一篇文章为你搞懂用户心智模型
今天,我们来聊点不一样的东西。这个东西可能很多朋友没听过,但是对于设计师来说是个非常非常有用的概念!它就是心智模型。
我们在做设计的时候,几乎全部都会涉及到心智模型,小到一个圆角的大小,大到整个产品的定位和功能。我们常说得为了用户体验去了解用户、接近用户、挖掘用户真实的需求,其实说的就是了解用户的心智模型。
按照惯例先列一个大纲。
- 心智是个啥?
- 心智模型是个啥?
- 心智模型和设计的关联
- 心智模型到底是如何运作的?
- 产品的心智模型设计
- 来点案例
- 最后
一、心智是个啥?
心智是心理学的概念。简单来讲,它泛指我们对周遭一切人、事、物的所有的精神活动。拿双十一举例。我们双十一剁手前分析、判断商品的好坏,剁手时产生的剧烈情绪波动,剁手后脑海中不自觉飘过的种种念头,想象自己拿到商品的样子,推测快递什么时候发货等等,这些所有的心理活动都叫心智。

二、心智模型是个啥?
我们先来看下对于心智模型不同的解释。
百度百科:心智模式是指深植我们心中关于我们自己、别人、组织及周围世界每个层面的假设、形象和故事。并深受习惯思维、定势思维、已有知识的局限。
wikipedia:心智模型是用于解释个体为现实世界中之某事所运作的内在认知历程。
唐纳德·诺曼在《设计心理学》一书中的解释:心智模型是存在于用户头脑中对一个产品应具有的概念和行为的知识。这种知识可能来源于用户以前使用类似产品沉淀下来的经验,或者是用户根据使用该产品要达到的目标而对产品概念和行为的一种期望。
是不是已经晕了?
没事,我们只需要搞清下面这两个基础概念——抽象和模型,心智模型就可以迅速理解了!
1. 抽象是个啥?
抽象是具象的反面。简单说,就是在一系列事物中,把重要的特征抽取出来,把不重要的特征扔掉的过程。
举个简单的?
比如我们面前有一群动物,我们通过抽取毛茸茸的圆脑袋、“喵喵”的叫声、爱抓老鼠这些特征可以很快知道这种动物是猫咪,因为这些都属于猫咪的共性。

而猫咪各自具体的特征,比如毛发的颜色、毛发的长短、肥胖程度、是田园还是纯种,是家养还是流浪,这些都不属于它们本质、共同的特征,对我们来说并不重要。所以这个将重要的共性进行提取、不重要的通知扔掉的过程就是抽象。
2. 模型是个啥?
模型就是我们对外在事物抽象后得出的东西。
比如我们在上面抽象出毛茸茸的圆脑袋、“喵喵”的叫声、爱抓老鼠的特征,就可以得到一个猫咪模型。以后我们再碰到拥有这些特征的动物,就会认为它是“猫咪”。

3. 心智模型
而心智模型,就是我们基于所有已知的、经历的事物,由大脑所创造出来的模型。大脑喜欢高效和安全,所以它总是喜欢建造一个又一个模型,在之后碰到类似的情况后不用思考当即给出反应。
心智模型本身是我们对未来发展的预测,也就是你内心基于以往的经验经历对接下来要发生的事所提前写好的剧本。并且你坚信这个预测是正确的,它将指导你采取相应的行为。而行为后所获的反馈又可能反向补给给我们经验,心智模型再根据新的经验进行不断的动态修正,如此循环往复。

举个?。
为什么我们总是趋向回避尖锐的物件?
这是由于远古时代时人类使用磨尖的兽骨、岩石作为武器刺穿猛兽,但是也曾被猛兽的利齿,或是拿着同样武器的敌方部落刺穿身躯。这些是以往沉淀的经验。
所以,人类基于这些经验建立了尖锐物体是危险的这种心智模型,并一直传承至今。以至于我们遇到刀片、针这种尖锐的东西总是下意识得警惕起来——尖锐的物体是危险的,而刀片和针是尖锐的,所以我们预测刀片和针也是危险的,触碰将会受伤。

