想做好互联网适老化设计,先搞定这3个方面!
一、为什么要为老年人设计适合他们的产品?
刷视频号、抖音你看到了你身边的父母、叔叔阿姨,甚至你的爷爷奶奶拍的视频也出现在了你的快手账号里面。
甚至 b 站,也出现了长辈的身影,根据调查显示,中国的中老年用户使用智能手机的比例远超发达国家。
1. 强大的用户群体
2020 年 50 岁以上的银发用户占移动互联网总数 1/3,规模超过一个亿,每月人均上网时间达 136 小时,预计 2022 年超过 65 岁的用户占比总人口的 14%。
《中国老龄产业发展报告》显示,在 2014-2050 年间,我国老年人口的消费潜力 ,中老年用户作为互联网红利消失的另一个增长点,怎么把这些用户服务好?是当下很多 app 需要思考的问题。
2. 群体带来的经济价值
将从 4 万亿元人民币增长到 106 万亿元左右,占 GDP 比例将增长至 33%,支付宝发布老年人数字生活报告,过去 3 年,支付宝老年用户数量增加 4.5 倍。
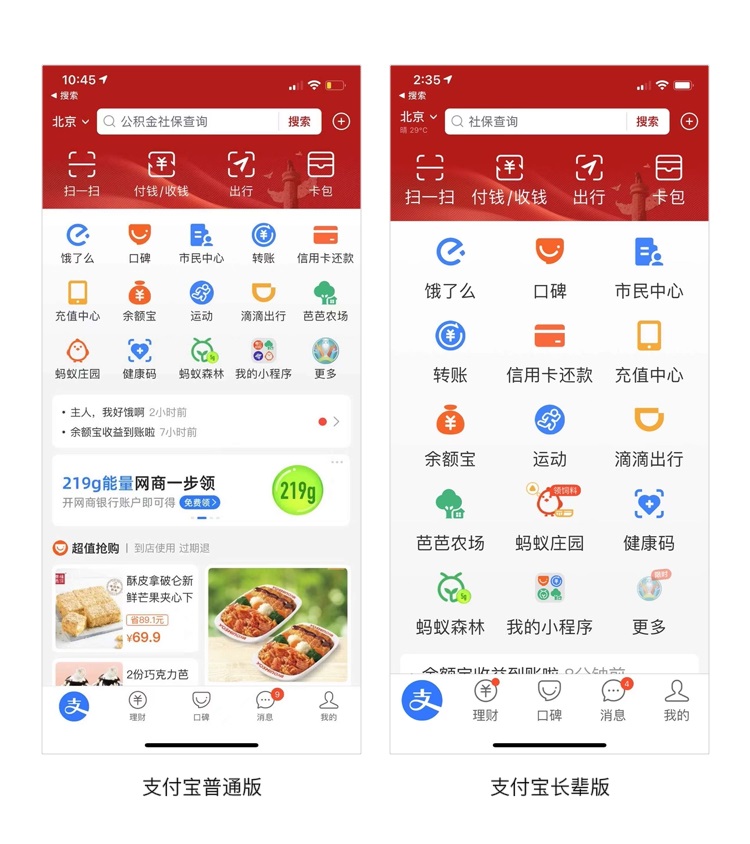
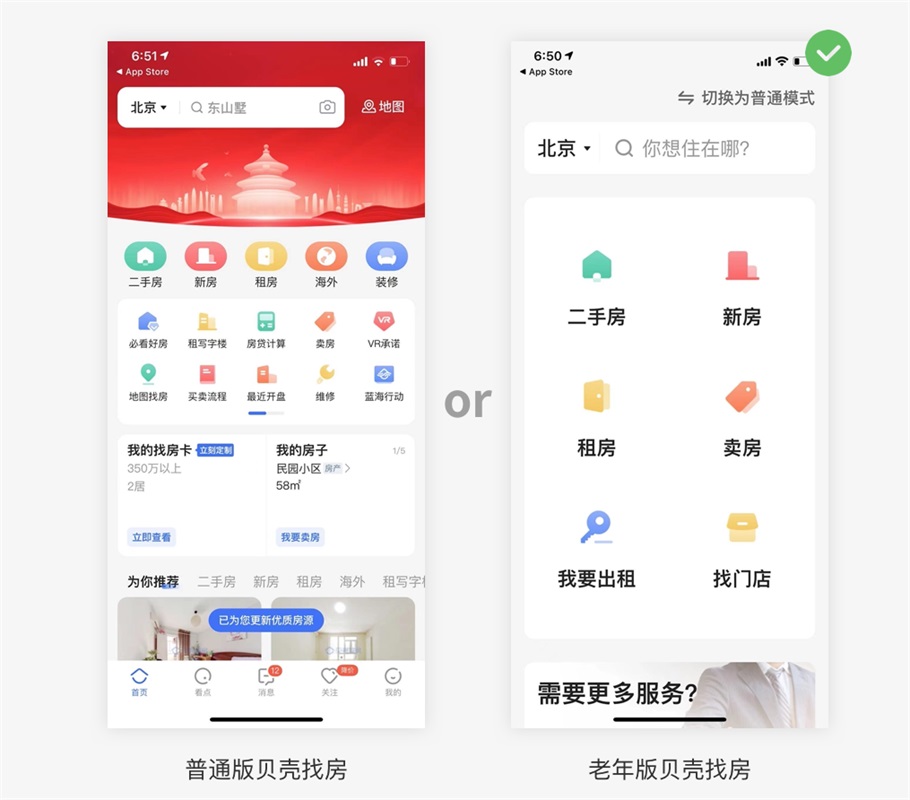
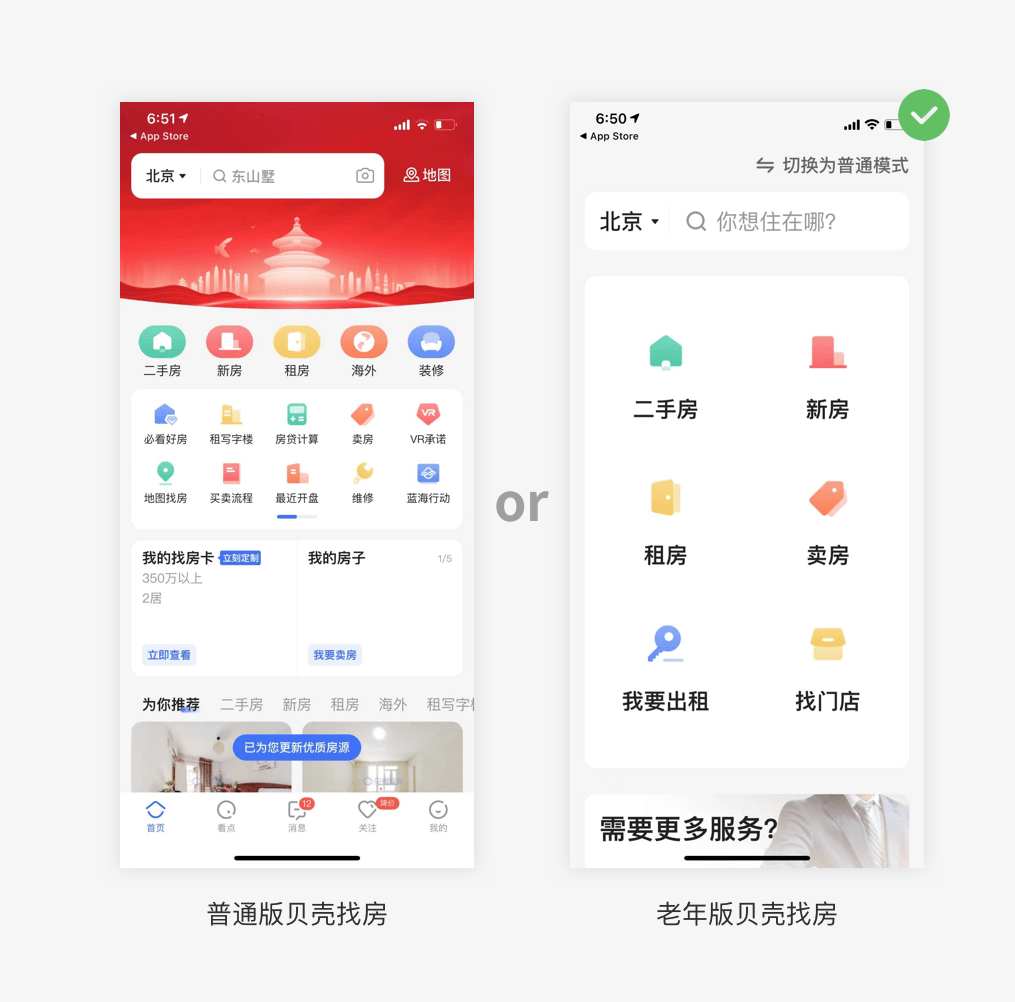
支付宝推出推出长辈模式,首页首屏的功能缩减,以加大字号和间距的设计模式出现在人们面前。
不少手机软件都会设置成未成年模式,是不是也可以用一个模式是老年人模式呢?

