月末福利!20 个最受欢迎的顶级设计资源大放送
编者按:今天推荐的这20个顶级资源,包括配色工具、字体网站、免费图库和网页设计工具等,都是人气极高的神器和素材,建议收藏。
颜色、颜色、颜色
色彩搭配对于视觉来说是如此的重要,单凭颜色本身就可以让设计改头换面。下面是我在寻求色彩搭配灵感的时候最喜欢的4个工具。
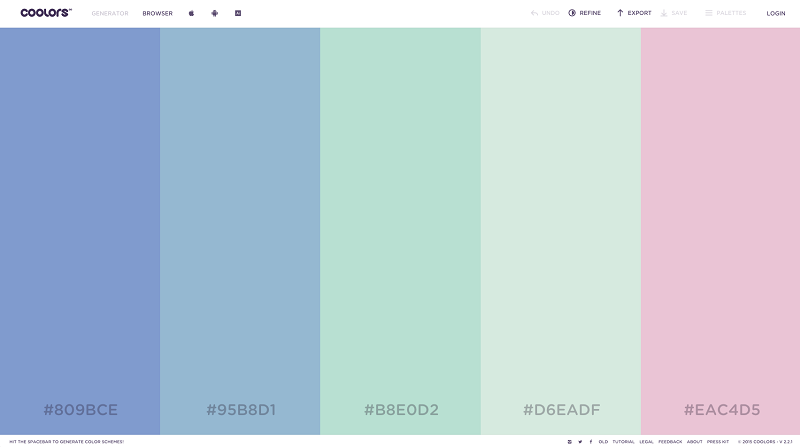
Coolors
如果你想得到一个关于美丽色彩的调色板,你真应该试试这个。你甚至可以在其中输入你自己的颜色,你可以保留你喜欢的颜色,改变其中的一种或者几种等等。

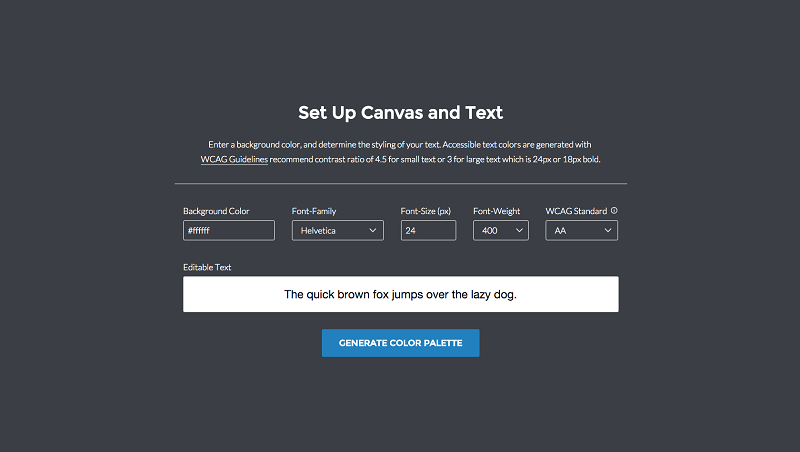
Color Safe
你可以选择一个背景色,然后网站就会根据你选择的背景色给出不同的文字色彩搭配方案。

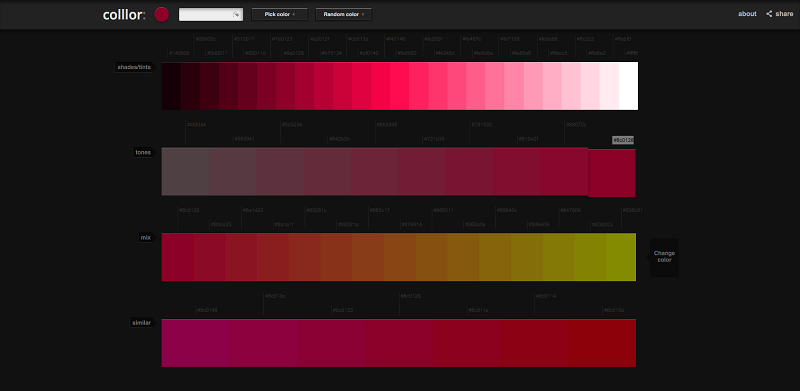
Colllor
你可以得到一种颜色50种以上不同维度不同深浅的选择。这才是真正的色彩,非常好的一个工具。

