Epic 级别功能是如何被设计出来的
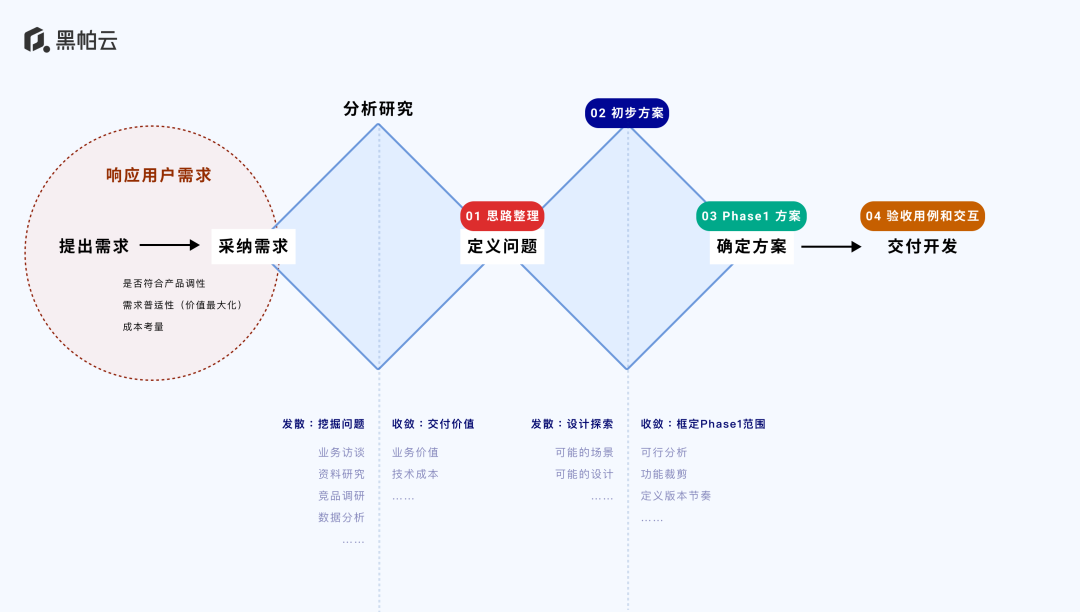
双钻模型

IDEO设计思维
不难看出,上面两个思维的方法都是先发散再收敛,再发散再收敛,最终到推进功能的开发阶段。
从每周的发布功能数量上就可以清楚地了解到,黑帕云是一个高效的产品型公司。我们有三位产品经理,两位设计师,虽然大家所负责的都是不同的产品线,但是每周还是需要定时定点碰头开个讨论会,会上由负责人讲解需求的背景和功能设计的方案。
在 CEO 陈金洲先生(公众号:米高说)的多次强调下,为了保证产品讨论会的高效性,很多过程产物都不会在这个会上进行宣讲和讨论。(比如各种脑图、流程图……)

