改善设计与用户体验的小技巧
每天进步一点点,与大家分享一些易于实践的UI/UX小技巧,可以帮助我们改善设计与用户体验。
01 帮助用户以最快的方式获取相关内容
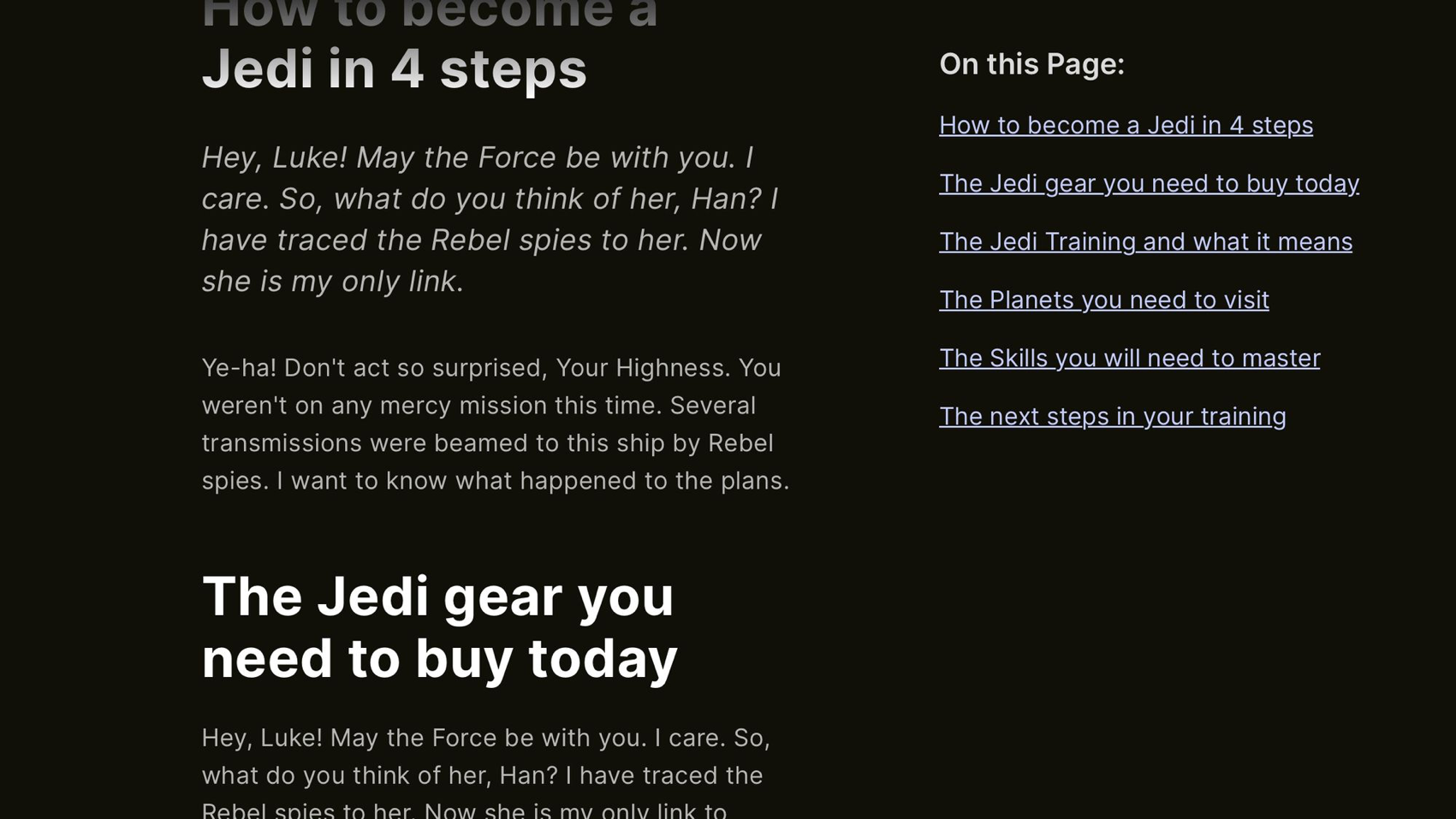
页面内链接/跳转链接,如果应用得当,当涉及到单个页面上的冗长内容时,它们可以显着改善用户体验。
例如,在一篇很长的文章中,就是一个有很多部分的文章,每个部分都有很多内容,拥有大纲目录可以帮助用户快速导航到他们需要的部分,而不用无需无休止的滚动。
页内链接应用得当,可以为用户提供感兴趣内容的快速访问,并大大提高你的内容的可发现性和参与度。

02 在表格输入中,尽量减少冗余任务
有些表格输入内容项可能会很长,为用户简化并尽量减少冗余任务,例如输入送货地址的详细信息,这在大多数情况下都是相同的。因此,使用简单的复选框让用户减少耗时,让他们可以复制之前输入的数据、预填充字段并在表单中快速移动。