3. 人文关怀
老年人容易受到网络诈骗的伤害,67.3%的中老年人在互联网上被骗过,受骗最多的类型是免费领红包、赠送手机流量、优惠打折团购。
去年年底,工信部特别要求,今后网站和 APP 等将推出“适老版”。
比如,要有“长辈模式”,可以提供大字体、大图标、大音量播放等功能。
微信、抖音、微博、淘宝等都在第一批适老化改造的 APP 名单里。

首批适老化及无障碍改造 app 名单(图片来自网络)
二、老年用户有什么特征呢?
我们主要考虑老年用户在操作中用到的 2 个感官感受,分别是视觉、触觉。
老人的视觉和触觉感知能力降低,尤其是视觉,从 42 岁之后,大脑进入中年期,脑部供氧减少,55 岁之后,很多人患上老花眼。
随着年龄的增长,角膜折射光线的能力变差,视网膜的视觉感受细胞也逐渐凋亡,这一系列影响到视觉的灵敏度、明暗、空间、颜色加工的变化。
1. 视觉
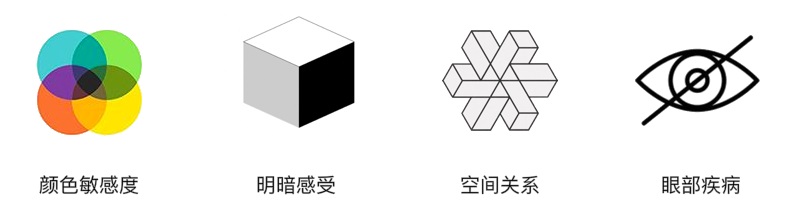
视觉的敏感度、明暗感受、空间、信息加工这些随着年龄的增加,都会有所下降。
1)视觉敏感度
普通人眼中的影像还原,老年人眼中的影像还原 ,明显跟普通人眼中的影像有所不同。


2)明暗关系
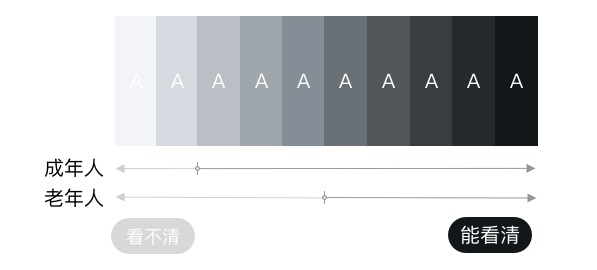
对明暗的变化的感受,均有所下降,有数据显示,每增加 13 岁对明度的需要增加 2 倍。

3)空间感变化
对周围的视力下降,对于物体的距离和立体观察内里下降,因此对物体的边界变的模糊,景深感受变弱。

4)眼部疾病的概率增加
老年用户患有眼部疾病的概率增加,在我们调研的用户中,有患有青光眼的用户,让我们看下发病率在老年用户中最高的青光眼和白内障患者眼中的世界时什么样子的。

2. 触觉
60 岁以上老年人皮肤触感点数量下降,对界面的触点要求比较高。
因此在设计中,需要重点针对这个点设计交互形式 ,老年人在这 4 个手势上用到的最多,对于老年用户来说,简单的高效的,点击是对他们来说最友好的操作,动作的简单易学,远高于隐喻、趣味。
在众多手势交互中,点击,上下滑动,左右滑动,放大缩小这几个操作时老年人接受度更高的。

