产品细节洞察分析,看完这些你离大厂又近了一步(2022-16)
目录章节
- 【夸克】轮播视频 – 降低切换流失率,提升视频穿透性
- 【微信】合成表情 – 自定义文案,体验表情包双层快乐
- 【哔哩哔哩】一键三连 – 交互发挥到极致,就形成品牌效应
- 【人民日报】报纸情怀 – 习惯永流传,交互更自然
- 【微信】刚刚看过 – 视频看完,想要接着继续看,快速定位
- 【iPhone钱包】地铁充值 – 提前做出选择,减少用户行为路径
- 【闲鱼】图片模糊提醒 – 二手交易更在意商品图片信息,让闲置快速流通
- 【懂车帝】Tab标题 – 登录登出,状态一目了之
- 【iPhone备忘录】防错弹窗 – 放下手机行走,撤销弹窗出来
- 【QQ】趣味Tab – 变换的表情,让你忍不住拖拖拖
一、【夸克】轮播视频 – 降低切换流失率,提升视频穿透性
1. 使用场景
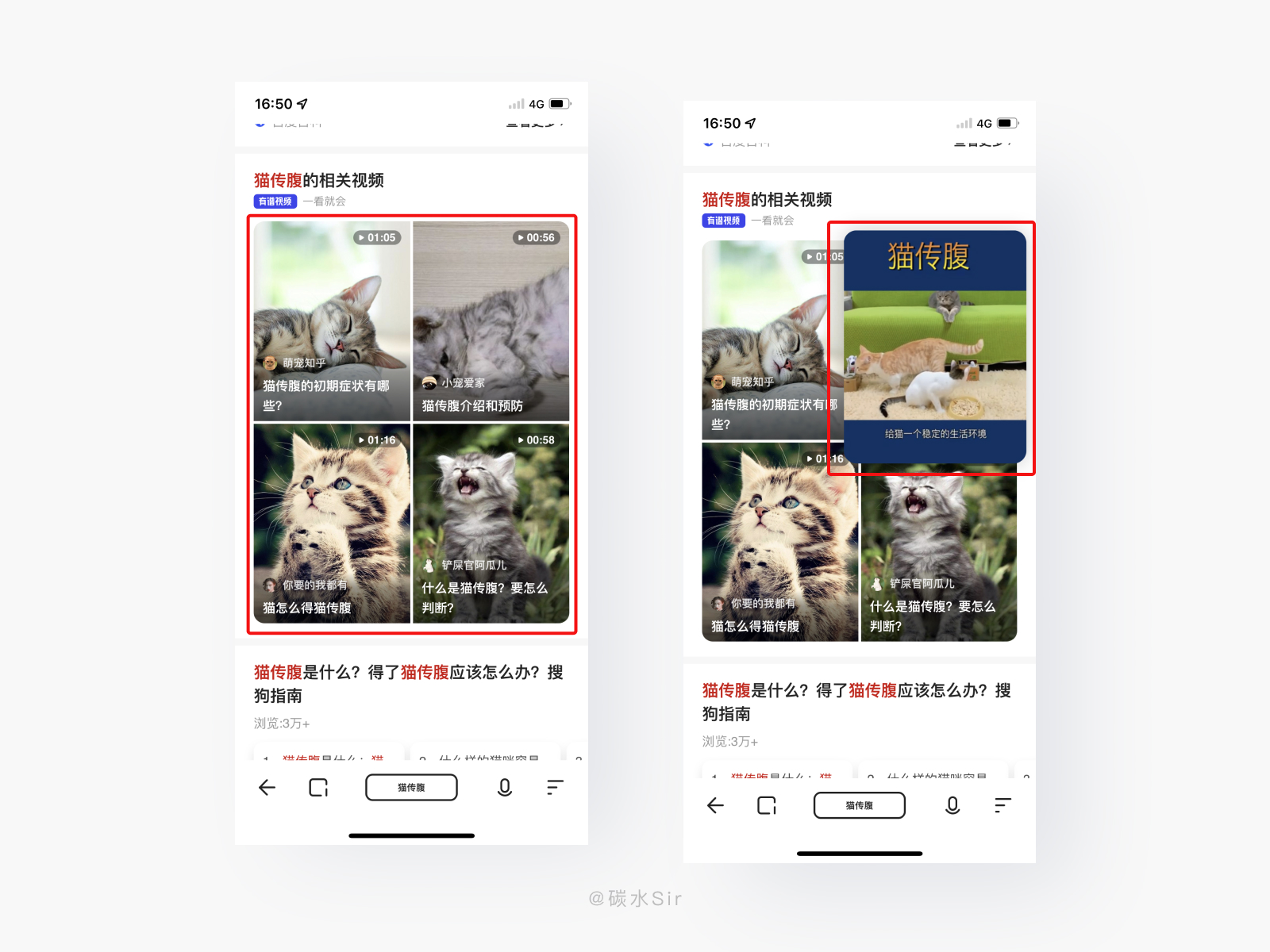
