移动端搜索功能研究:从用户体验和产品功能、策略角度来分析
搜索功能无论在web端还是移动端,都是产品中十分重要的功能。文章主要从用户体验和产品功能、策略角度来分析,提出一些对应的设计方法。
搜索能够帮助用户快速精确找到想要的结果,其中两个重要目标是提高搜索结果的相关性,降低结果触达的延迟性。用户使用搜索功能来满足其信息获取的需求,其搜索目的是在搜索结果中进行内容消费。搜索功能一般来说都是全局性质的“模糊搜索”(用户可以搜索到产品的主要内容),有时也会出现在局部结构中(如某个功能模块下的“定向搜索”)。
产品的用户体验一般包括感官体验、交互体验、情感体验、浏览体验和信任体验几种,对应的产品属性特征为舒适性、易用性和可用性、友好性、吸引力及可靠性。其中用户在移动端的搜索过程中对于感官体验影响较弱以外,其他几种体验都会在整个搜索过程中涉及到。

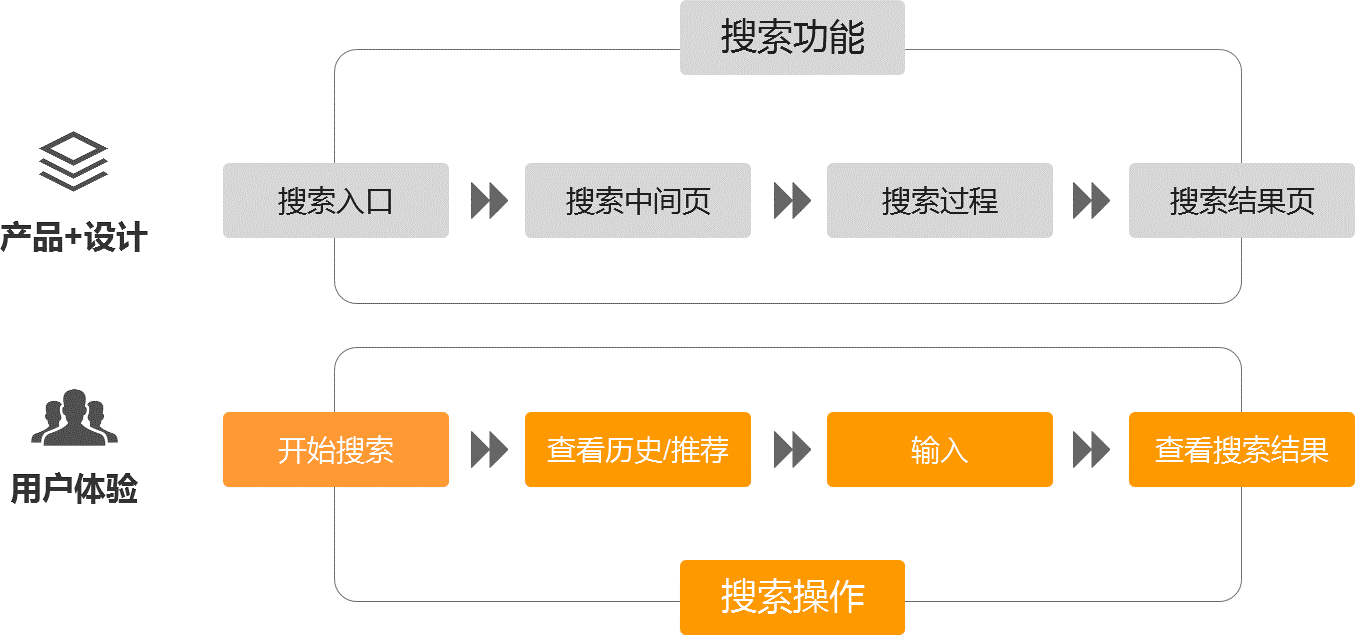
搜索功能用户体验描述
从用户角度来看,搜索是给用户提供其需要的东西,功能目标的指向性更强;搜索过程出现的所有相关功能入口或功能诉求点,推荐内容作为锦上添花,而不是作为主要的功能载体;对于功能完整度高的搜索功能,体验的重点更多落脚到搜索结果的内容和呈现上,而结果的呈现,与用户的选择行为和认知息息相关。
从产品角度来看,搜索结果满足更多用户的直接和潜在需求,如运营和广告需求;露出更多功能和内容点,提高UV和VV,并向其他入口导流。
本文源于设计师在实际设计过程中的经验积累与感触,写作逻辑更加倾向于交互设计师的实际设计过程与思考,结合产品和前端开发的模块划分,一般将整个搜索流程分为搜索入口,搜索中间页,搜索过程和搜索结果页四部分。这也与用户搜索操作流程相一致,但是并不是每个功能会有都会遇到,这也与实际的产品诉求相关。从“峰终理论”角度来看,用户体验的关键点出现在过程的峰值和终点部分,这是影响用户对整个过程体验的两个关键点。搜索过程中的峰值,一般出现在搜索中间页,让用户实现便捷搜索同时获得更多的相关信息;终点毋庸置疑是搜索结果页。

