给产品更多可能性:将问题简化到设计元素
对于产品需求,特别是对于运营性质比较强的需求,通过寻求更具灵活度的解决方案,提升的不仅仅是这单个需求的设计质量,更是产品整体的更新能力和效率。这是对产品经理逻辑思维和设计能力更高的要求。

如何设计的灵活度,给产品更多可能呢?本文将问题简化到设计元素的维度去思考:
- 单元素:对于单一的设计元素,如何发散探求其灵活度
- 多元素:对于多个元素的组合,如何处理实现其灵活度
0 前提
凡事都是有不可忽视的前置条件的。追求更有灵活度的设计,至少需经过以下评估:
- 需求角度:真的有必要,后续很有可能会使用到这样的“冗余设计”
- 成本角度:不会带来过大的工程量,包括技术资源、时间预期等都支持
下面我们请出A君和B君。为更好地对号入座,各位可以将他们分别脑补为常见标题党中“月薪X”和“月薪10X” 的产品经理。
1 单元素
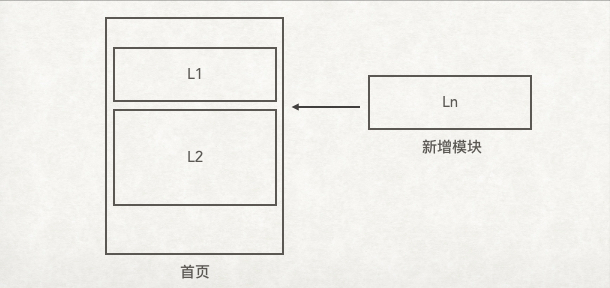
需求很简单:经过各项评估,APP首页需要设置一个活动运营模块Ln,以图片素材的形式显示,点击进入活动页面。
A君的设计是:
- 在首页的L1和L2模块之间,增加显示模块Ln
- Ln是1张图片,图片资源从服务器获取
- Ln可点击,点击跳转到新页面,链接从服务器获取
B君的设计是:
(1)首页需新增一个活动运营模块Ln
(2)可在服务器端控制Ln是否显示,且可具体配置:
- Ln的显示图片:1张图片,可点击,图片和链接均从服务器取
- Ln的显示时间:起止时间,且支持多个配置,取最高权重的来显示
(3)Ln的显示条件:
- 系统:全部(默认)、Android、iOS等
- 渠道:全部(默认)、指定的渠道包等
- 页面位置:L1之上、L1和L2中间(默认)、 L2之下
- Ln的显示用户群:全部(默认)、新用户、xx用户等
可以看到,A君的思路是需求是什么,我把它描述出来就好。看似完成了任务,实际上把需求做得很“死”:上线后效果不好要快速下线怎么办?半夜二三点就要替换成另一个活动图片素材怎么办?哪一天要做一个区分系统或指定用户群的活动怎么办?运营想根据页面浏览量情况尝试调整下模块在首页的显示优先级怎么办?
答案通常是:你怎么不早说?下个版本加上吧。
B君的思路是这个需求的目的是什么,可能会有哪些情况和同类需要。在设计时尽量全面地考虑到,把框架列出来。然后根据实际的需要和资源计划情况,选取重要的来做或者指定优先级计划。
这样,并不是非要把事情搞复杂,而是尽量让产品具有更多可能性,适应变化的能力和更新迭代的能动性也就能大幅提升。甚至能通过上线后的灵活调整和测试,发现一些新的信息和效果,进而驱动产品整体的运营策略。
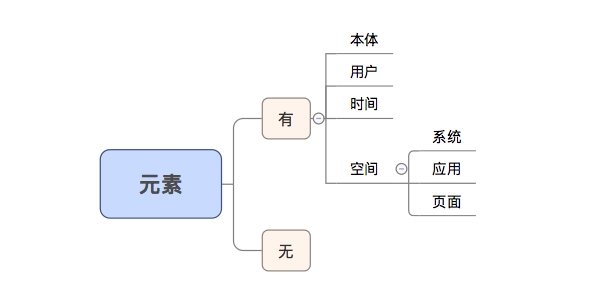
对于某一特定元素的设计,增强灵活度的思考模式一般是:
第一层级:“有”和“无”。最基本的可能也是最易遗漏的,要为随时“撤销”或“下线”留后路。
第二层级:对于“有”这种情况,又分为
- 本体
