从 UI 模仿开始的设计思维
前言
很开心@汤大米给了木头机会!没想到自己真的国庆前一晚在设计群做了一个非专业的分享,也谢谢有小伙伴在这节假日还做了一次吃瓜群众,让我不至于太过孤单哈。(ps.做个文字版本的整理)
01

先说说我的背景——一个地理相关专业的伪程序猿,并不直接从事设计相关的事。只是跟着老师做项目时,团队里并没有设计师这一存在。所以,自己除了做开发还兼职成了一个野生的UI设计人员,这也算是我比较能和设计沾边的属性。
话说取了, 从UI模仿开始的设计思维 ,这个题目可能会被吐槽。因为,我自己连设计思维是什么也不清楚,只是脑海中不自觉就冒出这四个字。
ps.希望在交流的过程中得到大家的指正,感觉好正式啊~
02 .

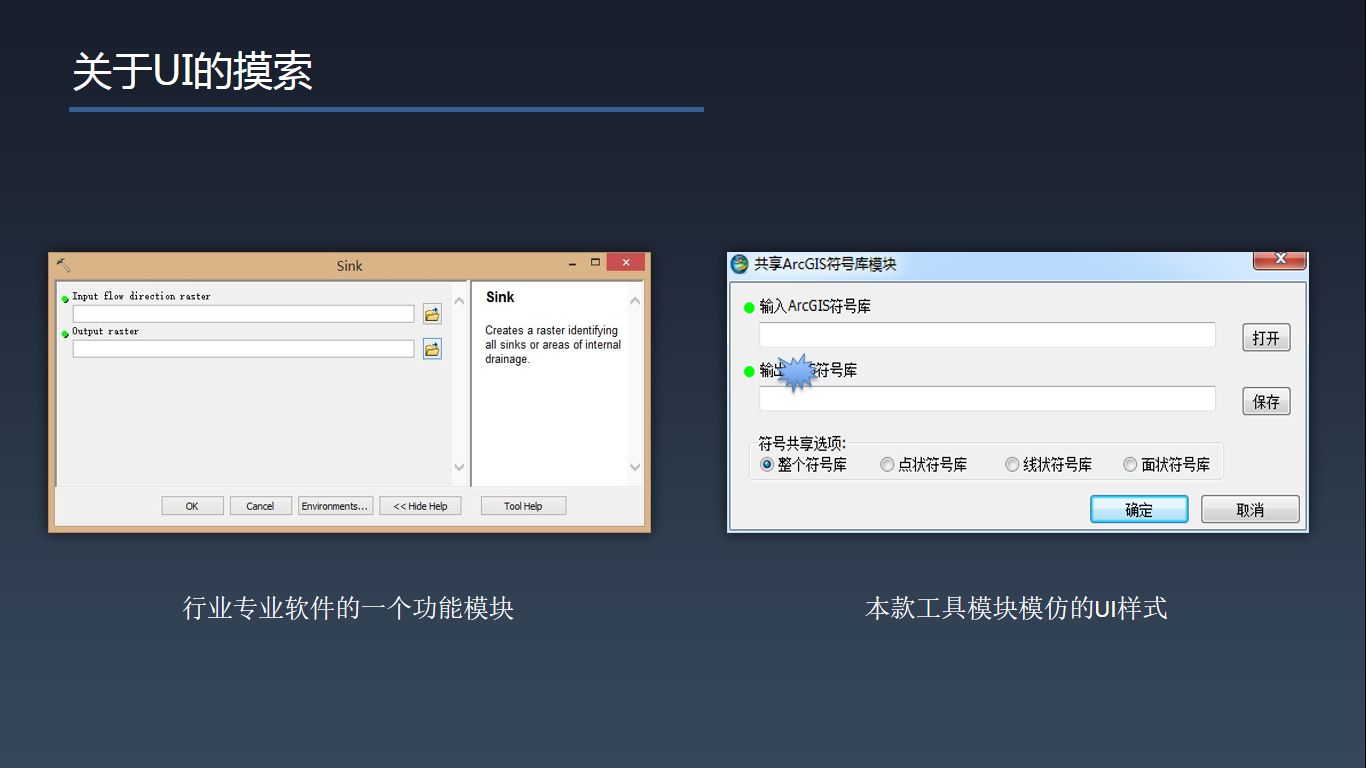
这是第一个案例。 如图片所示,左边的是企业级软件中的一个工具模块,右边的只是实验室的产物(模仿了UI设计)。
在刚一开始做这个模块的UI时,只是关注写功能,所以根本就不在意界面。一开始只是几个button和文本框放在窗口。(ps.估计这也是设计师和工程师之间会有争执的原因吧~)
界面最终大改成了右图。理由很简单:
1.我们团队中并没有同学有设计的功底,更不可能做到突破固有的设计——用户习惯。
2.凡是从业人员基本已经习惯了左边软件的操作模式和视觉模式!
个人总结:
一般行业内的龙头已经把用户都 惯坏了 ,作为后进,正常情况是很难打破既有的规范模式和用户习惯(ps.乔帮主这样的人真不是随随便便就有的!)
所以,一种学习的路线就是 先模仿旗帜 ,再在细节上优化做出自己突出的地方, 以点破面 。
模仿: 比如上图所示,文本框的长度和button之间的长度比例。为了尽可能完整的显示文件路径,所以文本框要足够长,甚至不惜用小图片代替文字来提供更多的空间给文本框。(ps.关于此的设计,是自己一开始根本就没有那么关注的角度,完全是在模仿的过程中理解醒悟。)
以点破面: 关于此,个人认为后进是很难做到周而全,所以可以抓住一个点进行深挖(改变),在设计上也就是优化此方面的用户体验。比如,我们选择了让【确定】按钮默认高亮,以达到引导用户的作用。
03

