你是否同意这些设计师的观点?
一、设计什么与如何设计
作为设计师,我们经常渴望分享有关产品设计的信息和技巧。这对我们行业和同行的发展很重要。我从经验丰富的 UI 设计师、UX 设计师、开发人员和各种产品设计角色那里学到了很多东西。我仍然每天都在学习,这对我们的行业来说是很强大的。作为一个从业者,我们可以发现的东西真的没有上限。
然而,我们也很容易陷入“设计什么”与“如何设计”的单一思维模式。以“这是设计 ABC的方式”与“我们想要解决的业务目标、客户目标、我们想要解决的问题、我们想要传达的情感和品牌等”的错误心态开始一个新项目。
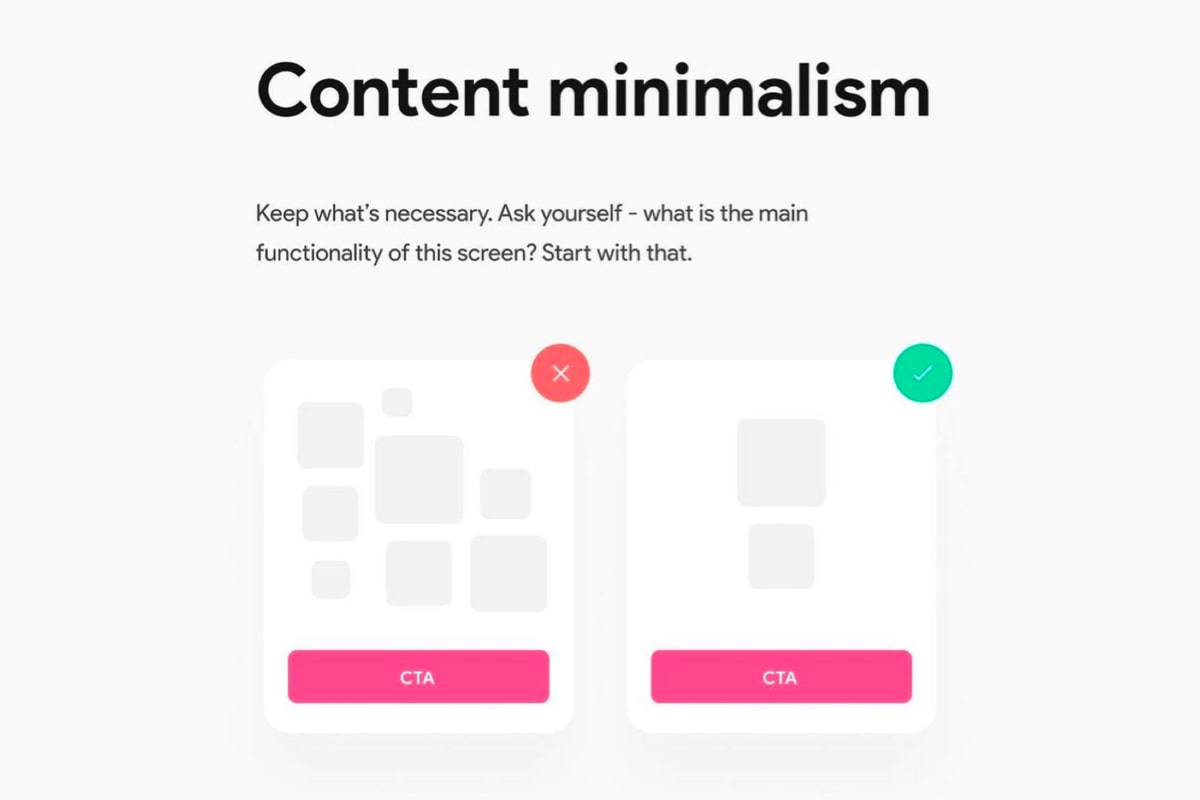
下面是一些设计师分享“设计什么”和行业巨头设计类似同一设计师的“不要这样做”建议的例子。
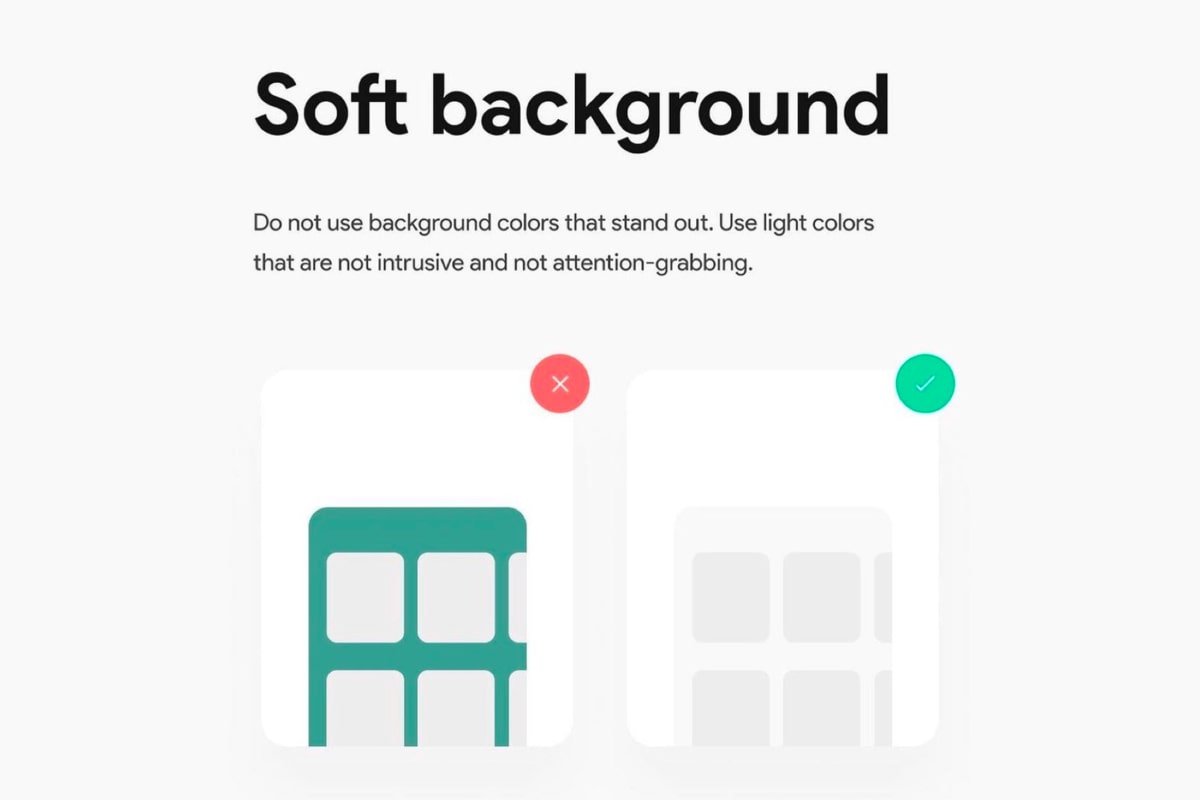
二、背景和对比(可能有人告诉你不能这样设计)

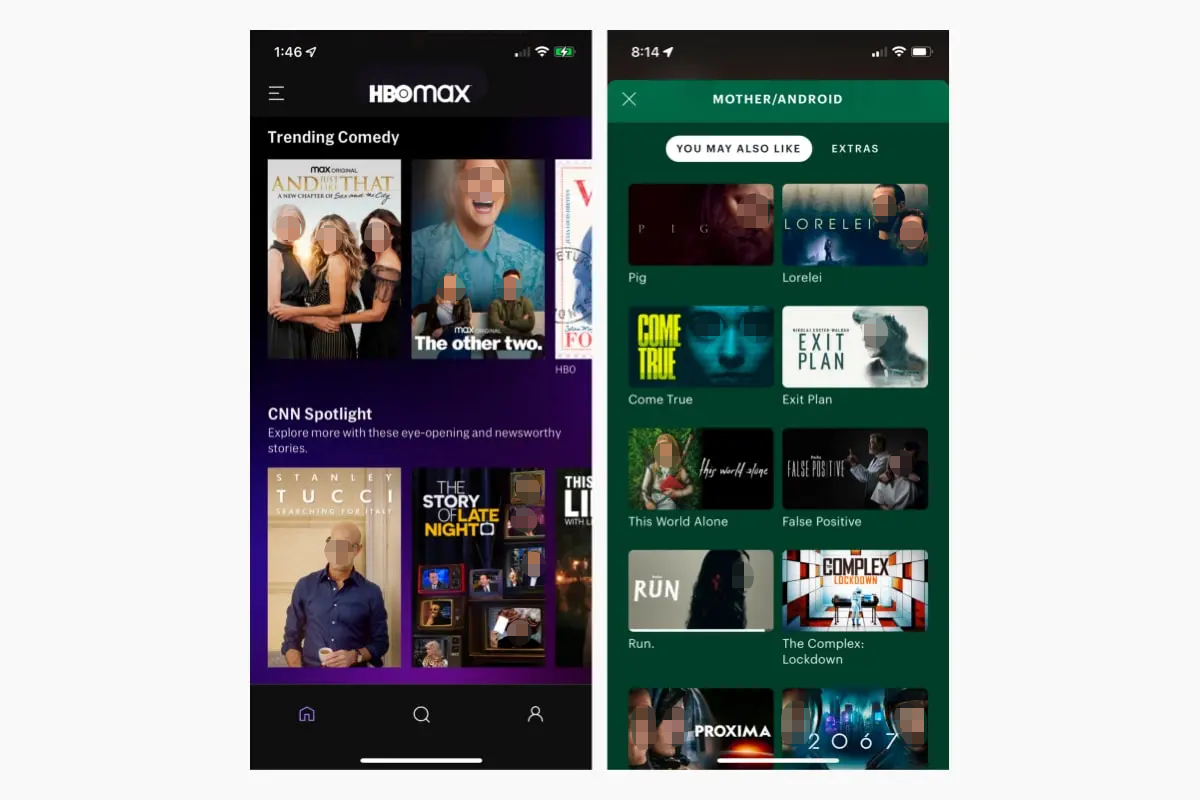
HBO Max 和 Hulu(但是他们这么做了)
HBO Max 和 Hulu 选择了品牌背景。HBO 使用他们新的紫色/紫色渐变,而 Hulu 使用他们的深绿色。这可能会偶尔产生对比怪癖,但这似乎是一种极端情况,因为大多数内容海报看起来清晰易读。