在进行产品设计之前,都属于「响应用户需求」的阶段,具体从「提出需求」到「采纳需求」的分析见之前写过的这篇如何响应客户的需求。
1. 分析研究
拿到 CSM 给到资料后,就开始进行一些分析研究的工作了,这个阶段是发散的阶段,需要尽可能去挖掘清楚用户的问题是什么,业务上有哪些上下文,竞品的动作等等,最终会有一些零碎的、非结构化的研究结果。
但在这个阶段,我一般不会形成书面的材料,只会丢进 eagle 或者语雀小记这种便签,随手记下来。方便快速记,也便于快速找到并翻看。
2. 思路整理
分析研究的差不多之后,大脑中已经开始形成问题的雏形。接下来要做的事情就是把这些想法开始聚焦到问题上,定义出对用户最有价值的,技术成本相对不高的核心要解决的问题。主要在宏观上进行需求分析,大体思路整理。不过也会形成一些快速的想法,但还是主要整理当前的问题、现在的限制。再根据这些问题快速尝试解决方法,不会考虑细节,也不会在这个阶段思考交互和呈现,也不会思考 phase1 阶段计划做哪些。
到了这个阶段之后,就会有一些低保真的图可以来表示思路了,也可以在会上讨论了。在讨论时,需要关注解决方向是否合理,是否技术受限,是否可行。
3. 初步方案
在思路整理结果的基础上,我会开始做一些设计的探索,开始发散不同角色视角的界面呈现。
这个阶段会框定方案范围,会写写功能逻辑,并以真实场景模拟的中高保真程度界面展示(辅助描述功能,表意组件之间的层级结构,但不代表界面设计方案)。在这个阶段不关注界面设计是否合理、文案是否优雅,而是要围绕需求层面以及功能的方案设计,通过两三次的讨论,吸收会上大家的反馈,再去突破和审视,并且避免遗漏业务场景,从而做出设计方案的最优解。
4. Phase1 整体方案
在初步方案讨论后,将以一个最小最简单的业务场景进行收敛,并且框定 Phase1 的整体方案。框定依据是会模拟一个真实场景,去走一遍这个场景下的业务,看看初步方案是否能够符合,再从上一阶段的方案中进行功能裁剪,将范围缩减至最小。再将其他功能拆分出来,安排到后续的版本迭代中。
栗子:比如“地址字段”功能 MVP 在订单场景下,满足填写收货人地址、筛选收货人地址即可。分组和统计需求则可以拆分到后续的迭代中。这个阶段的重点将不再是多场景,而是要评估所选场景是否合适,以及功能设计和 Phase1 的范围是否能满足所选场景。
5. 验收用例和交互
最后的阶段主要是 Story 的拆分和细节的验收标准(Acceptance Criteria,简称AC) 书写,我们一般这个阶段就不会在产品讨论会上和大家同步了,一来细节太多,二来没有必要讨论,第三浪费大家的时间,所以讨论价值不高。
一般一个 Story 的颗粒度是以可以交付到客户手中的价值(也可描述为可进入完整测试)作为标准。拆分 Story 的过程中,需要将 AC 描述清楚,开发在 Show Case 时,会按照 AC 逐条展示。
AC 需要描述用户的使用路径,什么角色看到什么入口,点击之后会发生什么。除了正常的逻辑,还需要包含一些异常逻辑的处理,比如数据量超出 X 条时,不允许复制数据。除了期望功能外,还需考虑其他相关的影响。
例子:比如成员字段开启「允许使用多个成员」,功能期望为在填写成员字段时,可以添加多个成员。相关的影响有:筛选条件中的如何筛选多成员字段、增量导入数据如何识别多成员、分组时能否分组、能否按多个成员生成图表等相关处理。
在这个阶段会尽量避免有遗漏的场景,并且要仔细检查交互是否合理。
接下来会以一个黑帕云在 2021 年 06 月 04 日发布了一个“筛选关联”的功能为例,讲解整个功能设计的过程。
03 需求背景
最早是做汽车后市场的小特科技提出的这个需求。小特科技使用黑帕云来管理他们门店的订单数据。
在之前文章找到数据表中最新的一条关联记录中讲到「关联」,同样的,在订单数据中有这样几张表之间是关联关系:

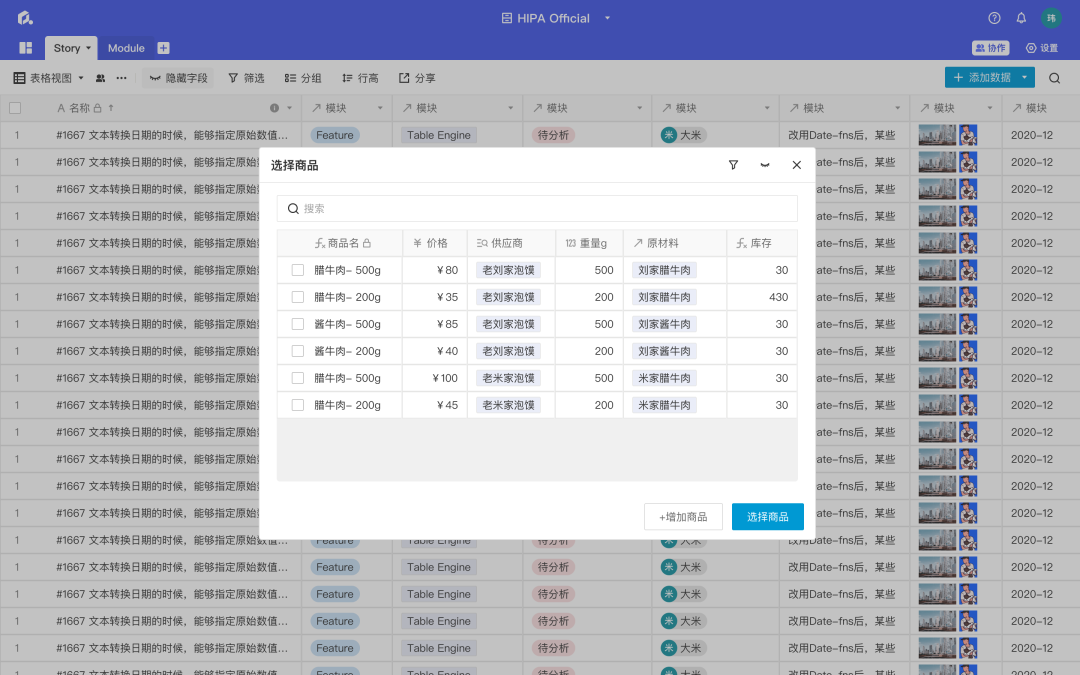
所以在创建一个订单时,需要填写“下单门店”、购买的“商品类型”最后填写购买的“商品”(库存表),像是这样:

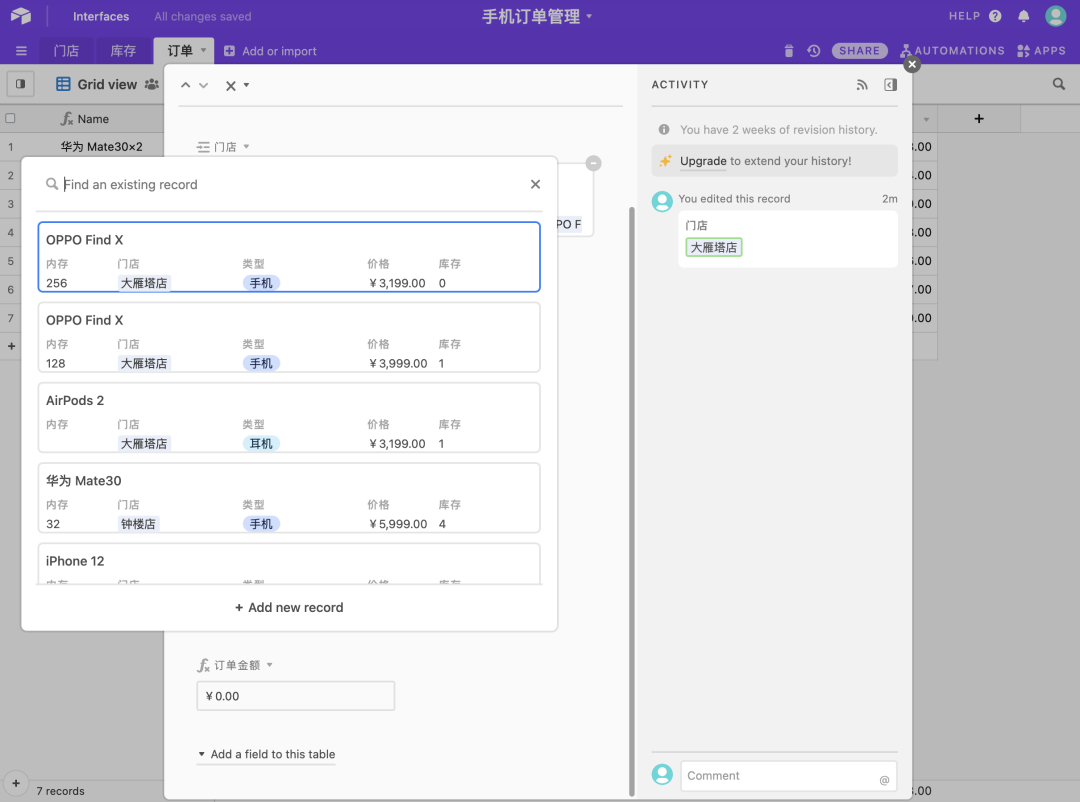
但是选择“购买商品”是展示了库存表中所有的数据。
在 Airtable 中,会把所有门店、所有类型的库存商品都展示出来,也无论是否这个商品是否有库存,全靠人工甄别:

小特科技就提出说,能不能直接按照刚刚订单中所选择的“门店”和“商品类型”然后把有库存的商品筛选出来,这样就不用每次肉眼来找了。
04 思路整理
在研究阶段,必不可少的是竞品调研,很遗憾,Airtable 当时还没有这样的能力,所以也没有什么能够参考的方案。
在足够了解需求和业务之后,我就开始了一些快速想法的整理。
1. 场景模拟
首先是找了相对真实的几个场景:
(1)如图所示,订单中有“门店”、“商品类型”字段,希望选择商品时,可以按照“门店”、“商品类型”并且“库存”大于 0 的筛选条件过滤出符合的商品:

(2)培训机构的财务在给在校学生录入缴费记录,希望关联的学生列表可以过滤出“在校”的学生。
(3)在一个生产工单中,已经选择了这个工单的工序,在选择设备时,希望能直接过滤出工序的设备。如已选择工序是“表面处理”,那么希望在选择设备时,只出现做“表面处理”的设备。如“热处理”、“退火”等工序的设备就可以过滤出去。