搜索中的产品、设计与用户体验
一.搜索入口-用户需求的起点,产品功能权重的体现
搜索入口是用户开始搜索功能的起点,入口的可见性、易用性是影响产品初次搜索体验的要素。搜索入口没有差异化,但是用户存在差异化特征:
- 目标明确型用户:知道自己想要搜索什么,以及对搜索结果有一定的心理预期;
- 目标模糊型用户:操作无目的或目的不明确,对更多目标内容没有预期,或者不了解搜索功能索涵盖的范围。
从产品策略层分析,尤其对于内容消费的产品而言,搜索功能所占据的功能权重更加重要,其功能架构也更加厚重,搜索入口的设计方式,是产品属性、功能策略的一种直观反映。
因此,从入口开始,便能看出搜索功能在产品中的权重如何。搜索入口从类型上可分为四种,包括独立的导航标签、常驻的通栏导航条、功能布点的icon入口以及特殊样式,其中前三种样式较为常见,权重依次降低。

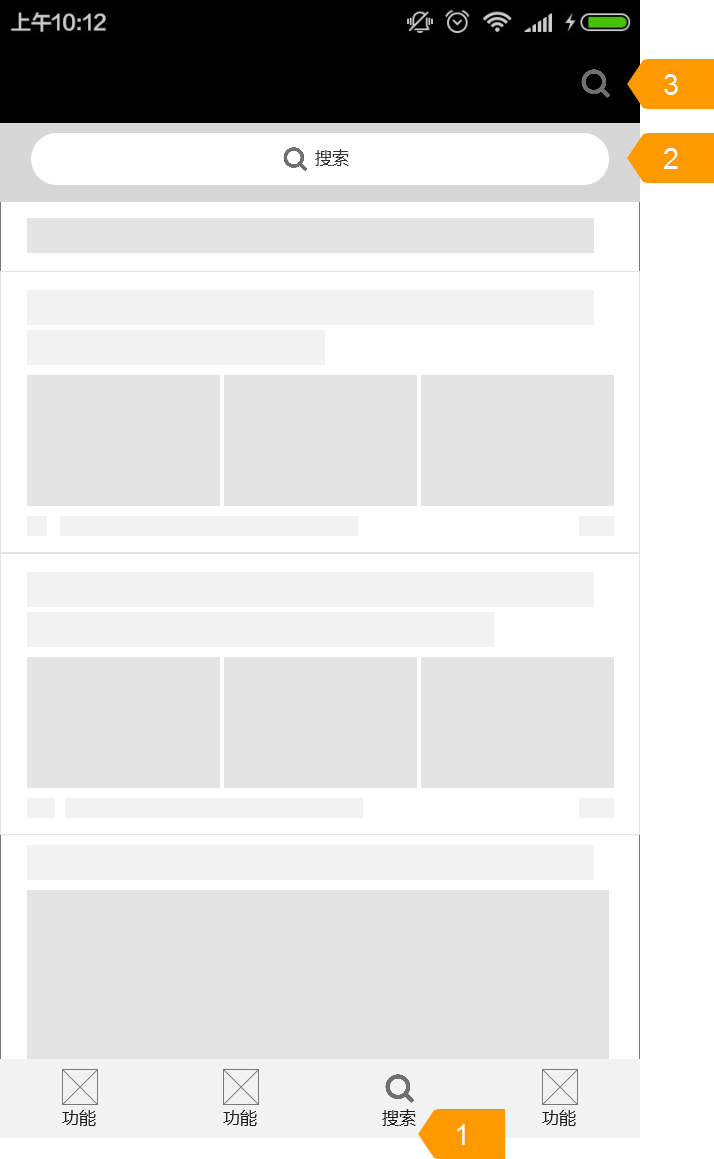
三种主要搜索入口样式
1. 独立的导航标签
直接出现在底部或顶部导航栏中,这样用户在切换几个导航页面时,搜索的入口是实时存在的,全局性的设计让用户可以随时点击进入到搜索页面,一般而言,此类操作触发后对应的搜索页面功能和层级也更加丰富,承载与搜索、发现相关的延伸功能。例如微博的搜索页面,切换至搜索导航标签时,进入的是一个独立的页面,其内容的丰富程度不亚于首页,而且承载了话题、明星等更深层级的入口,功能属性层次感十分饱满。

