聊聊“产品路径”带来的效率提升
注意力不断被抢夺的当下,用户路径逐渐成为最大的效率变量。近年来,尤其是疫情主导下的这两年,用户注意力显得愈加稀贵,观察用户停留时长可清晰看到:
用户观看短视频已形成稳定习惯,并且超越以微信为霸主的即时通讯APP,成为注意力第一杀手。
相信大家对此应该也深有感触,不信可以试着查看自己手机APP的使用时长数据,也许你会惊讶,但数据不会撒谎。
风向在变,没有人可以一直顺风奔跑。
其实,镜同学对此感受颇深,比如,产品类公众号文章的打开率下降趋势普遍且明显,我身边有不少产品号主已经放弃了推文写作:面对这场用户有限注意力的白热争夺战,他们只能挥泪投降。
于是我们可以看到,无论是B端产品还是C端应用,不管是工具类又或是商城类,他们更加注重对用户的触达效率,恨不得一键就成就用户所需。
触达效率的提升,表象似乎是用户转化和体验的提升,更底层实则是对用户注意力的主动争夺。
最近在工作中,体验到了不少产品设计,关于用户路径对触达效率的提升也有一些产品观察与思考,希望对你能有产品参考。

图-↑数据来源“月狐iAPP”
一、浏览器的收藏路径
浏览器应该是日常工作使用最高频的应用之一,相信大家都用过很多不同的浏览器软件,拿镜同学来说,我主要使用过三款浏览器:Edge浏览器、Chrome浏览器、360极速浏览器。