搜索相关内容时,瀑布页会出现相关视频,给予用户多元多类型内容呈现。

2. 设计思考
设计目标:提高视频穿透性,从而带来视频播放转化率的提升。
设计方案:当用户搜索关键词后,首屏会出现相关视频,当用户停留在视频区1秒时,四宫格视频会自动播放2-3秒视频中的精彩瞬间,给予用户判断是否感兴趣,精准打开感兴趣视频,降低频繁跳页面,给用户带来的繁琐流程。同时提高视频曝光率。是一个对用户友好体验的设计点。
二、【微信】合成表情 – 自定义文案,体验表情包双层快乐
1. 使用场景
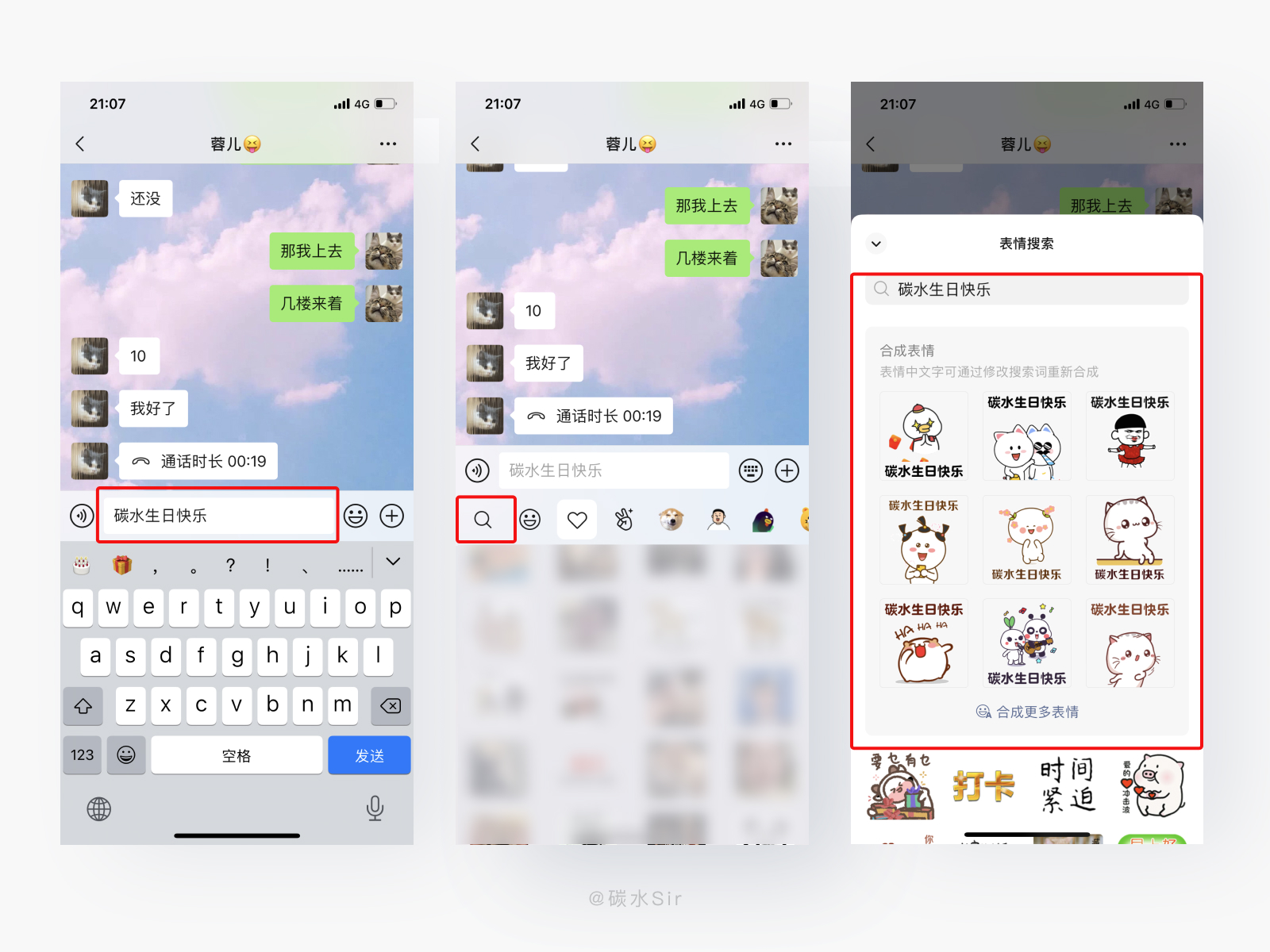
聊天时,找一个贴合当下场景使用的表情包太难了。

2. 设计思考
设计目标:提升聊天场景表情包文字呈现的贴合性,凸出表情包文字定制化体验
设计方案:在聊天界面,通过向表情搜索页输入具体名字+动词或其他,可生成带有文案专属的表情包,相比收集别人表情包发送,这种DIY表情更能打动对方。参考:(ps:快给过生日的朋友发送“你的名字+祝生日快乐)
