必须掌握这套阴影设计基础知识(建议收藏)
网传UI设计有三宝:透明、阴影、加圆角。很多同学在做卡片的时候都会使用系统默认的方式加一个阴影,可能觉得加了之后,档次立马提升不少。但是阴影该怎么选择,怎么对不同场景下的阴影进行设置却并不是很清楚。今天我们来学习一下~
老话说“艺术来源于生活又高于生活”设计也不例外。例如我们界面中的阴影就是让物体拥有来源于真实物理世界一样的空间特性。
最早的界面元素都是尽可能地模拟真实的物体,以减少人们对互联网产品的距离感。后来慢慢地为了适应效率高且迭代快的互联网,很多都被减弱了,只保留了人们最关心的质感、层次与深度。其中我们今天的主题阴影就是深度最核心的元素。
界面中的物体通过不同的阴影让元素很自然的呈现出错落有致的感觉。因为它的大小让我们对界面中的层级有着不同优先级的认知,降低了我们对界面理解的约束,以便用户快速上手。

一、阴影的定义
1. 为什么需要使用阴影
界面中因为操作,会使得一个物体与另外一个物体因为位置的改变而变得表面重叠。当表面之间的不透明度或者对比度不足时,很难区分不同表面之前的差距,也就是不知道哪一个表面在另一个表面的前面。
这时候我们可以通过明确表面的边缘来避免“尴尬”的重叠。

有三种处理方法:
- 阴影显示表面边缘、表面重叠和高度
- 不同的表面颜色显示表面边缘和重叠,但不显示高度
- 不透明度显示表面边缘和重叠,但不显示高度
通过对比我们发现阴影可以以最简单的方式展示表面之间的高度。
2. 阴影的影响因素
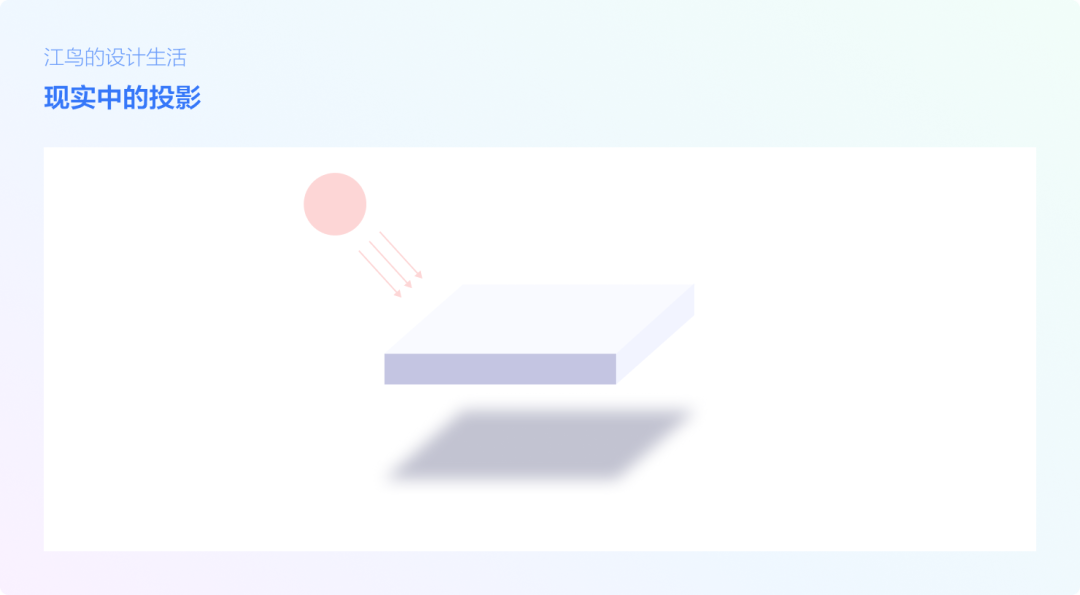
阴影来源于现实生活反映物体与物体之间距离的物理现象。阴影受光源的方向以及物体与物体之间相对高度的影响。
在界面中,我们往往通过模拟元素的投影直截了当的来告诉用户,元素的空间关系。
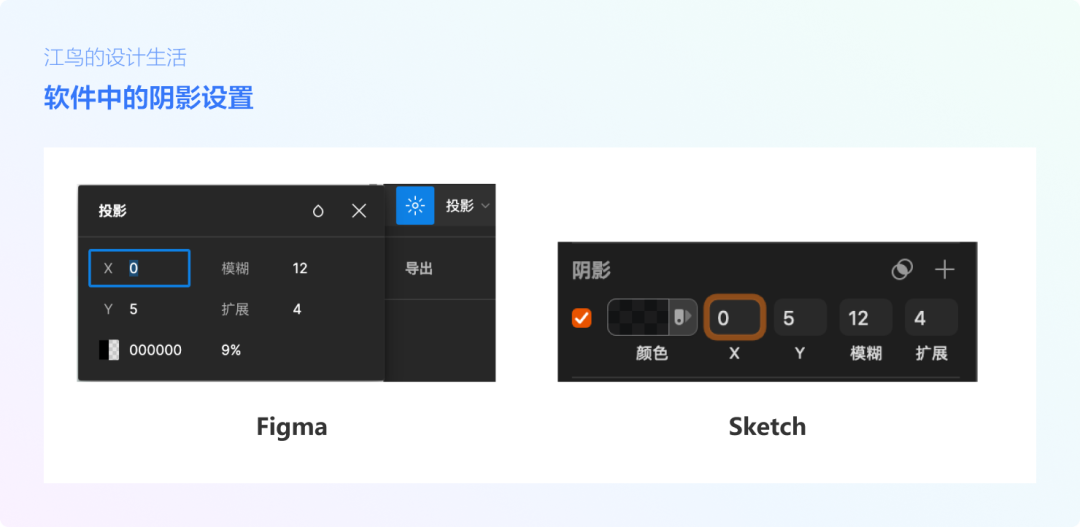
物体越低,优先级越低,其阴影小而锐利,反之物体越高,优先级越高,其阴影越大越柔和。在设计中常见的阴影影响因素有X轴、Y轴、模糊、扩展。
- X轴:这是投影延水平面或者X轴位置的偏移,控制着顶部和底部的阴影
- Y轴:这是投影延垂直面或者Y轴位置的偏移,控制着顶部和底部的阴影
- 模糊:调整阴影颜色的模糊或者羽化
- 扩展:控制着阴影的大小以及前景与后景之间的距离

