如何应对「为什么用这个颜色 / 字体 / 按钮」的问题?
作为一名设计师,被质疑简直是家常便饭。相信你们在日常工作中,一定被人问过:“对于这个点,你为什么这样做而不是那样?为什么选这个颜色而不是那个?”之类的问题。其实,这也是面试中的必问问题。乍看起来,确实有点难回答。但每一个问题,其实都有他的思考路线图。今天笔者就来谈谈,如何通过交互的四个维度来入手,巧妙地破解这个问题。
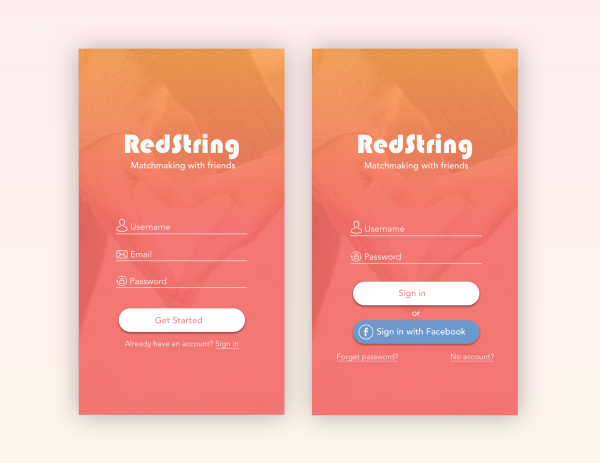
来,我们举个例子。比如,在面试中,作品集中有这么一个界面,面试官问道:
你为什么要设计一个白色的登录按钮?为什么选这个字体?
对于这种突如其来的问题,很多小伙伴的反应都是当场懵逼。
这么做设计,有可能是为了颜值,也有可能是公司的按钮就是白色系的,甚至可能是根本没想过哪个好看选哪个。
那好,用一分钟想一想,如果你遇到这个问题,你会从哪几个角度回答?

今天这篇文章,就是想借着这个问题,来聊聊交互设计中的认知维度,以及如何利用这几个维度,让我们成功解答面试题,成功完成与程序员PM的“撕逼”战役,以及辅助我们做更好的设计。
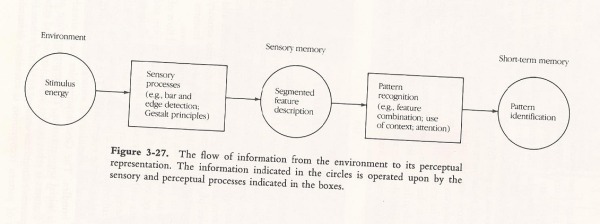
对于认知路径这个问题,很多不同的文献里都写过,比如大家都敬爱的Don Norman,早期的Jonh Sweller等等,其实读这些文章的时候,我本人也是崩溃的。大家来体验一下:

本文旨在接地气的分解这些晦涩知识的实际应用,所以我努力不提到晦涩的概念。
绕回到登录界面的问题,现在面试官认出了关于你的登录按钮的问题,到底该怎么办呢?其实从面试官的角度来讲,当我问这个问题的时候,任何一个比较浅的回答,我都不会满意的。我确实是想给你出一个小难题,看看你的临场反应和基本功。
所以,既然面试官希望得到有深度的回答,我们不妨先来看看,用户使用这个按钮的认知路径。
Aware (知觉)
知觉,是用户使用一项功能之前,意识到自己需要此功能的过程。
大家可以回忆一下,当你拿起手机时,是记得自己要干点什么。可是等到解锁了屏幕之后,却想不起自己意图的行为了,是否有过这样的场景?
如何最好的用设计辅助用户的知觉呢?这个说起来很高深的问题,其实很简单。如果你的手机只有一个app,只能做一件事情,你通常忘记自己操作意图的可能性就会减少很多。我们设计能做的,是两方面的工作:一是加强知觉存留的周期,另一个就是通过设计辅助唤醒知觉。
如果回到刚才的登录界面,那么这个过程就是:用户想要登录的时候,就会看到land在了这个页面上,也不会被其他的元素“分了神”,而是能很专注地直接去执行自己想要执行的操作。