因此,在现实世界中,绝大多数物件的制造都会考虑到这种心智模型,去注入圆角的工艺让边角更为圆润平滑,帮助用户更安心得使用。

三、心智模型和设计的关联
那心智模式和设计又有什么关联呢?
还是上面的例子,我们基于“尖锐物体是危险的”这种心智模型,设计中一般会尽量避免直角矩形。不论是按钮、图标、头像还是卡片,我们总是会为其边缘加入圆角让它们看起来更加亲和和安全。

当然产品自身极端的风格定位不在讨论范围内,比如微软和dropbox,直角属于他们独有的设计语言。
对待同一事物,每个人的心智模式都可能有所不同。
比如,对于红色这个颜色,有些人可能会更倾向于产生热情、温暖的感受,而有些人可能基于以往不好的经历更倾向于产生危险和血腥的感受。当然我们大多数人基本两者皆有且保持中立。
我们可以基于“红色是兴奋、热情的”这个心智模型,一些秒杀、抢购类的电商场景往往会加入红色刺激用户剁手完成转化。

我们也可以基于“红色是危险的”这个心智模式,为一些表征错误、不可逆的操作加入红色以让用户预测到危险,引起他们的警戒。
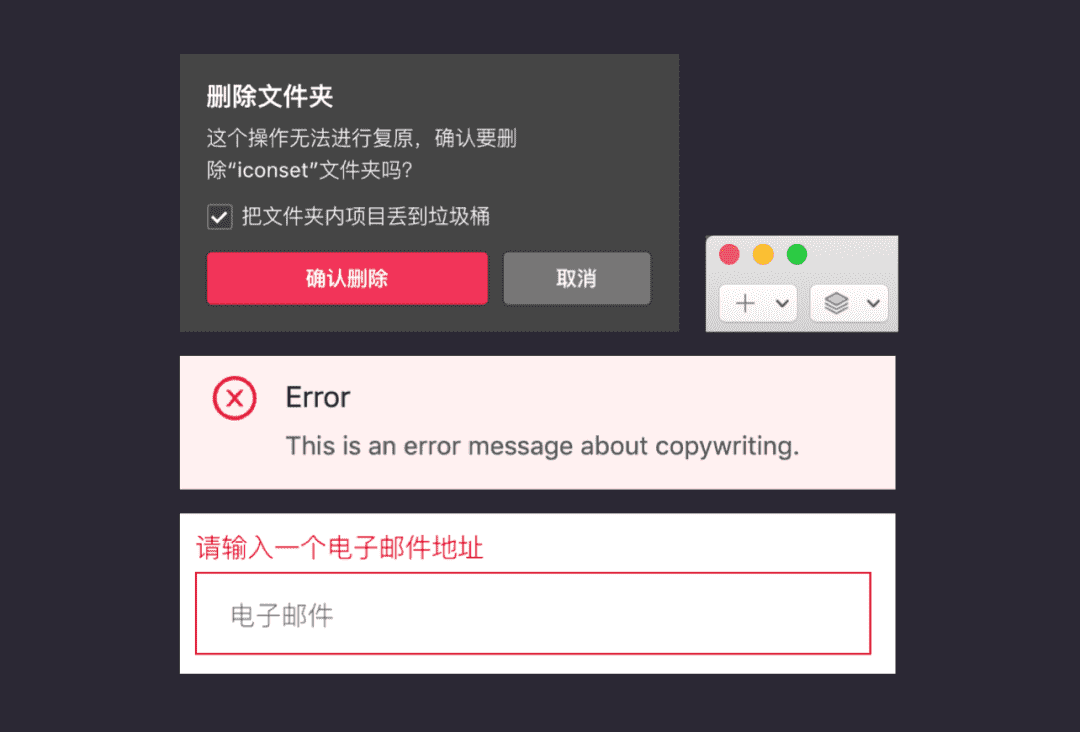
比如表单校验报错信息、alert报错提示、删除或退出的操作按钮,甚至二次确认窗口都会使用红色。