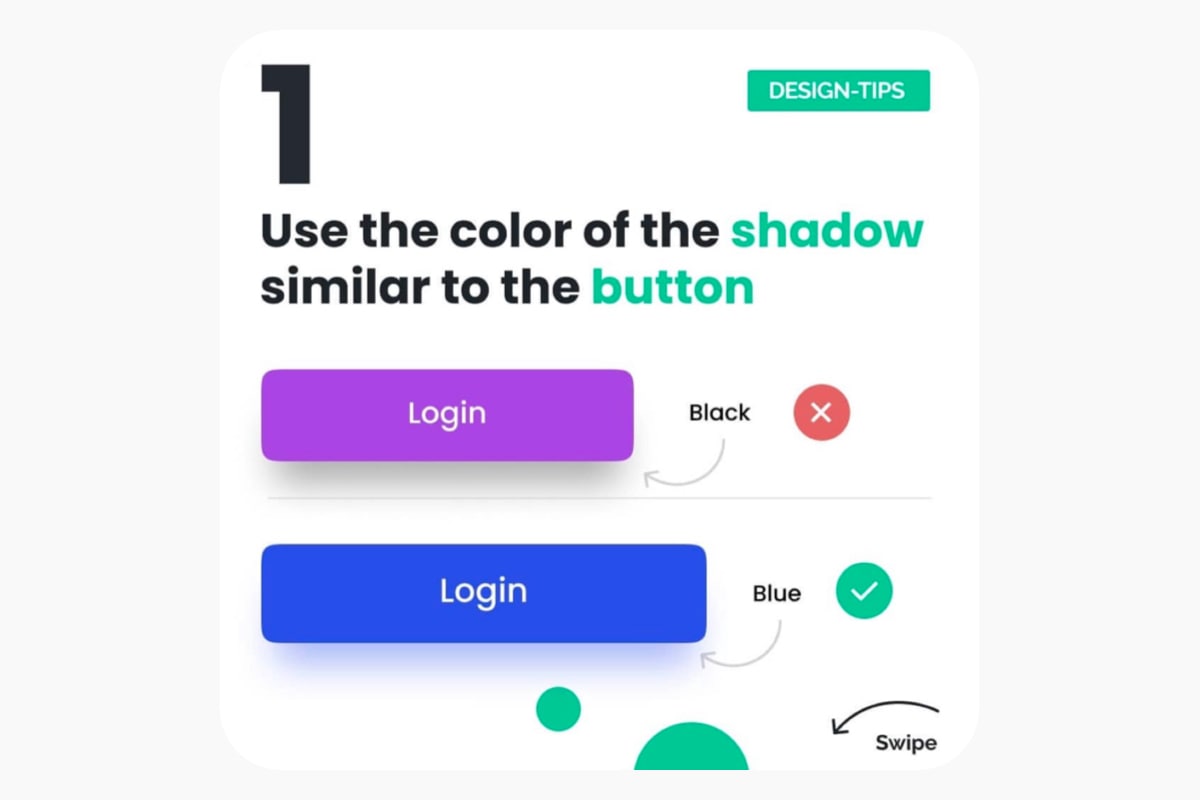
三、按钮阴影(可能有人告诉你不能这样设计)

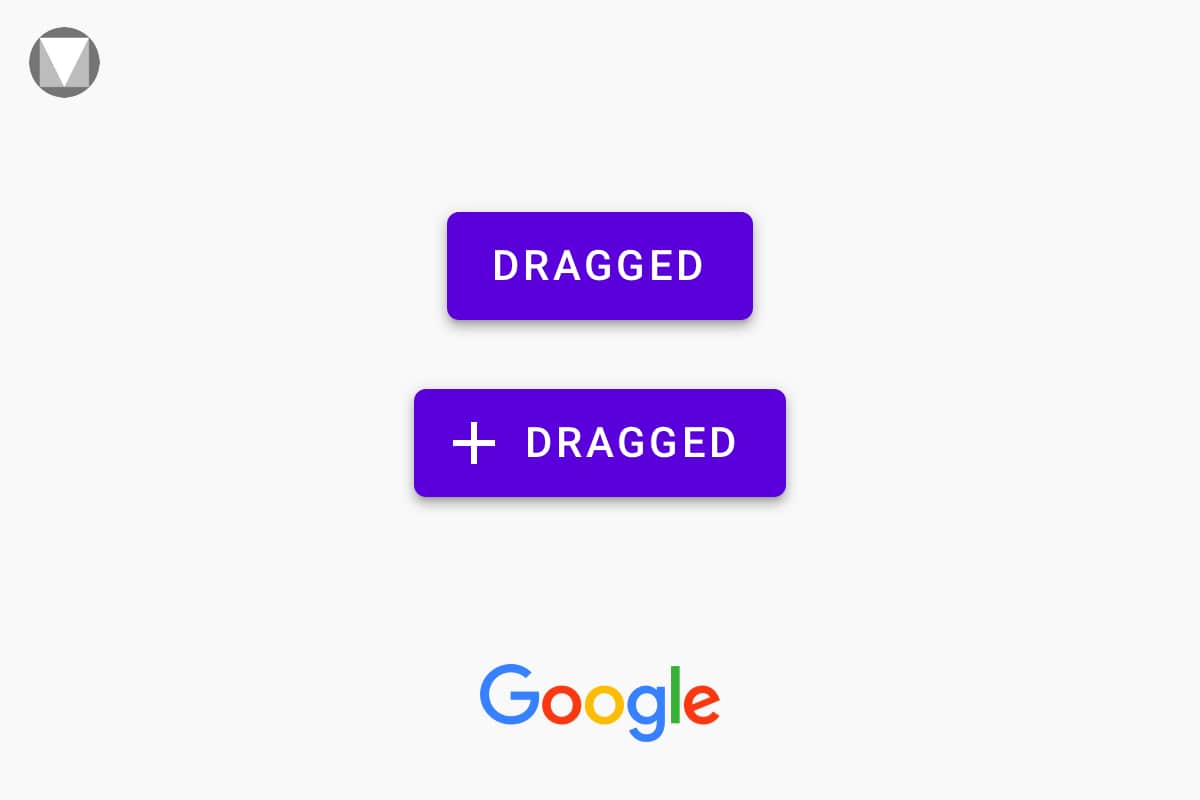
谷歌的组件设计(但是他们这么做了)
谷歌庞大的设计师团队花费数年时间创造和完善材料设计。下面是来自 Google 的Material Design组件库的截图。
您会看到 Google 使用黑色阴影的主要原因(与上面的图片相反)是因为 Material Design 旨在模仿现实生活,因此不透明的对象不会产生彩色阴影。这在下面显示的示例中表示。

