B端视觉小课堂:关于侧边栏的设计要点
侧边栏是B端项目页面中的重要组成部分,前面我们有写过对侧边栏的一些基本的介绍,解释了它的功能、交互,但并没有用太多篇幅介绍视觉上的思路。
在最近学员提交的项目作业中,发现侧边栏的设计都有很大的改进空间,所以专门出一篇解决导航视觉问题的小分享。
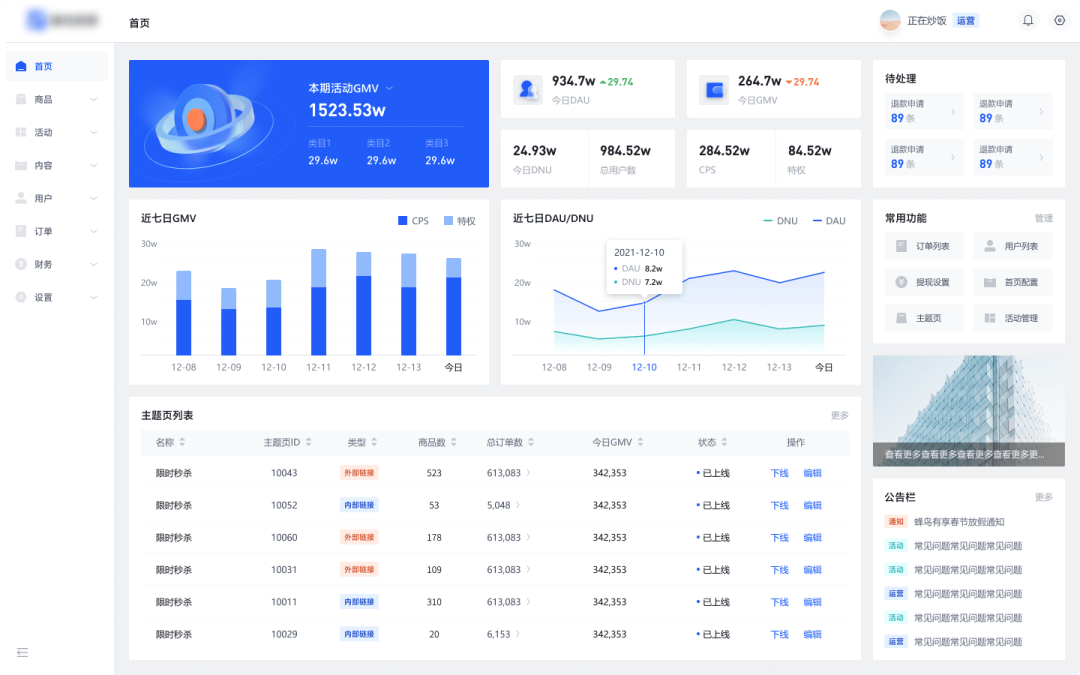
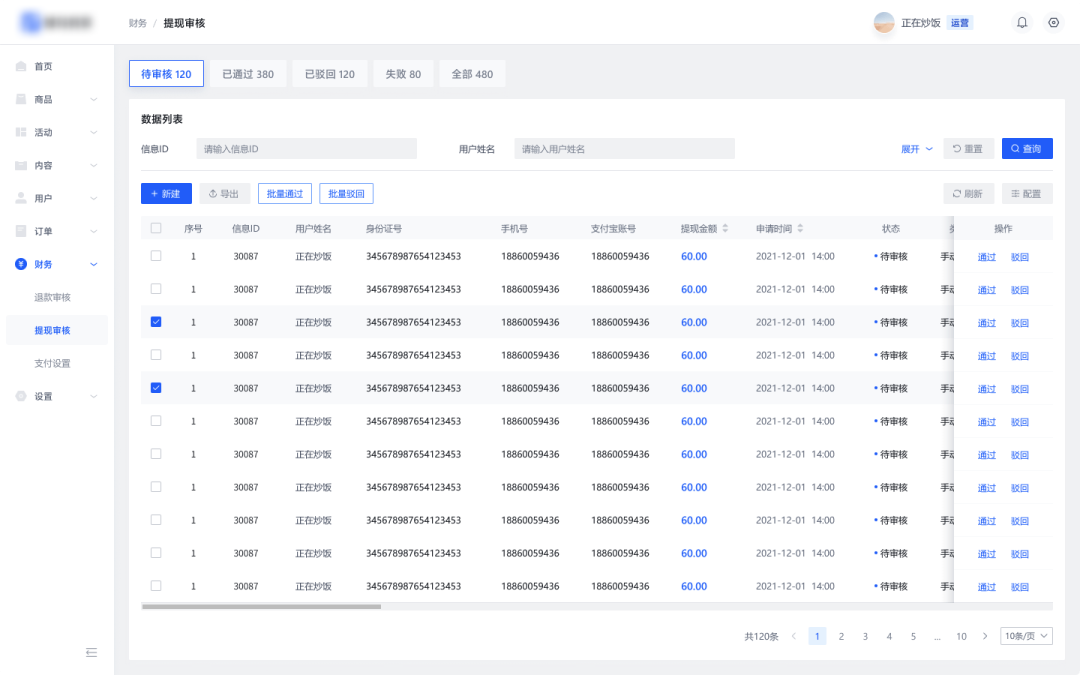
