界面设计中的对比类型
世界中从不缺少的就是对比,人和人的对比,价格和价格的对比,生活和生活的对比。
而今天我说的,是设计中的对比,是按钮、颜色、排版布局的对比。
设计中通过有效的对比技法,可以更加快速的传递产品信息,从而提升用户体验。
一、什么是对比
对比,是把具有明显差异、矛盾和对立的双方安排在一起,进行对照比较的表现手法。
对比是把对立的意思或事物、或把事物的两个方面放在一起作比较,让读者在比较中分清好坏、辨别是非。
那么,为什么说对比度很重要呢?
因为人眼最快速捕捉到的就是对比度。
而图像的最高可能对比度,我们称它为对比度或动态范围。
更重要的是,对于色盲等弱视视觉障碍的人来说,对比度显得更加重要。
因为事物的对比度是成为他们看到的物体的核心特征,使他们能够区分它们,没有了对比度,对他们而言,也就失去了视觉。
在学术艺术中,对比是处理对立元素和效果的一种排列方式。
例如:明暗颜色、大小形状、粗糙或光滑的纹理。在这种情况下,对比不仅可以用来吸引注意力,还可以设置情绪和氛围,在艺术品中创造多样性、视觉趣味和戏剧性。
在设计中,对比度还是影响效果的关键因素之一。
不管是PC端网页还是手机中的APP,它们的视觉层次、结构,设计师在通过对比度设计后,也能够以一种独特的方式呈现,并告知用户哪些交互点是重要的,哪些是次要的。
同时,对比度还可以有效地吸引用户的注意力并将其吸引到特定元素上,因此它在产品的直观引导和可用性方面也发挥着重要作用。

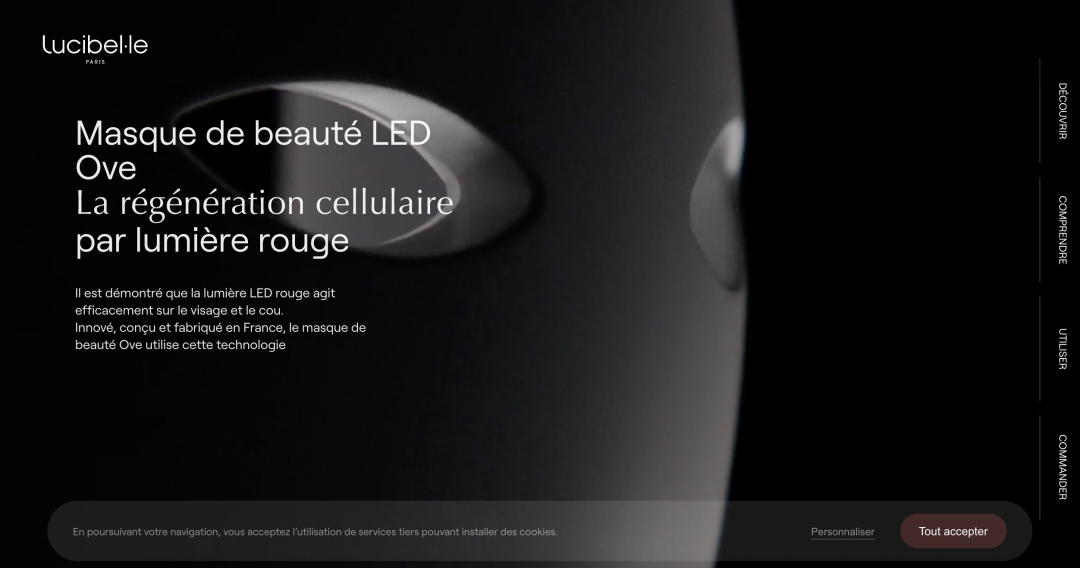
Lucibel的网站设计展示了纯粹的单色颜色对比,为页面构建了坚实的视觉层次结构。

