从方法倒推:用户体验是什么?
最近被一个问题给问倒:用户体验是什么?
仔细回想,无论是从前在用户研究岗位实习,或者是在学校里学习围绕用户的设计,我所学习和实践的都是用户体验研究方法,却很少讨论到用户体验本身是什么。
一个最常被引用的注解来自唐·诺曼(Don Norman),他在90年代发明了“用户体验”一词:“用户体验包括终端用户与公司、服务及其产品互动的方方面面。”其他定义也大致与此雷同。但这样的定义更像是同义反复,用户体验就是关于用户的体验,那么到底什么是关于用户的体验?
一个原因可能是,给一个不断实践和发展的事物圈定范围,这并非明智之举。从最早的人机交互,到现在的服务设计,新兴的AR/VR设计,甚至是未来的脑机接口设计,用户体验是一个不断发展的概念。
另一个原因则在于,用户体验具有太多可以去理解的角度。用户体验可以是设计产品之前的用户研究,可以是对成品的衡量评价,可以就其自身成为一个产品,甚至可以说成是一种新兴的经济形态(体验经济)。在不同的行业领域,不同的项目背景目的下,用户体验一词都具有不同的理解维度。因此,与其纠结用户体验是什么,不如直接用方法实践自己所理解、所需要的用户体验。

这后一个原因想想是很有意思的。首先,它提供了一个对“用户体验是什么”的回答思路,即从方法倒推回特征。其次,它也强调了“用户体验”总是在特定语境(context)中被使用。
如今在各类公众号或者网络平台涌现出了大量散装用户体验相关文章,它们常常引用经典方法论,有精致的理论模型,细致的操作说明和案例。这样的散装理论单看上去没问题,但使用起来却很难得心应手,容易流于套路。
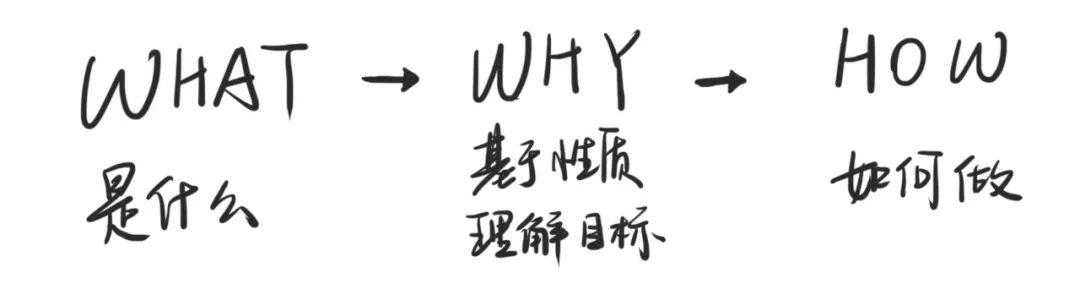
在这个意义上,从方法(怎么做)尝试倒推回“用户体验是什么”或许不能给出一个全览式的定义,却可以衔接起理解方法前最重要的一环——“为什么”。这一视角启发了我重新梳理自己所知的用户体验研究方法,也就是你所看到的这篇文章。

一、用户体验研究的是人的心智,不是机器的输入/输出
尽管用户体验这一名称中已经有了“用户”,但并不是说描述语句中包含用户就是对用户的研究。把用户体验思维和工程思维做一个对比:

工程思维是以产品为中心的,关注产品本身的输入和输出,而用户体验思维则关注用户对产品输入输入的理解。拿一个比较小的例子来说,“用户需要知道某个地点的天气”,这看上去是一个关于用户的需求,在INPUT层面可能会被转换成需要一个关于“居住地”的输入框供用户输入城市名,而OUTPUT则是现实这个城市的天气。
但即便这是一个“用户需求”,我们对于“用户”还是一无所知:用户在什么场景想要知道?用户为什么想要知道?用户会怎样理解输入框提示里的“居住地”?如果系统找不到这个城市,用户会作何反应?用户在天气的呈现结果里最关心什么?用户能轻松地找到他们最关心的信息吗?
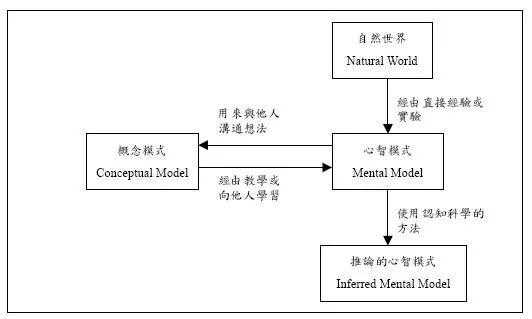
对用户(人)的强调是用户体验研究区别于市场调研或是技术执行的关键。这带来了用户体验领域最重要的概念之一,心智模型(mental model)。心智模型不是关于需求的结论,而是指人认识世界的定式思维。

