产品“无”之道(五)——表现篇
上次我的产品“无”之道讲到了角色框架层。今天接着讲其在表现层内的应用。
一、表现层
表现层是决定用户体验的最直观呈现,表现层通过各种具象的图标、图案、颜色等,去引导用户的注意力,完成产品与用户的沟通。其实为了更好的完成与用户的沟通,更重要的与看不见的用户记忆、情感的共鸣。
每个用户的文化背景、经历、思维、情感都各不相同,最明显的例子,大部分中国人看到五星红旗自豪感会油然而生,而其它国家的人则可能会没有感觉,甚至勾起不美好的回忆。如何找到共同的要素,去勾起更多的用户回忆,激发用户的思绪,引起用户情感的共鸣,是界面设计最重要的目的。比如让人又爱又恨的红点,无论对谁来说,与血相同的红色都代表危险和紧急,再搭配上数字,就会激发绝大部分用户想要点击、消灭它的欲望。
在我的观念里,好的界面设计应该具备如下特点:
- 以用户为中心。要时刻谨记产品是为用户服务的,只有为用户创造了正当的价值,产品才有存在的必要。
- 为内容服务。做产品不是搞艺术,切忌形式大于内容,界面设计必须围绕的重点内容展开设计,已达到更好传递信息的目的。
- 空,少即是多。好的设计应该是容器、是廊道,重要的不是产品信息本身,而是留给用户思考和寄托情绪的空间,让用户的思维在自然的状态下随着界面设计游走。
- 潜意识思考。多思考用户习惯和本能,采用能让用户不假思索就能理解的设计,以巧妙的隐喻引导用户的行为。
- 克制的设计。要谨记著名的奥卡姆剃刀原理:“如非必要,勿增实体”。克制可以分为三个层面:颜色的克制,尽量少利用颜色种类和变化去吸引用户的注意力;信息的克制,尽量精炼主要信息,减少无用信息干扰;欲望的克制,克制自己的商业欲望,适当满足用户的欲望而不是过分激发用户的欲望。
可惜的是,中国的互联网自从门户时代开始,就走在了大量堆砌信息和功能的道路上。我们来看一些设计对比。
案例1
我们来看APP store和我国某应用商店的对比。APP store通过一个动画,展示健康APP在生活中的作用。引导你思考是否需要量化你的健康生活,当击中用户的需求点时,用户会自然而然地点开推荐,APP的推荐和下载就水到渠成了。如果用户一时不需要,可以直接划走去下载需要的APP,但其实已经在他潜意识里埋下了种子,静待发芽。
而反观国内的应用商店,一进去就是浓浓的电商味,给人迫不及待想要掏空用户钱包的感觉。在用户时间越来越饱和的现在,直接推荐的作用其实已经很有限了。更有效的是情感化的沟通,表面上看推荐的信息量少了,但其实转化率反而更高。

案例2
我们再来看爱彼迎和携程的主页对比。爱彼迎的主体就是民宿的场景,主角是与核心用户相同的年轻人,勾画了在民宿中夜谈的场景,让我们想起了与闺蜜挚友度过的一个个秉烛夜谈的美好时光,与室友深夜躺在床上指点江山、意气风发的学生时代。有了这些美好的联想,我们就想在民宿中重温这些美好的经历,搜索预订就水到渠成了。
携程与前些年比,主页的界面设计已经克制多了,但仍显得杂乱和有摆脱不了的广告,像是一个冷冰冰的工具。对于已经坐拥国内在线旅游头把交椅的携程,目前的问题不大,但是可能会丧失很多年轻用户,给后来者弯道超车的机会。