这些场景的共通点是,筛选可能是固定的某个值(比如可以设置员工的状态是“在职”),但也有可能是个动态的依赖订单或工单中填写的某个值。
所以我们收敛到业务价值上,就是“通过设置固定值或动态值,对关联数据进行筛选,从而快速选择到用户需要的数据。”
接下来再去定义问题。筛选很容易做,但是我们提供这样的能力,这是一个权限问题还是辅助的问题?
2. 定义问题
(1)如果是权限问题
意味着下单店员、财务、生产工单派单员他们只能选择筛选条件过滤之后的数据。比如说所选商品必须是所选门店的并且库存要大于 0,所选的学生必须是在校,所选的设备必须是之前工序对应的设备。比如这样设置:

(2)如果是辅助筛选问题
既然不是权限问题,那就只是一个快捷的过滤功能。意味着选择筛选数据时,可以选择筛选条件过滤后的,但是也可以使用不符合筛选条件的数据。比如可以选择库存小于 0、不在所选门店的商品,可以选择已经退学的学生,可以选择和所选工序不匹配的设备。
乍听之下确实是个权限问题?别太快下结论,先来思考这样两个问题:
如果你要限制能选择商品必须是订单中所选门店的,如果订单中门店选择了“钟楼店”,选择了钟楼店的商品后,此时去修改订单中的门店是“大明宫店”,如何避免这样的情况?
是不是想到提交数据时候去判断所选商品是否符合筛选条件?
考验你在第一个阶段做研究程度的考试来了。虽然你的用户只提到了他在创建订单、创建工单时的场景,但你需要再深入挖掘整个业务流程。直到你挖掘出“客人的订单是有状态的,这些状态都是在仓库那边修改的,比方说出库人操作完出库后要改状态,还要把快递单号填上去。”——这就是需求的 B 面。用户不会主动说他认为没有关系的信息,这些都需要你有需要看到事情全貌的感知力,然后继续去探索和挖掘。
在给在校学生缴费时也是如此,A 面是正常为在校学生录入缴费记录,B 面是为已退学学生补缴费用。
所以,如果这是一个权限问题,你得到的答案是要么是权限不严谨,要么是用户觉得功能做了不如不做。
05 初步方案
在上个阶段最终定位了问题后,下一步我们就开始探索功能的设计方案。
你可能会疑惑,功能的设计方案也要产品经理来做吗?在一个高效的产品设计团队,大家的职责范围的边界已经不是那么清晰了。我们没有一个人在做螺丝钉工作,所有的工作都是为了更好地设计出一个有价值的、用户喜欢的功能。
虽然衡量业务价值、定义功能才是产品同学的核心工作。但是在一些非常逻辑化并且业务相对复杂深入的功能上,如果把这些信息传递给下游的设计师去做,肯定会在中间损耗一些信息。如果你能多做一点,就尽量不要把信息流转到下游。
到了下游交互设计师或者 UI 设计师的环节,他们的目标不是只上个色,整理一下间距,而是站在产品同学设计好的功能方案基础上,重新站在用户的角度思考,这个功能哪些是重要信息、哪些是次要信息,如何在使用过程中用户更清楚、更容易达到他的目的,这才是设计价值的体现。
不过要注意的是(也是我曾经犯过的错误),不能只把需求描述和功能设计方案直接丢给设计师,然后问他们要最终 UI 设计图。
因为如果这么做,要么你会得到一个把功能改的面目全非的、你看来漏洞百出的设计图,要么你会得到一个只是没有任何设计加分的、只是整齐的设计图。
后来我才意识到,需求和功能设计方案对于设计师是不够的。设计师也需要我给研发开卡那样,讲清楚需要设计师帮忙做什么,需求背景是什么,为什么有这个需求,我拿到这个需求后整个思考过程是什么。确保我和设计师的目的是一样的,也就是所谓的“拉通、对齐”。
这么做的目的是让产品经理和设计师的价值最大化,效率最大化,各自发挥自己擅长的部分,短板部分让对方补齐。
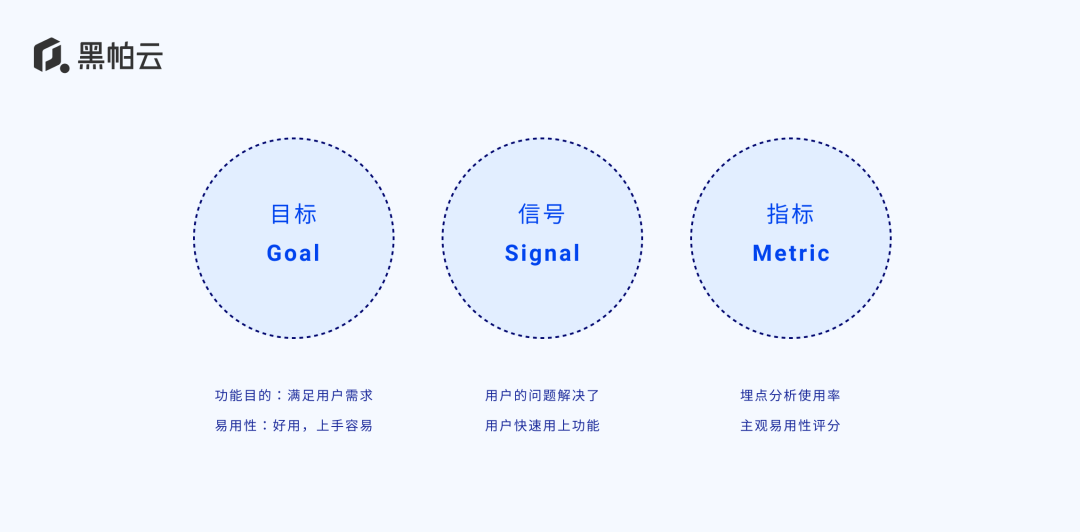
最后,要如何衡量功能和 UI 设计方案是否达标,可以用基本的 GSM 模型,快速评估:

说到方法论,突然想讲点题外话。
这两年似乎大家都对方法论嗤之以鼻,认为就是生搬硬套,尤其是我们这种非科班出身的产品经理和一些自己靠经验和天赋成长起来的设计师。
惭愧地说,我本人在两年前也是方法论初学者,学到什么就套什么。比如常见的用户体验旅程(User Journey)、电梯宣言(Elevator Speech)、利益相关者地图(Stakeholder Map)、同理心地图(Empathy Map)、海盗模型(AAARR)等等。为了显得设计方案“高级”一点,就把这些内容套在已有的方案上进行包装。
这显然违背了方法论的初衷。方法论是前人根据经验的总结,形成的一套认识和指导理论。为了让我们站在他们知识的肩膀上更好更高效地做设计。
在这两年产研节奏紧张的实践之后,忽然发现很多方法论都是无感知地被自己使用了(比如上述的 GSM 模型)。这是熟悉了方法论之后,思考方式和设计策略都被影响了,即便只是用到了其中某个小点并被自己加以“本土化”,最终得到了经得起用户推敲评估的方案。我想这才是方法论被人们学习的目的吧。
回到正题。
再来重申下问题:在选择关联时,如何辅助筛选,从而让用户快速找到目的数据?
首先要思考,谁能做这个筛选,筛选入口在哪里放比较合适。第二个问题有一个显然易见的答案,因为题干已经告诉我了:在选择关联时。
那么可以直接将范围缩小到选择关联数据的弹框中。然后再考虑谁能做这个筛选。
我想到在一些场景中,能看到这个弹框,通常都是经常操作的一线业务人员,比如模拟场景中的店员、财务、生产工单派单员。他们往往不是应用管理员。
那会不会有人不注意改设置,影响别人?管理员能不能把权限放心交给应用成员?还是需要管理这个筛选的权限?
这些都是需要发散去探索的。
这一步在这个案例中,其实我当时没有做的很好。现在反过头来再整理复盘时,发现自己当时发散的还不够,也没有做深入的调研,只是凭直觉认为它的权限应该被管理员控制,然后就匆忙把问题丢到讨论会上。
在会上,经验老到的 CEO 的观点指出,建议先放开权限给所有用户。理由是我们现在的目的是让这个功能被更多人发现,更快被使用,更快传递价值,所以应该让它的受众范围不仅局限在管理员,而且即便非管理员是做了筛选,这也没什么大不了的。
回过头复盘时,也对功能有了更深刻的体会:管理员并不关心其他人关联了什么数据,因为这不是一个权限控制的问题,这是快速帮助使用中筛选目标数据的问题。如果关联了没有权限的,那也应该在角色和权限中设置这个角色对关联表数据的可见权限。
确定了以上两个问题之后,推导出来以下设计目标:
- 有关联字段编辑权限的用户可以容易地发现这个新功能,顺利设置筛选条件,并且设置能够保存
- 为了让其他人接收到“数据已经是筛选过的”这一信息,需要有相对明显的标记,防止用户产生“为什么数据不全”的疑惑
下一步就是具体方案的探索。
如下图所见,我的第一个方案是把入口放在对话框 Header 的右边,关闭按钮的左边。(因为这里本身有一个按钮,点击后的 Drop Down 中可以对关联表的字段进行排序和显隐)