四、心智模型是如何运作的?
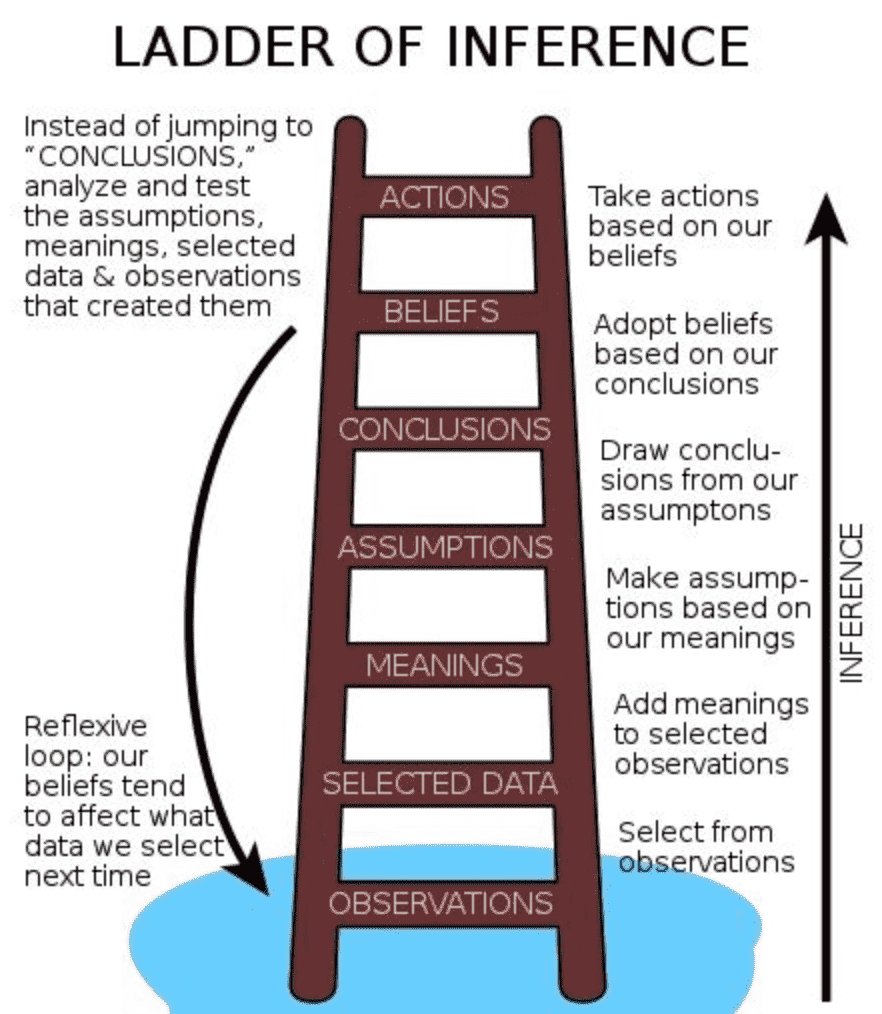
哈佛商学院著名教授Chris Argyris曾提过一个著名的理论——推论的阶梯,以此来描述心智模型具体是如何运作的。
他将这个“梯子”由下至上分为7个阶段:
观察信息(Observations)、选择信息(Selected Data)、赋予意义(Meanings)、进行假设(Assumptions)、得出结论(Conclusions)、建立信念(Beliefs)和采取行动(Actions)。

