解决用户审美疲劳问题的办法
随着市场上充斥大量运营活动,对用户来说不免会造成审美疲劳,而用户出现审美疲劳的情况也是造成运营数据下降一个重要的因素。
一、了解什么叫审美疲劳
1.1 审美疲劳的概念
所谓审美疲劳,源于一个经典的心理学概念——刺激适应(Sensory Adaptation),就是用户长时间接触一种类型或者表现形式的事物而产生的厌倦、麻木的心理,最终都会被“适应”(即令人无感觉)。
这里我列一个例子,比如每天打你一棍子,你当然很不爽。但是连续打你一年后,你并不会感觉到不爽了,因为它变成了你生活的一部分,你已经没有感觉了——这就是刺激适应。

1.2 为什么会出现审美疲劳
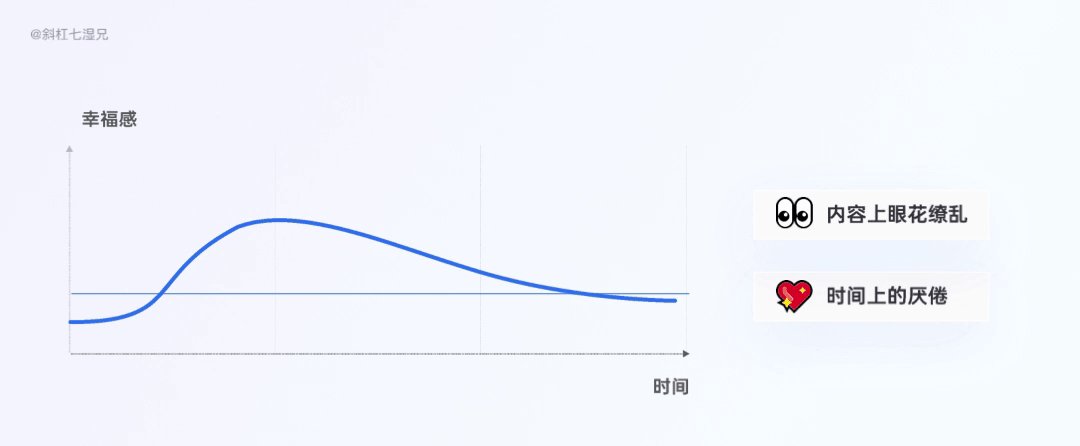
审美疲劳的出现,有其客观必然性,多数情况造成用户审美疲劳的原因可以分为两种:
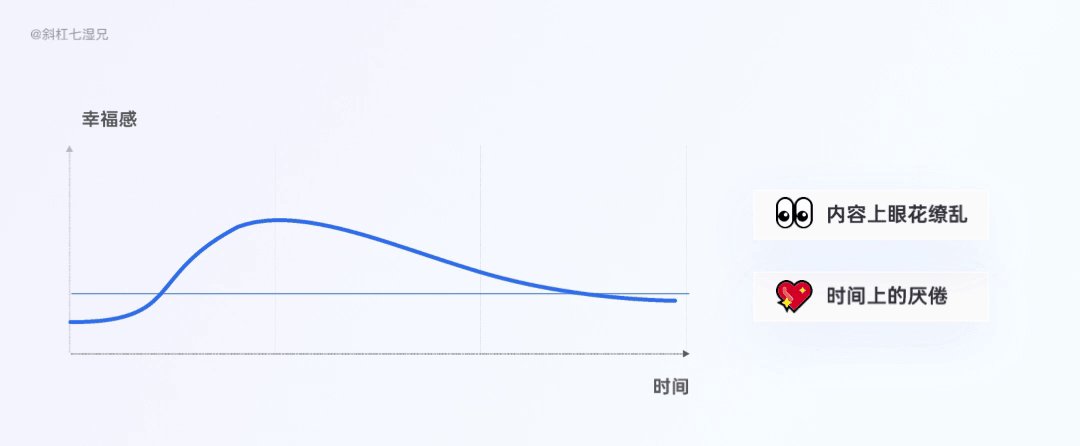
内容上眼花缭乱:是指一方面市场的运营活动太多,另一方面是活动内容让用户提不起兴趣,久而久之自然就会产生审美疲劳的心理。
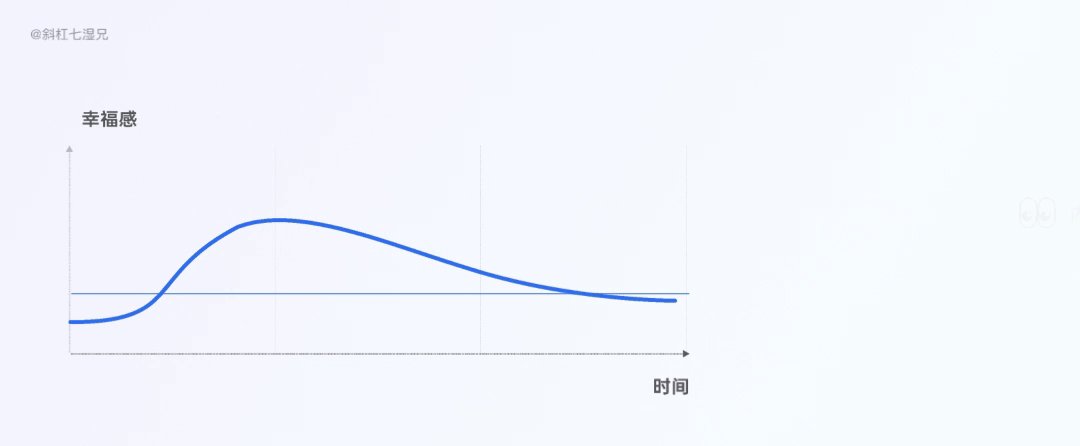
时间上的心生厌倦:这是人正常的心理状态,当人从外部获得了幸福感(升值、金钱、美食)多会随着时间的推移最终回到基础水平。
这里我列一个例子,比如刚收到名校录取通知书的大学生,感觉到幸福感爆棚,但也最多持续几个月——等他入学后,日复一日地上课下课和高中生活一样,慢慢地觉得索然无味。

二、审美疲劳的解决方法
对于内容让用户提不起兴趣这一点,我在前一章我已经阐述了自己的观点,这里不做过多赘述了。但是我们可以就“时间上的心生厌倦”这一问题出发,来讨论设计方面的解决方法。
在我看来设计侧的解决方法其实就一个词——新颖,我总结设计师可以从以下5个方面着手进行设计方案的确立——夸张视角、细致刻画、多种风格、故事性、游戏化。

2.1 设计一些新奇的视角
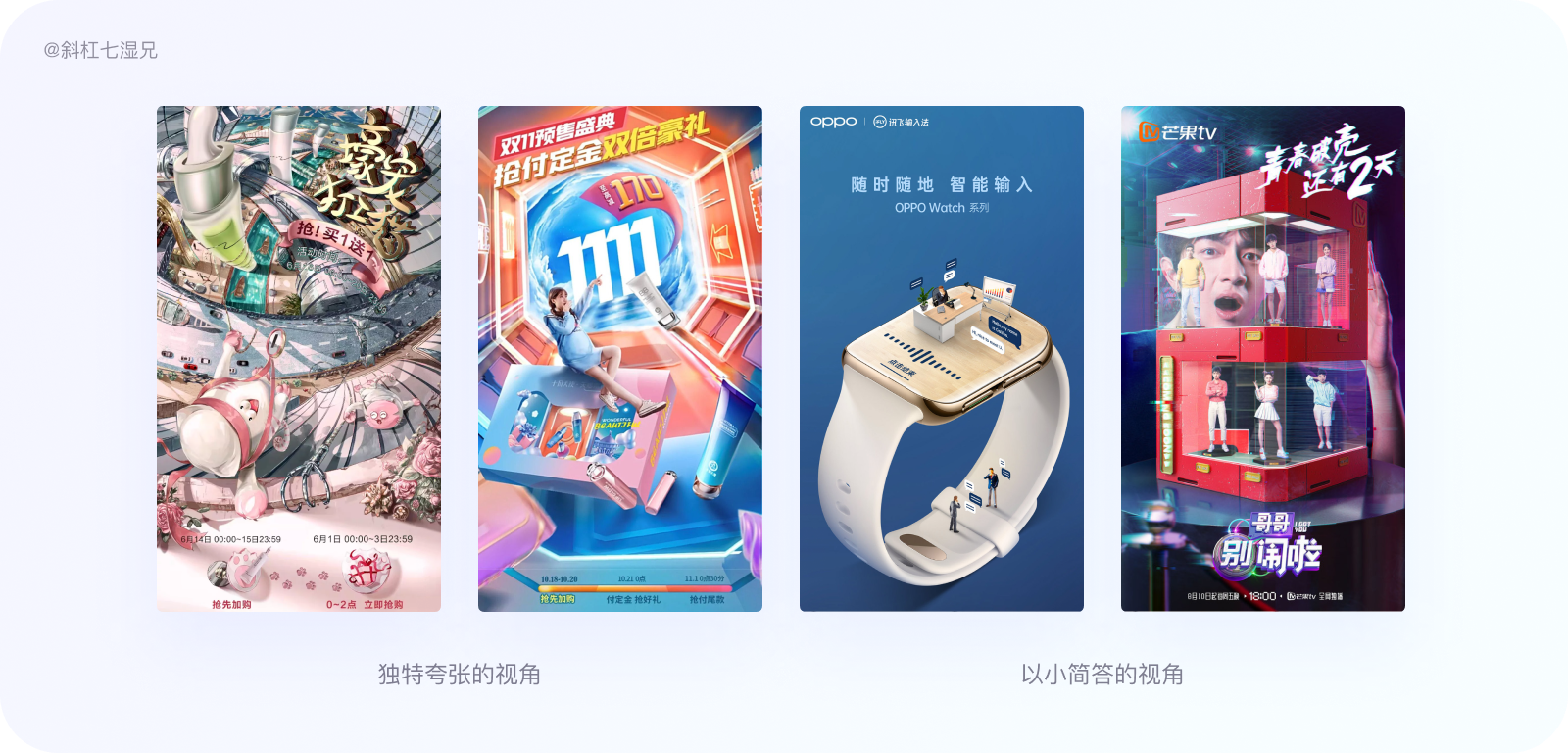
这种方法属于吸引眼球而追求的形式上的“奇特”,比如我们看看第一幅设计稿(植美村的页面),夸张的鱼眼大透视配合风格感十足的原画级页面,至少第一眼就把我震撼了。
或者以微观视角看世界的视角去做设计稿,比如说OPPO的运营图设计,正常视角中人永远都是比手表大的,但如果反过来去观察,就好比自己像是一个小微生物去观察这个视觉,会给用户一种很新奇的感觉。