微博
2. 顶部通栏样式
这种设计方式占据了足够的屏幕宽度,同时在高度上压缩了其他内容的展示区域;在页面顶部位置出现,用户对此一目了然,可以快速点击搜索;这种搜索入口设计一般在首页或者二级页出现,让用户能够更容易接触到搜索功能;更深层级或者落地页上贸然加上搜索入口,可能会带来以下几方面问题:
(1)页面跳转逻辑的混乱:混淆用户的使用预期,也给开发带来不便;
(2)压缩页面高度:在较深层级页面中,内容往往比功能更重要,露出更多内容有益于产品目标的实现;
(3)用户缺乏诉求:最重要的一点,用户在更深层的内容详情页,对于搜索功能没有那么强的场景诉求,此时更多内容的露出是用户当前的主要关注点,无限制的增加入口很容易将操作带入一个死循环中。如猫眼电影的首页的搜索入口为顶部通栏样式。

猫眼
3. icon入口样式
以用户最好理解的放大镜icon作为搜索的入口,由于占据空间较小,出现的位置没有严格限制;尽管icon样式的入口能够有效地触发搜索功能,但是形式上的显著程度不高,因此放置位置较为灵活,可以出现在页面角落或者收起在更多入口当中,避免与其他同等权重或高权重需求争夺显著性。

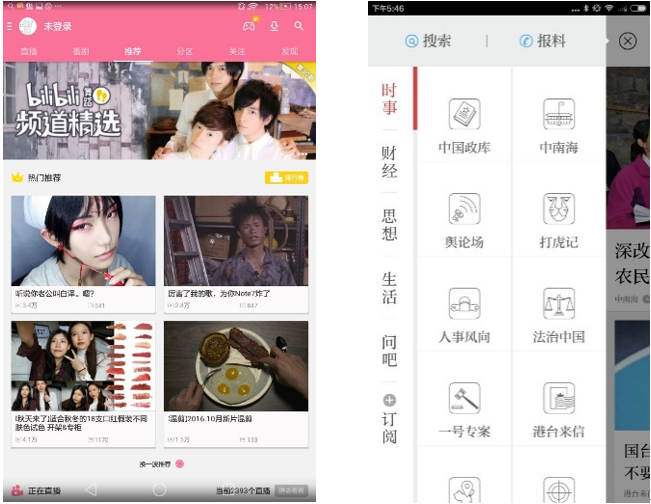
Bilibili(左边);澎湃新闻(右边)
4. 特殊样式
一般特殊样式的搜索入口与App本身的设计风格紧密相关,如Android原生应用中的悬浮按钮功能等;另外,部分搜索入口中还会露出辅助功能,付拍照扫码、切换分类内容等。