集中紧凑的界面,能够辅助用户知觉的存留周期
其实在我们平时的设计中,很难的也是这一步,我们不知道如何做减法,所以无法存留用户珍贵的“知觉”。这一点在B2B的软件中,更加常见。
Perceive, Recognition & Recall (洞察,识别与记起)
在知道自己需要做什么之后,下一步就是判断需要怎么做。通常,用户会经历一个从洞察所需操作,到但识别/记起操作模式的过程。通俗一点来说,就是先看了界面,要么认出来在哪里执行操作,要么想起来怎么执行操作。
好像又有点抽象,那具体对于设计,我们应该如何操作呢?
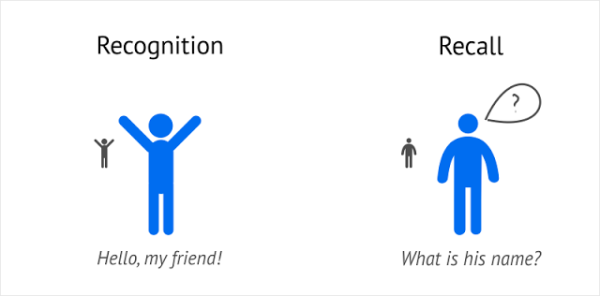
其实Neilsen十法里面讲过一个非常经典的设计原则,就是说识别是比记起要好的。因为识别是一个模糊的过程,需要的认知空间相对比较小;而记起则是一个精确的过程,需要准确提取信息记忆。说起来,就是你认出一个人是你的熟人,和你记起一个人的名字的区别。

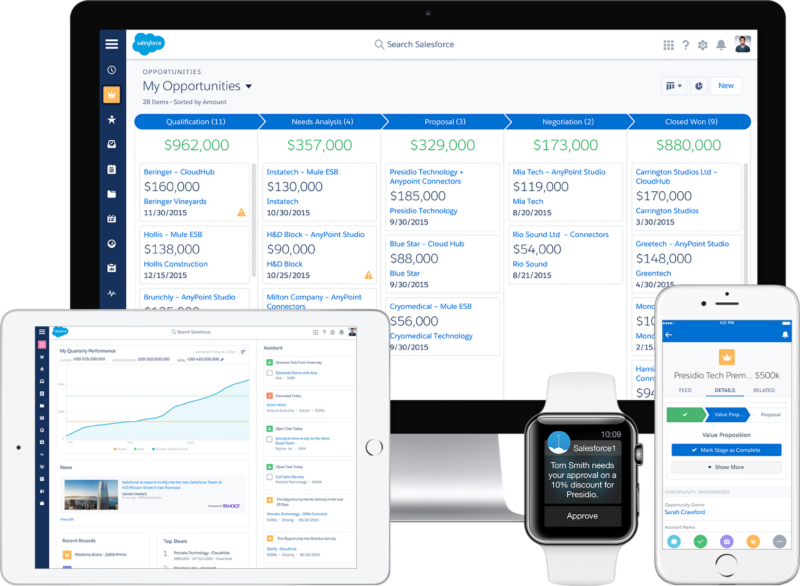
那么转化到设计师,我们需要的就是一致的,连贯的设计,以及为用户营造记忆以便于识别的能力。这些年各种Design System兴起,我的母公司salesforce在推出了lightning>设计系统,Material Design>其实也可以算是一种设计系统。可以看出,设计界对于标准和一致的要求,只会越来越高。