这是本文的最后一个UI设计案例。鉴于App的界面较多,就以登录界面为例谈谈自己这次项目之后的体验吧
先说一下背景。项目本是给单位做的一个地下管线管网数据采集的APP。因为一开始更多的是关注功能的实现,很明显左边的是最初版本。其实,刚开始还自认为挺好的呀……可见自己那时候比较天真(ps.作为一个伪程序猿的审美)。
大致接手项目3个月左右之后,自己要对整个工程进行重构(ps.基本算是半重写,不过最后也没完成……)。借着这样的机会,自己就对整个UI进行了重新的设计。
关于色彩。 想到地下管网管线,应该选用暗系&沉稳这样的色彩。而不是像之前的版本用蓝和红这样清新活泼的色彩。与此同时,前一个版本颜色用的太多,后来越看越跳脱——目光难以聚焦。正是基于此,选择了一个暗色的主色系,再配上白色的文字。如此一来,界面给人的既视感自认为还是清清爽爽,简约大方。而且,在整个UI中_(其他界面的Title等)_都是用了这统一的颜色保持风格的一致性。
关于布局。 整个界面乍一看也就是两个EditText和一个Button,用作填写登录信息和确定登录。至于布局的放置,主要是参考了多数当下流行的App登录界面。而整个布局与之前的对比,最突出的是变得更为干净简约。前一个版本存在着复选框、多个按钮,现在取消了其他功能按钮的设计,与之对应的是采用文字替代。同时,将文字放在界面的下方左右两侧是因为功能不常用,还可以减少用户不小心误操作。自己认为,如此一来还是可以极大的提升用户体验。(ps.可惜后来这个项目在最终却……)
在这个项目中,从设计方面感受到的最深体会就是, 尽量用最简单的方式来进行表达 。(ps.这句话说得可能还是怪怪的,欢迎指正。)
04

