返回按钮和关闭按钮,你用的对吗?
一、介绍
返回按钮和关闭按钮(严谨的来讲应该叫关闭/取消按钮,后文会进行细致的解释,为了方便文中统一叫关闭按钮)是设计中常见的图标按钮,如下图所示为返回按钮和关闭按钮的基本视觉样式。

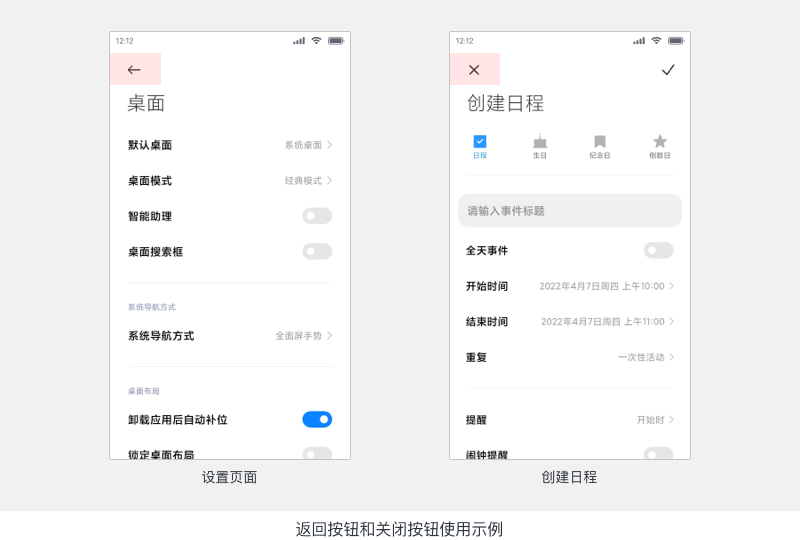
返回按钮和关闭按钮在页面布局设计中使用的非常多,其主要作用是帮助用户在产品中“导航”,如返回到某一页面或者是关闭正在浏览的页面,所以从信息架构层面来讲返回按钮和关闭按钮都属于导航按钮。如下图所示为手机设置页面和在日历中创建日程页面中分别使用了返回按钮和关闭按钮。

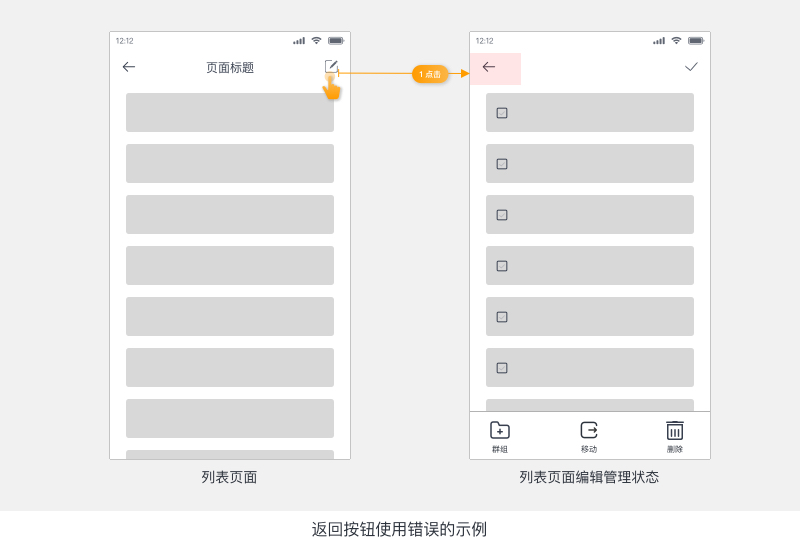
由于返回按钮和关闭按钮在体验效果上比较相似,即如上图所示点击按钮后都回到之前的页面,因此实际中能经常看到错用返回按钮和关闭按钮的例子,如下图所示点击左图中的编辑按钮,则可以进入如下右图所示的页面编辑管理状态,但页面中使用返回按钮是错误的,此处应该使用关闭按钮。

