数据生产后台体验优化
一、项目背景
我们给用户提供的是一款专业资料查询阅读的 App,用户最看重的是资料覆盖是否全面,内容是否严谨。这就辛苦了公司的数据生产团队,必须非常及时和高效率地拿到一手原始资料,进行翻译编辑校对等工作后发布给用户阅读。

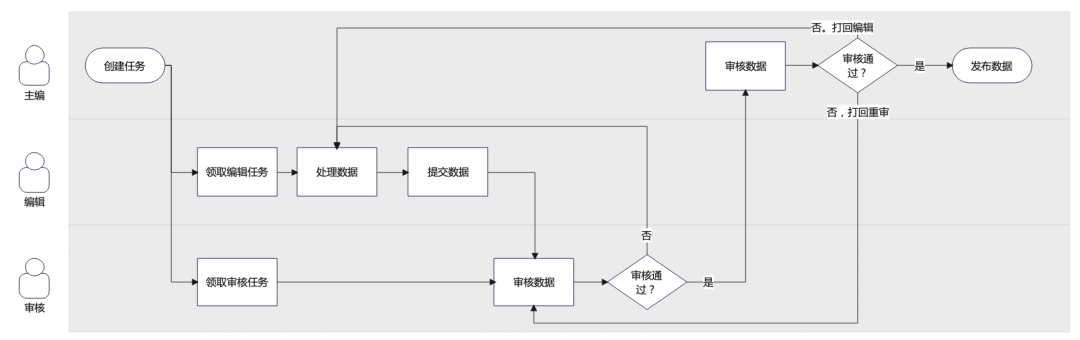
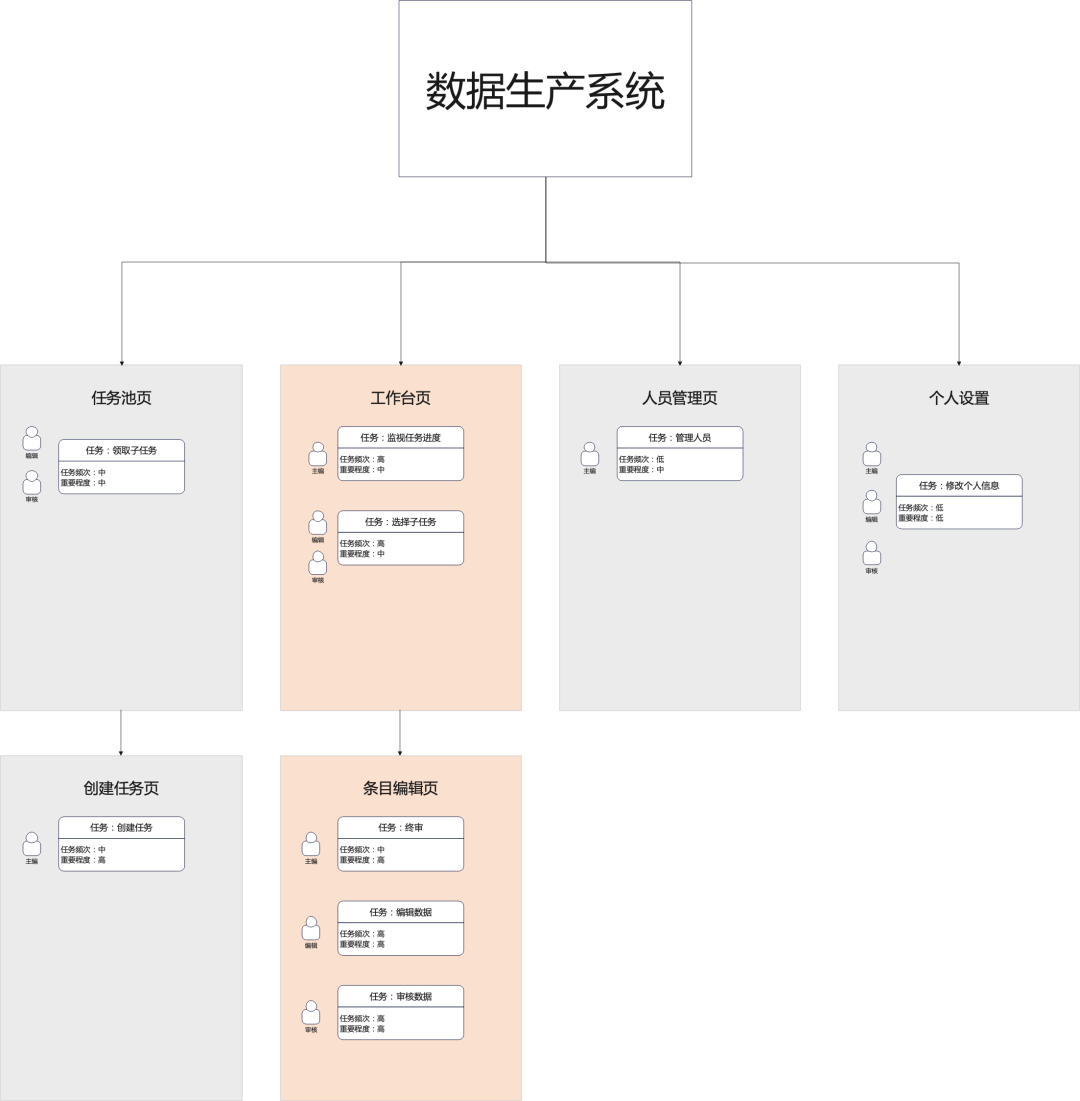
为了保证效率和质量,公司自行开发数据生产后台,数据团队成员在此协作数据生产。具体逻辑如下图所示:

- 主编是最高权限角色。负责创建数据生产任务,并且对最终生产的数据质量进行把关后发布给用户。
- 编辑负责领取数据生产中的编辑任务,完成任务后提交给审核。
- 审核对编辑生产的数据进行校对,如果不符合可打回编辑修改,符合数据可提交给主编进行终审。
随着数据生产后台的迭代,功能越来越多。原来的页面框架已经承载不了,因此我决定重新梳理,系统优化体验。
二、找到重点
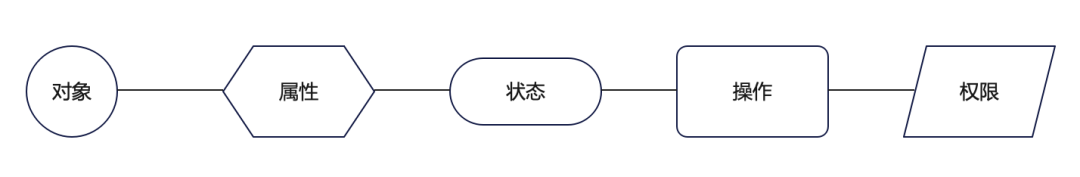
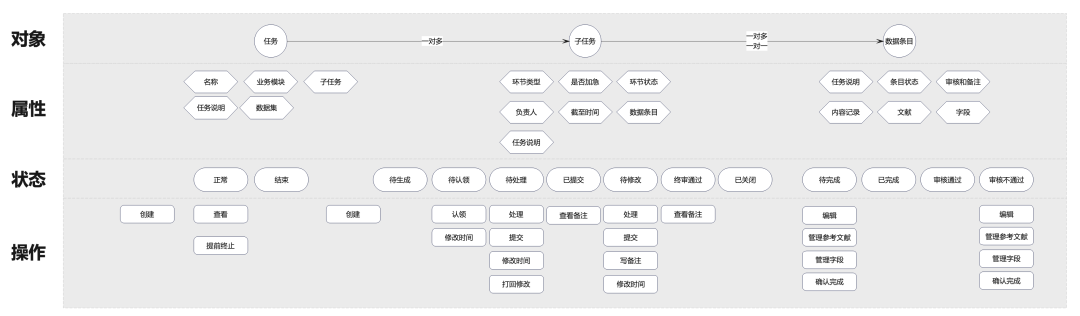
B 端系统逻辑很复杂,为了能系统的优化体验,我试图用某对象有若干属性,属性有不同的状态。状态不同操作不同,不同操作有不同的权限这个框架来梳理。

