项目总结|创新回归设计本质
一、创新是什么?
创新的目的是为了更好地解决问题,我们通过提出有别于常规的思路或方法,用以满足某方面的需求,并以此为基础进行改进,最终获得一定的增益效果。
二、误区有哪些?
创新不在于花样翻新,标新立异,而在于实事求是地发现问题、解决问题。
给大家举个例子:“就好比过中秋,今天不能再吃五仁月饼了,稍有创新意识的人会卖蛋黄莲蓉馅儿的月饼,一旦哈根达斯卖了冰激凌月饼就是创新,但仍回归母体。再创新也必须是圆的,做三角形的就不是月饼了,这就是人类符号系统的稳定之处,也是它的神奇之处。”引用罗振宇演讲。
关于月饼初衷是基于人们对于月亮的祭拜和对于团圆、美满的向往,所以才选用的圆形,如果改变月饼的形状则改变了创作月饼的本质和特性,使其成为了普通的糕点。
三、创新应当回归设计本质
以3D大屏的设计为例,就是对于原始图表数据传达的一种创新,让用户对于数据的了解能够更直观更精准。
四、数据大屏设计

1. 背景
此次项目的核心背景是面向政府与企业提供多维度数据处理服务,协助用户快速认知数据(表现产品的潜力与价值);和实时数据监控,可以通过数据的实时变化,迅速做出反应(发现机会点与异常问题)。

2. 目标
为了更好的形成统一目标并达成一致战线,我们梳理了产品和设计的目标:数据识别、更好卖、更科技、更容易理解。
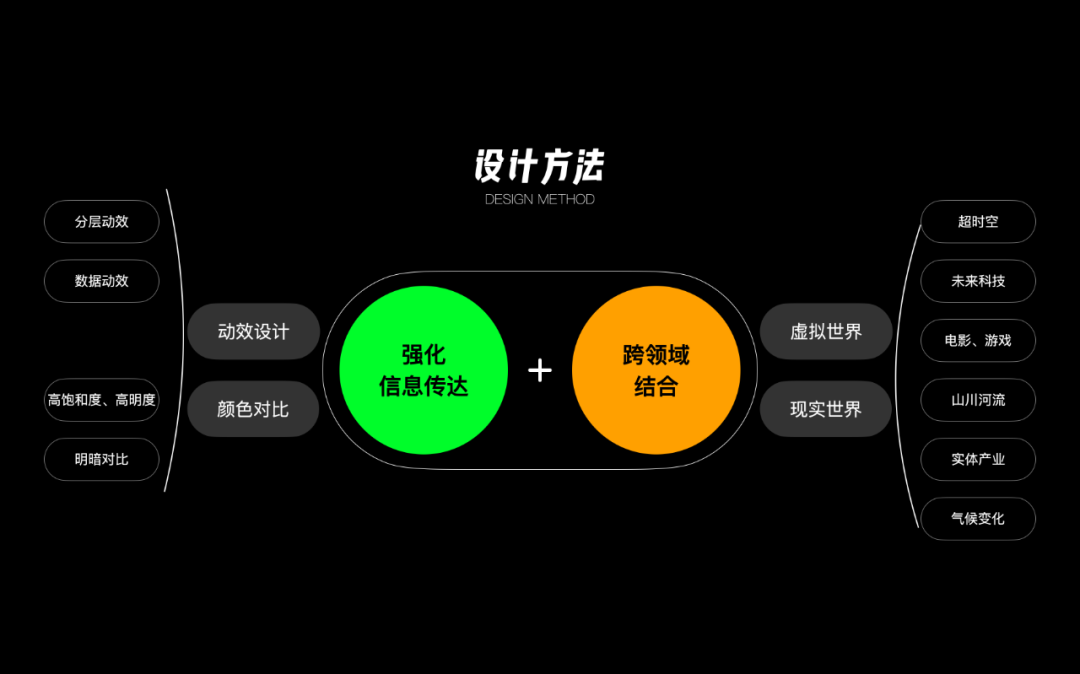
3. 设计方法
我们在设计的过程中尝试强化信息传达+跨领域的结合(也就是虚拟世界+现实生活的结合)。