03 始终将标签放在较长输入框的上方
对于简短的表单,遵循Z模式并将标签放置在字段左侧是可行的,因为没有太多要扫描的内容,但对于类目较多的表单,请始终将这些标签放在顶部。
尤其是那些类目比较多的表单,使用更常见的F模式,允许用户以更自然的方式扫描表单并更快地完成表单。

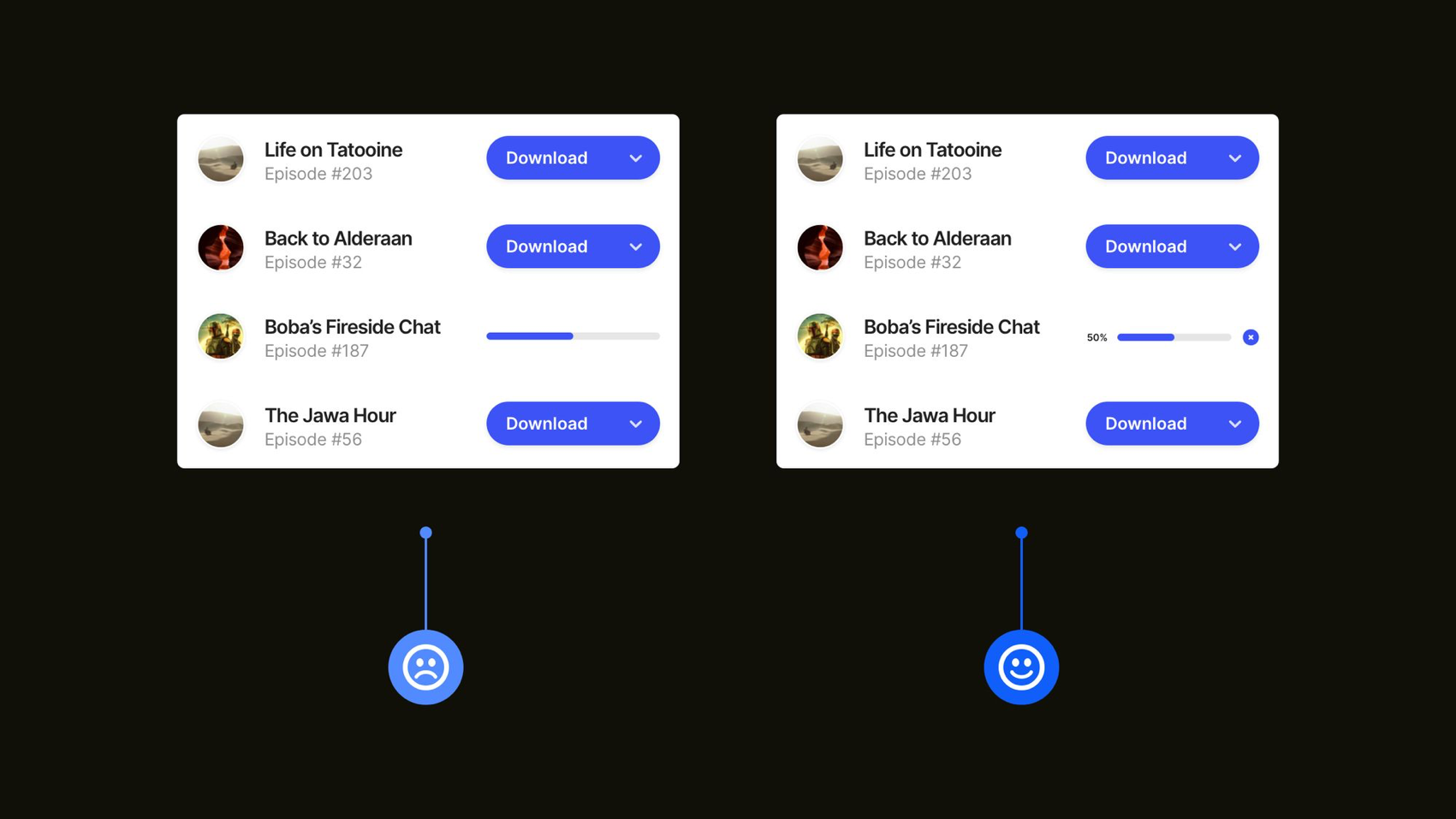
04 避免使用“超极简”外观
当涉及到一些UI元素时,尤其是像下载按钮之类的,使用超极简的外观并不合适,尤其是在PC上。尝试通过使用颜色、百分比数字(在更大的屏幕上,更是如此)来显示当前进度和一个简单的图标来实现随时取消该过程。

05 在表单输入后提供即时反馈
当涉及到很多的输入字段组成的表单,可以鼓励用户在完成输入的时候看到及时反馈。及时反馈,只需让用户了解与特定字段的交互是否成功。
一个简单的图标,在某些情况下,一个简短的文本提示就足以提供大大改进的可访问性。

06 如何快速地选择配色?