四、界面布局(可能有人告诉你不能这样设计)

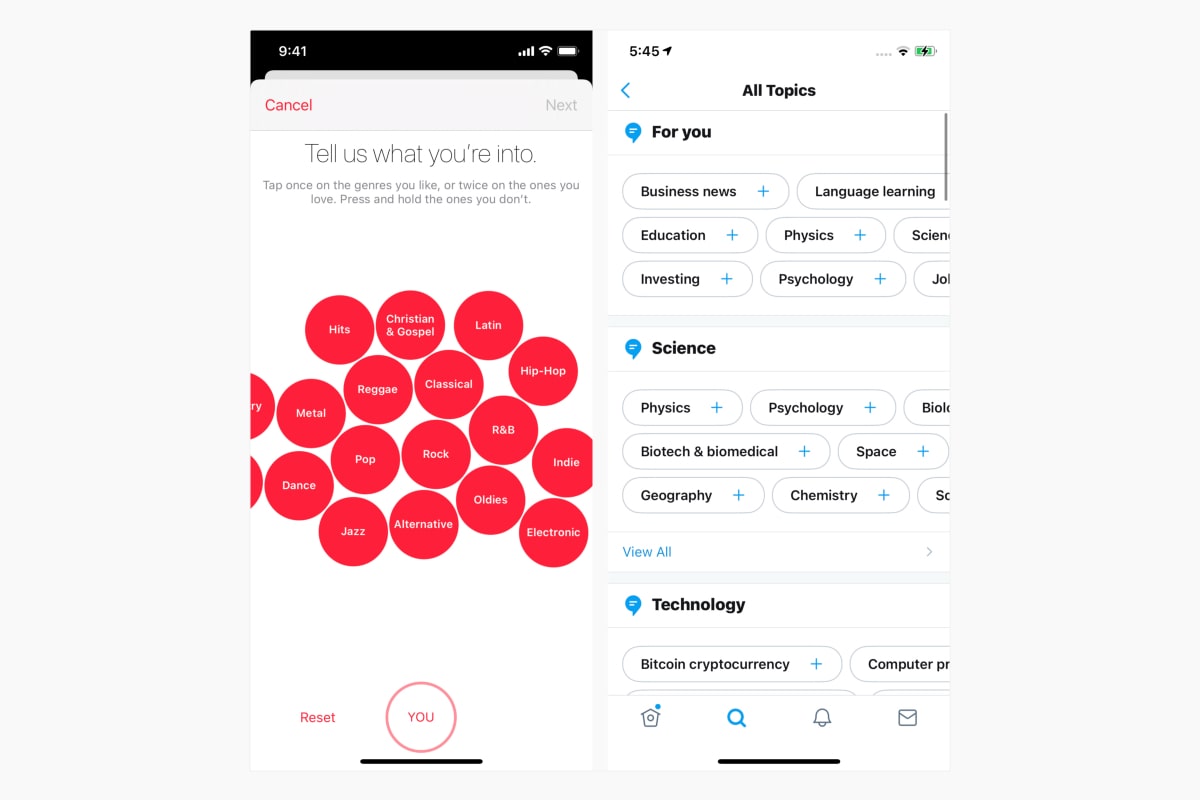
苹果音乐和推特(但是他们这么做了)
这是一个棘手的例子,因为“功能”并不完全清楚。我认为设计师的意思是主要的“目的/目标”。
上面示例的挑战在于,它意味着可以减少具有很多选项的视图,而无需进行一些权衡或妥协。在可能的情况下呈现更少的元素是很好的,但需要付出代价。
