交互设计七大定律
被称之为交互设计之父的Alan Cooper有一句名言“除非有更好的选择,否则就遵从标准。”在交互设计领域也有着很多经过时间检验的一些法则或者定律来作为交互设计的指导标准,如果说没有更好的解决方案,那就选择遵守标准,那在交互设计领域有哪些法则定律被认为标准了呢?
1.菲茨定律
Fitts' Law
定律内容:从一个起始位置移动到一个最终目标所需要的时间由两个参数决定,到目标的距离(D)与目标(W)的大小,可以用数学公式表示:T = a + b log2(1+ D/W)。

T: 动作的平均时间;
a: 代表装置开始/结束的时间;
b: 装置本身的速度(斜率);
D : 起始位置到目标中心的距离;
W: 目标区域在运动维度上的宽度。
菲茨定律在设计上带给我们的启示是,可以通过操作按钮的大小和位置来控制用户操作所需的时间。对于需要重点强调的内容可以通过设置大的按钮来进行突出强调。
另外在iOS人机交互指南中也规定了最小点击热区为44*44,就是为了保证每次点击都能够得到有效的反馈,防止因为操作热区过小而导致难以点击。
在iOS的设计规范中有意识的将一些操作放置在操作的死角,就是为了延长用户操作的时间,防止用户出错,比如在移动端将需要操作的控件放置在导航栏的右侧,将弹窗中的取消和删除按钮位于弹窗的左侧,增加用户操作的移动距离,从而延长用户的操作时间,减少用户误操作的可能性。
2.席克定律(希克法则)
Hick's Law
定律内容:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。

T: 作出决定所需时间;
a: 与做决定无关的总时间(前期认知和观察时间);
b: 根据对选项认识的处理时间(从经验衍生出的常数,对人来说约是0.155s);
n: 面临选择的数目。
Hick's Law的内容表示,当选项增加的时候,我们作决定花费的时间在不断上升。比如在只有一个按钮的时候,用户能够直接进行操作,而当存在两个按钮的时候,用户则会有一定的思考时间。
Hick's Law带给我们的启示是,在设计的时候我们需要减少选项的数量以较少用户作决定花费的时间,但同时也应该合理的控制产品结构的广度与深度,因为每增加一个选项就意味着用户的选择的成本将会增加,而如果说广度太广则又会导致用户在选项的浏览和比较上花费较多的时间。
比如 2 个菜单,每个菜单有 5 项与10 项的 1 个菜单,当用户从中做出选择时,哪个所需要的决策时间更短?在合理的减少选项的同时,也可以将选项进行同类分组和多层级的分布,以提升用户决策的效率。
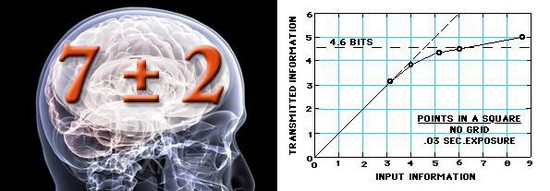
3. 7±2法则
1956 年乔治米勒对短时记忆能力进行了定量研究,他发现在短时间的记忆中,人类的记忆宽度大约为7±2个单位,超过这个单位时人类的大脑就会开始犯错,这就是所说的7±2法则。

在日常生活中,对于手机号码和身份证号码这些信息,我们都会通过将数字进行分割的方式来进行记忆,最后再将它们组织到一起,当零碎的信息处于7±2这个范围人类的记忆状态是处于最佳的状态。
比如在移动端的设计中,标签栏的数量一般最多为5个,而在表单的填写和一些信息的组织的时候,也都是将信息进行分块或者分步来进行分割,以便用户能够清楚的记住各模块的内容,然后再将信息组合在一起。
4.接近法则
The Law Of Proximity
接近法则是格式塔原理中的一种,格式塔原理中还有着其他的一些原理,比如相似性原理、连续性原理、封闭性原理、对称性原理、主体/背景原理、共同命运原理等。
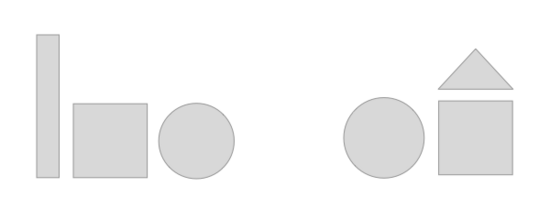
接近法则表示:当对象离得太近的时候,我们的潜意识里会认为他们是相关的。比如在下图中,我们会倾向于认为左边的3个图形是一组的,右侧3个图形是一组。接近法则在交互设计中常表现为一个提交按钮会紧挨着一个文本框,因此当相互靠近的功能模块是不相关的时候,则说明交互设计存在问题。

