产品分析之 ---- 下厨房 app 产品分析
2012年经朋友推荐使用了下厨房app,目前成了做菜前必不可少的工具。3年的时间,下厨房的改变看得见。
下厨房app产品分析
2012年经朋友推荐使用了下厨房app,目前成了做菜前必不可少的工具。3年的时间,下厨房的改变看得见。接下来我会从以下几个方面分析这款产品:起源,核心功能,信息结构,界面设计,优缺点和总结。
一、起源
l 故事场景:

1、一个很喜欢美食的姑娘,想亲自做一顿美食给男朋友吃,可是却不知道如何下手,只能靠着每月下几次馆子来饱眼福。
2、一个非常爱做美食的mm,朋友圈里总不忘上传自己的美食图片,却不知道如何分享给更多爱美食的人。
这两个人群大多集中在23—45岁的女性,以上班族为主
l 发展史:

2011年初成立的, 年底iPhone版本上线, 发布不到一周,就荣登生活免费项目榜Top2,免费总榜Top11,导致用户激增, 从50~60万——100多万 ,2013年唯一入选「App Store 2013年度精选」的美食类应用,被「CCTV新闻频道」报道为时下流行的生活方式 。
2013年8月初上线了电商频道“有点田”是为了盈利的目的。2014年八月份的时候,因大众呼吁pad榜也出现了。pad是很重要的一个版本,烹饪视图看菜谱更清晰了。
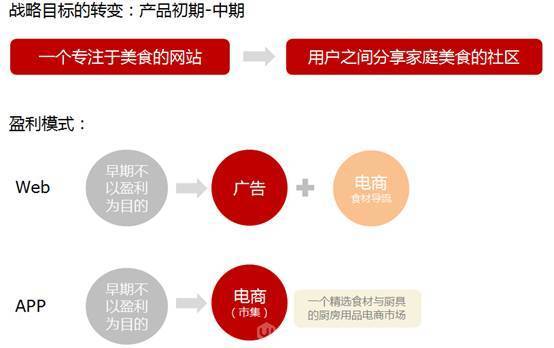
l 现状:

战略目标从11年到14年发生转变,初期是一个专业工具型网站,到中后期它就转为用户之间分享家庭美食的社区,从工具到社区的转变,从沉浸式到平台式的转变。
以web为基础,其盈利的目的最初是广告,后来加入了电商导流,比如在食品的链接中加入一号店和淘宝的一些链接,不过结果转换率很低,其价值基本发生在超市,继续上线了“有点田”生鲜电商平台,计划打通看菜谱买菜送菜这么一个环节,结果转换率依然很低,达不到广告价值,很快这个入口就隐藏了,食材的导流也隐藏了。
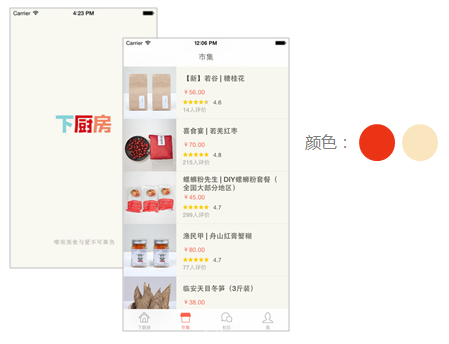
App在早期也是不以盈利为目的的, 2013年开始加入了电商功能——市集,主要以食材和厨房用品买卖为主。
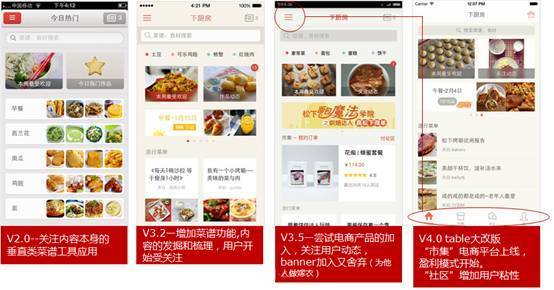
l 不同时期的首页:

从产品的初期到中期,app的首页也从沉浸式导航到了一个tab4。
V2.0--关注内容本身的垂直类菜谱工具应用。
V3.2—增加菜谱功能,内容的发掘和梳理,用户开始受关注
V3.5—尝试电商产品的加入,关注用户动态,banner加入又舍弃(为他人做嫁衣)
V4.0— table大改版“市集”电商平台上线,盈利模式开始。 “社区”增加用户粘性
二、核心功能

工具—社区
故事场景从2个增加到了4个,除了简单的满足一批想做菜的爱好者和一批会做菜的爱好者外,还出现另一批想要结交爱好美食的用户,即需要有社交这一功能。好的美食必须要用好的食材搭配逼格高的餐盘,所以电商频道也必不可少。工具、分享、社交,电商形成了一个4.0的一个新界面。

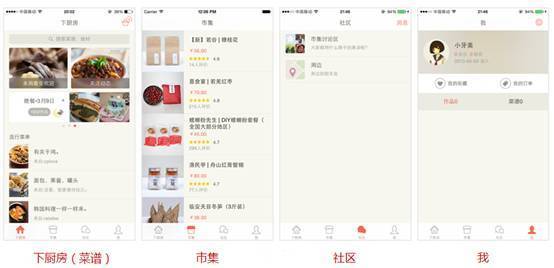
三、信息结构

它的信息结构总体来讲是窄而浅的,比较容易学 。
四个导航形势,第一个是下厨房,即首页,完全一个菜谱的形式;第二个市集,即电商频道,罗列了一些食材和厨房用品;第三个是社区,即市集的讨论区和周边;第四个是我,即个人中心。包括我的收藏、订单、菜谱、设置,个人中心承载的内容还蛮多。
四、界面设计