二、阴影的状态
如果界面中的组件都没有了阴影,在实际操作的时候视觉上没有任何变化,这时候我们会对页面内的层级产生怀疑,觉得内容的混乱,增加了对内容理解的困难程度。
用户也渴望界面元素之间在空间上发生改变,常见的阴影状态可以分为常规以及悬浮2种。
- 常规:不进行任何操作时界面的阴影样式,一般用零级阴影状态表示
- 悬浮:hover态等常规交互操作可以使用一级阴影,甚至有时候因为场景的特殊要求可能会用到二级或者三级的阴影状态
阴影可以体现界面上元素的层级,不同的阴影高度代表了不同的层级,它的强度由两者之间的距离决定。所以物体的高度直接影响物体的阴影,对象离地面越远阴影越大,模糊值越高。
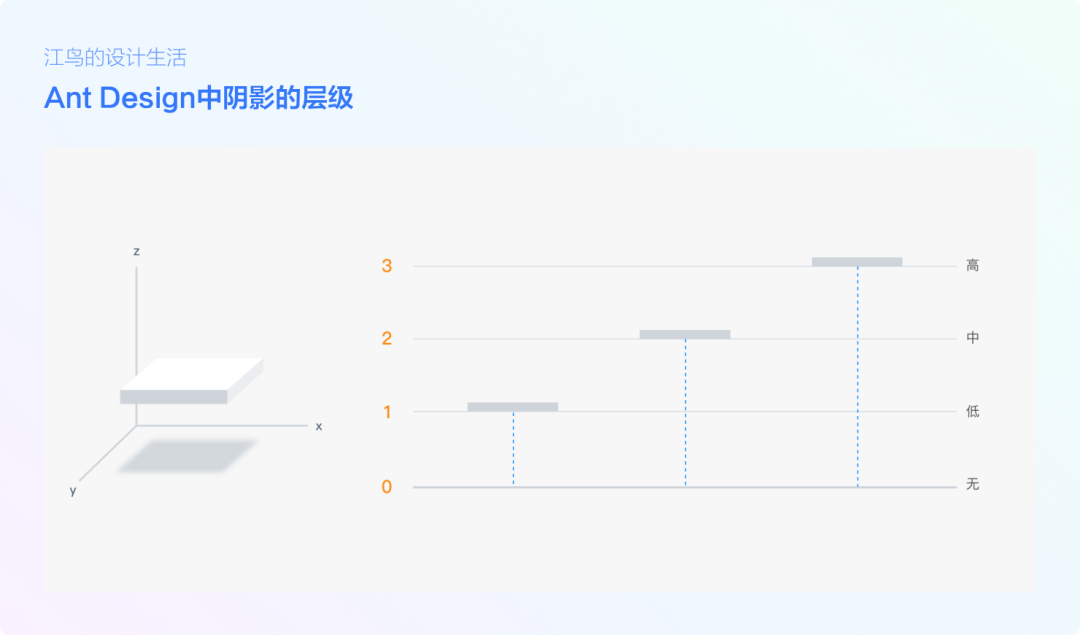
不同于美国网页设计系统采用了6种不同的高度,antdesign中我们采用了代表四个不同高度级别的阴影来适配界面中的元素。这四个不同的阴影各自分布在不同的高度层级,属性也有所不同。