三、【哔哩哔哩】一键三连 – 交互发挥到极致,就形成品牌效应
1. 使用场景
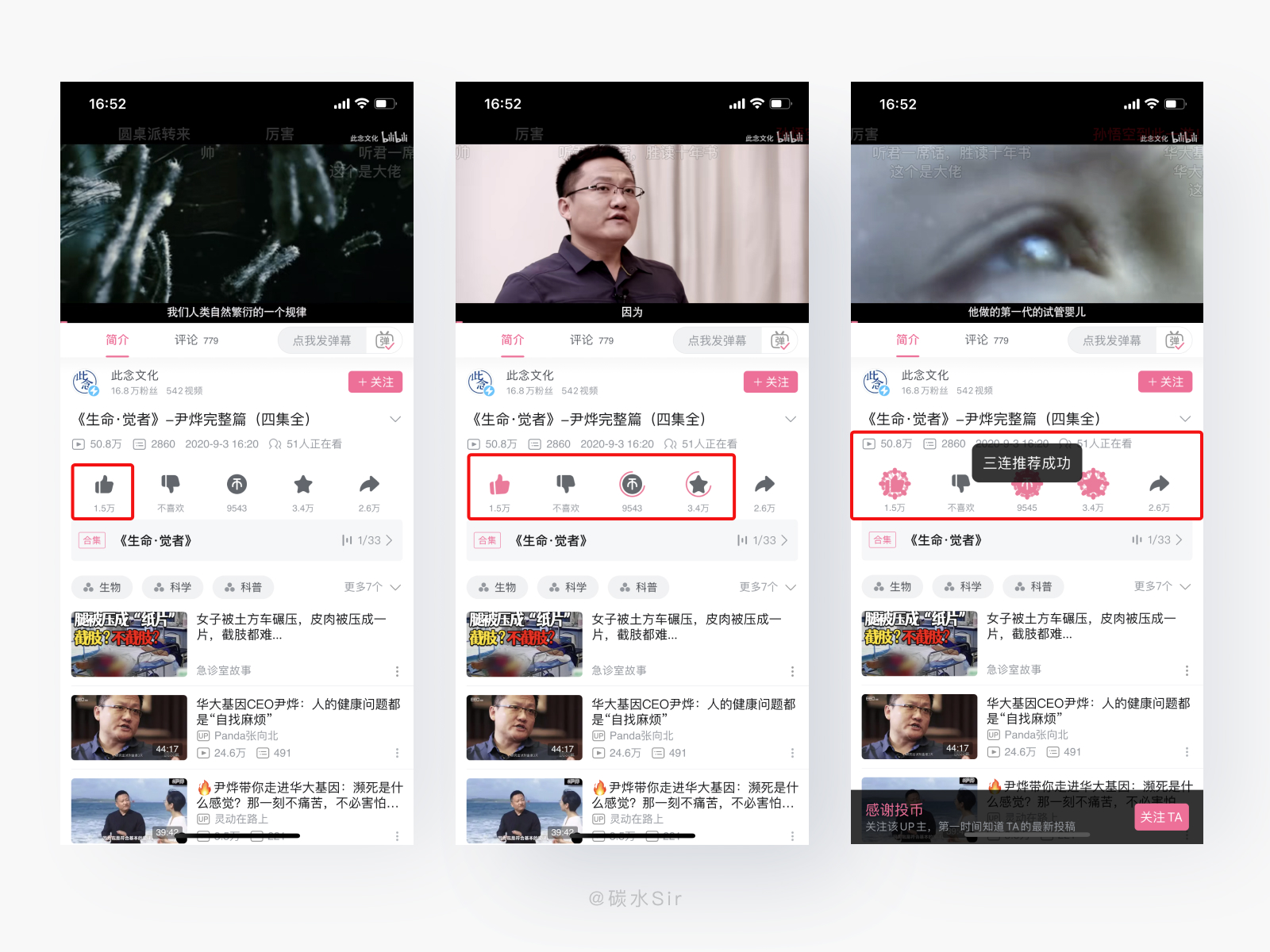
看B站视频和直播经常会和粉丝进行互动,家人们给我一键三连支持一下。

2. 设计思考
设计目标:提高交互易用性,减少交互流程,缩短触达时间
设计方案:想点赞+收藏+投币视频,常规挨个点击,需要点击三次。更好的三连方式:长按点赞图标,激活投币收藏图标联动,当环形进度表走完一圈你会看到三连反馈,便捷操作同时,带来的是惊喜和爽的体验。当我发现这个操作后,投币的习惯就自然形成。你会发现一个小的交互为产品提供价值不可估量,当然,这个交互是否贴合产品本身这就是需要考虑的了。
四、【人民日报】报纸情怀 – 习惯永流传,交互更自然
1.使用场景
人民日报1948年创刊至今传统报纸已深入人心,也是具有情怀感的。

2. 设计思考
