B端设计思考:以界面为触点的信息流转
B端系统是复杂的,随着智能化的加深和扩大,这种复杂性只增难减,那对于B端系统界面设计来说,其复杂性又来自于哪里呢?
01
20世纪50年代,第一台电子计算机问世,它的诞生拉动了许多科学领域的进步,心理学领域也是如此,电子计算机和人工智能的出现,为解释心理过程提供了一种新方法(丁锦红等,2014),其中“信息加工模型”,也一度被用来来描述人的认知活动的过程。
于是,当我们将电子计算机加工模型和人类的认知模型放在一起来看,就形成了一个很有意思的现象:以信息加工为核心观点来说,人类认知和机器加工的过程是高度相似的。随着人工智能发展以来,这种相似性会越发明显。
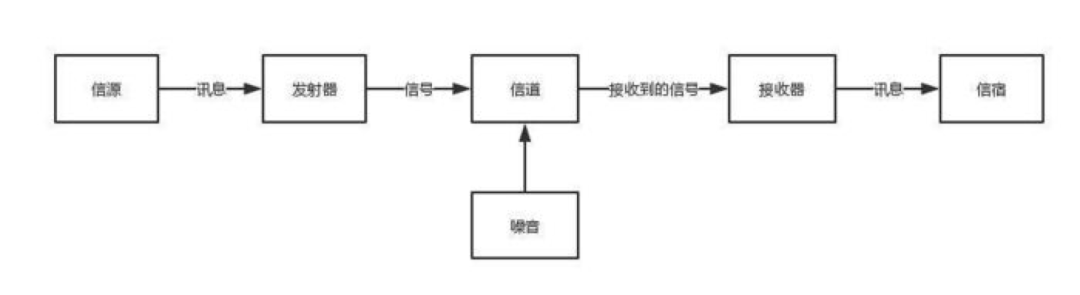
信息加工模型,是指通信系统的信息加工模型。最经典的通信系统模型叫做香农-韦弗通信模型。由美国贝尔实验室的香农和韦弗在73年前提出,后来被作为信息论的基础广泛存在。

图1:通信系统模型-来源网络
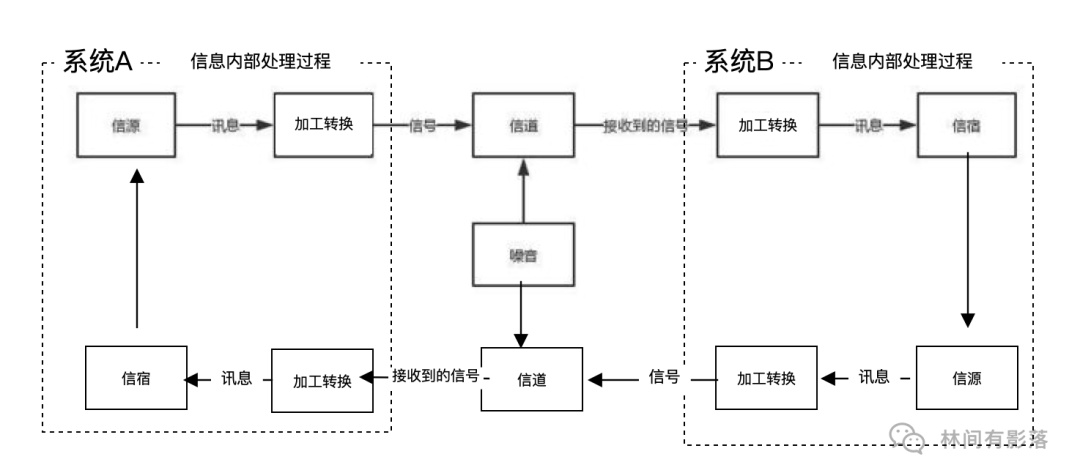
在这个模型中,不管是由发射器转换讯息到信号的过程,还是由接收器转换的信号到讯息的过程,我们都可以把这种转换统一理解为对信息的加工,只不过讯息属于被理解后的,有语义涵义的信息,而信号则是还没有被理解的。考虑信息可以在两个系统之间的交互循环进行通信,同一个系统既可以作为信宿,也可以发出信源,我们可以将这张图进行一次扩展:

图2:通信系统模型扩展1
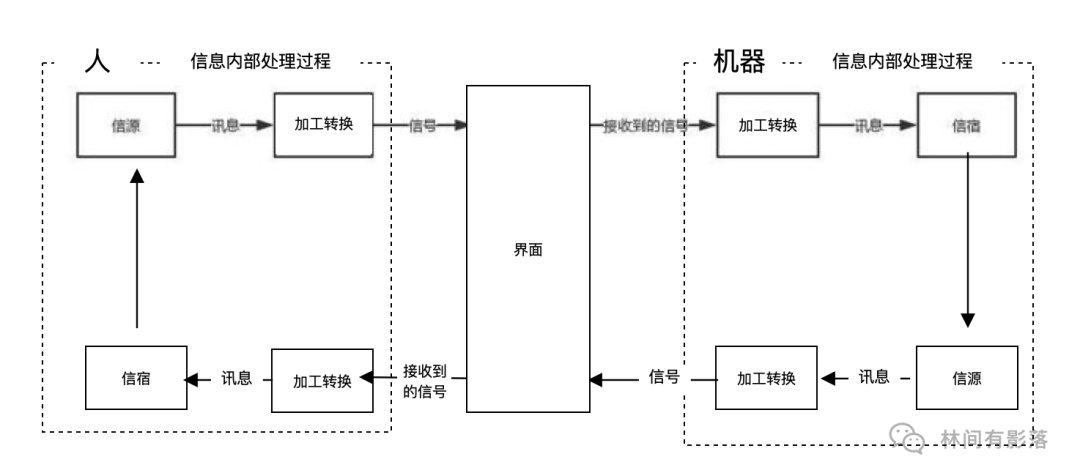
我们假设系统A为人,系统B是机器,那么,这个图就变成了一张人机信息交互图。界面在某种意义上替代了信道的作用,作为系统表象,链接了作为人的用户系统。

图3:通信系统模型扩展2
