“行添加”表格分析总结
在后台作业系统中,针对“行添加”表格的分析与总结。
一、前言与背景
在后台作业系统中,良好的数据呈现极其重要。俗话说“文不如表”,表格在数据呈现方式中有着举足轻重的地位。表格组件是后台系统使用最为频繁并且重要的组件。
当前,已有很多设计师对表格组件进行了深入的分析,从主流UI框架的选用,到表格检索、查看、操作纬度的分析,较为全面:
《B端后台表格(table)如何设计》
《B端体验设计专题-表格篇》
但是暂时没有发现从表格的数据创建形式的角度来具体分析的文章,另外结合近期的工作及项目,对“行添加”表格这种数据创建的形式有一些简单的心得与总结,故做此分享。
二、定义
在工作项目和日常生活中,我们不难见到如下3种表格数据创建的形式:

- 弹窗式:通常在表格上方有一个创建按钮。点击创建按钮后,在页面中间弹出维护信息,维护完毕关闭弹窗后,表格更新一行数据。
- 抽屉式:通常在右侧推出维护信息的面板,维护完毕后,表格更新数据。一般适用于频道切换维护各行数据的表格。
- 页面式:新开页面维护信息,一般采用这种形式是因为维护信息表单多且复杂,无法使用弹窗或抽屉面板来承载。
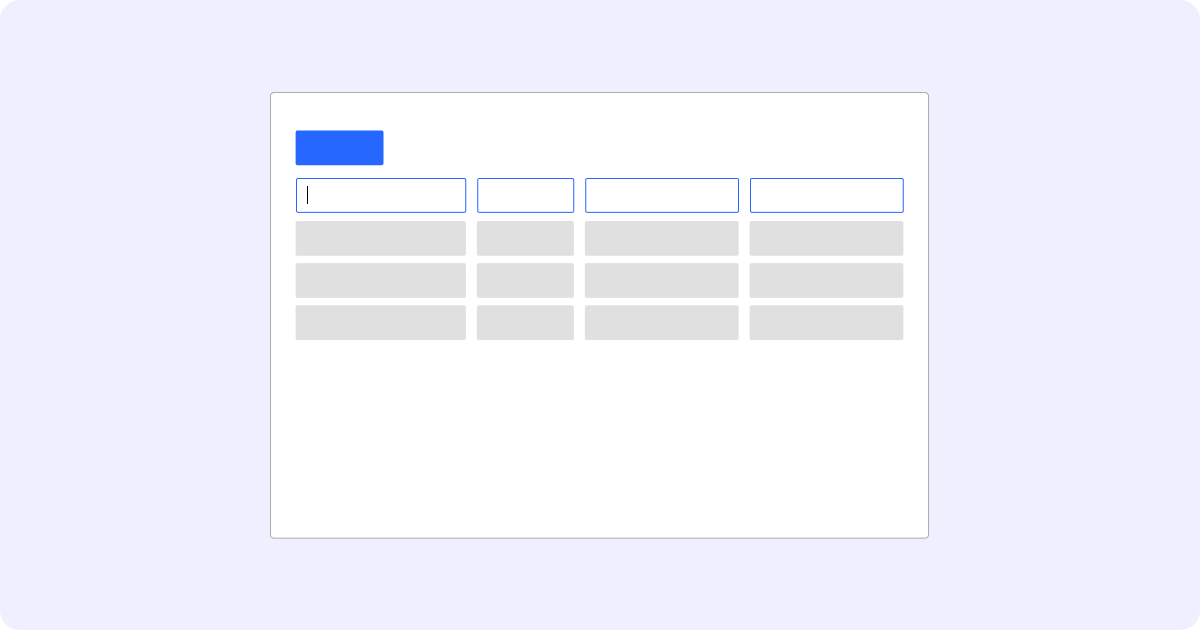
而另一种,今天我们要讨论的“行添加”式,指的是在点击创建后,直接会在表格上新增一空行来维护数据的表格:

可以看出来,前面3种方式对于表格本身数据的展示和维护没有直接影响,因此没有来深入,这也是分享“行添加”式表格的一个原因。
三、特点
在研究大量的“行添加”式表格后,发现其最大的特点是行列数据少,基本在个数内,没有筛选查找,通常存在于长表单中。
除了数据少的特点外,行添加表格如果从新数据添加位置的角度看还存在细分差别。通常根据业务需要,会对数据的排序进行要求,主要有以下3种:

四、构成
不论是“在最后一行添加”还是在“首行添加”,基本所有行添加形式的表格都由以下3个部分组成:

其中关于添加图标,根据前面提到的ABC,3种新数据位置要求的不同而不同。并且点击添加后,通常要求自动在新行第一个维护单元格上获取焦点。
- 若为A在最后一行添加,则建议把添加按钮跟随在最后一行;
- 若为B在首行添加,则建议把添加按钮放在表格上左上角;
- 若为C在选定行下方添加,因为要在指定的行上,自然把添加图标放在行上,并且放在行的前面。
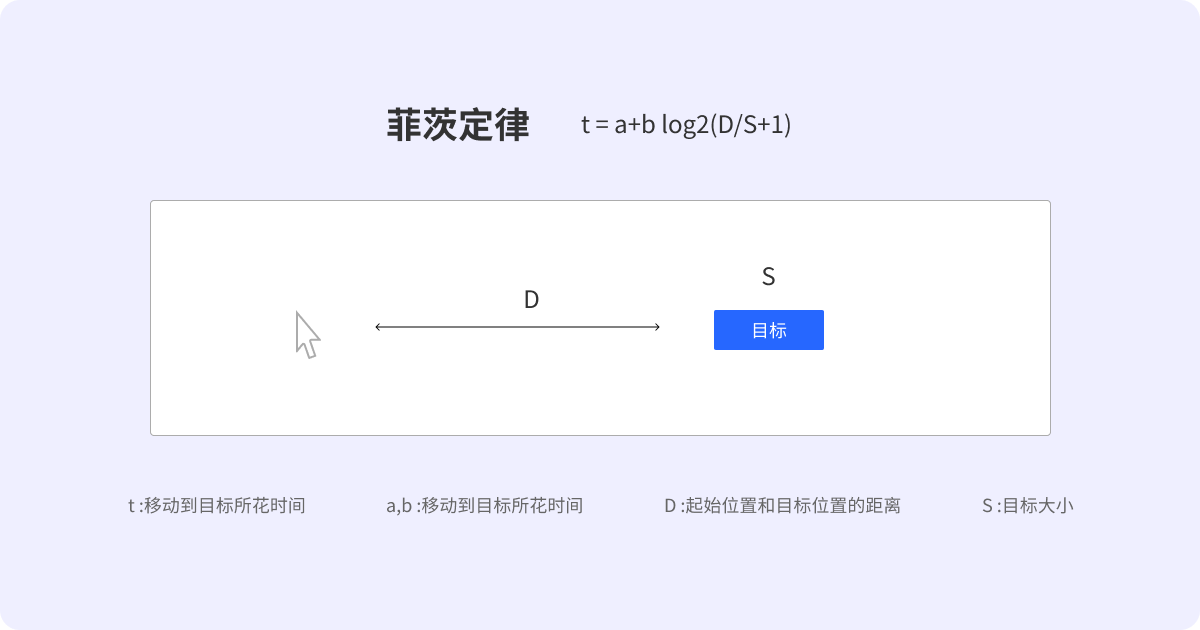
因为根据操作动线以及菲茨定律,添加按钮和新数据行越近,操作花费时间越短,就能保证操作效率和友好性。

这里要插一句,其中“B在首行添加”的添加按钮与最开始说到的弹窗、抽屉、以及页面式的添加按钮位置一致,却没有后者点击按钮前后界面变化和视觉冲击强烈,如果一模一样。
用户预期以为会弹窗或打开页面,就会容易忽略新增的刚,十分不友好。建议要在文案或形式上区分,让用户形成习惯,看到这个按钮,就知道会弹窗或打开页面,看到那个按钮就知道是在表格上新增一行,保证符合用户预期。
五、其他问题
1. 移除,添加的操作要不要放到操作列里?
首先,移除有个特点,行添加表格一般存在于长表单中,并且数据少,移除按钮点击后会直接在界面上消失该行,不会有“是否确认删除”的二次确认提示,因为在点击表单底部的保存按钮后才算真正删除。因而,移除和删除是存在区别的。
另一方面,根据项目经历,有碰到不在长表单里,并且已保存的数据行不允许删除(通过失效字段控制),也没有其他操作的情况,把移除放到操作列,已保存的行操作列就是空的,为保持统一,因此建议放在表格外。
2. “C在选定行下方添加”的特殊场景
对于C在选定行下方添加的,因为添加在每一行上,而行可以移除,所以要考虑移除全部行的情况。一般为两种方案:一是留一行空行;二是补充空状态使其可以添加。
3. 是否可以都在首行添加,保存后再更新排序?
尽量保持保存前后一致会更加友好。
六、总结
行添加表格适用数据少,较为简单的表格。从新行添加位置来看主要有3种,我们需要根据实际项目情况全面考虑实现方式。
本文作者 @阿喊设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
