十万个产品细节推导(五):微交互案例
一、?【 iphone备忘录】——有趣的长按拖动复制

1. ?【使用场景】
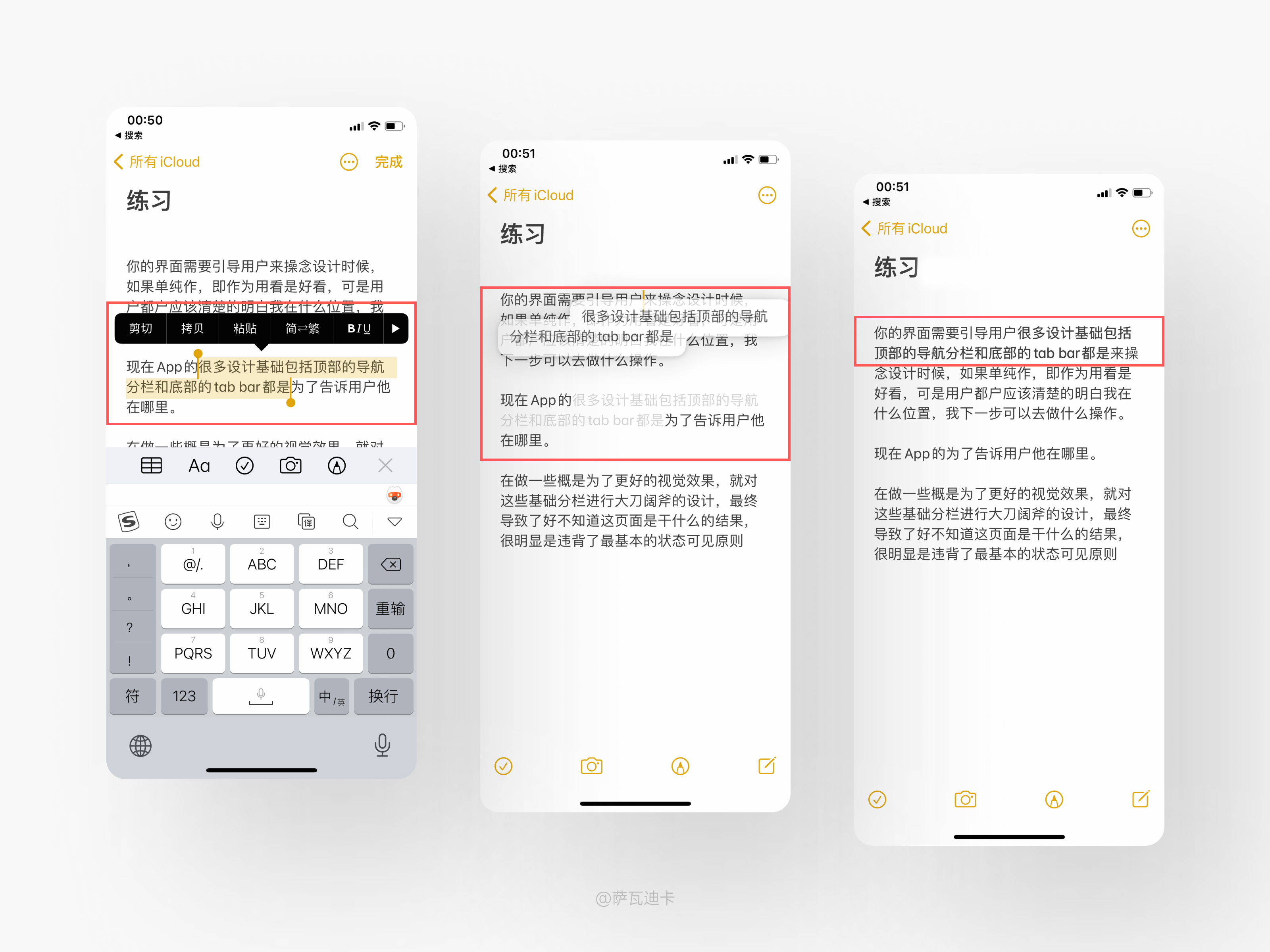
用户遇到大段文字输入时,一般都会想到复制粘贴的功能,可是选中文字——点击剪切——选择位置——粘贴文字的操作还是过于复杂,影响用户的操作效率。
2. ?【设计思考】
设计目标:帮助用户提高复制粘贴的效率;优化复制粘贴的交互形式,降低用户操作时间。
设计方案:在iPhone的备忘录中,用户选中文字之后,长按直接拖动文字到指定位置即粘贴成功,利用手势减少了操作步骤,给用户带来便利,提高用户效率。
二、?【高铁】——超细节的状态指示灯

1. ?【使用场景】
有些乘客坐高铁购买站票后,看到空座位想要就坐时,生怕座位已经有人了,不敢去坐,就会导致空座位无法利用起来。
2. ?【设计思考】
