为了一个被删除的应用,我把信息架构里的信息分类研究了一下
深入了解你的用户,并让你的设计尽可能适应多的核心用户场景。
2014年我还在读大学,那时经常会外出需要坐公交,每次外出等公交时都会好奇公交车什么时候到站,要是有个App可以查查那该多好。
后来经同学推荐,有个叫“移动行讯通”的App,于是赶紧下载体验一把。经过一段时间的使用,这个App可以满足基本的公交车实时到站查询。但是没过多久我就把这个应用删了。
为什么我会删除这个App?
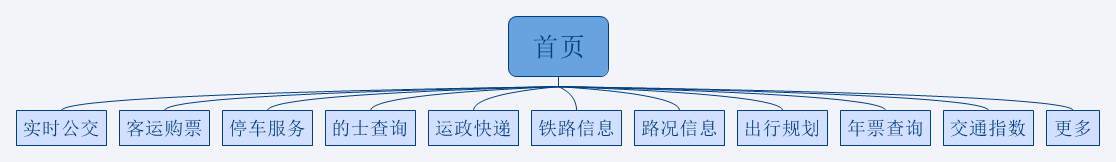
我们来看看首页

我们来看看它的分类结构
- 超过10个不同类别的功能入口,让人选择效率低下
- 没有根据用户场景进行功能分类,像实时公交车和停车服务根本不是在同一个使用场景下的功能
- 图片与色块的混搭以及文字滚动不断在抢夺视觉焦点,容易产生视觉疲劳
由于只有十几个功能所以相 对来说还是可以容忍的,只是当你的功能入口达到上百个的时候,问题就非常严重了。
那如果要优化,思路是怎么样的呢?
1、首先要弄清楚用户是谁?什么情况下会使用什么功能?
2、根据用户场景来对功能进行分类。
3、如何展示信息?
1、首先要弄清楚用户是谁?什么情况下会使用什么功能?
看了“移动行讯通”首页的功能多而且杂,但是总的来说是一个综合性的出行工具+交通资讯APP。面向的用户场景主要3类:
- 公共交通: 实时公交车、的士查询、地铁信息
- 长途客运: 客运购票、铁路信息、航空信息
- 自驾服务: 停车服务、路况信息、年票查询、交通指数、调控指标
- 其他: 物流信息、邮政快递、驾培信息
2、想清楚之后,我们要根据用户场景来对功能进行分类。
下面是根据用户的出行的方式对信息进行分类,事实信息分类的依据是有很多种的。后面有对信息的多种分类方式进行介绍。