2.2 把刻画发挥到极致
质感的差距是细微的,往往有质感的视觉感受会给用户一种高级的感觉,吸引用户点击或者是向下滑动浏览更多的内容。身为设计应该更专注于自己观察方法和技法的提升,一个图层达不到想要的效果,那两个图层呢?那把其中一个图层的图层样式调整成“正片叠底”呢?
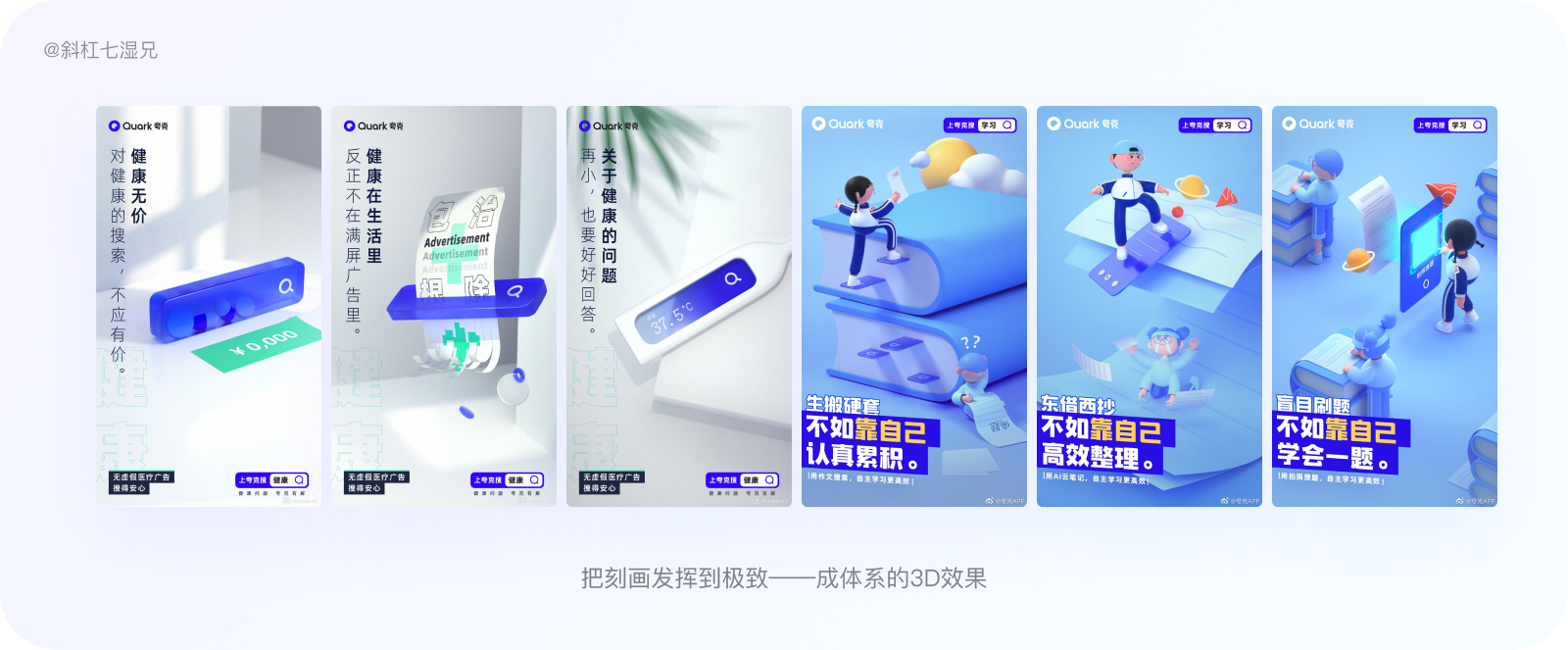
质感虽然是一个相对抽象的词,但是做出质感并没有想象中的那么难,最重要的就是有耐心多做一些层次,如下图,不管是以文字或者图像为主形象的效果,都是因为考虑了字体变形、字体结构、投影、高光、色块对比等细节,才会让整体的效果给人一种很有质感的感觉。

*设计技法的提升是一个很漫长的过程,比较注重于直觉和感性的认知能力的培养,要多观察、多尝试,要相信自己总会有成功的那一天的。
如果你会3D类型的软件那就太好了,因为3D类型的工具最终呈现的画面本身就带有空间关系并且由于可以渲染不同种类质感的材质,画面天生带有一种质感,比如下面这两张图如果单单地铺上一个大色块点缀一些图形元素和3D类型的作品对比来看,质感还是差一截子。左侧是质感相对较弱的落地页,右侧是质感较好的落地页,如果你是用户的话,你会点击哪个?又会向下划动查看哪个呢?

并且现在的移动端设备的性能都有提升,并且5g的技术也在市场中出现,以前的3D场景加载卡顿的问题也逐渐在消失,我们不妨事先在运营活动中多加入一些3D的效果,来博取用户眼球。

就目前来看视觉观感偏向越来越立体化,而不是简单的平视扁平效果,以下这种成系列的设计稿,是深受用户所喜欢的,并且成系列的设计稿,也很容易让用户产生记忆点,是一个我非常推荐的做法。

2.3 多种风格的探索
为什么要做多种风格的运营设计呢?从设计美学的角度上来讲,用户的审美性质在发生变化,由过去“专注式”的审美在强大的信息流影响下变成娱乐式的“快餐式”审美,所以做多种风格这是适应市场趋势的必然结果。
每个企业的目标并不是为了用户设计出更好的视觉作品,企业的目的是在于用“创意”快速吸引用户眼球。有点儿像是铅笔和钢笔的关系,不是为了最好的铅笔而是钢笔,而是为了设计出可以代替铅笔的钢笔。
例如下图中的描边MBE风格、孟菲斯、噪点插画、复古等风格都可以运营到设计中。

今年大火的酸性设计,暗调的背景和镭射材质的素材搭配镂空的字体设计,在视觉感受上就让人很亮眼别有一番味道。文章结尾我也给大家准备了素材,需要的去获取吧。

2.4 有故事性活动延展
大多数用户都喜欢听故事,在故事中包装自己的产品,告诉用户可获得什么好处的这种方法也是提高运营活动的数据的一种好办法。
这种形式早在2017年的offo就有用过,当时ofof的产品有借助于《神偷奶爸3》中小黄人的形象,设计了一系列新的自行车造型,以一系列报纸的形式设计,以小黄人车潜入车间为主要故事,了解 OFO小黄人版是如何造出来的,某种程度上说很好地宣传了 OFO。

例如《德芙Dove x故宫》的H5项目中,用长卷的表现形式绘制了从清朝至现代的过年场景,意指“以前宫里人也吃德芙,现在将德芙的福气传到千家万户”,让用户眼前一亮的同时,也宣传了企业产品。