空格
二.搜索中间页-满足用户潜在需求,产品运营关键页面
一般而言,用户点击搜索入口后会跳转至独立的搜索页面,此时出现的页面笔者习惯称之为搜索(过程的)中间页,实际上是独立的搜索页面。
从用户层面来看,用户点击搜索入口后,第一直觉是直接进入搜索功能,调起输入法进行关键词输入,这是用户最直观的需求,也是大部分App所做的。但是用户的潜在需求却包含更多信息,用户需要知道在这里可以搜索什么、怎么去搜索的指导,搜索中间页,实际上除了满足产品运营需求以外,也是对用户潜在需求的挖掘和满足,也是产品可靠性的一种体现。
从产品策略层来看,对于轻量化的搜索功能,可以不使用搜索中间页,从而降低信息体量和页面冗余度,因为这种页面往往是产品策略和运营需求的“重灾区”,动态推广内容或者需要提升点击量、导流的入口,都可以让在这个页面承载。
综上来看,在整个搜索过程中,搜索中间页可以认为是仅次于搜索结果页而存在的,这也是用户在整个搜索过程中产生“峰值体验”的关键点,也是给用户带来惊喜,满足潜在需求的方式。搜索中间页,主要的设计要素包括:提示信息、分类搜索功能、搜索历史、热门搜索词、其他用户推荐信息与广告运营位几种。
1. 提示信息
提示信息时与该场景下能够实现的搜索功能相关的文案内容,常见样式为出现在搜索框中的纯文案,当然也可以在整个页面中展示。文案提示信息在用户体验中相当于一种前置反馈,这种设计体现产品友好性的一个小细节,对用户也是一种良性的引导,给用户提供了一个心理预期,同时也对用户随意输入关键词造成无结果的伤害体验的可能进行了限制。例如视频App的搜索,不仅可以搜索自己站内视频,也可以搜索其他平台的视频,不仅可以搜索视频,还可以搜索明星、娱乐事件等。另一方面,露出必要的提示,有时也是一种宣传手段。当然,对于通栏的搜索入口,提示信息一般会直接显示在入口中,进入搜索中间页后会直接带入当前文案信息。

橘子娱乐(左);bilibili (中);天天快报(右)
2. 分类搜索功能
是指在搜索前就能够选择搜索范围的功能,在一些平台内容较多需要细分的App中较为常见。搜索功能是全局性的,仅在搜索框中出现提示词也不足以满足用户对于信息分类搜索的需求,因此需要独立设置分类搜索按钮进行设置,在搜索开始前就缩小搜索范围,提升操作的便捷性和智能化效果;但是不足之处是如果用户对此感知不足的话,对与搜索结果只呈现小范围内的信息会产生疑惑,因此需要注意对范围限制的提醒以及各个搜索范围入口的打通。