设计目标:提升人民日报报纸感知,从线下浏览到线上查看,无缝隙转移,留住用户情怀诉求,提升产品内在调性,提高用户忠诚度。
设计方案:在首页,点击左上角「人民日报」文案,可进入日报模式,用户可点击模块内容进入对应信息中,且会有点击反馈感知,增加用户理解。针对不同用户,还可进行tab切换形式,一个是报纸排版,一个是瀑布式文字描述,满足多场景用户需求。
五、【微信】刚刚看过 – 视频看完,想要接着继续看,快速定位
1. 使用场景
在刷视频号时,看到一个具有连续性的视频时,需要进入作者主页查找对应视频。

2. 设计思考
设计目标:提高浏览视频的易用性体验,增加关联属性视频曝光,提高用户活跃。
设计方案:采用和抖音一样的交互形式,当在视频流看完内容后,进入作者主页,右下角会出现「刚刚看过」点击按钮,点击后,自动定位到已看过的视频位置,让用户刚好的进行顺序浏览,提高用户看连续视频的体验。
六、【iPhone钱包】地铁充值 – 提前做出选择,减少用户行为路径
1. 使用场景
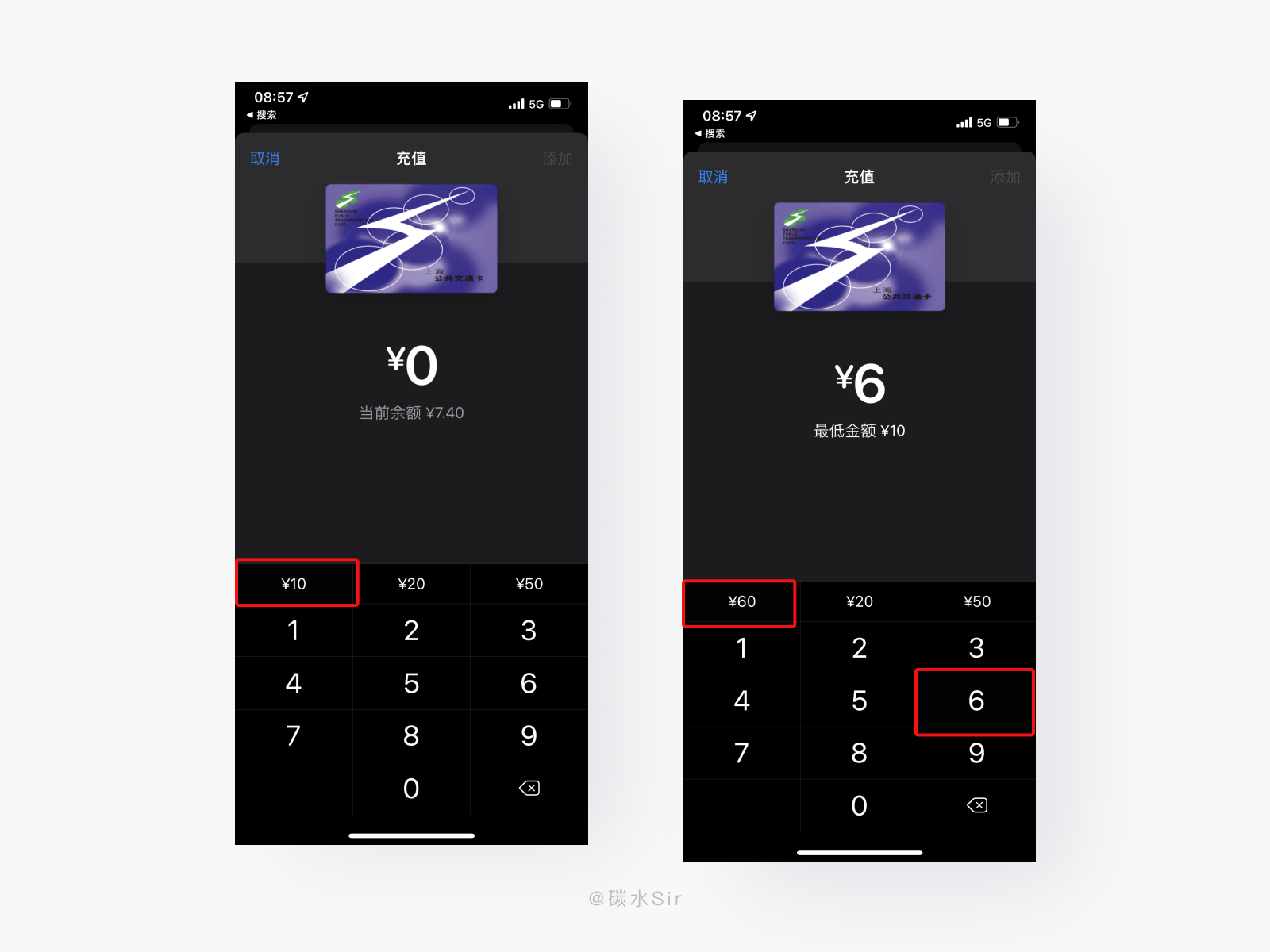
充值金额时,常规的输入已经是很简单的了 还能做到更易用嘛。

2. 设计思考
设计目标:提升产品易用性体验,预判用户的预判。
设计方案:当用户进入充值页面时,数字键盘上放会常驻提供三个充值额度,当用户输入其他金额第一个数字时,常驻位置会提前预判用户充值金额进行展示,以提供充值方便。如果你发现,这个操作怎么样都要点两次!那恭喜你,开始思考了。在键盘上方提供快速按钮,此位置是离大拇指最易近的操作区,最下方0同样也是,但需要考虑女性留美甲的情况,按0键,大多是手指内侧或者顶部点击,长指甲用户操作不便,相反,键盘上方易操作区都是通过指腹来操作,相比更高效。
七、【闲鱼】图片模糊提醒 – 二手交易更在意商品图片信息,让闲置快速流通
1. 使用场景
发布二手商品后,有的商品曝光展示高,很快卖出去,有的则无曝光基本置灰。排除物品本身流通性,那还有什么原因呢.