这个框架梳理到接近完成时我放弃了。仅仅是鸟瞰全局就花了很多时间,如果再接着梳理细节,还不知道要花多久才能正式开始设计。

于是我转换思路,评估不同页面的体验问题严重程度,从难到易逐个击破。评估的方法用某个页面哪个角色执行哪些任务,任务频次、重要程度如何。

根据评估结果,显然「条目编辑页」和「工作台页」是最应该优化的。
三、梳理任务
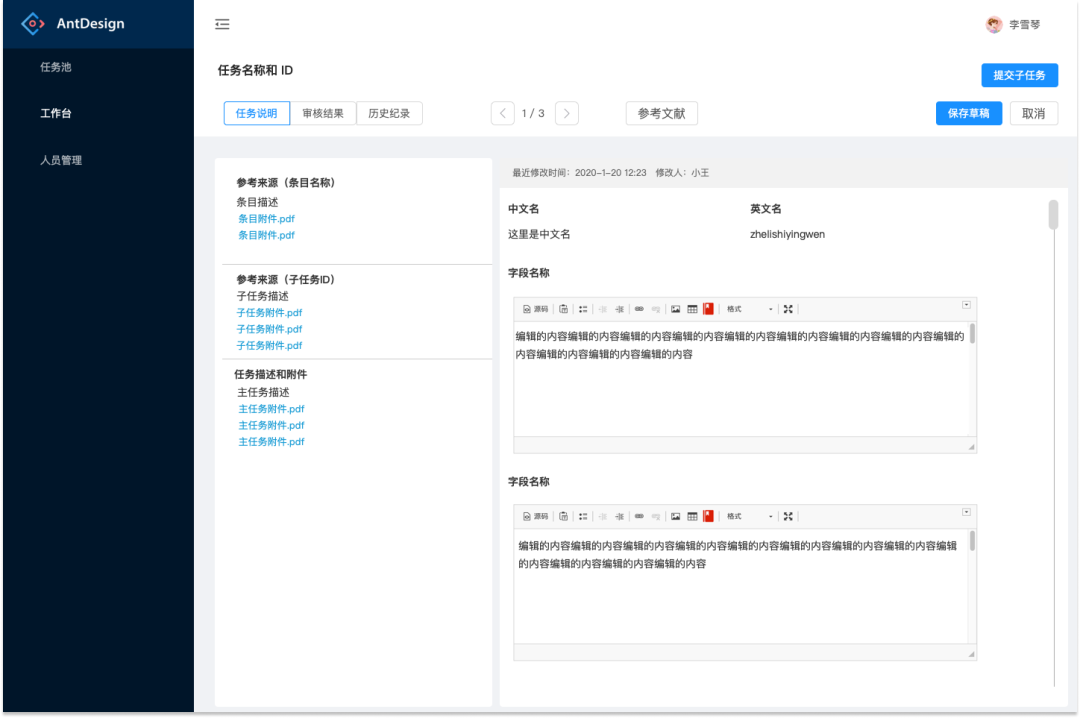
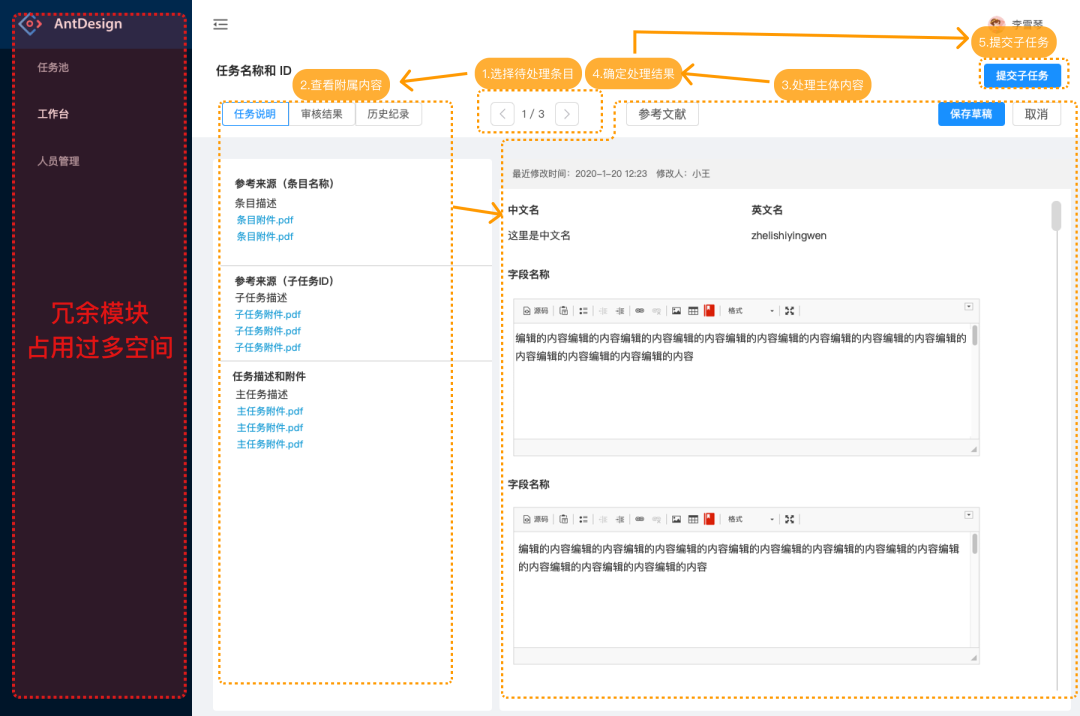
下图就是「条目编辑页」的老版本界面。根据不同的角色功能略有不同,但总体来说都是用户依次切换条目,并根据每个条目提供的参考资料等对内容进行编辑或审核。

