产品细节洞察分析,看完这些你离大厂又近了一步(2021-12)
目录章节
- 【夸克浏览器】节日彩蛋-特定场景下输入关键词触发彩蛋效果
- 【酷狗音乐】播放Tab-多交互操作,应对多场景使用
- 【腾讯新闻】左滑热点榜单-用户关注的热点放在路径短的位置
- 【荔枝博客】品牌传播-产品情感漏出,与用户产生共鸣
- 【百度网盘】自定义倍数-给用户更多可控操作,精细化观影感受
- 【网易云音乐】情感彩蛋-给你梦幻的魔法,带你重拾记忆
- 【即刻】头像彩蛋-趣味互动回弹,把喜欢强烈表现出来
- 【荔枝】录声音-轻拟物动态图,使用中的及时反馈
- 【微博】点赞反馈-情绪最大化宣泄,尽情释放情绪
- 【36氪】隐藏的浮窗-深挖用户操作,快切与停顿的奥秘
一、【夸克浏览器】节日彩蛋-特定场景下输入关键词触发彩蛋效果
1. 使用场景
在圣诞节日来临之际,用户使用搜索引擎输入关键词的频率会增加,在此增加彩蛋给用户营造节日氛围。

2. 设计思考
设计目标:增加关键词趣味彩蛋雨,提高产品趣味体验,提高用户搜索频次。