图片来自网络
1)认知能力
① 理解障碍
对于年轻用户司空见惯的图标样式,可能对于老年用户来说没有那么容易被理解,那么在设计时,是否需要针对老年用户所处的年代,所处的环境用适合的设计表现。
② 容易挫败
由于神经系统退化,对与熟悉的东西更容易接受,一旦发生变化,比如改版,变的超出自己的习惯就会容易感到无助和沮丧,降低使用意愿,加上真假信息难辨,更加不愿尝试。
③ 流量焦虑
由于老年用户在办理流量套餐的时候没有年轻人如此充足,那么对他们来说,图片和视频的直接加载对他们来说会带来一定的流量流失焦虑。
三、怎么设计适老化产品呢?
基于以上关于老年用户的特点,那么在设计的时候需要考虑 3 个纬度,分别是看的清、看的懂、好操作。
1. 能看清
首先老年用户第一个诉求就是能看清,需要在设计的时候。
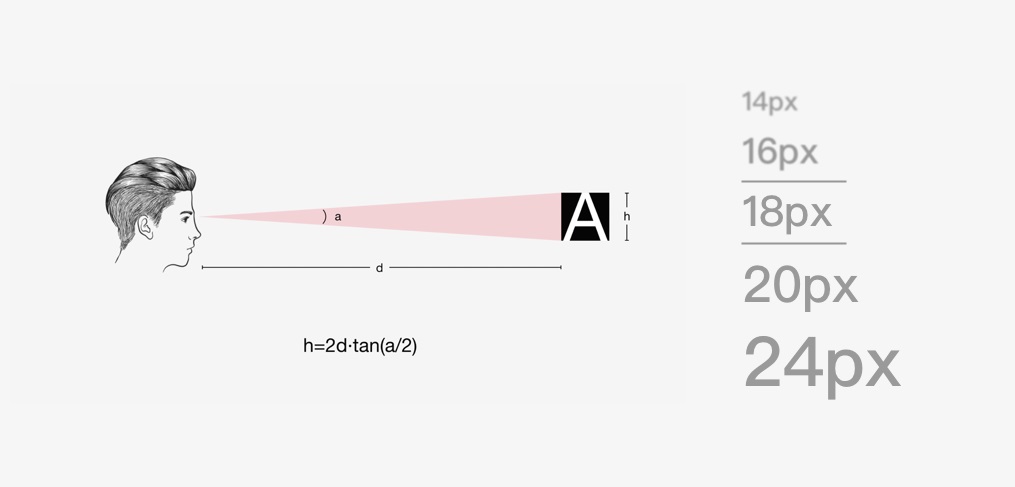
1)增加元素大小
老年用户最小字号和可看清字号支付宝经过调研为 18px 为最佳,最小字号不小于 14px,或者设置可以让用户自行调节字号大小的按钮。


2)增强颜色对比
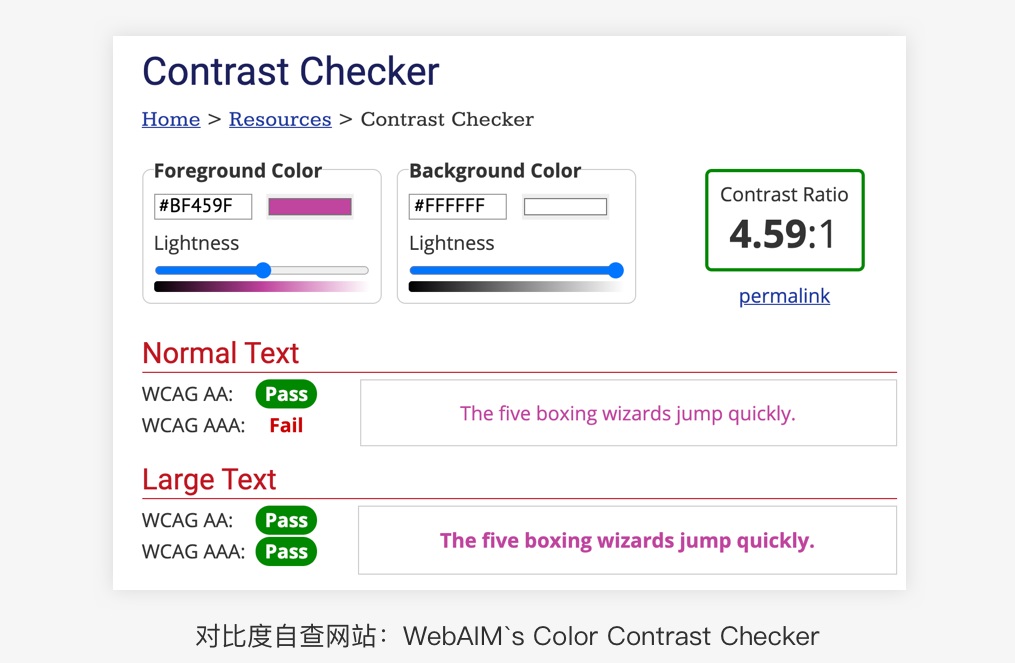
对比度(AA 级):文本的视觉呈现以及文本图像至少要有 4.5:1 的对比度。
WebAIM`s Color Contrast Checker、Contrast-ratio 可以测试产品的颜色对比度的网站,辅助你完成是否符合双 A 标准。