主要有了前面两个项目的经历之后,自己倒也是有了一丢丢的想法。
用户体验。 好的用户体验在我看来是建立在 对用户习惯的尊重和引导 。
1.要想让一个人做自己不习惯的的事,一开始是很别扭的,特别是如果反差较大。鉴于此,尊重原有的习惯是一个大前提(无论是在视觉、听觉、交互等)。
2.一昧的墨守成规没有创新,最终也就泯然众人。所以说在遵循一定的大众设计规范之下(毕竟,大量的研究表明了人眼是适应X号的字,非要弄个X++又何必呢),在细节上还是可以进行优化调整的(仍然以字为例,大小基本确立,但是字体可以创作或选择)。
3.如果是乔老帮主这样的人物,以上两条个人感悟就当是个P,放了就好……
极简主义。 这个社会已经够复杂了,每天人们也大多作者复杂的事情或者说选择。所以,能简单的就简单点吧~还能少消耗能量不是么?
(ps.维基百科搜了一下定义,发现极简主义和简约主义貌似还有点区别。)
以下的最少 ,请不要偏面的看待。如果破坏了用户体验……那就白白吧!
用最少的设计元素。 目前主要是在视觉上的体现会更加直观和舒适。提一下,我也超喜欢【苹果电脑】垃圾篓清空的声音……
用最少的交互步骤。 记得老师说过,写技术文档得把甲方当傻子……我觉得,做交互得清楚用户其实都很懒,甚至懒的多动一下手指……
体现最本质的功能。 信息大爆炸的当下社会,简单粗暴点貌似挺受用!喜欢或爱一个人,还是温柔点比较好……
(ps.水平有限,请多多指教!)
断舍离。 近些年来常常听到这个词,查了一下是日本人山下英子提出的,“断绝不需要的东西;舍去多余的事物;脱离对物品的执着”。私认为,这不就将以上的设计模式运用到生活吗?
自己目前不太可能常和正儿八经的设计打交道。但是,生活还是每天都在过的!而且,自己很是推崇 简单 ,简单一点的视角,简单一点的想法,简单一点的生活……说到底,也是自己懒。
我不想每天站在食堂窗口前纠结半天自己要吃什么,所以就固定好每天的早餐搭配。我也会把自己的东西分门别类按照一定的规律放好,因为在我需要寻找某个物件时可以简单点……重复的物品我会留下最需要的,剩下的只好说再见。我觉得,这就是UI设计之后给我带来的一种影响,也是我自己生活的断舍离。人的精力实在有限,就好比,一次只能喜欢(爱)一人!
05
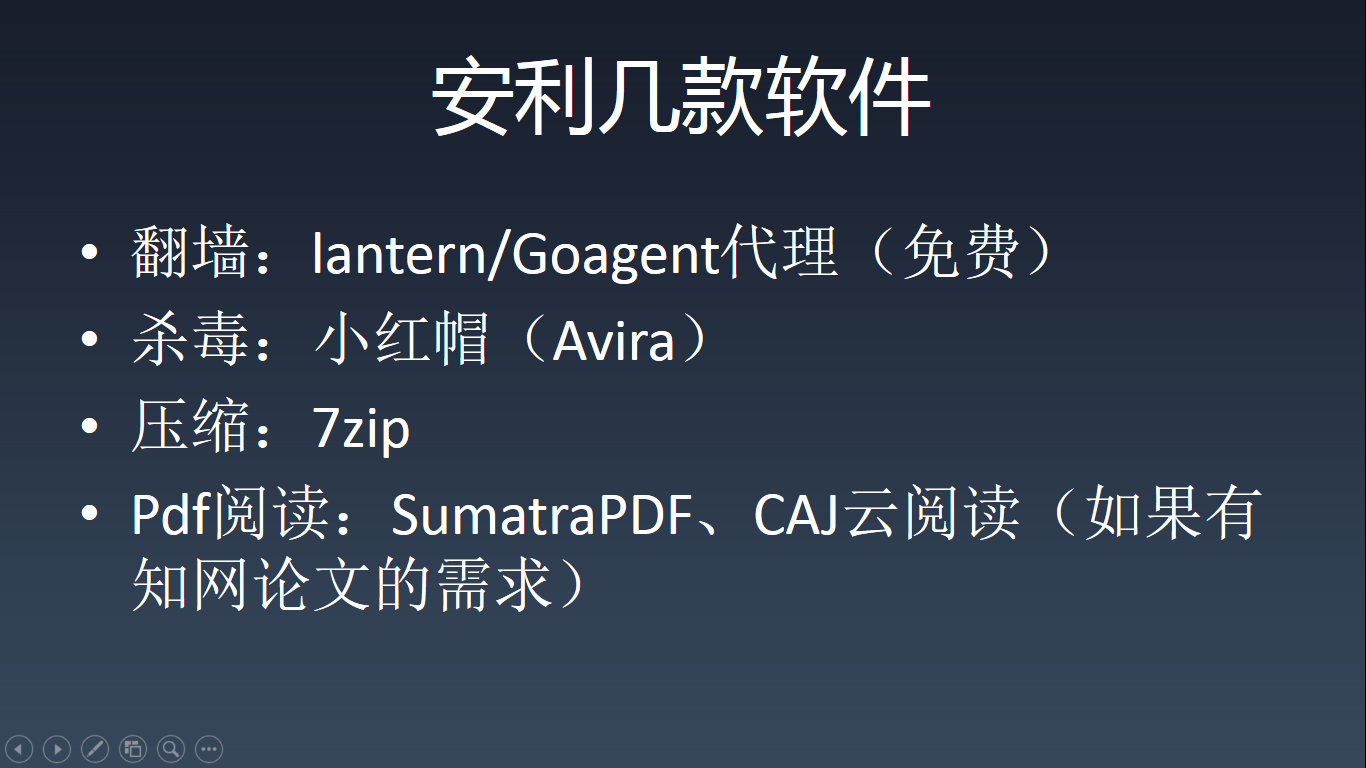
这部分是一个附加的小彩蛋,算是将自己感悟到的设计思维运用到软件选择的一个结果。就不多说什么,直接上图好啦~