LAUDEMIO的品牌网站使用黑色背景和产品主体进行层次分离,最后加上白色文案说明
二、UI设计中的对比类型
对比在UI中具有很多不同的特征属性,其中就包括:
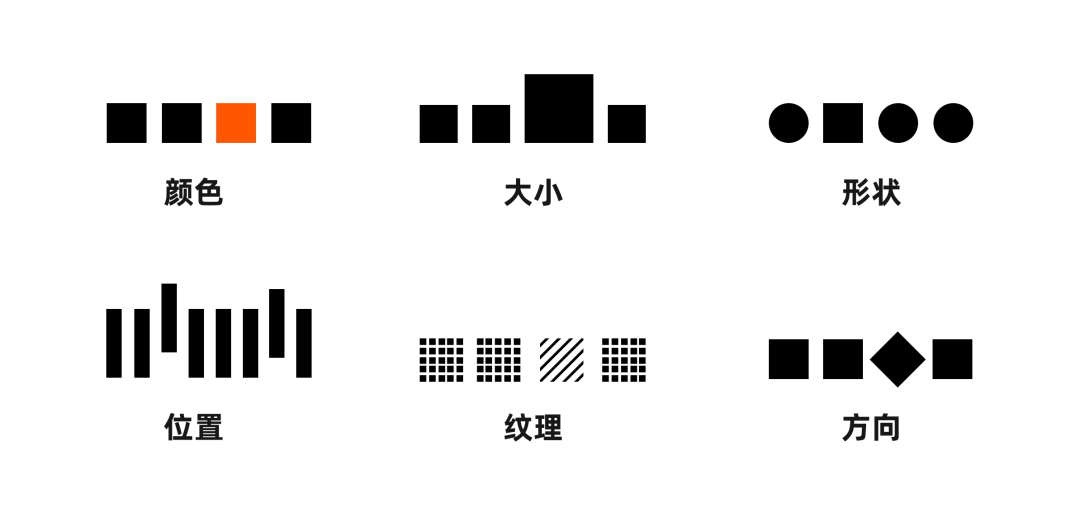
颜色:颜色是人眼最快发现和最明显对比之一,它适用于各种内容下使用。
例如:通过互补色、对比色或类似色进行多种组合。
这鞋方式最广泛地用于洁面按钮、导航、卡片、产品背景等地方,就是希望用户能在打开的第一时间看到,并快速进行操作使用。
大小:这种对比类型是希望重要元素或内容首先引起用户注意所使用的,多数情况下设计师会将元素设计成明显大于其他元素。
形状:这种对比类型属于形状改变,通过使一个元素的形状与其他元素不同来吸引用户的眼球。
位置:在这种类型中,设计师以这种方式更改行中一个元素的位置,使其看起来不同,我们看到最多的这种对比案例就是阅读文本片段时,新段落会以缩进开头。
纹理:这里的差异是由于使用彼此明显区分的纹理而建立的。
方向:在这里,设计师通过更改元素的物理位置,使其使用其他或意想不到的方向进行,通过这种不寻常的方式来吸引用户的注意力。
以上这几种对比类型,我现在通过可视化的方式为大家呈现一遍,这样可以加深大家对对比的理解。

不同特征属性的对对比方式
其实,多数人只要想到对比,我想第一想到的会是黑白的东西吧。
在没有阴影和多种颜色的情况下,单色的对比度是表现潜力最好的形式。
更重要的是,与艺术品或摄影作品相比,对比度不仅会影响美感,而且对布局的可用性和可见性也有重大影响。
因此,对比度的使用应该算是用户最友好、最易于使用的方法了。

