如何设计一个表单引擎?
一、表单
表单在网页中主要负责数据采集功能,是提交数据的一切形式。表单的本质是提交数据,不仅仅包含输入框、下拉选择框等这些控件,常见的按钮空间也属于一个表单。
1. 动态表单
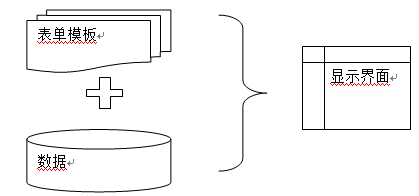
动态表单(Dynamic Form),指在前端运行过程中可依赖某些业务逻辑发生表单项变化的表单,还包括表单布局、表单数据管理、表单校验、表单交互、表单项联动逻辑等原本由前端编程完成的表单开发,转由后端通过 API 接口输出表单描述自动完成上述所有内容的表单开发形式。

(动态表单原理示意图)
2. 动态表单的特点优势
表单的本质是业务,而动态表单使业务系统更高级。
普通表单是一个表单写一份前端的代码,代码全部由前端开发者完成(后端配合接口输出)。而动态表单则是一个表单对应一个 JSON(由后端输出),所有表单由一份代码(动态表单引擎)进行加载和渲染。
所以,动态表单具有以下优势:
- 客户端运行的代码量更少;
- 每个表单的JSON按需加载;
- 表单需求变化时,无需前端修改发版,只需编辑数据库中的JSON。
二、表单控件
表单控件是提供一组允许用户操作的对象,从而接收用户输入的数据,用户可操作该对象来执行对表单设计,修改等操作。
1. HTML表单种常见的13个控件
input元素无疑是一个庞大和复杂的元素,但它并不是唯一的表单控件。还有button、select、option、label、optgroup、textarea、fieldset、legend这八个传统表单控件,datalist、progress、meter、output、keygen这五个新增表单控件。

2. 动态表单控件
动态表单是老厂商天翎核心技术之一,也是天翎公司核心产品MyApps的重要组成部分。通过对于动态表单的应用,可以避免在电子流程系统中硬编码的数据采集及处理表单,提高系统的可维护性。