4. 设计步骤
在设计的初期,先要进行设备和使用环境的调研,以保证我们达到最完美的还原效果:
大屏硬件设备是设计展示的主要载体,项目方提供硬件设备信息:
P4全彩(P后面的数值越小像素密度越高,LED的图像显示越清晰),尺寸为5.12*2.88米,像素间距为4mm,属于普通的高清全彩显示屏,根据像素间距和尺寸可以算出,最小视距为4米,最佳视距为12米(最小观看距离:LED显示屏可视距离=像素点间距(mm)*1000/1000;最合适距离的观看距离:LED显示屏最佳视距=像素点间距(mm)*3000/1000,以上公示来源于网络)。
使用环境:在室内(全封闭式或半封闭式结构,可能会受光线的变化影响)。
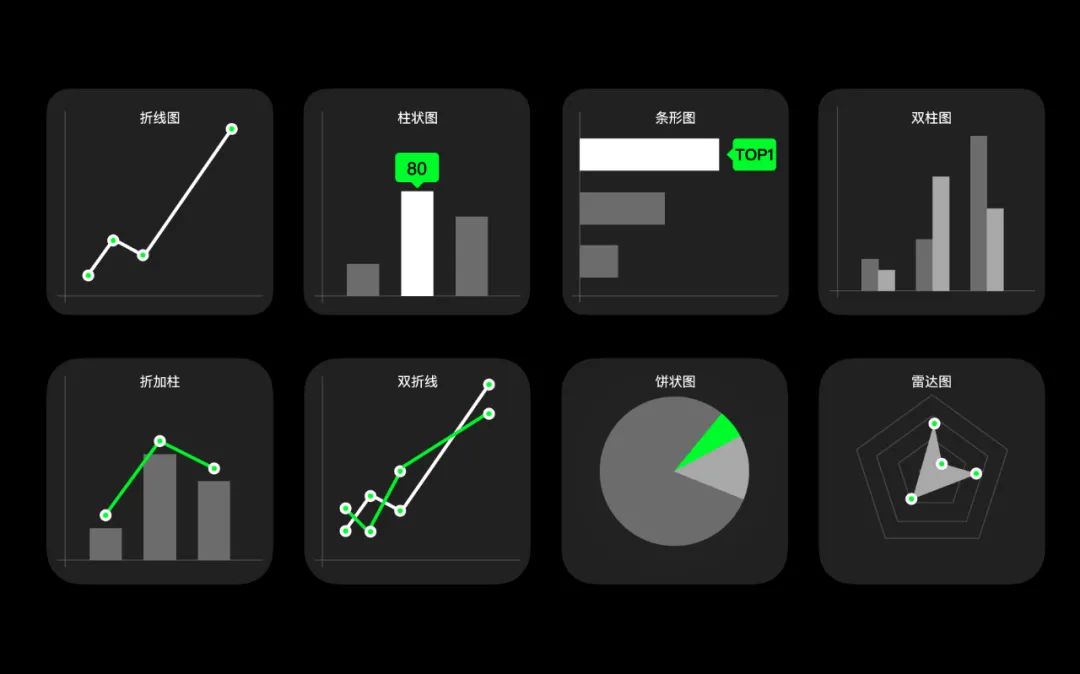
根据上述调研结论的基础上我们可以得出设计思路:合适匹配的图表+真实有故事性的场景+高明度、高饱和度的颜色(确保在有强光情况下的识别度)。

进入到具体设计阶段:
尽量具有58职教特色且高明度高饱和度的品牌色,在乙方没有明确的颜色要求时,可以形成隐形的品牌透传。在辅助色方面也是以邻近色为主,这样可以保证整体大屏氛围的搭建较为和谐。
由于大屏设备采用多块屏幕拼接而成,所以采用深色系为背景的话,不会出现屏幕拼接缝隙、也不会觉得刺眼,并且更好地让视觉聚焦在数据上。
加上屏幕分辨率的原因,字体本身的粗细变化和明度变化是很难被识别的,所以字体颜色尽量避免使用灰色,相反纯白色可以将文字与背景、数据相分离,让页面的结构感更强。