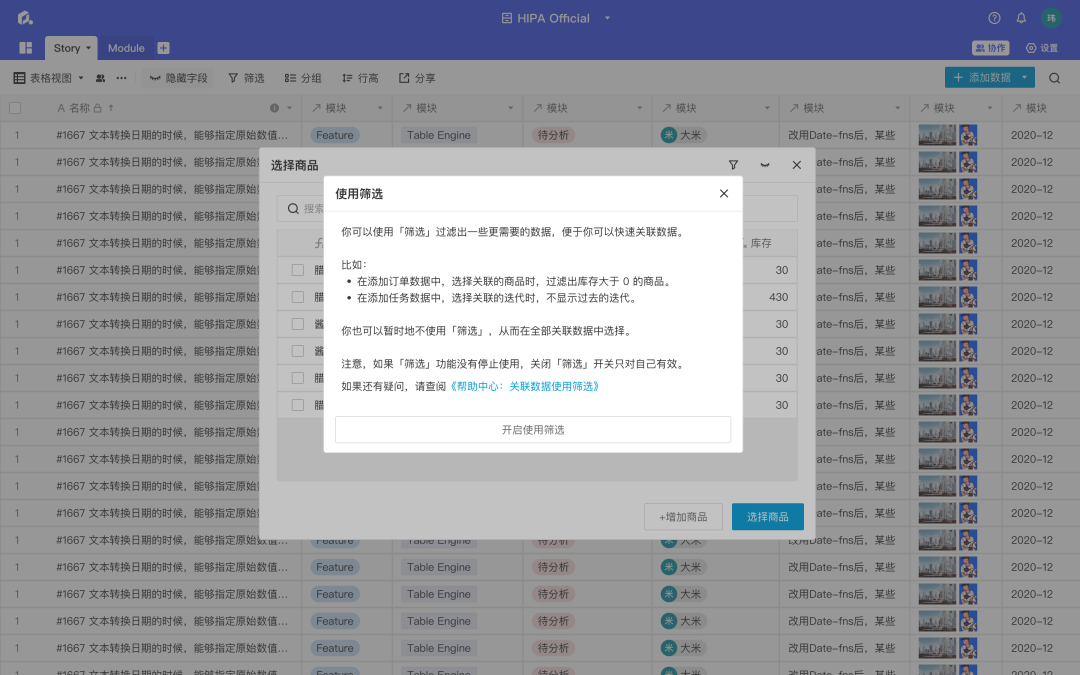
点击后看到这样的设置说明:

这个方案收到的反馈是“把简单功能复杂化,可能是你现在最得心应手的能力”。
就,真·没必要让用户阅读这么一长串功能说明,带来的结果很大概率是“让用户快速用上功能”这一 Signal 的评分在及格线之下。
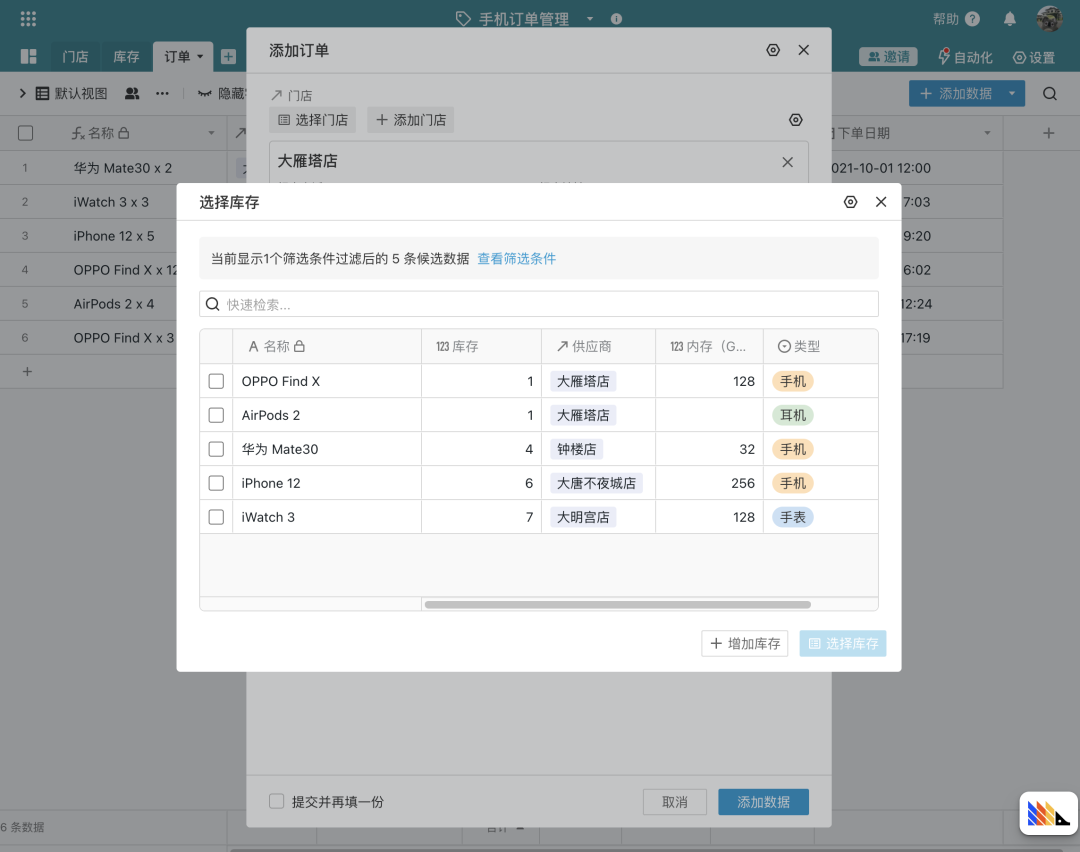
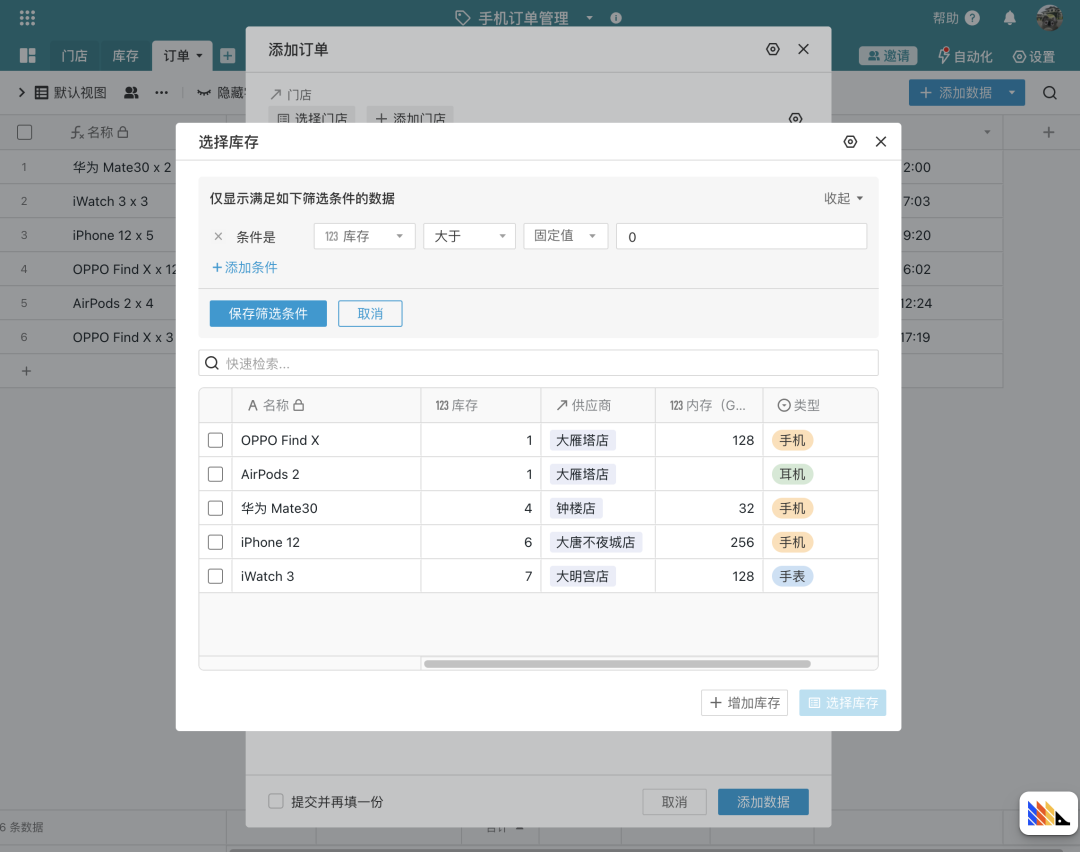
再来看方案二:

这个方案已经很接近设计目标了。通过开关来控制是否使用已经设置好的筛选条件,这完全取决个人。点击右侧“展开筛选条件”,可以展开查看现在有哪些筛选条件。
不过 CEO 又对设计方案进行了一些用户感知上的优化建议,也就是线上我们看到的版本。
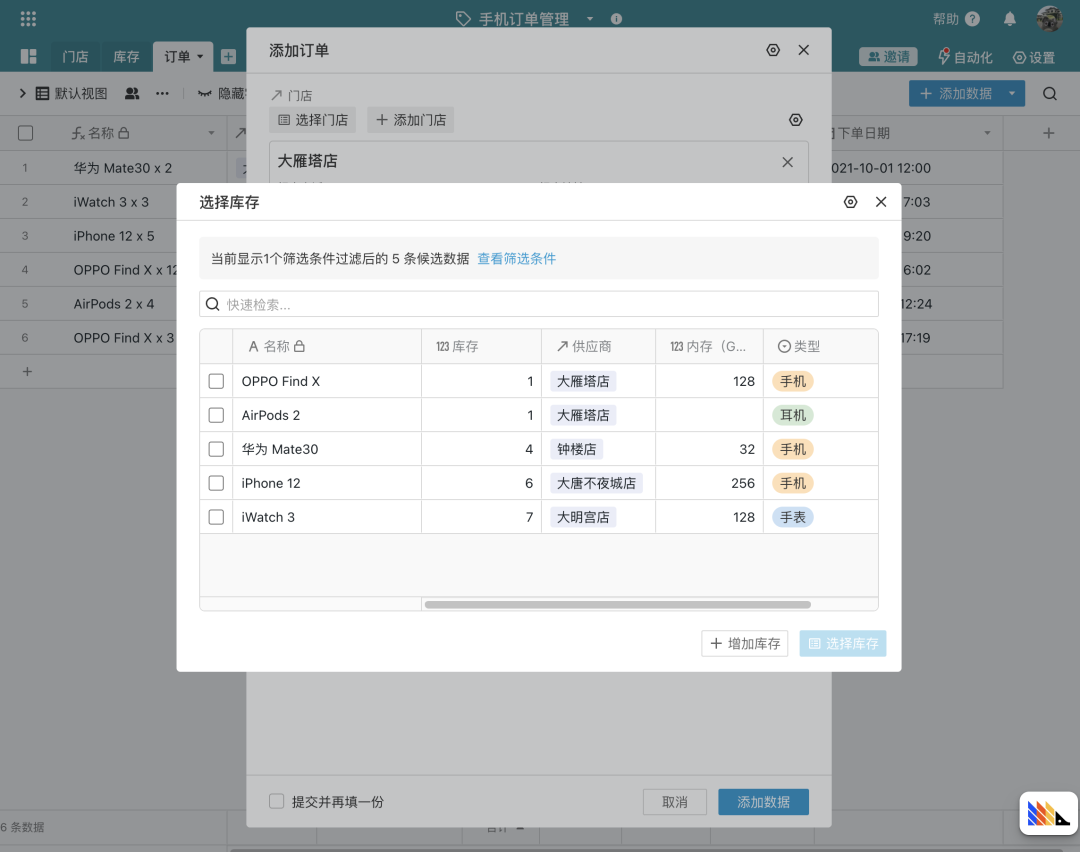
没有筛选条件时,会看到“筛选”按钮,用户也能快速 get 到这里的信息是可以筛选的。

点击筛选后,同样会展开设置筛选条件:

保存后,会清楚看到这些数据是经过筛选后的:

06 Phase1 方案
这个 Epic 拆解起来非常容易,因为在上一个阶段已经把整体的设计方案定下来了。
所以在定 Phase1 场景时候也跳不开整个设计方案的框架。
前面在 「04 思路整理」阶段的「场景模拟」这一小结提到:
这些场景的共通点是,筛选可能是固定的某个值(比如可以设置员工的状态是“在职”),但也有可能是个动态的依赖订单或工单中填写的某个值。
所以就很好拆出 Phase1 满足的是那些需要筛选“固定值”的场景。设计方案也完美覆盖这一场景。
之后在今年 9 月 9 日发布了动态值的筛选。收到了用户的“筛选苦他们久矣”的表扬。
07 写在最后
在写这篇文章时,发现 Airtable 已经发布了类似的功能。
不过它的入口是在这个关联字段的设置上,也就是一开始我们讨论的“权限问题还是辅助筛选问题”。不能说是因为 Airtable 对业务理解不够深入,而是他们这样做是因为和黑帕云的产品受众和定位的不同。
相信国内的竞品们很快也会有类似的功能,很期待看到他们是如何定义这个功能。
个人猜测还是会像 Airtable 一样,因为他们定位更加相像一些,都是团队协作类的结构化电子表格。拭目以待~
作者:高拉,微信公众号:高拉
本文作者 @高拉
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
