人人都可以是设计师:UI&UX 小技巧大全 (四)
预先定义好颜色调色板,这事很重要。
编者按:用户对产品的体验来自直观感受。所以UI/UX往往对产品的成败有着直接的影响,糟糕的UI/UX体验会让强大的功能失去效力。
但怎么才能提高UI/UX设计的效果呢?不一定需要你掌握丰富全面的设计知识,有时候一点点的小改变就能令设计大为改观。
Marc Andrew总结了36个改进UI/UX设计的小技巧,分成6篇系列文章刊出,此为第四篇,希望能够帮助到你。原文发表在Medium上,标题是:UI & UX micro-tips: Volume four。

2个卡片设计样例。一个的形状、文本样式等均不匹配,另一个的形状、文本样式等是匹配的。
相关阅读:
- 人人都可以是设计师:UI&UX 小技巧大全(一)
- 人人都可以是设计师:UI&UX 小技巧大全(二)
- 人人都可以是设计师:UI&UX 小技巧大全(三)
在创作实用、易于理解且华丽的 UI 时,只需要做一点点的调整马上就可以改进设计。
在这篇系列文章的第4篇中,我会给大家再带来6个容易实践的 UI 和 UX 小技巧。
有了这些,你不费吹灰之力就能改进设计和用户体验。
那就开始吧……
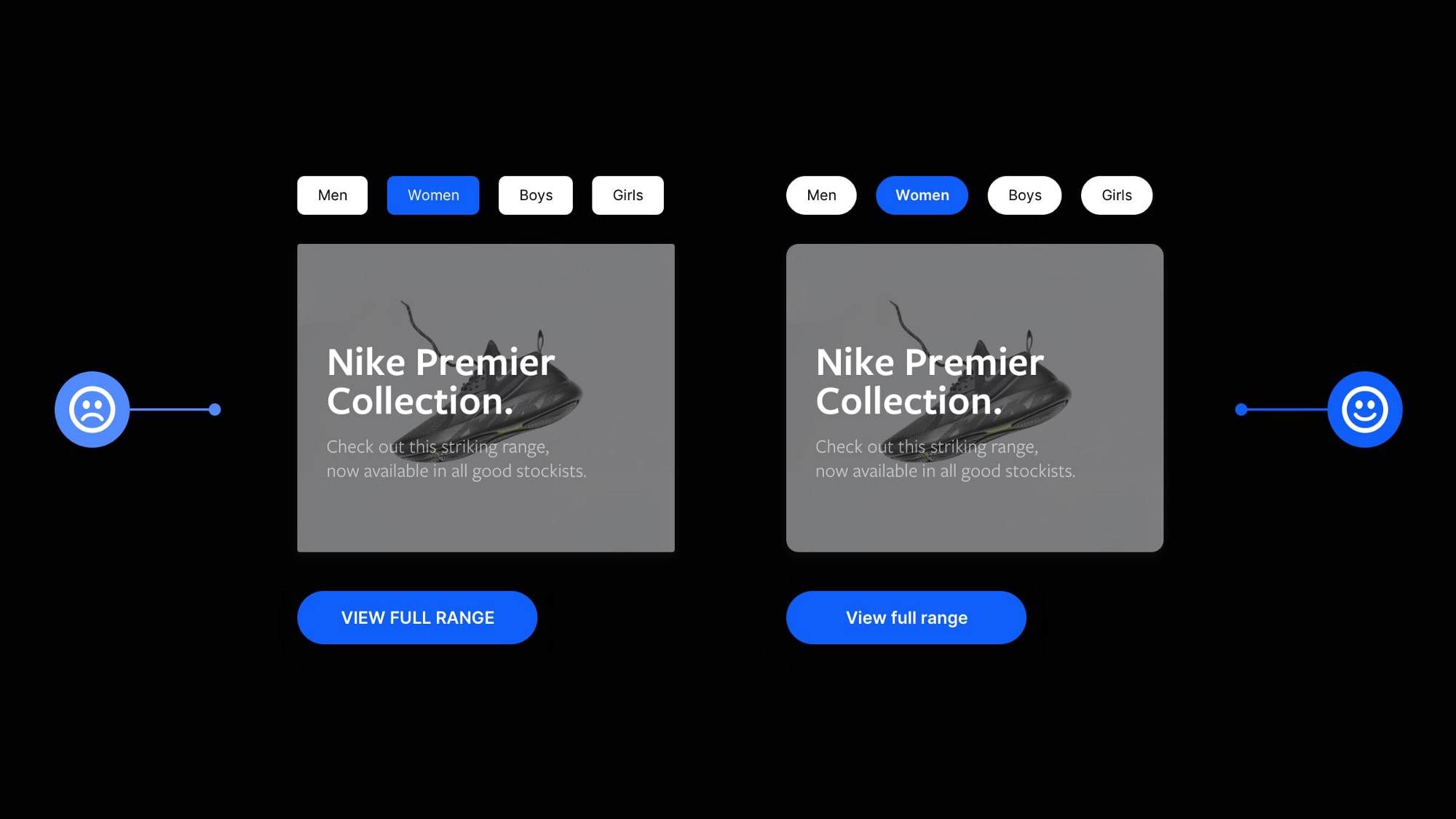
一、要跟设计元素保持一致

2个卡片设计样例。一个的形状、文本样式等均不匹配,另一个的形状、文本样式等是匹配的。
人是习惯的产物,所以会预期产品用自己熟悉的方式呈现。