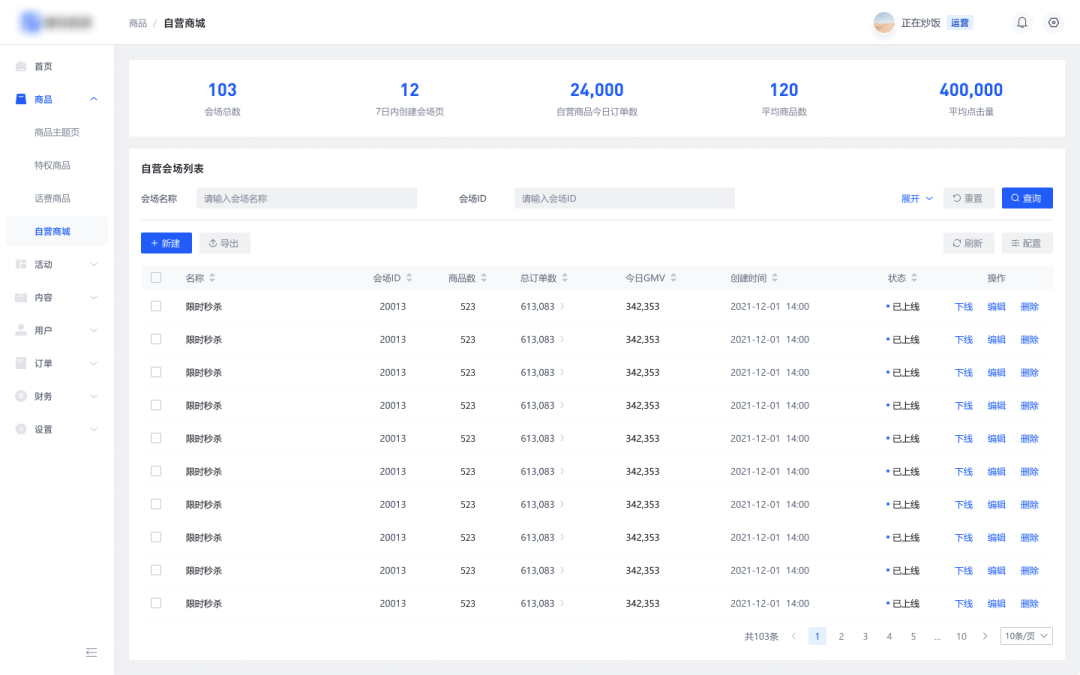
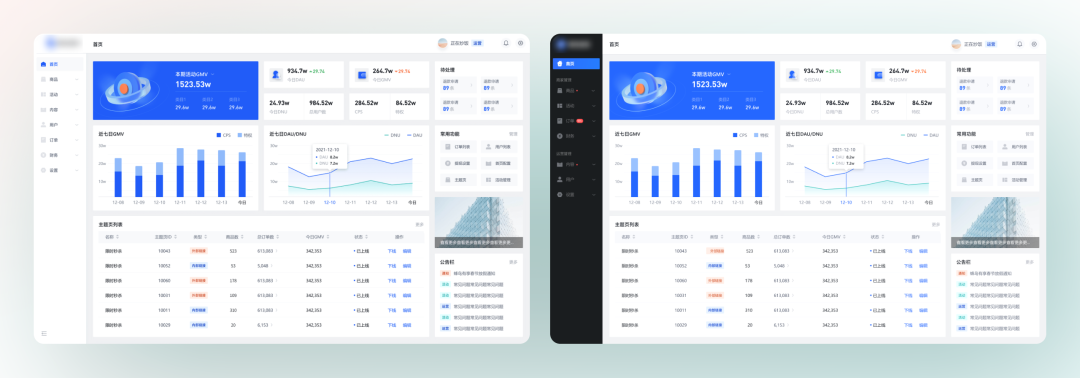
问题太明显的案例我就不放了,先看看下面这套:




只看导航的话,设计是没有太大问题的。但把所有页面连贯起来一起看,就会明显发现,整体的视觉感受太“苍白”了。
这种情况即信息缺乏层次,容易导致我们不容易找到视觉重心,看起来和用起来都累。
再者,有一点非常重要但是很多新人没意识到的,就是:
放进作品集的 B 端项目作品是需要经过精心调整的!
