表单设计与校验反馈
表单是建立用户与数据库联系的桥梁,通过引导用户填写信息及设置后提交给后台。在收集用户数据信息的同时,还可以通过表单向用户展示数据信息。用户在进行表单填写/提交时,我们还需要进行输入内容校验并及时反馈,确保用户提交信息的完整性。
本篇简单概述了常见的“表单录入模式”、“表单构成”、“表单的校验形式”以及对校验结果进行“反馈”四个内容。
一、表单录入模式
1. 单步录入
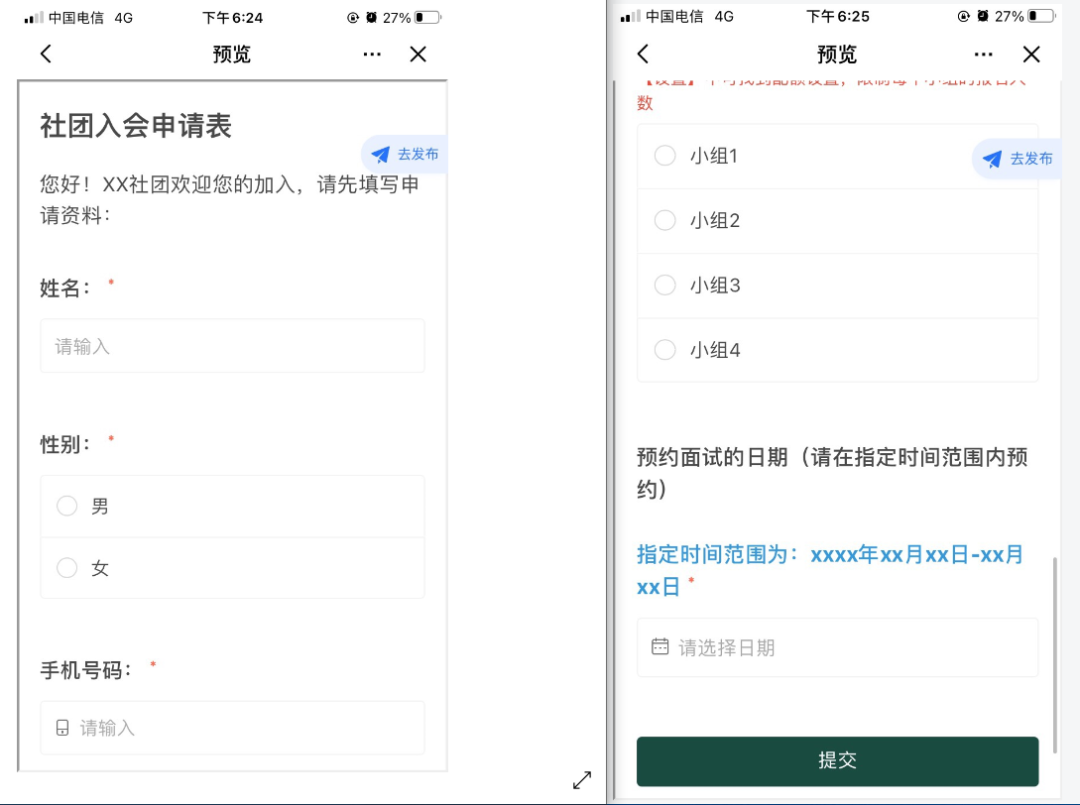
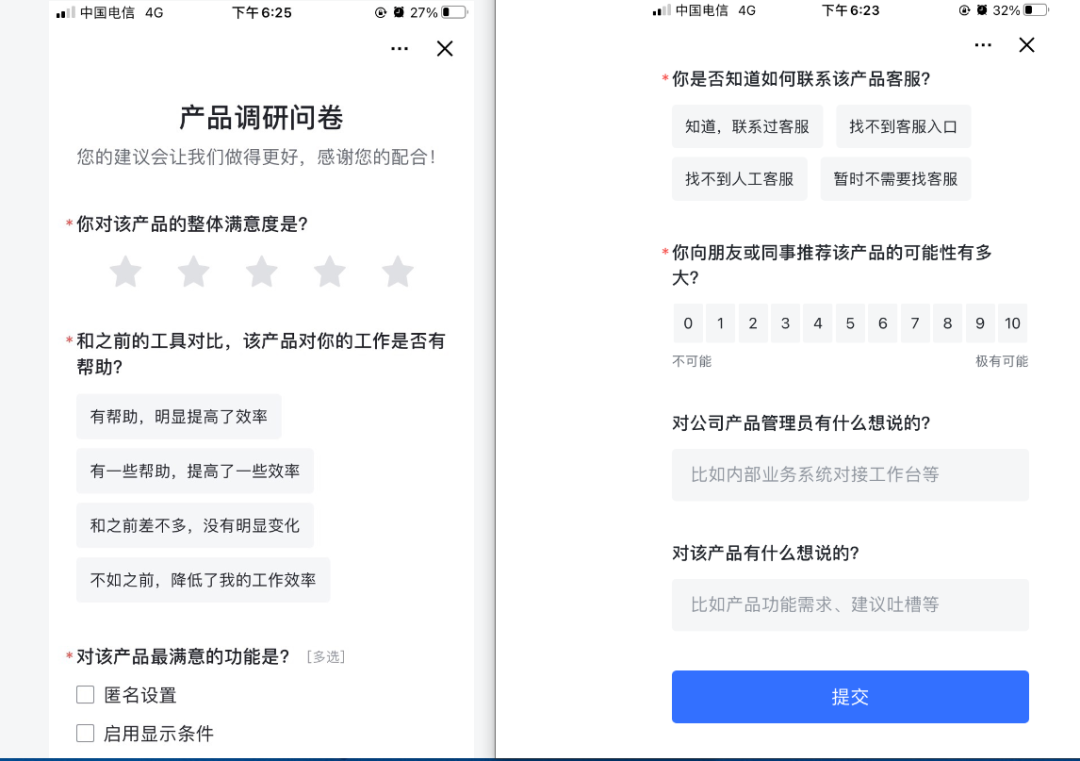
单步录入指的是在一个页面即可完成内容输入。
适用场景:内容较少、结构简单;
常见的形式有:普通形式和引导式。