如上图所示,尽管关闭按钮和返回按钮在逻辑表现上很相似,但是其还是有本质上的区别,否则设计中也不会出现“返回”和“关闭”这两个不同的设计名词和概念。下面就从定义和使用场景等方面来具体分析一下返回按钮和关闭按钮之间的区别。
二、返回按钮
1. 返回按钮的定义
返回按钮的逻辑定义主要包括2个方面,即返回上一浏览页面和返回上一层级页面。
(1)返回上一浏览页面
返回按钮表达“返回上一浏览页面”的含义,即Back Button,主要是帮助用户返回进入当前页面之前的页面,这是返回按钮的基本含义,使用场景也是最多的。
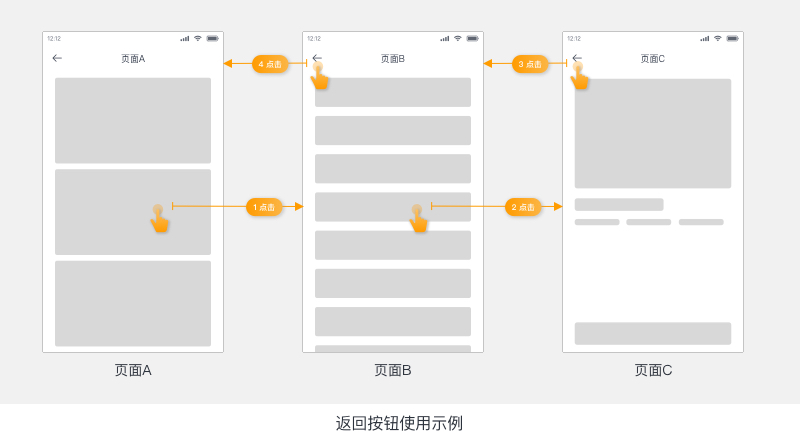
如下图所示,用户从页面A点击进入页面B,再进入页面C,此时用户点击页面C中的返回按钮,则返回页面B,再点击页面B中的返回按钮,则会返回页面A。

据此可以归纳出返回按钮表达“返回上一浏览页面”含义时的特征有如下几点:
①用户浏览过的页面
返回按钮表达“返回上一浏览页面”含义的最基本特征是返回的页面必然是用户浏览过的页面,而且是用户在当前页面之前浏览过的页面,即按照浏览的倒序返回。如上图所示,用户先从页面A进入页面B,进入页面C,依次点击返回按钮也一定是先返回页面B,再返回页面A。
②当前页面和上一浏览页面之间没有必然的逻辑关联性
返回按钮表达“返回上一浏览页面”含义时另外一个特征就是当前页面和上一浏览页面之间没有必然的逻辑关联性,如上图所示页面A可能是功能模块1中的一级页面,页面B可能是功能模块2中的二级页面,页面C可能是功能模块3中的某一级页面。
甚至一些场景下,通过返回按钮可以在不同应用的页面中进行返回跳转,比如在支付流程中,跳转到微信支付页面后,此时点击支付页面中的返回按钮,就会直接返回到当前应用,而不是微信中的某一页面。
③系统返回逻辑
当返回按钮“返回上一浏览页面”含义时,其逻辑作用与Android系统导航栏中的返回按键是一致的。如下图所示用户点击页面标题栏左侧返回按钮依次返回页面B和A,这与用户点击手机屏幕底部的系统导航栏中的返回按钮的逻辑是完全一致。

现在全面屏的Android设备上,不再显示底部导航栏,而是改为全局的手势操作,即在全面屏边缘滑动也可以返回上一个浏览页面,这与点击页面中的返回按钮的作用是一致的。
值得注意的是,系统底部导航栏是Android系统独有,iOS系统不支持,但是iOS的设备中同样支持全局手势操作返回上一浏览页面的功能。
(2)进入上一层级页面
返回按钮表达“进入上一层级页面”含义,即Upward Button,是帮助用户返回当前页面的上一层级结构页面。返回按钮表达“进入上一层级页面”含义的最大特点是点击返回按钮返回的页面完全由产品结构来决定,与用户实际的操作和浏览页面没有任何关系。
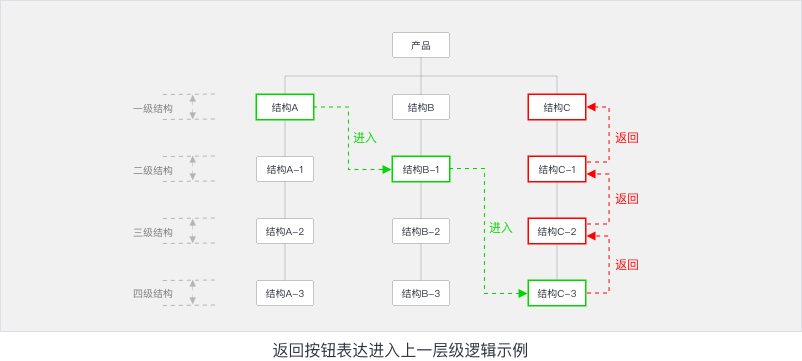
如下图所示产品中一共4个层级结构,每一个层级结构代表一个页面(即结构A-1代表页面A-1)。
假如用户先进入页面A,通过页面A进入到页面B-1,通过页面B-1中进入到页面C-3,如下图中绿色路径所示,此时用户在页面C-3中点击返回按钮,则会进入到页面C-2,再点击返回按钮,则依次进入到页面C-1和页面C,直到产品的顶级结构页面,如下图中红色路径所示。