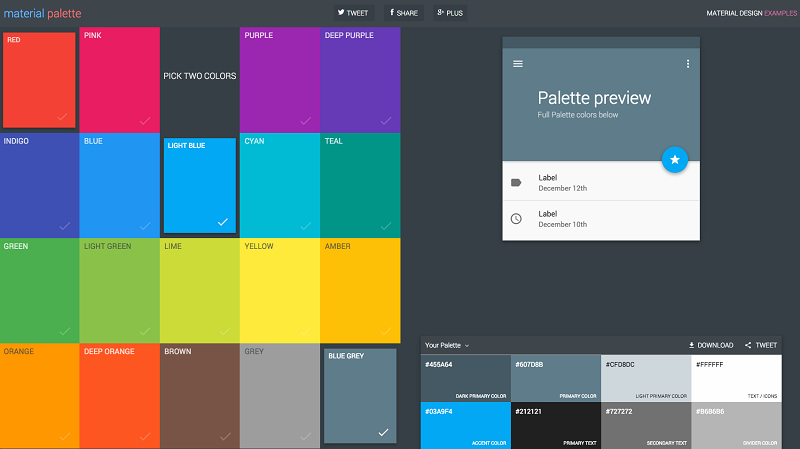
Materialpallete
如果你是扁平化设计的粉丝,它是一个非常好用的工具。

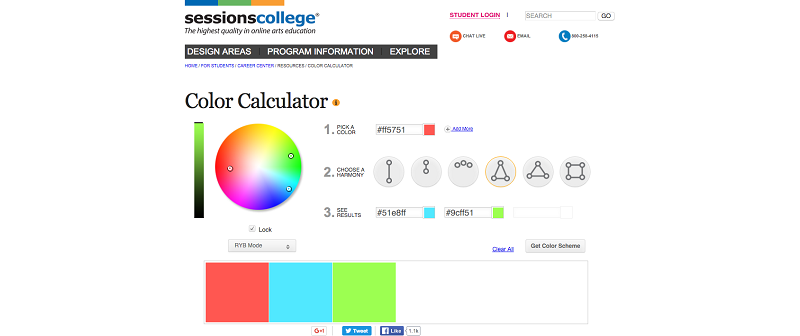
Color Calculator
这个网站可以帮助你很方便的建立对比色,邻近色,等各种模式的色彩搭配。

字体
我相信不需要我多说,字体可以使一个网站富有吸引力并且易于阅读。他们自己就可以创造出一个美好的视觉体验。设计师们都非常喜欢字体,至少他们应该去喜欢。
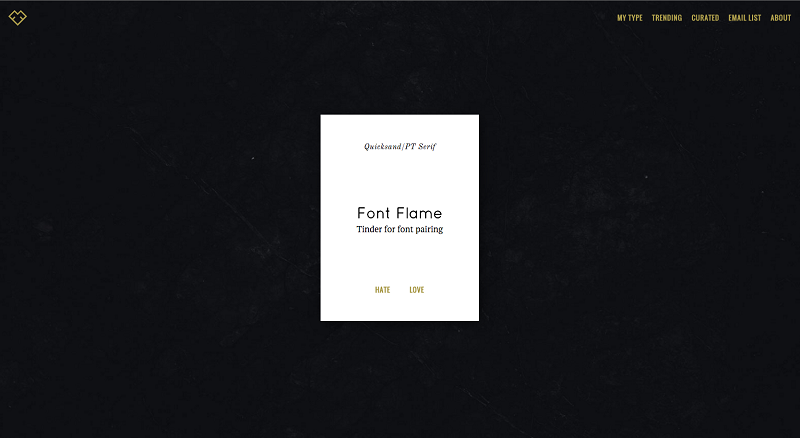
Font Flame
我们是如此喜欢字体,以至于有些人专门做了一个网站来寻找字体搭配。

