设计沉思录 | 招聘职位详情页改版设计
01 当前背景
突如其来的疫情,让招聘市场风云突变,部分中小企业不堪重负,求职者如过江之鲫。
在这个大背景下作为最大的招聘平台之一,我们理应在各方面都做出改变,去更好的帮招聘方找到合适的人才,助求职者找到满意的工作,在全职招聘的基础体验上进一步切实的为用户去考虑,本次详情页的改版也是我们从基础体验做起为招聘方和求职者建立更好连接的一次尝试。
职位详情页作为求职者/招聘方之间一个重要的链接,起到了展示招聘方诉求,求职者获取信息、发起投递,连接B/C的重要作用。可谓是承上启下的关键节点。

02 问题梳理

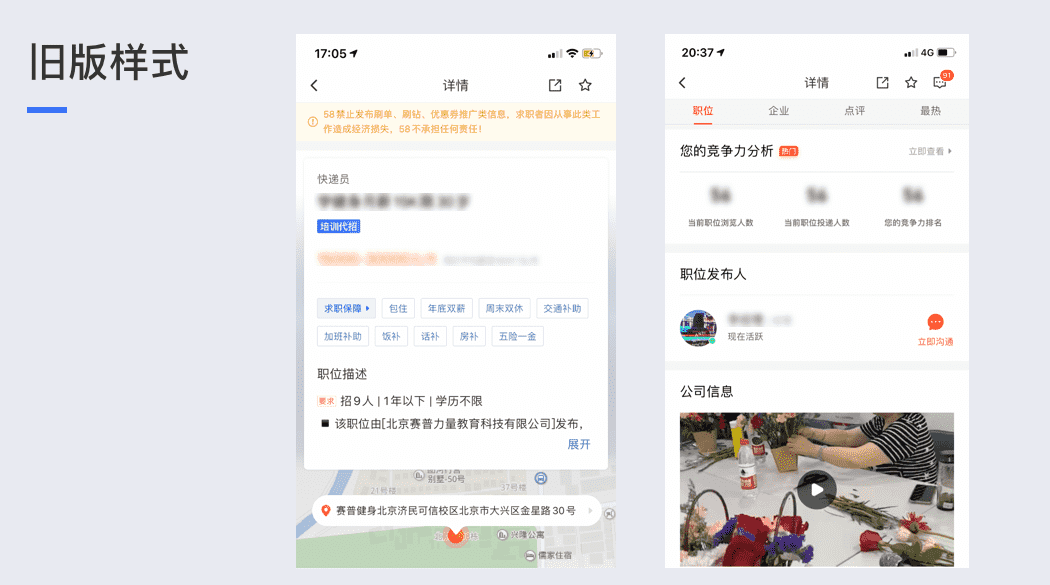
改版初期,针对旧版招聘职位详情页进行了调研、体验,同时对关键流程进行了数据分析,总结归纳出现有页面存在的问题如下:
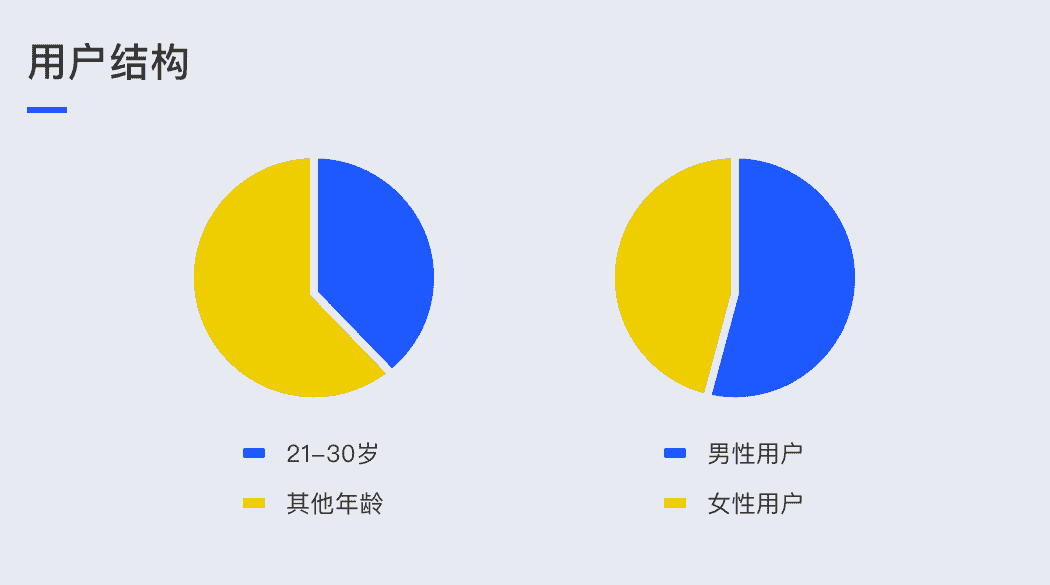
1. 设计风格未跟上用户结构的变化
随着求职市场的变化,通过对于用户数据的调查分析以及用户讨论群里的年龄结构对比,我们的求职者用户群体的年纪也在日趋年轻化,年龄层次主要集中在21-30岁,所以体验的细节优化和页面上的年轻化也是势在必行。

