对话框和抽屉的使用场景浅析
一、特性
从对话框和抽屉各自的特性入手进行分析,找出二者的差异点,以此作为使用场景判别的基础。
1. 聚焦性
- 对话框通常位于父级页面的中心,与用户常规的视觉焦点是重合的,对用户的注意力的垄断性较强烈,内容的聚焦性也更强
- 抽屉通常位于父级页面的边缘,不在用户常规的视觉焦点中心,具有一定的偏移,内容的聚焦性较弱
2. 延续性
- 对话框通常是从父级页面的中心弹出,具有较强的阻断性,适合相对于原界面较为独立的内容
- 抽屉通常是从父级页面的边缘滑出,具有较强的连贯性,适合与原界面具有延续关系的内容
3. 父级内容可见性
- 由于对话框通常位于父级页面的中心,因此通常会遮挡住父级页面的核心内容,父级内容可见性较差
- 抽屉通常位于父级页面的边缘,因此通常不会遮挡住父级页面的核心内容,父级内容可见性较好
抽屉的父级内容可见性较好,仅限于抽屉宽/高度较小的情况下,否则,抽屉在父级可见性方面并不占优势。
4. 多层可用性
- 对话框悬浮在父级界面的中心,多层对话框要么会互相完全遮挡,导致用户不清楚自己所在的层级,要么错层展示,这又会使界面比较混乱。因此,对话框的多层可用性较差
- 抽屉仅有一边不贴着父级的边缘,多层抽屉仅在宽/高上有所不同,错层后能明确的区分出层级,且齐整有序,多层可用性相对较好
但还是应该从流程/信息层级优化入手,尽量避免多层模态界面的出现。
5. 内容承载量
从内容承载量的角度来区别对话框与抽屉,并不具有说服力,两者都可扩展,甚至是扩展至全屏。
二、使用场景
以上总结了对话框与抽屉的特性,根据这些特性,我们能够隐隐感觉到对话框与抽屉一定有各自适合的使用场景,而不是两者皆可。
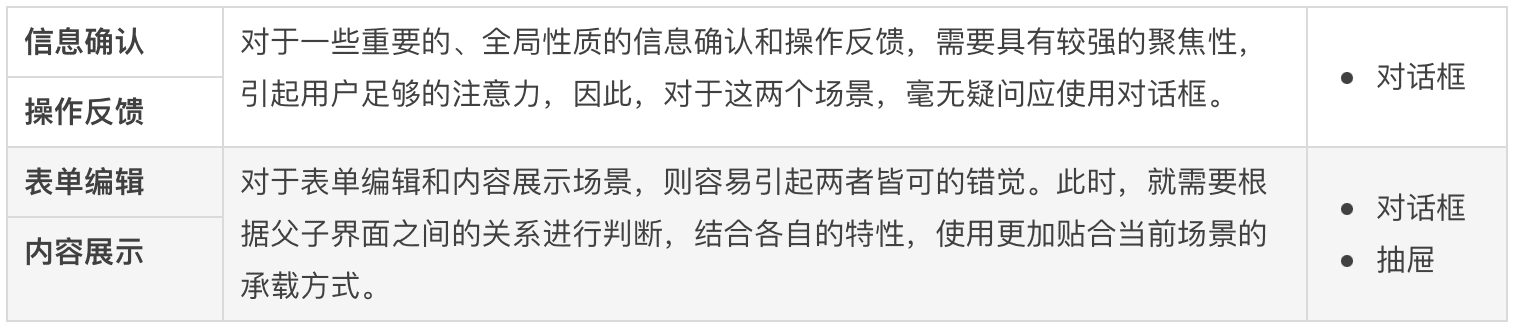
1. 根据内容分类判别
根据内容分类,可将使用场景分为信息确认、操作反馈、表单编辑、内容展示这四类。但仅根据内容分类场景,是无法在表单编辑与内容展示场景中准确判别应使用对话框还是抽屉。