我们希望在浏览网站或app时对方始终都能保持一致,对于设计来说这是需要遵循的一个基本原则。
布局、图标、颜色以及按钮等都是如此,不要超出用户的预期。
要保持一致,减少混淆,并改善用户体验。
二、留白,大块地留白

2个卡片设计示例。其中一个元素挤在一起,靠得太紧密了,另一个安排了更多的空白,营造出更好的空间设计。
留白,负空间。
一样的东西,不一样的标题。
这是我给你的建议。留白或大方或适度都行,但是要用好。
给设计留白是最简单的改进方法之一,立竿见影,会让你的作品更有呼吸感,看起来更精致。
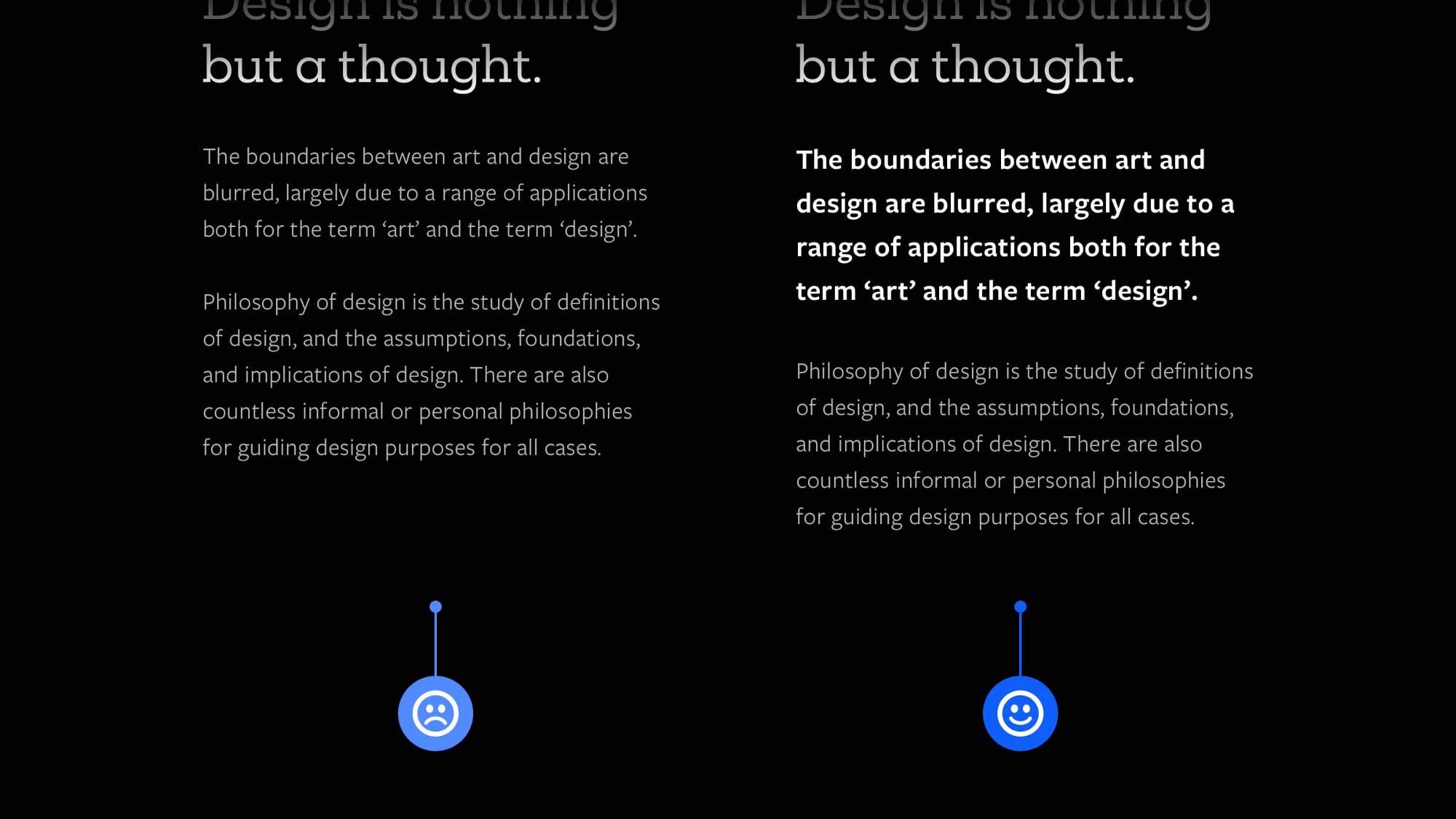
三、开头段落要风格化样式,好吸引用户

2个文本内容的样例。左边这个开头段落的样式跟其余部分内容的样式相同,右边这个开头段落的样式跟其余部分的样式不同。