在这张图里面,界面作为人机交互的触点很明显。正如我之前所说,无论是AUI还是其他界面,我们所要设计的不仅仅是那个触点,而是触点所代表的意义和两端。而To B在设计上的复杂,就在于界面背后两个系统的复杂。需要传递的信息可能不仅从数量上,甚至从维度和类型上都非常多。
简而言之,B端的复杂在于:需要界面去传达的内容很多。
02
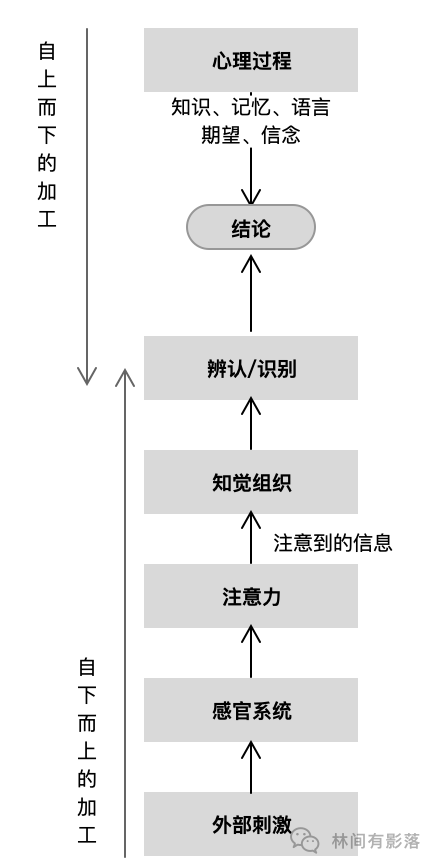
在上面几张图里,人这个系统里的信息内部处理过程就是认知过程。人的认知过程很复杂,包括感知,注意,记忆,推理和决策等心理活动,到今天为止也并没有研究透彻,里面依然充满着许多争论和未知的地方。
在自下而上的加工里,环境刺激到感觉的过程是经过我们感官器官输入的,接着,经过注意后的环境刺激被我们知觉,并在我们的意识里组织成一定的结构和形态,然后,在我们主观理念的作用下被辨认和识别。期望、信念、知识、记忆和语言都是主观理念,它们自上而下的影响我们对环境刺激的加工。过程的最后,是识别或辨认后形成一个结论。

图4:基于感知觉认知过程 (理查德·格里格&菲利普·津巴多,2016)
扩展如果把接收到的信号作为外部刺激呢?那么上面这张图就是人的内部信息处理过程。信宿是信息最后到达的意义及状态。那经由识别辨认形成的结论,如果需要传递出去,就变成了通信模型图里的信宿。在连续不断的交互中,人类认知到的信宿会经由推理或判断,再形成需要输入给计算机的信源。这整个过程都属于人的认知,在具体的场景下,就叫做用户认知。
或者,也可以叫做用户心智。在人机交互中,用户心智的整个过程都是不可见的,直到这些需要输入给计算机的信源经由语音、触屏、手势等行为真正输入给计算机,再接下来,就会进入计算机的信息内部处理过程。
在越发智能的系统中,这个内部过程在信息角度的抽象维度上是很相似的,有类似于人类感官的传感器,有类似于人类辨认识别的算法,有结合业务知识的分析能力。这些计算机的内部处理过程对普通用户来说,同样是不可见的。