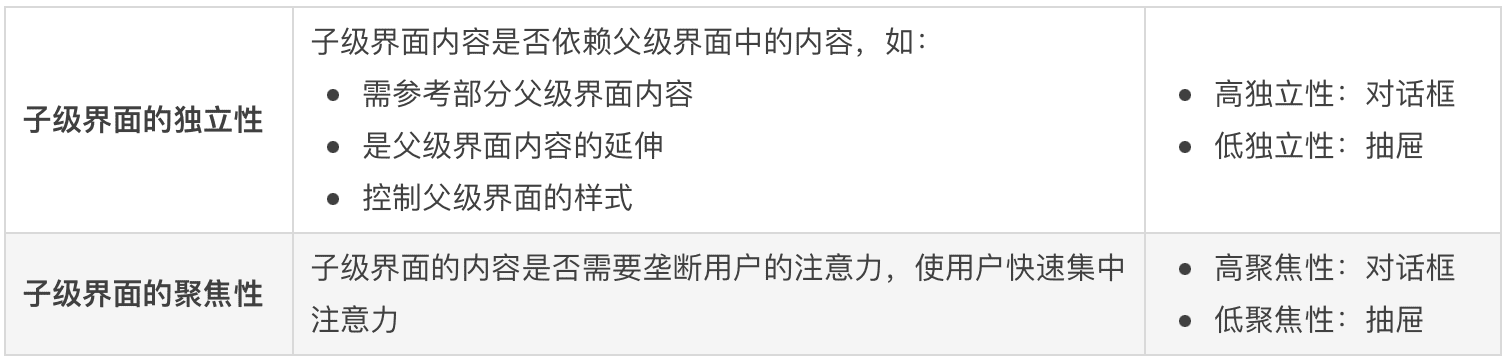
2. 根据父子界面的关系判别
在表单编辑与内容展示场景中,还需分析父子界面之间的关系,并结合对话框与抽屉的特性,来判别当前场景适合对话框还是抽屉。

可综合分析子界面的独立性与聚焦性,仅在子界面同时具有较高的独立性与聚焦性时使用对话框,在其他情况下,则使用抽屉更为合适。

- 组合一:高聚焦性 + 高独立性 — 对话框
- 组合二:高聚焦性 + 低独立性 — 抽屉
- 组合三:低聚焦性 + 高独立性 — 抽屉
- 组合四:低聚焦性 + 低独立性 — 抽屉
三、案例举例
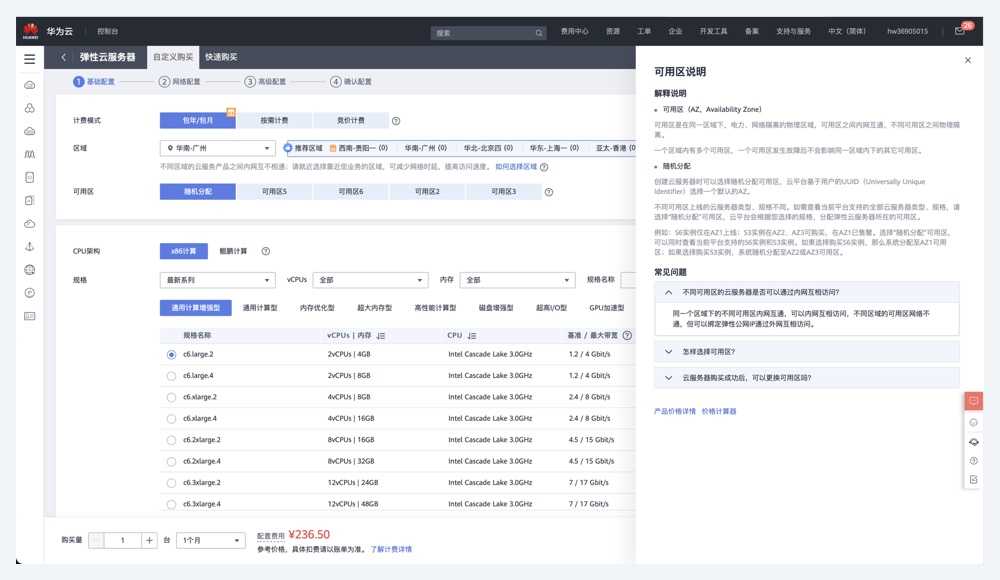
案例一:华为云