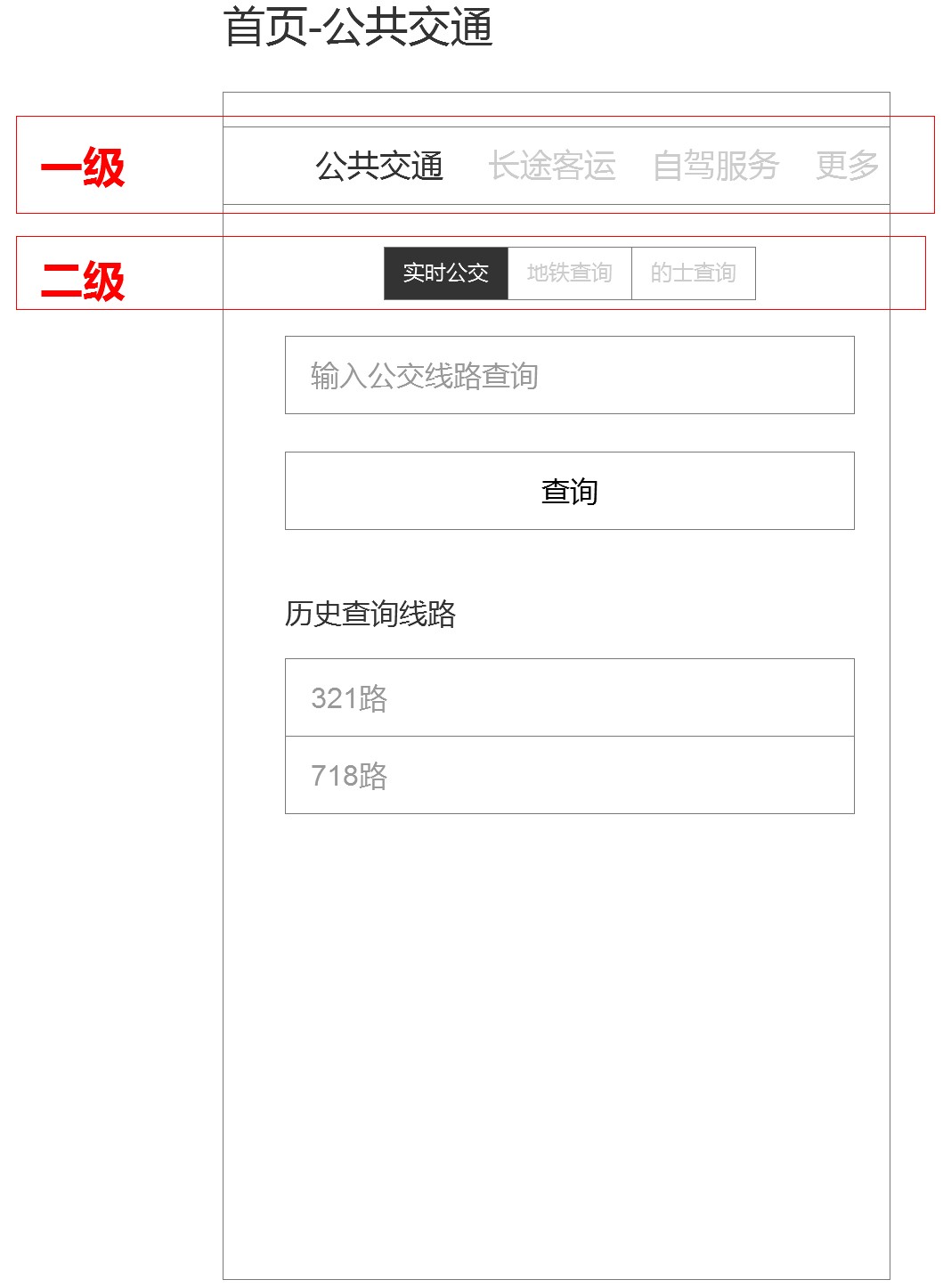
3、信息如何展示?
用户在查找目标信息的时候是通过高级别的分类再到低界别的分类在查找信息,并最终找到目标信息。下图中,用户在一级分类中可以在“公共交通”、“长途客运”、“自驾服务”、“更多”中做出符合自己目标的信息。在二级菜单中再做出更深入的选择。

我们称之为“自上而下”,这种分类结构,要求同一级别间的内容要有明显的差异,否则用户就会不知道选择哪个。
这些问题表面上看是降低了用户完成任务的效率。但事实上更严重的问题可能是隐性的。
对于企业网络而言,如果员工因为网络设计太差使得工作效率低下,公司就会损失很多生产力。事实上,我估计全球因企业网络低可用性的代价是每年损失员工的生产力约合1000亿美金。
——莫维里《Web信息架构》
那么有没有方式可以系统地将各种信息问题进行分类和解决呢?
《Web信息架构》的作者(美)莫维里,(美)罗森费尔德在1994年开始尊定网站信息架构的理念,他们建议网站的设计应该参考图书馆学,努力把传统原理应用到新媒体上。为了提高专业性,他们借鉴了相关领域的知识,诸如人机交互,把用户研究和可用性工程整合至流程内。
在他们不懈的努力下,几年内,信息架构逐渐自成体系,并发展成为了一种职业。
那么什么是信息架构呢?
信息架构是一门技术活,通过对信息进行组织分类、统筹规划,从而帮助用户更好地检索信息、浏览信息。
- 用户如何检索信息
- 信息的分类
- 信息的结构
1、用户是怎么搜索信息的?
用户有明确的目标
用户在搜索的时候,有明确的目标时搜索效率是比较高的。
比如我想买IPhone7,那直接上购物网站检索iPhone7就会展示出精确的结果了。