2. 设计思考
设计目标:提升卖家发布商品图的清晰度,减少因照片模糊不清导致卖出概率低,提高优质详情曝光。
设计方案:用户上传商品图片,当图片质量较低时,通过缩略图形式给予用户温馨提示文案“图片模糊,建议重拍”告知用户模糊图片具体位置,建议用户重新上传,提高商品曝光提高成交率。
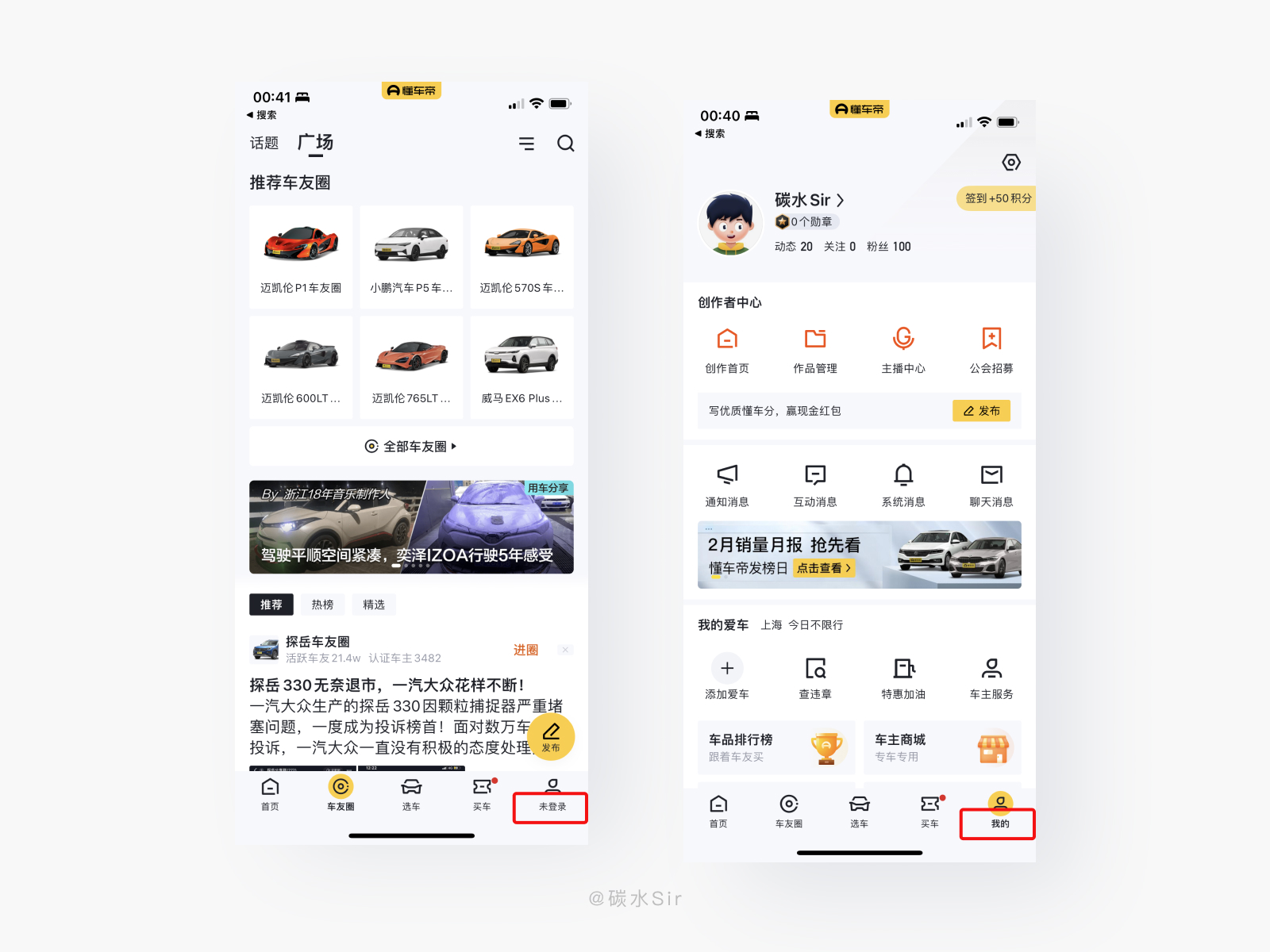
八、【懂车帝】Tab标题 – 登录登出,状态一目了之
1. 使用场景
使用产品时,想看是否已登录账号、需要点击个人中心查看。

2. 设计思考
设计目标:缩短交互链路,提升登录状态多维度显示体验。
设计方案:常规个人中心,在未登录或已登录都叫“我的”“个人”等,用户仅通过固定文字很难获取是否登录,需要点击跳转页面查看登录状态。【懂车帝】在未登录时,底部Tab显示“未登录”字符,已登录显示“我的”字符,虽然只是简单的文案替换,但就能为部分用户带来直观了解。