别急着马上找页面上明显的问题,为了彻底消灭体验问题,首先应该梳理不同角色在页面上做的操作。
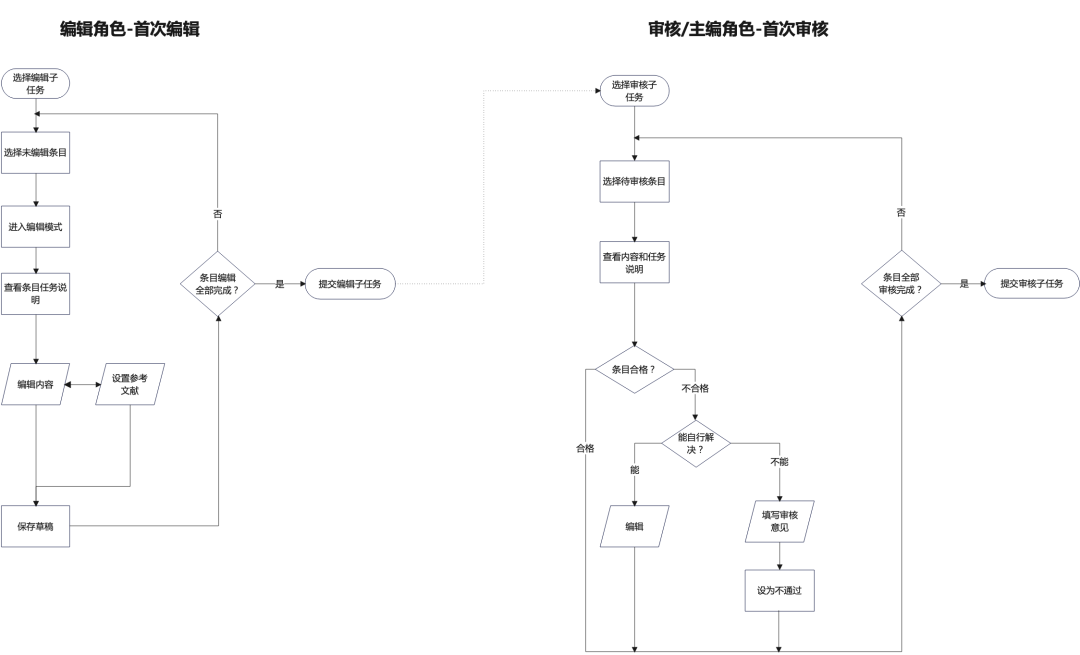
如下图所示,编辑角色选择未编辑的条目查看任务说明后编辑内容和设置参考文献,之后保存草稿表示完成该条,接着继续选择未编辑的条目进行操作,直到所有条目完成后提交子任务。
审核和主编角色的审核流程基本一致,区别在于主编能自由打回到前面环节的任一角色。审核和主编在选择待审核条目后,查看内容和任务说明,对于不合格的条目能自行编辑或者填写审核意见,待子任务全部处理完成后提交。

