一个好用的智能栅格工具是如何诞生的?
今天想和大家分享一下智能栅格工具的整个设计开发的过程,并从中感受到设计的「穿透力」。
什么是穿透力?穿透意味着打破界限,从表面到内核,从表象到本质。需要把一个点打穿打透,需要的不仅仅是一个乌托邦的幻象,更多需要深入到 real world 当中,感知更多的限制、连接。
一、初版方案与实现思路
经过初步讨论后的第一版设计基本可以作为 demo 开发,但是存在一个不明确的地方就是居中按钮。

这个方案的设计完全借鉴了 Sketch 的布局界面,但是 sketch 的这个居中按钮其实挺令人匪夷所思的,往往不知如何使用。

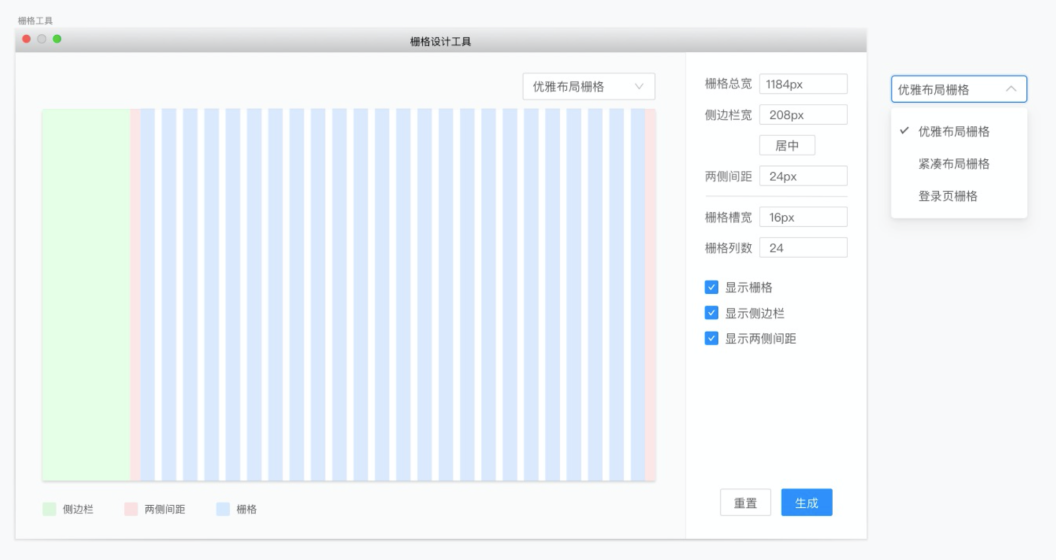
经过一番讨论后,我们一致认为这个按钮应该放在栅格总宽边上,表示需要对栅格进行调整。同时为了便于预览,最好给栅格预览区加上相应的宽度值,大致如下:

以上是我们作为设计师的视角,经过两轮讨论,得出来的设计结果。到这一步,我们都可以认为这个版本算是一个合格的栅格工具。
然后我作为工具的实现方,我准备先大致明确开发顺序。在这个窗口的实现上从易到难,应该为:静态栅格实现->栅格响应实现。
所以我决定开发顺序是这样:
静态栅格预览渲染 -> 栅格参数面板 -> 栅格动态响应 -> 生成栅格 。
二、静态栅格:栅格生成公式解析
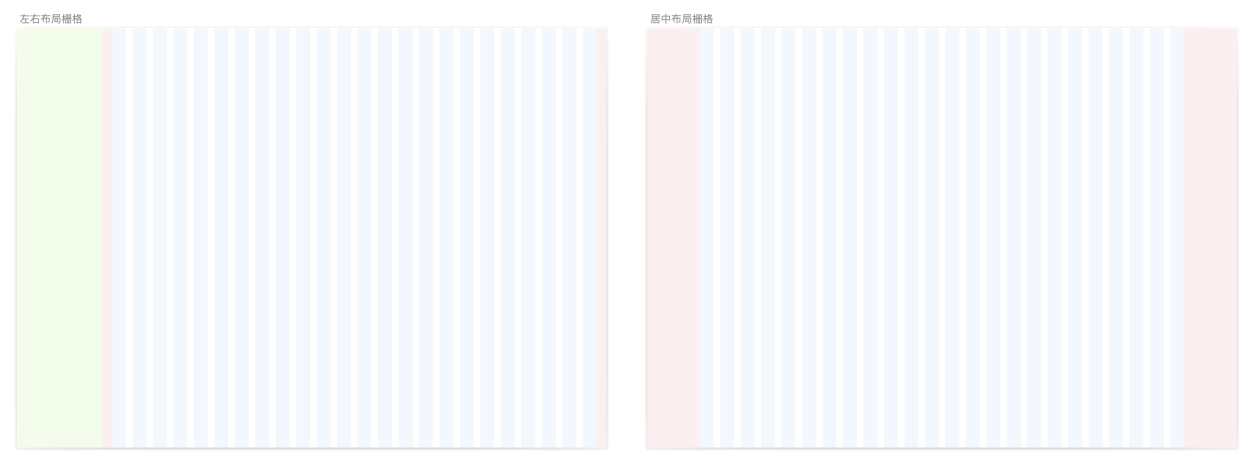
绘制静态栅格包含两部分工作,第一部分是左右布局的栅格,第二部分是居中布局的栅格。

我的思路是先确定一下左右布局和居中布局的计算公式,然后在实现的时候就可以有清晰的实现手段了。
在纸上一通演算,我突然发现左右布局和居中布局的计算公式其实是不一样的:
左右布局: 画板宽度 A = 左侧偏移宽度L + 两侧间距M 2 + 栅格总宽G居中布局: 画板宽度 A = 两侧间距M 2 + 栅格总宽G
乍一看似乎两者没什么区别呀?不就是左侧偏移距离L 在居中布局的时候变为 0 了吗?为啥不统一成一个呢?
从公式里去看,背后的原因是这样:
针对左右布局的栅格,我们需要去调整A、L、M、G 四个值,然后调整一个改变其他值;
而在居中模式下,我们只需要去调整 A、M 和 G 三个值(因为 L 变成了 0 )。所以由于公式上少了一个 L,所以我们不必要也不应该在居中模式下,让 L 这个参数出现。
或许从程序员视角来说,统一成一个更加便于开发。但是从设计师的角度来看,这其实对设计的带来了新的启示:
我们不应该用一个居中按钮去实现栅格居中的效果,而应该采用不同的模式区分不同的布局类型。