是不是一脸懵逼?没事,就拿我们进行删除操作时唤起的二次确认对话框举例,看看在我们采取删除行动前到底发生了啥?
- 观察信息:首先,我们通过感官去观察收集信息。我可以注意到界面中的这个对话框是我所能观察到的原始资料。
- 选择信息:从观察到的资料中挑选重要的信息。对话框中最吸引我注意力的是这个被视觉强化过的红色色块。
- 赋予意义:诠释这些信息,并为挑选出的信息赋予意义。基于我以往沉淀的经验,我认为这是个可点击的按钮,并且可能象征危险。
- 进行假设:根据上一步的诠释进行假设。如果我点击了这个红色按钮,这个文件夹可能就会被删除。
- 得出结论:根据上一步的假设定下结论。为了完成删除的任务,点击红色按钮是我当前需要采取的行为。
- 采取行动:根据结论及信念进行行动。我去执行点击红色按钮这个行动。
这就是心智模型基本的运行过程,只是我们大多数仅意识到两端的“观察信息”和“采取行动”,中间的推论过程会迅速得跃过。所以,心智模型总是在看到后就不加思考,当即给出反应或行动。
(采取行动之前其实还有个建立信念的这个步骤,它影响到下次遇到类似场景时选择信息的偏好。但是我们的信念通常是受行动后所得到反馈的影响,这一点有待分析。)
五、产品的心智模型设计
alan cooper在《交互设计精髓》中曾提出三个模型:表现模型、实现模型和用户心智模型。并且提到设计者最基本目的之一,就是不断得将表现模型与用户的心智模型接近。这句话通常可以用另外一句我们经常熟知的话表示——符合用户预期。所谓的符合用户预期,其实就是符合用户的心智模型。
接下来我先解释这三个模型。
1. 啥叫实现模型?
实现模型是一款产品可以运行的背后的一套原理和方式,ok,你可以看作是开发者们编写的一行行代码或者是各个功能的规则等等,总之,用户不需要care这些东西。
2. 啥叫表现模型?
表现模型就是设计师通过一系列的视觉表现、交互链路等等,基于这些来建立的让用户和产品进行对话交流的模型。我们平日所实际接触到的产品,呈现的就是表现模型。
设计师所设计的表现模型越接近用户心智模型,那么用户就越觉得“可控“、“好用”、“满足需求”。反之,表现模型越远离心智模型,用户越觉得这款产品用起来像一坨狗屎。
所以,将表现模型不断得靠近心智模型是我们进行产品设计最重要的目标之一。
这也是为什么在产品立项的初期必定需要先定位用户群体,研究目标用户的喜好、习惯、痛点、使用场景等等,这一步我们称之为用户画像。最后产出的用户画像模型即我们理想中最接近的用户心智模型.
当然,只是理想中。一旦上线后数据出现问题,我们还需要根据数据反馈或者用户反馈适时调整目前的表现模型,不断得动态调整完善。
而真正进阶的用户体验,在于表现模型对用户心智模型的反哺,即我们熟知的超出用户预期。
我们不仅仅满足了用户心智模型,还提前一步完成了用户没想到的、但是内心更期望的一次操作。这种超预期的惊喜感有助于提升用户对产品的好感度,甚至愿意主动和别人去安利这款产品。业内很多体验优秀的产品基本都可以发现超出用户预期的影子。
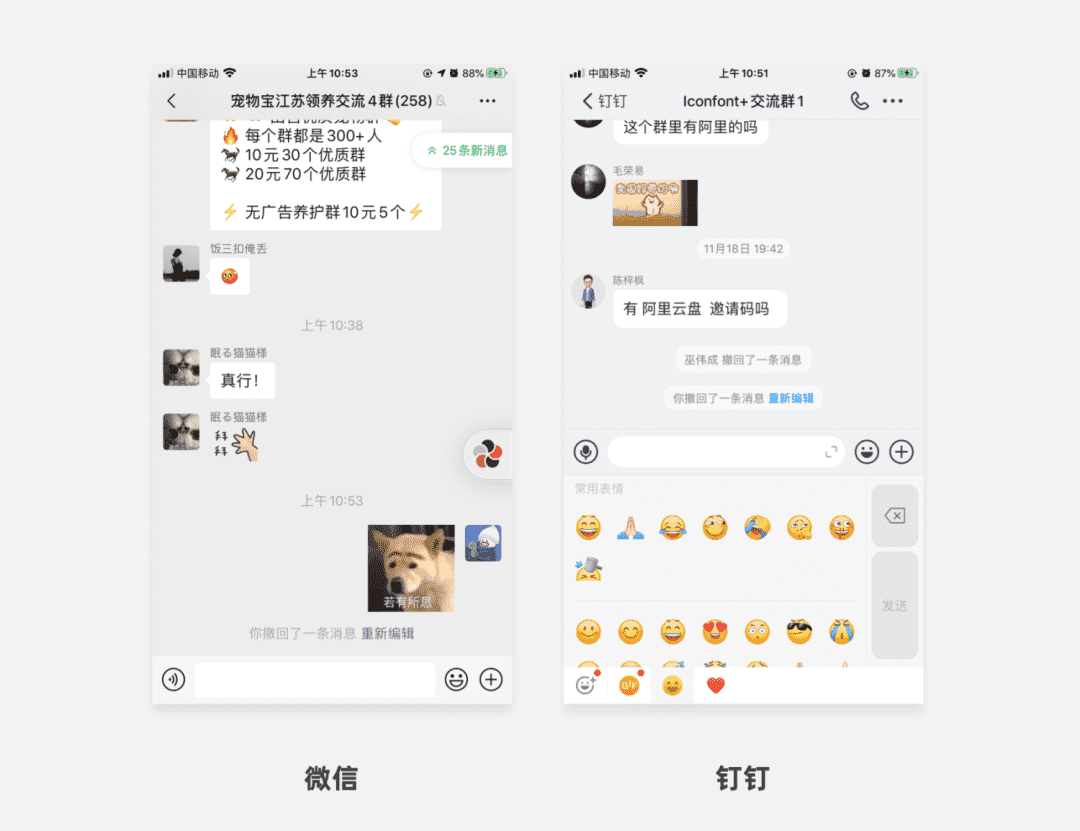
比如我们主流的微信,在用户进行撤回操作时,并不仅仅满足了用户“撤回”这个需求。还提前预知了用户可能由于输错需要重新编辑的场景,额外提供了“重新编辑”的选项。这一点在钉钉中也有体现。