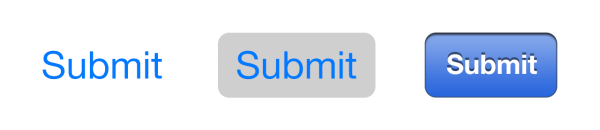
那么回到我们的登录界面的问题上,我们要回答的第二步,就是:界面使用了标准的按钮样式,同时但是也加入了阴影,能够最好地帮助用户识别这是一枚按钮,强调增加了affordance(自解释性),减少了记忆负担,告诉用户“我是一枚按钮,你可以点我,快点我!”
Act(行动)
知道了自己要做什么,意识到了自己要怎么做的下一步,就是采取行动。
说起来这一步好像没什么特别的,看到按钮点下去,看到输入框输入一下,总之就是采取一个操作嘛,没什么难的。
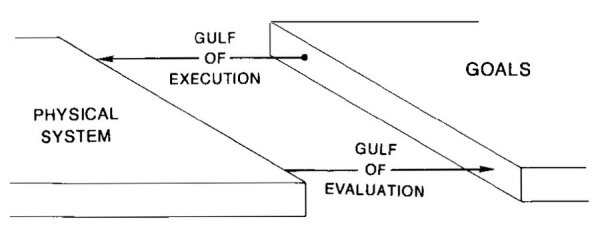
然而并不是这么简单的。在我们对于界面的认知和界面的实际操作之间,有两个很重要的认知概念:一个叫Gulf(鸿沟),一个叫Distance(距离)。
Gulf这个概念还是比较好理解的,指的就是我觉得这个按钮应该这么点和这个按钮其实那么点造成的认知上的差异,感觉就是设计师搞砸了,挖了个坑的感觉。基本就是下面这个丑丑的图的感觉:

而所谓的距离,指的就是你的操作和操作之间的距离。可以是一个物理距离,比如你打字的时候手指的位移;或者是屏幕上从一个按钮到另一个按钮之间的距离。这也就是为什么,快捷键对我们来说很重要,因为从键盘到鼠标,也是有距离的。
回到地面来说说具体设计的问题,我们需要做的,就是减少鸿沟和距离,让操作可以顺利的进行。常见的一些设计准则,比如近似原则,比如Affordance,或是使用设计系统,都是为了能解决这个问题。

再看看我们的登录页面,这时候我们的第三步回答,就是:我们的登录按钮,非常清晰的给出了登录这个操作的可点击性,以及点了之后,就会触发下一步系统反应。
Feedback(反馈)
到这里并没有结束(你看累了吗?),因为当你执行了一个操作之后,要期待这个操作给你个反馈对吧。说不定误操作了呢?网络断了呢?系统崩溃了呢?DDoS攻击了呢?
这地方和Signaling也很相关,一般这种反馈是非常重要的,是需要通过信号来用户一个暗示,我目前的状态是什么,有的时候对安抚用户的情绪起到至关重要。
比如,曾经和一位设计无线麦克风上LED灯状态的小伙伴聊过,这里面就全是Signaling的作用。虽然我们经常使用这种产品,对那个不起眼的小灯泡根本没有任何记忆,但是它的作用不同凡反响。
我们可以放在context下面来谈下,当你打开麦克风,怎么判断你的麦克风是开着的?虽然我们有个很小很小的开关,上面也写着开和关,但是LED变成绿的,你就不用戴着老花镜看看到底开关指向什么地方了;而无线麦克风要没电了,黄灯闪烁提示用户,我要没电了快给我充电,这部分可能根据人们对过去事物的认知会延续到这个灯状态的解读;如果我在台上和别人窃窃私语,谈点不相干想干的话题,用如何确定TA的麦克风是不是放在了正确的状态,如果LED变成红色而且在闪烁,用户是不是就可以不用对着麦克风喊“喂喂喂……”来确定自己是不是已经关掉麦克。这种例子不胜枚举,在交互中也是起了非常重要的作用。

曾经MacBook上我最喜欢的设计之一Breathing light
小结
最近经常被小伙伴问到,人人都在做交互,是不是交互设计是一个门槛很低的行业。我倒觉得恰恰相反,交互是一个好入门难精通的行业。没有扎实的理论功底,你如何保证自己能够真正考虑到用户需求和心理的方方面面呢。
所以,如果以后再有人问你“你为什么设计了一个圆角的按钮”,或者“你为什么做了三个并排的图标”,你知道怎么一本正经的回答他们了么?
作者:Spell,高级产品设计@Salesforce。曾助力微软,亚马逊,HTC,Citrix及若干创业公司的产品设计。当下乐趣是将UX的知识传递给更多的人,并创立了UXOffer-专注于帮助中国学生获得最好的HCI/交互设计教育机会。
原文地址:http://hangyu.me/
关键字:产品经理, 按钮
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