设计方案:在节日来临前,用户通过搜索节日特定关键词,会在搜索结果页中以彩蛋雨的形式坠落下来,图案贴合节日物品,给用户营造出节日氛围,给予用户节日的浪漫。用户在使用时并不是一个冰冷的产品,而是有情感共鸣有情绪的产品。
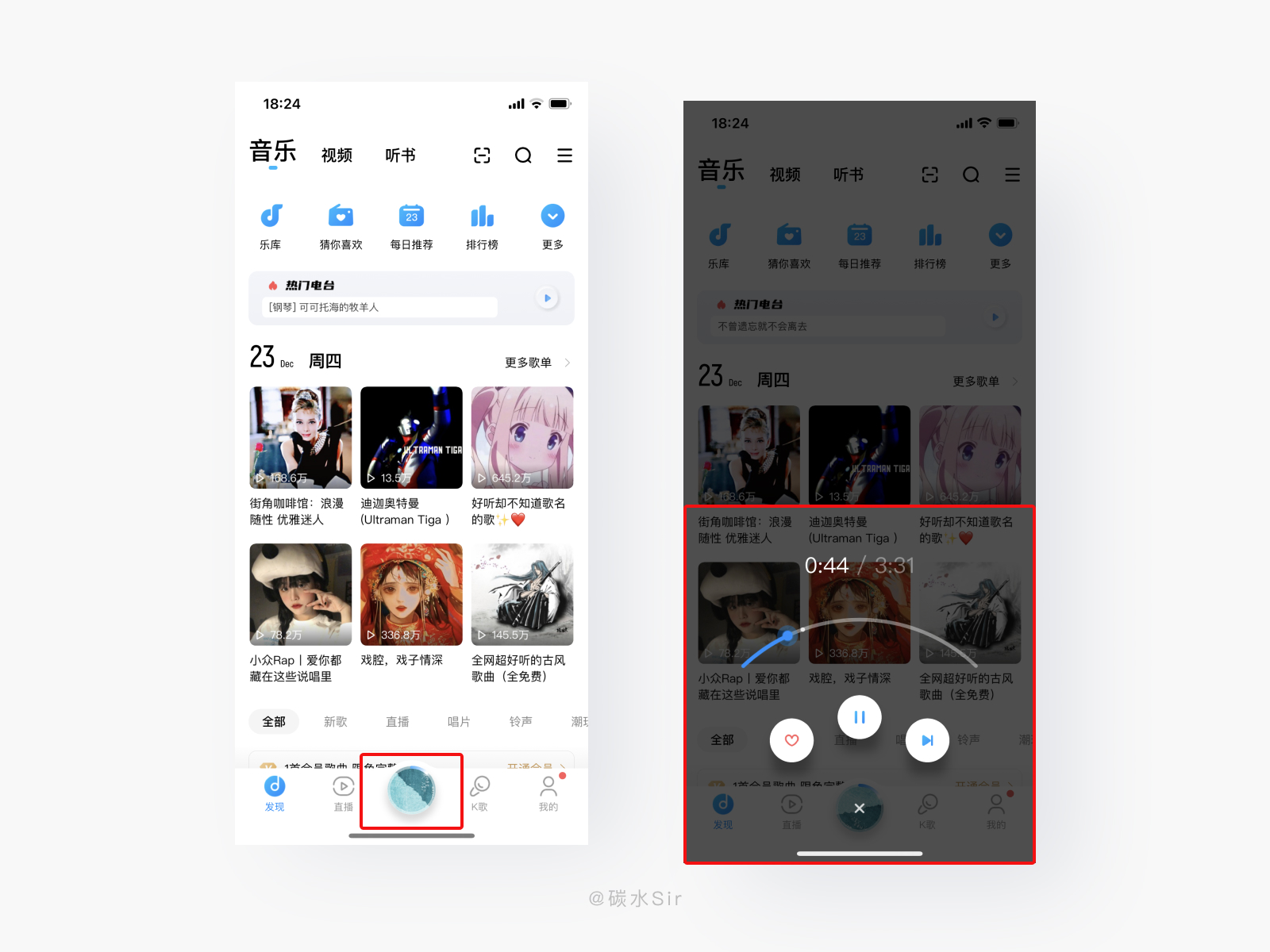
二、【酷狗音乐】播放Tab-多交互操作,应对多场景使用
1. 使用场景
想要提高屏效,一屏显示更多内容。在浏览操作时会因为功能按钮外漏造成误操作情况。

2. 设计思考
设计目标:提升屏幕显示内容面积,给予TAB播放更多交互形式,增加趣味性提升产品记忆点。
设计方案:在TAB播放中给予「长按」「双击」两种交互操作,长按中包含双击的播放暂停,因为此操作,使用率较高,提供多入口能有效提高易用性。长按时,激活更多常用功能,包含移动进度条、收藏、下一首等操作,配合特有的交互展示形式,给用户形成产品记忆点,同时在浏览不同频道时,功能的隐藏大大降低误操作以及视觉干扰的情况。