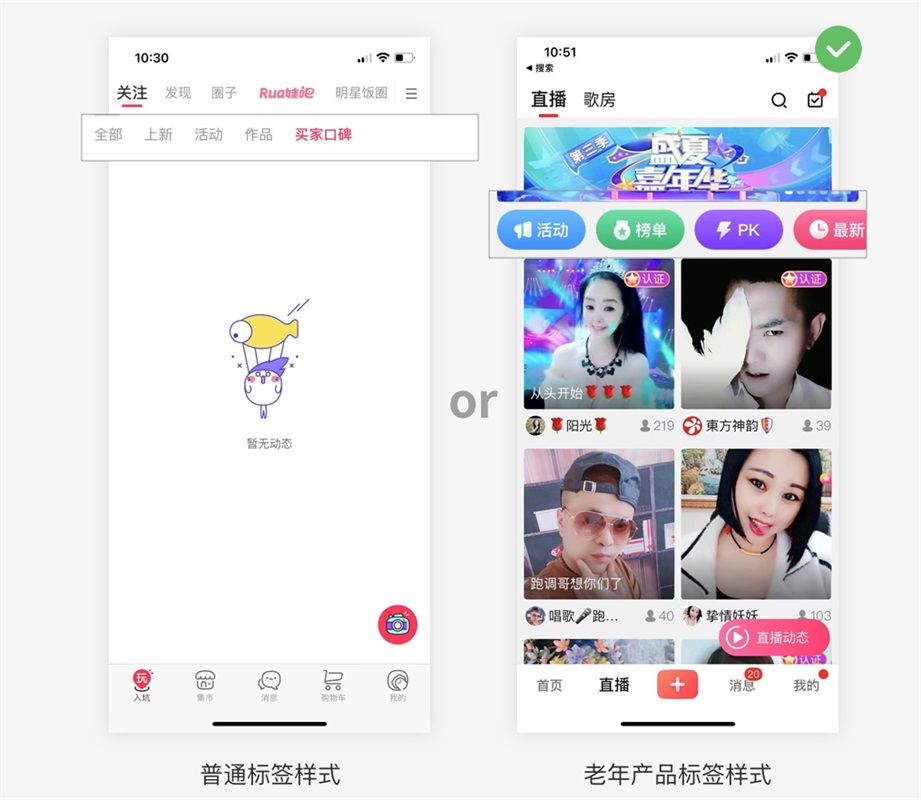
标签的颜色选择高对比度比如深色背景浅色文字,或者深色文字为主。

3)重要元素避免使用蓝色
但由于晶状体变黄变浑浊,会选择性的吸收蓝光,从而导致老年人对蓝色的鉴别能力比对红、绿色鉴别能力下降更明显。
所以界面上的重要元素要避免使用蓝色。除了代表链接的蓝色字体,在设计老年产品时可以避免蓝色的选择。
2. 能看懂
信息传达简单明了、使用有意义的图标。
在设计图标时也尽量选择更简洁明了的图标样式,不做过度装饰,减少细节,反而能起到更好的效果。