六、来点案例
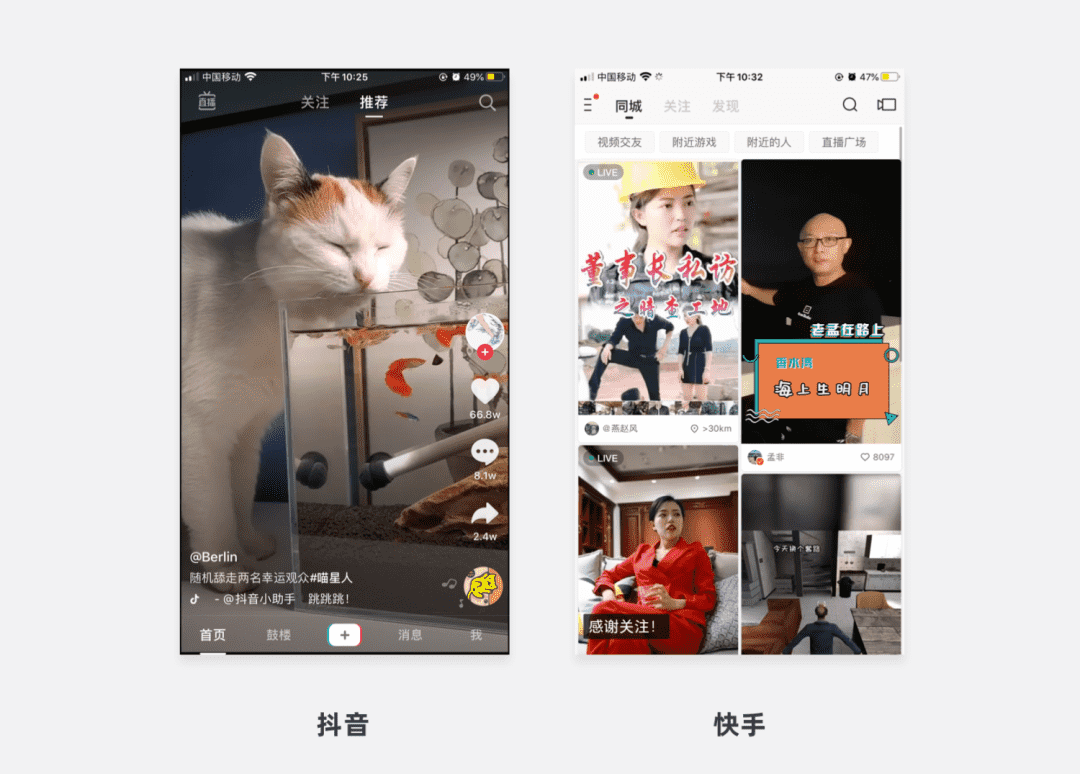
比如说起现在火遍大江南北的短视频,不得不提到抖音和快手这两款产品。