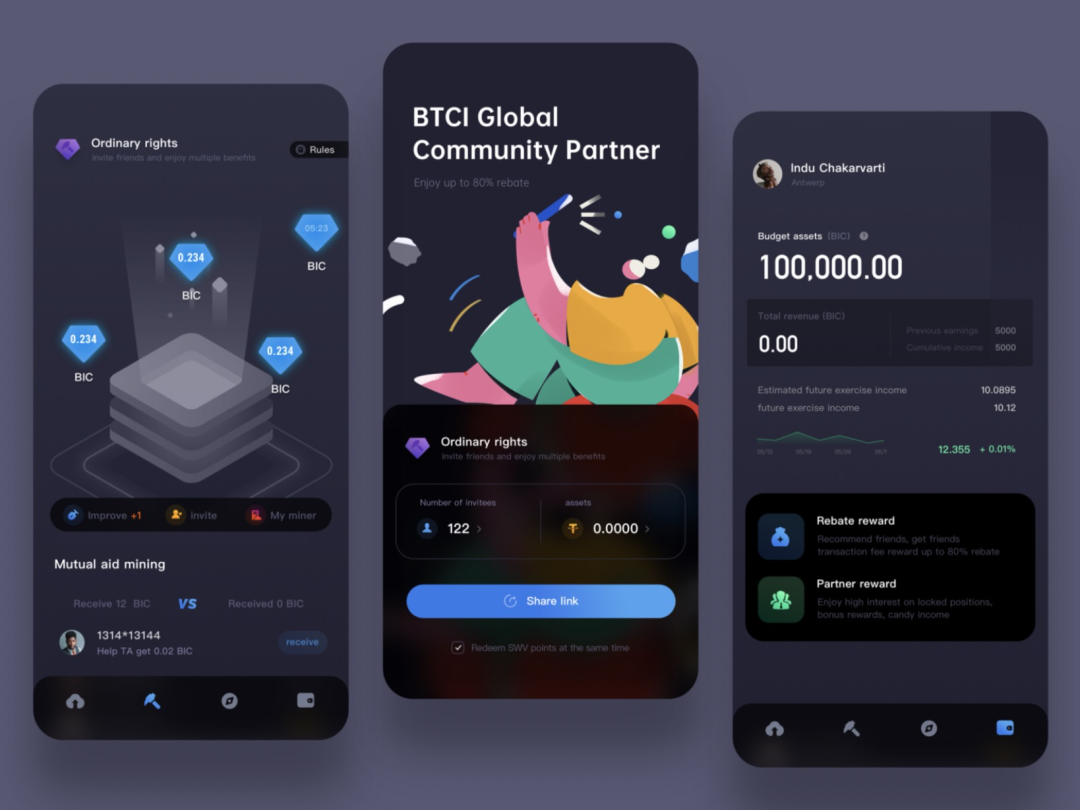
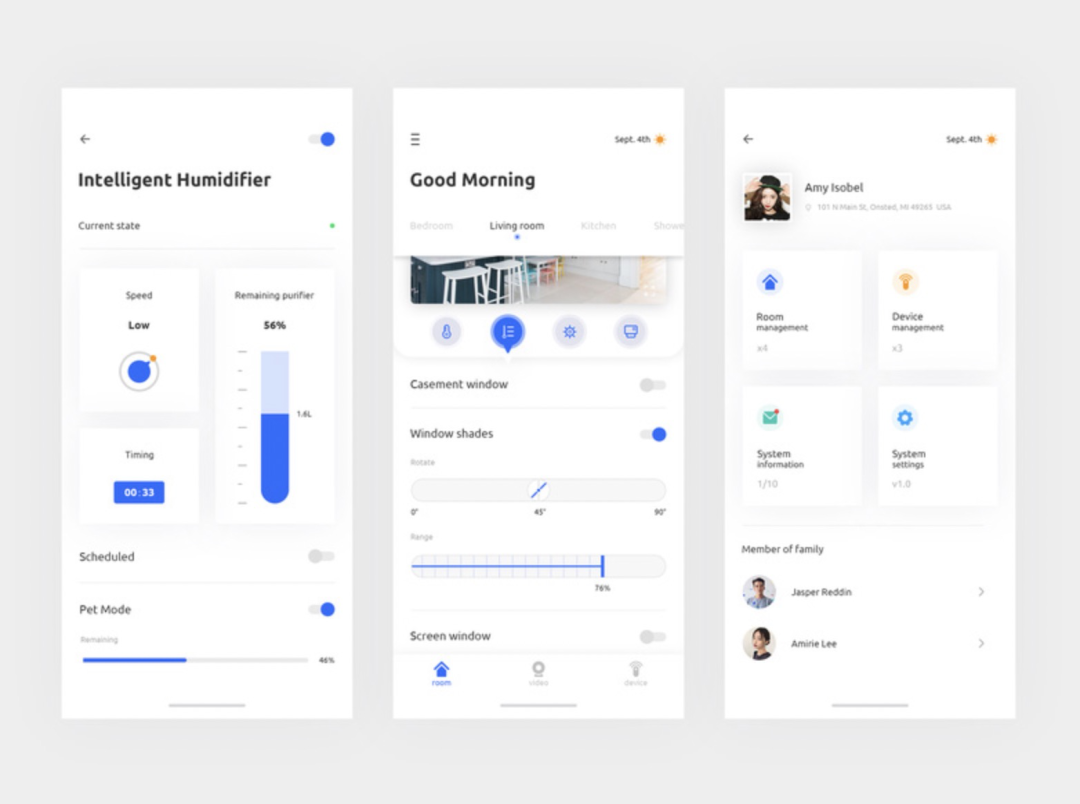
F2Pool APP的界面中,颜色对比有助于数据和内容形成分割,便于用户阅读使用。