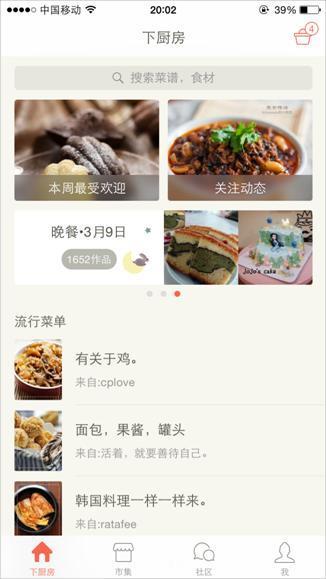
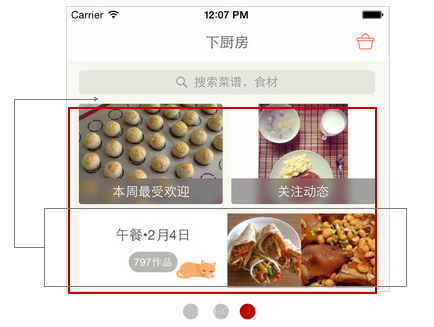
l 头屏:结合了工具和社区的特点
第一部分“搜索”保留它原有工具类的特性,第二部分热门推荐,动态和日常,日常动态会根据时间智能推送,早上推荐早餐,中午推荐中餐,晚上推荐晚餐。这块内容基本是通过UGC机制产生,现在这个社区用户蔓延非常快,这种头屏的形式,基本上团队放假半年内容也可以自动产生,基本不用后台去编辑。
l Table 4:较合理
从1.0的垂直侧拉形式到4.0的社区平台化转变,用户已达到了千万级,重点功能不再只有一个,Table4形式,很好的提供了新功能的入口。
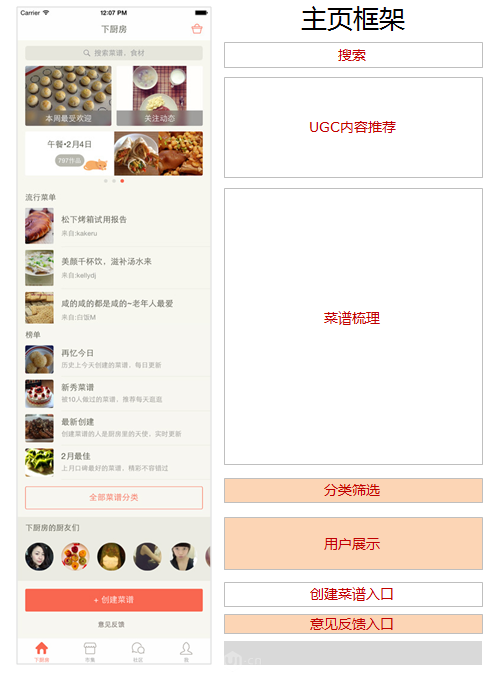
l 主页框架

本周最受欢迎:一语双关。既是指最受欢迎的菜谱又是指最受欢迎的用户。
关注动态:你所关注的用户发布新作品/菜谱
早、午、晚餐:按时间对应,并突出作品数量,可手动切换
新秀菜谱:被10人做过就可被推荐
最新创建:鼓励用户上传菜谱
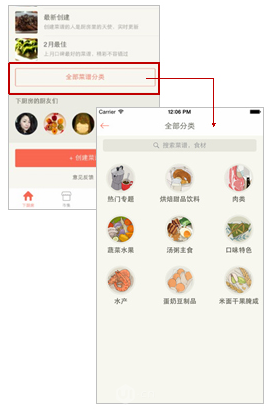
分类筛选按钮入口:看完菜单和榜单后没有想要的类型,再去分类里面找,位置是否合理?
用户展示:自动推荐和用户没有关系的用户,是否合理?
创建菜谱入口 :视觉突出,重点鼓励创建菜谱
意见反馈入口 :放在首页,说明重视用户的意见,值得点赞。 但是,帮助中心藏在意见反馈进去的页面是否合适?
五、优点
l 用心的文案:用文字提倡一种生活方式字斟句酌都很用心

l 优质的产品图:去掉了商业气息的广告,采用后台编辑,控制整体风格

l 清新的界面 :延续了豆瓣的小清新风格

l 菜谱视频播放 :点开跟学,很方便

l 商品积分抵折扣:获”爱尝鲜”资格的用户,有一个月时间,每天10点享受限量打折商品。 商品质量很高,折扣很低,很是诱人。

l 回应快:上传作品,发起讨论,立刻有人点赞或回应,反馈生态圈非常好。

六、缺点
l 分类位置不合理 :首页滑到最后才出现分类按钮, 必须下拉才能看到,隐藏太深。
建议:分类功能同样很重要,建议加到tab里面。

l 切换按钮有歧义:早,午,晚餐banner下面的切换按钮,犯了格式塔型错误,用户会误以为让上面部分整体跟着切换 。
建议:早,午,晚餐banner移到搜索框下面白底的视觉效果重新设计 。

l 提示是否多余:已有的商品都是上架的,为何还要画蛇添足?没有“未上架”哪来的“已上架”
建议:去掉。

l 社区里2个二级页面没有视觉区别:“市集讨论区”和“周边”页面布局太像,特点不够突出。
建议:“周边”里面突出距离文字,按照视觉轨迹从左至右, 距离文字可以放在“最后回应”的位置,两者互换,视觉做突出。

七、总结
下厨房给我的感觉整体是偏文艺,体验也不错,有UGC的闭环模式,看学分享这里面都有,作为一个平台型的产品,一些流程还不够丰满,很多功能还有待完善,现阶段是搜集用户意见的关键时期,听听用户的意见,才能把页面优化的更好。
作者:Tina -集创堂
关键字:产品经理, 菜谱
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