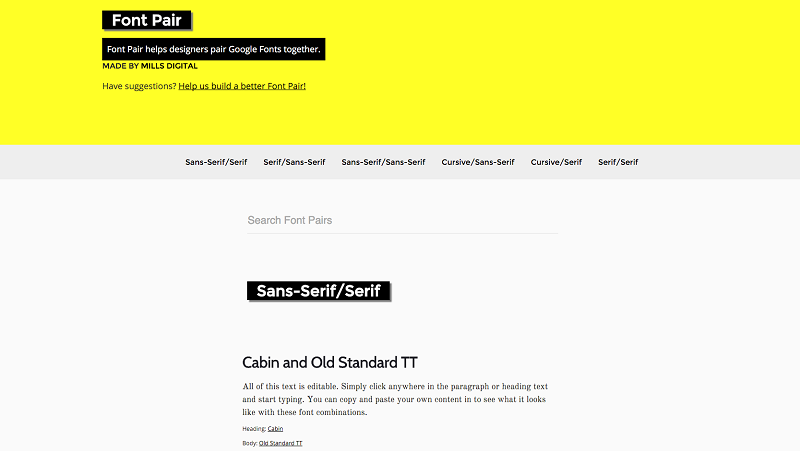
Font Pair
另一个字体搭配的网站,你可以实时查看字体搭配的效果。

以上是我经常使用的字体资源,虽然关于字体的资源还有很多。此外,我一直在寻找着新的字体,你的字体库是永远都不会满的。
资源库
图片、icon、矢量、你们这么命名它们。大多数的设计师都有自己的图书馆,或者收藏夹。资源库可以让我们生活更方便,并且节省时间,特别是有些时候对于自由职业者,资源库可以帮你省掉买版权的钱。
Unsplash
免费的图片库,我最喜欢的资源之一。

Flaticon
你很可能会在这里找到一个你可以使用的图标,或者你可以从中得到些灵感去创造一个你自己的。

Iconfinder
另外一个图标资源,虽然它今天已经侧重于付费模式了,但是你仍然可以在里面找到很多优质的免费的资源。

Freepik
你可以在这里找到任何东西,再次提醒,注意查看版权信息。

网页设计资源
我想我们可以很轻松的创建出一个关于免费网站设计资源的百科全书。但是这里我只举几个最喜欢的。
Zurb University
网页常用的基础模块在这里都能找到,非常珍贵的资源。一点都不开玩笑。

Coveloping
可以自定义、测试和生成自己的CSS动画,它好几次把我从困境中解救出来。

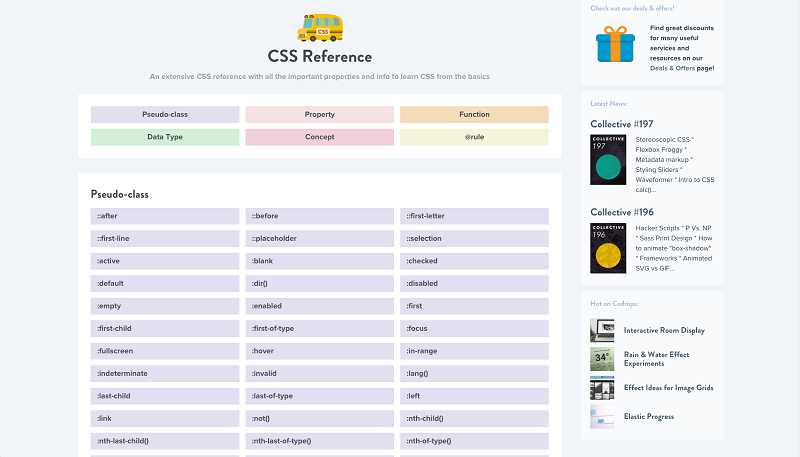
CoDrops
我用这个网站去参考CSS的相关内容,他们的教程和playground非常的棒!如果你没有用过这个网站一定要去试试,你会被震惊的。

Codepen
Codepen大部分的情况下会让我更沮丧而不是更开心,三更半夜的时候我会对着屏幕喊道“他妈的他们怎么会想到这样做?”

其它资源
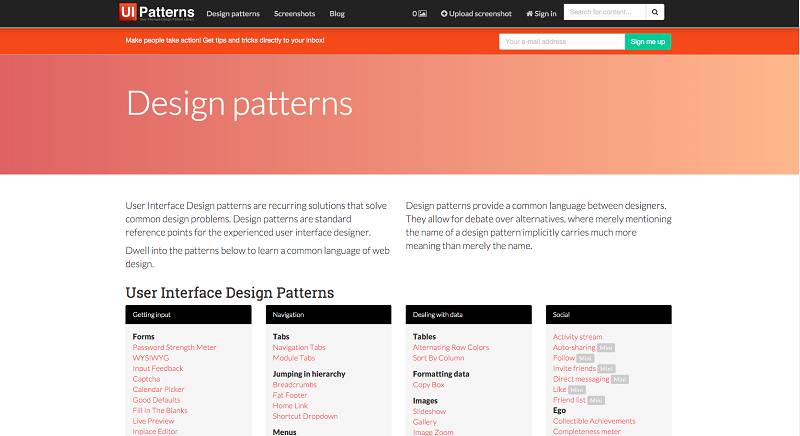
Design Patterns

Uplabs

原文地址: medium
关键字:设计, 产品经理, 字体
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