邻近色,是色盘上彼此相邻的三种(也可以选择更多的)颜色,由一种主色组成,然后辅助颜色在两边。
使用邻近颜色可以帮助你快速找到一种和谐的配色方案,使你的设计看起来统一、一致。

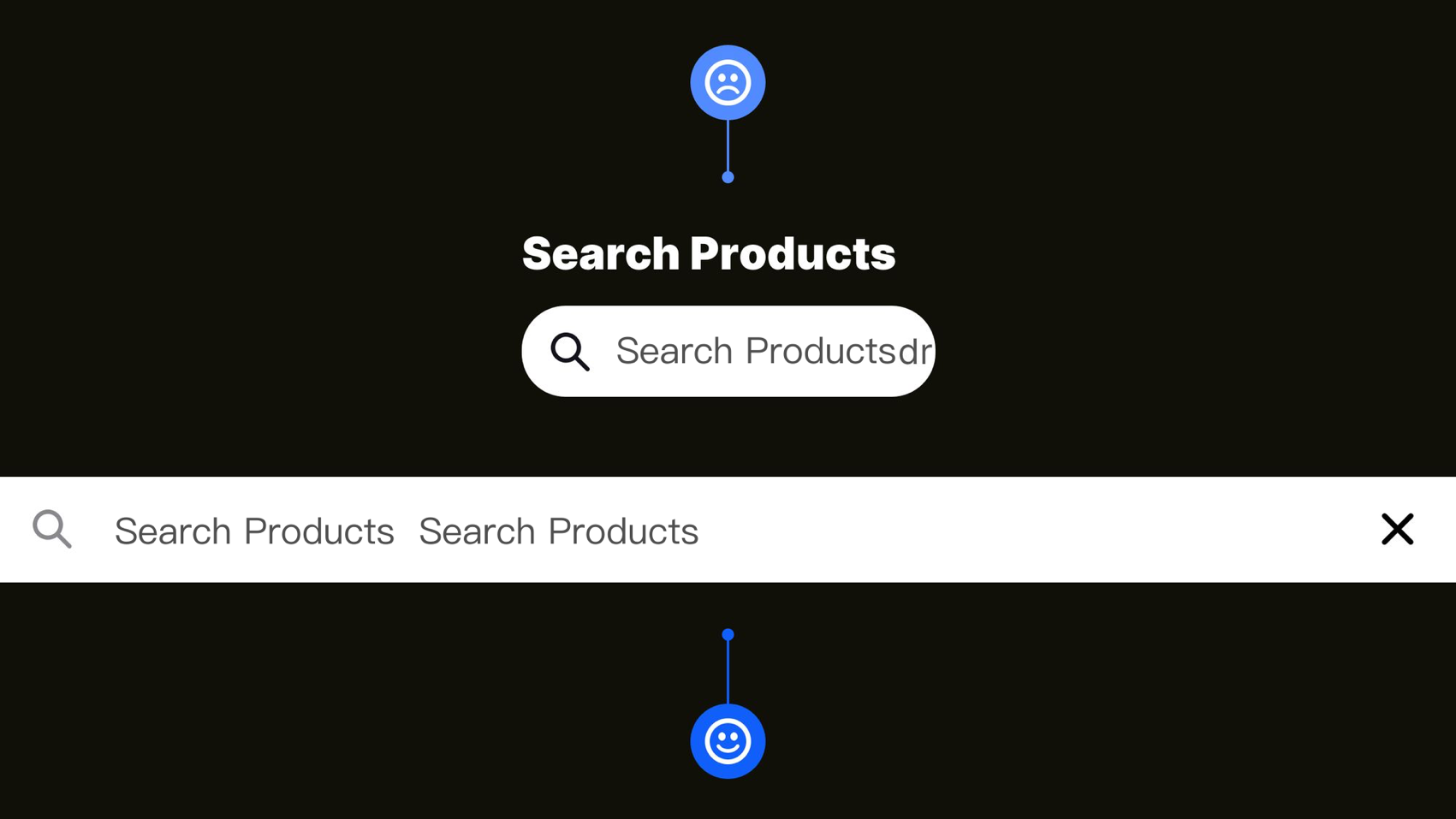
07 保持搜索字段的完整性