用户只有模糊的目标
在现实生活中,我们遇到的更多的是这样的问题,比如:最热门的旅游景点、性价比最好的手机、女朋友喜欢什么礼物…等等。搜索引擎或相关网站并不能直接给你一个结果,这时用户一般会在众多关联性不强的结果之间对比、权衡、徘徊。决策成本是比较高的。

当然也存在一些“聪明”的产品能能根据大数据来为用户推荐,某种程度上降低了用户的决策成本。
面对不同的需求场景,我们在做信息架构时应该怎么满足需求呢?
完整的信息架构时有多个部分有机组合而成的,本章我们重点介绍信息的分类体系和分类结构。
- 分类体系 :告诉我们信息应该根据什么来分类,不同的分类能满足什么场景。
- 分类结构 :告诉我们如何把信息展示给用户,信息的结构有多少种,能满足什么需求。
2、分类体系的2种做法
2.1、精准性分类:
当用户有明确的搜索目标的时候,精准性分类信息能满足用户快速找到目标
- 按拼音首字母
- 按地理位置
- 按时间顺序
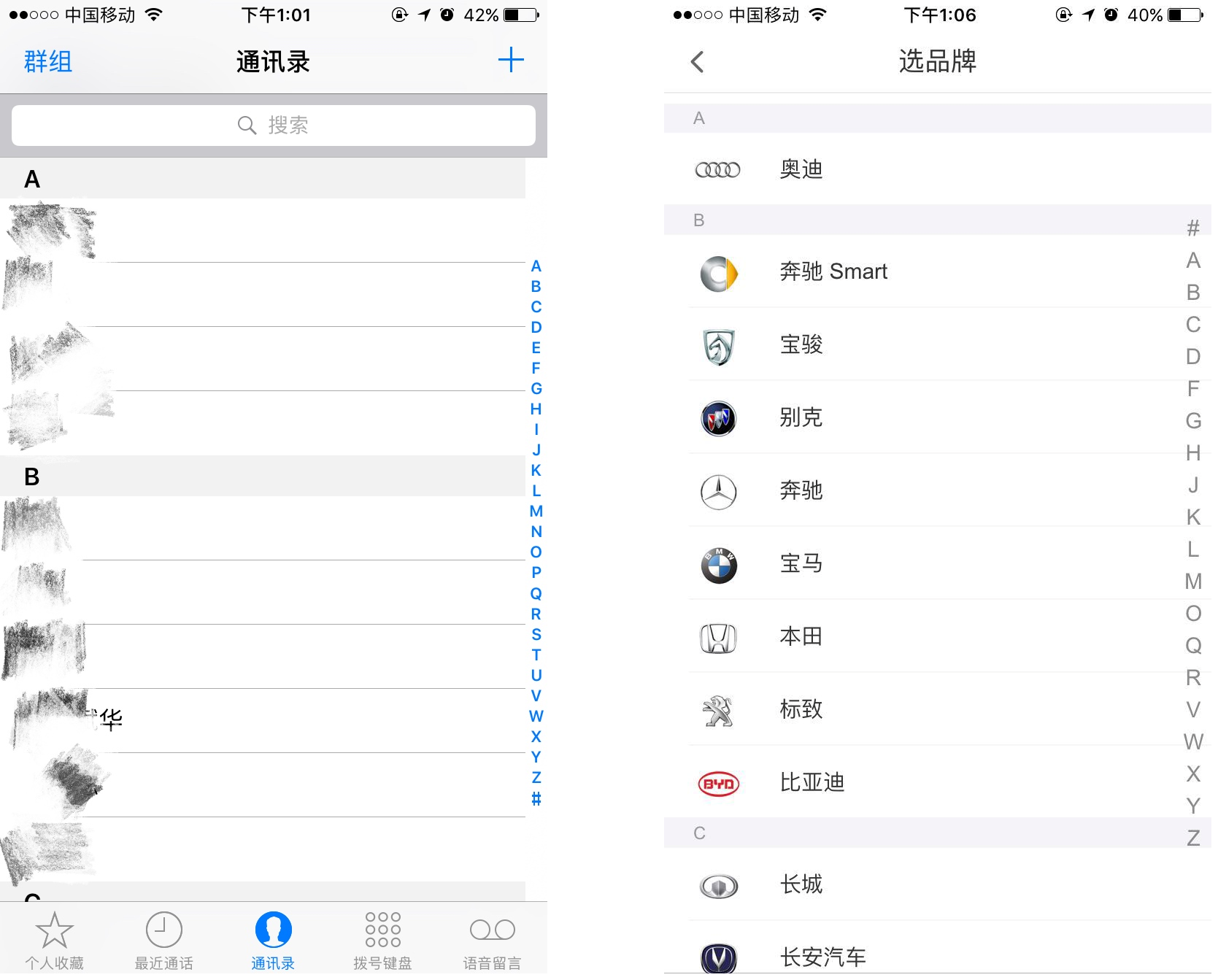
在iphone的通讯录中有个经典的设计,通过英文首字母快速找到联系信息。