三、【腾讯新闻】左滑热点榜单-用户关注的热点放在路径短的位置
1. 使用场景
如今的新闻产品都提供热点时事新闻,给用户提供更多丰富内容聚集。

2. 设计思考
设计目标:提高用户使用率,不影响主框架的情况下给用户最短路径查看热点新闻的入口,提高用户浏览时长。
设计方案:首屏以及导航模块更多还是以新闻资讯等内容为主,关注热点更多是娱乐热门等内容,浏览率都高的情况下,把热点模块放到左滑页面中,在不影响首页框架情况下,增加新的板块,给用户更多浏览选择,丰富产品多元化内容。
四、【荔枝博客】品牌传播-产品情感漏出,与用户产生共鸣
1. 使用场景
如今的产品趋于同质化,由原来只注重功能转变为产品情感表达,给用户产生情感互动,从功能付费变为情感价值观付费。

2. 设计思考
设计目标:传播产品价值观,给予用户引导,产生产品正向记忆,从而提高粘性。
设计方案:上几期产品分析中有说到顶部logo外漏的设计描述,有的植入隐藏功能,有的表示刷新功能等,归根结底都是给予静态标志功能属性,提高屏幕利用率同时提升用户探索欲望。
荔枝博客本身产品内容相对聚焦,想要做出差异化就要往品牌情感入手,当用户点击左上角「荔枝博客」标志时,会弹出产品的由来以及做博客的初衷,让用户思考产品深层意思时无形中把产品植入到用户记忆中,给用户情感绑定,提升用户使用粘性。
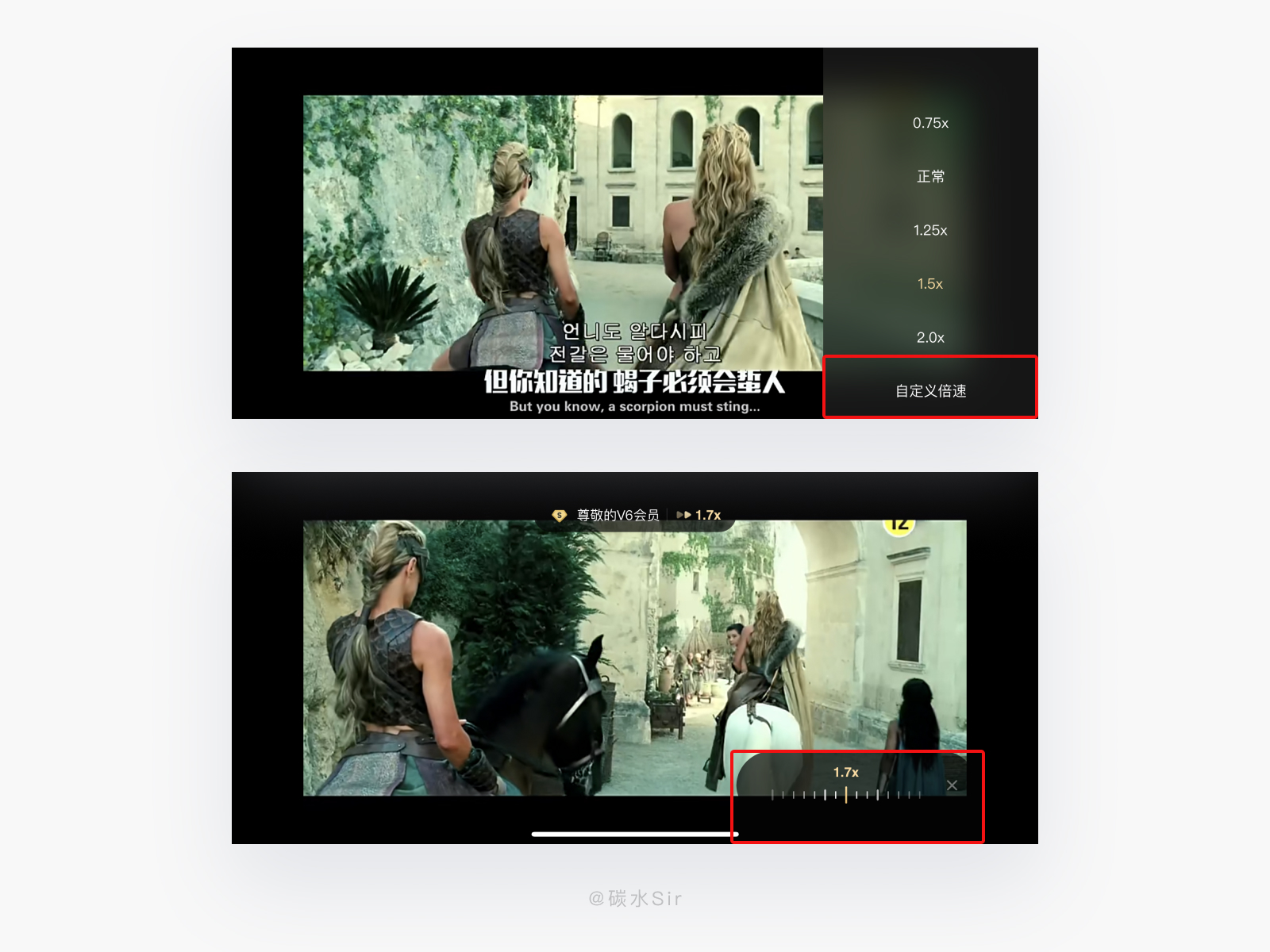
五、【百度网盘】自定义倍数-给用户更多可控操作,精细化观影感受
1. 使用场景
市场上的视频倍速参差不齐,0.25、0.5、1倍三种递增逻辑,用户在观影时会存在没有想要选择着倍速,只能使用平台提供的选择使用,操作受限制。

2. 设计思考
设计目标:解决倍速不是用户想要的,提供自定义倍速,给用户更多可操作性,提升观影感受。
设计方案:在百度网盘中观看视频时,点击调节倍速在提供默认常规5种倍速下提供自定义倍速,以0.1的速度逐渐递增,用户可以在0.5-3倍之间任意选择,根据视频类型、观影习惯选择合适的速度,同时把市面上不同倍速问题给用户造成的观影困扰也同步解决,提高视频观影体验。