有很多带有许多按钮元素的视图示例,但我选择了 Apple Music 和 Twitter,因为它们更类似于上面 Instagram 帖子中显示的比较。在这种情况下,成本将是平台为用户制作定制内容的力。

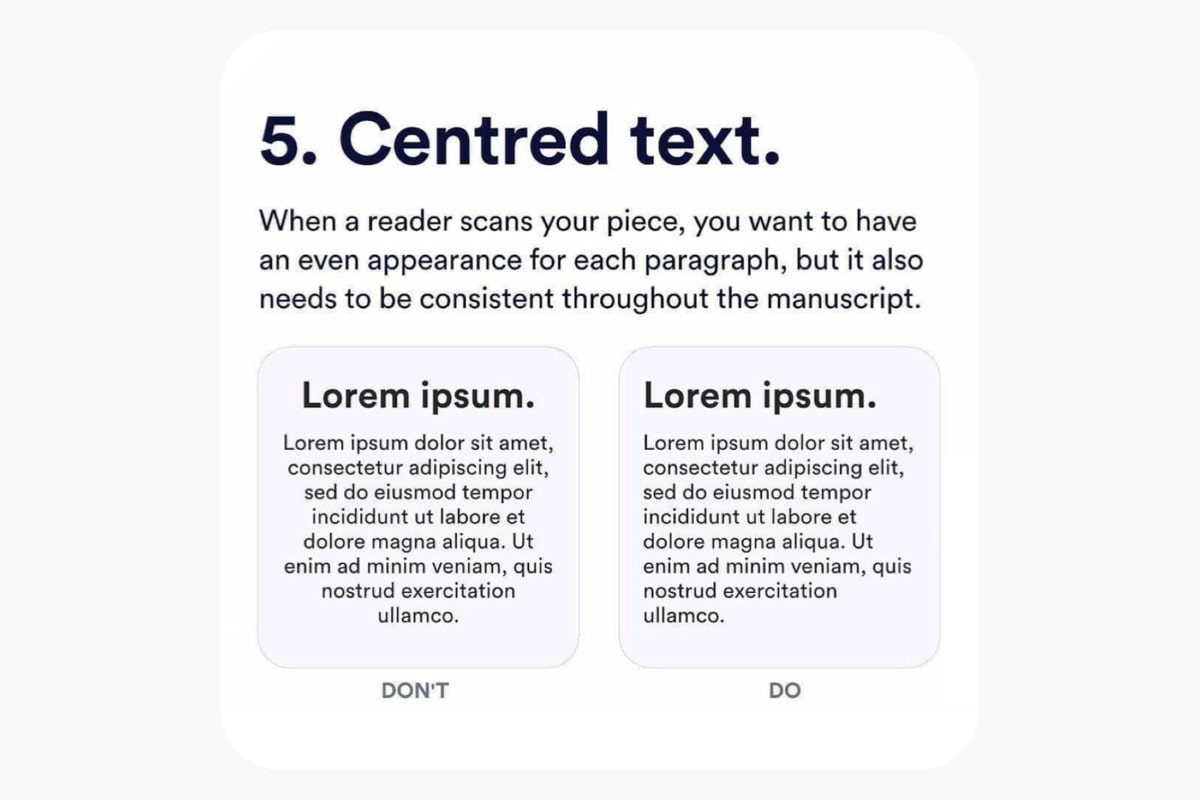
五、居中文本(可能有人告诉你不能这样设计)

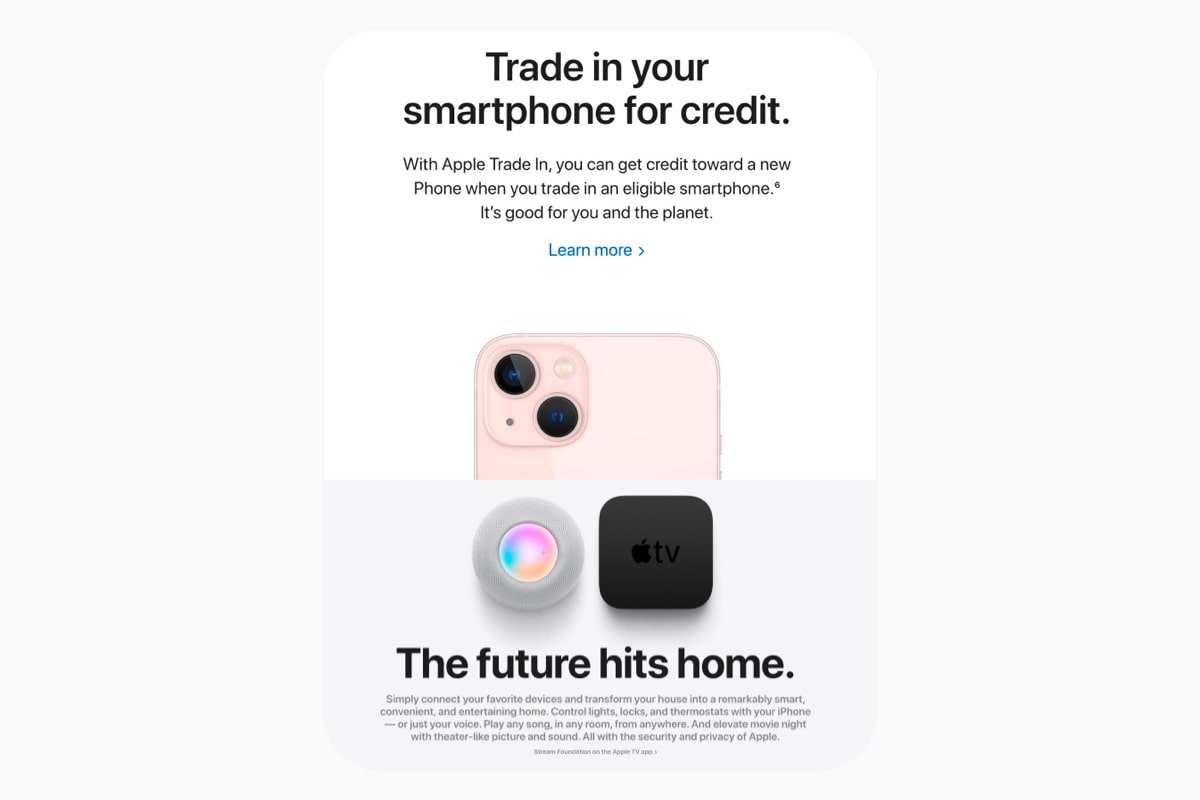
苹果的网站(但是他们这么做了)
在几乎任何网站上都可以很容易地找到居中文本主体的示例。上面的设计师说居中文本。
这并不是完全不正确的,因为长格式的内容当然不应该居中,并且应该评估每个副本实例。