目前,主要使用Edge浏览器,夸张点说,微软这款浏览器应用比之前的IE浏览器在使用体验上强数百倍,很多功能都很实用,比如,集锦功能、标签组合功能、手机端同步功能、丰富插件等等。
所以说,Edge是我目前为止,综合用户体验最好的浏览器,也是我现在的主力浏览器。
但,如果要说最大的“糟糕使用”功能,我觉得就是「网页收藏」,可以说,Edge的网页收藏功能是主流浏览器软件中体验最差的。
其“糟糕”的体验,主要体现在路径过长导致的效率低下。
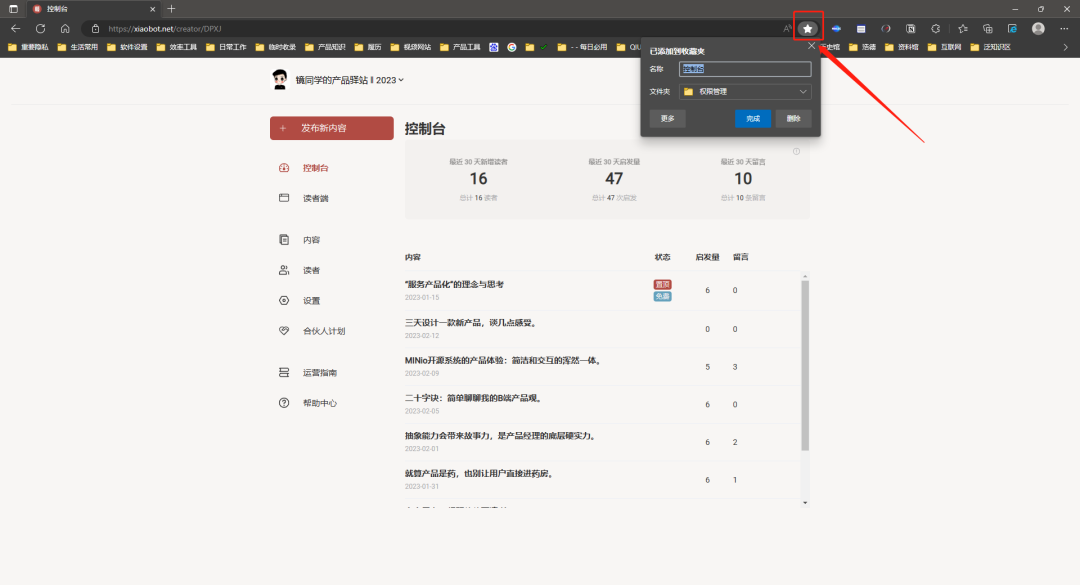
①Edge的收藏,需四步才能完成。
Edge的网页收藏主要分为四步:
第一步:点击收藏图标;
第二步:选择需要保存的最近“文件夹”,注意,这里弹窗显示的文件夹只有最近的8个文件夹;
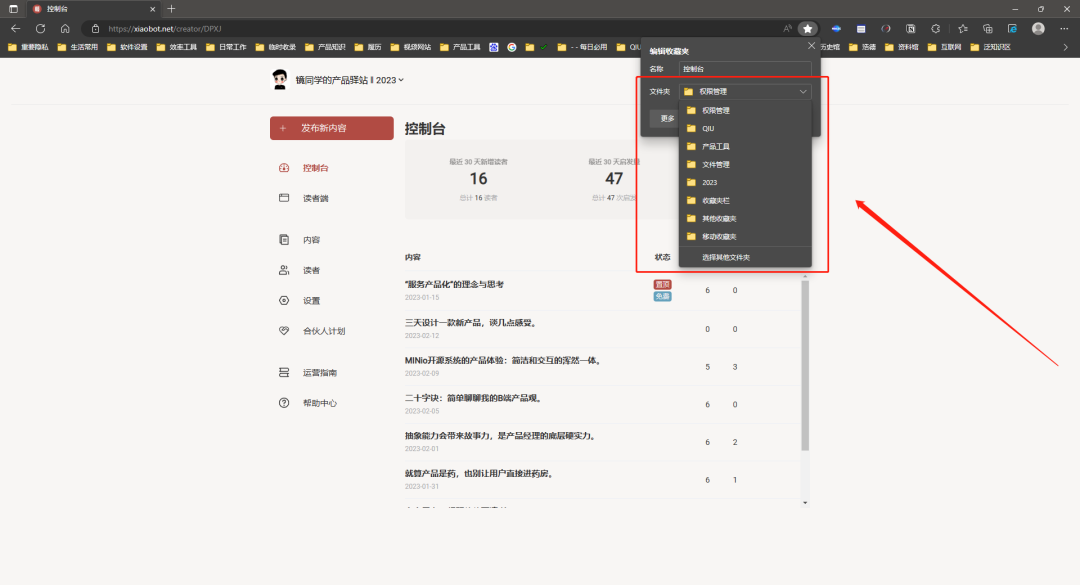
第三步:点击“更多”按钮,显示全部文件夹,选择一个需要保存至的文件夹;
第四步:点击“确认”按钮,完成“网页收藏”;

第一步:点击“收藏”图标按钮。

第二步:选择需要保存的“最近文件夹”。