我们可以理解产品经理的难处和公司的心情。从PC端到移动端,屏幕愈发缩小,因此屏幕上的每一处空间愈发寸土寸金。每一处都是引流的入口,赚钱的工具。但其实通过信息轰炸、文案和颜色引导、动图和视频吸引,只会让用户的注意力原来越涣散,吸引阈值越来越高。于是设计、产品乃至整个行业智能变得越来越内卷。
我们说现在处在一个信息爆炸和高度碎片化的时代,信息从数量上是多了,但大多都是无效的,是不能引起用户思考和情感共鸣的,这就是多即使少的活生生的反面例子。
案例3
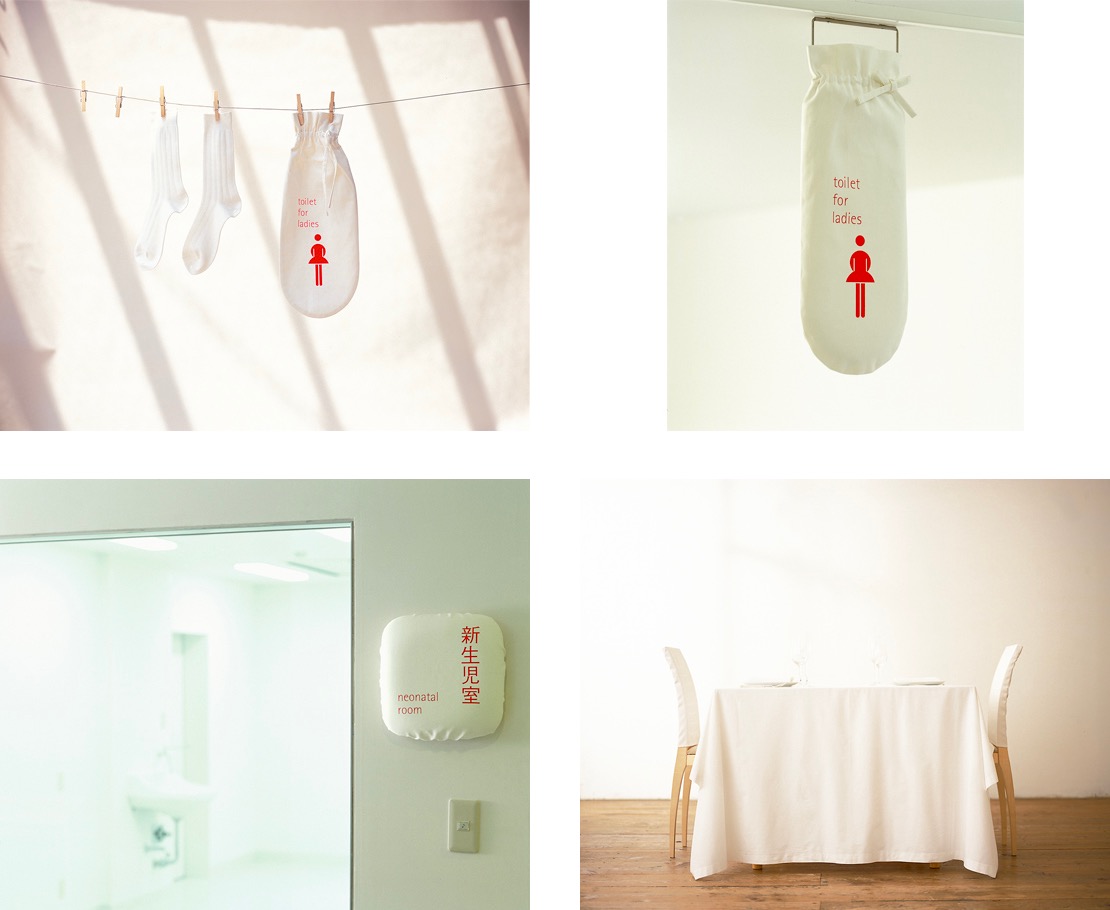
最后想分享一个不是人机交互,但是为我留下深刻印象的设计:原研哉的日本梅田医院导视设计。

在这次设计中,原研哉将医院标识都选择了白布。一般人就会想,用布岂不是很容易脏,维护起来很麻烦?那么我们来看大师是怎么样想的。
- 梅田医院是一所产科专科医院,在该院度过较长时间的大多数人并不是“病人”,她们是产前的孕妇和产后哺乳的母亲。原研哉想为她们创造一种宜人的空间
- 布基本上都是软的,所以每一处使用布标识的空间就有一种柔和的表情。
- 而此方案还有更重要一点:白布做的标识很容易脏。为何原研哉要采用一个这样麻烦的方案呢?一般常识是使用塑料这类耐脏的材料,或是一种不显脏的颜色。
- 但是原研哉采用逆向思维。一间产科医院最重要的就是超级洁净?其选白色和易脏的布,是因为想告诉用户,最易脏的东西医院都能够维护地干净整洁,那么用户就会想到医院达到了最严格的卫生标准。这就为那些产前产后来这里的人带来了很强的心理安慰。此设计方案的依据与一流餐厅使用白桌布是一眼的道理。
- 而同时,原研哉采用了方便拆卸、清晰、替换的设计方案,其实维护难度并没有想的那么大。
大师之所以是大师,是因为他能够深刻体察用户的情感和诉求,并且切身的从用户的角度出发,与自己死磕,将最美好的体验和情感传达给用户。
曾经看过一个观点,非常认同。好的设计应该像中国山水画一样,大量的留白,不用或少用颜色。笔墨的作用是为了凸显“空”,只是意境的描边,而画中的留白才是画的意境所在。当我们欣赏山水画时,每个人都可以把思绪沉浸其中,勾勒出自己想象的画面。
产品设计广为流传的“Don’t make me think”,其实存在一种误读,不是让用户不思考,而是让用户在潜意识里自然而然的完成思考和与产品的沟通。因此我们的界面设计不应当替代用户思考,而是需要为用户留下思考的空间,自然的引导即可。
我们可以看到主流的设计已经趋向于简洁、扁平、素净的风格。但很多设计师其实还是存在误区,只追求形式上的留白,为了留白而留白,被其忽略的是对用户思想的留白。何为留白,“无”为“有”之源,有“有”才有“无”,有触发用户记忆、情感的点,才能为用户的思考、想象留白。当设计师的留白“只得其形,未得其神”,那么传递给用户的就只有表面上的极少信息,倒不如不留白。
当看到这里,如果你有所感悟的话,不妨翻回去,重新体会该文中的三个案例,我想会有新的感悟。
总结在资源结构层的“无”之道,应当面向用户的文化背景、记忆、思维和情感展开设计,设计时要遵守以用户为中心、为内容服务、少即是多、潜意识思考、克制的原则。
二、结语
总算如约把产品“无”之道从用户体验五要素的角度更新完了。写的过程中有很多收获,也有很多纠结。我写文章的初衷是想取悦自己,后来想着能否把自己的经验分享出来帮助别人。于是有了这五篇系列文章。
但是写的过程中会发现,取悦自己和让别人读懂是不一样的,竟然写出了一些工作的感觉。本来这个系列计划更新8篇的,没错,跟工作一样,我还定了计划。
我悟出的主要的想法已经基本表达出来了,现在决定封笔一段时间,就更新到这里吧。
最后感谢各位读者的陪伴。
本文作者@一直产品狗 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