(来自MBA智库“心智模型”词条)
一个出生在10年后的小孩会用手指拖拽液晶电视屏幕,因为在TA脑海里只要是屏幕,就应该是触摸屏,这就来自于TA的心智模型。每个人都有心智模型,这些心智模型构成了人们对这个世界的理解和预测,如果一件事物不符合人们脑海里的模型,人们就很难找到合适的方式去对待它。
这某种程度上也解释了设计中流行的“don’t make me think”, “less is more”,“最好的设计就是没有设计”等等语录。
如果作为产品的设计者(产品经理,设计师,程序员,工程师,等等),不理解用户的心智模型,那就容易做出饱含自己思维偏见的产品。在某些情况下,这可以激发用户更新他们的心智;但大部分情况下,未经审视地逆向用户心智做设计不是一个好主意。
如果把单个用户的心智概念再放大,可以说,某类人或者某个时代也有他们的心智。在设计里有一个MAYA原则,most advanced yet acceptable(在被接受的范围内尽可能地前卫),这就是促使设计寻求前卫创新和目标用户/时代心智之间的平衡。值得注意的是,这并不是遏制创新,因为心智不等于需求,一个超越用户需求的创新甚至有可能更为满足用户的心智。
更多关于mental model的解释可以参见Don Norman的论文Some observations on mental models(1983),还可以参见他写作的《设计心理学》系列。行为经济学也有大量描述人们心智模型的理论,推荐阅读卡尼曼的《思考,快与慢》。
二、用户体验是有痕迹、可测量的
体验是用户主观的心理感受,但感受会留下痕迹,研究人员可以通过客观证据或者实验来进行描述和测量。因此,用户体验并不是对人性的凭空想象,而是基于客观证据而进行的推理活动。
前段时间有赞 CEO 白鸦的内部邮件被设计师群体热切讨论,大意是其公司体验设计部的图标设计缺失规范和审美,整个部门被改名为“审美缺失部”。但在我看来,把体验和审美挂钩是个很tricky的事情,或者我应该更直接地说:体验不等于审美,审美也不等于体验。

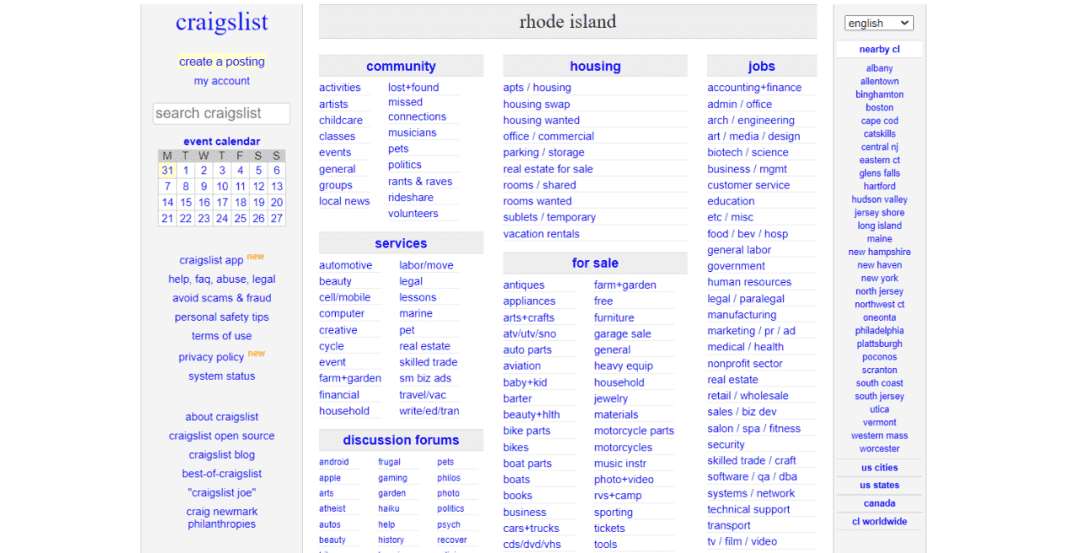
Norman在《情感化设计》里点出美和好用之间有共通,但那是因为社会偏好把好用变成一种审美倾向。我们可以轻松地找出好用但不好看(比如craigslist)、好看但不好用(比如itunes)的设计。好看的东西好用是因为它符合了好用的标准,而不是因为它好看。