普通形式

引导式
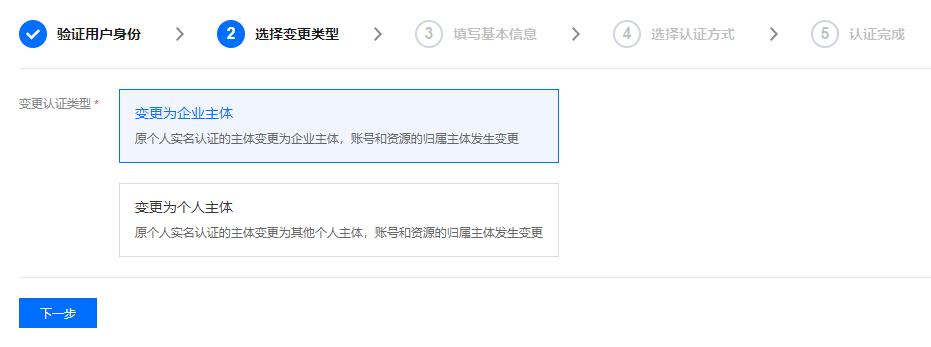
2. 分步录入
适用场景:内容较多、录入内容的方式差异较大;一般通过添加分步导航展示内容。

二、表单构成
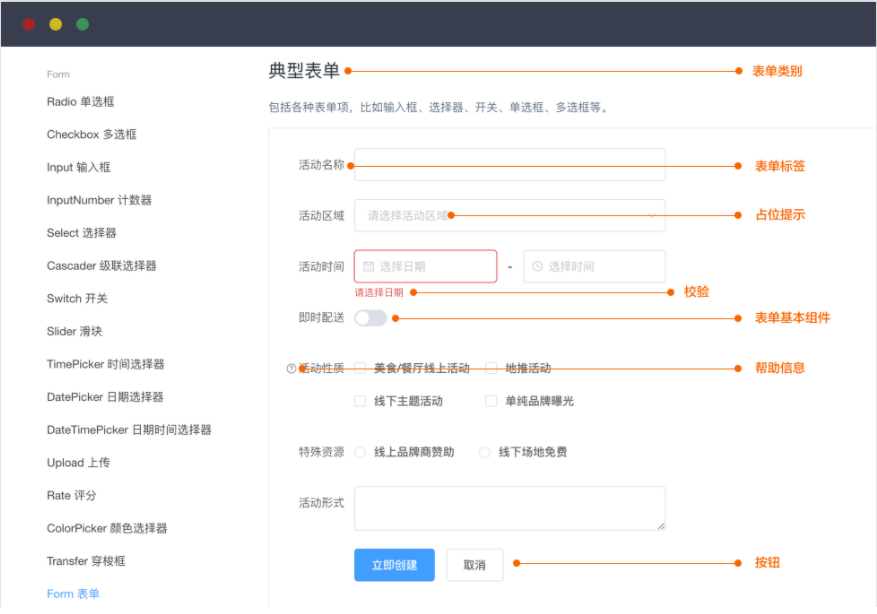
表单通常由“表单类别”、“标签/标题”、“输入域”、“提示”、“操作按钮”等构成。

