解锁丨超级炫酷的滚动视差设计,其实并不难!
一、滚动视差的方式
滚动视差(Parallax Scrolling)是一种很酷的页面视觉效果。其核心是通过控制位于不同图层的元素的运动速度、距离、位置与方向,让二维平面上的物体呈现出三维立体的空间感,打造沉浸式浏览体验。
滚动视差有很多种滚动方式,最为常见的有:垂直滚动视差、水平滚动视差、转场视差和缩放视差。
1. 垂直滚动视差
垂直滚动视差是从上到下滚动呈现页面的信息内容。将背景元素分布在不同的图层,为其添加不同的速度和移动方式,用户滚动鼠标滚轮浏览页面时,会看到丰富的视觉层次和效果。
三只松鼠的官方网站,城堡背景、标题文字和松鼠被依次设置在几个不同图层;并为元素设置不同的运动速度:城堡慢速、标题中速、松鼠快速;同时利用元素移动时产生的位置关系增强空间感。松鼠在快速移动时遮挡住了文字标题,创造出丰富的形成沉浸式观感,使品牌形象和风格深入人心:

2. 水平滚动视差
水平滚动视差和垂直滚动视差类似,只是方向有所不同,从左向右 / 从右向左滚动呈现页面内容。用户滚动鼠标滚轮或点击切换按钮时,会看到效果。
hotdot 在不同页面左右切换的过程中,利用不同图层元素运动速度的差异作出视觉层次;利用焦距对焦,将前景元素做了模糊处理,主体元素清晰高亮;并利用颜色衬托,使用暗色做背景,加深了空间层次:

3. 转场视差
转场视差是在改变场景或切换页面的过程中形成的视觉动效,这些动效会突显画面内容和切换过程。
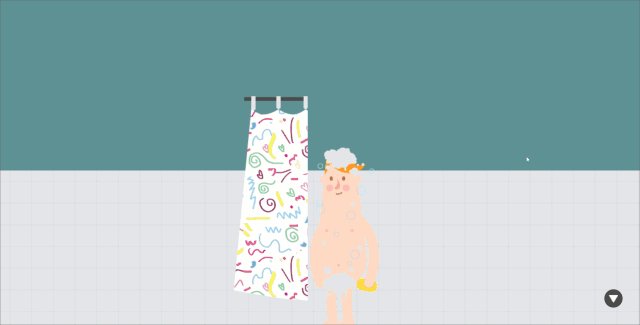
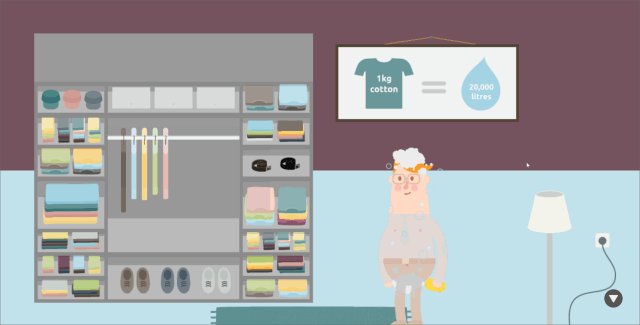
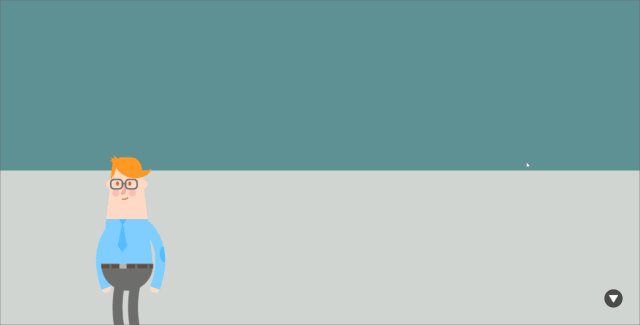
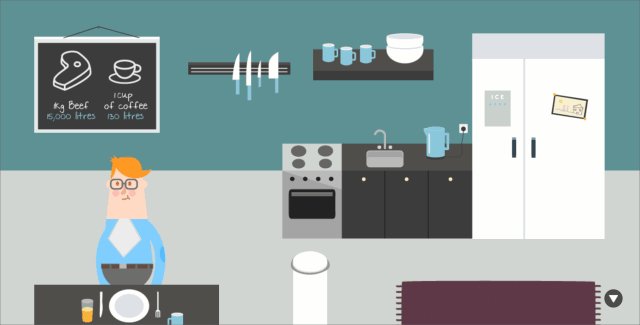
Every Last Drop 是一个展示生活用水场景的网站,当用户向下滚动页面时,会看到各种不同的生活场景里水资源的消耗过程和数据。页面采用了不同场景,同一个主角,同一种画面底色的分割方式,以及元素的入场方式,使页面故事完整统一:

4. 缩放视差
缩放视差会在页面的视觉中心定位出焦点(透视消点),页面元素沿透视线移动产生近大远小的缩放动效,让用户感受到极强的透视效果和三维空间感。
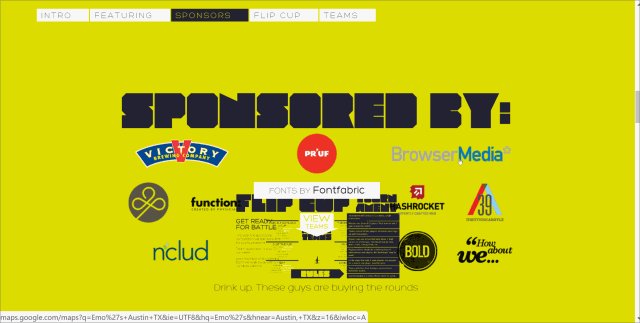
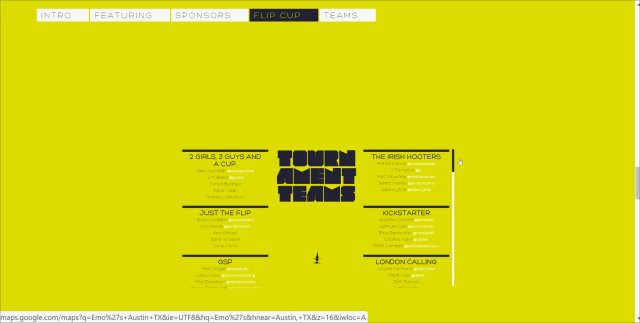
Beer Camp 网站按照页面导航将内容划分为5个层级,通过鼠标滚动连接起每一层级的信息。依靠鼠标滚动,沿着透视线平滑缩放页面,实现一镜到底的空间进深:

以上提到的这4种页面滚动方式是可以结合起来使用的,应用过程中需要做好引导,让用户在页面中不至于因为场景切换而迷失:
Apple AirPods Pro 的产品展示页面使用了多种滚动视差的效果,充分的展示产品特性和功能:

二、滚动视差的应用
滚动视差可以从面、线、点三个角度进行应用:
1. 面:全页面
整个页面带有故事性情节,通过全页面的滚动视差设计展示时间或事件的发展变化,创造沉浸式体验。
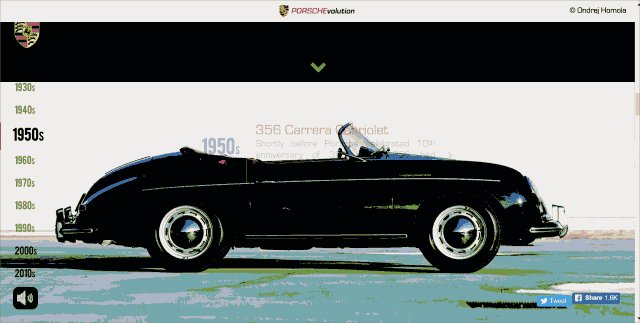
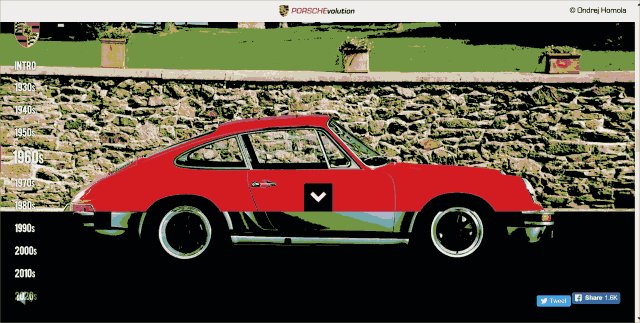
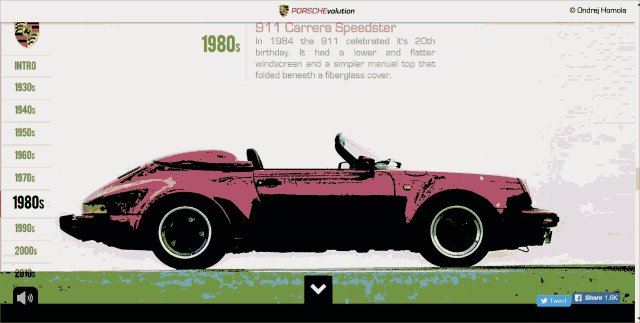
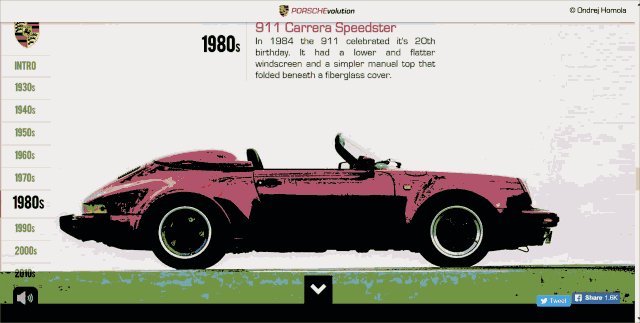
案例:Prosche 官网中展示了不同时代的保时捷车型演进的过程,背景和配乐也会随着时代的变化发生改变,带给用户沉浸式体验:

2. 线:页面部分内容
并不需要整个页面都使用滚动视差的效果,只针对部分功能或内容使用滚动视差,根据要展示内容的逻辑进行设计,使内容和页面架构更易理解,同时也能吸引用户不停的浏览。
数据分析平台 convertlab 将数据增长模型的分析步骤设置成滚动视差的效果,所有信息沿着数据加工通道向中心汇聚,呈线性布局,一步步引导用户了解数据分析的全过程:

3. 点:页面局部内容
页面局部单个元素使用动效视差,丰富页面细节和层次。局部元素的动态改变也会吸引到用户的注意力,使其修饰的内容更易被阅读:
丹麦建筑事务所 BIG 的官方网站,将做过的建筑案例以 icon 的形式按年份排列展示,鼠标移动到图标上面,瞬间放大的同时也会显示出项目的具体信息:

三、滚动视差的设计方法
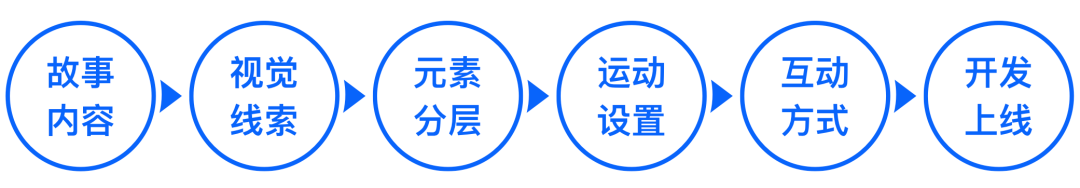
首先我们要明白,并非所用内容都适合使用滚动视差,也不是为了 “滚动” 而滚动。炫酷的效果始终要服务于页面内容和信息的展示,讲述一个完整的故事。设计滚动视差的页面分为以下几步:

1. 故事内容
就好像一场电影需要有完整的故事线一样,明确需要使用滚动视差的内容,并评估是否能通过滚动视差达到超出预期的设计效果。构建整个内容的故事线和逻辑,奠定页面的设计基调和氛围。
2. 视觉线索
对于用户的视线流引导很重要,设计引导用户的视觉线索,贯穿始终,让用户有逻辑、有节奏的了解内容。
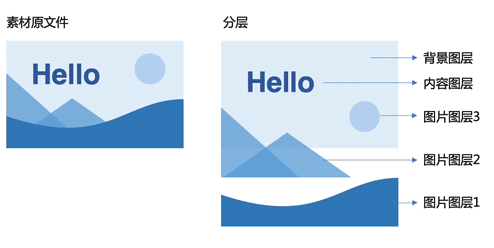
3. 元素分层
对内容元素进行分解与编组,安排在不同的图层上,保证各图层的独立性:

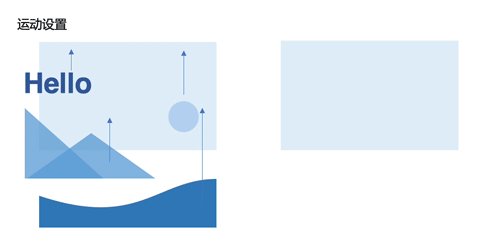
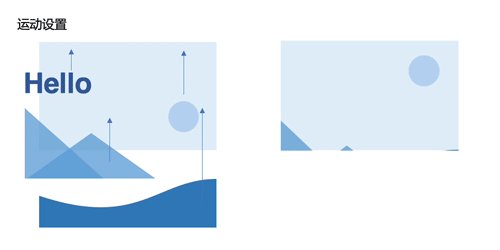
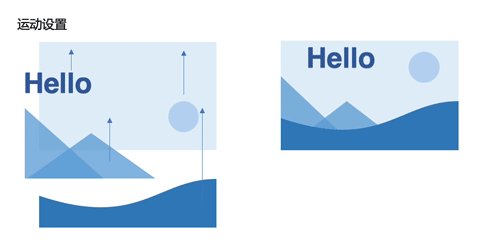
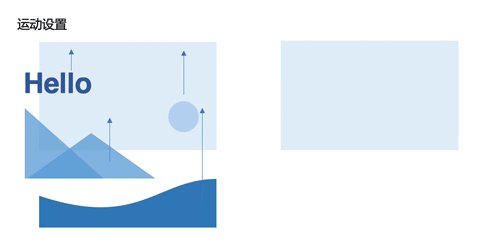
4. 运动设置
设置好速度、方向和距离等要素,根据内容需求,使图层彼此产生速度差。

5. 互动方式
设计用户与页面交互时的页面效果及响应方式,即设计鼠标在页面上的操作带来的交互动态效果,让动效能够实时相应。
6. 开发上线
与开发人员做好对接,滚动状态用语言很难描述清晰,设计师可以使用原型demo展示设计效果,不仅可以自己检视设计理念,也为后期校对提供佐证。简单的 demo 可以用 PPT、PS、AE 等软件制作。
作者:元尧;微信公众号:长弓小子。
本文作者@ 元尧 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