《当代清明上河图》,快手品牌宣传H5项目中,设计师将现代与古代结合,通过长图绘制生活百态,用不同的故事来讲述励志故事和暖心故事,是故事性宣传企业品牌的经典案例。

2.5 活动ip的游戏化
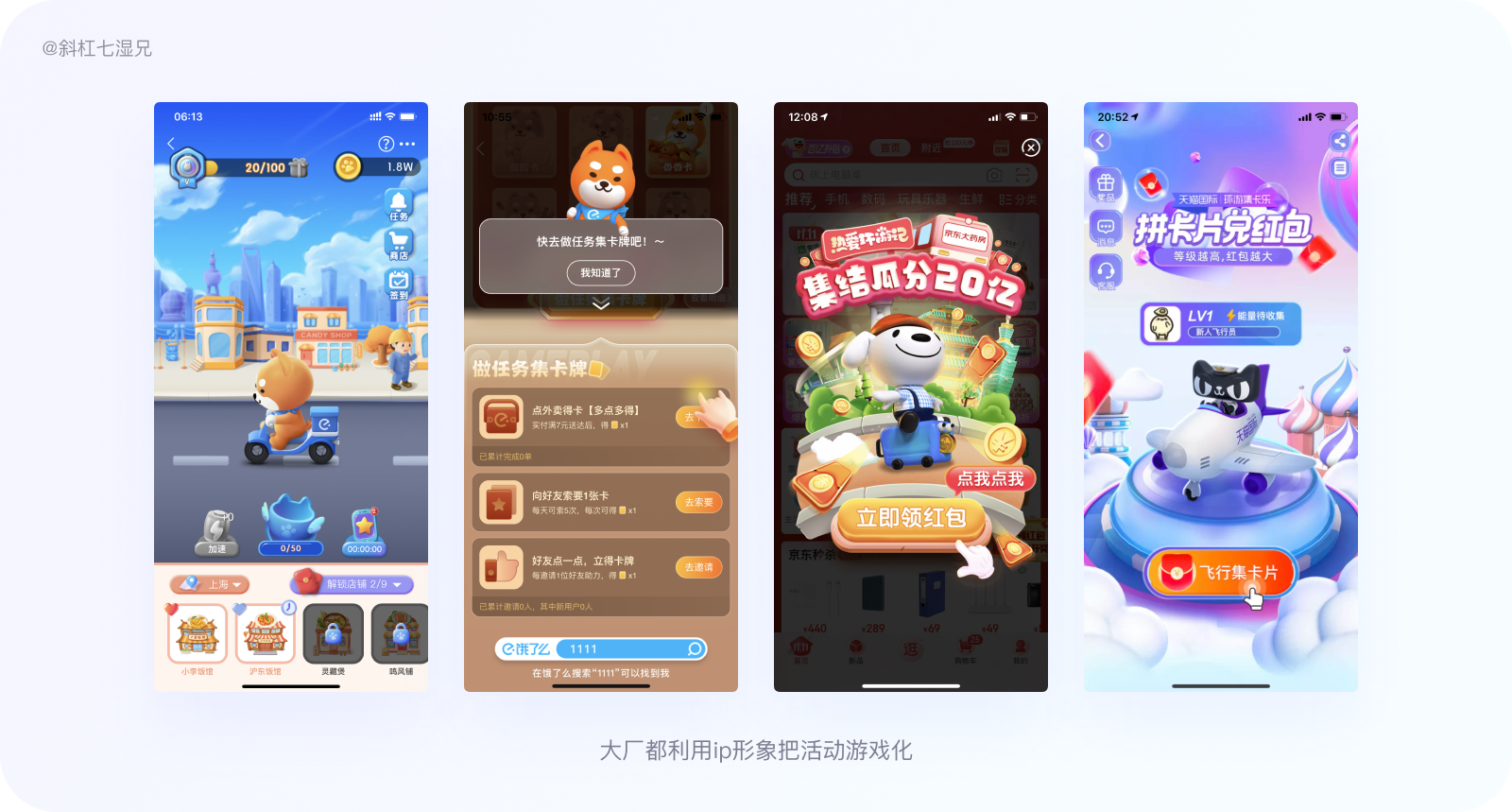
用户对简单的商品宣传(运营活动)是没有什么兴趣的,但是如果把运营活动包装成一个游戏,却能俘获用户的芳心。很多企业正是抓出用户的这个心理,在自己企业的ip形象上做足了功夫,阿里巴巴集团就是这样一个典型的企业,只要是过节,ip形象总能参与其中发挥其最大的商业价值,是典型把ip形象加入运营活动游戏化的企业。

每年支付宝都会有积攒5福的游戏,在2021年他们还升级了自己的ip形象,让用户体验更加升级。ip形象的游戏化,未来也会成为一个趋势,每年应该都会有吉祥物来送钱。

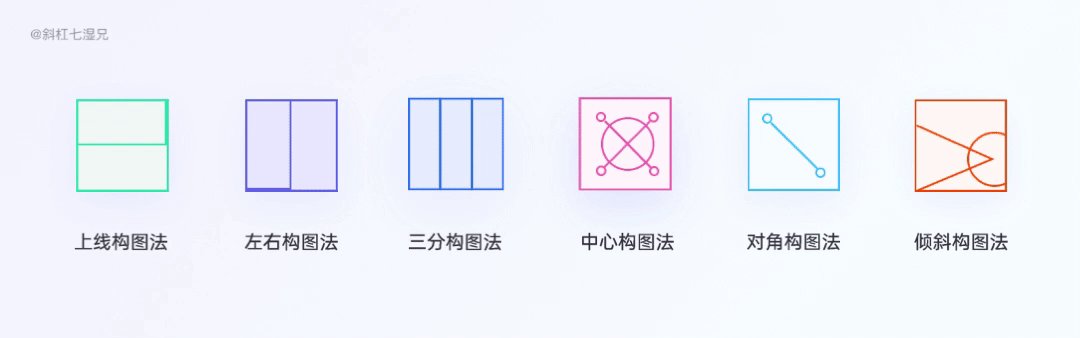
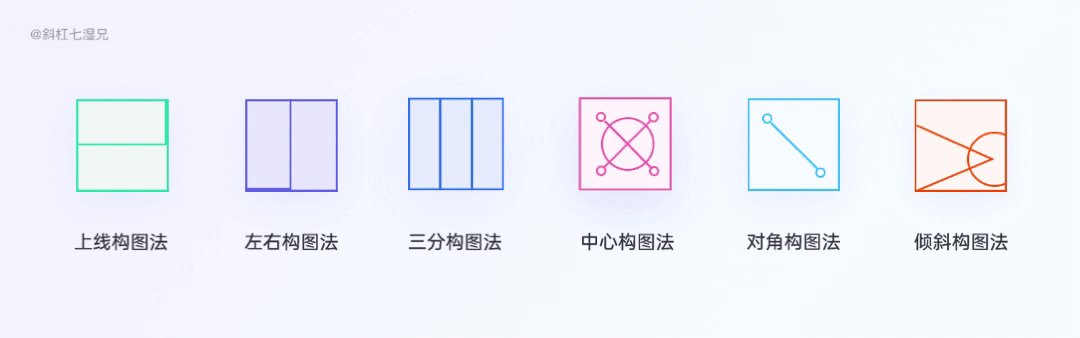
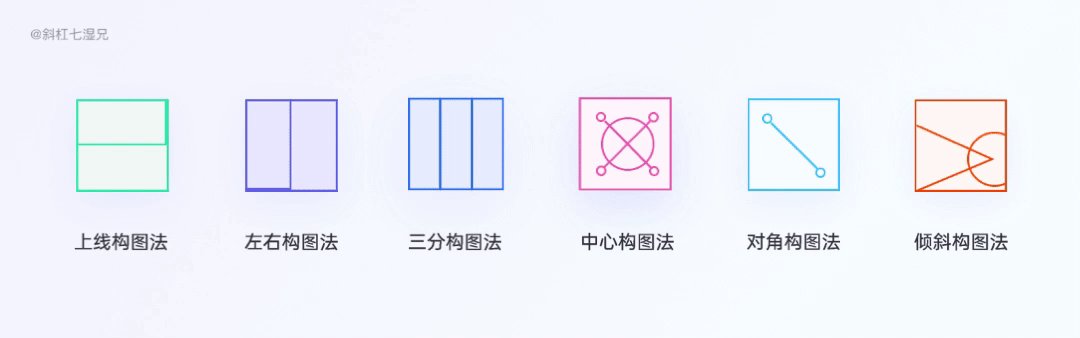
三、构图好就成功了一半
画面清晰、构图合理应该是做运营设计的第一准则,尤其是大家都审美疲劳的今天,有一个好的构图,可以起到事半功倍的效果。
接下来我就介绍运营活动中常用的四种构图方法,便于大家在工作中有规律有节奏地排版画面上的图形、文字、元素之间的关系。