设计目标:解决用户无法预知座位有人的问题;增加座位的不同状态提示,提升用户的坐车体验。
设计方案:在高铁上,座位号旁边的指示灯的颜色会随着座位的状态而变化,如果有人坐则显示红色,如果没有人坐则显示绿色,如果下一站有人坐则显示黄色。通过颜色的区别提醒站票的乘客去合理利用空座位,也能避免占用他人座位的尴尬事情发生。
三、?【百度图片】——贴心的敏感内容提示

1. ?【使用场景】
当用户想要搜索敏感内容的图片时,有时会被图片的内容惊吓到,不利于用户的浏览体验。
2. ?【设计思考】
设计目标:解决敏感内容没有提醒的问题;优化提醒敏感内容的功能,提升用户对产品的好感。
设计方案:用户在搜索敏感图片时,会弹出提醒用户“当前内容会引起您的不适”的信息,让用户对内容有一定的心理预期,避免对用户产生惊吓。
四、?【iphone电话】——神奇的7±2法则

1. ?【使用场景】
用户在记忆一长串的内容时,一般都会记不住。
2. ?【设计思考】
设计目标:降低用户的记忆成本;优化内容的显示,提升用户的使用体验。
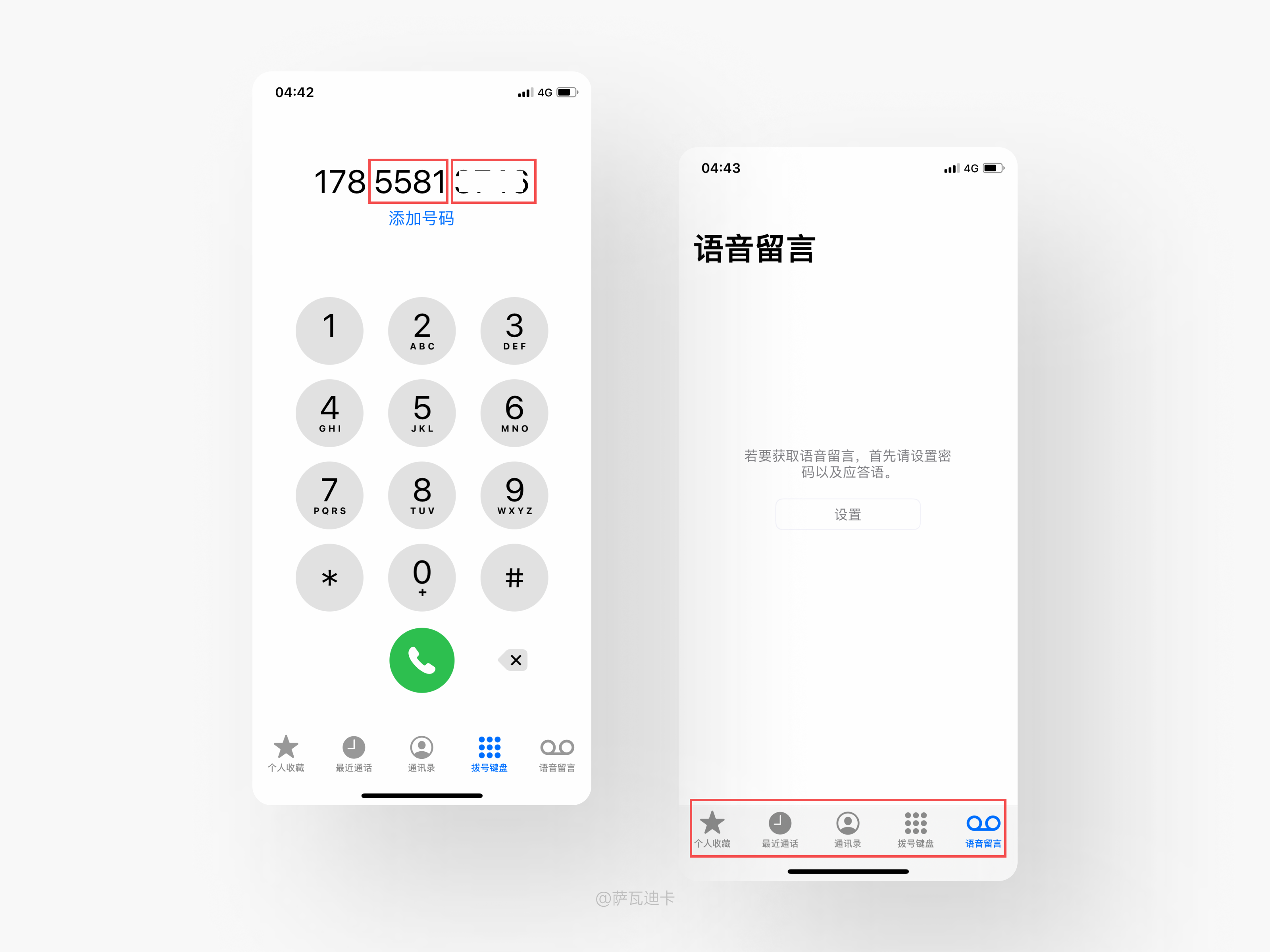
设计方案:在打电话时,11位手机号以3-4-4的形式以及Tab栏显示5个图标,都是为了方便用户记忆。研究显示人的短时记忆能力广度为7±2个信息项,超过该范围就容易出错。
五、?【iPhone/mac】——高效的信息同步

1. ?【使用场景】
当用户在iPhone与mac端切换操作时,需要重新搜索内容或者重新输入,极其不方便,增加操作负担,影响效率。
2. ?【设计思考】
设计目标:解决苹果端信息不同步的问题;提升用户对产品的好感。
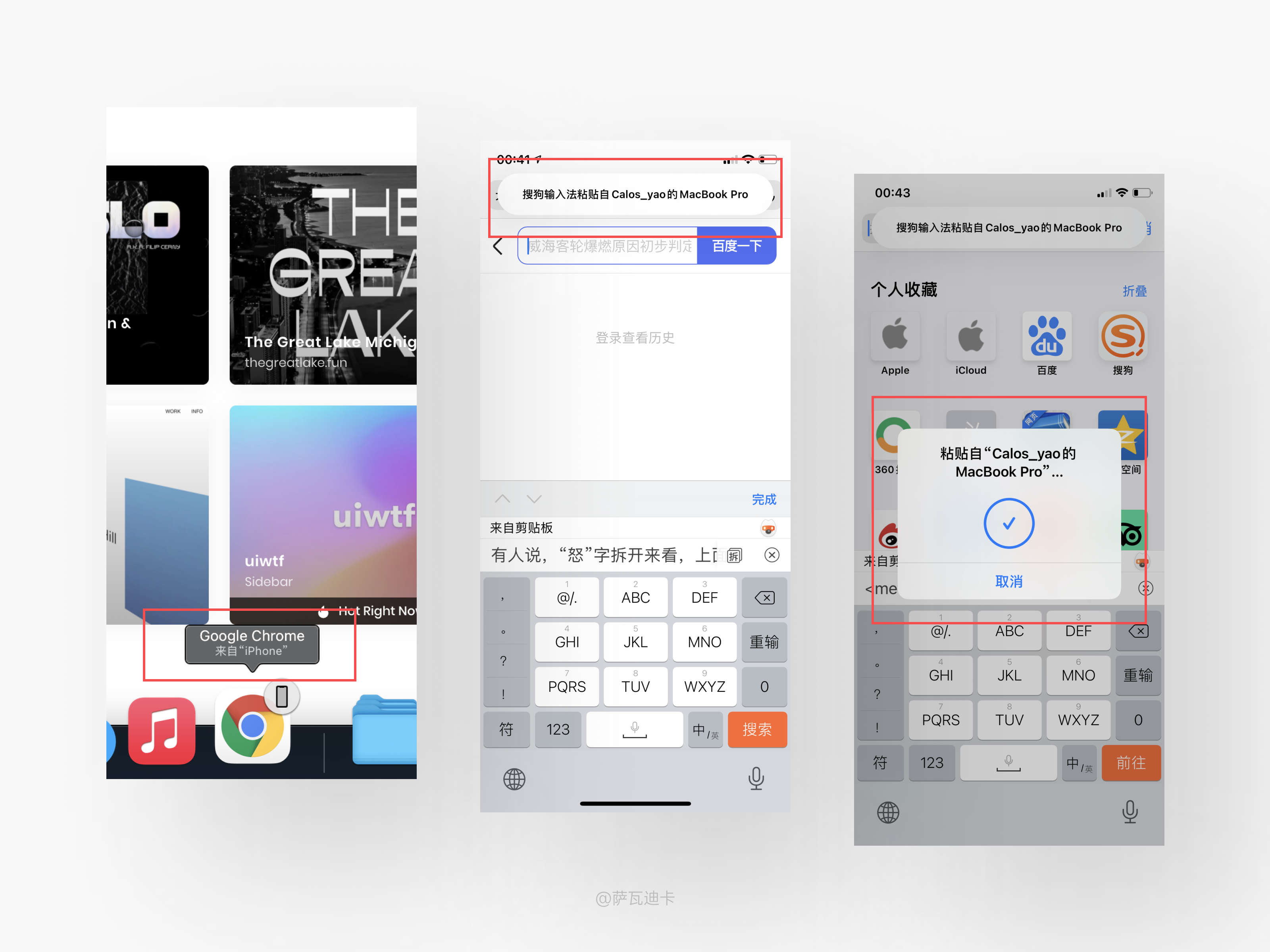
设计方案:在Safari浏览器上操作时,Mac的浏览器会显示小手机图标,点击小手机可打开正在iPhone浏览的网页;在Mac上复制一段文本时,在iPhone上也会出现提示,点击粘贴即复制成功。极大提升用户操作的使用效率。