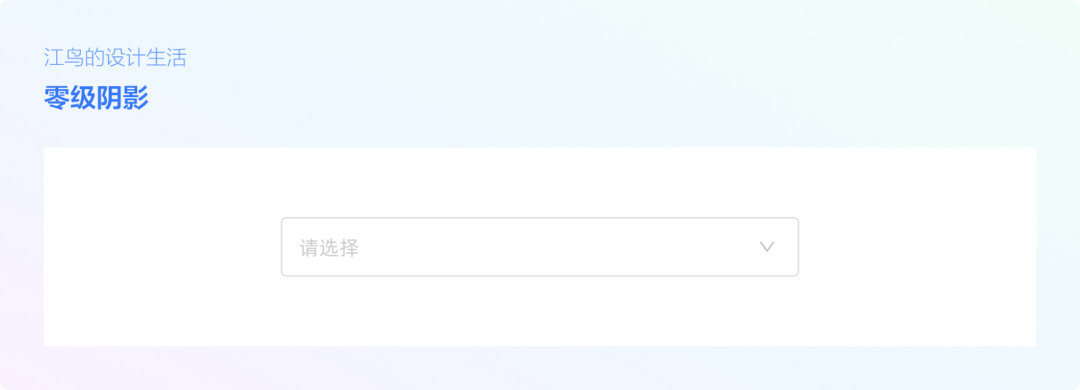
零级:物体紧贴地面,投影与物体完全重叠,在界面中不对此层定义阴影值。如:筛选框等;

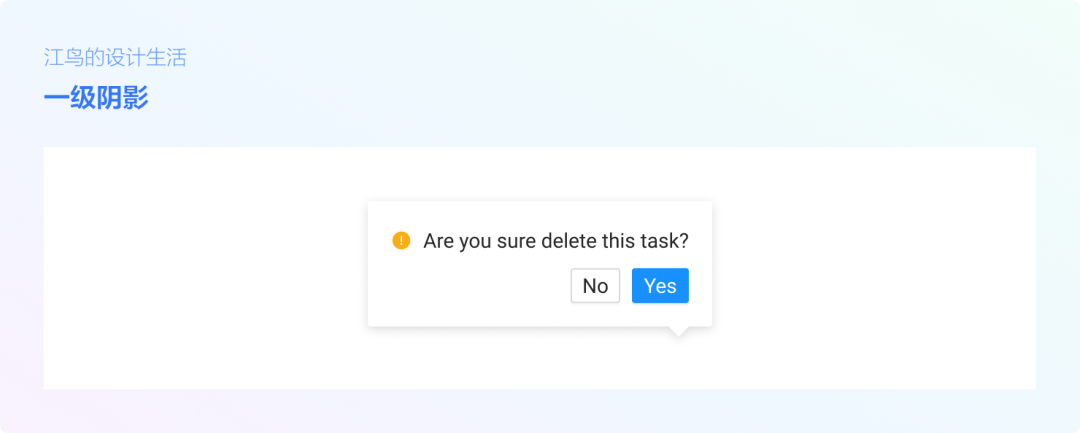
一级:物体位于低层级,此时物体被操作(悬停、点击等)触发为悬浮状态,当操作完成或取消时,悬停状态反馈也跟随消失,物体回归到原有的层级中。如:卡片 hover 等;

