三种方法,使用鲜艳的配色来制作 WEB/APP 界面
无论是Web还是APP,鲜艳的配色已开始逐渐具有人气。为了将人们的注意力集中于要素之上,让设计能给用户带来深刻的印象,就让我们来使用鲜艳的配色吧。

配色,对设计师来说是非常有帮助的工具之一。他不仅可以用来吸引注意、为作品添加氛围,还可以影响用户的感知与行为。
无论是Web还是APP,鲜艳的配色已开始逐渐具有人气。为了将人们的注意力集中于要素之上,让设计能给用户带来深刻的印象,就让我们来使用鲜艳的配色吧。
这一次为大家介绍的是:使用鲜艳的配色来进行设计的实用技术。
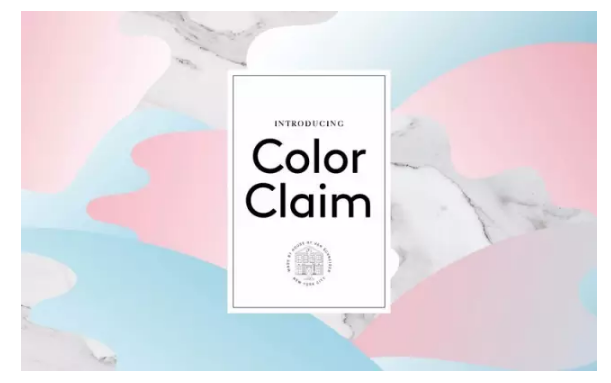
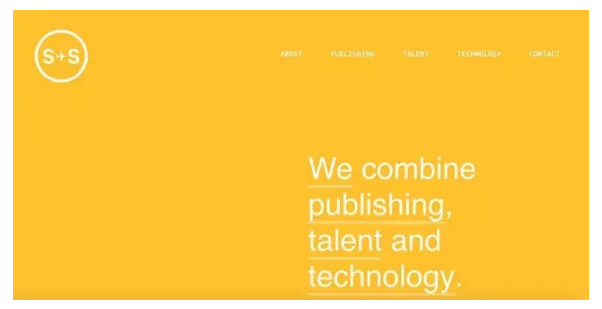
使用单色
在鲜艳配色的使用中,最常见的就是利用单色。单色色板是指:利用同一种颜色不同深浅的饱和度相互组合构成,带来视觉冲击,提升作品的魅力。与具有很强吸引力的印刷风格相组合,单色色板更容易给读者带来具有深刻印象的感官体验。
要点
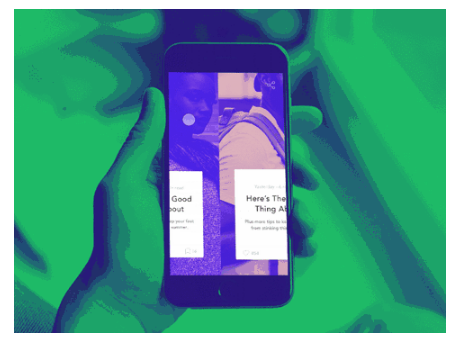
使用黑白设计的效果与单色相互组合使用,也是一种将用户的注意力集中在小画面上不错的方法。
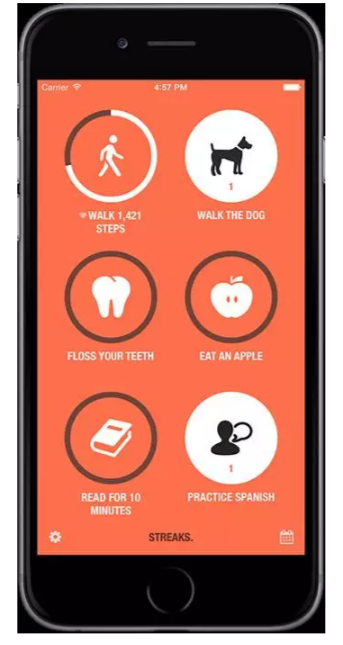
使用双色
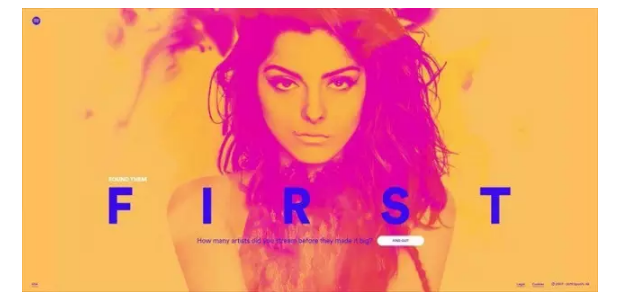
双色调指的是将一副单色原画通过改变屏幕的角度将它变成由两枚负片组成的效果。这是突出中间色和再现重点的方法。在以前是印刷上常用的技术,如今在网络上焕发出了新的活力。双色调看起来很有趣,也非常容易实现。通过使用Adobe Photoshop的双色渐变,就能够达到效果。
虽然双色调效果适用于大尺寸的屏幕,你也可以将他运用在手机屏幕上。
要点
1、利用双色调效果,制作引人注意的效果吧。
