《我在混合云做控制台》易用性体验升级
在上一篇文章《我在混合云做控制台:一致性体验升级》中,我们介绍了混合云控制台的业务背景,以及设计师在平台体验“一致性”方面所做的提升。今天继续介绍我们在“易用性”方面的工作。

混合云控制台的用户体验具有“数据量大、维度多”“业务逻辑有一定理解门槛”“多样视角”等特性。基于此,我们从以下四个方面进行易用性的设计优化:

一、易操作:增强预判性
1. 关键信息前置,收拢关联内容
在企业级产品中,页面层级相对较深,完成一个任务需要经历多次跳转,如果从业务上判断流程无法缩短;那么还有一个思路——增加预判性设计:根据场景,让功能和信息主动找到用户,从而自然产生交互。将能辅助判断的信息前置,帮助用户提前过滤掉不需要深入的路径。
例如,在“列表页>详情页”这种路径中,我们在列表页增加暴露了一些有关详情页的关键字段值(如果值为0的话,用置灰的方式加以区别),那么用户就可以提前排除其中不需要查看的部分。

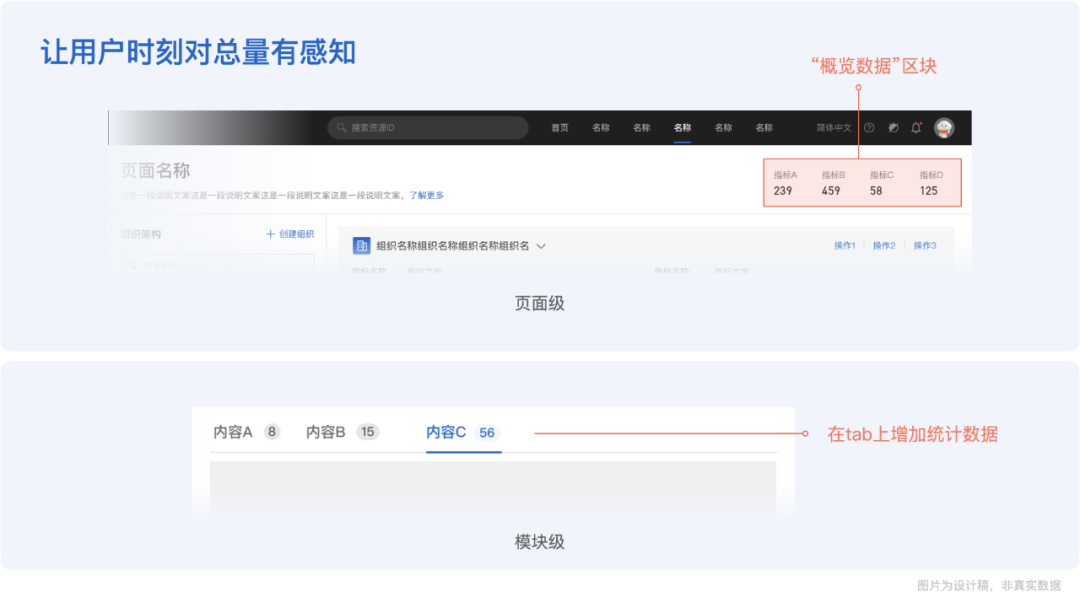
2. 时刻对总量有感知
在数据量较大的页面上,设计师希望通过提前展示总量的方式,让用户对自己管理的内容心中有数,而不需要去逐一浏览具体内容。
设计师一方面在通用列表页的页头增加了“概览数据”区块,用直观的统计数据汇总了列表信息;另一方面,在tab上增加统计数字,无需点击就可以感知管理状态,提高决策的准确性。

3. 基于多权限视角,优化文案指向性
在混合云控制台上,企业各级组织、各职能角色所具有的权限范围各不相同,可能出现“有查看和操作权限”“有查看权限、无操作权限”“无权限”等多种情况。
因此从设计上需要建立“多角色、多权限、多视角”的思路,梳理一个场景在不同的权限范围下,会出现哪些状况,并给出对应的引导流程。
例如在配额管理中,“无法修改配额”这种报错,通过多权限视角分析,其实对应了多种原因,于是优化了文案的指向性,便于用户快速定位错误原因。

二、清晰:强化信息分层
1. 优化图表,整理信息层次
在业务逻辑复杂的页面中,设计师对原设计进行分析,重新梳理数据关系,提出更符合数据性质的图表展示方式;并尝试通过对图表的进一步解读来帮助用户理解数据的构成关系,形成合理的信息层次。