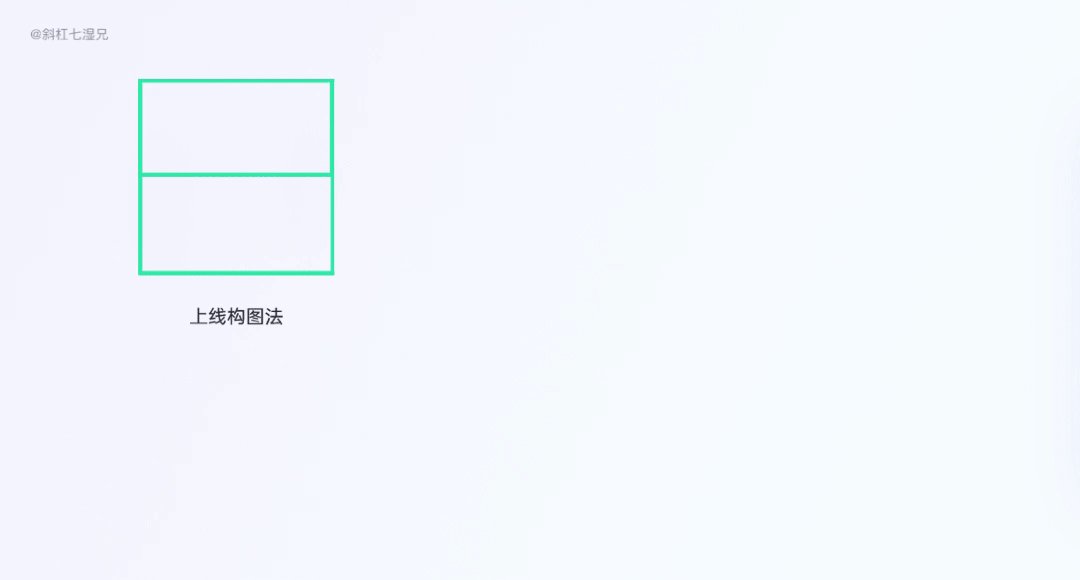
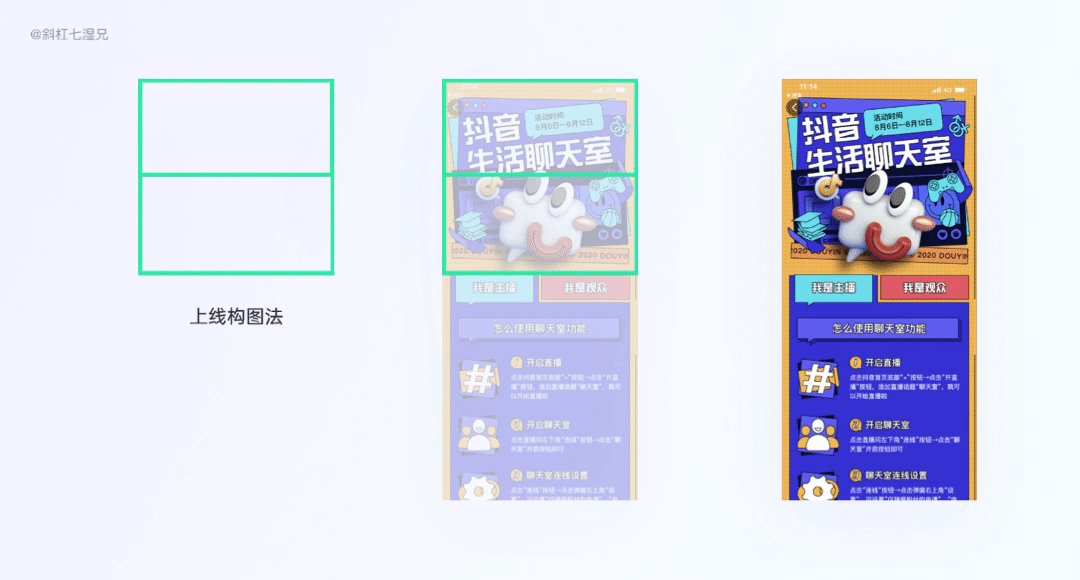
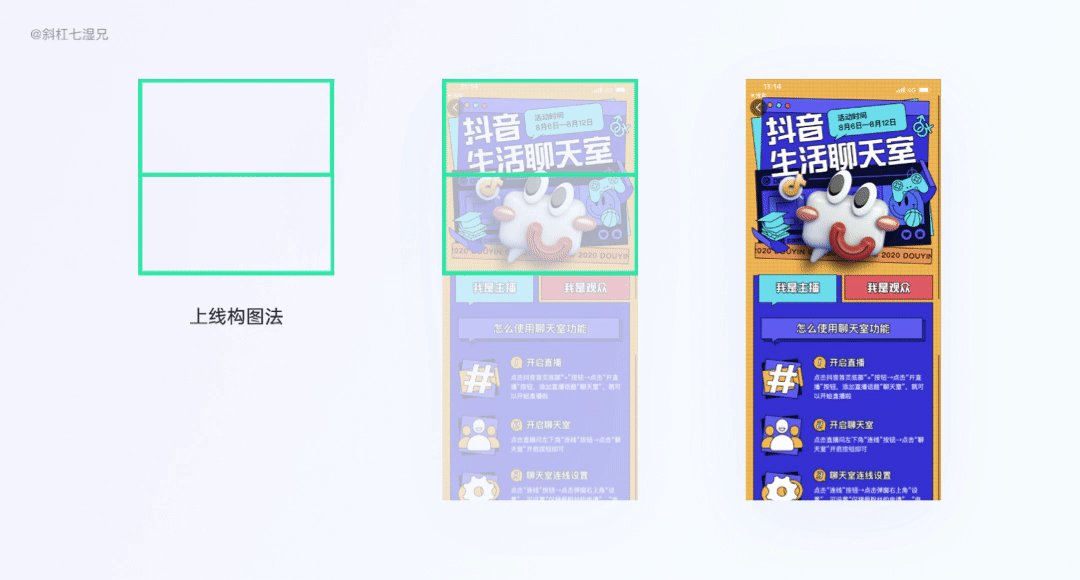
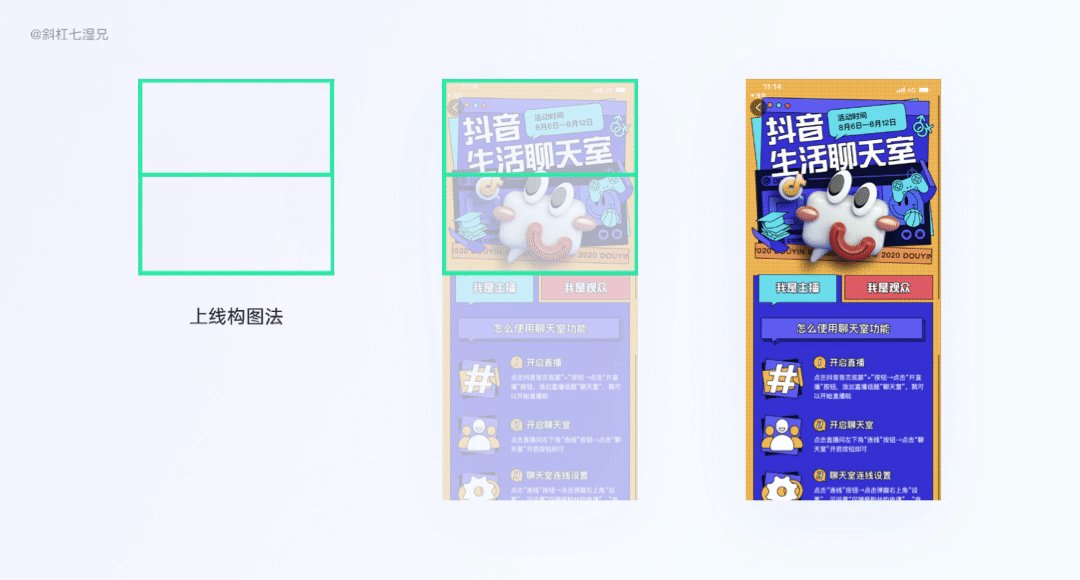
3.1 上下构图法
“上下的构图法”是将布局分成上、下两个部分,或使整个画面元素呈上下分布的趋势,主要信息(标题)常常融入图片中,放在主空间成为主体,阅读性文字放在次空间,这种构图的特点是内容的冲击力比较强。