部分软件的现状

我对软件的诉求

不喜就过

想要,就得主动!
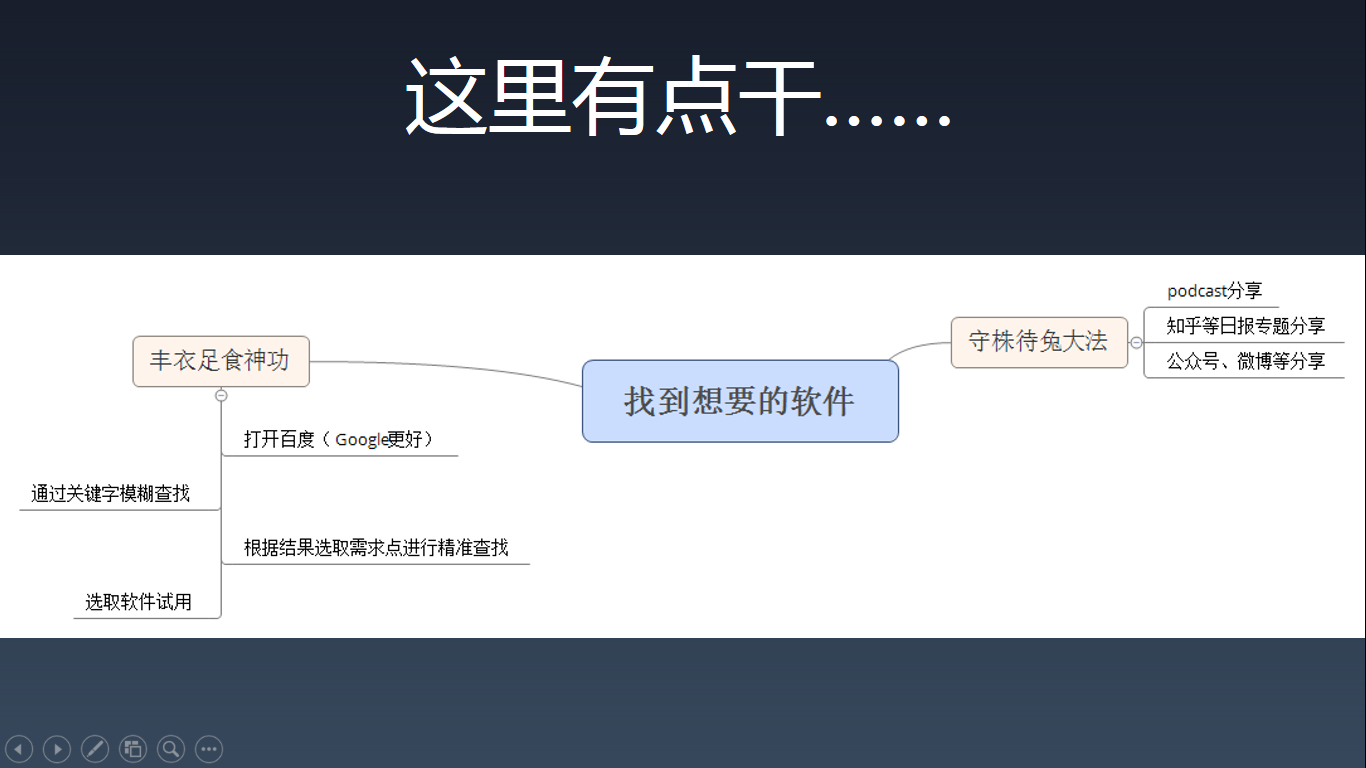
多说几句,找软件真的只是一个方面啦。其实,在如今的互联网下有不少我们需要的信息,然而蛮多人貌似最基本的获取能力稍微有点欠缺。用以下方式,想来还是可以有效获取基本的信息:)

能看到这里,绝对真爱呀~
希望得到大神们的指正哈~另外设计群的小伙伴们,真的很期待你们的分享呀!(ps.我保证,这个广告跟大米无关!!!真的……)
文/木头李二
关键字:UI, 产品经理, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