返回按钮表达“进入上一层级页面”含义在实际使用中有优点也有缺点,优点是可以将用户引导到目标页面中,比如用户从模块A进入模块B的子级页面,可以通过返回按钮“进入上一层级页面”的模块B页面,这样可以对页面B进行引流和曝光,尤其是跨应用跳转,可以很好的将用户引导到产品中的首页。
但缺点也很明显,在产品使用过程中用户对自己的行为缺少预期和控制,很容易中断用户的操作流程,因此在实际中使用的相对较少。
从返回按钮表达“返回上一浏览页面”和“进入上一层级页面”含义的功能逻辑来看,这两种设计在实际中有大概率是“体验相同”的,因为一般来说,用户在产品中的操作就是在层级结构之间进行跳转,即从父级结构页面点击进入到子级结构页面,此时点击返回按钮时,无论是“返回上一浏览页面”还是“进入上一层级页面”都是同一个页面。
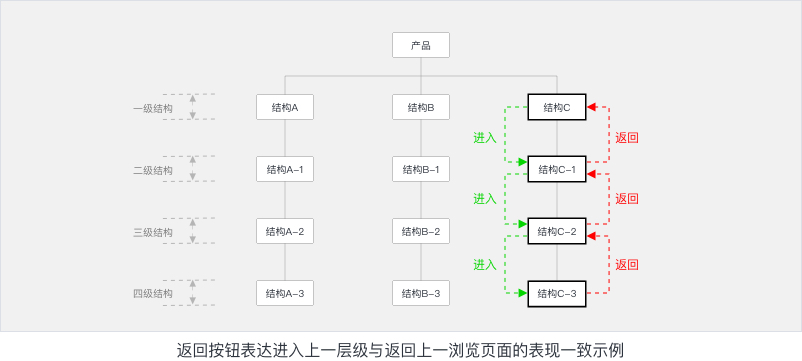
如下图所示,用户从页面C依次点击进入到页面C-1,页面C-2和页面C-3,此时无论返回按钮表达的是何种含义,依次点击返回按钮都会从页面C-3返回到页面C-2,页面C-1和页面。

2. 返回按钮的使用规范
返回按钮无论是表达“返回上一浏览页面”含义还是表达“进入上一层级页面”含义,在具体的使用规范方面是一致的,仅仅有着功能逻辑上的区别。
(1)返回按钮只能使用在全页面中
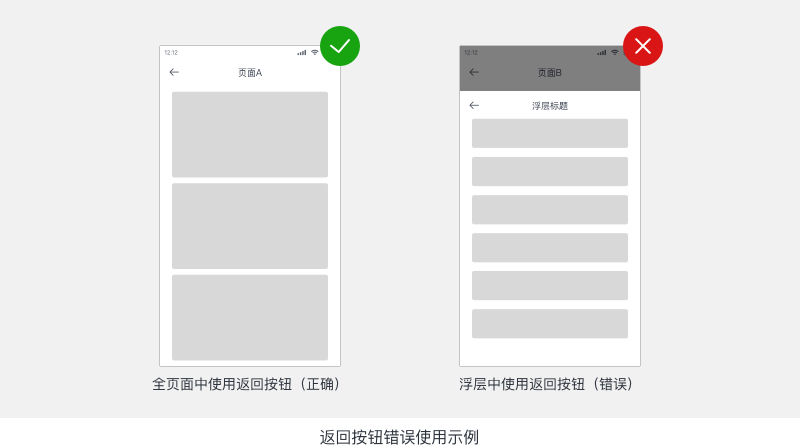
返回按钮只能在全页面中使用,如一些浮层或者弹窗弹窗等其他场景都不能使用返回按钮,如下右图所示的浮层面板中使用返回按钮就是错误的。