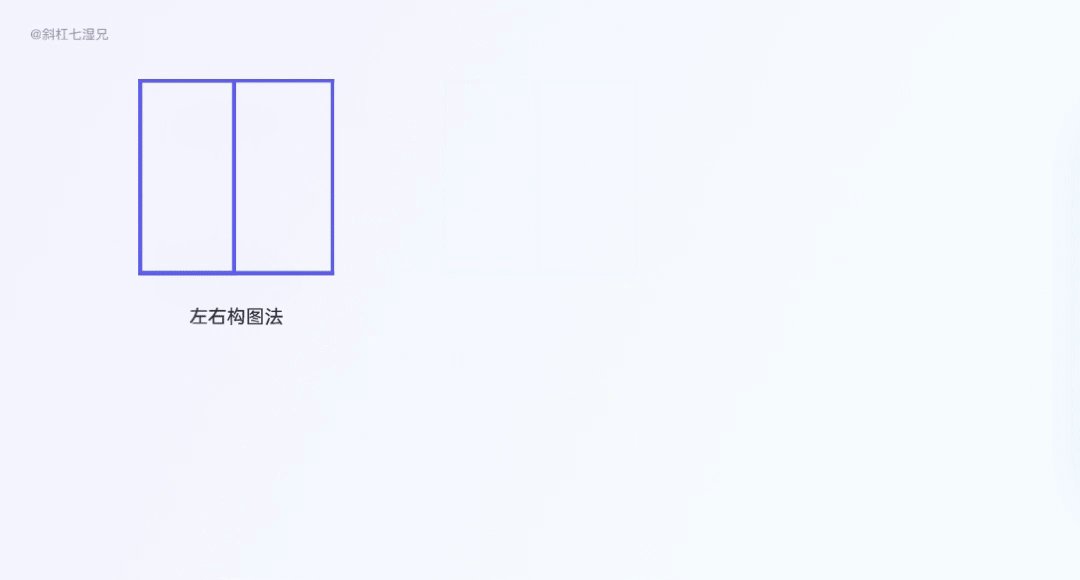
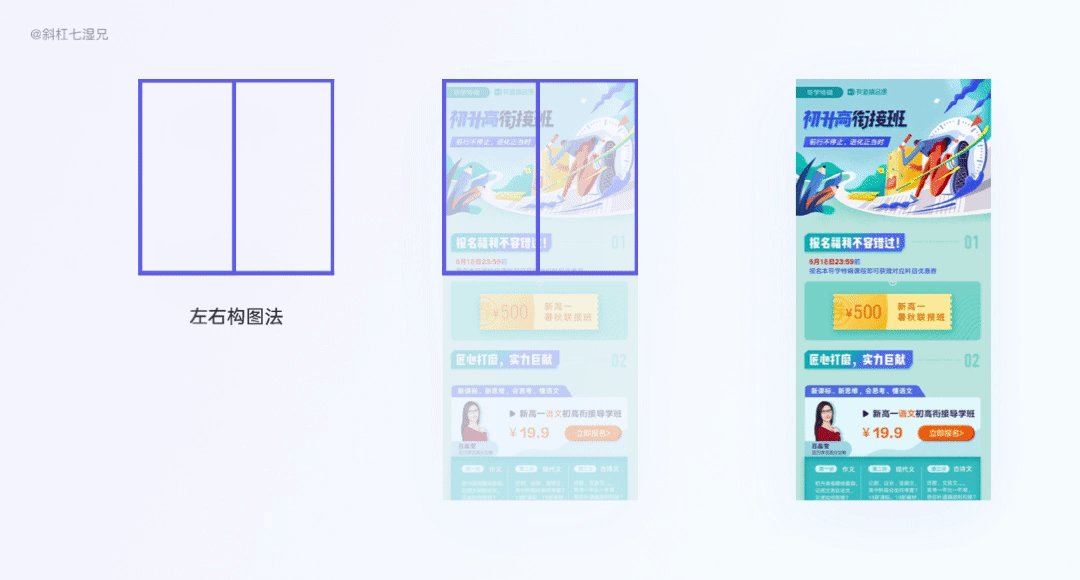
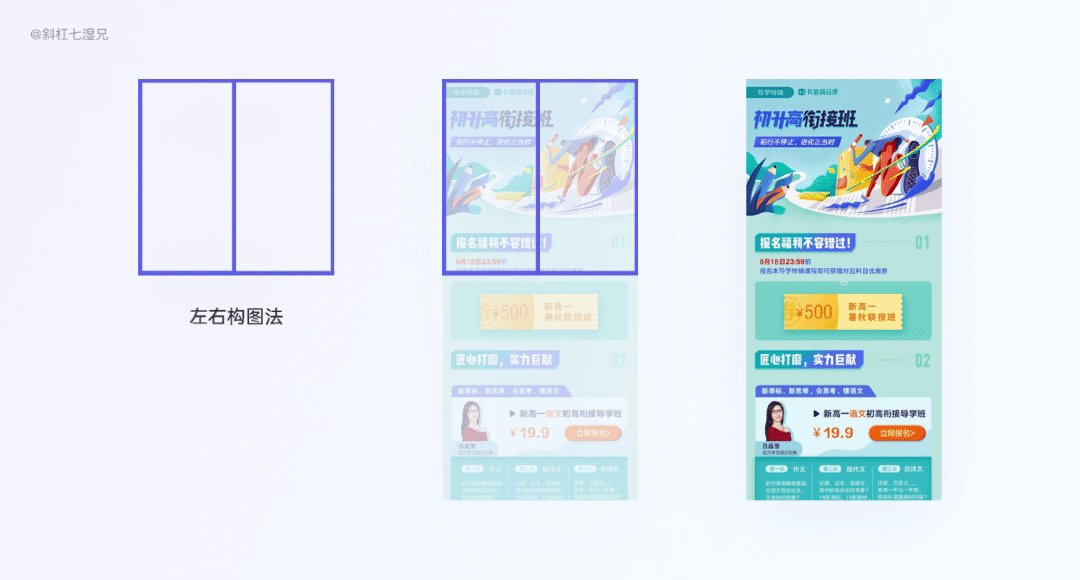
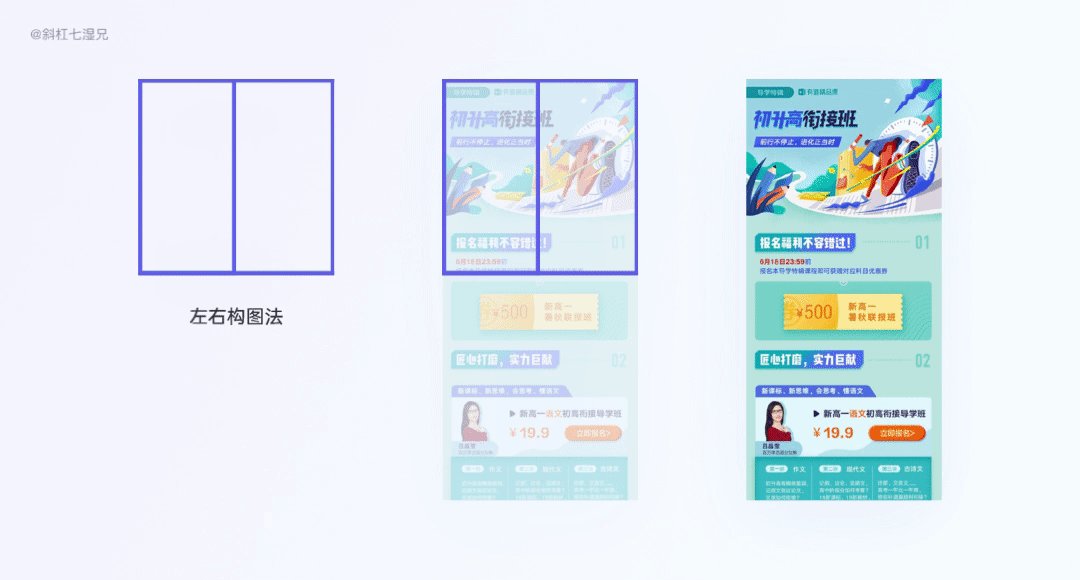
3.2 左右构图法
“左右构图法”是占据图片和文字的一部分,形成左右两个独立的空间,产生良好的阅读体验。很实用的一种构图方式。这种构图的特点所占图幅较小,但要求文案的数量需要精简,尽量不超过6个字。