所以在实现这个参数面板的时候,我们选择了使用选择器的方式呈现不同的布局模式,同时在居中布局下去掉了【侧边栏宽】这个参数。
到这个时候,我们再去对比 Sketch 的栅格布局面板,已经能够感知到明显不同了。而这一步,只是由于深入了一下布局栅格的计算规则带来的。
这是第一层,设计穿透了栅格布局计算公式。
三、智能栅格:动态响应规则设计
当初步完成上述的栅格显示,下一步就是要允许用户自定义栅格参数。这就立即带来了一个问题:修改栅格公式中的某个参数,其余参数应该如何相应?
事实上,在上一部分讲到的栅格计算公式只是一个简化版本。因为我们没有展开栅格宽度的计算公式。完整的计算公式应该是这样(以左右布局为例):
画板宽度 A = 左侧偏移宽度L + 两侧间距M 2 + 栅格列数L 栅格宽度W + (栅格列数L – 1)* 栅格槽宽T
如果照着这个公式去思考,我想是个人头都要大了,一个参数变化,需要考虑其他 5 个参数的相应。其实我在第一步分析公式的时候,就是这么列的,结果就是很难往下推进开发,公式太过复杂,不知道如何算。
所以我又回过头来思考了下栅格修改的场景,发现修改画板、偏移宽度等总宽值时,用户对栅格内部的状态不会太关注。所以针对总宽的参数,我们就应该使用这样两个公式:
左右布局: 画板宽度 A = 左侧偏移宽度L + 两侧间距M 2 + 栅格总宽G居中布局: 画板宽度 A = 两侧间距M 2 + 栅格总宽G
再结合栅格修改时设计师的设计意图判断,我从中总结了 7 条规则:
在左右边距模式下:
- 修改画板宽度 A 时,往往希望栅格总宽 G 变化,即 A⬆️ ~ G⬆️;
- 修改左侧偏移宽度 L 时,往往希望栅格总宽 G 变化,即 L⬆️ ~ G⬇️;
- …. (更多的就不列了)
到这一步,我只是理清楚了总宽类参数响应规则,但是还没有对栅格内部的参数进行分析。接下来就需要对栅格总宽的计算公式进行下钻分析。
栅格总宽 G = 栅格列数L 栅格宽度W + (栅格列数L – 1) 栅格槽宽T
按照同样的思路,我得出了4条规则:
- 修改栅格总宽 G 时,往往希望栅格宽度 W 变化,即 G⬆️ ~ W⬆️;
- 修改栅格列数 L 时,往往希望栅格宽度 W 变化,即 L⬆️ ~ W⬇️;
- 修改栅格槽宽 T 时,往往希望栅格宽度 W 变化,即 T⬆️ ~ W⬇️;
- 设计师几乎不会去主动修改栅格宽度;
当总结完以上11 条规则时,在设计端上我有两个新的认知:
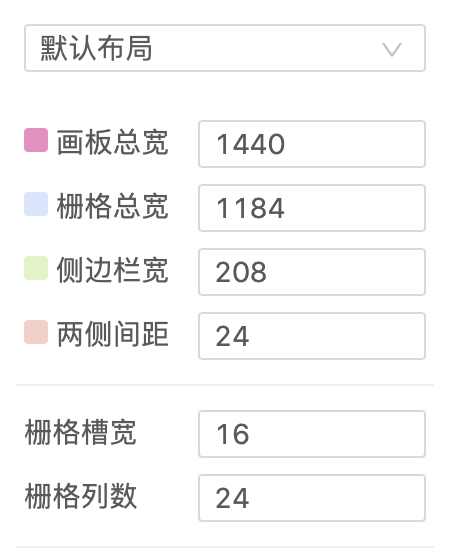
- 修改布局和修改栅格应该分两个部分分别呈现;
- 不必给出修改栅格宽度W的配置项。
所以在设计端最后的配置参数呈现如下(基本验证了第二版设计方案的正确性)

而将上述这 11 条规则结合起来,并通过代码实现后,栅格就具有了智能动态响应的效果。由于这11条规则直接来源于设计师的认知经验,可以基本保证用户的使用体验如丝般顺滑,仿佛背后不存在设计一样。