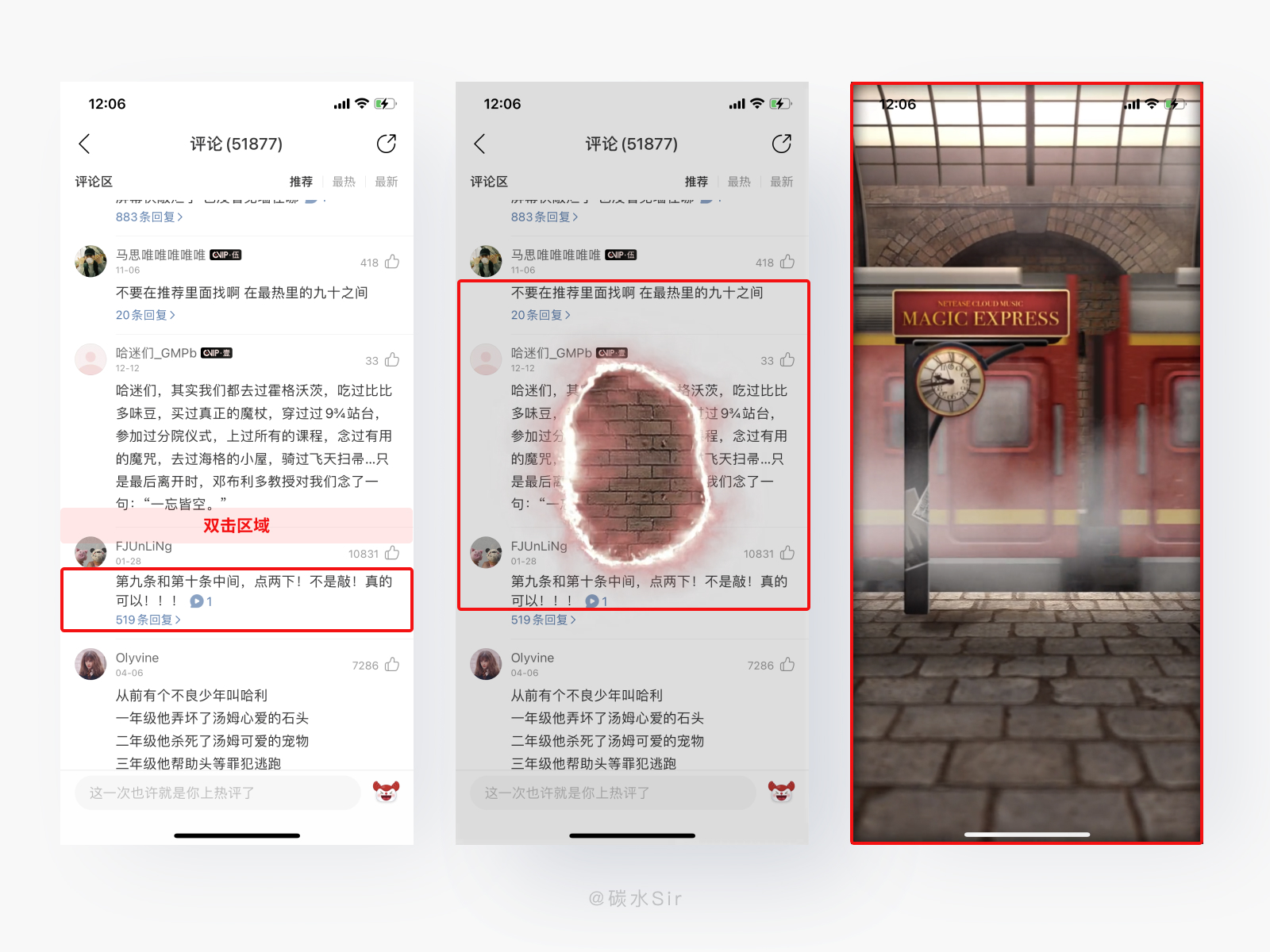
六、【网易云音乐】情感彩蛋-给你梦幻的魔法,带你重拾记忆
1. 使用场景
音乐无国界,每首音乐背后都有一段很长的故事,在我听哈利波特主题曲时,浏览评论发现特定特定位置点击会有彩蛋,尝试了一下果然如此。网易云音乐评论区的强大之处展示之一。独有的彩蛋。

2. 设计思考
设计目标:提升评论活跃度,强化广告的表现形式,增加用户对产品的探索欲望提高使用粘性。
设计方案:哈利波特音乐中,在评论区第九和第十条中间分割线处,点击两下!触发魔法视频,把用户带入情境之中,勾起满满的回忆,配合音乐声音,真可谓视觉听觉双重享受。
对于开发来说,只需要在特定歌曲评论中写一个位置判定以及触发条件,当用户触发条件后,播放特定视频,触发 用户情感共识,提升使用粘性。同时如果做为广告植入也是比较好的呈现方式,但要注意视频质量,尽量弱化广告中的产品,可以把品牌情感揉入视频中与用户产生情感关联。
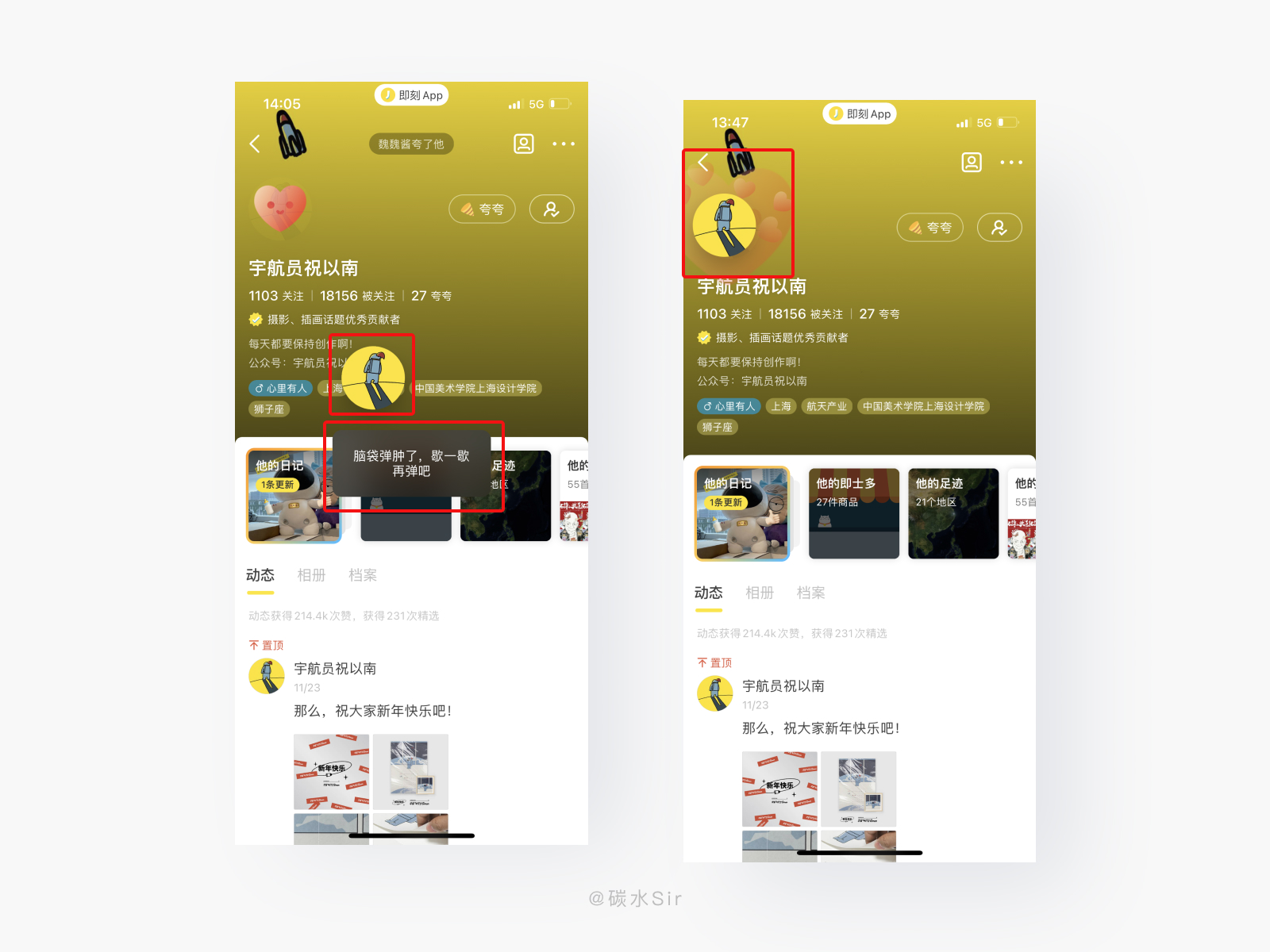