抖音主要面向的是年轻、高学历、以女性为主的用户,因此它所建立的用户心智是潮流、都市、格调和年轻。而这也就意味着视频的质量必须有所把控。
为了保证优质内容的持续性输出,抖音签约了大波网红和MCN,同时提供了大量具有观赏性的模板、音乐、特效,以鼓励素人创作者生产优质的UGC。并且创作者视频的完播率越高,账号的权重就会越高,从而获得官方更多的流量扶持。并且抖音主张内容消费,强调用户喜好。因此花下巨量成本研发精准推荐系统,推送用户真正感兴趣的视频。而这一步其实也是通过用户的行为数据不断得调整表现模型,以更贴近用户心智。
而快手主要面向大量较低学历的下沉用户,因此它建立的心智是接地气、真实和大众。这点从当初的slogan“记录世界记录你”就可以看出来,快手主张的是记录而非表演。它旨在打造一个普通草根也能记录生活、展示自己的广场,所以完全将UGC的生产交由普通用户,这也就直接导致了内容质量无法把控。很多快手视频的观赏价值相对更低,甚至被贴上低俗的标签。
而这两种不同的心智也间接得决定了以下两种差异巨大的交互方式。

由于抖音的视频质量可控,同时拥有极强的精准推荐算法加持,所以允许了抖音容错率极低的交互方式——只需要上划、下划两个简单手势就可以迅速切换内容,降低了用户刷到自己讨厌的视频的可能性。而这种简单操作即可即时满足的方式,也给用户带来了像嗑瓜子一样根本停不下来的快感!
而快手由于UGC质量不可控,所以只能采用较高的交互成本。它切换视频需要返回列表页后,让用户自己根据封面选择自己想看的。并且上划手势不像抖音是切换视频,而是直接出现评论区,这是基于快手本身强调互动和交流,让陌生人形成链接的产品定位。
有意思的是,快手在今年9月份上线的8.0版本首次支持用上下划动手势切换视频,一改过去的双列瀑布流,完全得“抖音化”了。结合之前快手进军年轻人扎堆的二次元、电竞、音乐领域,并收购中国最具影响力的弹幕视频平台A站等一系列动作来看,这其实预示着快手自身产品定位的转型,意图通过一系列的业务扩张来让产品贴近年轻用户的心智模型,直接正面和抖音抗衡。
七、最后
我们平日一直强调的人性化设计以及抢占用户心智,其实就是为了将产品的表现模型去接近、甚至反哺用户的心智模型。而这个过程又需要通过我们持续的调研分析,以及后续的数据、用户反馈进行弥补和完善。这个过程相当漫长,但对设计师来说又如此意义非凡。
希望今日份的分享对你有所帮助。
作者:Andrewchen;微信公众号:转行人的设计笔记
本文作者 @Andrewchen 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