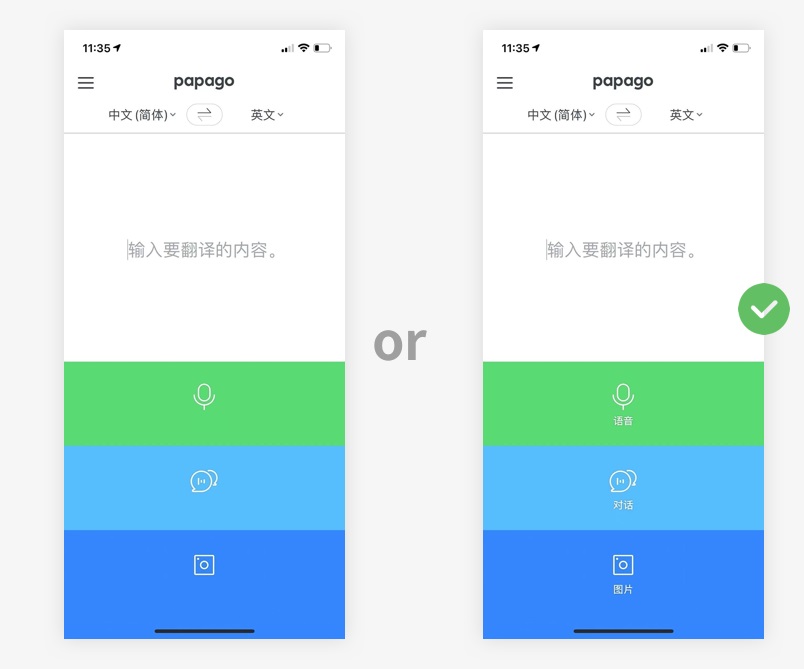
1)能用文字辅助用文字辅助
设计师不要想当然的觉得我们的用户都可以理解每一个图标的含义,为了画面的美感,忽略特殊群体对元素的识别障碍。

2)减少不必要的跳转方式
减少层级,这也是设计产品时需要考虑的,不仅仅老年产品。
3)具象好于抽象
比如相对于抽象的插画,更优先使用图片,色彩好于图像。

3. 好操作
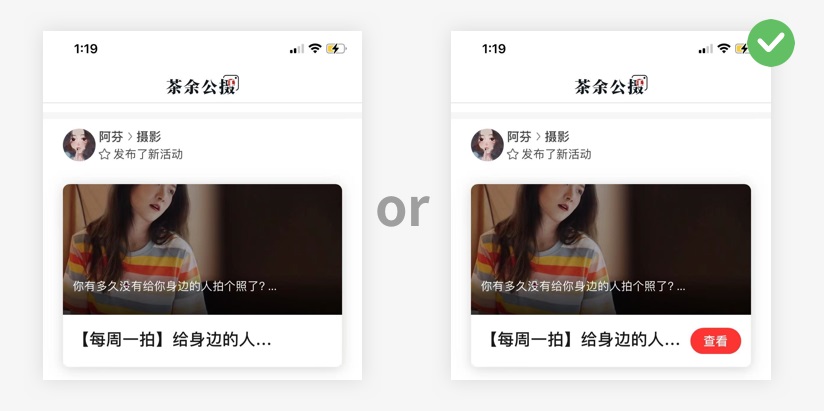
必要时增加按钮,增强点击,按钮的添加一定程度上可以起到引导作用。

给用户多一些选择,比如滑动时也可以再增加箭头点击。
减少新颖的交互方式,尽量选用常见的交互方式。
行动好于描述,更强的文案引导,按钮文案上加入动作或者结果去向的内容,帮助老年人顺利完成目标行为。

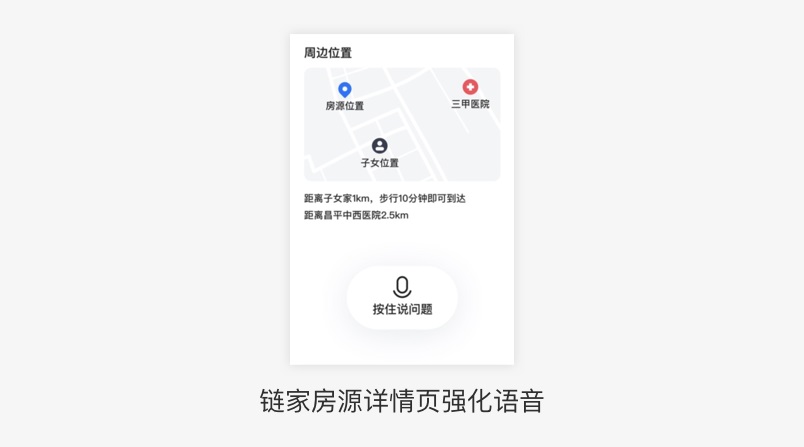
增加多模态的交互方式,除了输入可以选用语音交互,方便多维度满足使用产品的需求。

图片来自网络
四、总结
老年用户还存在巨大的开发潜力,老年用户产品。
比如彩视、小年糕等产品都会属于针对老年用户的视频类软件。
在设计时不仅仅从字体变大这一个角度考虑,可以避免设计产品时走入误区,从基本原则出发,把老年用户考虑进去也不失为一个更好的选择。
作者:阿芬,大厂资深设计师。
本文作者 @阿芬 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