七、【即刻】头像彩蛋-趣味互动回弹,把喜欢强烈表现出来
1. 使用场景
在看关注人主页时,想要强烈的表达出情感给予对方,释放自己心中的喜欢时如何表现出来。

2. 设计思考
设计目标:提升趣味玩法,增强用户操作感受,丰富产品玩法体验,提升使用粘性。
设计方案:在个人主页,通过拖拽用户头像放手回弹,头像以拉距来弹射回原有位置并且迸发出爱心动画,让用户产生更贴近的情感传达,反复操作达到一定数量会有文字提醒,文案的趣味描述也让彩带功能增加了一份趣味。
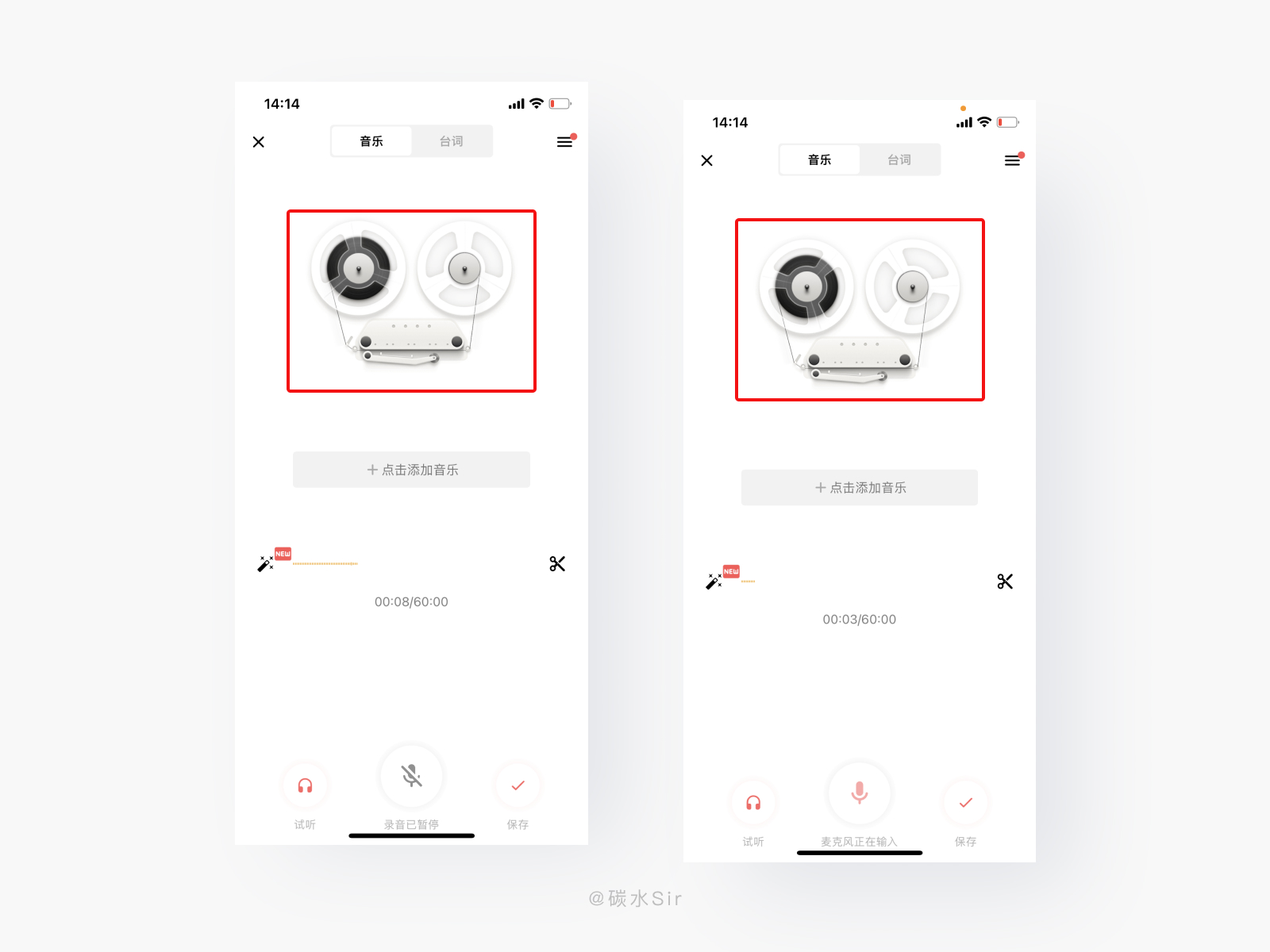
八、【荔枝】录声音-轻拟物动态图,使用中的及时反馈
1. 使用场景
在使用录音功能时,单纯靠进度条记忆静态按钮显示很难产生强提醒,除非做大做突出,荔枝在录音中是如何表现的。

2. 设计思考
设计目标:解决录音功能页面元素单一用户进行中与暂停感知浅的问题,结合动态插图给用户及时反馈,同时贴合线下使用场景,给用户注入产品记忆点。