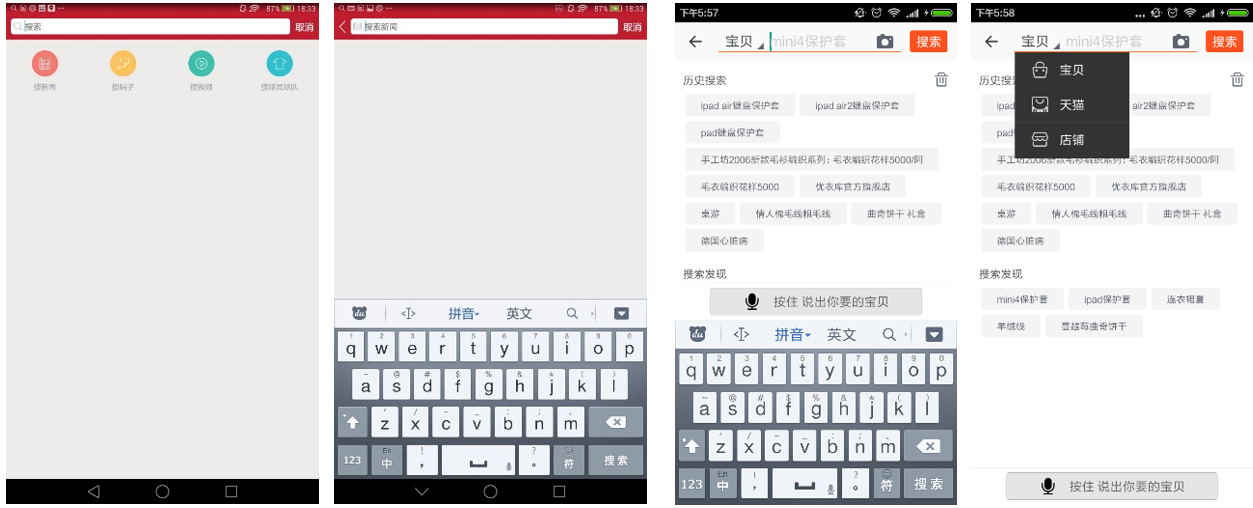
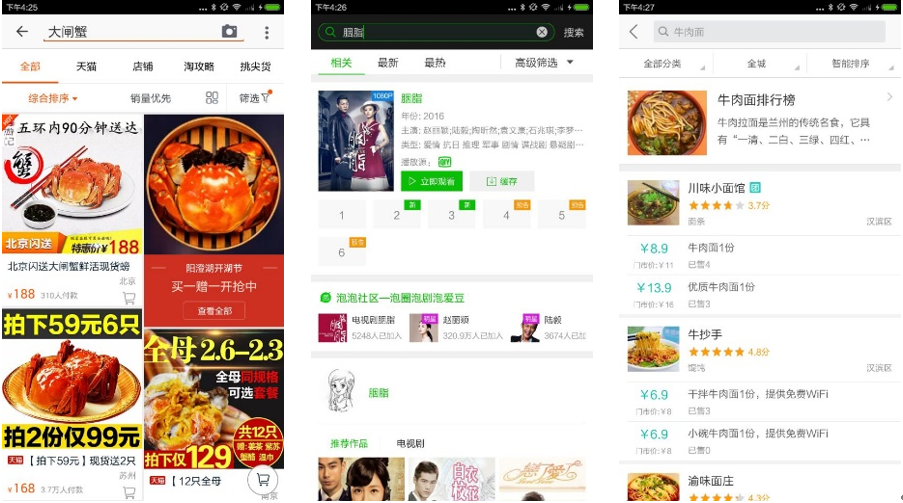
虎扑(左);淘宝(右)
3. 搜索历史
搜索历史前端可以作为一种快速搜索的功能入口,呈现用户的搜索历史,一来可以方便用户下次点击的时候对于重复性的内容实现快速搜索,二来也便于收集用户习惯。
在设计搜索历史是需要注意以下几点,包括用户行为特征和产品策略的内容:
(1)位置
根据认知心理学中的相似律,搜索内容位置会处于页面顶部,紧贴搜索框展示,此时用户的视觉焦点在这里,更容易注意到,也不会产生认知偏差,因此该位置要避免被其他信息模块占据从而割裂二者的联系;
(2)显示样式
一般搜索词会作为一个完整的搜索内容呈现,而且会涉及到点击操作,因此不适合折行或者截断显示,以便让用户一目了然自己搜索了哪些词,一般的处理方式固定行数显示,或者以btn样式显示,强化可点击的操作意象;
(3)编辑操作
并不是所有用户对于占据页面大部分高度的内容都是认同或需要的,编辑删除操作必不可少;
(4)数量限制
最后还要限制一下露出数量,前面由于限制了显示策略,因此要根据用户潜在的搜索内容文案数量确认当前的露出数量;露出内容少则对用户的了意义不大,因为旧的内容很容易被新的搜索词替换掉,露出较多则会占据页面太多高度,考虑到此时页面会调起输入法,因此也不适合露出太多内容。
4. 热门搜索词
当前平台主推的内容,或者高频的搜索词都可以放置于此。搜索热词一般是产品需求驱动出现的,可以让页面内容更加丰满,同时也露出当前的主推内容,提升内容的曝光率和点击量。
热门搜索词和搜索历史的谁家要点相似性很多,因此需要注意在样式上与搜索历史内容进行区分;另一方面,不同于搜索历史的时,这是产品后台配置的内容,不是用户主动有意识或无意识触发的,因此就存在用户接受度的问题。在数量上需要更加斟酌。根据产品内容属性的不同,纯文案的搜索词在10(或7±2)个左右能够让用户一目了然,较为复杂样式的搜索词则更要简化数量,让用户能够抓住信息的重点。放置过多搜索词,不仅会稀释用户的注意力,更多的情况是被调起的输入法遮挡,反而降低曝光率。