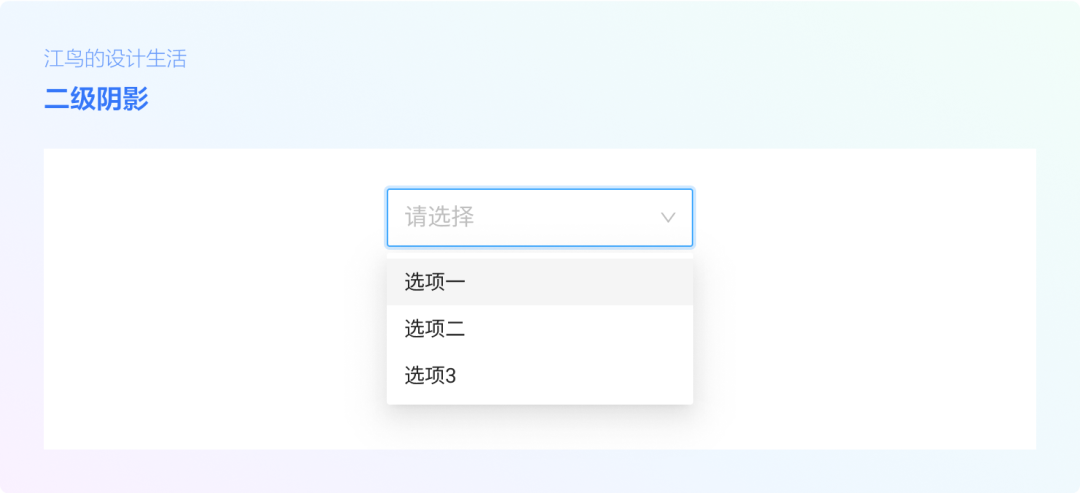
二级:物体位于中层级,此时物体与基准面的关系是展开并跟随,物体由地面上的元素展开产生,会跟随元素所在层级的移动而移动。如:下拉面板等;

