B端产品设计工作流四步法
产品经理的日常工作之一是产品设计,在做原型设计工作中,你是否曾经遇到过下面这些问题:
- 考虑不周全,经常漏场景漏页面;
- 缺乏设计思路,不知道要怎么画;或者知道怎么画,却不清楚为什么要这么画;
- 好不容易原型demo做好了,给客户演示时,客户却说不是他们想要的……
出现上面这些问题,除原型工具掌握不熟练外,还有一个更重要的原因,就是没有形成自己的原型设计基本流程,缺乏思考框架,跟着感觉画原型。
今天我用一个案例模拟如何从一个需求转化成可实施的产品原型设的。
项目背景:
因为疫情形势加剧,某镇级领导接到上级指示,要求全镇做核酸检测,镇级领导的需求比较明确,一是通过登记、报道扫码,让居民补充信息,方便统计做核酸人数;
二是想要通过想通过全员核酸检测,摸查全镇人员底数,补充各个镇街的人员基础信息台账。
一、分析业务—业务流程图
这一阶段是根据调研的结果和资料,开始做初步业务分析,梳理出它的业务流程,这是对业务事件和不同角色间,通过信息流动和交互方式的一种表达,对应的交付物就是业务流程图。
1. 我们要做的是什么?
一个核酸检测登记报道管理的系统,包括移动端和管理端,移动端方便用户登记,管理端方便数据管理和统计。
2. 有哪些角色参与?
所有居民和村民;各个村居的工作人员;镇级领导。
3. 业务的交互节点是什么?
登记的信息和报道的信息如何进入人员信息库。
4. 涉及到的业务流程是什么?
信息登记流程、核酸报道流程。

简略的业务流程图示例
5. 用户使用场景有哪些?
(1)信息登记流程的使用场景
各个村居工作人员将信息登记码下发到各个社区的社区交流群,告知大家在去现场做核酸之前先登记信息再去现场检测,目的是能帮助居民现场快速通过。
(2)核酸报道流程的使用场景
在核酸检测现场,各个社区分管自己社区的居民,将检测报道码放在现场,让居民扫码获取结果页,以此为凭证,排队做检测。
(3)业务数据后台的使用场景
领导可以在后台方便统计各个村居登记和报道的人数,包括是台账已有数据,还是补录信息。通过报道的人数可统计到各个村居做核酸的人数等。
二、转化功能—树状思维导图
根据上一步的业务分析,我们需要定义MVP(最小可行性产品)所需的需求清单和功能清单,并排列好优先级。
这时候根据实际情况可加入竞品分析和用户调研的工作,总之围绕“解决用户什么问题”来设计功能结构,我们输出的交付物就是树状结构的思维导图。
但是信息架构和功能结构有所区别,信息架构帮助我们全局了解产品的信息脉络;功能结构能清晰地告诉我们产品有哪些具体的功能和子功能。

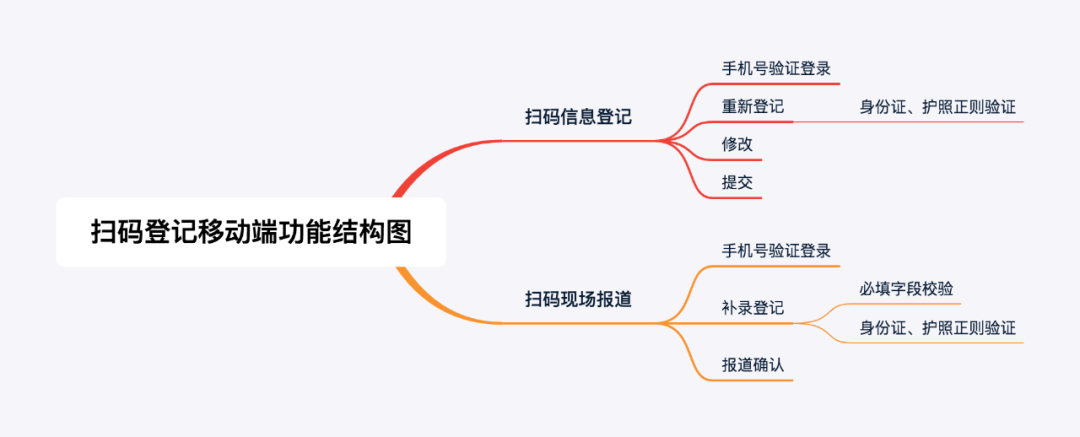
简略的功能结构图示例

简略的信息架构图示例
比如移动端扫码登记中,我们描述页面信息结构、信息字段属于信息架构图,比如登录页的「手机号」、「验证码」属于信息架构里面的;描述具体功能属于功能结构,比如登录页面的手机号验证登录功能。
三、逻辑闭环—页面流程图
通过业务流程和功能结构,就可以进一步明确页面流程了,面流程图是业务流程图和原型图的中间阶段,它能够做到的是帮助我们梳理有多少页面,页面之间的关联是什么,能够有效减少逻辑漏洞和页面遗漏,这个阶段的交付物就是页面流程图了。
页面流程图包含什么?
- 四方形:业务流程中四方形部分,异常一流程为tip或者弹框。
- 流向:主干流向和辅助流程。
- 重点元素:每个流程中,重点要体现和表达的内容是什么?