如果你要设计的是长格式的内容,比方说博客文章/文章的话,那么把读者吸引到内容这里就是必不可少的工作了。
在实现这一目标时,开篇段落外观的重要性一点都不亚于内容本身。
只需要进行简单的调整,比方说设置不一样的字体大小、行高、粗细或者颜色,就可以改善读者的第一印象。
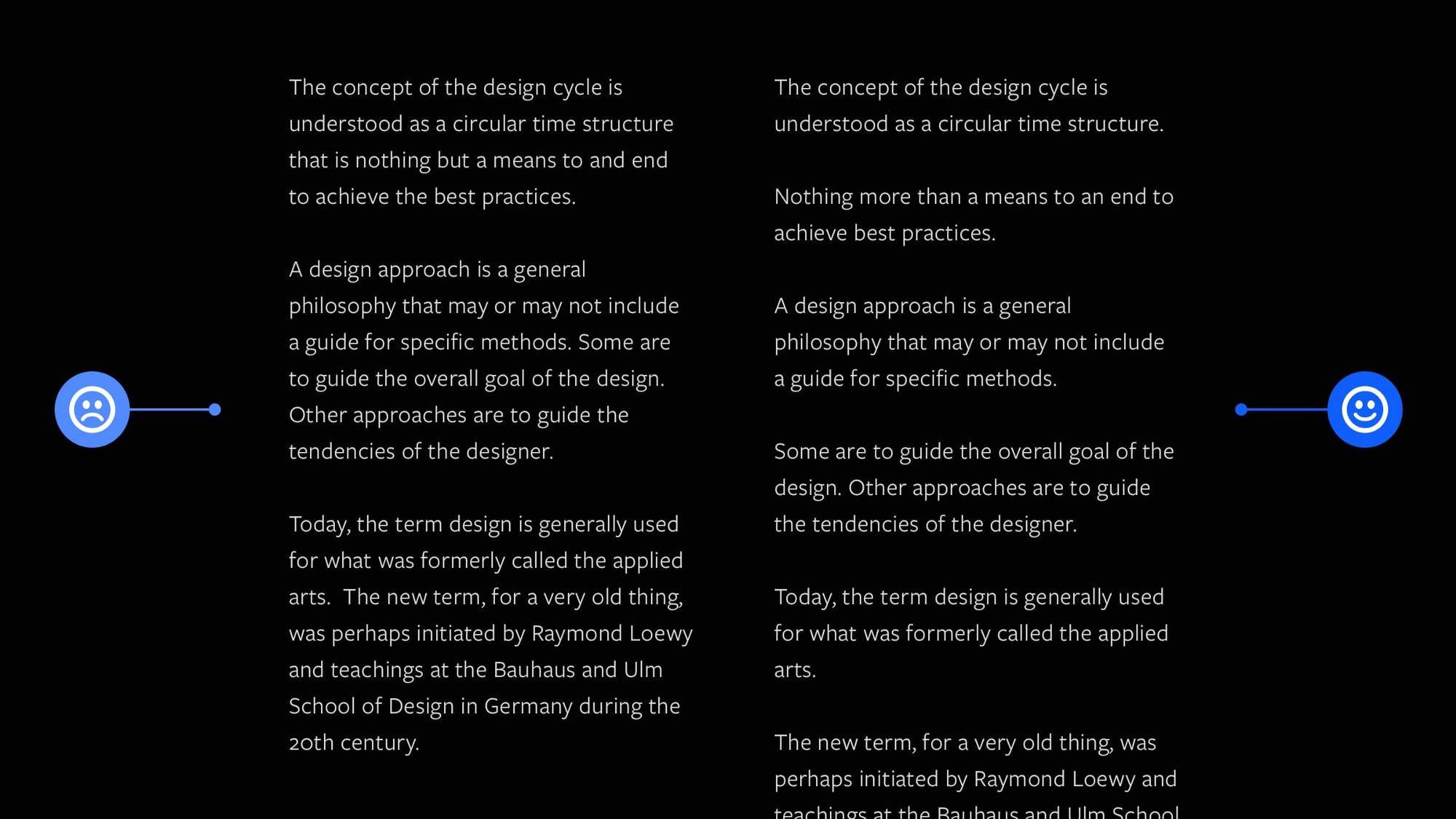
四、面向扫描仪的设计,段落的篇幅要短

2个文本内容的样例。左边这个段落篇幅很冗长,右边这个则是把段落分解成了更小的段落。
在处理长篇内容的时候,这是一种很实用的技巧,尽量让这些段落保持简短有力。
我们现在人人都是扫描仪,都希望能尽快消化信息。
