「情感化」设计方法及案例解析
本能层:表象的直接反应
是用户对产品的视觉和第一印象的本能直接反应。比如用户第一眼被产品的外观所吸引,从而对产品产生想要了解和触碰的冲动。本能层次是先于思考和逻辑判断的。
行为层:交互的行为关系
用户与产品在行为上产生的交互关系,具备一定的理性和逻辑感。比如用户在使用这个产品会从操作流程中产生评价,也会产生因为操作设计不合理而产生负面情绪。
反思层:情感的反思共鸣
体现在 产品的独特内涵、品牌差异性在用户的心中根植下独有的记忆,用户因为这份记忆会触发情感共鸣,从而忠实于产品。用户会产生有意识的考虑和基于经验的反思。
一、本能层 —— 感官刺激
对于本能层,设计师需要在符合功能需求的前提下,尽可能的给用户带来听觉、视觉、触觉的感官刺激,极力去促成用户与产品的 “一见钟情”。
案例1 :知乎 App 在加载内容的过程中,增加了 IP 形象的动态效果,在图片和文字的占位符上也增加了光的移动效果,吸引用户注意力,减缓了用户等待时的无聊感。

案例2:Pinterest网站在引导用户注册和登录的页面,使用自动切换的主题,如园艺技能、服装搭配等,在每一个主题下都精心挑选了同一个色调的图片,用高质量的视觉效果吸引用户注册网站。

案例3:支付宝App首页的应用图标,有时会具有动态效果。比如蚂蚁庄园图标会展示出小鸡是否需要喂食、蚂蚁森林图标会展示当前是否有能量可收。既增加趣味,又可以使用户一眼就看到常用的应用的状态。

二、行为层 —— 细节引导
对于行为层,设计师需对用户的行为进行预判和引导,利用细节处理打动用户,让用户对产品产生信任感和依赖感。
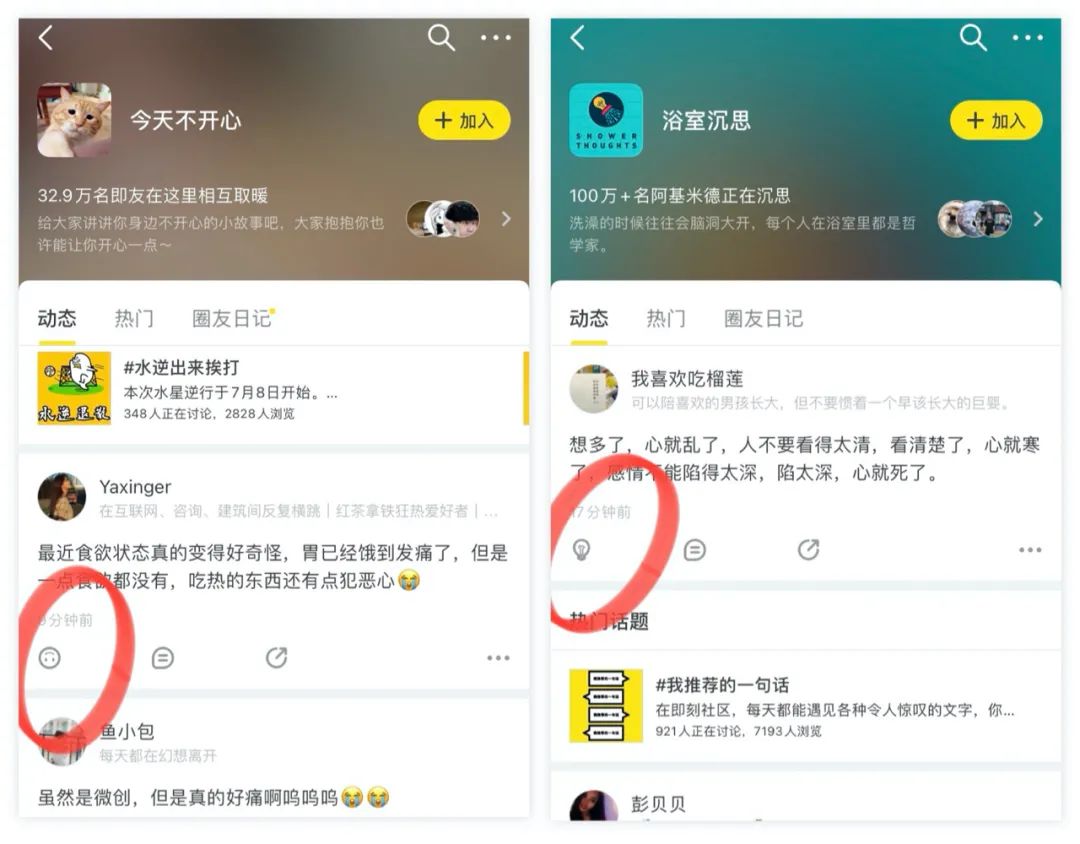
案例1:即刻App 在图标的上很用心,每一个不同的话题板块下,都有专属的点赞图标,比如“浴室沉思录”是一个灯泡;“今天不开心”是一个倒着的脸。