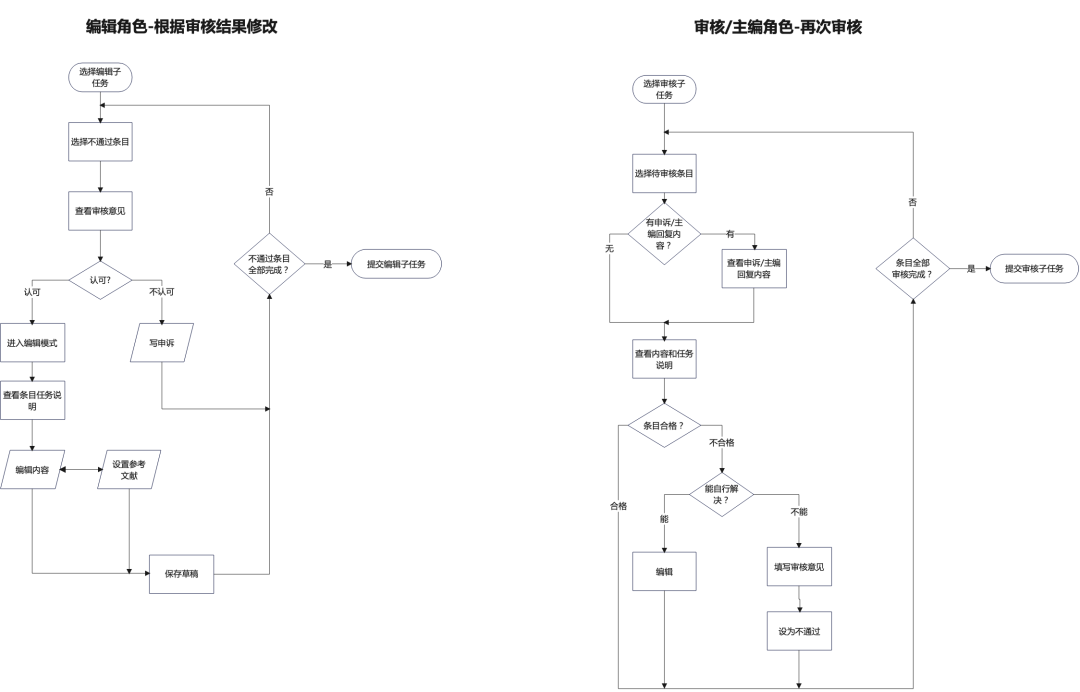
如果审核和主编在首次审核提交后有不合格的条目,那编辑得再次修改提交,审核和主编也要再次审核。和首次区别在于需要查看或者撰写审核/申诉意见。

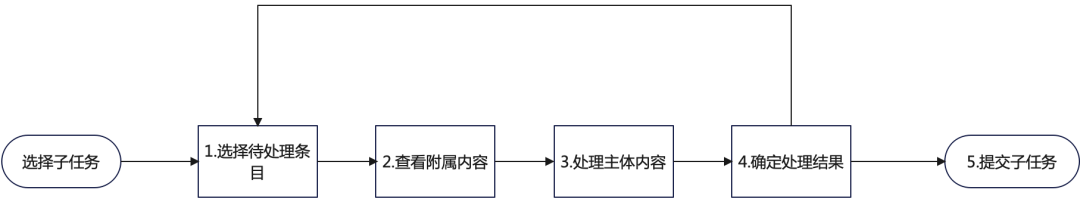
根据以上流程图,将角色和核心任务抽象后,可以简化为 5 个步骤(选择子任务在前一个页面完成,不算在内),如下图所示。

如果把步骤放在页面上,除了左侧主菜单占用太大面积,整个操作动线依次从上到下从左到右似乎没什么问题,但真是如此吗?

四、确定问题
我们之所以用电脑而不是手机来做数据生产管理系统,是因为在电脑上有更大的屏幕来呈现内容,键盘鼠标精准快捷地操作也能提高效率。如果我们仔细分析每个步骤用户的需求,就发现并没有合理地利用电脑大屏幕的优势。
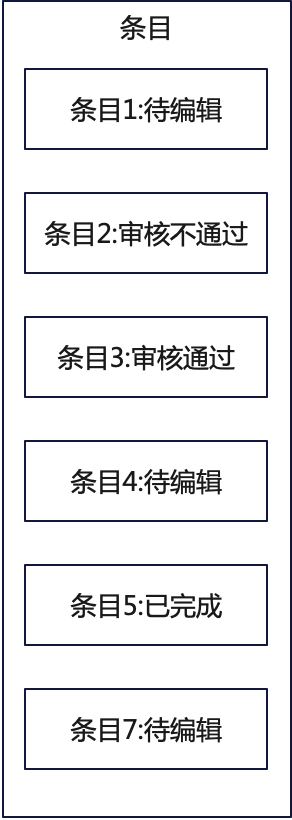
对于步骤 1 选择待处理条目而言,因为用户要处理完所有条目后才能提交,因此最好能一目了然的知道哪些条目需要处理,哪些不需要。可以非常方便地选择待处理的条目,用列表呈现更好。