尽可能以简短、清晰的段落呈现你的文案,这是一种很可靠的方式,能让用户更好地阅读和消化信息。
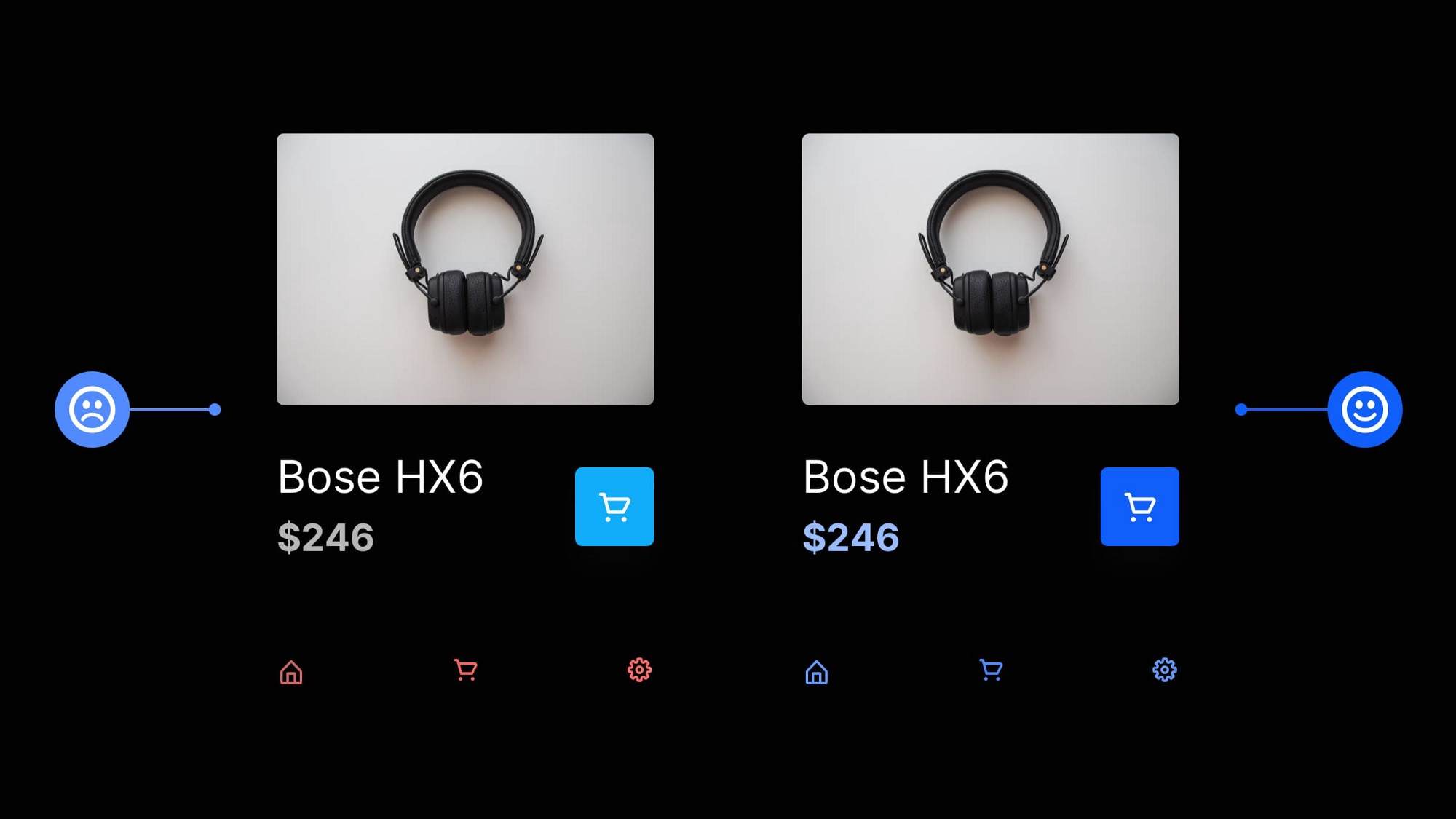
五、定义好颜色调色板,让你的设计能够保持一致性

2个卡片设计示例。一个由不同的撞色组成,另一个则更加优雅,运用了精致的色彩调色板。
想要创作出更专业的用户界面吗?那就定义好你的颜色调色板。
可别随随便便选择了大量颜色填充设计之后还想指望效果能够达到最好。
要从一开始就建立一个强大的颜色调色板,然后保持下去。这么做可以避免头痛的问题,并让整个设计增加一致性。
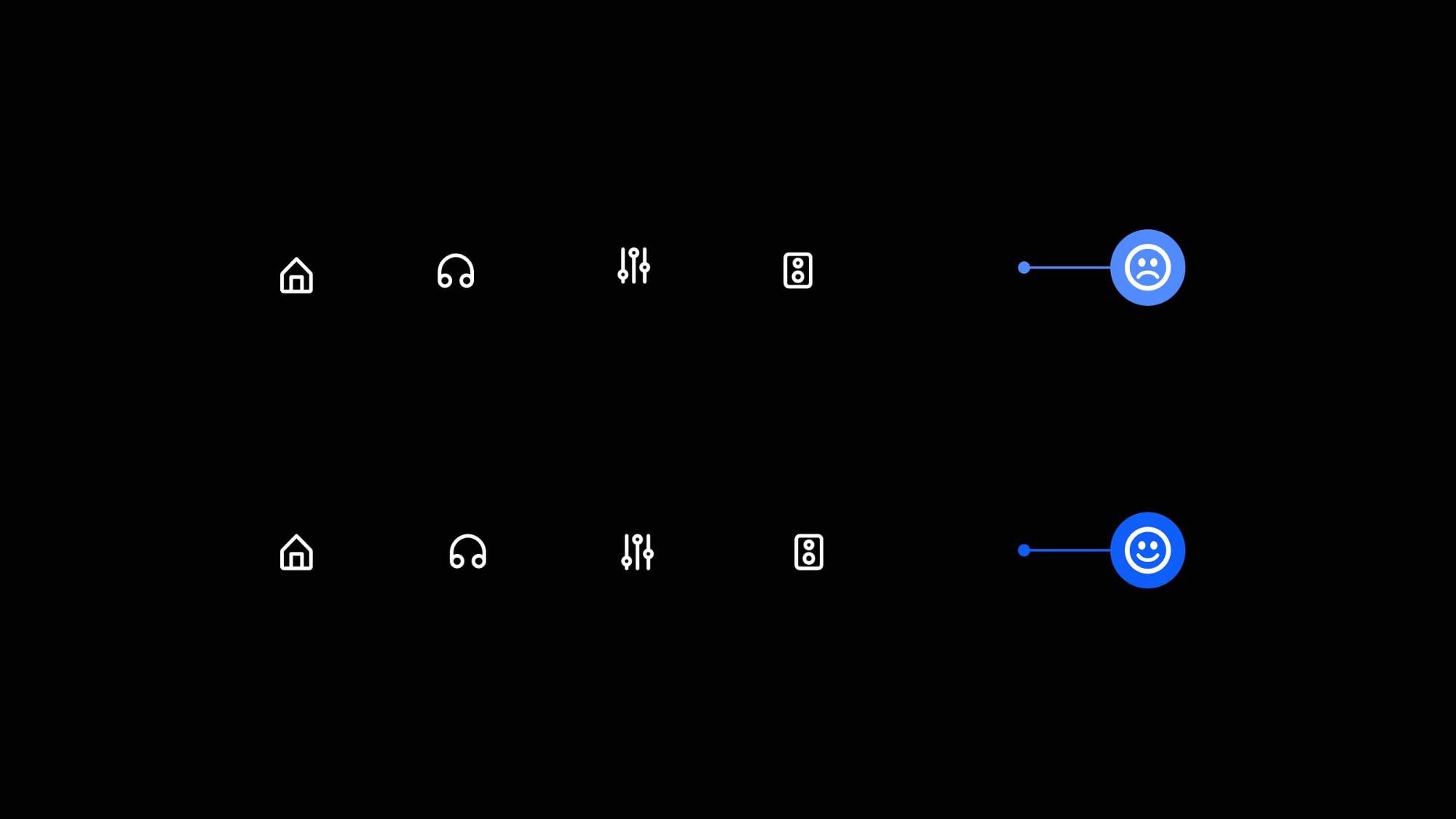
六、使用 8pt的网格系统时,图标的放置要保持一致

2 个图标集的样例。一个图标排列不规则,另一个图标摆放得很完美。
使用图标和 8pt 网格系统时,你会发现大多数设计得好的图标集都会有能够放进长宽为8的倍数的框架里面的图标(也就是 16×16、24×24、32×32 等)。
有时候,只是偶尔情况下,未必就得这样。
否则的话,请确保插入到设计当中的任何图标都能够放进8pt 网格值(比如 24×24)的容器里面。
这么做会让你的图标在设计当中保持一致。
作者:Marc Andrew,译者:boxi
来源:https://www.36kr.com/p/1302302407657864
本文作者 @神译局 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
