微软 VR 技术布道者:从实战中学会的 VR 项目流程分析经验
本文作者是微软的VR技术布道者Liv Erickson,今天这篇的主题是VR项目的流程分析,实战经验之谈,借着新项目的机会,我(英文原文作者)对过去在Oculus Launchpad项目中的经验进行了总结。在本文中,我来和各位聊一聊我通常会以怎样的方式开始新项目。
正常情况下,我手头会有两到三个项目同时进行。取决于规模与复杂度的差异,我在规划阶段所花费的时间也有所不同。从形成最初的想法,到最终完成demo,我通常会将整个流程划分为以下几个步骤。
规划
刚刚有说到,规划阶段的工作量取决于项目自身的性质。如果打算研究一种新引擎或是开发技术,我甚至会跳过这一阶段,直接上手代码并尽快实现一些东西出来。不过通常情况下,我还是会预先对整个项目的流程框架进行规划。我手头的项目多数来自于类似“我们需要在月底的大会上演示一段五分钟左右的VR demo,有没什么合适的想法?”这样的需求,所以我在创意及技术运用等方面所拥有的自由度还是很高的。通常,我会制作一些不包含任何射击元素的FPS(第一人称射击)类小游戏,譬如让玩家在VR环境中寻找或躲避一些东西,以此积分或记录最长游戏时间等等。
而对于较复杂的项目,我则会在规划阶段将具体的实施步骤及相关细节尽可能详细的描述出来,例如游戏模式、互动元素等等,从而使具体的设计与开发流程更加顺畅。
我在规划阶段通常会采用的具体方法包括:
1. 画草图,使自己对想要创建的3D环境产生较为直观的感知。
在小项目中,我会用普通的铅笔在纸上简单画些环境结构和游戏元素;而对于较大的项目,我会在草图中加入多种颜色,使细节更加丰富和直观。无论你想创建机甲风格的科幻场景,还是美轮美奂的童话仙境,事先通过草图大致的描绘出来都能帮你在开发阶段更加轻松高效的选用素材,尤其是当你在使用GitHub一类的云基解决方案的时候。
2. 用一句话描述项目的本质
对于比较复杂的项目,要言简意赅的描述出你想做的事情其实并不容易。我时常会不由自主的将太多细节一股脑的端出,不过每一次也都在努力试着通过一句话来言简意明的指出项目的核心所在,例如“用于Oculus Rift的小猫找物游戏”或是“用于Google Cardboard的机甲射击游戏”等等 – 总之是一些很基础性的描述,但可以帮你对项目方向进行清晰而明确的定义,便于接下来进行任务分解。
3. 对于复杂的项目:创建一份游戏元素清单
我有时会迷失在各种有趣想法当中,甚至会慢慢背离自己最初的构想。在初期探索时,这还不算太坏,只是一旦发生在实际开发阶段,这种习惯就有可能带来非常严重的问题了。起草一份清单,将组成游戏的各类元素,包括互动对象、行为规则、胜负条件等等按照不同的颗粒度划分为独立的模块,并清晰的列出,根据不同阶段的具体情况而适时更新,让一切保持在可控、可追踪的范围之内。
设计与开发
在这两个阶段里,事情才真正变得有趣起来。对于小项目(三到五天的开发工作量),我会跳过正式的设计环节,直接开始编程工作,当然期间还是会通过草图来明确玩家与游戏元素之间的互动规则。取决于不同的平台,我通常会在两种方式之间进行选择:
1. Cardboard(移动VR)
在移动VR项目中,我一开始就会将平台提供的camera组件放置到场景当中(理论上讲,我或许可以在所有的项目中都采用类似的做法,只是目前对于桌面VR平台,我仍然倾向于在搭建完整个环境之后再放入camera),然后开始创建最基本的环境(如果游戏机制足够简单,我会直接使用现成的素材包),接下来是编写游戏脚本,包括互动规则和控制器组件等等;最后是添加必要的动效和光影效果,然后进行测试。
2. 桌面VR
对于桌面VR系统,方式会略为不同。相比于移动VR,桌面系统提供的主角组件通常会复杂很多,所以多数时候我不会从第一人称视角相关的组件出发来开始工作,而是首先打造出环境场景及游戏机制,就像前面提到的那样。我会从最小化的环境创建工作入手,使用最基本的构件来制作最为必要的环境组件,而不是使用大而全的素材包。在此基础上完成脚本编写,然后再回过头来补充和优化环境元素,最后将平台提供的专用camera组件放置进来,完成人机互动机制,然后打磨光影和视效,优化调整,进行测试。
3. 对于复杂的项目:创建开发设计文档与概念设计稿
在复杂的大项目正式启动之前,我会花些时间拟一份开发设计文档,从较高的层面上将整个项目进行合理的分解,抽象出不同的组件和模块,使接下来的设计和开发工作更加有章可循,便于管理。而对于那些通常只会用到两至三个脚本的小项目来说,这一步骤就没那么必要了。
发布
目前的方式未必站得住脚 – 我会直接将项目发布到GitHub,或是在Azure上自己做host。接下来我会试着在这一阶段采用更加合理和细化的方式,届时再与各位进行分享。
祝各位VR行动者玩得开心!
编者注:刚好发现一个展现Material 设计层级的酷站,此处顺便附上。
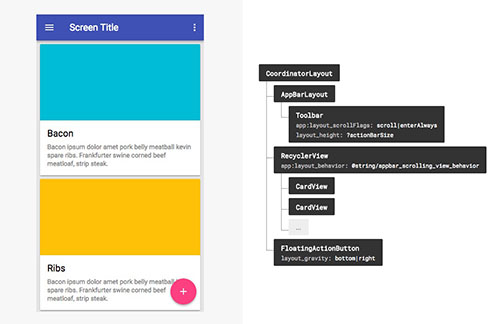
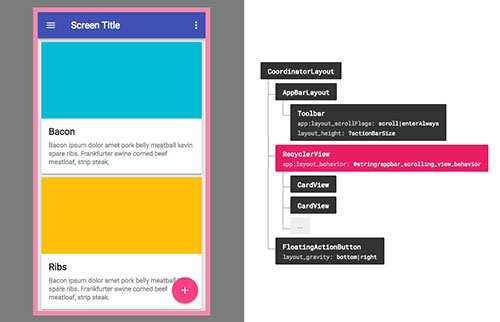
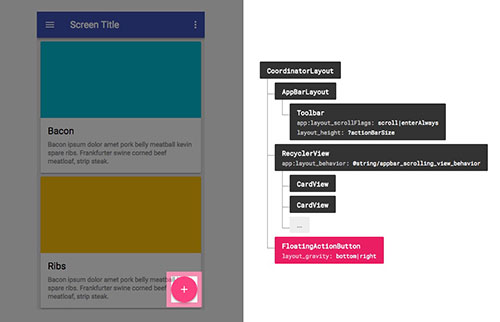
Material 界面层次关系展示
作为 APP 、前端开发人员,界面层级关系需要更清楚,不能乱套,这里有一个用于 Material 设计层级关系的页面指导图,可以让你清楚了解这个层级关系。
如果你对 Material design 界面不太熟悉,可以看看官方文档:https://material.google.com/