在条件允许的情况,搜索框区域足够大,以容纳用户的完整搜索查询。
没有人喜欢看到他们的查询消失在搜索区域的边缘。只需单击一个搜索图标,当单击该图标时,会显示一个搜索区域,足以容纳用户的完整搜索查询。

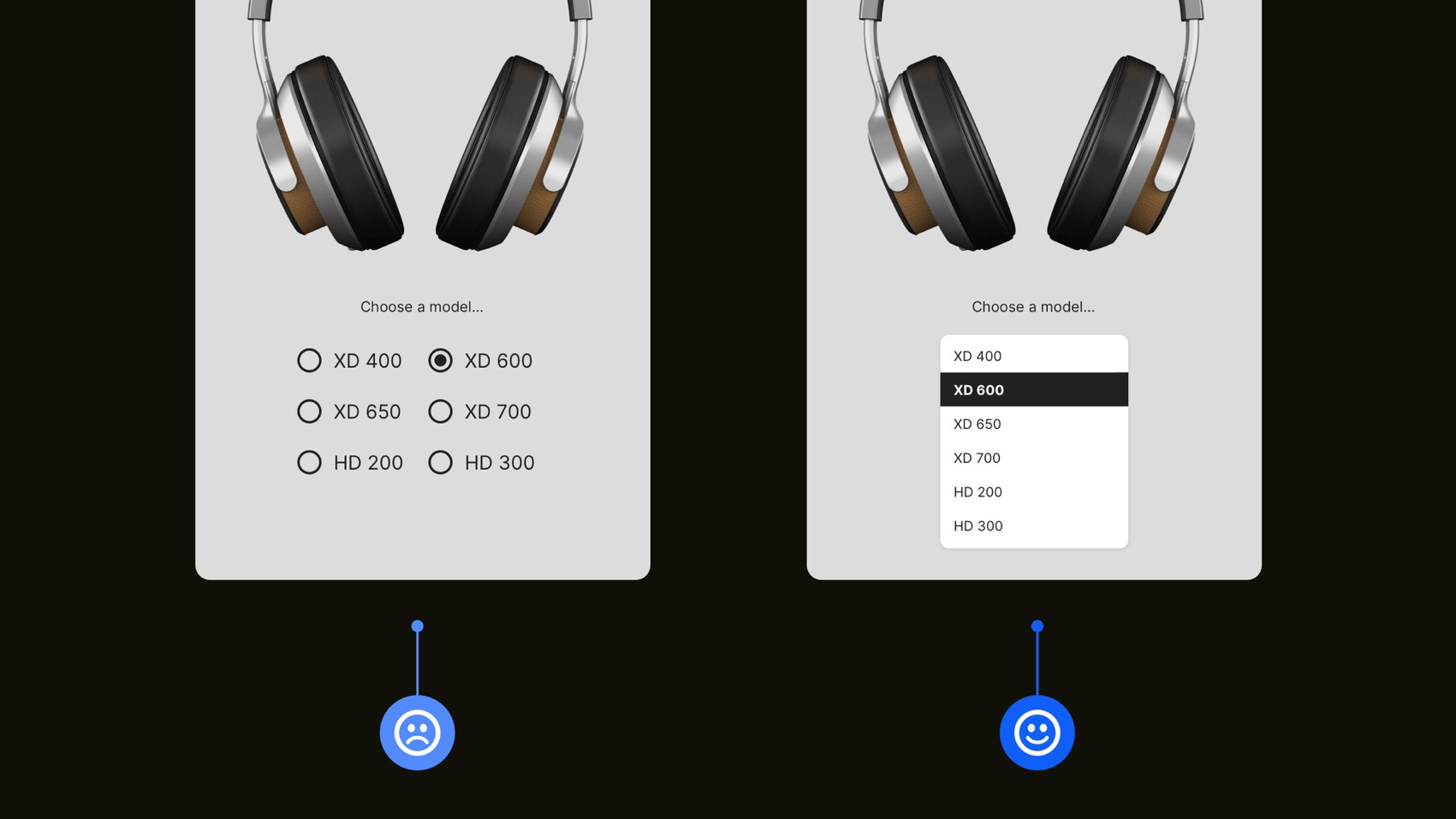
08 选择合适的控件
当涉及到产品列表时,单选按钮还是下拉菜单?