在此处的主任务是填写表单,抽屉中的内容是对父级界面中某一个表单项的解释,并不需要高度垄断用户的注意力。
因此属于低聚焦性 + 低独立性,使用抽屉更合适。
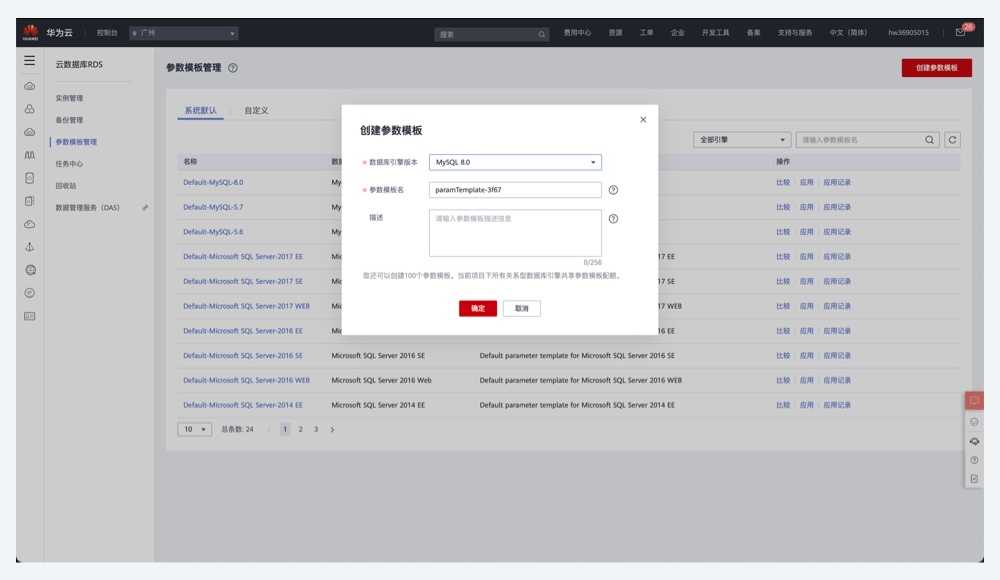
案例二:华为云

此处的主任务是向父级界面中新增一条内容,对话框中的表单编辑是需要用户高度关注的,且此表单编辑不依赖父级界面。
因此属于高聚焦性+高独立性,使用对话框更合适。
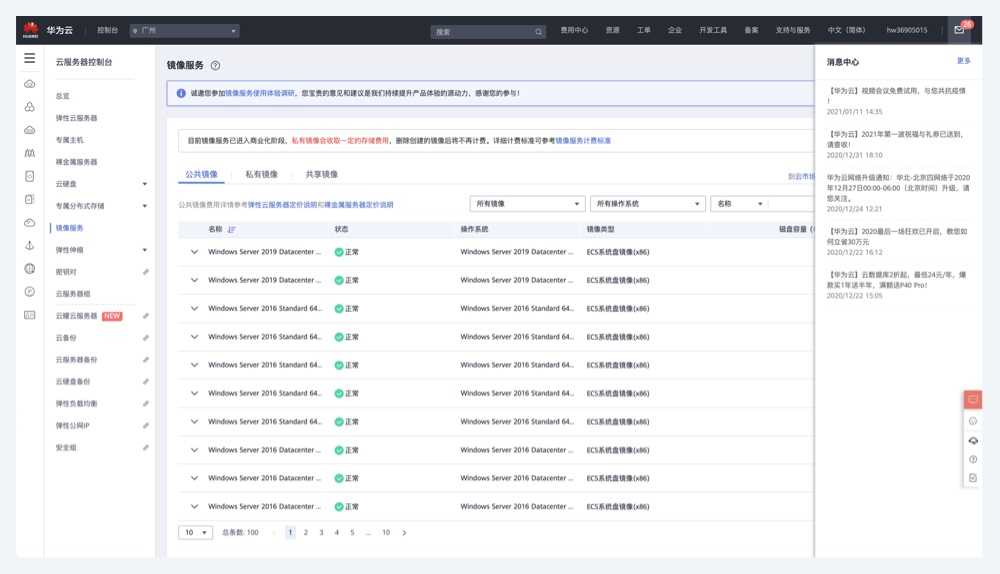
案例三:华为云