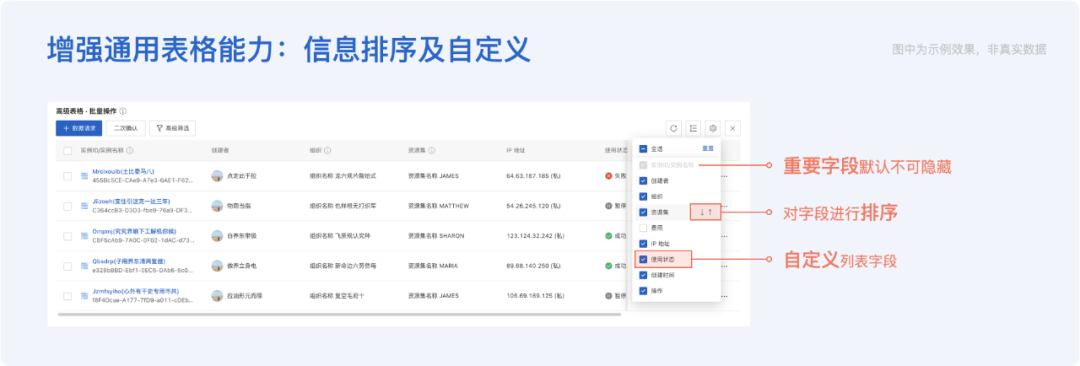
2. 避免平铺,增强通用的信息排序能力
面对大量信息,我们可以进行合理的分层,引导用户通过触发动作来展示详细信息;或者提供排序和自定义能力,将最关注的信息放到重要的位置。
在新版本中,设计师与前端同学一起对表格的通用能力进行了升级,默认提供自定义列表字段、对字段进行排序的能力,并通过前端开发解决方案 Teamix Pro 中的 ProTable 来规范化落地。
一个云资源列表常常有十几列数据,用户可以根据工作范围,将自己关注和常用的数据提到前面,将不常用的数据隐藏起来。未来甚至可以按照用户角色提供默认折叠低频数据列的能力。

三、易学易理解:提升浏览效率
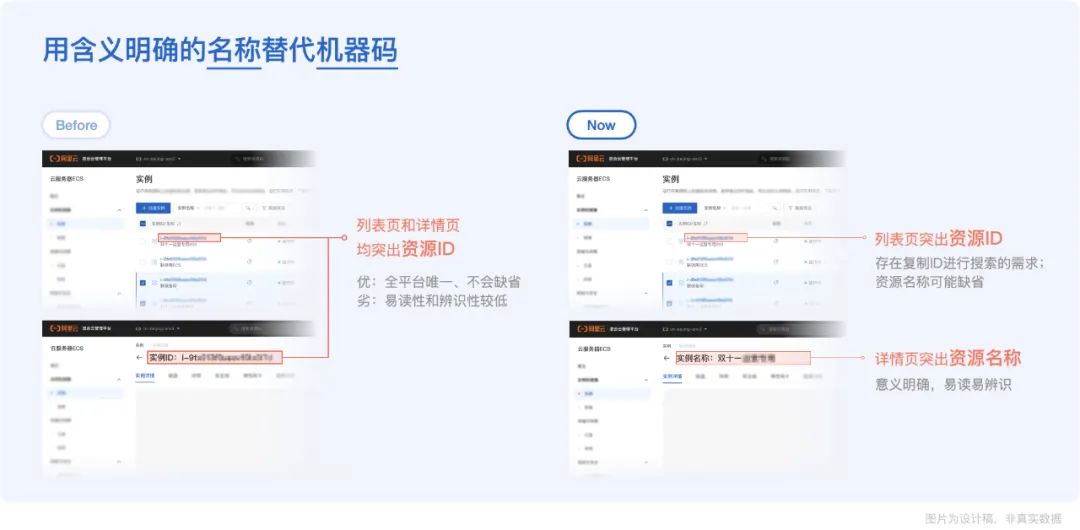
1. 用含义明确的名称替代机器码
云资源管控场景优先关注效率,这决定了我们在设计上更注重通用性和标准化;但是站在体验设计师的角度,我们也在探索如何在不影响操作效率的前提下优化易用性。
一个云资源具有名称、ID 等若干属性,以前在管控场景中,都以资源 ID作为唯一识别;资源 ID 具有全平台唯一、不会缺省的优点,但自动生成的机器码 ID 在易读性和辨识性上弱于人为命名的资源名称。
因此,我们将详情页标题等位置由资源ID改为了资源名称,提高辨识效率;而在列表字段等位置,考虑到用户有复制 ID 进行搜索的需求,以及资源名称可能缺省,依然使用资源 ID 作为主要识别字段。

2. 通过规律分区使数据易读
大量平铺的信息需要通过有规律的分区来实现结构化,使数据能够自我表达。混合云控制台上的表格页面包含各种类型的字段,为了使数据更加高效易读,我们通过前端开发解决方案 Teamix Pro 中的 ProTable,对不同数据类型的默认对齐和省略方式提供了内置规则,设计师和前端开发者均无需再重复花费精力逐一调整。