:元素自身属性的定义,是否有其他可能性,如可以是纯图片还是图文模块 - 用户
:元素在不同用户的维度,是否可以或需要细分 - 时间
:元素在时间维度的灵活性,实现任意时间段的预置,能减少人工失误 - 空间
:元素在空间维度的灵活性,详见第三层级
第三层级:对于“空间”,又分为
- 系统
:系统层,是否需要区分,如Android、iOS - 应用
:应用层,就是APP层面,一般为渠道包,是否需要区分 - 页面
:页面层,在页面中布局及优先级情况
2 多元素
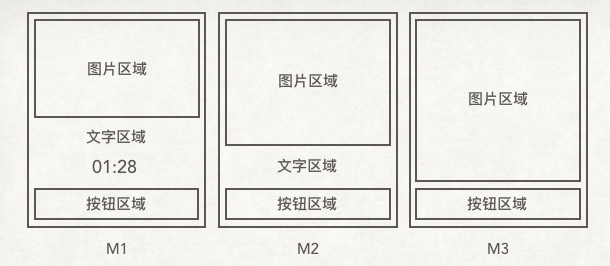
需求也不复杂:经过各项评估,为适应常见几种不同的活动形式,首页的活动运营模块Ln,需要设计为3种模式:M1(图片+文字+倒计时+按钮)、M2(图片+文字+按钮)、M2(图片+按钮)
你可能猜到了,A君的设计就是:
- Ln有M1、M2、M3 3种显示模式
- 每一种模式下的后台配置分别为 (配置M1,略)、(配置M2,略)、(配置M3 ,略)
而B君的设计是:
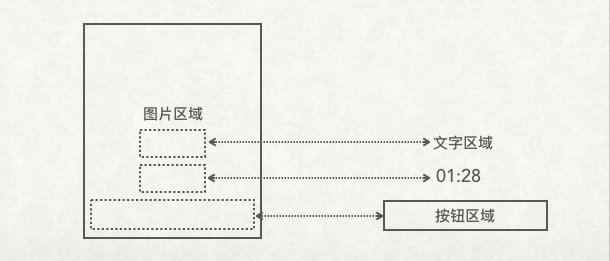
- Ln是一个由1张背景图片、1行文字区域、1个倒计时、1个按钮组成的复合模块
- 背景图片
:后台配置为(配置图片,略) - 文字区域
:可控制在背景图片之上的固定位置上是否显示,及其显示内容 - 倒计时
:可控制在背景图片之上的固定位置上是否显示,及其显示规则 - 按钮
:可控制在背景图片之上的固定位置上是否显示,及其显示内容和链接
A君的设计一如既往的是“翻译式”设计,需人工分别控制3种显示模式下的配置内容,其中单是图片就要准备不同尺寸规格的。
B君的设计是以背景图片为基础底板,规定其他3种元素在其上的显示位置,只要控制是否显示即可(元素之间的间距等交互上的动态调整此处不细究),只是要求背景图片在视觉设计时注意在视觉上不影响这些元素的显示即可。
A君只得到了3种模式,B君至少能通过控制组合多出4种;并且B君方案在实现逻辑和人工配置的角度要简单清晰,未来的拓展性也更强。
对于某几个元素之间设计,增强灵活度的思考模式一般是:
(1)定义关系:
在理解元素特点及其对于需求的价值的基础上,将它们“最必要”的关系定义清楚。其中:
- 以灵活度最高&需求价值最大的元素为主体。如本例中的“背景图片”
- 只定义元素之间最直接和必要的关联。如本例中各元素之间的位置关系。
(2)解耦控制
各元素的控制上要低耦合,最好能做到独立控制。也就是把打包思路转变成在元素层面的拆解和重组的思路。
3 结语
以上这只是最简单的2个案例和模型,实际设计工作可能会复杂和综合一些,所介绍的方法可能也不适用于所有设计需求和场景。
但其原理和本质是一样的,需要我们把一个事物思考全面。重要的不是这些看似讨巧的方法,重要的是思维方式的转变。只有我们自己去探索和接受更多的可能性,才能给产品以更多可能性。
作者: 独创君
关键字:产品设计, 元素
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