例如,我设计的一些标题及文案在大型设备上左对齐,而在移动/小型设备上居中。文本量可以在这些决定中发挥很大作用。

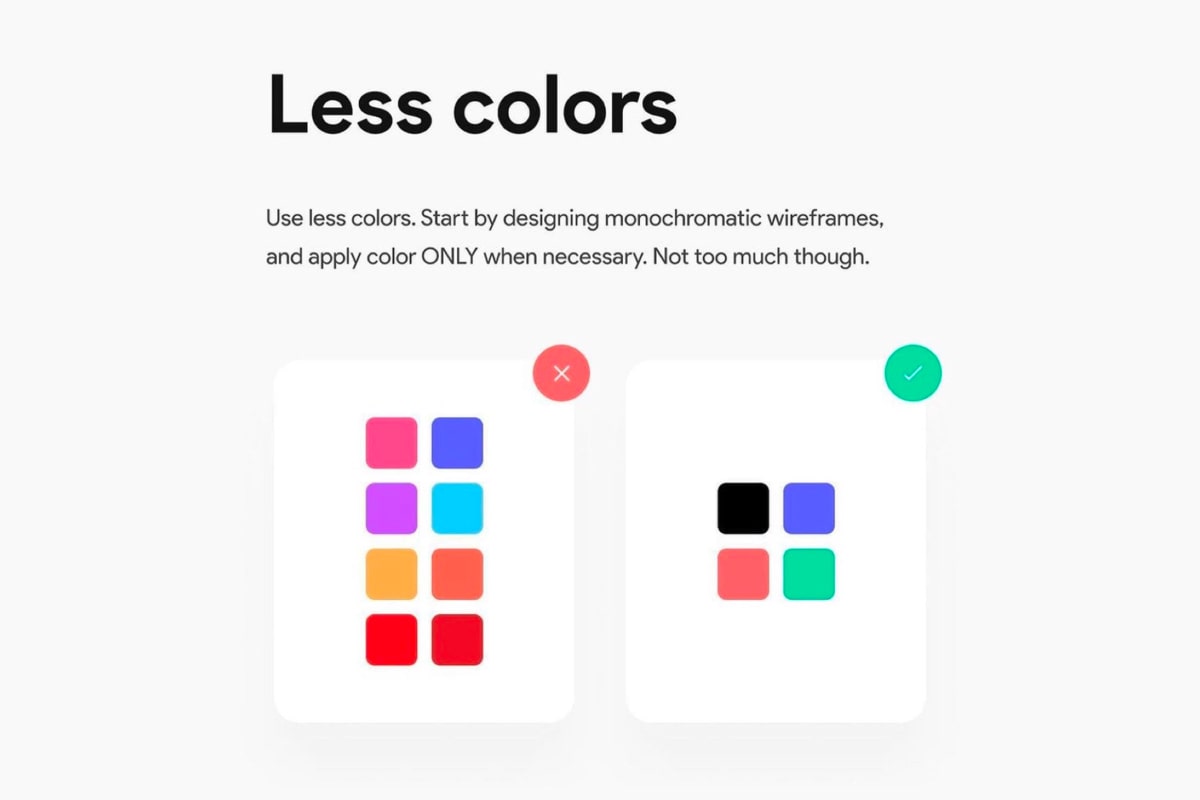
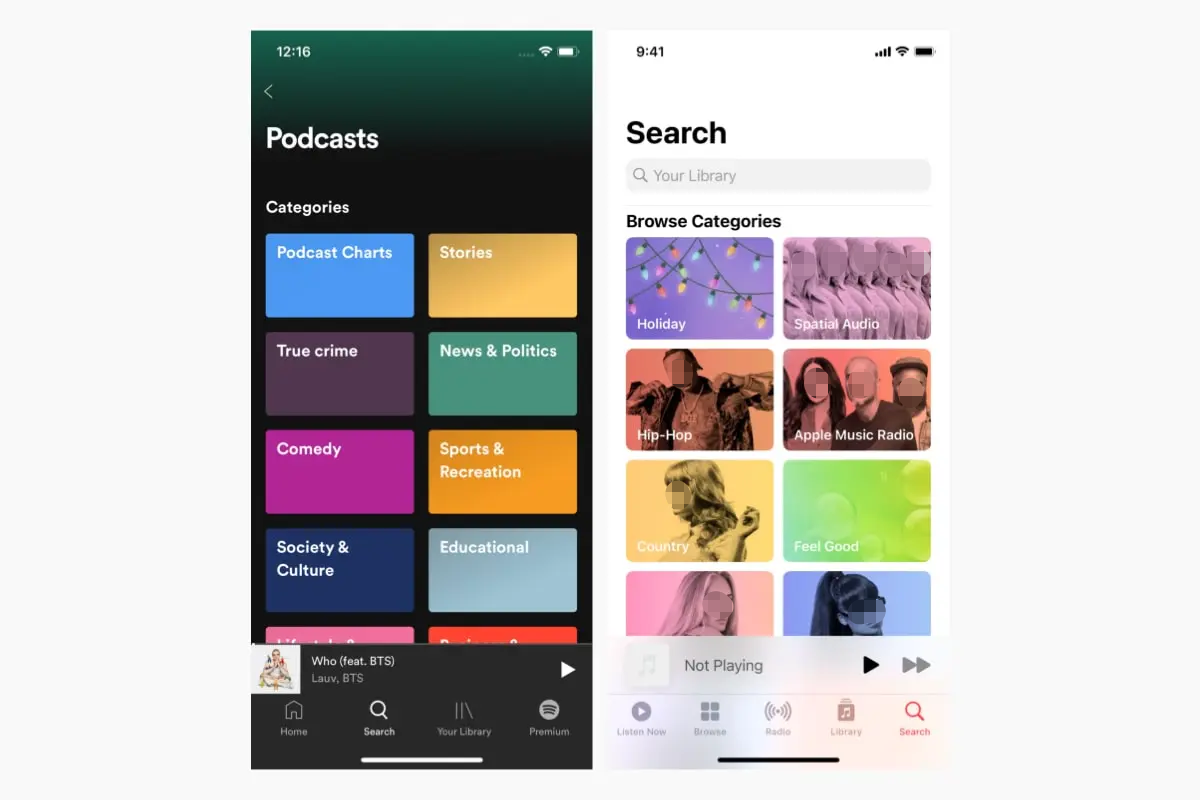
六、颜色的使用(可能有人告诉你不能这样设计)

Spotify 和苹果音乐(但是他们这么做了)
这位设计师建议使用较少的颜色。我知道他们可能指的是基础品牌,而不是用太多颜色压倒 UI。
但是,这里缺少的是具体情况。在没有具体的情况下,此建议具有误导性。