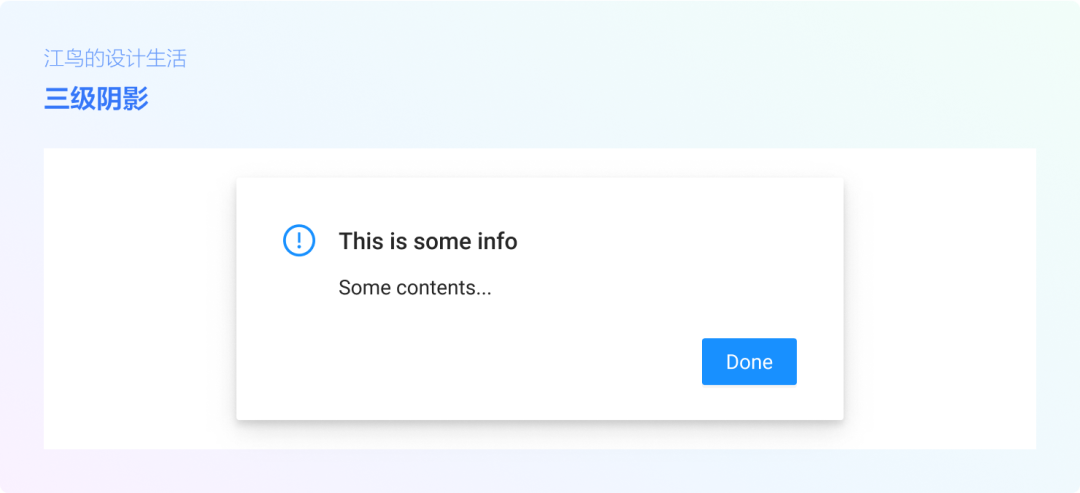
三级:物体位于高层级,该物体的运动和其他层级没有关联。如:对话框等。

三、阴影的应用
1. 真实的反馈
模拟真正状态下的阴影,Ant Design中通过对其变化过程进行三层拆分,让原本生硬的阴影变的更加柔和。

上图展示了不同级别阴影的从低到高不同层级变化过程。
2. 光源方向的一致性
阴影的偏移由组件的位置决定,确保同一套组件在光源方向的一致性。

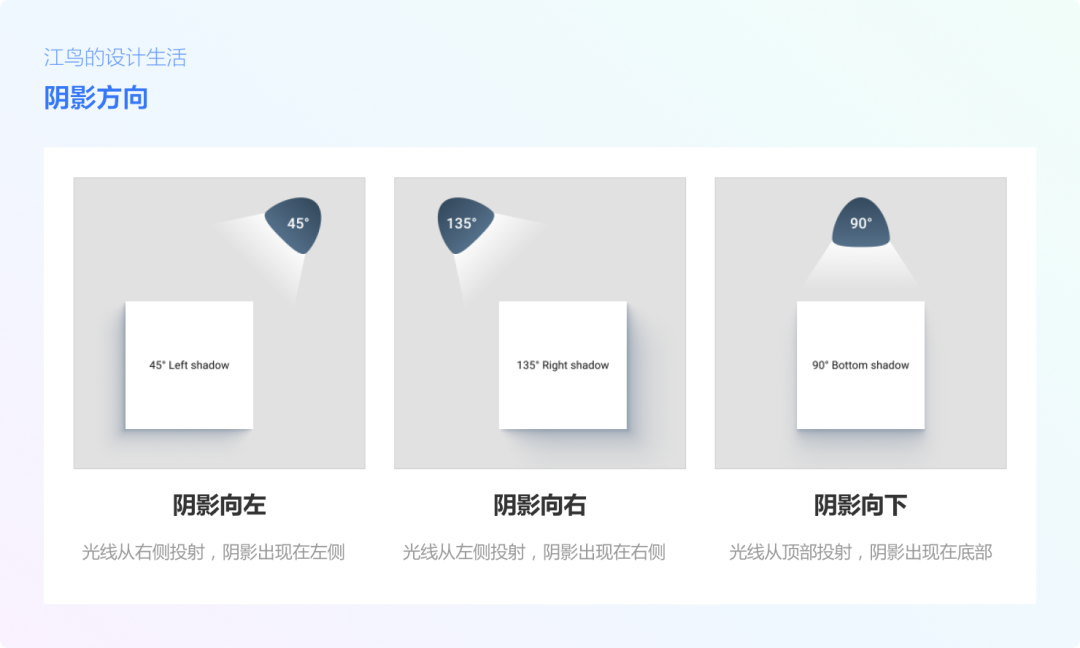
阴影在物体不同的位置代表的含义也不一样,这里我们按照光源方向的不同总结了三个方位。
- 阴影向左:主要应用于右边导航栏、抽屉组件或固定表格栏
- 阴影向右:主要应用于左边导航栏、抽屉组件或固定表格栏
- 阴影向下:主要应用于组件内部或组件本身,是比较常规场景的用法
四、写在最后
阴影的规范其实并不是所有的web组件都对其进行详细描述,随着业务场景的复杂化,我相信大家也会逐渐对其重视起来。
以上就是我对阴影的部分思考与总结,期待与你一起交流一起进步~
参考资料:
https://ant.design/docs/spec/shadow-cn
本文作者 @江鸟的设计生活
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