从上图也可以看出,返回按钮关联的页面(即返回前后的页面)一定是全屏幕的且有效的展示区域大小是完全相同的没有大小差异,如上右图所示,浮层面板的区域大小就是小于全页面,因此使用返回按钮是错误的。
(2)在产品主要层级结构的全页面中使用返回按钮
返回按钮主要作用就是帮助用户在产品中“导航”,因此仅仅产品主要层级结构的全页面才能使用,即返回按钮是帮助用户在产品不同页面之间进行“流转”导航,这也意味着通过产品的层级结构和导航,用户可以多次进入带有返回按钮的同一个页面。
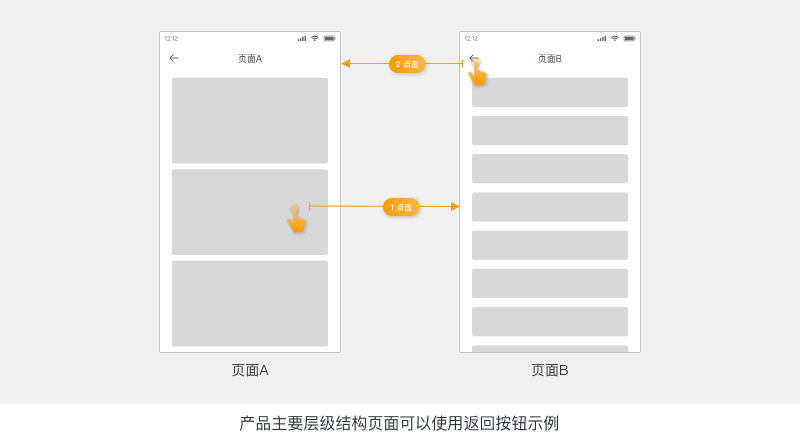
如下图所示用户可以点击页面A中的功能入口,用户可以多次进入页面B。

同理,如果用户无法多次进入同一个页面,那么这个页面是不能使用返回按钮的,比如一些临时页面(比如新建编辑页面)或者页面的临时状态(页面的编辑管理状态)。
尽管用户可以多次使用临时页面,但是用户每次进入的临时页面从逻辑本质上讲都不是同一个页面(尽管页面功能逻辑是完全一致的)。
(3)返回按钮与页面标题栏组合使用
返回按钮作为产品的导航系统一部分,因此常与页面标题栏组合使用,即返回按钮一般布局在全页面的标题栏的左侧,如下图所示。

三、关闭按钮
1. 关闭按钮的含义
与返回按钮类似,关闭按钮也同样有2种表达含义,即取消和关闭。
(1)取消
关闭按钮表达“取消”含义时,即Cancel Button,其本质上包括2种含义即先取消用户的当前的操作再去关闭当前的操作页面(包括弹窗等操作区域)或者页面状态。
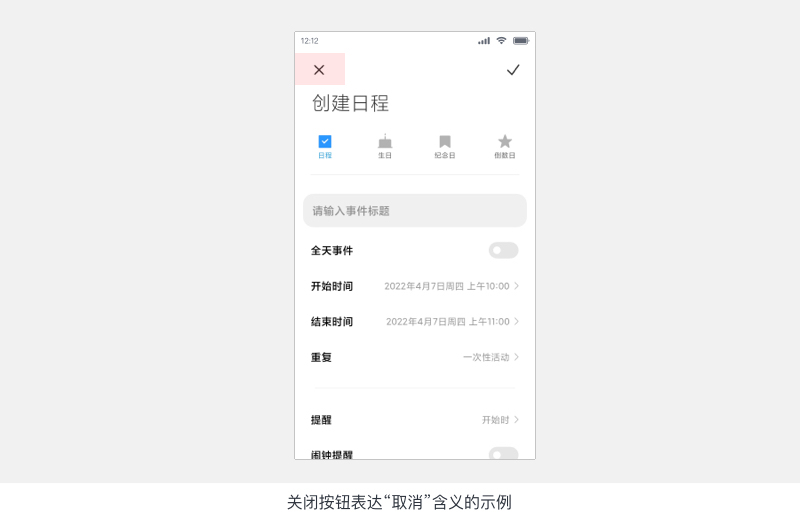
如下图所示为系统中添加日程的页面,左上角红色区域的关闭按钮表达的就是“取消”含义,即点击关闭按钮后,页面中如时间设置,闹钟提醒等相关操作都不会被保存,同时关闭该页面返回到之前的页面中。