在正确的背景下,更少的颜色可能是正确的决定。但 Spotify 的整个品牌和用户体验通常以一系列颜色为中心。

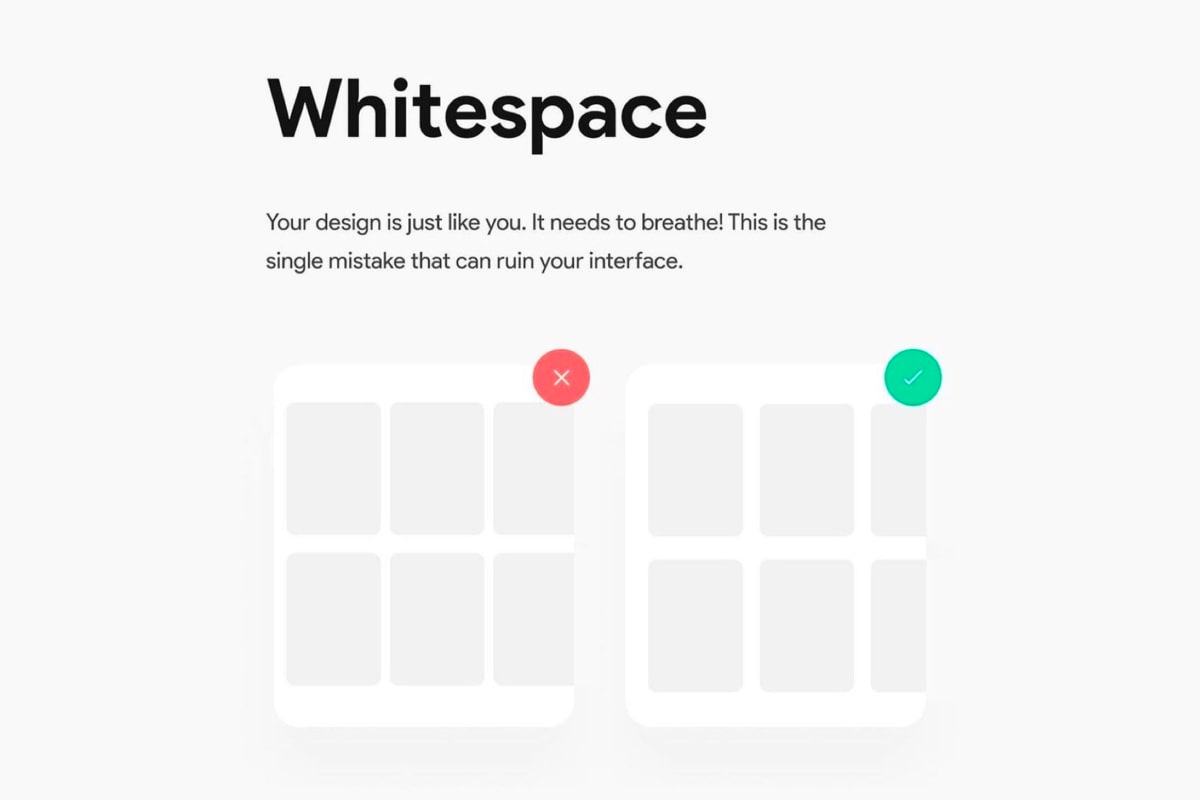
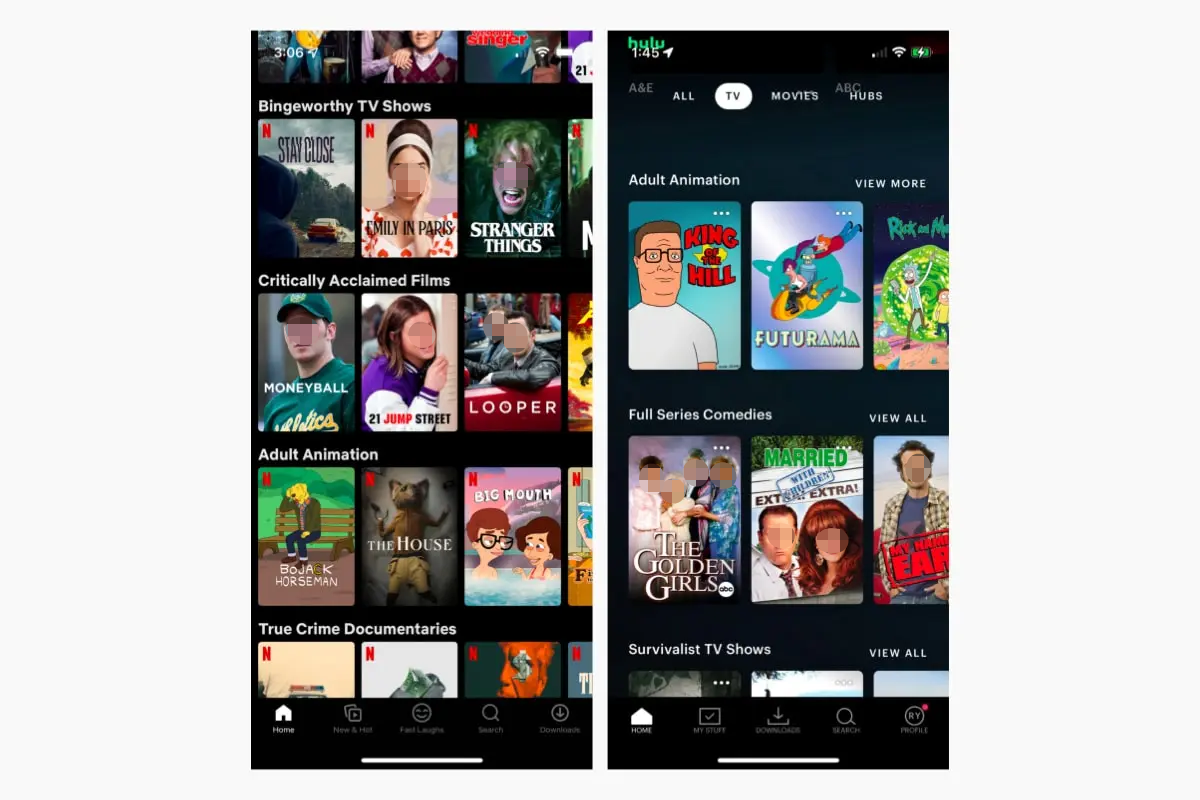
七、边距和间距(可能有人告诉你不能这样设计)

Netflix 和 Hulu(但是他们这样做了)
留白和“呼吸空间”是视觉层次的关键,引导客户采取行动,并围绕平衡设计。不幸的是,上面的例子并不适合展示空白的重要性。
众所周知,Netflix 是最有效地根据客户行为/行为评估和衡量其 UI 的公司之一。您可以在下面看到 Netflix(和 Hulu)在每条内容之间利用了狭窄的边距/排水沟。与上面相比,您可以注意到这两个流媒体巨头类似于上面的“不要”示例与右侧的“做”示例。

结语
感谢您花时间阅读这篇文章!在平台上贬低设计帖子不是我的目标。我的目标是不断推动设计师为他们的帖子提供用户使用情况。我每天都在学习我以前不知道的关于设计的新东西。这是因为我们拥有一个强大的社区,他们拥有不同的经验、文化和观点,他们都在分享有用的建议。
本文作者 @收手的阿祖
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