四、开放:扩展自定义能力
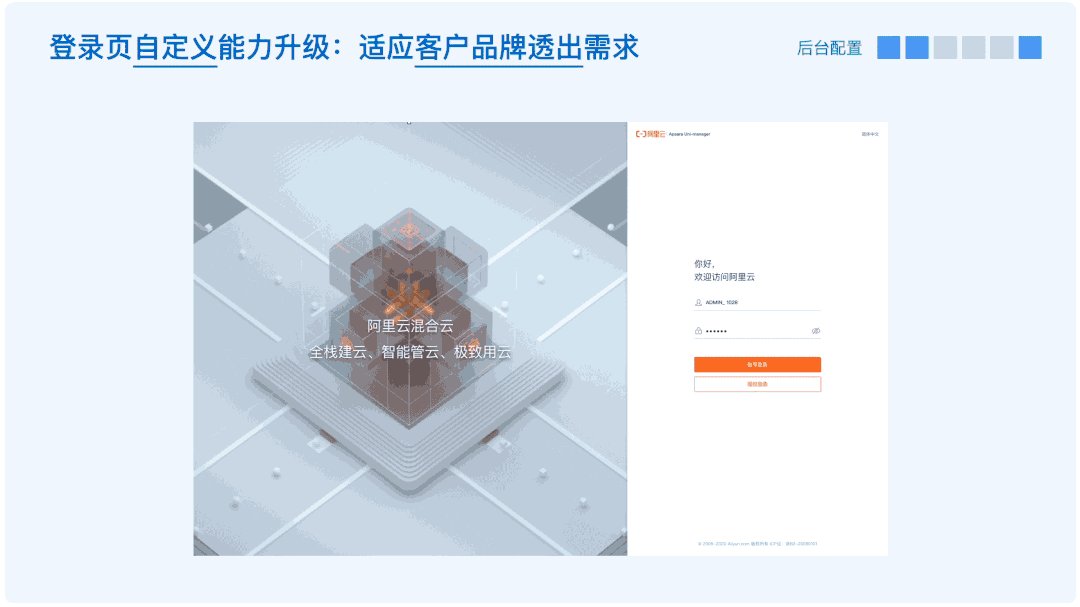
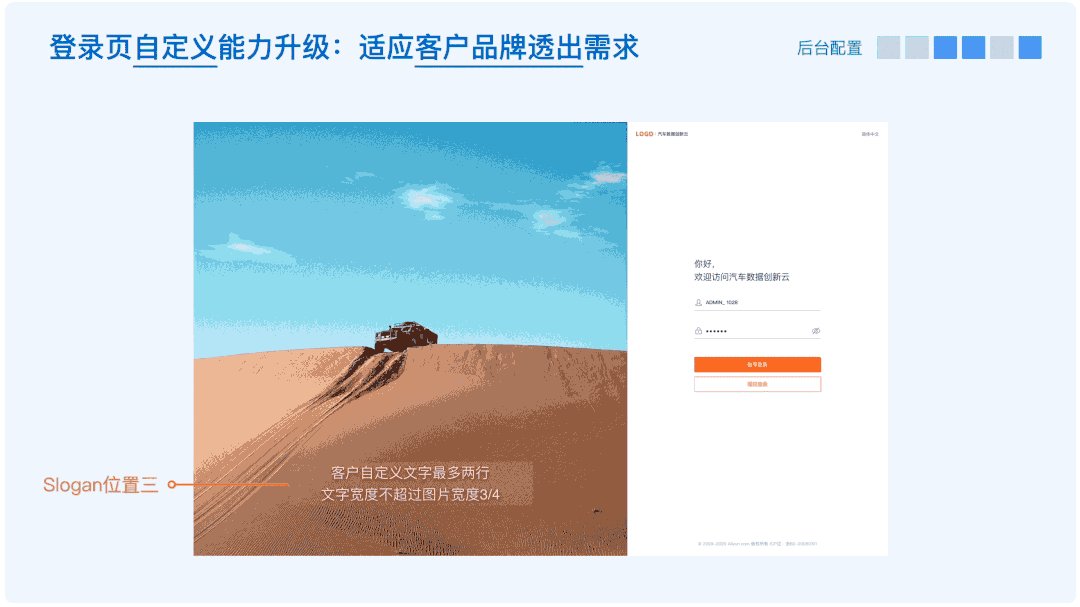
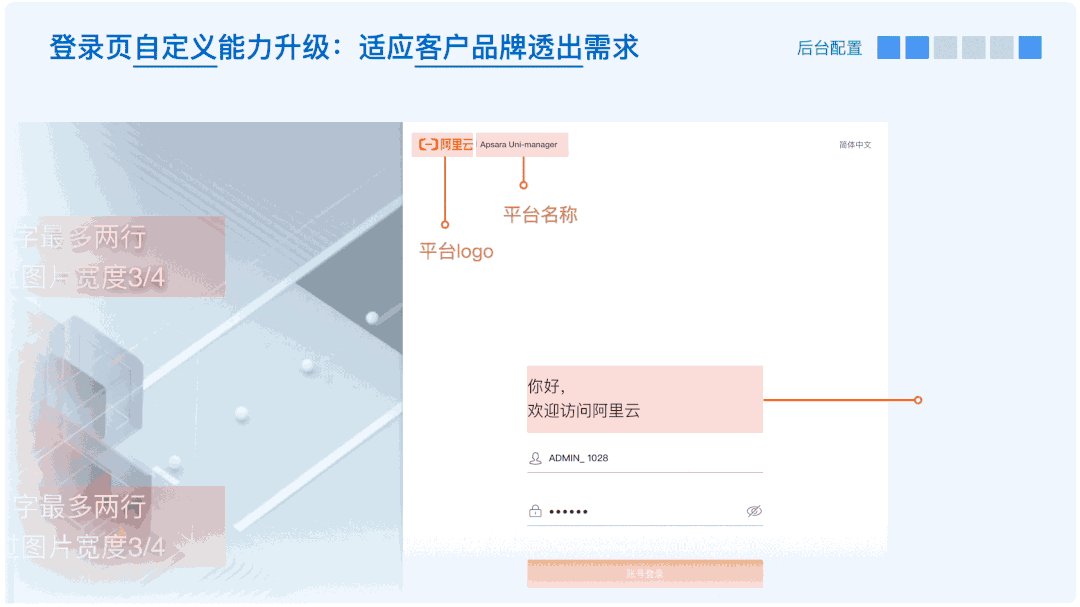
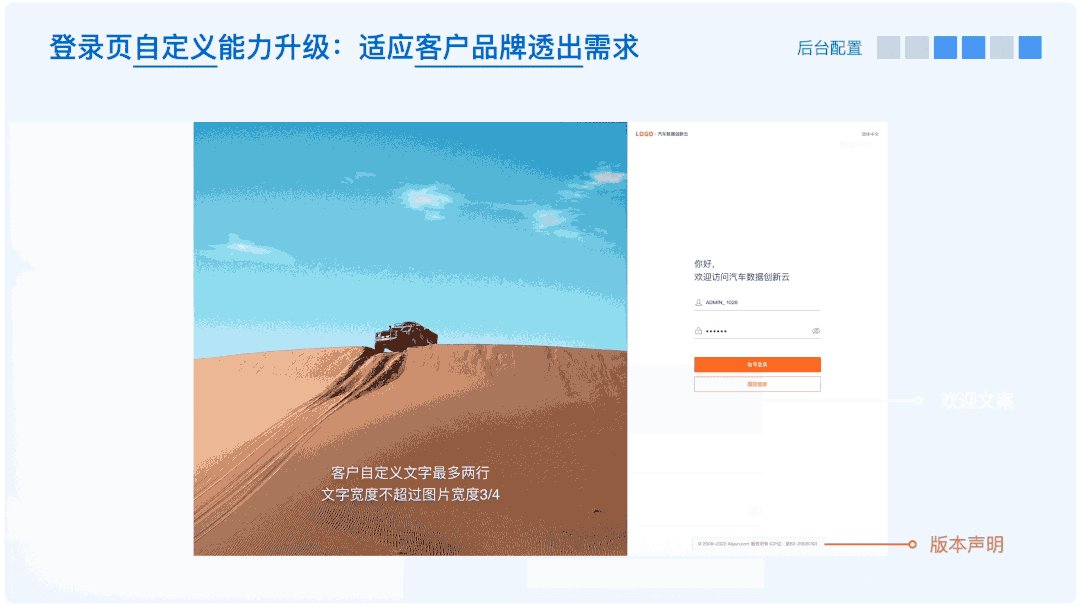
1. 品牌风格自定义能力增强
混合云的部分客户具有二次售卖的使用场景,此时需要去阿里云化,强化客户品牌的暴露。因此本期从设计上提升了平台视觉风格的自定义能力。
例如,优化了登录页背景图及文案的定制能力,尽可能兼容用户上传的各种样式和风格的背景图,帮助用户更好地透出自身品牌调性,打造独特性的品牌认知。

作者:和越;公众号:Alibaba Cloud TxD
原文链接:https://mp.weixin.qq.com/s/NrvTl4I-BVprpKcdFiwklg
本文作者 @Alibaba Cloud TxD 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