选择具有高质量的图像,让主题变得显眼。就算是乱七八糟的照片,我们也可以通过模糊细节来使用它。
(2)选择能反映出照片氛围的配色。
要时刻记得,你可以通过不同的色彩来表现出不同的情感氛围。
(3)在制作网页的时候,进行设计时不需要对现有的图像进行加工,也能够实现双色调效果。
通过Colorfilter.css
,只用CSS代码也能够使用这效果。
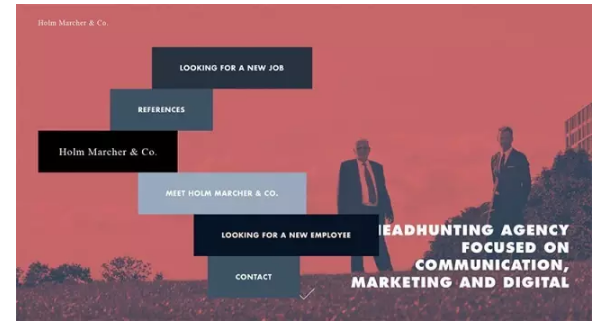
重叠效果
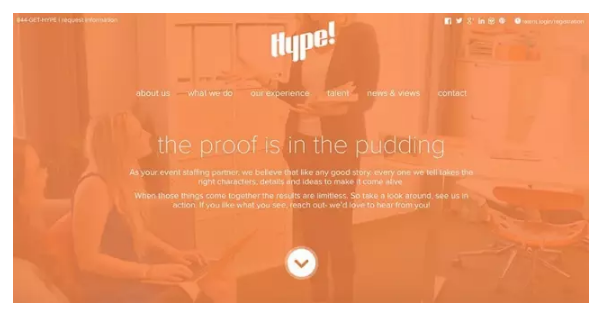
使用配色来传递信息的另一种方式,就是在设计上利用重叠效果。让我们在图像或动画上重叠半透明的效果吧。与材料设计的鲜艳配色
相组合,表现出更加现代的氛围。
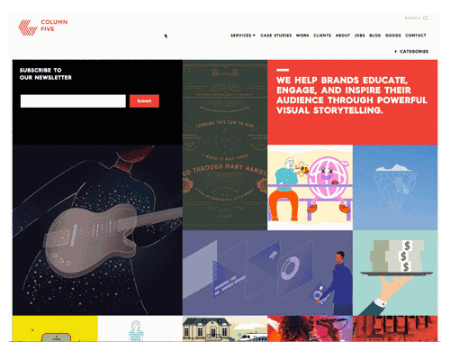
尝试着在卡片式布局和视频内容上使用重叠效果,不断的去调整让内容更加有吸引力吧。
要点
在单色上使用叠加效果时,色彩与滤色透明度的调整是非常重要的。
- 使用灰暗的、透明度低的颜色作为滤色器,将用户的注意力集中到颜色而不是背景图像上。
- 与之相反利用明亮的、透明度高的颜色作为滤色器,可以将用户的注意力集中在图像上。
最后
事实上使用颜色来发现乐趣的技术的确是一件困难的事,但利用配色的效果却能为你的设计增添不少风采。不断的去尝试各种配色,发现最合适的那一种方法吧。不管是喜欢使用明亮鲜艳的颜色也好,还是喜欢简单的黑白单色也好,请记住,颜色是不会有错的。最重要的事,就是如何去使用那些颜色。
原文地址:http://photoshopvip.net/97186
译者: 丧心病狂的翻译站
译文地址:微信公众号【丧心病狂的翻译站】
关键字:web, APP, UI设计, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
