复盘:B端后台导入功能
做为B端产品人,常常碰到导入功能,虽然是一个小功能,但是在规划的时候,也遇到很多坑,此处用于复盘一个导入功能。
一、导入功能分析
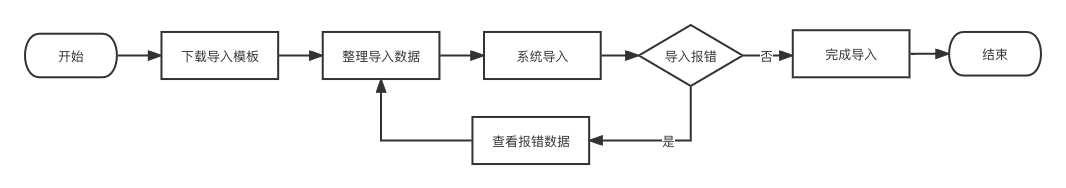
一个完整的导入功能,通常会有几个关键要素:导入模板、导入报错信息、导入过程中相关交互提示,图1为完整的导入功能流程图。

图1 导入功能流程图
在设计一个导入功能的时候,主要围绕关键要素进行展开:
1、导入模板:支持用户导入模板下载;
2、导入报错信息:导入数据错误后,支持用户查看导入报错信息;
3、导入过程中相关交互提示:导入过程中的相应加载样式,以及完成导入或失败导入的对应提示。
二、导入模板下载
通常,产品要提前设计好一个导入模板,规则清晰,提示明确,方便用户进行操作。
前期产品经理针对用户需求,提炼所需要导入的字段,所需要的导入字段有了之后,在设计导入模板时,常常有如下设计要点:
1、模板标题;
2、填写须知描述;
3、导入示例,提示用户按此示例仿照填写;
4、必填、选填字段区分;
5、时间格式规范,如常见的时间格式有2022-07-27、2022/07/27等等;
6、特殊符号限制,比如中英文括号等;
7、固定选项,设计下拉框的格式,不让用户手输;
8、涉及金额等数值的栏位,要标注清楚单位;
9、限制输入格式及文件大小,防止文件过载,导入失败,可在特殊规则描述中指明。
具体模板范例类似如图2,填写须知处可根据实际业务场景说明。

图2 导入模版示例图
备注:
此处模版填写须知中涉及的的单个文件导入不超过5000行,应根据实际开发情况而定,一些设定也可能是通过判断文件大小,而非文件行数。
2.1 导入模板错误处理
模版导入过程中,一旦出现导入报错,要针对不同的错误类型,给予不同错误提示。让用户明确应该怎么修改,图3是一些常见的报错信息。
 图3 导入常见报错
图3 导入常见报错
1)数据报错提示优先级
一个导入数据,可能同时存在多个错误信息,规定好每个错误信息的优先判定条件,报错提示时,通常根据错误信息的优先级,每次提示一条错误原因。用户重新修改后,如果还有其他错误原因,则根据新的错误原因,重新修改重新提交。
此处虽然也可以一次性显示该数据的所有错误原因,但这种提示方式,一旦数据较多,对开发而言,关联校验较为复杂。
2)处理数据重复问题
数据重复问题,可以通过覆盖、跳过或上传失败进行处理。根据不同的使用场景,选择不同的方式:
- 若没有提供错误信息,显示上传失败,避免用户修改时,修改了正确数据,反而错误数据没有修改到;
- 若覆盖后不造成影响,可以直接覆盖导入;
- 若数据存在唯一编号,不允许重复的情况,可在导入过程,系统直接跳过,在相应的报错提示中,提示清楚错误编号及错误原因。
3)特殊字符注意事项
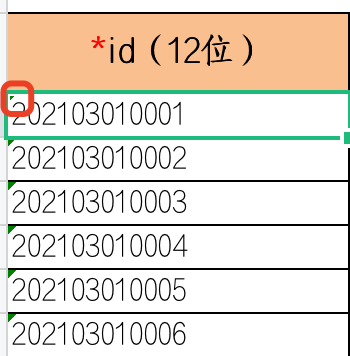
导入过程中,除了上面提到的常见报错类型,还需要考虑是否需要过滤空格,或者excel可能出现的特殊符号,如’符号(用户有时通过导入模板处理数据时,模版编号栏位中有时会带有该符号,如下图4)。
之所以过滤空格和某些excel常见的特殊符号,主要是防止导入内容进行筛选时,精准搜索匹配不到。

图4 excel特殊符号
4)部分导入成功问题
导入过程中的数据报错,通常是部分数据报错,提示错误数据的方式有多种:
方式一:
导入成功的数据,错误信息直接展示,不支持在线修改,这种方式开发实现较为简单,但实际用户需要一个个去比对导入模板中的哪条数据错误,体验不太好,如图5。
 图5 导入报错提示
图5 导入报错提示
方式二:
导入成功的数据,错误信息直接展示,并支持直接修改,但这种方式通常适用数据量较小的情况,如图6,可以直接在弹窗列表中修改信息,修改后提交。
 图6 导入报错修改
图6 导入报错修改
通常导入提示支持直接修改的方式,上述情况只是其中一种,还有许多其他方式,如:
1、导入上传失败后,提示失败内容,跳转新页面处理,通过【修改】按钮弹窗修改,这种方式对于报错数据需要分页的比较友好。
2、也有些数据量较少的导入,会在导入上传的时候,支持用户查看即将导入的信息,确定无误后再导入等…
方式三:
导入成功的数据,错误信息采用文档下载的方式,重新修改错误信息后,再行导入,这种方式适合一些数据量较大的文件,如图7。

图7 错误文件下载
有些报错提示,也会在下载错误报告后,加上对应的错误原因展示或者直接在线修改,但如果数据量较大,直接错误文件下载就足够了,不建议加上另外2个。
5)导入后的数据修改
导入后的数据修改方式,有如下2种:
1、列表处直接修改。这种方式适合小数据量修改。
2、导入修改。直接使用导入修改,要根据实际情况判定:
(1)覆盖原有数据;
(2)有重复标识,不支持导入覆盖的,须提供删除功能进行数据删除后,才能重新导入。
2.1 导入过程中相关交互提示
导入过程中的加载和相关提示语,可以说是通用规则,作为提升用户体验的方式,必不可少。
1、若数据庞大,导入耗时,可以通过进度条显示,或者类似百度网盘类的下载,显示预计时间,避免用户等待焦虑。
 图8 导入进度条
图8 导入进度条
2、若数据轻量,可以直接通过加载图案,显示导入中。
 图9 导入加载样式
图9 导入加载样式
除了加载过程中的交互样式,还有导入失败和导入成功的相应的提示文案也必不可少,毕竟要让一个功能的起始结束,都要让用户有参与感。
三、总结
以上是对近期B端导入功能遇到的一些问题总结,导入功能看着常见,但其实真正设计时,有很多小细节需要思考,此处也仍有很多细节未考虑齐全,未来一边踩坑一边完善自己的相关认知。
本文作者 @小熊不是尼不昵
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