3.3 三分构图法
“三分构图法”是将画面中的内容三等分,并突出c位的信息,旁边有装饰元素围绕增添画面的气氛,具有稳定性又可以避免使用中心构图形成的呆板感。

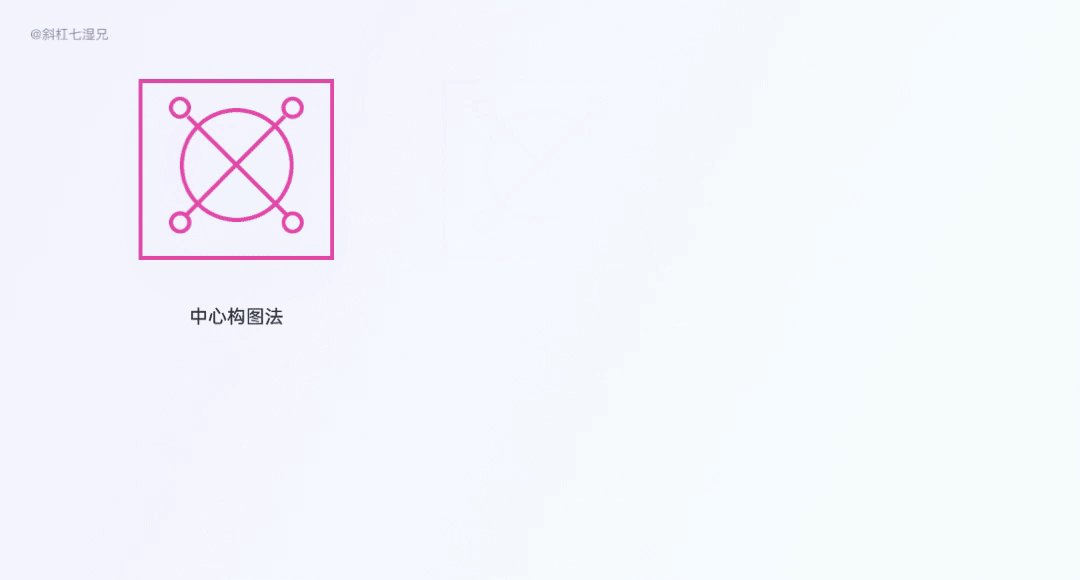
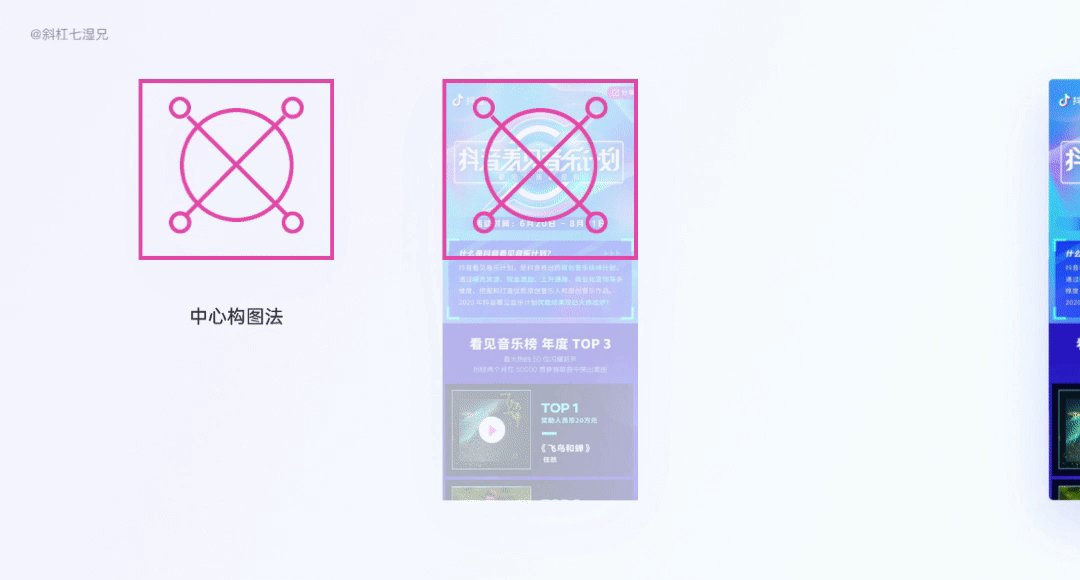
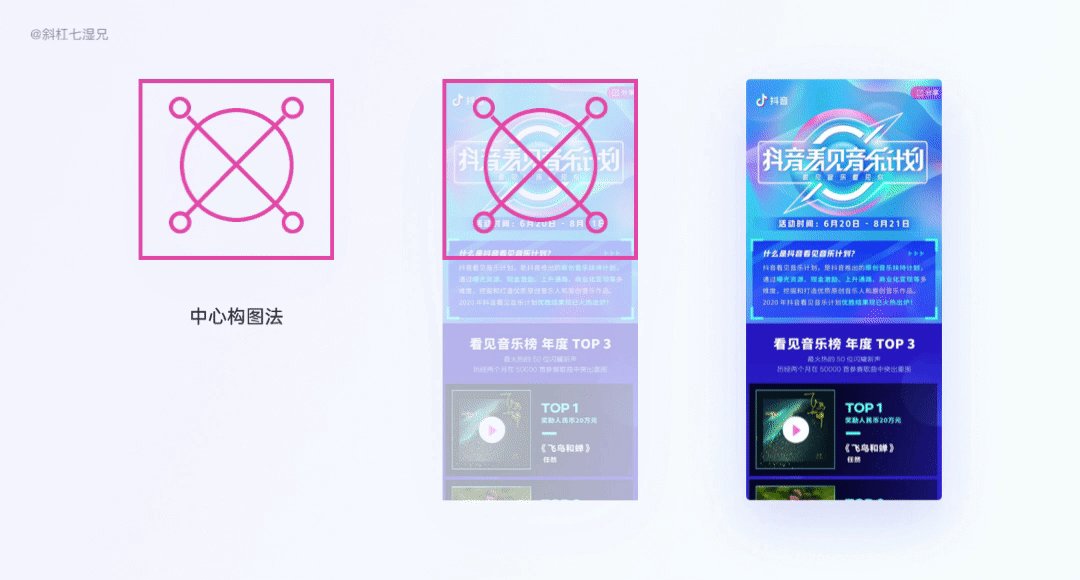
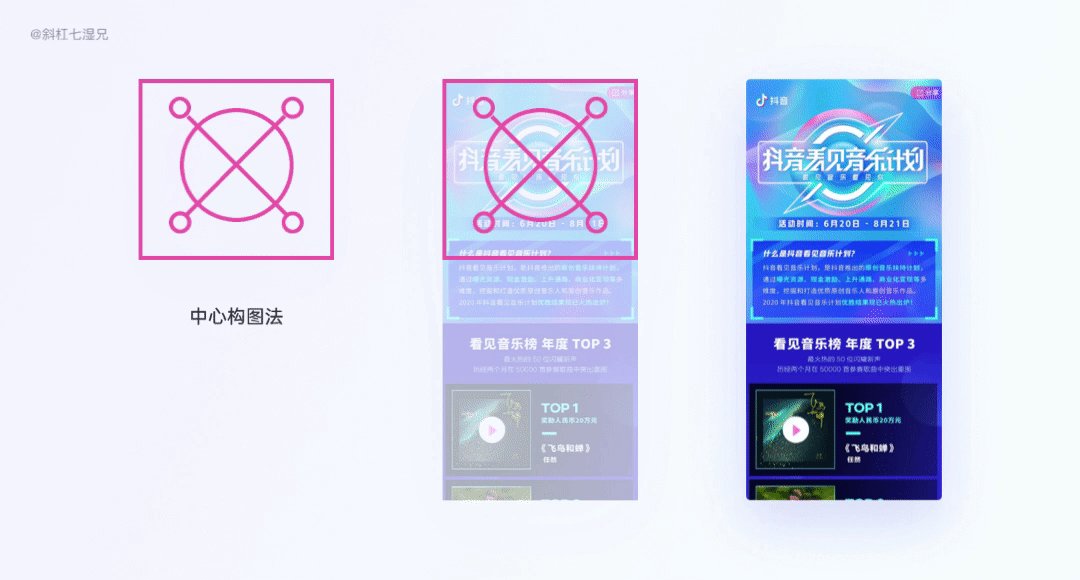
3.4 中心构图法
“中心构图法”是把主体放置于画面视觉中心,形成视觉焦点,再利用其他信息烘托与呼应主体。其特点是能够突出重点信息,让用户一目了然。