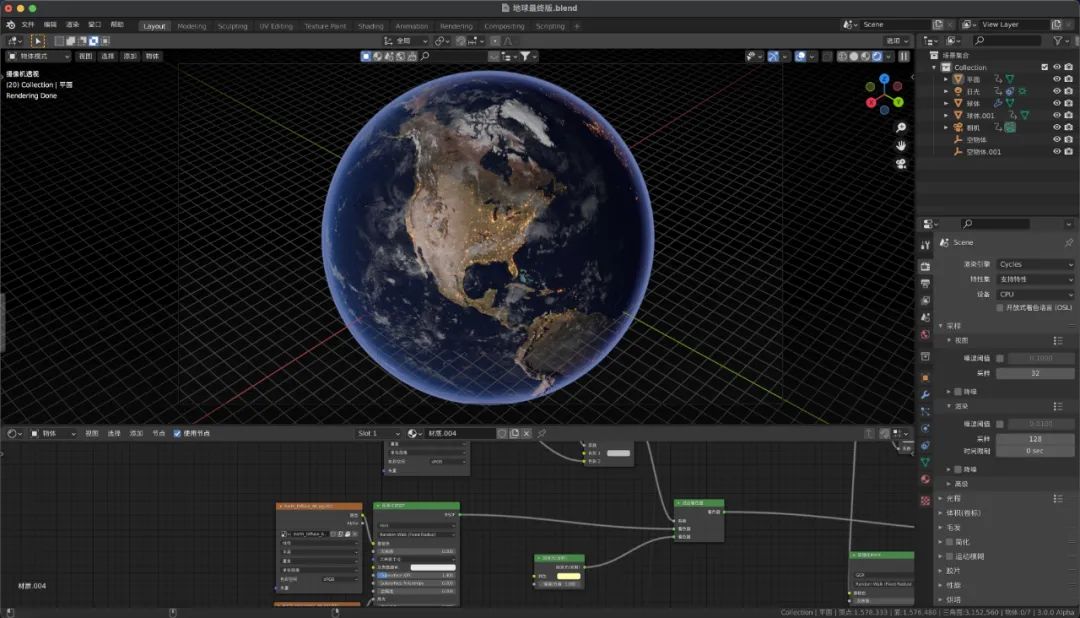
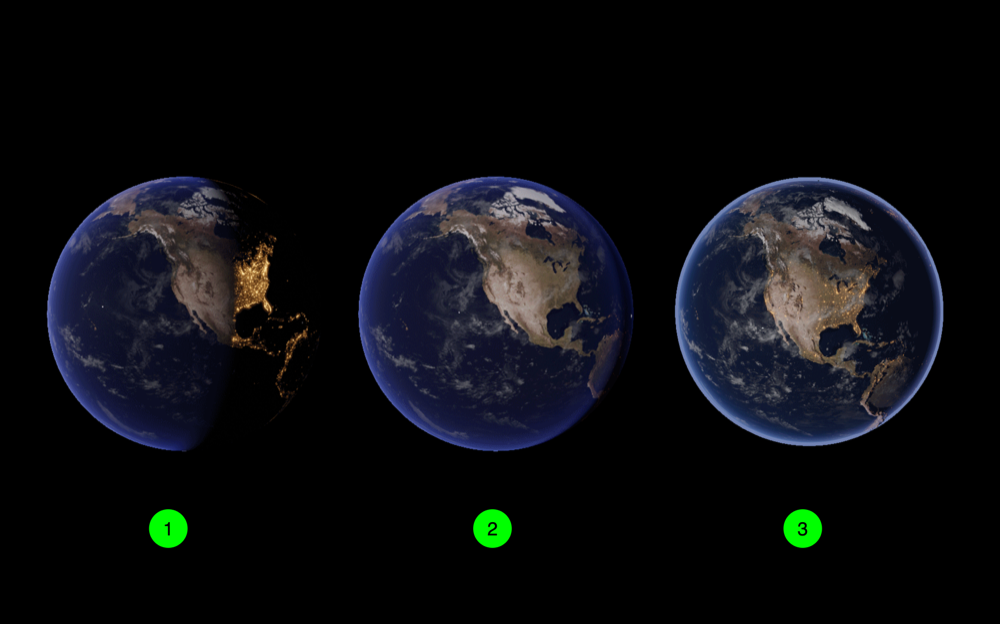
以青岛可视化大屏为例,我们利用3D技术真实地还原了人员在全国流动的场景,用3D工具构建了地球模型,用线条流光的动效来展示人员从某地向某地流动的情况(动效、建模采用的软件为:Blender)。