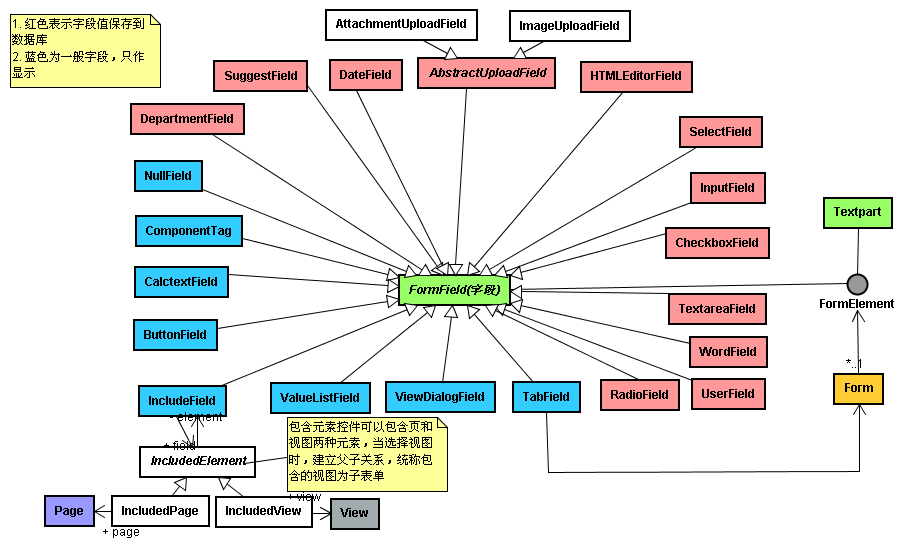
说明:
Form,动态表单实现的基本入口,描述了DynaForm的最基本属性,比如名称、ID、以及最核心的TemplateContext。TemplateContext中保存的是Form的描述XML,通过此XML描述两类信息:
- Form中所具有的Field以及Field的类型、名称、长度、计算代码等等,XML;
- Form的格式,比如排列次序、表格定列化的过程当中,系统自动解析XML的内容并将其转换为Java Object并由此具备Object的行为特性;位等。Form作为一个ValueObject存储在数据库中。
FormElement,接口,表示Form中的基本元素;
FormField,动态表单的最基本元素,在myApps/OBPM中被声明为Abstract,具体Object行为依赖于具体的SubClass实现;
TextField,单行文本框,继承FormField;
SelectField,下拉选择框,继承FormField;
TextareaField,多行文本框,继承FormField;
CheckBoxField,复选框,继承FormField;
RadioBoxField,单选框,继承FormField;
Textpart,静态文本段,除各种Field以外的静态文本部分,继承FormElement;
ComponentField,自定义组件,继承FormField;
AttachmentUploadField,附件上传组件,继承FormField;
ImageUploadField,图片上传组件,继承FormField;
ViewDialogField,视图组件,用于实现主从结构的表单,继承FormField;
CalctextField,计算文本组件,用于实现需要计算的文本,继承FormField;
IncludeField,实现SubForm的包含,继承FormField;
WordField,Word组件,继承FormField;
OcrField,为将来预留的接口,系统暂未实现;
三、表单引擎
表单引擎是为快速实施项目研发的轻量级表单设计工具。采用表单引擎工具可在不开发和新增加代码的情况下设计出新表单样式,同比程序开发可省掉程序员差不多70%的开发工作量,并且后期维护相对简单,管理方便。
1. 工作原理
在了解了表单的基本机构后,进一步看看表单引擎是如何工作的。
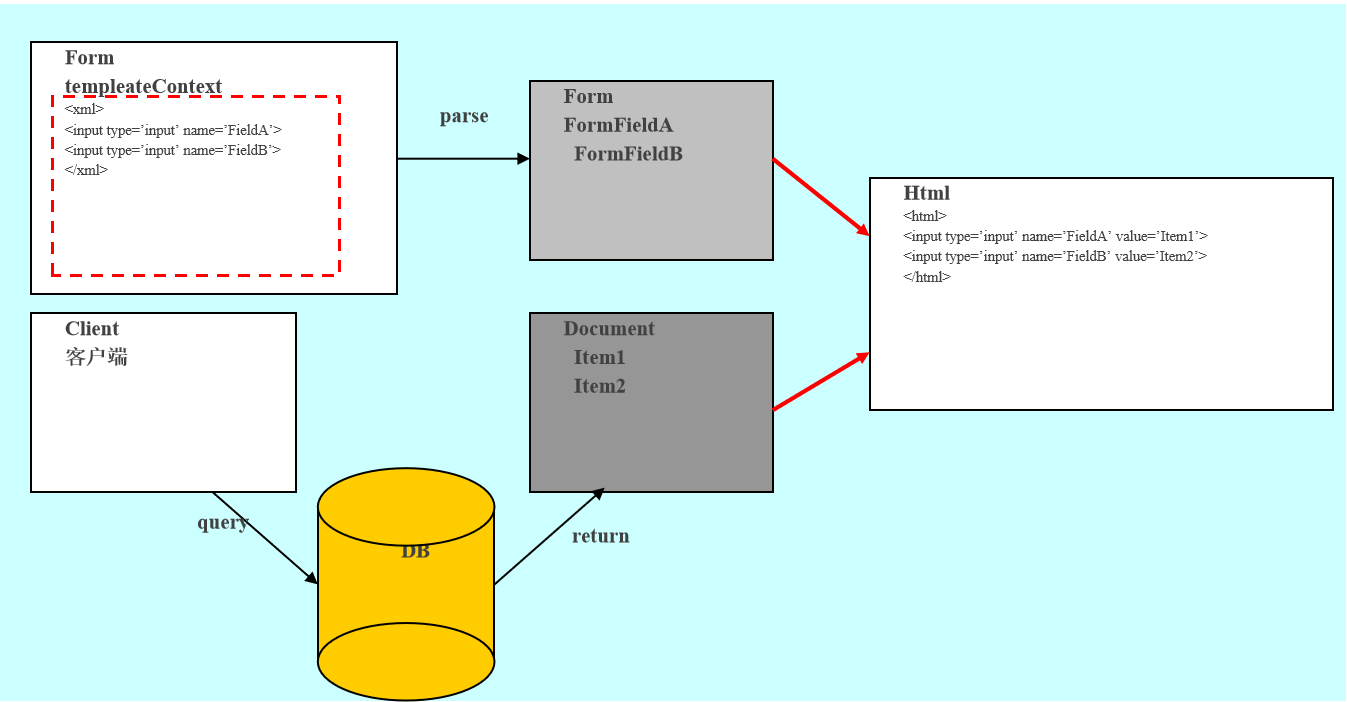
从客户端(Client)输入数据(Document),比如一个excel文件,表单(Form)结合excel文件自动生成HTML,如下图:

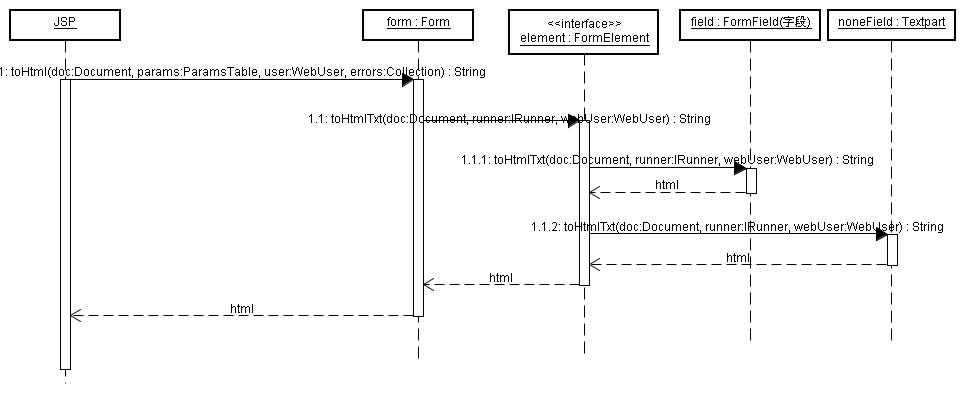
(表单结合文档生成HTML过程)

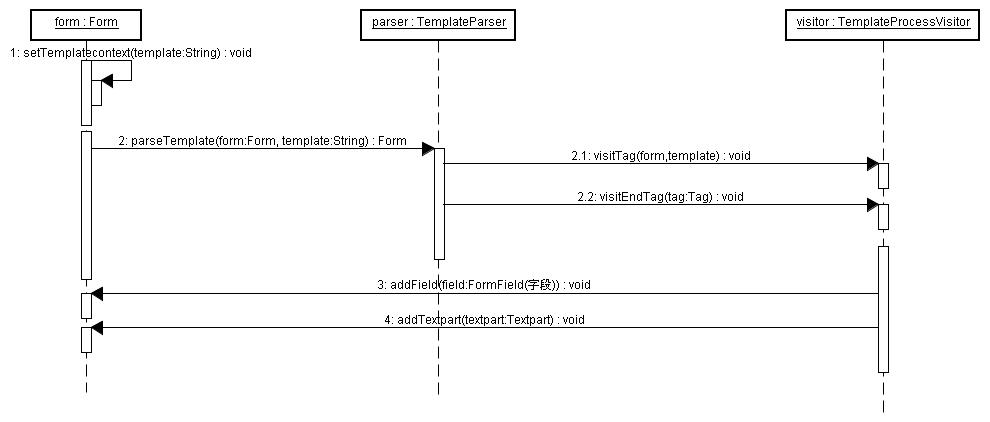
(XML解析为表单对象的过程)

(表单转为HTML过程)