在电商类应用中,屏幕空间非常紧张,避免用户信息过载,单选按钮适用于四个或更少的选项,四个以上的选项,与下拉菜单一起使用。

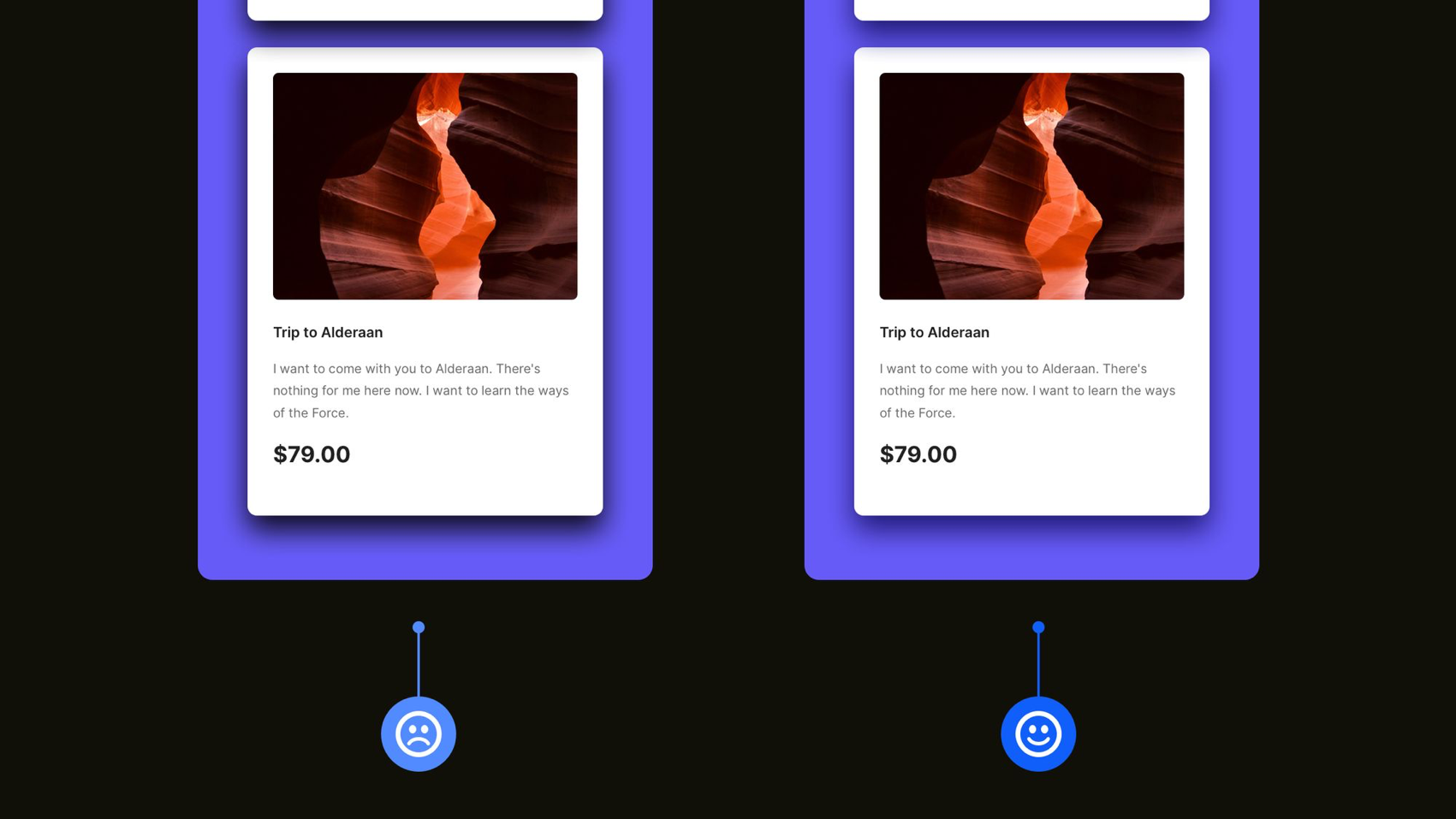
09 让设计看起来更“真实”的阴影选择
在彩色画布上处理元素时,尽量避免使用黑色阴影。在现实世界中,如果你将一个元素放置在彩色背景之上,那么该元素投射的阴影将与背景颜色渗出。
所以要避免那些看起来很假的阴影,并在混合中加入一点背景颜色,让设计看起来更“真实”。