实际中当关闭按钮表达“取消”含义时,一般页面中会有一个与“取消”含义相对的操作按钮,即该按钮操作后会保存用户的相关操作并关闭页面,如上图标题栏右侧的保存按钮。
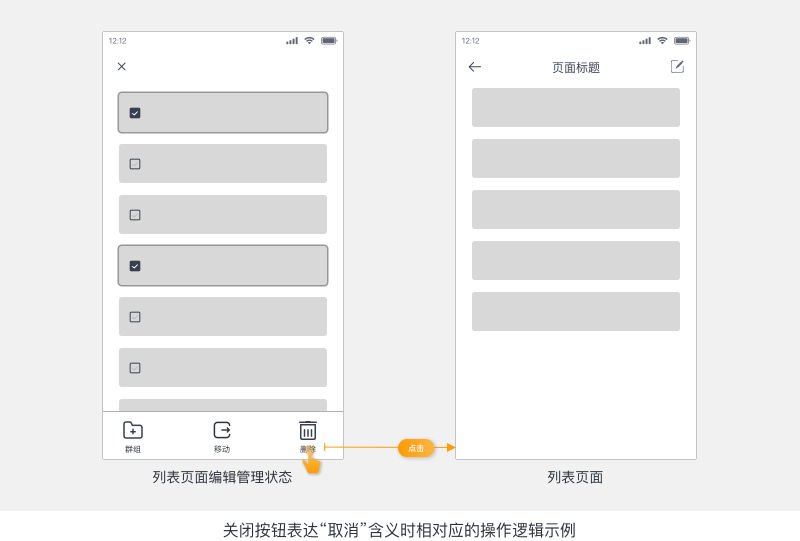
当然这也不是绝对的,如果其他的功能逻辑能充当保存关闭页面的作用也是可以的,如下图所示为常见的列表编辑管理状态中,用户选中若干列表项后点击底部的删除按钮就可以删除并退出编辑管理状态,此时点击删除按钮就相当于执行删除操作并关闭当前页面/状态。

(2)关闭按钮
关闭按钮另外一种含义就是“关闭”,即Close Button,点击按钮关闭当前页面(包括弹窗等操作区域)返回之间的页面,其最大的特点就是点击按钮后仅仅关闭当前页面,不会执行任何其他操作和逻辑。
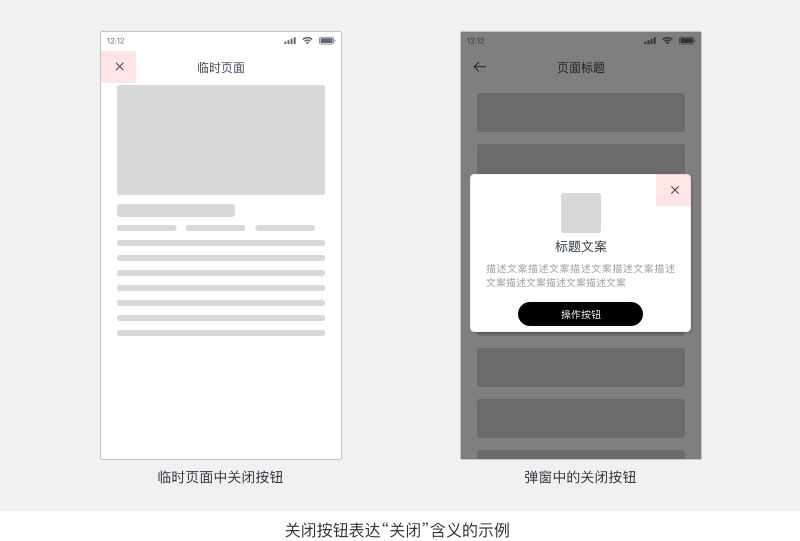
关闭按钮表达“关闭”含义时其使用场景相对广泛,不仅可以用在全页面中使用,还可以在区域页面(如弹窗,浮层等)中使用。如下图所示分别为在产品中打开临时页面和引导弹窗中使用关闭按钮。