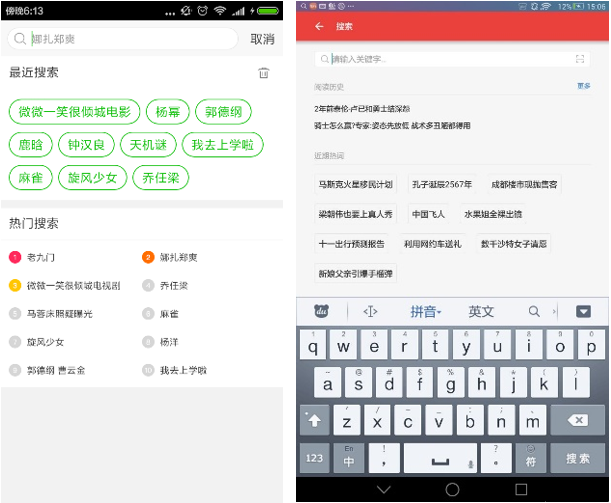
爱奇艺(左);网易新闻(右)
5. 其他用户推荐信息与广告运营位
依据平台产品不同,可扩展呈现更多的推荐内容或者相关内容,更有甚者可以把平台内容分模块展现出来。广告运营位与其他推荐信息的属性是一致的,只是把内容替换成广告推广信息。

微博
三.搜索过程-用户操作便捷化与简洁化,产品功能人性化与智能化
从用户操作场景来看:在实际的点击过程中,用户点击搜索框,调起输入法开始进行输入行为进行搜索,核心目标就是快速输入关键词,同时对于一些较长的关键词,能够快速输入进去;或者说,输入过程的简洁、便捷、快速是影响用户体验的关键痛点,这种快速很难在系统输入法上做文章,但是可以在其他方面实现给用户带来“便捷”“快速”的体验,包括输入框结构相应的变化以及即时呈现的搜索推荐词,这也是搜索功能好用性和易用性的一种体现。
从产品策略来看:此时用户主要的注意力焦点在输入过程中,因此目前的过程是操作功能为主,策略也需要以更好地满足用户的操作功能为导向。
输入搜索词的过程中,光标已经定位于此,搜索框处于激活状态,此时的页面元素一般包括:
- 搜索框(一般带着提示词);
- 清除按钮(一般以X的形式出现,点击可清空当前全部搜索词,同时点击后可返回搜索中间页或跳出搜索功能);
- 搜索btn(iOS端键盘有搜索按键,但Android的输入法可能不是原生的,无法判断当前的状态,因此从通用性角度考虑,适宜放置一个显著的搜索btn)。