六、?【饿了么】——蓝骑士起飞啦

1. ?【使用场景】
用户在打赏外卖骑手时,在界面中增加情感化设计细节,可提升用户对产品的好感。
2. ?【设计思考】
设计目标:解决界面中互动感、趣味性不足的问题。
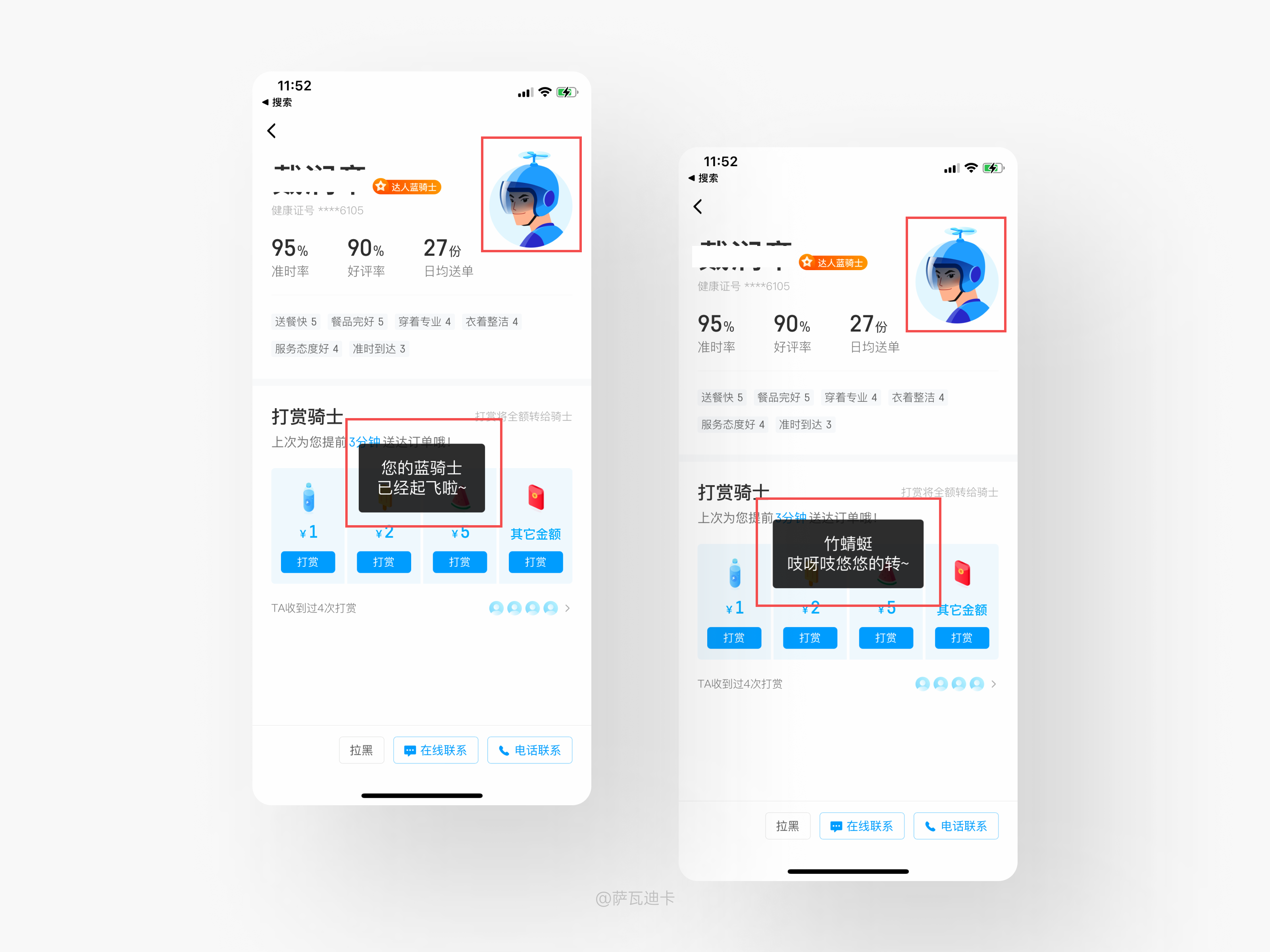
设计方案:用户进入外卖骑手的主页时,点击蓝骑士的头像,头顶的竹蜻蜓就会出现转动的小动效以及出现幽默文案的调侃。这样的彩蛋设计很好地提升了界面的互动趣味性。
七、?【EFEKT】——有趣的视频引导页

1. ?【使用场景】
新用户下载APP后,更多地是想要了解产品的功能与操作。可目前来看,没有很好地对用户进行引导,不利于用户的首次使用。
2. ?【设计思考】
设计目标:解决新用户对产品不了解的问题;优化产品介绍的形式,提升用户对产品的好感。
设计方案:第一次使用EFEKT产品时,引导页采用视频效果展示+主功能介绍的形式,既能让用户第一时间了解产品的主要特色,也能让用户感受到产品的视频特效,可降低用户的学习成本,迅速上手使用产品。
八、?【摩拜单车】——贴心的座椅调整提示

1. ?【使用场景】
用户在使用共享单车时,经常会遇到座椅高度调整不到位,从而影响骑行的体验。
2. ?【设计思考】
设计目标:解决座椅调整不到位的问题;增加座椅调整时的提示,提升用户好感。
设计方案:在使用摩拜单车调整座位时,会显示与身高相对应的刻度提示,用户只需根据身高来调整高度即可。提高了座椅调整的精确度,也很好提升了用车体验。
九、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的体验细节推导分享结束,我们下期再见!
本文作者 @萨瓦迪卡
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