对于步骤 2 查看附属内容,绝大多数都是在对条目主体内容进行编辑之前查看,处理过程中偶尔需要打开看一眼。因此不需要一直展现占据空间。应该提供隐藏,这样能给真正需要展示大量信息的步骤 3 处理主体内容留出更多空间。

五、优化方案
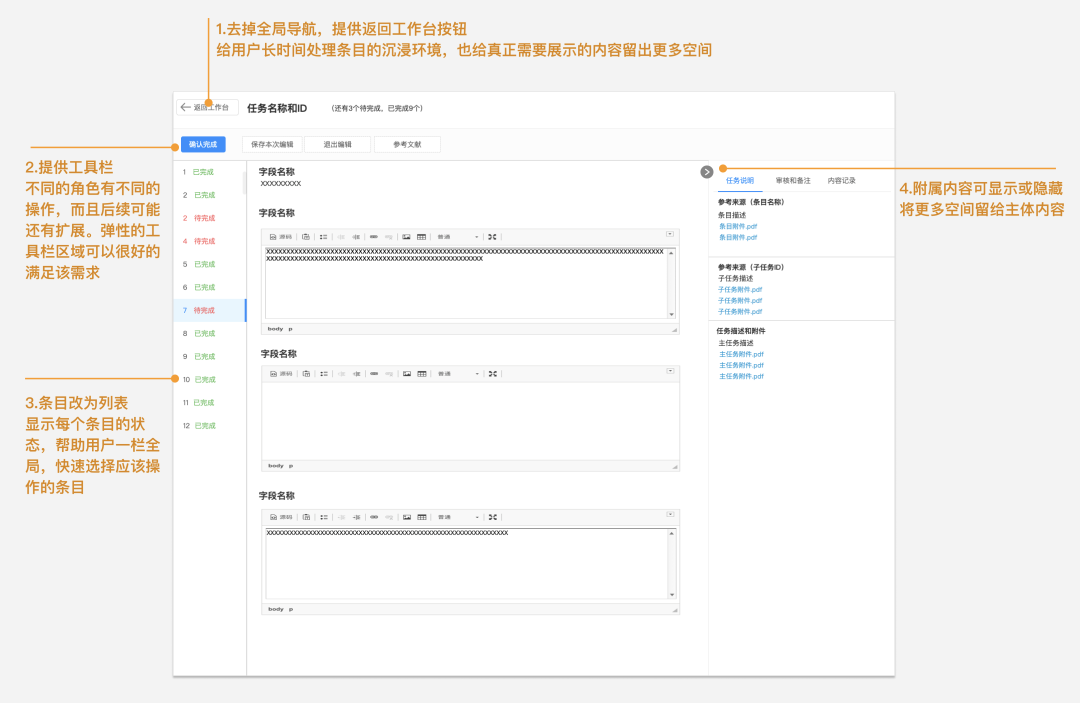
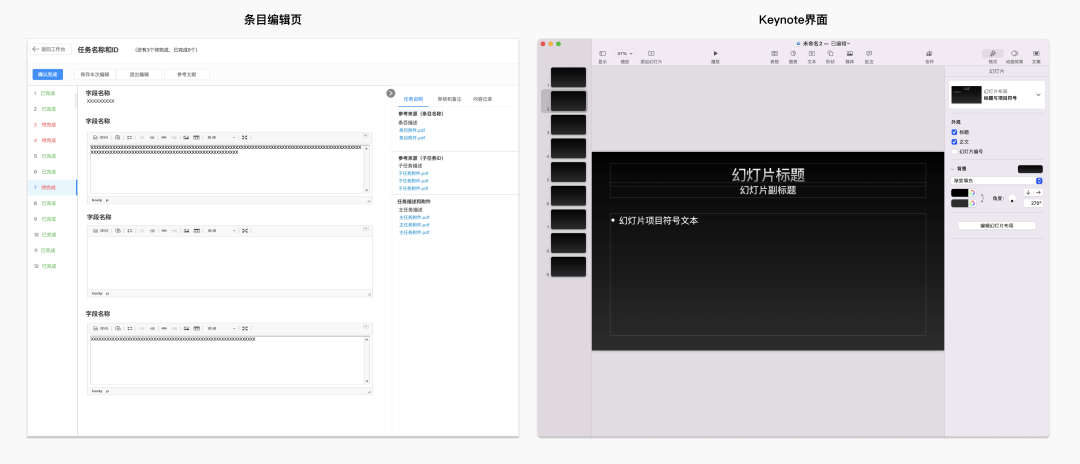
经过以上分析,最终得到「条目编辑页」的优化方案。
- 去掉全局导航,提供返回工作台按钮。给用户长时间处理条目的沉浸环境,也给真正需要展示的内容留出更多空间。
- 提供工具栏。不同的角色有不同的操作,后续可能会增加其他操作。弹性的工具栏区域可以满足以后的扩展。
- 条目改为列表。显示每个条目的状态,帮助用户一览全局,快速选择应该操作的条目。
- 附属内容可显示或隐藏。将更多空间留给主体内容。