你也可以叫它机器认知。在唐纳德的《设计心理学》中,他叫这两者为用户模型和实现模型。
03
第1个模型里,内部过程太简单,第2个模型里,又没有谈到两者交互。那如果将1和2的模型合起来呢?按照用户心智和机器认知的概念,我重构了由通信系统模型扩展的人机信息交互图。

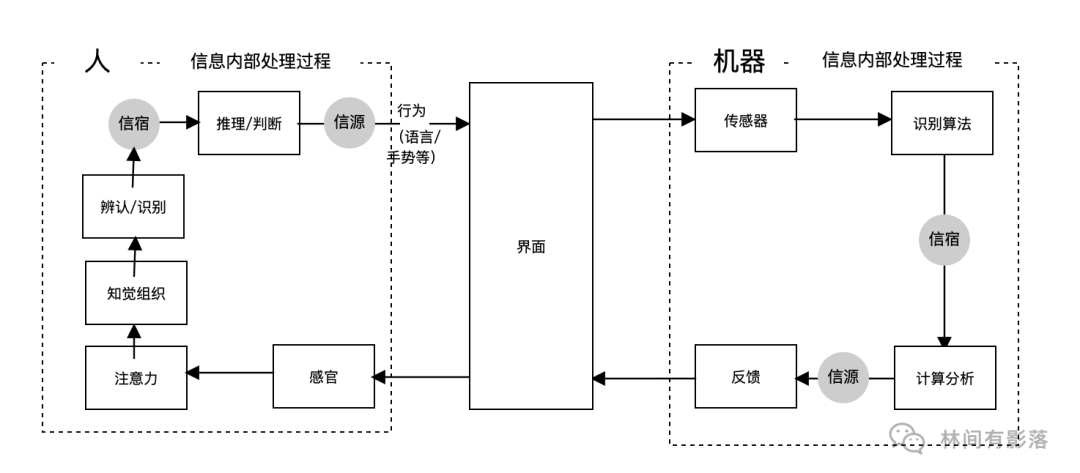
图5:人机通信交互图
在这张图里,我们可以看到人和机器的相似性之处。
- 它们都需要经过一个接收器来接收信息。人类的眼耳等感官系统,和智能系统里的各种传感器,起着相同的作用。
- 从原本的信号到能被两个系统各自理解的信宿,都需要经过一系列转换加工。当然,这个加工过程各有不同,计算机不需要算力的优势在此处尽显无疑。
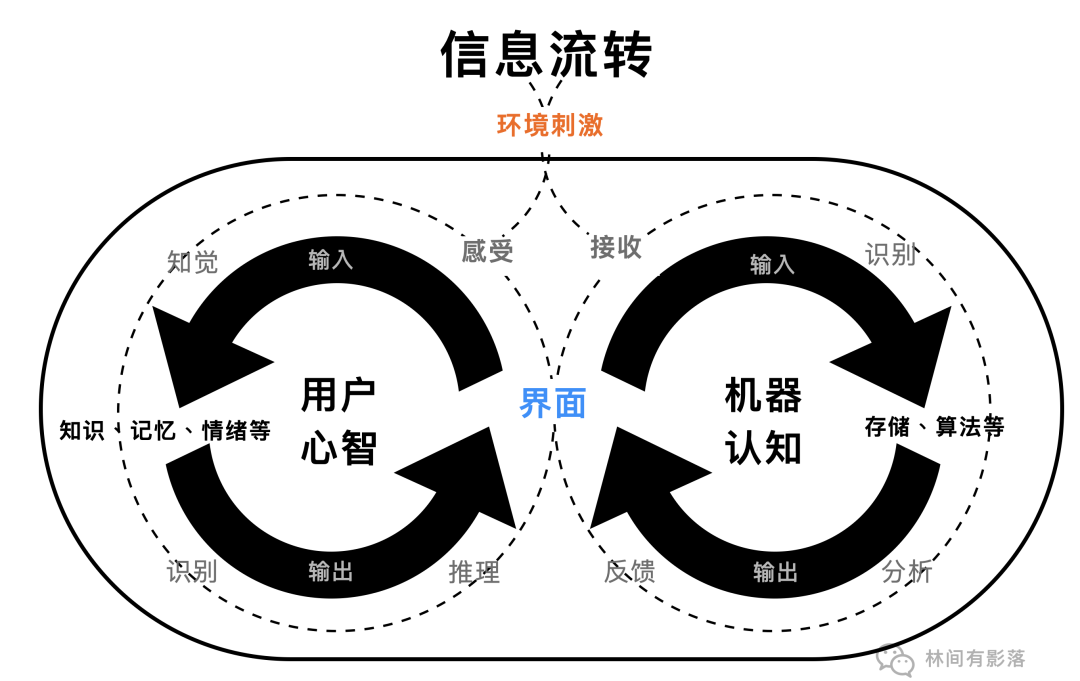
- 从信宿到信源,它们都需要再度经过加工处理。但上面这张图里面只包含了人理性认知的部分。情感、信念等作为用户的灵活性优势没有很好的体现出来,也缺失了环境刺激这一环,所以,经过进一步抽象,我用一张双环状图来表示以界面作为触点的信息流转模型。

在这张双环图里,界面起了什么作用呢?
(1)界面承担着用户模型和机器模型之间的信息交互。
界面需要承担信息交流的窗口任务,将信息有效的在两者之间传递。这个有效,即包含有效用,也包含有效率。为了达到这个目的,我们才需要去关注界面本身的美观、布局的规整,表达的正确,交互的通顺等。
(2)界面即作为两个模型的输入来源,又作为两个模型处理完成的输出承载。
界面它和每个模型可以独立成为一个信息流转通道。也就是说,在每次信息流转的过程中,界面是否能在用户模型中承担好一个输入信息,让用户识别出有效信息,如有必要,能否让用户方便快捷的寻找信源的输入方式?在机器模型中也是一样的,它能否承担好一个反馈信息的角色,表达出机器的认知结果?