第三步:选择需要保存的“最近文件夹”①360极速浏览器的收藏,只需两步就能完成。
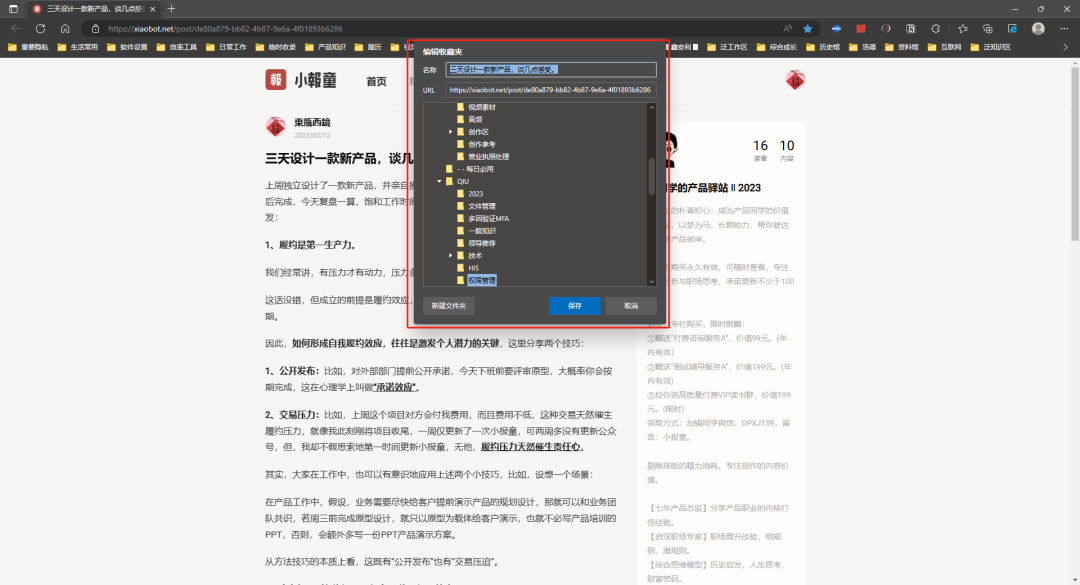
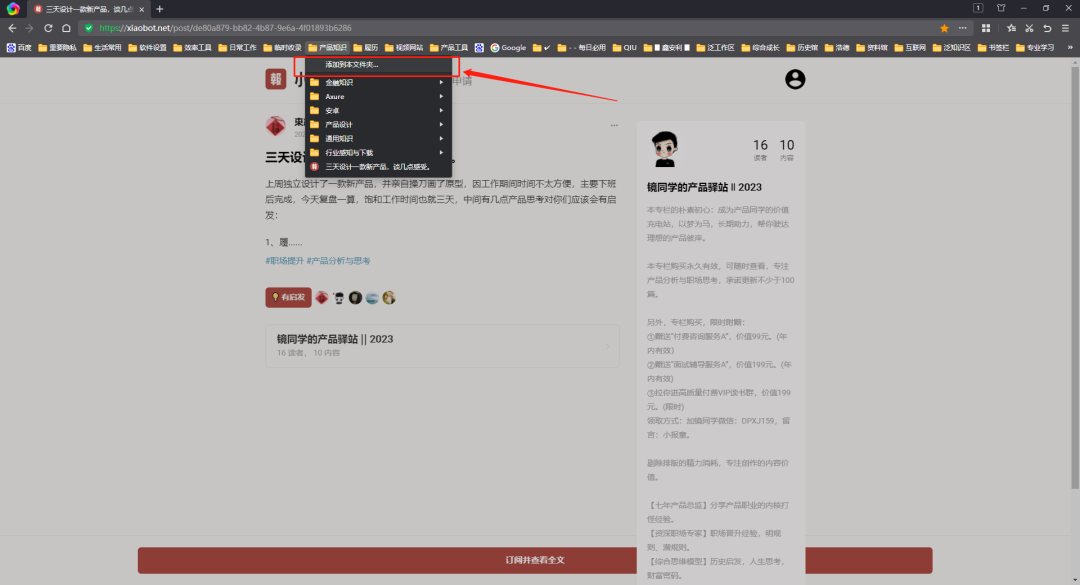
反观360极速浏览器,则不需要复杂的操作,只需要两步即可将网页收藏:
第一步,点击某个文件夹;
第二步,选择“添加到本文件夹”,即可实现收藏。

图-↑:360浏览器网址收藏,路径更短、更加便捷
通过对比,我们可以发现,路径越短、收藏效率越高,用户短等待催生的高体验可能不是很高爽,但长等待导致的弱体验却会很糟心。
说实话,收藏网址对于浏览器应用的使用属于高频,几乎每天都会用,每次用到Edge的收藏,我都特想吐槽两句。
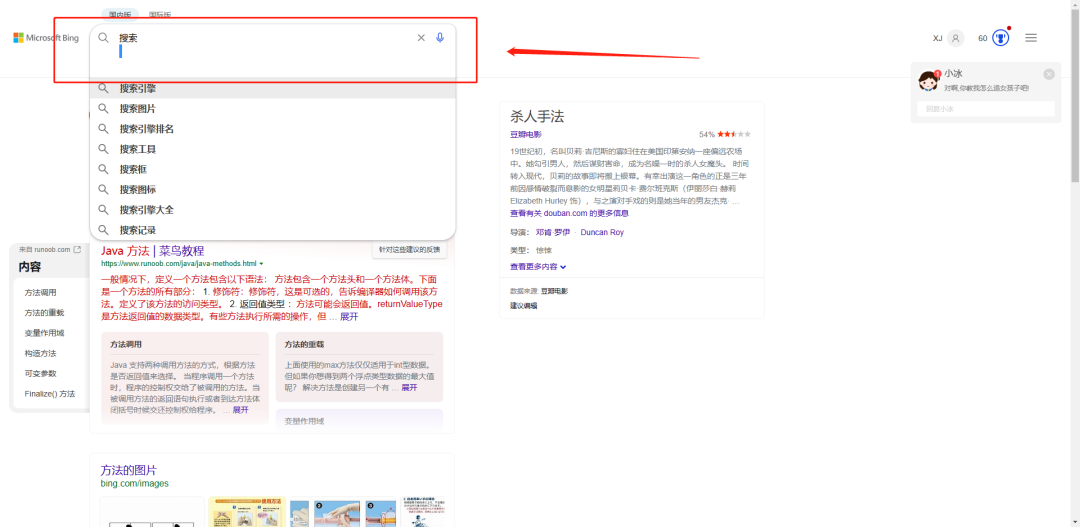
说到这里,不妨留个思考题:Microsoft Bing搜索框,现在回车不会直接搜索,而是换行,这个体验对于你算是糟糕吗?背后的产品逻辑又是什么呢?

图-↑:Microsoft Bing,回车调整成了换行,而不再是直接搜索
二、简悦助手的“悬浮触发”
大家都知道,镜同学一直使用notion做知识库管理,这块工具应用我也在产品峡谷群里推荐多次,属实是强大。