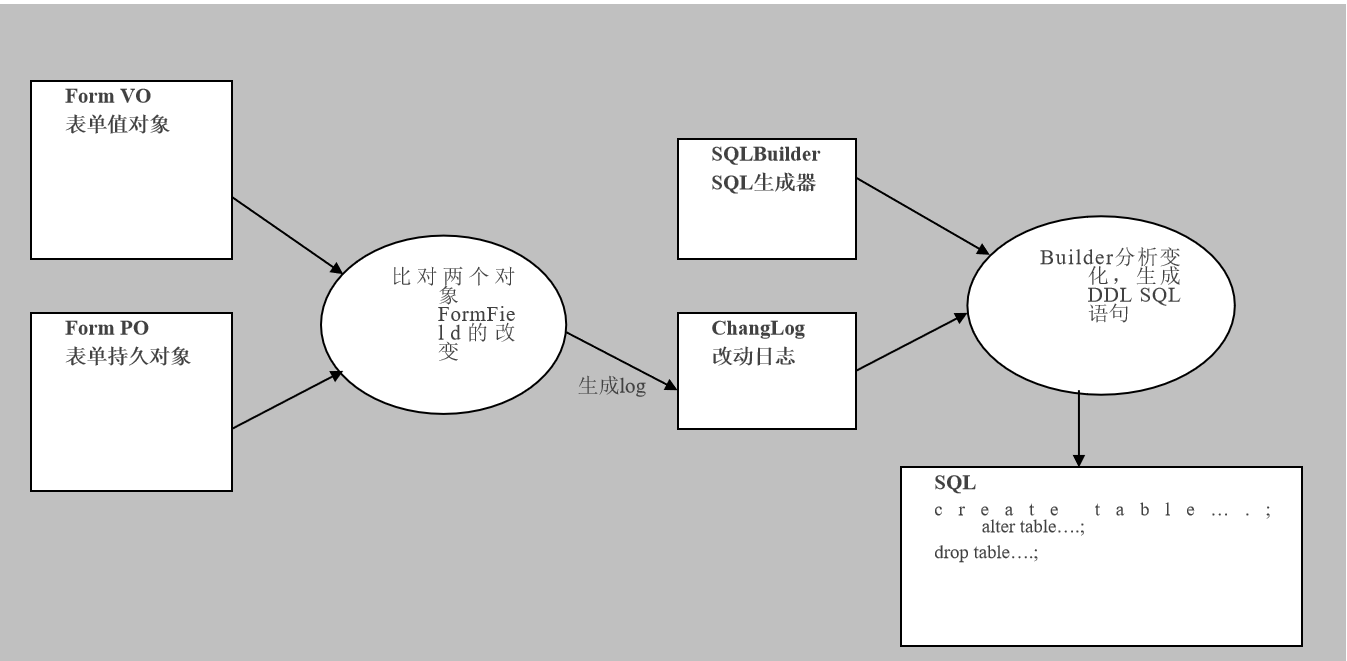
(表单生成数据库)
2. 应用场景
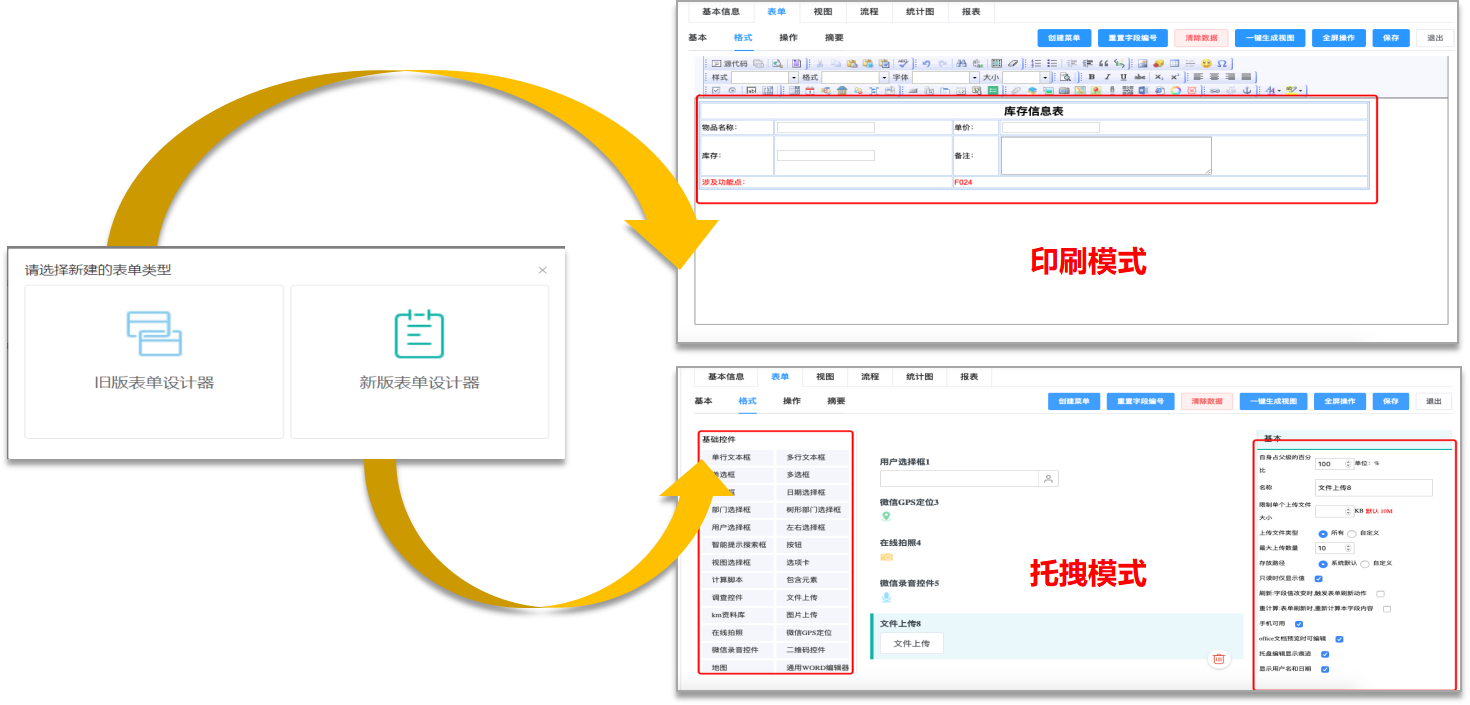
天翎Myapps低代码开发平台的表单引擎是基于Web界面上可视化编辑的表单设计系统,同时支持印刷模式和拖拽模式两种设计方式,形象可见,操作方便。印刷模式可以做一些复杂的表单配置,同时还支持word表格的导入;拖拽模式:基于Vue的表单设计器,采用可视化拖拉拽的模式进行表单的设计。