如果展示出来的效果像上面这样白茫茫一片,是很影响整体观感的。一定不要信面试官嘴上说”视觉“不重要,主要看你业务逻辑和交互的处理方式。没有让人满意的视觉输出会直接导致职业评价的降低。
下面,就长话短说,直接进入到导航设计的实例演示和建议。
一、制造对比度
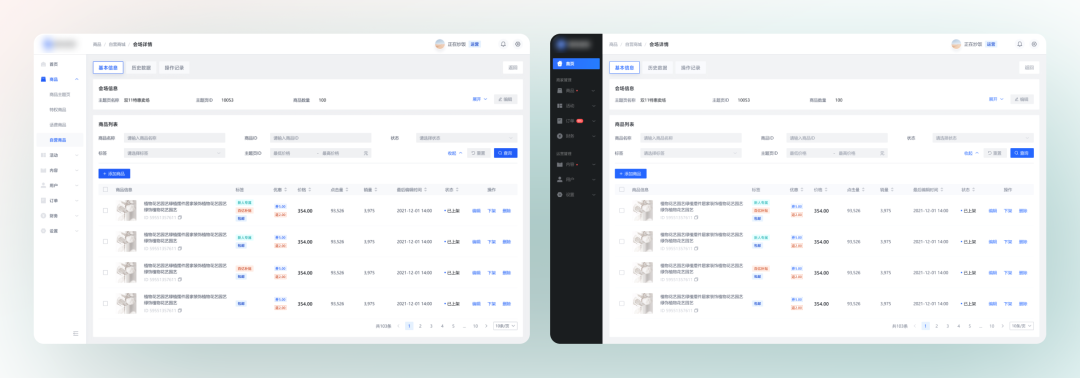
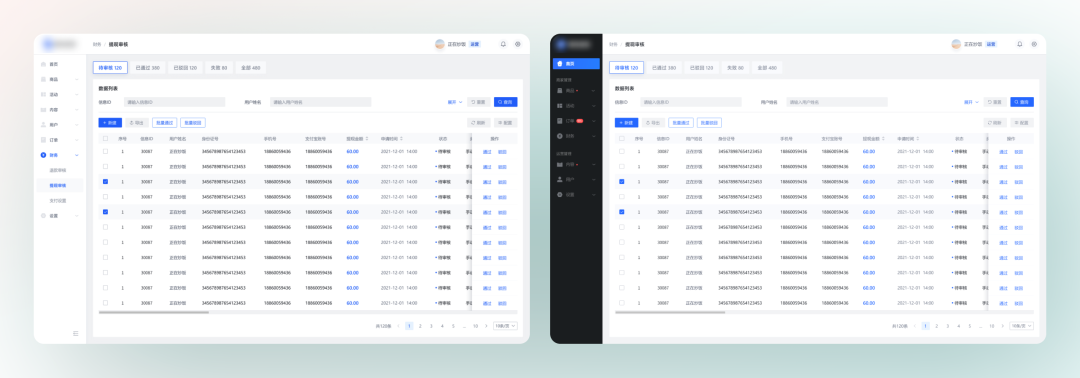