就拿我说,当我发现后,【懂车帝】品牌就会强化我的心智,当你看到去使用,你也将把这个细节点记住,并且持续一段时间。
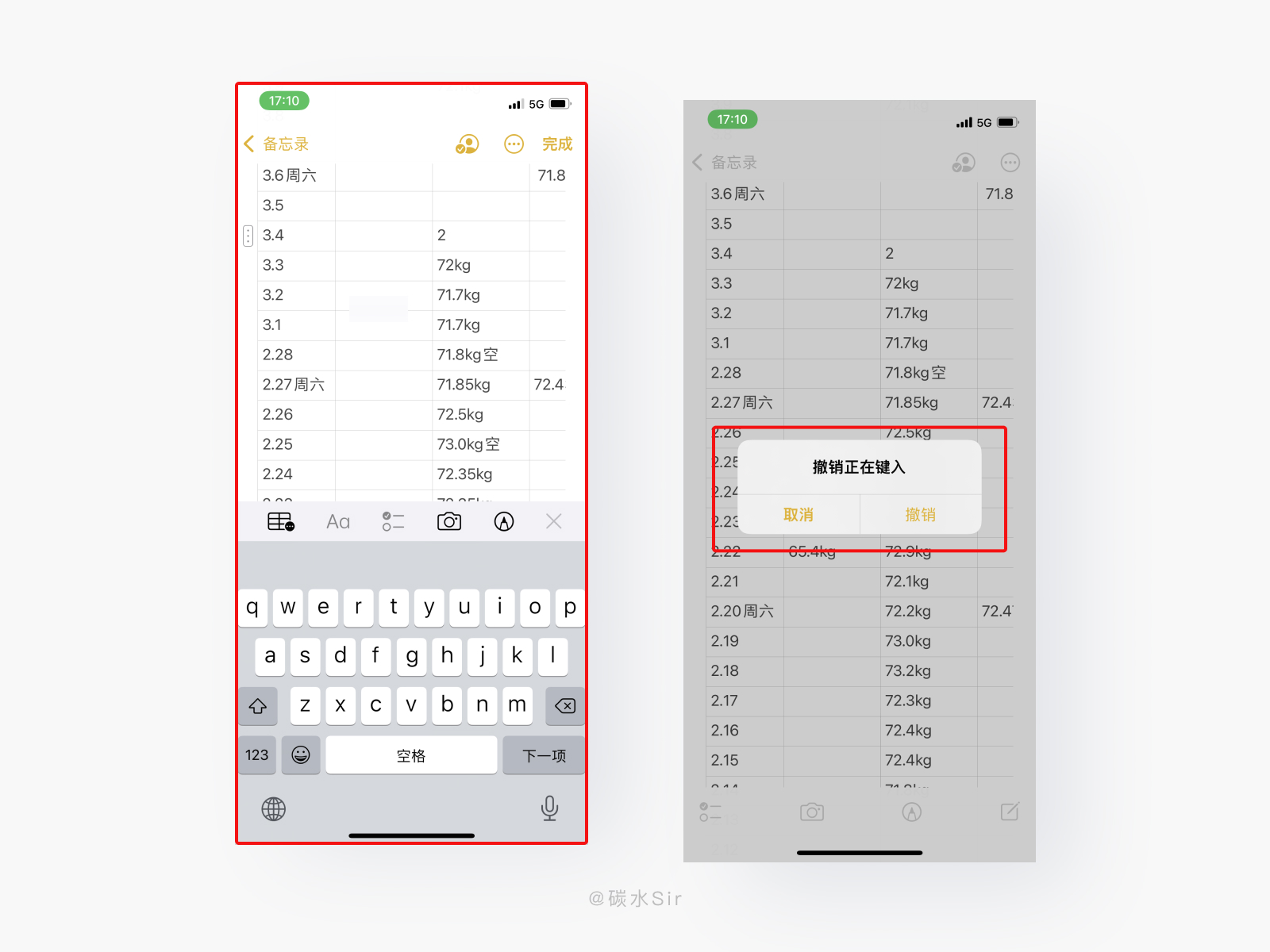
九、【iPhone备忘录】防错弹窗 – 放下手机行走,撤销弹窗出来
1. 使用场景
在通勤时间经常使用备忘录记录文字,时常会有不小心删除了一段话的情况。

2. 设计思考
设计目标:通过弹窗降低误操作,防错机制来给用户安全保障。
设计方案:备忘录摇一摇撤销,之前觉得此设计多余。在坐地铁时,发现这个设计很有必要。当你在编辑文本期间,要转乘、出站、行走时、不关屏幕的前提下,手指、衣物等都可能会对屏幕造成全局操作行为,此时摇一摇撤销弹窗发挥到作用,弹窗中仅有的两个按钮,很好的避免了全局可操作带来的风险,通过交互热区的缩小来避免误操作的风险,是一个很好的设计洞察点。