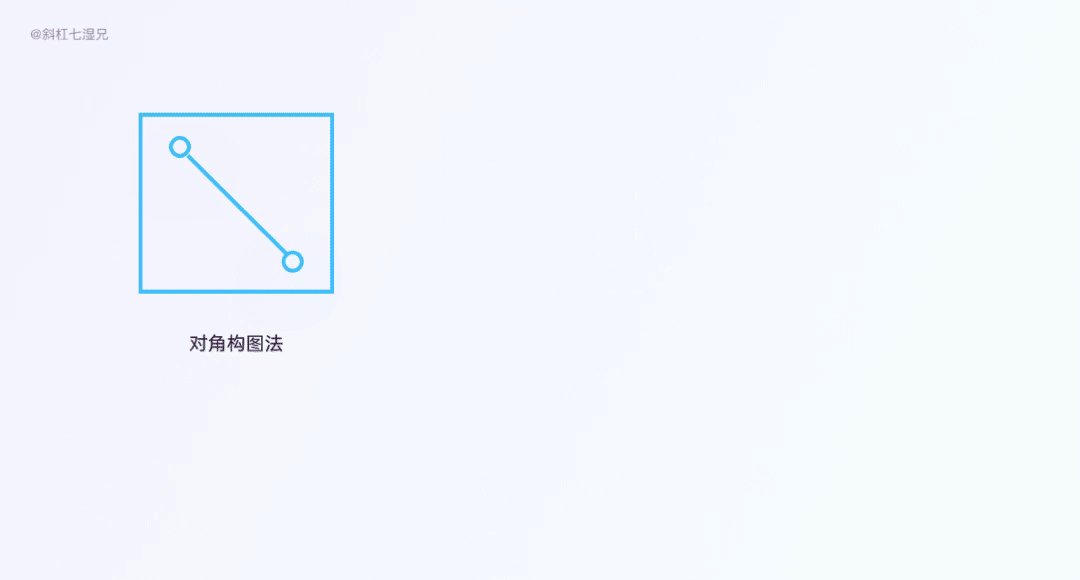
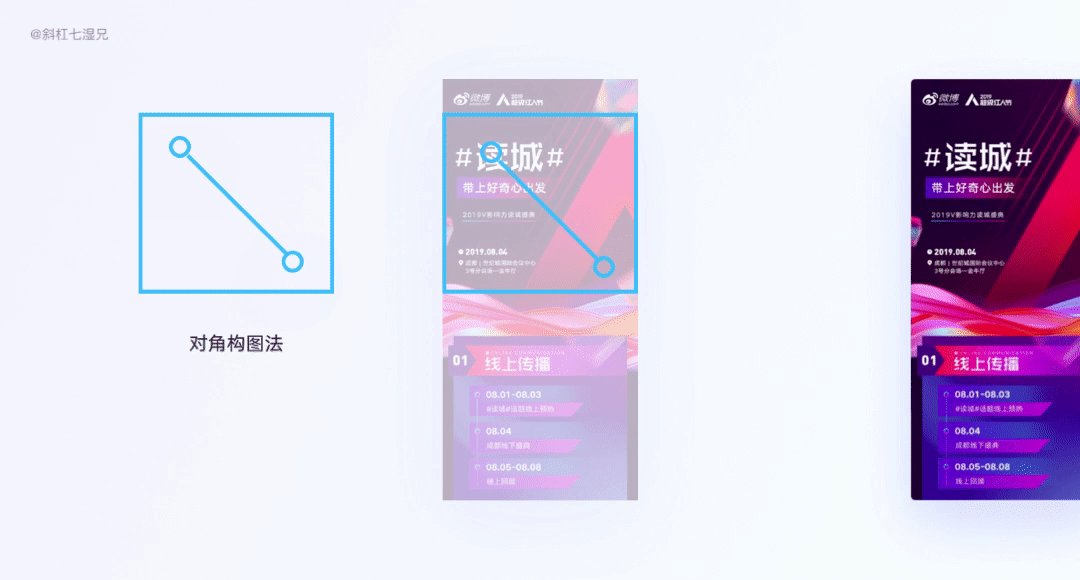
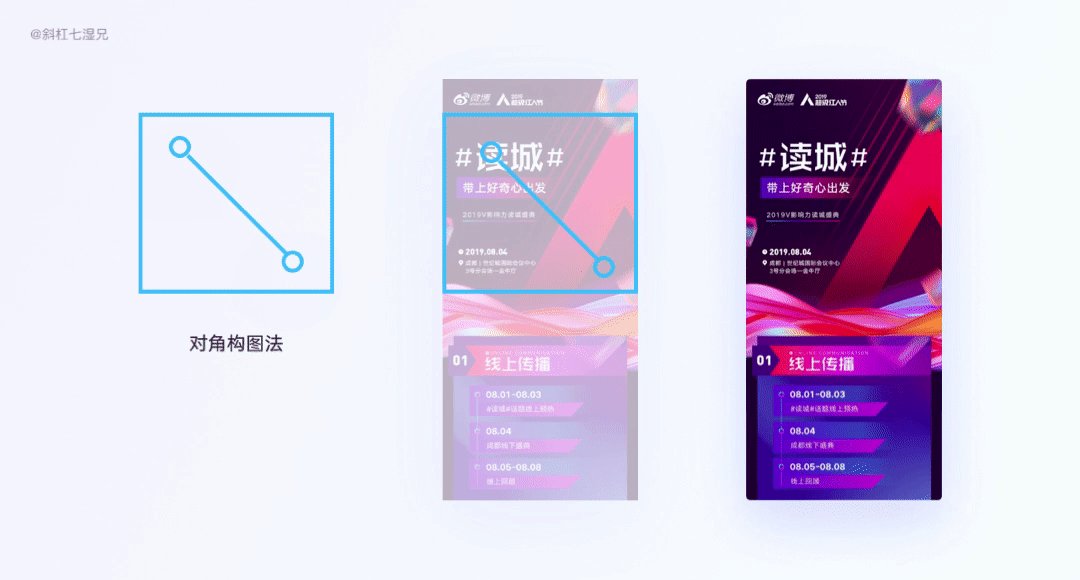
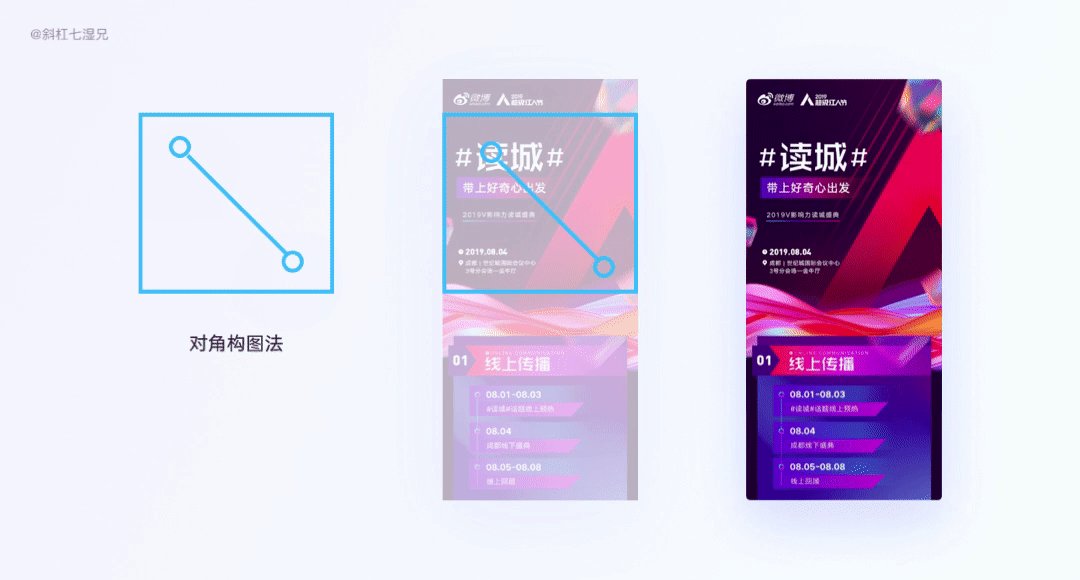
3.5 对角构图法
“中心构图法”是指对画面进行等值分割,并将所要表达的信息对角排列。这种构图方式,会让页面显得更灵活,有动势,让画面有更多可能性。