优化后的「条目编辑页」与 Keynote 的界面神似,我在设计前并没有想到去参考办公软件。

只能说制作幻灯片的步骤抽象后和条目编辑的步骤几乎一致。另外如今的网页早已不是纯粹展示信息的地方,随着前端技术发展,大多数 SaaS 其实和本地软件的交互、功能一样复杂。所以网页和本地软件的边界也越来越模糊。
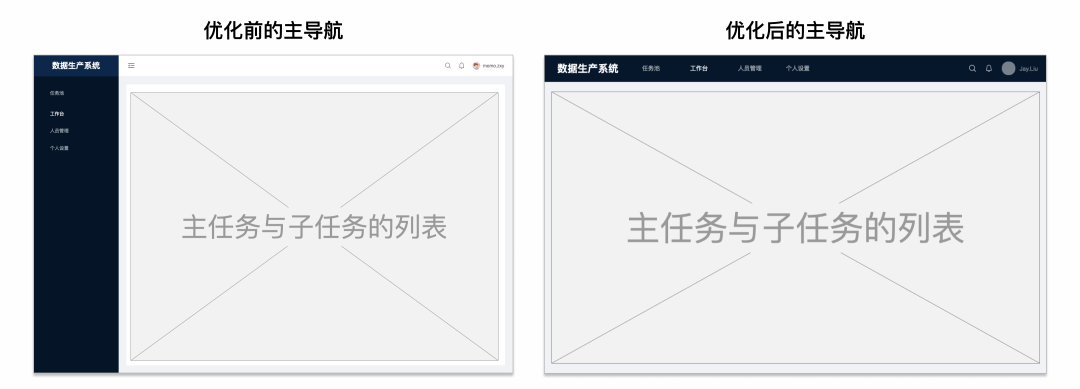
「工作台」的优化相对来说更简单。根据产品规划,很长时间内我们都不会增加新的大模块。左侧导航优势是利于扩展,但占用的面积过大。改成顶部导航后,留给主任务与子任务列表的空间更大,利于各种角色监视任务进度,或者选择某个任务去执行。

六、结果反馈
该优化上线之后得到了数据生产团队的夸奖,并且上线之后一年功能迭代没有调整整体框架,说明我指定的框架扩展性不错。
在经历这个项目之前,我好久没有做 B 端产品的设计。为了锻炼我的 B 端设计技能,我特地没有去网上看相关的设计经验文章,或者找竞品分析。学习别人的思路和方案难免也被别人的框架给固化。要知道不是每次都有竞品可以分析,总会涌现出新的平台和产品类型,有能力应对新平台没有竞品的情况,才是真正厉害的设计师。
通过这个项目我掌握了不同角色的任务分析,用户任务的抽象,根据步骤的需求和内容类型决定模块的大小和控件。相信这些技能以后也可以复用在其他新型 B 端产品的设计。
作者:龙爪槐守望者,微信公众号:龙爪槐守望者
本文作者 @龙爪槐守望者 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