(craigslist主页)
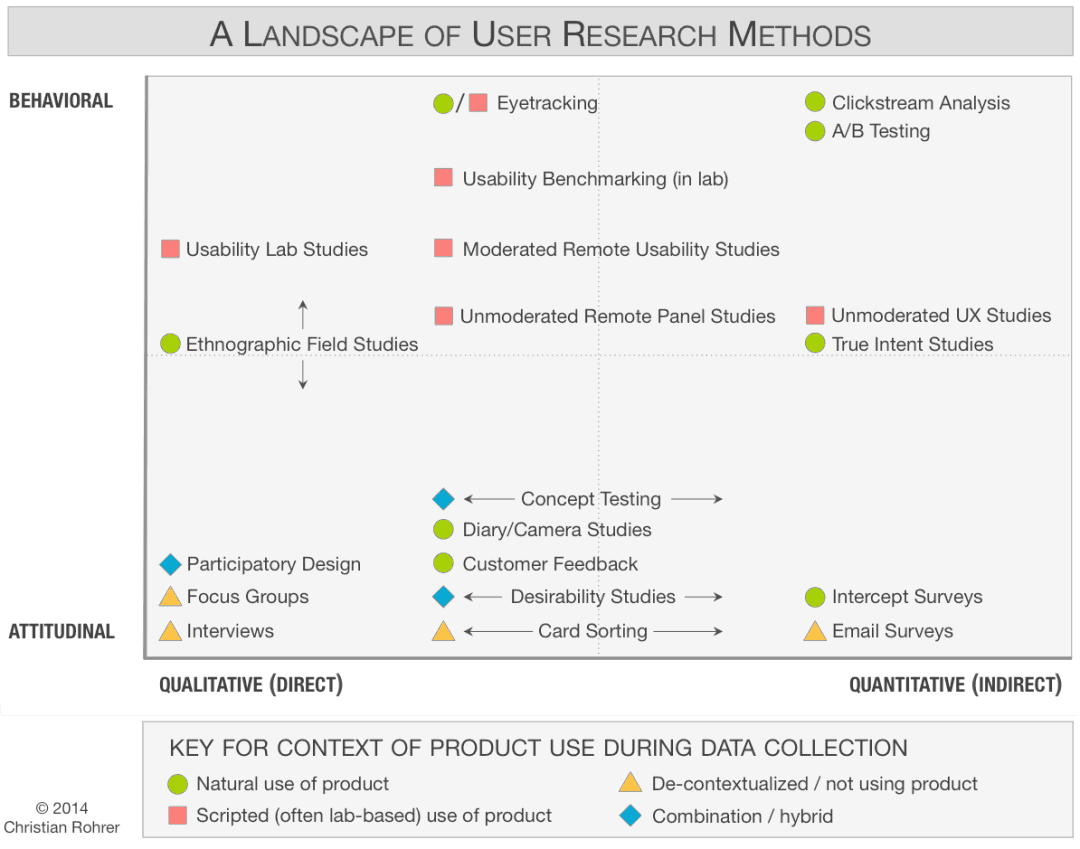
Nielson Norman Group有一篇文章(发布于其官网)叫做 When to Use Which User-Experience Research Methods (Christian Rohrer, 2014),在网络上你也可以找到中文翻译版。我们可以看到,用户体验研究不是一个模糊而抽象的感受,而是能够被分类、定义、具有特定方法和客观产出的领域。

在实际操作中,用户体验研究员的许多工作都在于怎样把模糊的体验变得可以被记录、衡量、使用(有没有想到韦伯说的可计算性)。定性分析常常求助于人类学的方法,通过“民族志”的种种手段(比如diary/camera studies)来记录和分析用户的行为;定量分析则常常和数据分析结合,比如互联网行业最常使用的A/B testing。
我自己在用户体验研究中常常使用的一个结构是observation(观察到的事物)- quote(来自用户的原话)- explaination/ scenario(对这个行动/话语的解释)- insights(基于客观事实、来自研究者主观的洞察)。
一个好的用户体验研究的每一个结论之前,都应当尽量提供这个结论的出处。尽管人们常常认为最后得出的那个insights是最重要的,但让用户体验研究能成为一个专门学科的,是所有insights都来自于可以被讨论甚至是证伪的事实,不论这个事实是数据还是照片。
三、用户体验与“系统”密不可分
Web design领域的经典之作《用户体验要素(the elements of design)》就站在系统的角度理解用户体验设计。在作者Jesse James Garrett看来,用户体验要素包括战略层、范围层、结构层、框架层和表现层,战略层确定业务必要性和用户需求,范围层确定功能和优先级,结构层确定各种功能在逻辑上的联系,框架层确定页面的视觉层次,最后才是表现层的具体视觉实现。