①标签:告知用户此项输入的内容。按需求分为“必填项”(不填写则无法进行后续操作)、“选填项”(不填写也不会影响后续操作)、“不填项”(系统自动生成,无需填写);
②输入域:用于采集用户信息。常见的输入域有4种形式:“输入框”、“文件上传”、“选择内容”(单选/多选、开关、级联选择器等)、“时间选择”(日期、时间)、“数值选择”(步进器/滑动输入条);
③提示:帮助用户快速、准确地理解输入域操作/输入内容,可分为“输入前”、“输入中”、“输入后” 三个阶段进行提示。
a.“输入前”的提示被称为“引导提示”,“引导提示”一般分为 ‘全局提示’&‘单项提示’:
‘全局提示’位于整个表单开始,告知用户填写表单的用途/注意事项/用户信息安全性告知等,是对整个表单的解释说明;

‘单项提示’定位精准,只对此项输入域进行解释说明;
b.“输入中”/“输入后”被称为“反馈提示”,提醒用户当前输入的内容是否符合填写规则。
④操作按钮:表单填写完成后要进入的动作,例如 “完成”/“提交”。
有的表单当信息必填项未填写完整时,提交/完成 按钮为灰色状态,仅当必填信息填写完成后按钮变为高亮方可进行下一步;有的表单不使用前者方式,而是始终显示高亮,但在用户提交时校验,并对表单进行单项提示。
三、表单的校验形式
填写表单过程中的“输入中”/“输入后”被称为“反馈提示”,针对反馈信息的精准性,通过有两种校验方式:前端校验和后端校验。
- 前端校验:校验输入的内容格式,例如 用户名格式、手机号格式等;
- 后端校验:与数据库相关,校验信息正确与否,例如 用户名是否存在、用户名密码是否匹配等;
校验触发条件:
- 输入时,进行校验;
- 输入完成、失去焦点时,进行校验;
- 输入完成、继续操作(保存/提交/下一步)时进行校验;
报错的方式:
- 即时报错
- 输入完成后报错
由于校验触发条件的不同和报错方式的不同,可以组成下面几种方式:
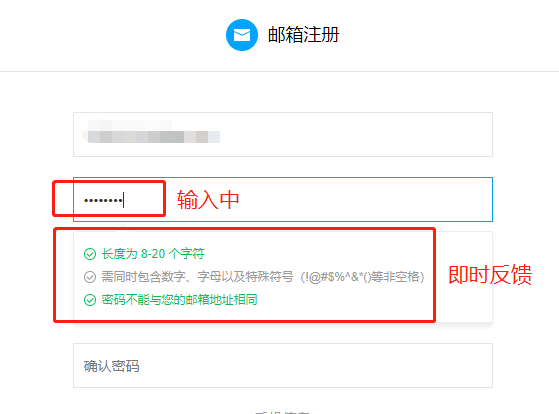
1. 输入时验证、即时报错
在用户输入的时候进行实时验证,获取焦点的时候显示提示,随着输入的过程,符合要求后已与用户通过验证的反馈。

缺点:影响一些性能,但是这个影响比较小;如果在输入一个错误率很高的内容,频繁的给用户错误提示会影响用户体验。
优点:减轻后台数据传送压力。
常用于:检测数据类型,注册页面的密码检验(输入是否符合规则)。
2. 失去焦点、即时报错
用户输入完成后,鼠标点击非输入框的其他位置进行校验,并且如果有错误进行报错。

缺点:如果输入有误,用户需要多一步操作,点击会有错误的输入框进行修改,稍微影响用户体验。
优点:为用户修改错误节省时间、避免出现很多错误需要改正的情况。
常用于:输入验证码、注册等功能。
3. 操作 保存/提交/下一步 时全部报错
在用户全部输入完成以后,点击下一步操作的时候将所有错误提示都展示给用户。

缺点:用户不能及时看到反馈,及时进行修改,如果表单过长的话,一定程度上会影响用户体验;
优点:减少后端服务器压力,提高页面性能;
常用于:登录账号时检测输入内容是否合法。
四、反馈设计
在尼尔森十大可用性原则中,第一原则就是系统状态的可见性,即系统状态反馈给用户,不能让用户因对状态的未知而产生焦虑。
系统状态的可见性 包括“用户知道自己在做什么”、“系统在做什么”、“系统进行到了哪一步”、“用户当前所处环节”等。应当始终为用户提供适当且及时的反馈,避免用户执行错误操作。
反馈机制的设计原则:

①轻量。遵循【告知但不打扰】的基本原则;
②清晰的文案。反馈内容需要明确表达目的及操作后果,错误提示需要说清错误原因及改正方式;

③保持系统中所有相同事件反馈方式一致,利于培养用户使用习惯和心理预期。

④就近原则。反馈出现在操作点最近的地方时,最容易被注意到且容易被操作的。

本文作者 @产品秘阁
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