区块链APP界面通过使用多色的插画设计,使整体产品更加具有活力和动感,同时吸引力更强。
根据相关数据结果表明,“黑白”的配色方式,是对用户帮助和引导最大的。
所以,使用黑白配色进行对比,可以有效提升用户的体验。
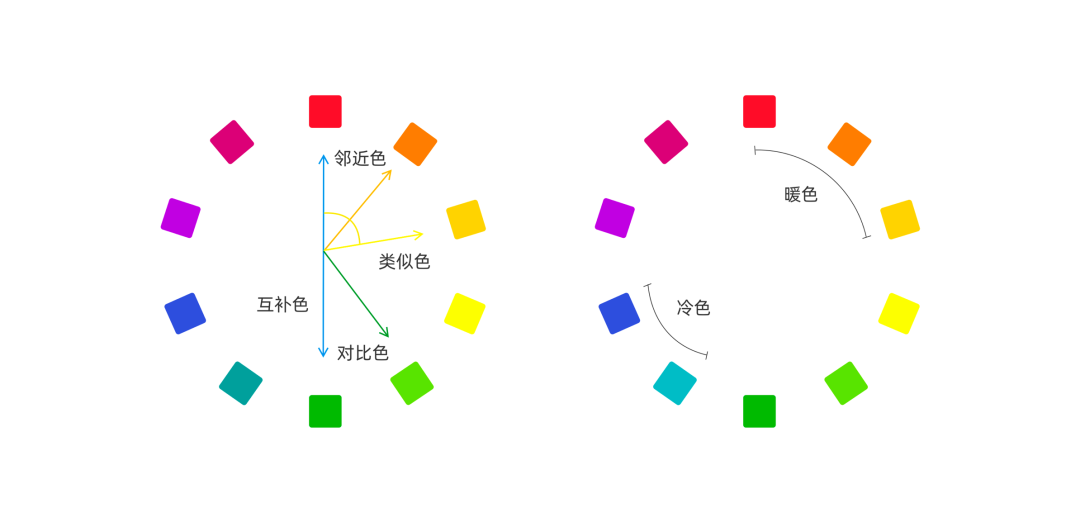
当然,多色对比也是可以的,这里我提供一个色轮配色法,大家可以自行采纳。

该色轮可以帮助设计师找到最佳水平的颜色组合。
三、排版对比
除了刚才说到的哪些,接下来我在说一种对比类型,它主要是基于字体的区别进行做排版对比的。
这里提供几种关于字体、排版的对比方式:
尺寸:通过对字体字号的设定进行对比实现,可以有效的展示主次分明。比如以及标题使用30px的字号,而内容文本则使用24px的字号。
重量:主要的方式是将字体加粗呈现,在视觉上看起来更加具有厚重感,这样加粗的文本在视觉上会更加具有地位和突出性。
结构:形式在这里可以理解成是字体的字像,通过改变字体字象进行区别,比如标准的苹方体和花体就是很好的视觉对比。
形式:将字体加以倾斜,也可以呈现出不一样的结果。
颜色:这里的颜色不光是指字体颜色本身,同时也可以为字体添加背景色,用来衬托字体。
方向:通过改变单个字体的方向、或一句话的排列方向,都可以形成有效的对比效果。