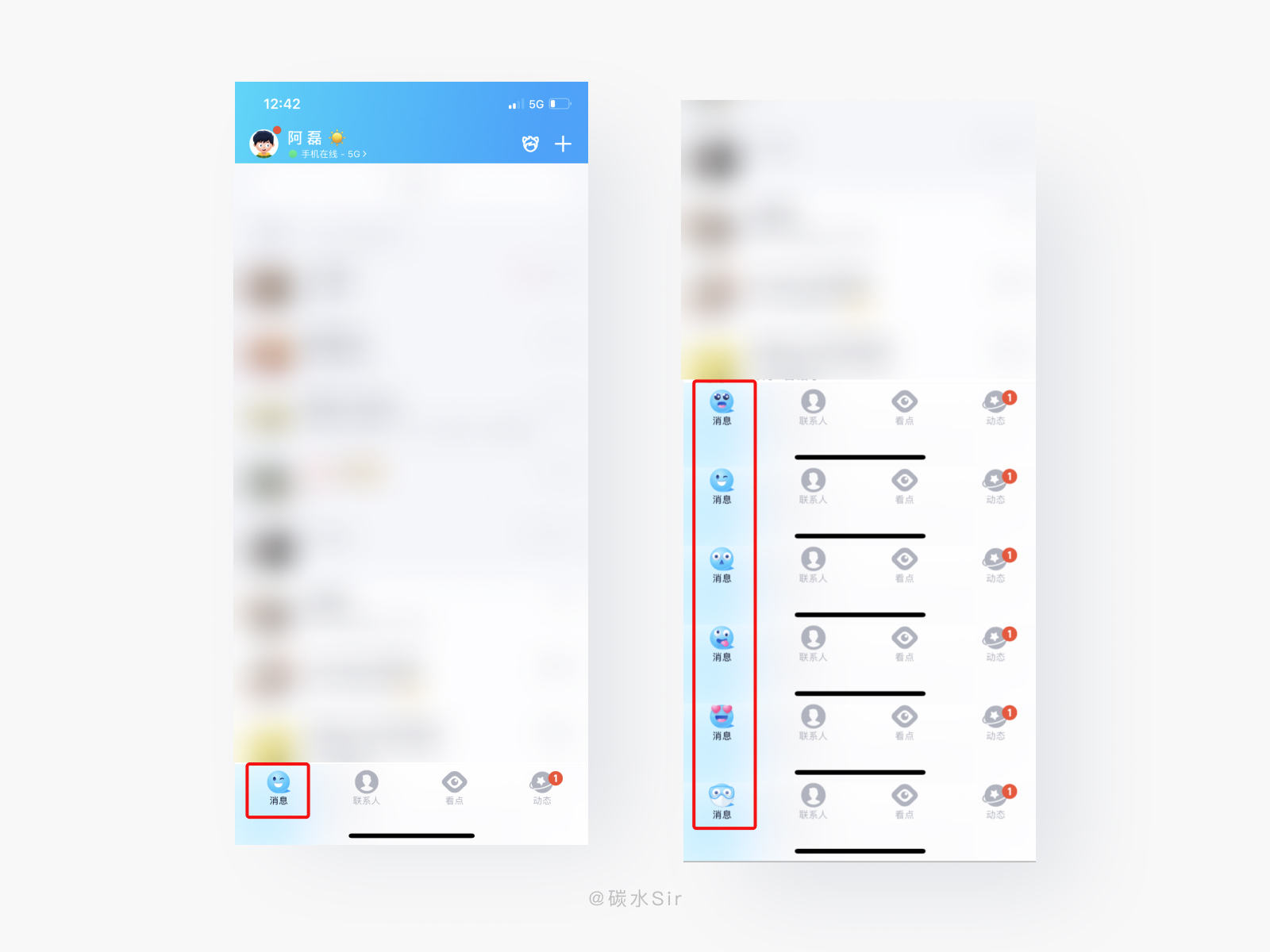
十、【QQ】趣味Tab – 变换的表情,让你忍不住拖拖拖
1. 使用场景
QQ亿级用户,人群覆盖面广,相比微信,用户群体更年轻,喜欢尝试新鲜事物。

2. 设计思考
设计目标:通过趣味化表情,Tab的变式玩法,给用户提供趣味性体验,提升用户心智,增加品牌传播
设计方案:双击消息Tab刷新页面,在用户等待期间变换tab图标,吸引用户注意,从而降低等待焦虑。用户也可长按拖拽释放tab消息图标来变换Tab图标,趣味、恶搞、古怪,总有一个能戳中你,快来试试看吧。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文作者 @碳水Sir 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