5.泰思勒定律(复杂性守恒定律)
Tesler's Law
复杂度守恒定律(Law of conservation of complexity)由Larry Tesler 于1984年提出,也称泰思勒定律(Tesler's Law)。复杂度守恒定律指出,每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
在帕累托最优中也有着相似的观点,即当超过某个临界点之后,系统将无法再继续进行优化,继续优化某个方面时必然会带来整个系统的其他问题,如果没有带来其他问题,要么是系统整体还不够优化,要么是系统的边界还没有定义清楚。
根据泰思勒定律,每一个过程都是有着固有的复杂性,当优化达到某一个临界点后,将无法再进行优化或者简化,只能将固有的复杂性从一个地方转移到另一个地方。
以微信摇一摇为例,摇一摇已经做到非常简单,在用户的使用流程上能否继续优化?也许是可以的,但是对于技术或者其他方面会不会带来新的问题?如果说带来了新的问题,或者说解决这个问题的成本呈几何指数增长的话,这个时候就需要在用户体验和解决问题的性价比之间进行合理的权衡。
6. 防错原则
防错原则是指在通过一系列的限制条件来减少用户犯错的可能性,比如通过一些默认的填充项来减少用户的输入,在需要用户进行键盘切换的时候采用弹出定制的数字键盘,将某些按钮进行禁用,当用户输入完某些信息之后按钮才由禁用状态变为可用状态。
7.奥卡姆剃刀原理
Occam's Razor
早在14世纪,哲学家、圣方济各会修士奥卡姆的威廉提出来了奥卡姆剃刀原理,这个原理说的是“切勿浪费较多东西去做较少的东西同样可以做好的事情”,后来以一种更为广泛的形式被人们知晓“如无必要,勿增实体”。
奥卡姆剃刀常用于两种假说的取舍上:如果对于同一现象有两种不同的假说,我们应该采取比较简单的那一种。对于几个功能相同的设计,在设计都可用的情况下,则选择视觉干扰较少的设计。
在设计上则能够指导我们对产品做减法,去减少不必要的元素,在进行设计的时候,先分析用户的任务是什么,任务的主流程是什么,流程内的引导尽量弱化于主流程,流程外的内容,没有必要则不增加。
有一道关于QQ第一个版本的规划的问题:
1998年,QQ开始规划,1999年2月推出Beta1版本,1999年5月Beta2,1999年8月Beta3。Beta1版本只能实现3个特性,优先推哪三个呢?请从以下选项里勾选:
1、卡通头像
2、不可窃听安全通讯
3、聊天室
4、很小的.exe文件
5、皮肤skin
6、速度超快0.5秒反应
7、聊天记录管理器
8、语音
9、视频
10、看谁在线上
11、传文件
12、QQ表情
以上就是本文的主要内容,另外还有着其他很多的原则,如80/20原则,三等分原则、尼尔森交互原则等等,对于这块感兴趣的可以自行再去研究研究相关的一些知识。
以上只是理论上的一些原则,当你有更好的选择的时候当然可以采用更好的选择,如果没有的话,那就暂时遵守标准吧…
关于我:王家郴,喜欢网球和骑行的产品汪。公众号(产品经理从0到1),每周都会在公众号上写点东西,欢迎关注,求指教、求分享、求交流。目前奔走在产品的道路上,漫漫产品路,与君共勉。
关键字:交互, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