此处的主任务可能是任何其他正在进行中的任务,查看消息只是作为临时任务。
因此属于低聚焦性 + 高独立性,使用抽屉更合适。
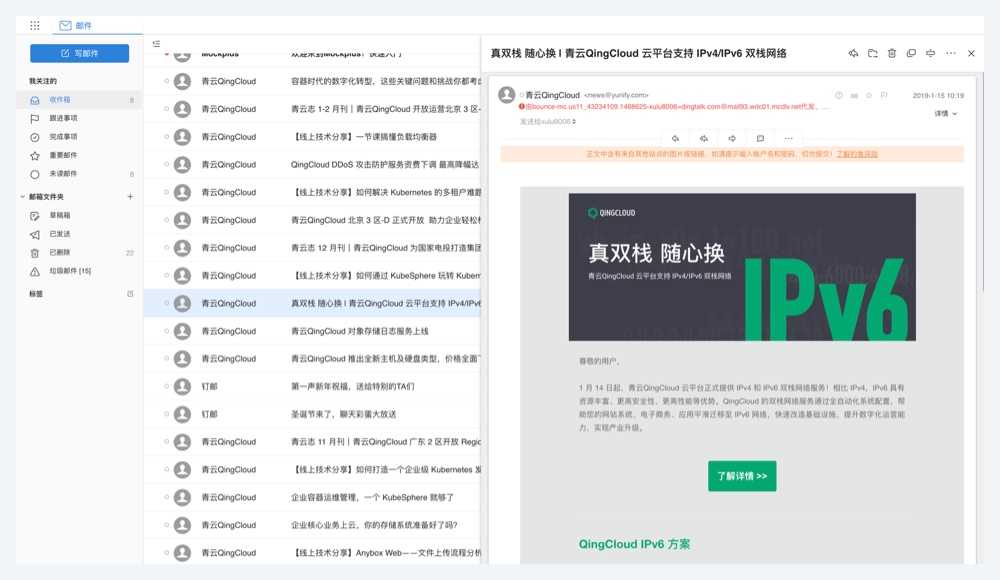
案例四:钉钉邮箱

此处的主任务是查看邮件详情,但同时兼顾了快速切换邮件的功能,使用抽屉能够完全看到邮件状态、发件人及部分主题,方便用户快速切换。
因此属于高聚焦性 + 低独立性,使用抽屉更合适。
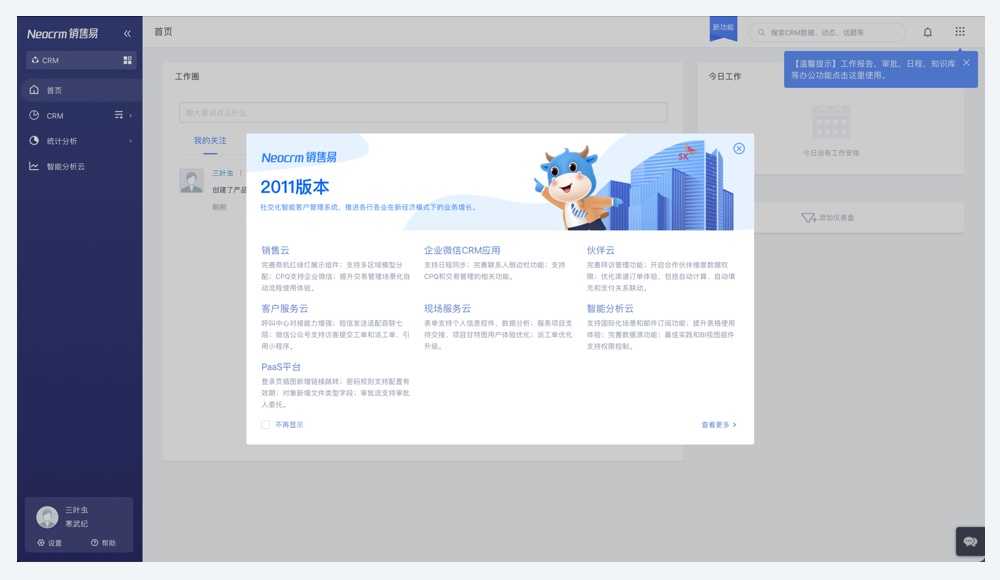
案例五:销售易

此处的主任务是对父级界面功能介绍,需要用户在接触父界面之前,就先了解到这些功能介绍,需要引起用户足够的注意力。
因此属于高聚焦性 + 高独立性,使用对话框更合适
四、结语
以上纯属个人当前见解,还需更多的实践验证及交流讨论。
本文作者@三多的设计笔记
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