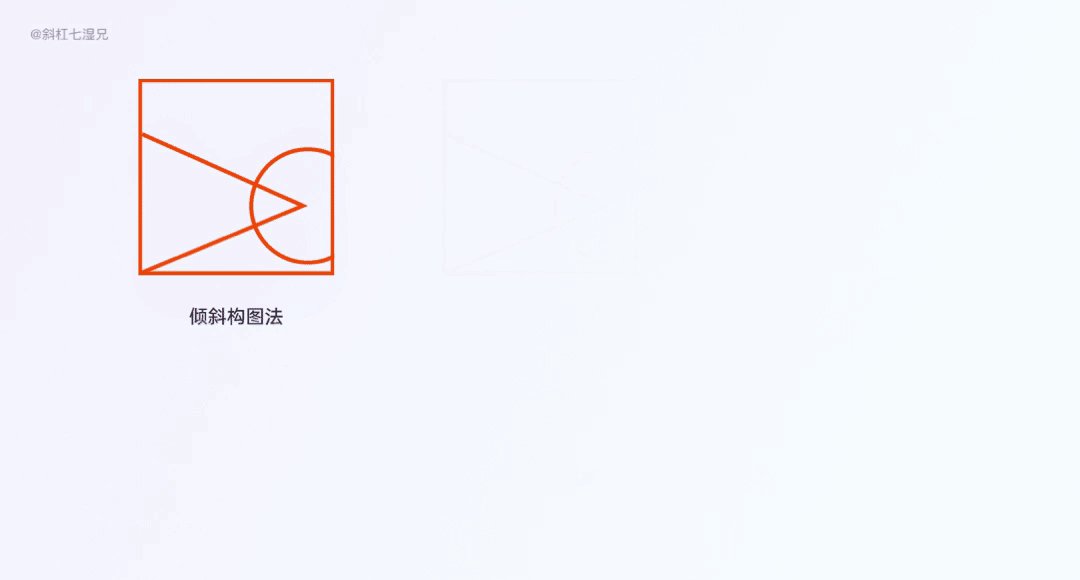
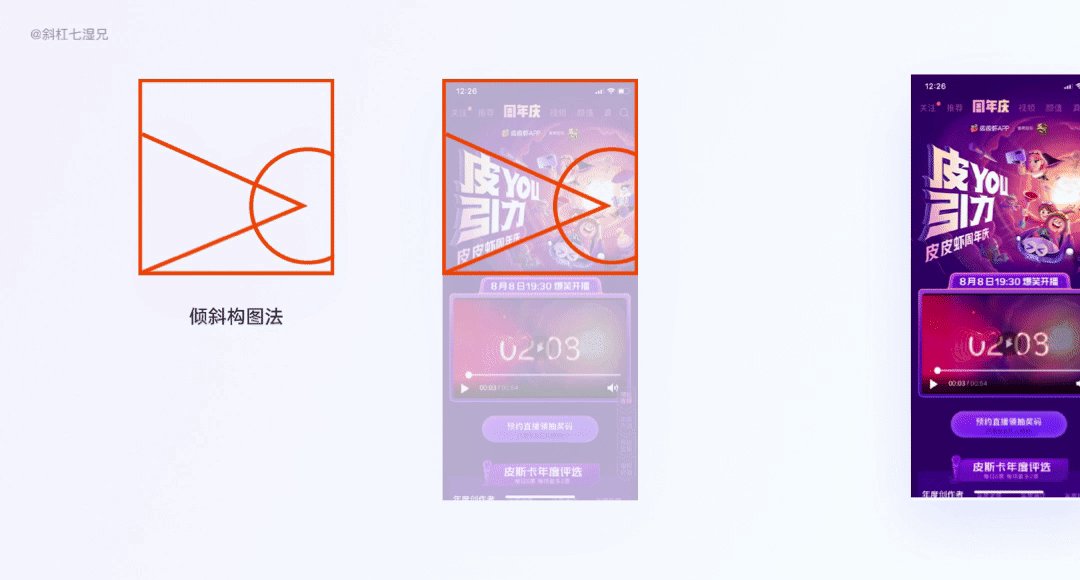
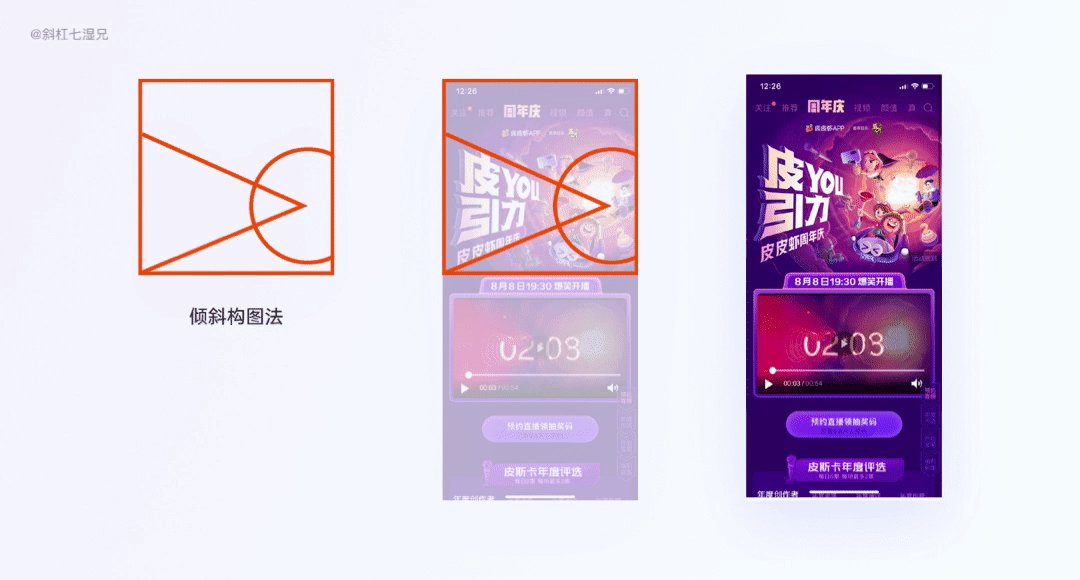
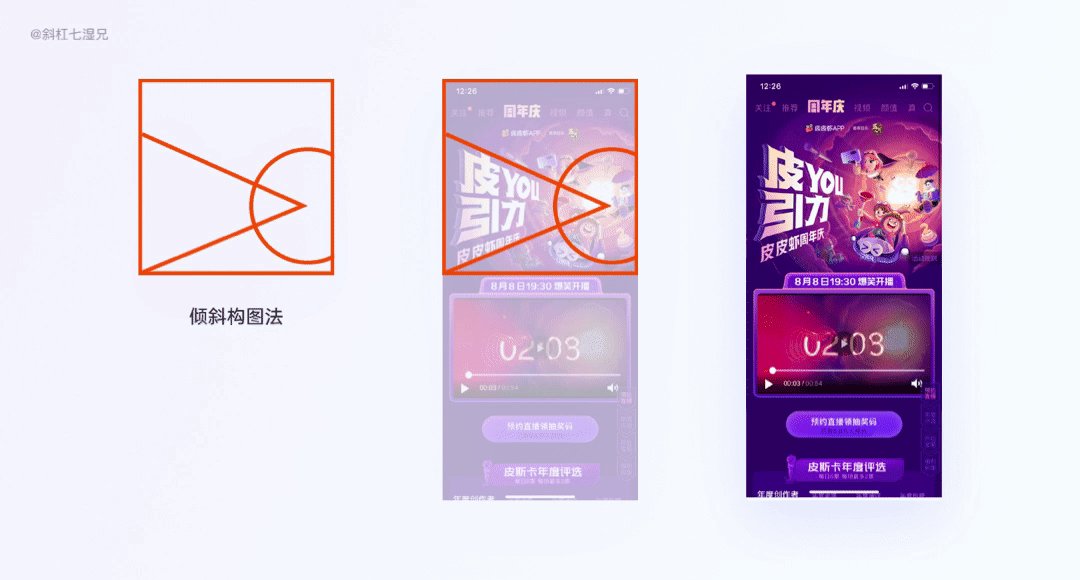
3.6 倾斜构图法
“倾斜构图法”是版面整体或部分元素以倾斜的角度呈现在画面上,能很好地营造出轻松、动感、刺激等气氛感,一般游戏类活动也会比较常用。

参考文献:
[1] 《引爆用户增长》作者:黄天文
[2] 《测出转化率-营销优化的科学与艺术》作者:Chris Goward 谭磊 唐捷 译
[3] 《12020-2021 设计趋势 · 运营篇》https://www.zcool.com.cn/article/ZMTE1NjcwNA==.html
[4] 《运营设计之升维思考 》https://www.zcool.com.cn/article/ZMTE0Mjk5Mg==.html
[5] 《用户运营设计之风格初研》https://www.zcool.com.cn/article/ZMTIyMDQzNg==.html
[6] 《设计沉思录 | 简单实用的运营设计效率提升小技巧 》http://www.woshipm.com/pd/4237915.html
[7] 《OFO × 小黄人车间大曝光,探秘贱萌研发经过 》https://www.digitaling.com/projects/22247.html
[8] 《快手:当代清明上河图 》https://www.h5anli.com/cases/202001/ks1314.html
文内出现的商标及图像版权属于其合法持有人,只供传递信息之用,非商务用途。如无意侵犯到您的权益,请及时联系我处理。
#作者#
斜杠7湿兄,公众号:斜杠7湿兄。星光不问赶路人,时光不负有心人,励志做一个知识的分享者。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