(3)界面链接着两个系统而形成了一个整合系统,与外部环境之间完成信息交互的联系。
整合系统这个概念,在2004年Hollnagel和Woods的书里被称为联合认知系统(Joint Cognitive System,简称JCS)。并且很快被许多工程系统研究所运用。
理解联合认知系统有两个关键,首先,人和机器是作为一个整体去理解的,关注的是这个整合后的系统做什么以及为什么做。第二,是让人类和机器从不同的组成部分转变为一个共同的系统,让设计更多的关注在合作关系上。
基于这三点,我们再回过来看最初的问题:对于B端系统界面设计来说,其复杂性又来自于哪里呢?我们知道,单纯从视觉表象来看,B端系统的组件大多呈现了很强的规则化和组织性,似乎创意发挥的机会非常有限,那为什么说B端系统设计会比较复杂呢?
B端系统的设计比较复杂,这里说的复杂,是因为界面所需要表现出它所承载的三点作用,界面的复杂源自于,这三点作用是三种设计维度的内容:用户心智、机器认知和整合系统。用户心智:驱动产品的有用易用好用;机器认知,驱动实现成本与可行性;整合系统,驱动整体目标和落地。
三者联合起来,恰好就是用户体验在人—机—环境中的最佳落地区。不过,理论和实际运用总是相辅相成的,在任何一个B端场景中要结合好这三者,都不是一件简单的事情。
总结一下
- 以信息加工理解人机交互:从通信系统模型到人机信息交互图。
- 信息加工中的两个系统:用户心智和机器认知。
- 一个模型体现B端系统界面设计的复杂来源:双环系统。
作者:林影落,10年+体验设计师,专注AR及创新领域设计;微信公众号:林间有影落
本文作者 @林影落 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