设计方案:在我的-进入录声音模块中,头图展示一个录音磁带机,当开启录音功能时,磁带机会进行旋转播放,左慢右快的展示形式符合真实机器的运动规律,给用户强提醒告知用户此时正在录音中,当暂停时,磁带机及时停止,和按钮形成触发绑定,提高产品使用体验。
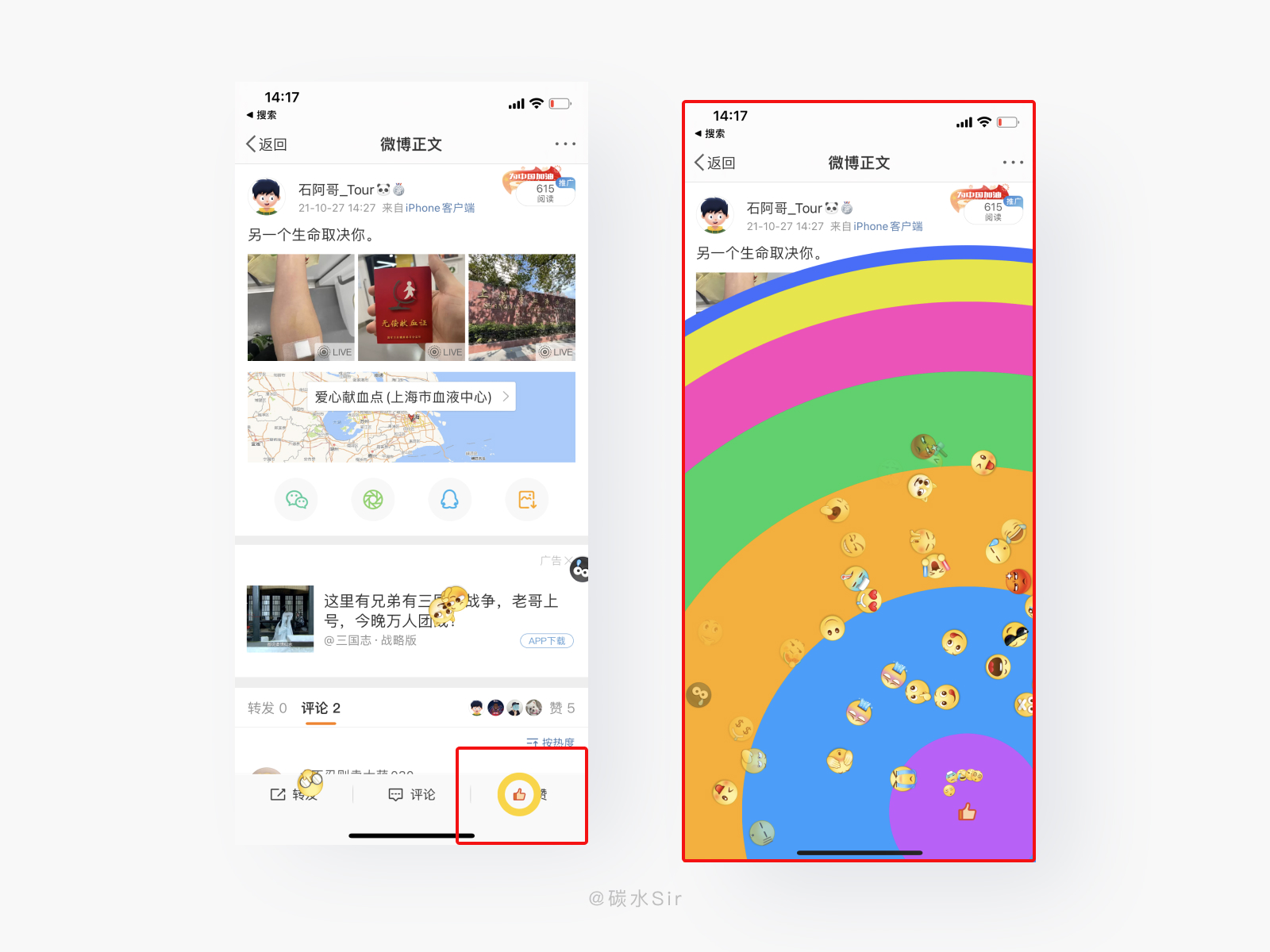
九、【微博】点赞反馈-情绪最大化宣泄,尽情释放情绪
1. 使用场景
单一的赞有时无法满足用户的爱意,用户希望更强烈的表达情感,来满足自己反馈欲。

2. 设计思考
设计目标:提升赞的强烈感知,释放用户内在情绪,提高产品趣味体验,从而增加使用粘性。
设计方案:在微博单条动态页面中,对“赞”进行点击一次操作是普通点赞反馈;长按触发连赞机制,会带来多彩多图标的更强的视觉感受,带来强烈的情感反馈,让用户尽情的释放情绪,得到内在解压。
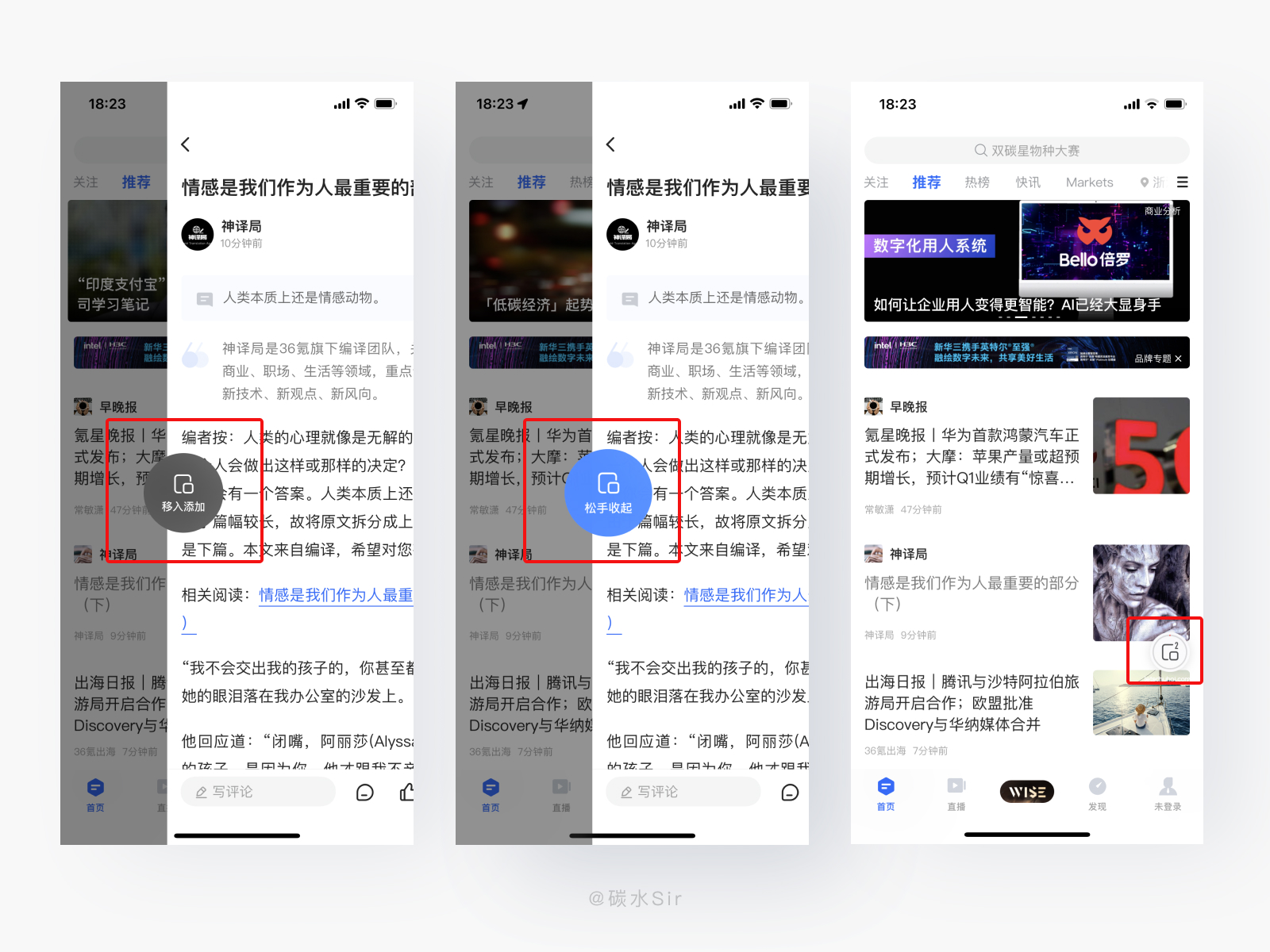
十、【36氪】隐藏的浮窗-深挖用户操作,快切与停顿的奥秘
1. 使用场景
新闻资讯产品,文章之间来回切换阅读,时有发生,或者手头有事忙完再回过头看。

2. 设计思考
设计目标:解决阅读中断导致回看路径长,影响阅读效率的问题。
设计方案:浏览文章时,屏幕侧边从左向右划动是返回上一级的交互手势,当用户在滑动中停留一下就会激活浮窗功能,随着手势操作移动到黑圈内颜色会显示蓝色,表示移入成功,这时放手返回首页,右下角会显示一个圆形浮窗,可快速查看浮窗内的文章。
值得学习的是,左滑浮窗图形随着手势上下位置进行移动,路径更短更快的进行操作,提高用户使用体验。因为隐藏式的交互有一定学习成本,产品充分考虑到这点,在文章右上角更多按钮中放置加入浮窗功能,两个激活入口,兼容新老用户使用,提高产品易用性。
十一、结语
双旦来临之际,祝看完此篇文章的你节日快乐鸭!2022让我们一起暴富!
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文作者 @碳水Sir
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