这种按字母分类的设计后来被应用到更多的场景中。
2.2、模糊性分类:
当用户有只有个大概的搜索目标时,模糊性分类可以帮助用户在浏览过程中找到目标信息。
比如你上豆瓣想找一部科幻片过过瘾,事实上有一部分人是不知道电影名的,只是想先逛逛看看有没有看得上的。
这时候模糊性分类就发挥作用了,模糊分类一般有以下几种

3、几种常见的信息分类结构
3.1、等级式:自上而下
等级式系统中,鲜明的上下级从属关系和不同分支间的排他性。让我们很容易将信息仅进行分类,用户在检索的过程中也一目了然。在生活中,等级式的分类也非常常见。生命区分出界、纲和种。我们又把书本分成章、节、页。

在做自上而下的分类时需要注意两个点
- 不同分支间的排他性。如果不同分支间没有明显的差异,那么等级式的分类就没有意义了。
- 深度和广度的权衡。
宽度指的是在等级式系统中每一层的选项数目。如果宽度太宽意味着每个页面会给用户展示太多的信息。

深度指的等级系统中的层级数量

如果层级太深,意味着用户需要多点击几下,那用户很多时候就会对检索失去耐心。所以在做深度分类的时候需要做好权衡。
3.2、自下而上的结构
自下而上指的是,我们通过设定特定的搜索条件检索出符合搜索条件的数据集合。比如:我们常在搜索职位的时候,会先设置好检索条件:
职位的类型:PHP开发工程师
公司的类型:上市公司
公司的人数:30-500人
设置好之后点击搜索,我们想要的信息列表便会展示出来。这种信息的呈现的方式相交于等级式的自上而下目标更加明确。
上述两种信息结构都有一个共同点,就是数据的都是有产品的设计者进行编排的,不管是分类的方式还是信息的结构都是事先设定好的。还有另一种结构是后期比较流行的,我们称之为大众分类。
3.3、大众分类结构
这种信息结构需要用户参与到信息的分类之中,也就是事实上信息的该分类是有大多数用户参与完成的。
他们的分类以标签的形式存在,常见的像早期的博客中右边栏会出现。

这些分类标签看上去是零散的,但是却真实反馈了大多数关心的信息。某种程度上也确定了网站的属性。
写到这里基本上把分类体系(精确性分类、模糊分类),分类结构(自上而下、自下而上、大众分类)介绍完了。
在实际的设计中,是混合使用各种技巧的,具体要看使用场景,希望上面的知识能对你有所有帮助、有所启发。
写在最后:
深入了解你的用户,并让你的设计尽可能适应多的核心用户场景。
后记:我本来只是简单写写自己在设计产品过程中,遇到的一些信息展示问题和经验。但是写着写着发现很多东西只是凭借一己搓见在发泄主观感受,于是删掉重写几次。
最后通过知乎和相关文献的阅读,完善了一些知识体系再重新撰写本文,最终完成。
推荐书籍
《用户体验要素》作者:美国作家加瑞特
《Web信息架构:设计大型网站》作者:(美)莫维里,(美)罗森费尔德
下期“浅谈信息架构”我们研究一下如何给信息命名。
作者:AllenCat,产品大学1年级;微信公众号:好奇心产品。带着猫一样的好奇心去探索神奇的产品世界
关键字:产品经理, 分类
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