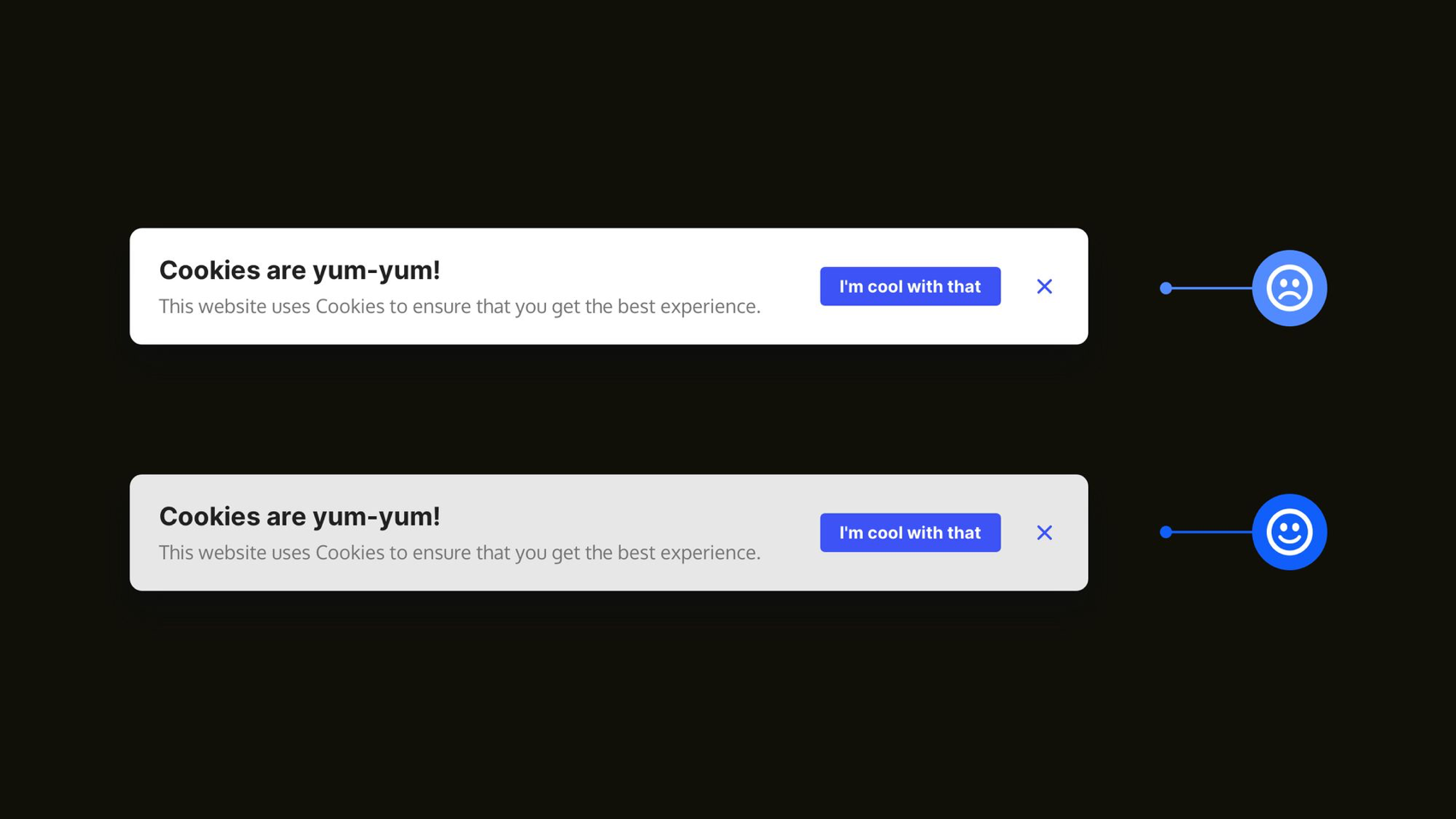
10 关于暗黑主题设计中的白色
正如在上面一组技巧中提到的,在创建深色主题设计时永远不要选择纯黑色,因为它会影响许多用户的可用性,尽可能弱化黑色。
每当你决定将白色元素添加到深色设计中时,都适用类似的规则。
如果使用的白色是纯白色,它们可能会在与黑暗主题元素的映衬下刺眼,并造成糟糕的视觉体验,因此需要弱化这些白色,并降低它们的对比度,以使用户的眼睛更容易看到。