尽量让导航和主要内容区域有差异化,制造对比,让我们查看主要内容或者查看导航的时候视觉重心不会受到另一部分内容影响。
这个步骤最简单的方法就是调整导航背景色,可以是深色也可以是浅色。

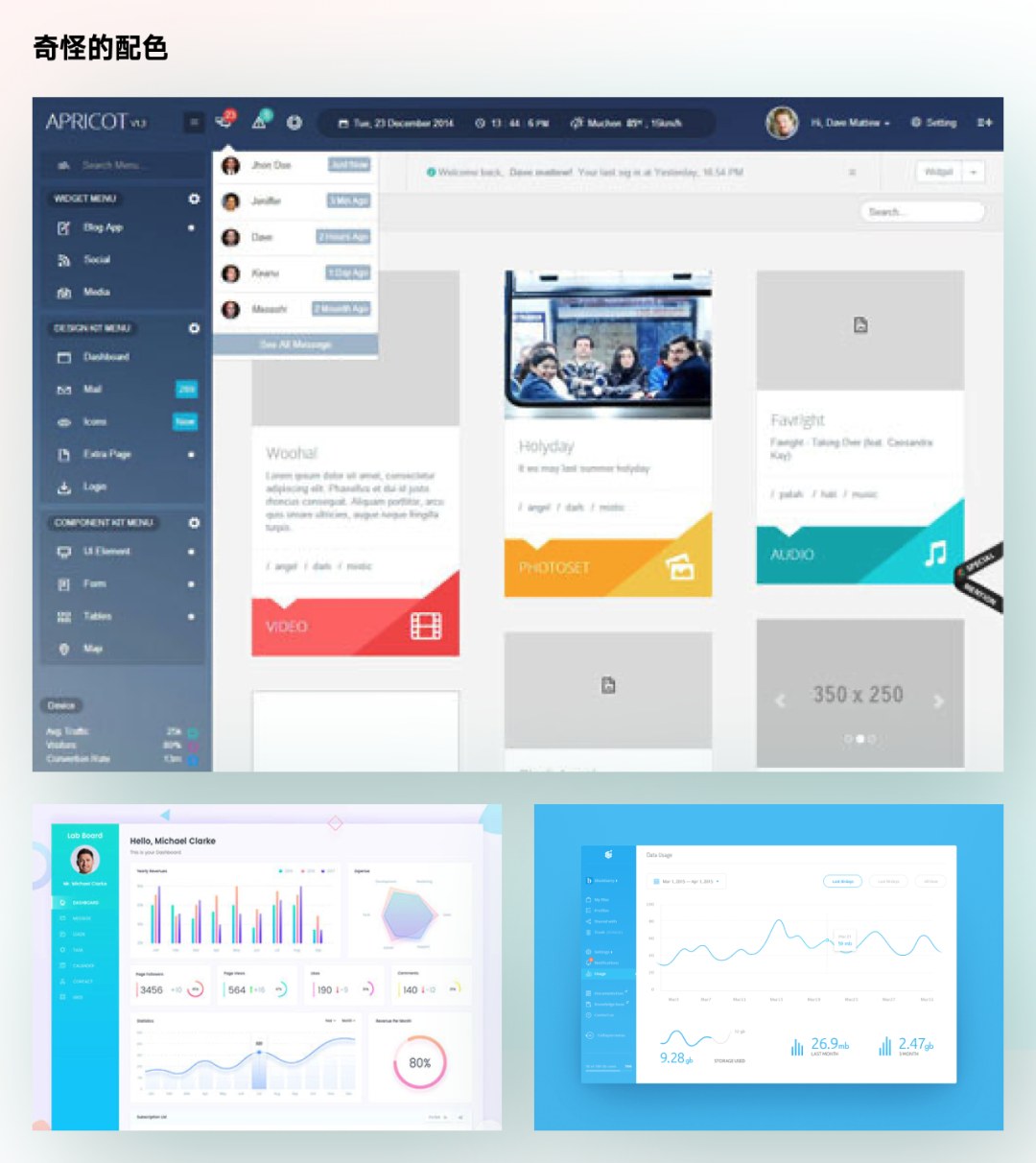
不要认为侧边栏用了深色就是抢内容区域注意力,在深色衬托中白色会更突出。但如果要应用主色,就一定要确保品牌色合适,不要用荧光色或者奇怪的渐变。


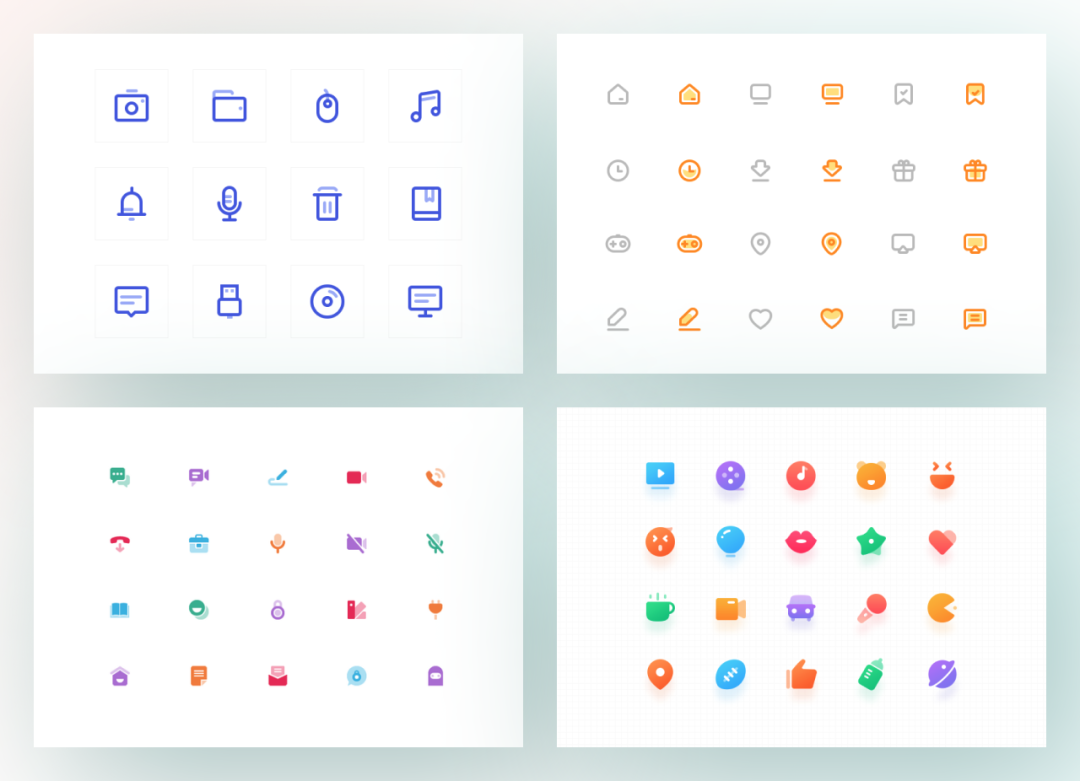