(书中的elements of design)
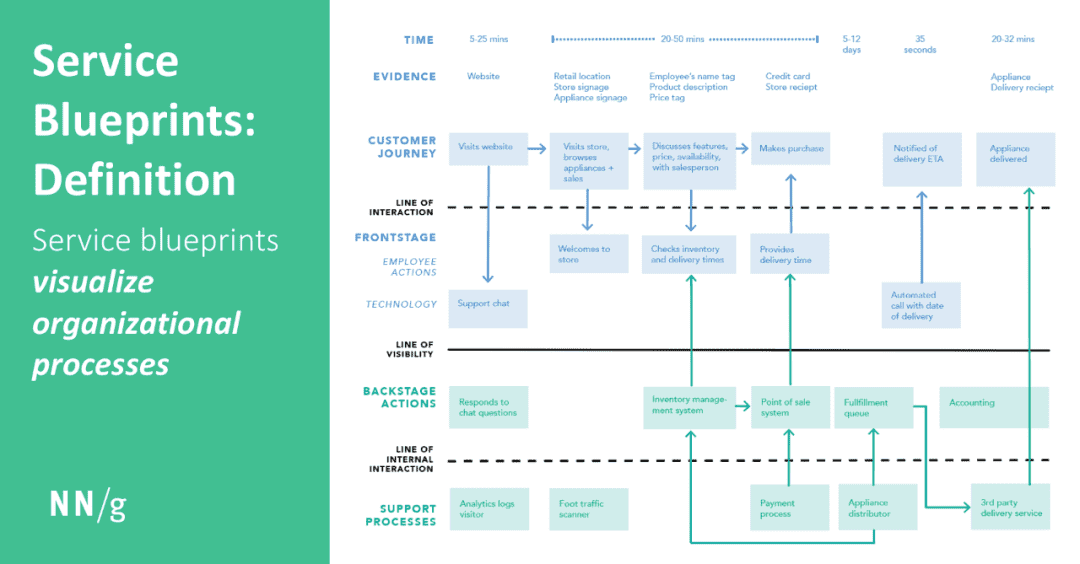
从系统视角理解用户体验并不仅仅适用于web design。拿服务设计中常常使用到的服务蓝图(blueprint)来举例,其横向代表时间/流程的进展,而纵向则是各级系统如何反应。把用户得到的体验理解成观看一场表演(customer journey),服务蓝图可以帮助理解舞台上表演了什么(frontstage),幕布后发生了什么(backstage),剧团的其他组织(support process)是怎样协助这场表演的。
用户体验涉及到的是服务系统的各个层级,不仅包括舞台上被看到的表演,更包括不能被观众看到的其他支持。比如在信息流产品中,算法在用户体验起到的作用可能比视觉设计要大;小米的产品体验里,用户体验也和供应链的能力密不可分。

(来自Nielson Norman Group的用户体验蓝图)
此外,用户体验这一研究方法也常常是为了更大的系统而服务。因此,在用户体验研究/设计的领域,有许多方法不是为了用研团队内部使用,而是为了向团队其他成员“讲故事”而存在。当团队的其他成员无法参与前期调研,故事是最能快速对齐团队设计目标、让团队牢记用户的手段。
这中间的典型方法比如persona(人物画像),它用一个虚拟角色来总结之前用户研究的发现。这个工具并不导向任何具体的用户需求,但一个好的人物画像可以让团队代入用户角色,从用户动机的角度预测用户对某个设计的可能态度和行为。
如果是在一个小的团队,用户调研和设计执行都是同一群人甚至同一个人做,用户画像的作用则显得比较小了。User Journey(用户体验地图)也是很典型的讲故事方法。衡量此类方法是否使用得当就和评价一本小说是否写的够让人共鸣差不多。
结语
洋洋洒洒大几千字,也还是未写尽用户体验到底是什么。这篇文章来自于之前想回应白鸦那封邮件的草稿,但写着写着就越写越大、越写越长了=.= 也正如我文章开头所说的,用户体验是个不断发展的领域,我自己也还在不断的学习,文章难免挂一漏万,也欢迎大家留言交流~
本文作者 @Evey X 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
