OpenGL ES 实践教程(三)镜子效果
这一篇介绍 帧缓存 、 Eye坐标系 、 OpenGL ES调试技巧 。
核心思路
1、定义两个着色器,mBaseEffect用于渲染四棱锥,包括渲染到屏幕和自定义帧缓存;mMirrorEffect用于渲染镜子。
2、渲染mBaseEffect到自定义帧缓存,设置mMirrorEffect纹理为自定义帧缓存,渲染mMirrorEffect的镜子效果,再绘制mBaseEffect到屏幕的图形。
效果展示

具体细节
1、帧缓存
OpenGL ES的绘制都是输出到帧缓存,GLKView的帧缓存会显示到屏幕。- (void)extraInitWithWidth:(GLint)width height:(GLint)height;介绍了如何初始化一个帧缓存。
最关键的一个函数glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_TEXTURE_2D, self.mExtraTexture, 0);
表示把之前创建的纹理挂载到帧缓存的颜色输出。
下面是渲染的代码:
1、绑定帧缓存;2、清理上次绘制的颜色和缓冲区;3、绘制图形;4、设置mMirrorEffect的纹理;- (void)renderFBO { glBindTexture(GL_TEXTURE_2D, 0); glBindFramebuffer(GL_FRAMEBUFFER, self.mExtraFBO); //如果视口和主缓存的不同,需要根据当前的大小调整,同时在下面的绘制时需要调整glviewport // glViewport(0, 0, const_length, const_length) glClearColor(1.0f, 1.0f, 1.0f, 1.0f); glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); [self.mEffect prepareToDraw]; glDrawElements(GL_TRIANGLES, self.mCount, GL_UNSIGNED_INT, 0); glBindFramebuffer(GL_FRAMEBUFFER, self.mDefaultFBO); self.mMirrorEffect.texture2d0.name = self.mExtraTexture;}在开始绘制mBaseEffect到屏幕的图形之前, 切记添加[((GLKView *) self.view) bindDrawable];
2、eye坐标系

OpenGL ES的坐标变换
如上图,eye坐标系存在ModelViewTransform到ProjectionTransform过程中,表现在代码就是self.mMirrorEffect.transform.modelviewMatrix的矩阵。
GLKit提供了GLKMatrix4MakeLookAt方法来创建一个modelviewMatrix矩阵。
GLKMatrix4 GLKMatrix4MakeLookAt(float eyeX, float eyeY, float eyeZ,float centerX, float centerY, float centerZ,float upX, float upY, float upZ)此方法表示eye在(eyeX,eyeY,eyeZ)的坐标,望向(centerX,centerY,centerZ),同时eye坐标系的y轴正方向为(upX,upY,upZ)。
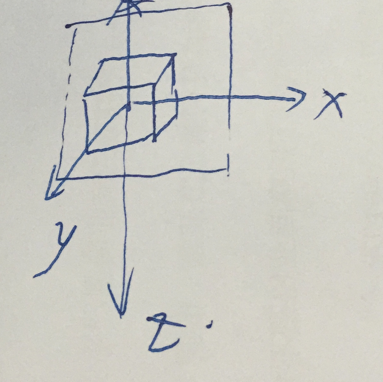
demo中的世界坐标系如下,正方体的长度为1,镜子的长度为2。

正方体的绘制采用普通的平移、旋转的方式,如下
GLKMatrix4 modelViewMatrix = GLKMatrix4Translate(GLKMatrix4Identity, 0.0f, 0.0f, -4.0f); modelViewMatrix = GLKMatrix4RotateX(modelViewMatrix, self.mDegreeX); modelViewMatrix = GLKMatrix4RotateY(modelViewMatrix, self.mDegreeY); modelViewMatrix = GLKMatrix4RotateZ(modelViewMatrix, self.mDegreeZ); self.mEffect.transform.modelviewMatrix = modelViewMatrix;镜子的绘制采用的GLKMatrix4MakeLookAt的方式,如下
self.mMirrorEffect.transform.modelviewMatrix = GLKMatrix4MakeLookAt(0.0, 3.0, 2.0, 0.0, 0.0, -1.0, 0, 0, 1);思考:如何按照eye坐标系来理解正方体的绘制?
By default (with identity matrices) the camera is at (0,0,0) and looks along (0,0,-1) into the screen.
正方体相当于先旋转、再平移(0.0f, 0.0f, -4.0f),出现在eye在(0,0,0)望向(0,0,-1)的平截体中;
镜子相当于在原坐标,出现在 eye在(0.0, 3.0, 2.0)的位置望向(0.0, 0.0, -1.0)的平截体中;
3、调试技巧A
OpenGL ES在实现过程中难免会遇到问题,这个demo在实现过程亦是。
授人以鱼不如授人以渔,这次不说遇到的问题,来看看如何调试OpenGL ES。
1、连上iPhone,在真机上运行demo;(注意,模拟器无效)
2、点击这里

3、出现OpenGL ES的调试画面

思考:如何使用?
这里是个人的使用方式,不一定正确,有疑问可以看苹果的教程。
方法1:按照左边的指令,对于每一个指令,查看gl状态中是否符合预期;
方法2:根据gl的绘制流程,分别查看顶点分配、顶点数据、纹理数据是否正常,再看看绘制到的缓冲区是否正常;
3、调试技巧B
1、打开instruments

2、进入instruments调试工具,这里可以看到许多仍可以优化的地方。
除了做性能优化,有时候实在debug不到问题所在,进入这里看看会有意想不到的收获。
总结
学习OpenGL ES不亚于重新学习一门语言,目前介绍的大都是语法相关,附带简单的空间几何知识。
待得基础扎实,再学习图像相关的算法。
代码地址
文/落影loyinglin
关键字:产品经理, float
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