这是第二层,设计穿透了栅格变更的响应规则。
一个小插曲:在最初的时候(大约是Microwave 0.3.1),我走进了一个误区,在栅格总宽变化时,让栅格宽度和栅格槽宽等比缩放。结果带来的问题就是:每次修改完栅格总宽后,都需要人为手动地重新修改一遍栅格槽宽。由于我对响应规则判断出错,导致使用体验存在不必要的冗余操作,这就是一个规则考虑不周的典型反例。
四、栅格生成:简洁与易用的妥协与平衡
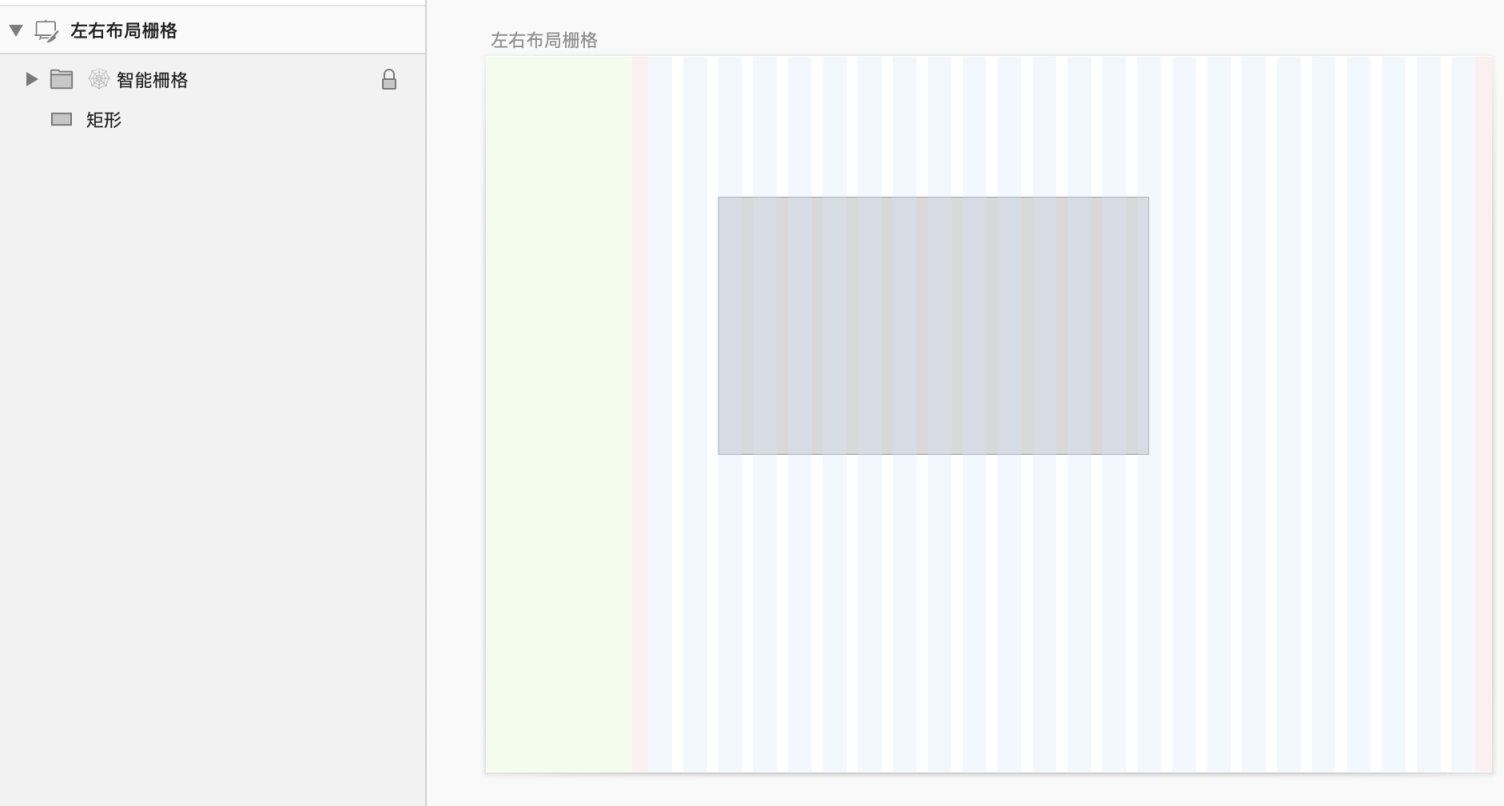
利用 Sketch 的JS API,我很快就实现了栅格的创建。如下左图所示,是不是看上去非常简洁?但是你有没有看出其中的问题?