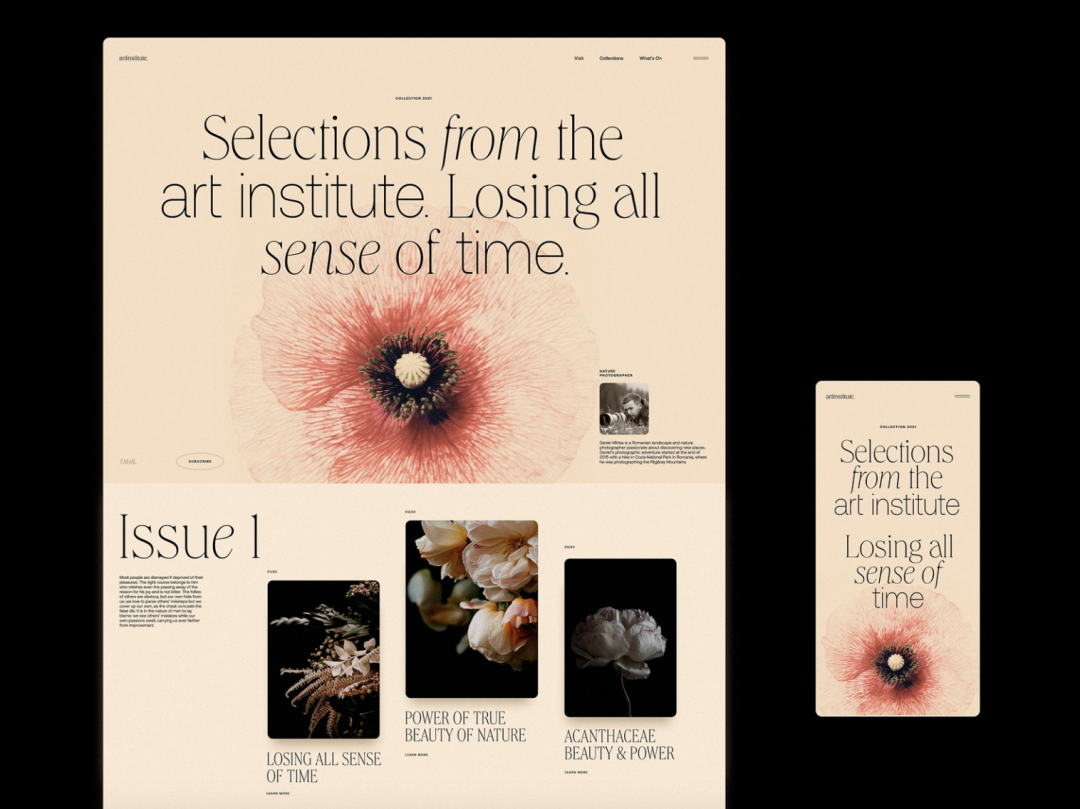
艺术学院概念展示的不同类型排版对比
四、对比的辅助功能
说了刚才那么多,可能你已经抓住了设计的要害,那就是对比度越高,设计就越好。
其实,并不是这样的,任何事物都需要掌握一个度,超过那个度,有时候就会适得其反。
虽然我们知道对比度会使内容更加明显,但是你还应该知道,过高的对比度也会使用户感到疲劳。
按照文本视觉呈现的正确比例,我们应该将对比度控制在7:1之间才是比较合适的选择。