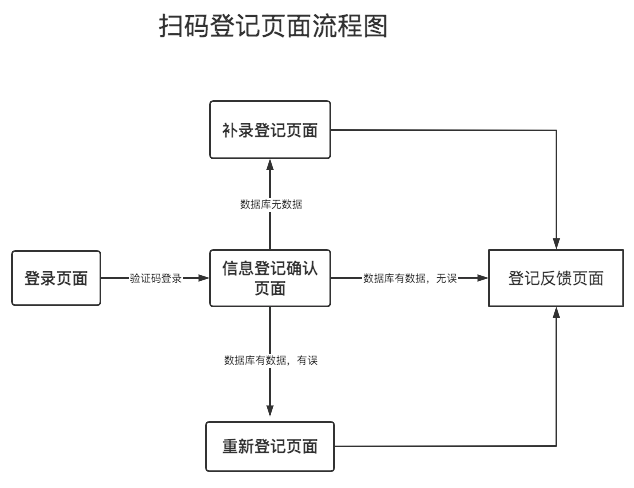
简略的页面流程图
以项目为例,比如用户信息扫码登记,第一个页面是用户手机号验证登录;第二个页面是用户信息获取页面。
这里会有3个分支页面,数据库有用户信息,直接获取确认登记的页面。
数据库数据有误,重新登记的页面;若数据库无用户信息,补录登记的页面。
登记确认需要有一个结果页,这就是扫码登记页面的页面流程图的思考路径。
四、功能交互—产品原型图
这一步就是使用工具画原型,做交互原型设计了。很多公司功能设计和交互设计都是产品经理一人完成的,大的公司可能有专门的交互设计团队。
关于如何去做产品原型图,我分为四个关键步骤:
(1)选择合适的组件库
这些根据我们要做的产品类型去选择对应的组件,比如我做的是小程序端的,直接应用小程序组件框架,这样只需要设计核心内容元素就可以了。
(2)根据页面流程图,搭建每个页面的元素
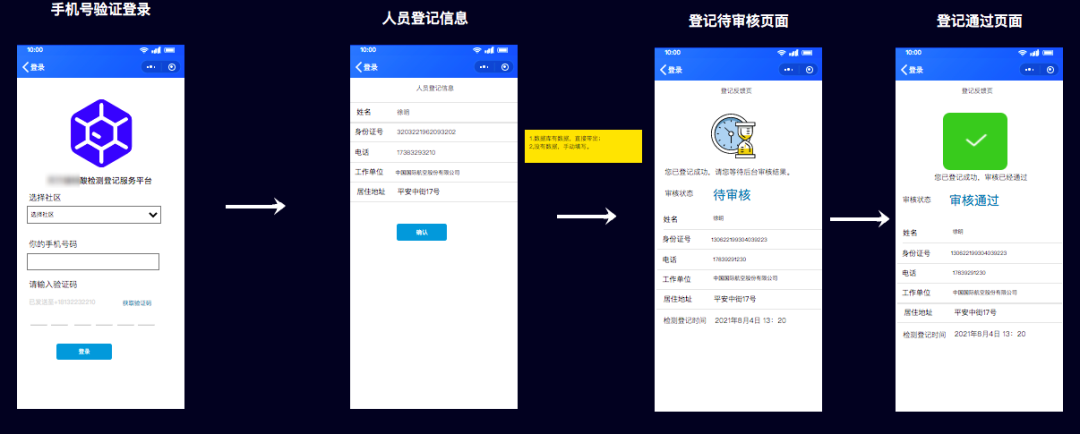
以项目为例,比如上面提到的用户信息扫码登记,第一个页面的关键元素:手机号、验证码、获取验证码、确认登录这些关键元素,组合在一起就搭建成了第一个核心页面。
(3)结合页面之间的关系,建立跳转链接
这块是将我们静态的原型通过链接,可以将其转化成动态交互的demo。
(4)标注说明,补充需求细节
标注注意不同角色关注的内容不一样,开发关注“边界条件”、“页面跳转”;设计最关心的有页面数量和功能是否遗漏。

简略的原型线框图
一个好的标注有以下几个条件:
- 标注点的含义,发生的事件;
- 用梳理所有对象和逻辑关系、状态;
- 模块化区分和标记。
每个功能可以做成一个用例,通过用例名、用例编号、角色、简要说明、主流事件、异常和分支事件流、前置条件、后置条件将齐规则细化。
1. B端产品设计的要点
(1)清晰
界面主次分明,对于核心用户,很容易判断自己在当前页面能干什么,核心信息清晰一道,语句简介无歧义,不会让用户感到迷茫和不知所措。
(2)高效
比如,依靠内容或设定的业务逻辑自动进行关联的操作,比如我们数据能够识别和新用户行为,并在他们操作时给予对应的推荐;尽量减少跳页操作,对于80%的操作或者需要的信息,需要3次点击以内就能够到达。
(3)一致性
1)业务逻辑的一致性:不同模块或页面的同类功能,你是否有同样的操作?同样的定义是否使用了同样的标题或者文案。
2)结构层框架层的一致性:即各级导航菜单的结构、页面的框架和布局等。比如操作区域是位于页面右侧还是下方;新增是跳转还是弹出框等。
3)表现层的一致性,即核心控件、元素、交互动作是否一致:包括视觉和交互样式。如常用的空间按钮图标弹框、点击效果、滑动效果等。
4.美观。
美观是提升体验、激发愉悦感的重要手段。美观是仁者见仁,智者见智的,很难达到一个统一的标准,但是也存在一些较宽泛的准则:页面信息的易读性;色彩的统一性与协调性;布局的协调性,主次分明等。
五、写在最后
产品设计是产品经理的工作重点,既要考验调研能力、需求识别能力、需求分析转化的能力,也要考验产品场景化思维和逻辑闭环能力,还要考虑界面设计和交互能力,还有的会涉及到数据埋点、数据监测策略等。
表面看只是输出一个原型而已,实际上原型只是最终的一个呈现,过程中经过产品经理大量的思考和分析。
以上是一个工作流的简单示例,希望能对你有所启发~
作者:美玉姐姐,一枚成长中的B端产品经理。公众号:Beryl的产品世界
本文作者 @美玉姐姐 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