不过,notion官方的“文章剪藏”功能不是很强大,但有需求往往就会有解决方案,这不,高手在民间,国内有款应用“简悦”却十分好用,对于文章收藏来说,可以说是notion的超级伴侣、效率增强的神器,严格来说,简悦还不是独立程序,只是一个浏览器插件。
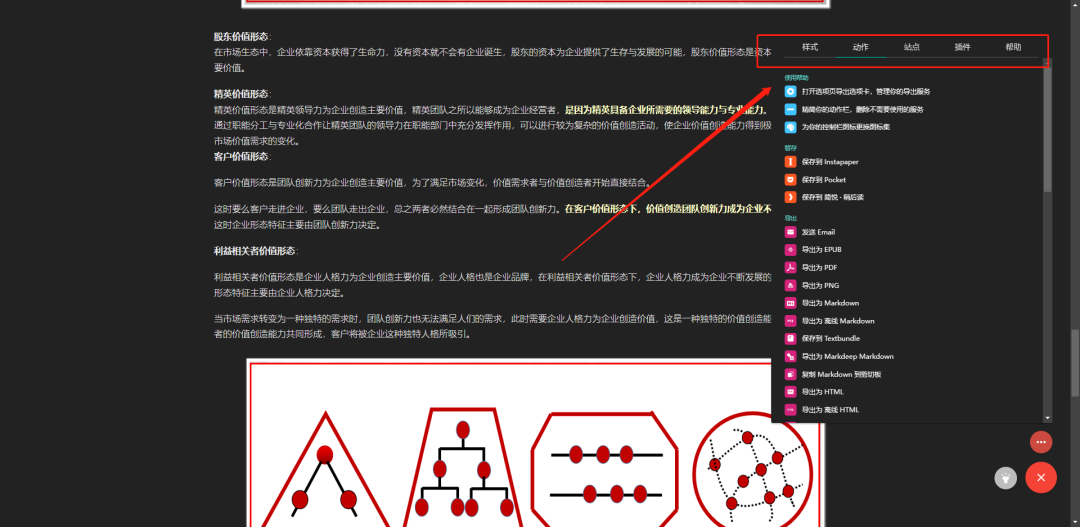
但是,我发现在使用“简悦”收藏网页时,鼠标悬浮即可出发动作,这个交互属实“惊艳”到了我,该说不说,这么多年,镜同学似乎是第一次使用到“鼠标触发动作”的产品,以往都是在Axure里测试过。
这种交互,对于效率提升来说,真的是非常棒,用户不需要点击,只需要鼠标移动到按钮上,似乎实现了“自动触发”,操作路径少了些「点击」,用户体验多了些「快感」。

图-↑:简悦的“鼠标悬浮触发点击效果”,效率更高
三、百度翻译看不见的“历史记录”
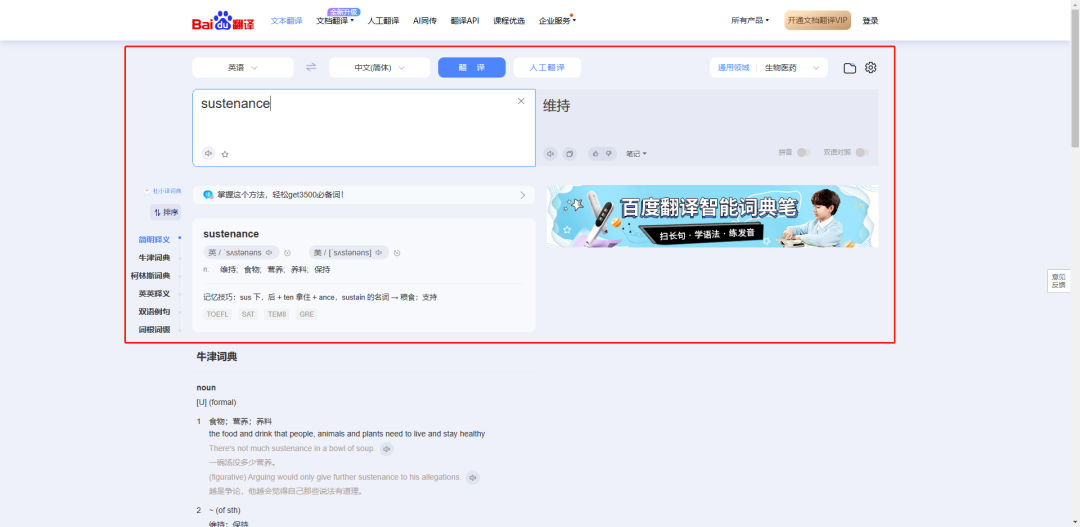
该说不说,这周,镜同学累晕了,做了个新项目,参考学习的是国外的产品,你们也知道,我一直在学英文,好多词汇都使用百度翻译。
使用过程中,我发现百度翻译的「历史记录」设计很失败,大概率用户都看不到「历史记录」,说真的,确实搞不懂他们产品经理是什么样的设计理念。