案例2:搜狗输入法,数字键盘就可以变身计算器,聊天的时候需要运算复杂的加减乘除时,这个功能很方便。

案例3:每个豆瓣小组的成员名称,都可以被个性化设置。比如“原神小组”的人数单位名称叫“旅行者”,“课文回忆录”小组则叫“同班同学”,能够很好的引起小组成员的共鸣。

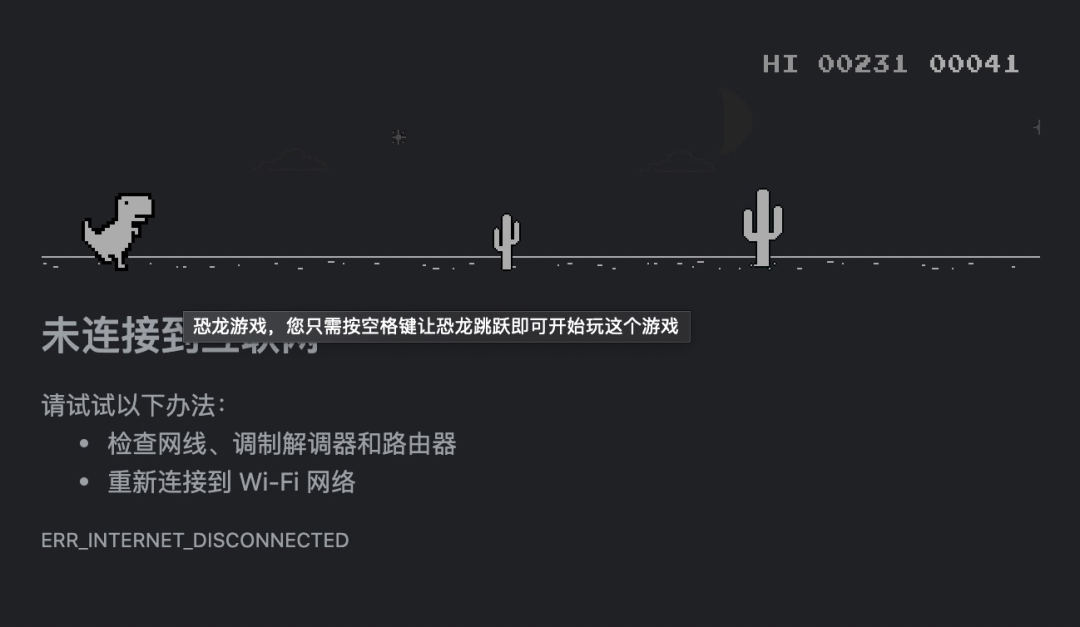
案例4:断网是个让人焦虑的事情,Chrome 浏览器断网后会出现史前恐龙的 icon,敲击空格键盘就可以开始下面的游戏,让用户充分的感受到 Chrome 的人文关怀。

案例5:在 Google 上查单词发音时,会配上发音的口型动画,放慢语速发音时口型动画也会跟着放慢节奏,非常形象的加深了用户的印象。

三、反思层—— 认知共鸣
对于反思层,设计师要调动用户最深层的记忆和感知,将视觉效果、产品功能和用户认知紧密结合,形成用户对于产品和品牌的深刻认知。
案例1:8 月 13 日有英仙座流星雨, B 站央视新闻当天的直播弹幕变成了流星雨形状。

案例2:重庆的“钟书阁”书店,用镜子进行反射,拓宽了空间维度,并营造出山城的层层叠叠的感觉,让人不由的将图书馆的和山城重庆结合到一起,提起重庆的图书馆,便会想起“钟书阁”。

案例3:链家 App 在看房的时候,不仅有 VR 全景功能,还增加了“设计效果”方案。当用户点开“设计效果”后会看到分屏对比的效果。给用户对于房子空间的全新感受。

案例4:日本路边的“小鸟居”:日本的某些街道的角落里,经常会有人或狗在那里大小便。鸟居是神社的入口,总是能让人联想到因果报应,从而约束自己的言行。遛狗的人看到设置在路边的小鸟居,便会不让狗狗在那里大小便,也减少了乱扔垃圾的行为。
作者:元尧;公众号:长弓小子;
本文作者@ 元尧 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