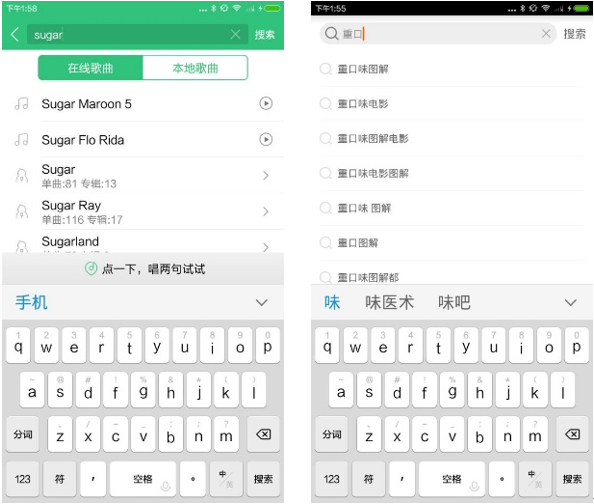
QQ音乐(左);橘子娱乐(右)
除了搜索框的变化,用户在输入搜索词的过程中也伴随着对应的反馈,此时出现的即时反馈主要包括两种样式,搜索联想词和分类匹配,提高产品的友好性体验。
1. 搜索联想词
搜索联想词,也称为搜索suggestion,是根据用户逐渐输入内容而不断呈现的包含输入关键词的列表。对于功能完整的搜索过程,搜索联想词能够帮助用户的输入信息起到纠正、提醒、引导的作用,对于有固定搜索结果页的产品而言,搜索联想词是起到便捷搜索的作用,例如爱奇艺App的搜索功能。
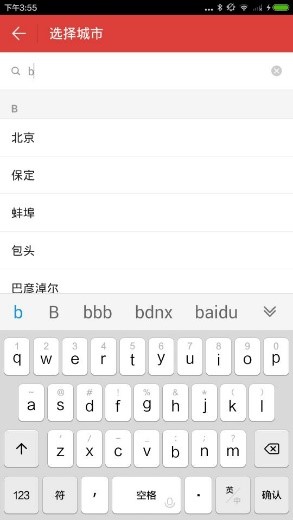
但是,对于一些轻量化的搜索功能而言,即搜索目标单一、搜索维度单一或者无专门的搜索结果聚合页面来说,则可以不设置搜索中间页,直接通过suggestion列表的样式呈现搜索结果,点击后直接跳转至搜索结果页或者对应的目标落地页,从而帮助用户实现快速搜索功能,例如产品中的地区设置搜索(维度单一)或者百度地图App中的搜索(目标单一)等。

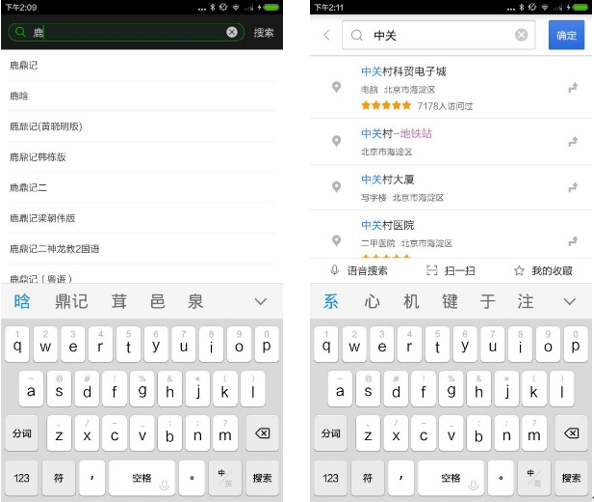
爱奇艺(左);百度地图(右)
2. 分类匹配
对于多某块或者多内容的产品来说,不仅在结构中需要对不同范畴或属性下的内容进行分类,在搜索过程中也要明确告知用户该分类下的内容,提高信息内容的清晰度。用户在搜索的过程中可以实时切换分类范围,同时显示固定范围下的搜索数量,不断自己的搜索范围能够让最终的搜索结果更加准确。此类设计方式在电商应用中更常见。
根据分类结果或产品策略的不同,可以使用标签或者列表上的入口引导样式来设计,如下图所示。