咱们仍然先从“使用场景”来说,什么情况下你会使用百度翻译的历史记录功能呢?很简单:面对高频使用,但又容易忘记的词汇,需要频繁翻译成中文时。
比如,你在阅读英文的产品文档,发现有个词汇不认识,使用百度翻译后明白了,读到下文时又忘记了,这个词汇还比较难以书写,这时候历史记录的价值就体现出来了。
如果历史记录能够将你搜索的词汇记录很好展示,哪怕分两列展示,一列展示“英文”、一列展示“中文”,这样用户使用体验也是极好的啊,至少能满足对应场景的用户需求。
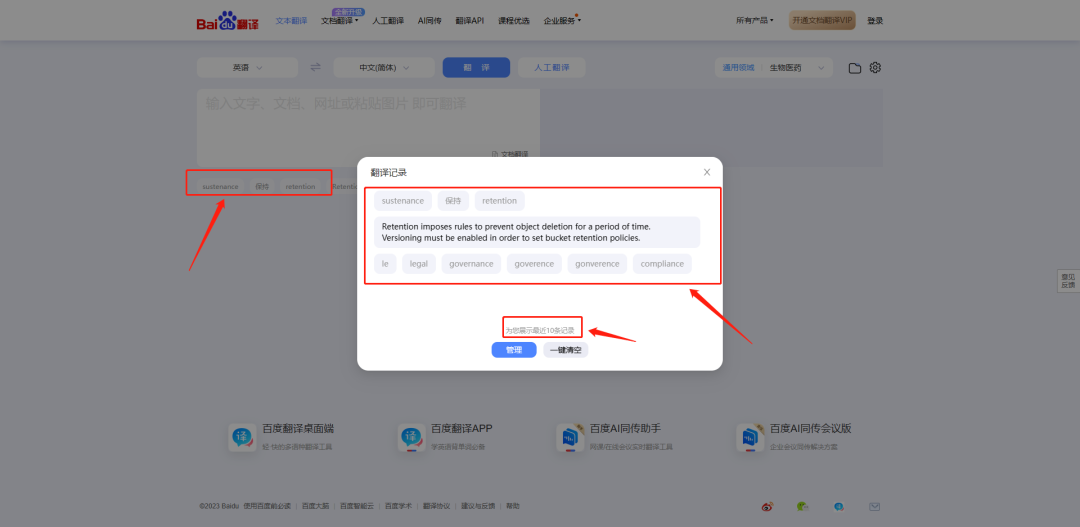
但是,百度翻译的“历史记录”却不是这样设计的,他们“历史记录”的展示,必须要清空“输入框”,回到初始页面,不然就看不到历史记录。
镜同学认为,这样的设计并没有十分注重用户体验,尤其是基于效率的价值体验,翻译本是工具属性,工具本质在于效率提升:
首先,从用户使用场景来说,相较于在结果页面,以固定区域直接罗列“历史记录”的方法而言,这种需要回退操作的设计方式,客观上让用户多操作了一步(清空输入框)。
其次,回到初始页面,展示的方式也没有充分利用视觉带来的效率,只是记录了用户输入的原始英文单次,没有直接显示翻译后的中文,用户还需要再次点击。

图-↑:“百度翻译”结果页面,没有历史记录

图-↑:“百度翻译”历史记录还需要回退、还需要二次点击。
其实,除了上述提到的三款产品之外,生活中类似的“让人捉急”的产品设计还有很多,比如,哔哩哔哩的“定时关闭”功能路径就很长,需要操作好几步,每次晚上睡前需要定时关闭时,我都很想跟睿帝发个微信,奈何我没有他微信。
当然,也不乏注重效率的体验设计,比如,我最近也在追《狂飙》,还购买了爱奇艺的会员,发现播放器(移动端APP)不仅可以在首页提示你“观看到多少集了”,还可以显示“剩余播放时间”,仔细一想,这点其实也有助于你的效率提升。

图-↑:“爱奇艺”播放器,显示倒计时
说了这么多,大家要清楚,对于B端产品来说,很多产品设计或多或少都有工具属性,都依赖效率的提升,对于咱们产品经理而言,更多的需要关注效率提升的相关设计。
最后,希望本文对你的产品提升有启发和参考。
作者
产品大峡谷,公众号:产品大峡谷。七年B端产品经理,供应链物流与金融领域,擅长需求设计、业务指导、商业观察等。
本文作者@产品大峡谷 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