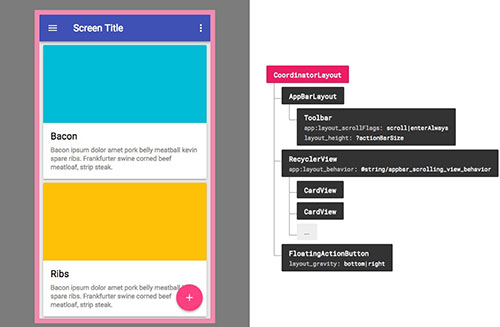
主体

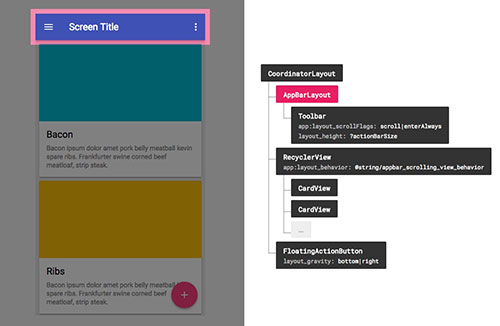
头部(App Bar)

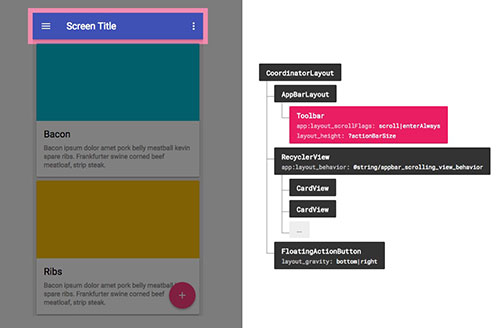
工具栏(Tool Bar)

RecyclerView

卡片(Card View)

功能按钮(Action Button)

通过这个页面,我们很快简单了解 Material Design 布局的层级关系了,记住做 APP 或写 Web 页面时,按照这个级别来编写哦!
原文地址: livierickson、shejidaren
译文地址:beforweb
关键字:VR, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