以上数据仅为示例
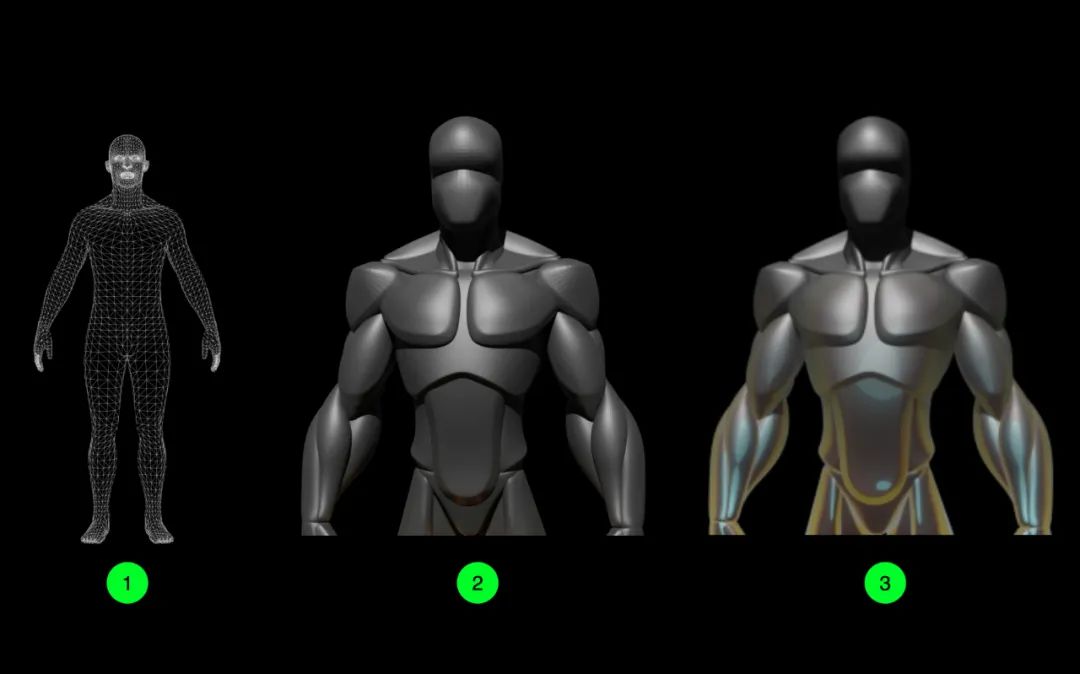
为了达到最完美的效果,我们也做了很多的尝试,不断的优化模型的动效的效果、动效时间以及模型的材质。


为了更加方便、直观地向用户传达数据,在背景设计上面做了降噪处理,去掉了多余的线和边框,更加方便用户来阅读。

以上数据仅为示例
在制作数据可视化大屏的项目中不断地摸索,发现能够体现未来、智能、科技的关键词中就包含芯片和AI科技,所以可以将这两方面作为设计突破口。

那么如何让数据浏览得更清晰呢?
我们梳理了四个层级,背景层、背景动效层、数据动效层,核心数据层,不断地优化动效的出场顺序,首先以3D的动效模型概括了数据的变化情况,吸引用户眼球,之后配合精准数据的出现,让用户完成了一次生动且精准的数据浏览。

在落地的过程中探索了多种动效展示方法,视频加图片;Three.js;雪碧图;Verge3D;虚拟引擎等,但有一些额外因素的影响,为了更好地还原效果,最终我们采用的是视频加图片的方案。当然如果想要经过程序开发,并支持用户交互操作的话,还需要搭配虚拟引擎的使用(Unity或UE4)。
五、总结
在大屏的设计中,我们没有改变数据可视化的初衷,在设计里面摒弃了复杂的装饰性元素,通过色彩的明弱对比、3D虚拟现实的相互结合,以及大幅的运镜动效,有效地提高了文字的识别性和数据变化的明确性,回归到设计本质——这就是创新。
作者:环铁艺术家;微信公众号:58UXD
本文作者 @58UXD 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