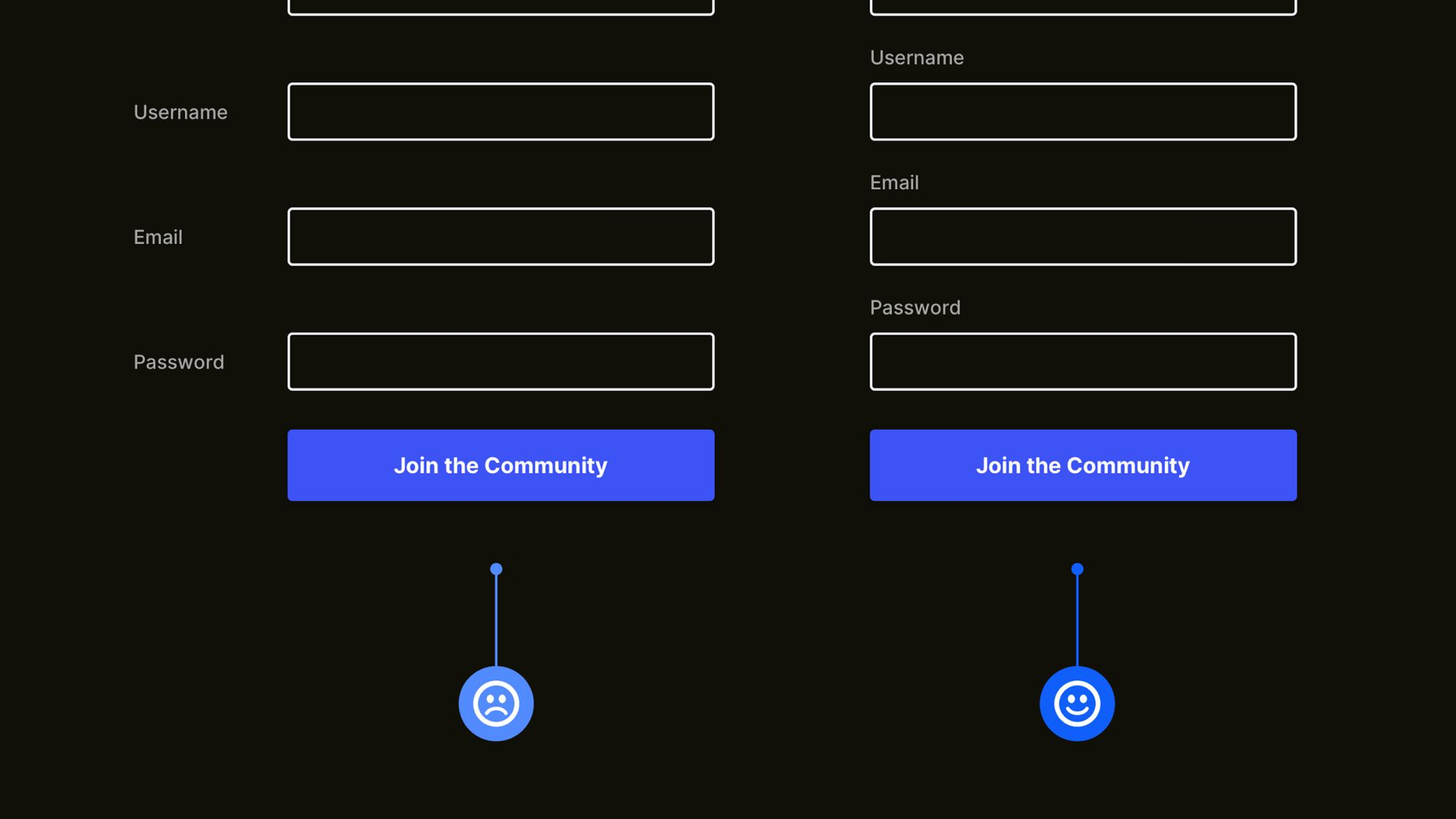
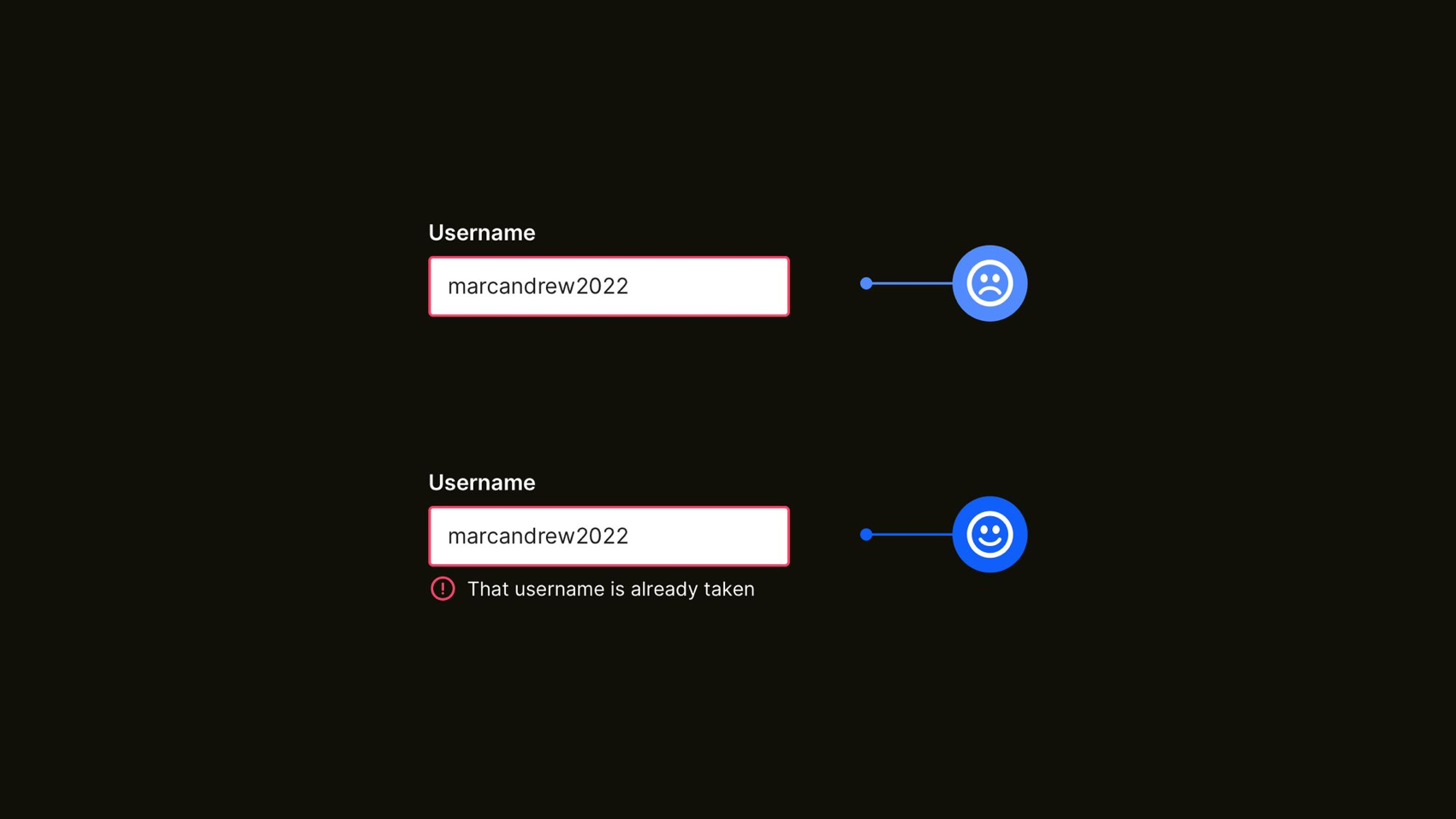
11 表单中的错误状态不要只要靠颜色
当涉及到表单的可访问性时,不要仅仅依靠颜色来向用户传达不同的状态。
例如,对于错误提示,如果仅靠颜色进行提示,那么对患有色盲的很不友好。可以结合图标和某种形式的错误消息来帮助辅助功能,让用户得到正确的提示。