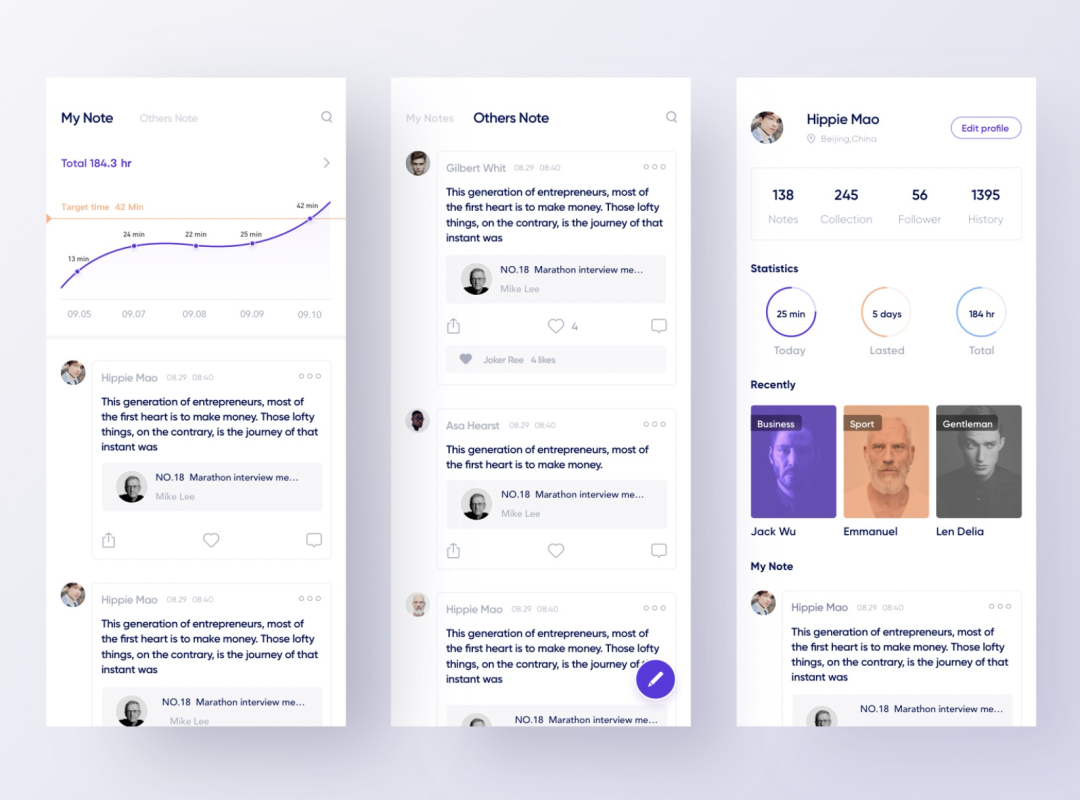
在当前这个概念APP界面中,通过明显的颜色来提升按钮的视觉焦点,同时,加粗的文本也是重点提醒,这些手法都是便于阅读和操作的方式。
五、需要考虑的要点
除了刚才说到的这些对比方式和规则外,作为设计师,还应该考虑的一些问题。
1. 内容加在了图片上,要是用高对比度
由于图片本身的体积较大,覆盖面积也大,所以用户在浏览时,视觉很容易会被图片吸引过去。
但是,由于图片内容的情况,很多相关文案就会显得柔弱不堪。
在这种情况下,一般的对比就无法解决视觉问题了,而是需要你加大提高文案和背景的对比。
比如使用了类似黑色图片的背景,就要使用纯白色文本,如果使用了亮色的图片背景,文本就需要考虑使用暗色。

2. 注意对比度给用户带来的伤害
这种情况多数出现在阅读类产品上。
比如我们日常使用的小说类app,产品里就有一种功能叫做背景自定义。
它的主要目的就是担心用户在长时间阅读的情况下产生视觉疲劳,所以需要设计柔和的背景进行自定义切换。
有的产品还会增加字体大小、颜色修改、夜间模式等多个功能,都是为了降低对比度,使用户在体验上不再那么刺眼。

3. 留白的重要性
留白是极其重要的设计手法之一。
它同样是产生对比的好技法,通过给产品界面留有适当的空白余地,可使产品具有通透感,用户在使用产品时也不会产生压抑。
另外由于留白是大面积的空白空间,这也就产生了和密集内容的强烈对比。

六、为什么对比度很重要
最后总结一下所有的内容,我们可以定义一下对比度的几个关键优势和好处:
- 更强的视觉层次;
- 更好的专注;
- 创意氛围;
- 增强可读性;
- 与人类自然感知和反应的对应。
生活充满了对比,无论你会采取什么方面。
对于所有的生命,我们必须学会如何接受这一点,并尝试享受如此多样化和不可预测的生活。
与现实相呼应,设计也充满对比,并尽可能多地借鉴。
本文作者 @西瓜的设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