2. 关闭按钮的使用规范
关闭按钮在设计中表达的含义不同时,其使用规范也有所不同,具体如下。
(1)关闭按钮表达“取消”含义
关闭按钮表达“取消”含义时,一般只能用于全页面,且页面一定是一种“临时状态”的页面,即这个页面在用户使用产品的过程中不能长久的存在,在用户执行相关操作后一定会消失。
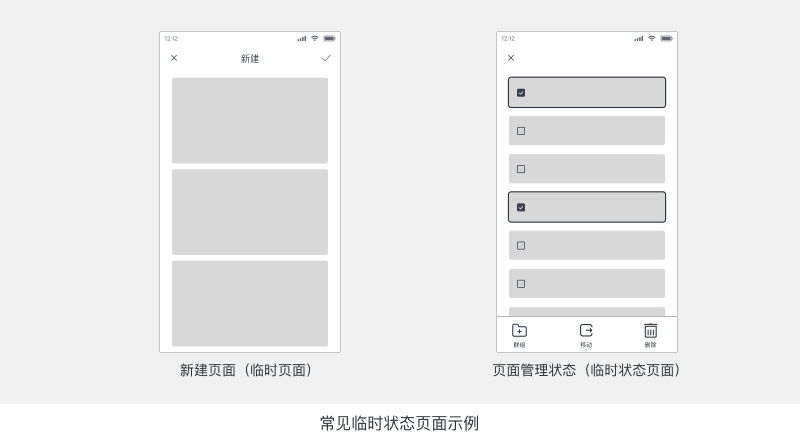
常见的“临时状态”页面有临时页面(比如新建编辑页面)和页面的临时状态(页面的编辑管理状态)2种,如下图所示。

与返回按钮类似,关闭按钮表达“取消”含义时一般也与页面中的标题栏组合使用,不会用于非全页面的弹窗或者浮层之类的样式,在这些场景下,即使需要表达“取消”含义的逻辑,一般是用其他形式来表达,比如标准按钮,而不会使用关闭按钮样式。
(2)关闭按钮表达“关闭”含义
关闭按钮表达“关闭”含义时,一般多用于用于非全页面的弹窗或者浮层之类的场景,其主要作用就是关闭页面中展示的某个元素。因此,关闭按钮表达“关闭”含义时,其使用就相对比较自由。
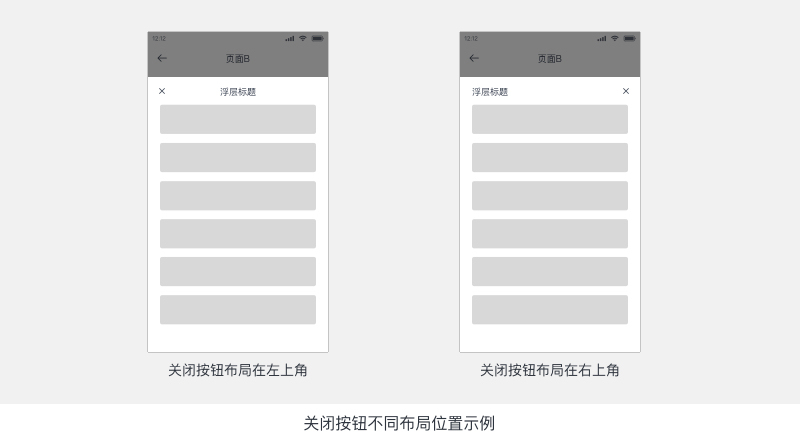
如下图所示,页面中浮层面板中的关闭按钮,既可以布局在左上角,也可以布局在右上角,这两种设计方案都是合理的,也是设计中最为常见的。

四、小结
尽管返回按钮和关闭按钮,从本质上来将,仅仅是视觉样式上的差异,在设计中就算使用错误,也可以通过逻辑控制来保证产品逻辑的正确性,即用户在使用上没有区别,但是返回按钮和关闭按钮作为一种比较通用的基础按钮,在现实生活中用户已经形成相对固定的认知和习惯,在设计中就必须考虑用户的这种认知和习惯,就算是纯粹的视觉样式也应该遵循一定的原则和规范,不应该随便使用,这样不仅可以保证良好的用户使用体验,还可以保证产品中设计的规范性和一致性。
本文作者 @小乞丐 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