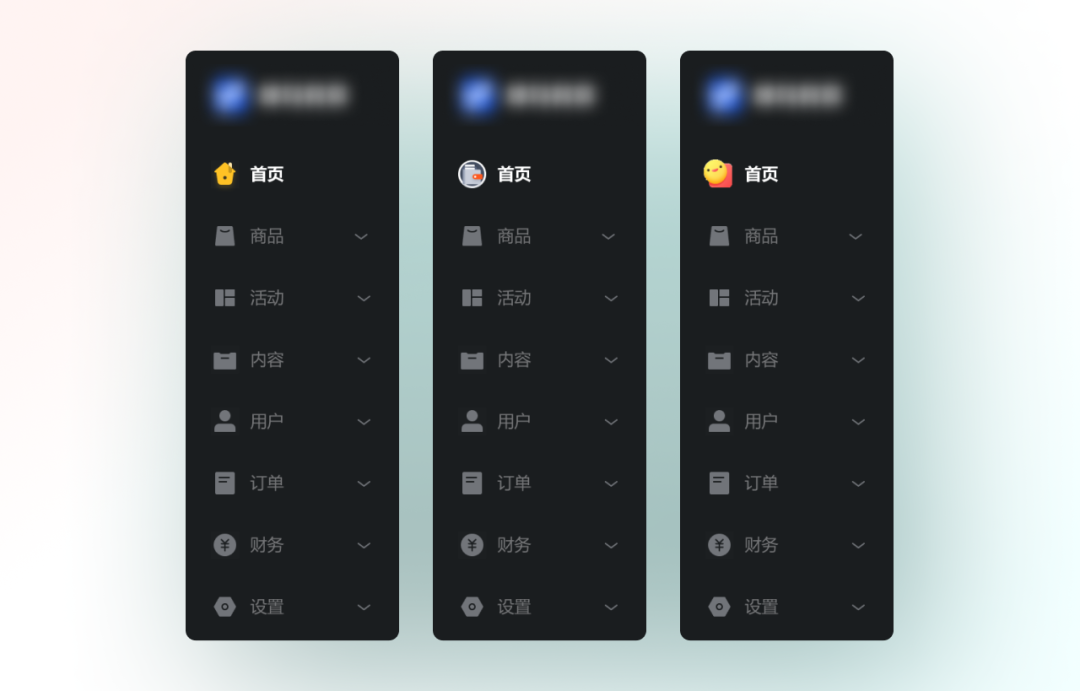
二、图标要有设计感
侧边栏的图标是有很大发挥空间的,它能最快速提升组件设计感。虽然这是 B 端项目不应该像移动端应用首页快速入口那些图标一样,用非常浮夸 BlingBling 的图标。
但是,也有大量简约、有趣、有细节的图标种类可以使用。

尤其是,可以在选中状态下做文章,这样就可以最大限度保证设计感的同时又不失简洁性(找个几个不同风格的做示意)。

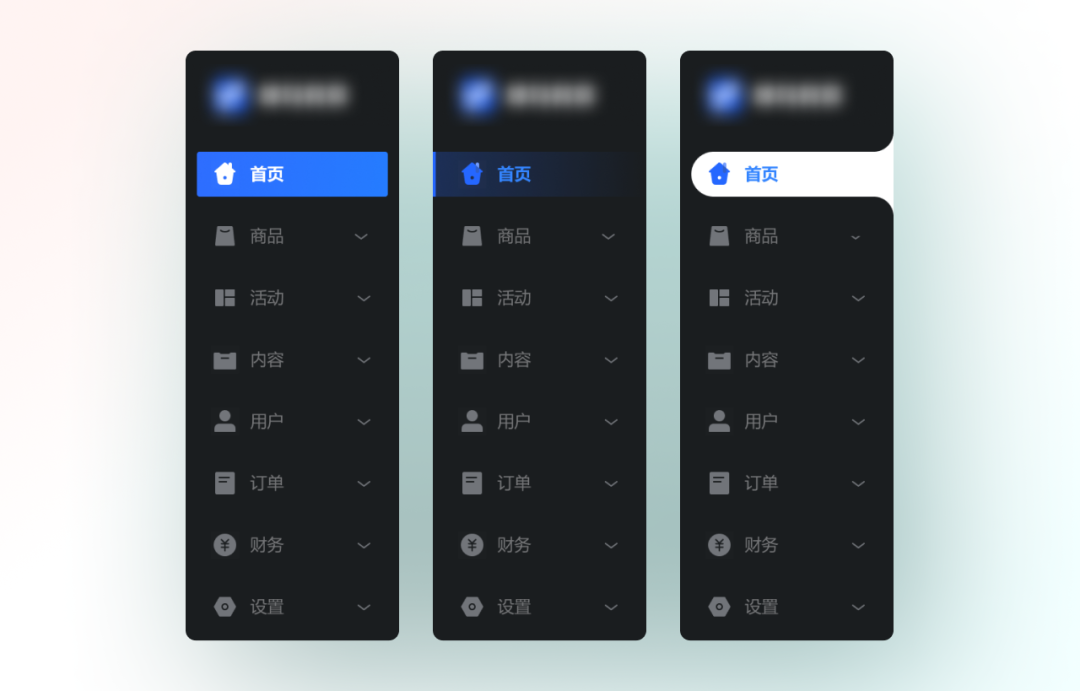