京东(左)淘宝(中) nice(右)
四.搜索结果页-用户的终极目标,产品策略的爆发地
搜索结果页是指用户点击搜索后看到的搜索内容的聚合页面,是用户搜索的目标所在。
从用户操作场景来看,搜索结果页就是想找到我想找的信息,因此目标的准确性呈现是重点,用户需要一眼就看到目标信息;另一方面,本着所见即所得的观念,有了目标信息,全端通用的交互操作和功能,在这里也都需要能够实现;这样全端的操作体验才具有一致性和连续性。
从产品策略来看,搜索结果页也是一个信息内容聚合的关键页面,除了呈现必要的目标信息,往往还可以在其中放置更多偏向于产品策略的相关信息。当然,其中还存在一类轻量化的搜索结果页样式,与搜索suggestion样式相似。
1. 多维度展示
当内容品类过多时,可以分tab标签或者分card显示对应的内容;尽管搜索结果页不是固定常驻的页面,每次搜索都会重新请求服务器加载新的内容,但是页面聚合的信息内容的种类是固定的,同样需要按模块进行管理,提升信息的清晰度和可读性,帮助用户快速找到目标信息。
2. 功能操作
与搜索结果的属性相关,主要用户大部分中间用户快速完成相关功能操作,缩短操作路径。如果视频类内容,则会露出播放或下载缓存btn,如电商类产品则可出现购买或者加入购物车btn,用户可直接点击加入购物车,缩短整个流程的操作次数等。

淘宝(左);爱奇艺(中);美团(右)
3. 轻量化搜索结果页
一些轻量化的搜索设计,会在用户输入的过程中实时显示搜索结果,样式与suggestion列表相似,但是实际呈现的是具体的搜索结果,而非搜索关键词,用户点击后直接跳转到对应的详情页或者触发相应的交互操作。这种搜索结果页样式使用户单维度的搜索,例如电话簿或者地区选择等,搜索的结果和用户的搜索目标都是单一维度且高度一致的。
这种设计方式主要源自于以下几种原因:
(1)用户端
用户在这种搜索场景下的目标比较单一和固定,同时对于结果有一定的预期,因此可直接显示搜索结果;
(2)产品端
搜索范围固定,内容固定,目标内容在很长一段时间内不会变化,同时搜索功能在该场景下较弱,因此可以实现快速搜索,避免了请求服务器的加载loading过程中耗费的时间;
(3)其他
一般需要有搜索结果的页面,除了搜索结果的内容,还会放置很多结构化、模块化或者推荐的内容;反观地区或者电话联系人搜索功能,用户不需要再搜索结果页中推荐多余的无关信息,不需要杂乱的信息干扰自己的操作目标,而且在这两种场景下,用户的搜索结果是单一的,内容局限性较强,使用独立的搜索结果页,可能大部分的页面空间是空白的,也会影响页面的视觉美观效果。

猫眼
文章内容对于搜索功能,从用户体验和产品策略两个方面进行了分析,并结合自身的设计经验提出了一些设计策略,基本涵盖了较为完整的搜索功能设计样式,但是也并不全面,只是对较为常见的搜索样式设计并不是固定化的,是根据产品需求、目标人群、技术实现、后台数据等因素共同作用的结果,因此并不需要拘泥于一定的样式。在设计过程中还是需要根据实际情况进行调整,满足用户在目标场景下的需求,同时达到产品的KPI目标。
作者:虾米&胖喵
来源:http://fatcatdesign.lofter.com/post/28e14e_ca5b455
关键字:产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