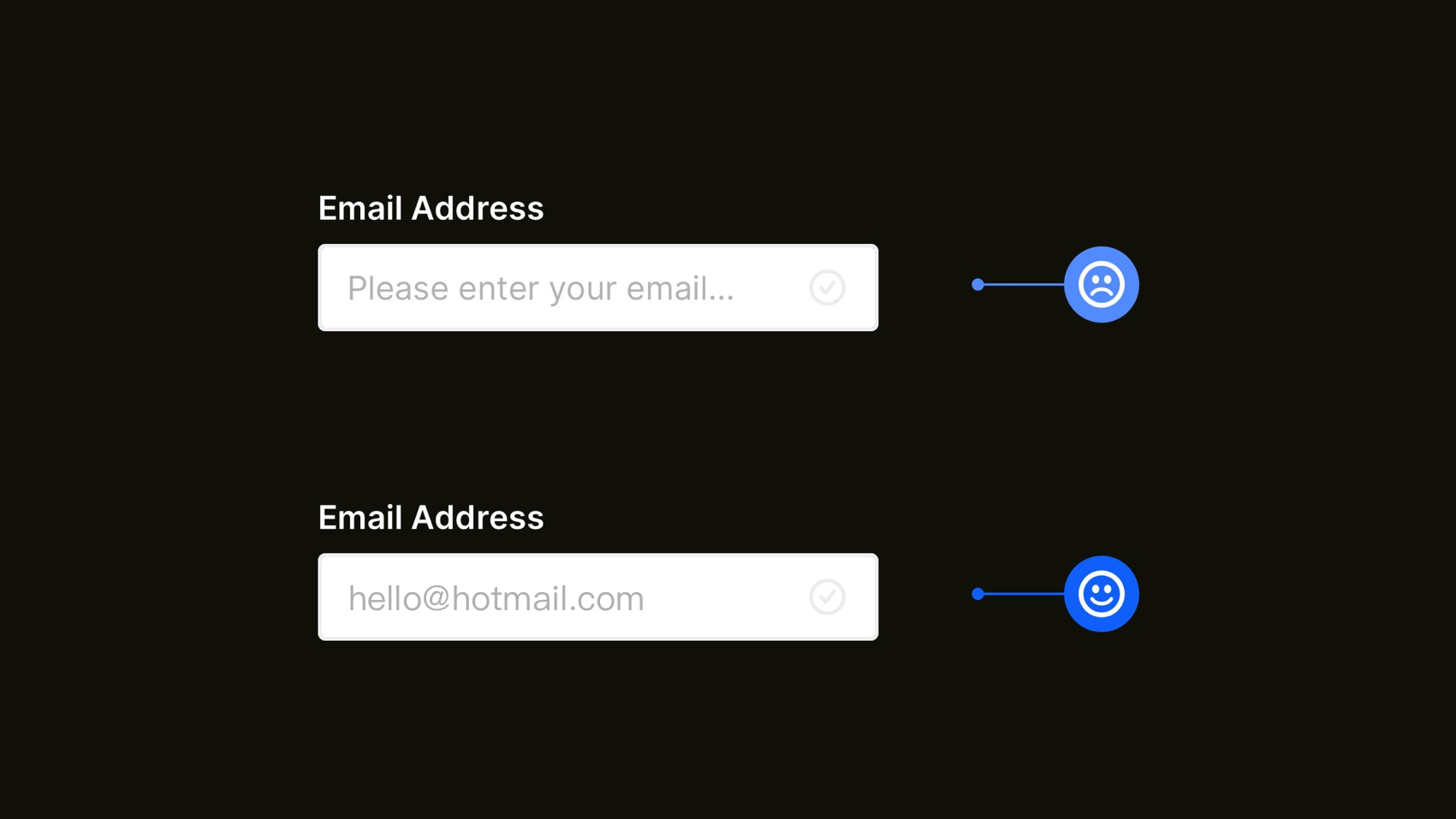
12 使用示例来改进表单的用户体验
事实证明,在表单字段中使用正确占位符,例如选择“输入您的电子邮件”之类的占位符副本,不如提供一个真实的示例,即;’hello@hotmail.com’,以改善用户体验,并按照预期的方式使用占位符。

本文作者 @Color可乐
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