三、选中要有细节
如果画面本身内容多,可以让选中简单点只是变动图标和文字色彩,或者增加一个浅色的选中背景框。
如果想要选中更突出一点,就可以填充更多的设计细节进去。例如添加主色背景、渐变色、连接右侧背景、添加选中标识等。

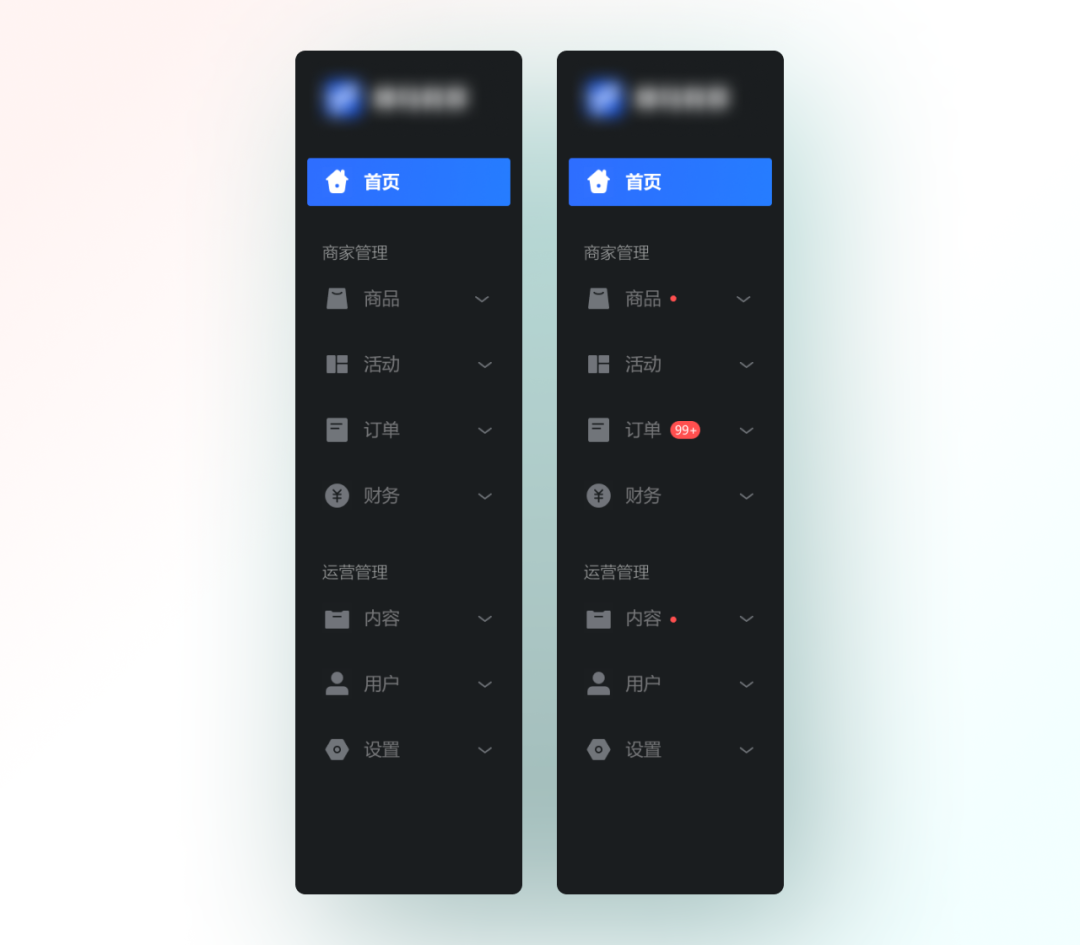
四、适当增加细节元素
有时候为了让设计内容看起来更饱满,我们也需要有意识的增加导航上面的小细节。
比如之前提过的为模块进行分组,并添加小字标题。或者,在右侧添加红点、提醒数字都可以让导航看起来更成熟更完整。

最后,可以再看看做了调整的版本和原版本之间的对比。



只要了解哪些方向可以发力,我们就可以投入更多精力进行探索,开发出更多有趣的方案出来。
在日常练习和作品集输出中,不要过度催眠自己视觉完全不重要,尽可能提升自己的视觉上限,越能保证我们真实输出的水平和质地。
我们下篇再贱~
本文作者 @酸梅干超人 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