问题就是:这些智能栅格其实是由一堆图层组成的。而在 Sketch 中,大家也知道,一旦成组之后,这些栅格图层就失去了非常重要的能力:吸附。一旦没了吸附,这个栅格工具就失去了大部分的意义。如果需要吸附,那么必须将这个组打散,这就会导致画板中平白无故会多出 20+的栅格图层。

这个时候,你觉得应该怎么做?是为了简洁,忍痛割掉栅格吸附的能力?还是为了吸附的能力牺牲图层上的简洁?
综合考量,我给本来很简洁的面板多加了一个【吸附模式】切换器,打开这个模式后,不会对栅格图层进行编组,从而保持原有的吸附能力。通过这样曲折的方式了解决 Sketch 的这个问题。(这里又要骂一句辣鸡的 Sketch 了)

这是第三层,设计穿透了 Sketch 的能力,绕过了已有的限制。
PS:在后来的迭代过程中,我发现了更上游的解决方案,所以后来又把这个模式取消了。
五、智能适配:栅格基础能力的升华
其实在完成上述那些功能之后,我自己感觉这个栅格工具已经接近“击穿”的状态,似乎没有更多更大快的地方可以优化了。但是,我仍然感觉到这个智能栅格工具并没有那么“智能”,仿佛围绕了这个“智能”做了很多很多的工作,但是就是还有一层纸挡在那边,没有捅破。
于是我与几位同学进行沟通,其中一位同学的一句话间把这层纸捅破了:“要是这个栅格能够帮我自动去匹配上栅格就好了。”我突然想到前端工程中很重要的一个能力是 lint,即校验与自动修复代码中的空格、标点等错误。
瞬间我的心中豁然开朗。栅格是什么?是布局的规范,同样应该也是校验与修复工具。一个合格的栅格工具,除了前面基础的栅格生成、修改、校验(相当于 Sketch 的吸附),也应该提供自动修复的能力。于是我连夜把这个功能实现了出来。

这个能力的实现并不复杂,甚至非常简单(用了不到 30 分钟),但是对于整个栅格工具却是升华般的存在。
这是最后一层,设计穿透了平台的能力枷锁,带来了工具质的飞跃。
在小组周会上演示这个功能时,大家都不约而同地鼓起掌来,足以证明这个能力有多被认可。
六、一点总结和感想
1. 设计的穿透力
越接近底层,需要掌握和了解的东西也越多,但另一方面,也带来了足够大的优化空间。如何全面分析和所有相关的限制条件,在这些限制条件下找出设计上的最优解法,我认为这就是设计的穿透力。
2. 工具与思维限制
工具不会限制人们的思考,但会潜移默化的影响人们思考的模式。 —— 前电脑时代的建筑图纸是什么样的?是怎么画成的?
曾经在知乎看到过上面这一句话,现在再复盘这个工具的设计开发过程中,我对这句话又有了更深入的体会。
因为 Sketch 只有吸附功能,所以在设计和开发的时候,我就完全被 Sketch 已有的能力牵着鼻子走,为了「吸附」功能,绕弯路实现了吸附模式,而没有去往上一层去思考出「适配」的能力。
事实上,在前端工程中,早已有 ESLint、Prettier 等自动约束和修正的工具。但是在设计侧似乎一切都在刀耕火种时代,工具链的贫瘠导致无法孕育出工程化的思想。
这种时候,打破思想限制的最有效的方式,就是多获得不同领域的信息输入。很有可能当前领域的问题,在其他领域已经有成熟的解决方案了。所以我也愈发感觉到交流的必要性。
3. 设计工程化
所谓设计工程化需要的是类似前端工程中一样的 lint 工具,能够对大到颜色、字体、字号,小到图层命名进行相应的约束与自动修复。
同时,工程化这个概念,也不应该靠大家喊出来、逼出来的。而是顺应时代的发展,自然而然的事情。TechUI 周会结束的时候,有人跟我说,“我之前觉得栅格没有什么用,但是你这个东西一出来,就立马觉得栅格好有用。”我想这就是所谓的自然发生吧。
4. 我们需要哪种布局
我们需要的真的是自由画布吗?至少从栅格这个工具来说,完全的自由反而是降低效率。如果能够给出一定的限制,反而会使得我们的设计效率提升。因为我们不必要关心三等分的组件,每一等分的具体值是多少,我们只需要关系是正确的三分了即可。所以限制不一定降低效率,有目的的限制反而能够提升效率。

作者:空谷,蚂蚁集团设计师
本文作者 @Ant Design 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