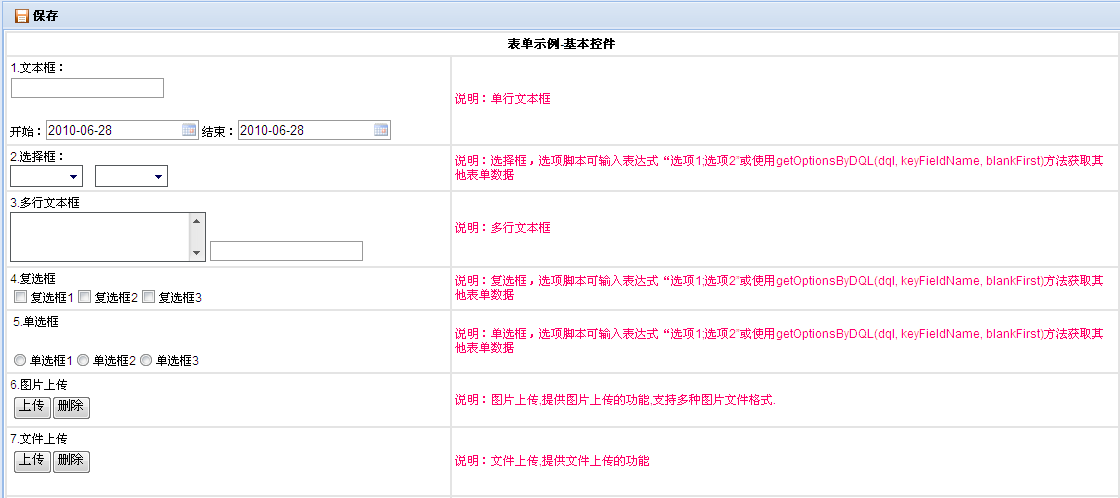
(表单前台)

(表单后台)
本文作者 @周志军Jarod 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