2. 信息重复、易读性差
职位信息质量也是一个反复被提及的问题,通过社交群组的方式和用户深入的沟通后,我们了解到目前对于求职者来讲求职企业地址、职位是否是代招的真实性是一个很大的困惑,这对于求职者发起投递是一个很大的阻断。
3. 模块层级不明确
结合竞品我们也发现从内容模块和字段上略显冗长和复杂,页面信息也由于后续产品随意增加信息导致模块化不够强、结合旧版的埋点数据也监测到用户点击的比例也能较为明确的知晓用户关注的信息,从而也能明确信息的重要分层;
目前看来地图模块权重虽然较高在首屏露出但信息概念模糊,很多企业写的地址并不是办公地点。导致求职者直到面试后才遇到问题。
由此我们也提出了“年轻态,健康聘”的概念。并且明确我们的设计目标-体现设计创新性、提升功能的易用性,由于用户年龄结构上的年轻化,我们从设计的风格上也要体现出“年轻化”,并通过创新、分层、聚焦、提效这几个关键词去具体体现在我们设计上。
03 设计产出
1. 视觉风格升级
首先在年轻化和视觉体验升级的探索上,我们搜集了许多年轻化的元素并尝试了不同方案的探索,并对于一些既定的组建样式进行了调整,首先操作按钮及页面内基础图形的圆角加大,降低尖锐的感觉,显得更圆润。颜色上采用的新的品牌色,明度、纯度更高,更符合现在的设计趋势。
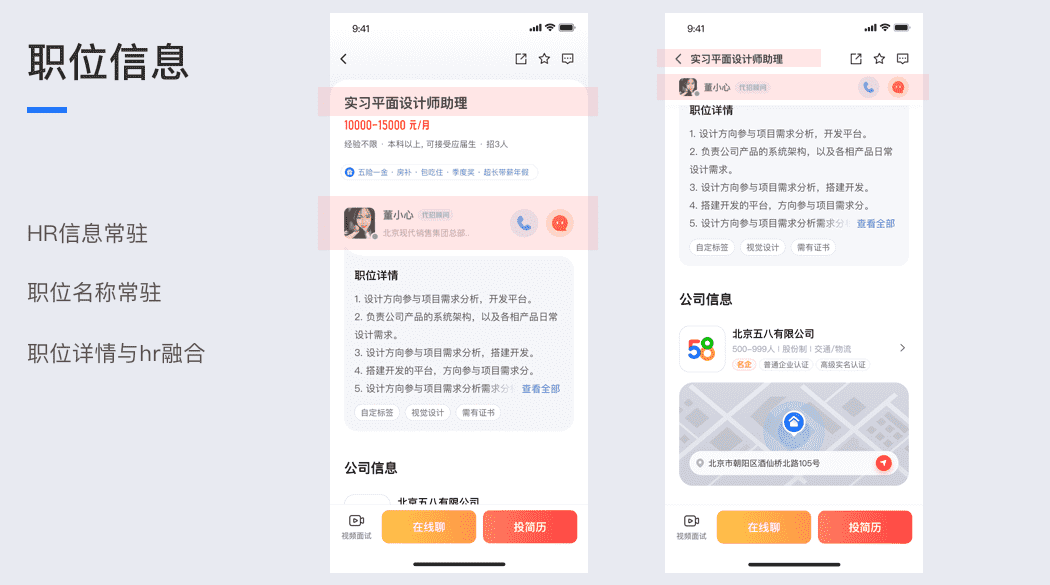
2. 模块化分层
页面内容明确模块化划分,内容上合并同类项,减去重复信息。
为了让求职者能高效的获取信息,我们将页面信息分为职位信息、hr信息、企业信息、其他信息,分析分层提升易读性,并突出hr信息,让其的位置置前,让求职者在首屏就能看到高频露出,提升使用效率,刺激求职者发起聊天,从而促进求职者和招聘方的联系。

且针对不同情况在企业信息产出不同的样式。并且为了满足B端的述求,我们会对参与超职季等运营活动的企业增添可配置的运营区域,体现出运营感和差异化。

3. 聚焦内容、功能提效
整合职位信息中重复且难懂的标签,简化标签样式和用词,突出不同类别的标签样式,便于用户去理解分辨。

并将现版本的地图样式弱化,重点突出地址的信息。
且为了证实的验证,针对不同情况在企业信息产出不同的样式,当企业上传了图片、视频、VR时,我们将进一步弱化地图模块,着重突出图片、视频、VR这类的信息,让求职者可以更好更真实的了解公司环境。并且由于这类信息只有少部分企业上传,能够更加突出上传过的企业的真实性,从而让求职者从心理上能感受到对企业的认知感,提升求职者发起微聊或直接投递的依据。

在职位信息区域通过气泡的形式营造出HR讲述出来的感觉,更能加强HR发布的概念和提升真实的感受,然后搭配竞争力分析的相关数据,能辅助求职者做出相应的决策,从而促进求职者发起和发布人的聊天去更能深入的了解职位,让求职者更明确职位是否合适,从而发起投递,让招聘方能获取更合适的人才。
4. 增添趣味性
适当的在页面内重要的地方加入一些微动效,可以吸引求职者的目光,增长停留时间,也能过让页面更具有活力感。

04 项目总结
能够在倾听用户真实的声音之后结合数据落到实处,让设计有据可依,并且尽力在招聘方/求职者两端的用户间做到协调。
进一步明确信息分层的重要性,让求职者在获取信息时能有更明确的主次之分,聚焦重点信息、合并同类项、去掉重复信息,加强整体页面的易读性。
辅助求职者快速做出求职判断。在方案的产出过程中高效、专业,也体现了创新、求变的述求,视觉表达也受到了产品团队的一致认可,为后续合作时提升了设计在项目中的话语权,更为我们从设计角度去更好的推动体验升级加了一把助力。
为了更好的体验我们还可以做:
- 竞争力分析模块可以结合真实数据,更利于求职者决策和看到效果。
- 企业视频、VR模块默认可以进行播放,体验会更好。
- 职位详情的分层和展示还可更加清晰化,以及展开全部的交互体验探索
作者:周奕鸣、王书伟
@58用户体验设计中心(微信公众号@58UXD),作者@周奕鸣、王书伟
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
