设计复盘|B端产品首页设计总结与思考
首页的内容来自于各个业务模块,底层的数据或者内容已经在具体功能页面实现了,但是首页不可能呈现所有内容,产品经理需要根据产品价值和业务场景做出筛选及二次加工提炼。
另外首页需要根据不同的客户群和用户角色做出针对性的设计,或者提供定制化功能,由用户进行配置,从而带来产品价值,提高用户的效率。
最近刚好完成了一款门户产品设计,今天就总结下首页的设计过程。
一、用户需求与产品定位
这是一款面向多角色用户的产品,包括需求方、开发方、运营方。产品主要服务于需求方和开发方,实现从数据需求到数据产品的撮合交易。
需求并不复杂,需求方负责提出数据需求,开发方利用平台数据完成模型开发,向需求方交付数据产品。运营方负责需求发布到产品交付的全过程管理,因此偏向于后台管理员的角色。除此之外,每种角色还会用一些后台管理功能,处理与其他角色的协作任务。

简单概括下各类角色的需求:
- 需求方:查看及申请数据产品,如果没有满足需求的数据产品,可以发布定制化需求。
- 开发方:查看及承接需求,搜索查看平台中的数据,利用这些数据资源完成数据产品开发,最终交付需求方。
明确了用户需求之后,产品定位就是满足用户的数据需求,“实现数据需求到数据产品交付的一站式平台”。如此以来,产品的内容基本也就确认了。整个门户包括首页、数据需求、数据资源、数据产品4大内容频道。
虽然梳理了不同角色的需求,因为开发周期比较紧张,首页内容并没有实现动态化的设计。最终在需求方和开发商之间,我们将需求方作为核心用户,首要目标是实现数据需求发布和数据产品的交付。
二、产品设计方向
对于首页的产品形态,我们经历了一个逐渐清晰化的过程。
1)思维发散
最开始内部有各种想法。

有的同事认为应该参考互联网产品首页,侧重于产品宣传,包括产品的价值介绍、功能亮点等。
有的同事倾向于业务内容展示,根据用户角色附加功能性操作,帮助用户完成任务。
有的同事则认为可以依附后台管理功能,打造成中后台产品的管理首页。
每个方向似乎都有一定的道理。通过与业务方的不断沟通,最终确定了设计方向。
2)收敛确认
平台虽然聚集了不同的用户角色,但仍然是属于组织型的内部产品,最终目标是实现组织间的数据共享交换。第一阶段的产品目标主要是面向一线执行人员提供各类服务。目的是帮助他们更好地完成工作任务,产品的功能性要求更高,过多的宣传介绍信息并没有太大的价值。
互联网品宣类官网的设计形式并不适合当前产品的定位。中后台的管理首页的形态,功能性太强,不太适合大量数据的信息化展示。最终我们借鉴了互联网电商产品的形态,便于内容展示,同时保证产品符合用户的基本认知和使用习惯。
三、首页产品设计
首页的任务是面向所有用户角色,作为信息汇聚展示,实现用户与内容的快速连接。经过分析讨论和竞品分析后,我们将设计重心放在以下2个维度:

1. 平台内容全方位展示
1)整体框架与布局
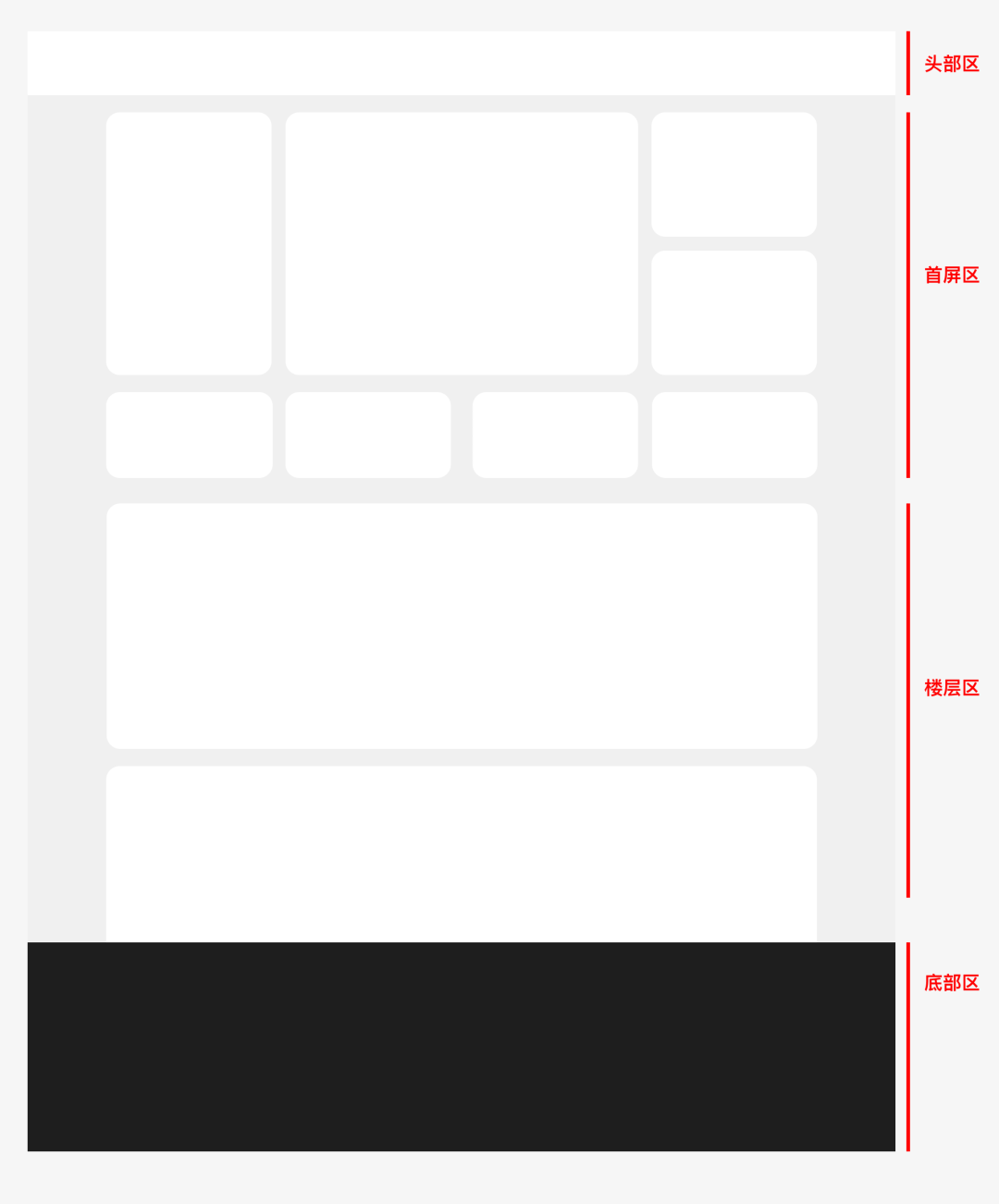
整体框架与多数网站一样,自上而下分为头部区、内容区、底部区。内容区又划分为了首屏区和楼层区两大模块,以用户需求的优先级进行内容布局。

2)首屏空间设计
考虑到产品定位以数据产品的交易撮合为目标,数据产品作为平台核心信息,需要强化曝光。为了更高效地利用屏幕空间,首屏信息采用了紧凑型的设计方案。划分为三个功能区,包含了左侧数据产品列表,中间运营搜索区以及右侧辅助模块等内容。

通过产品列表可以让用户了解平台丰富的数据产品品类,同时可以弥补用户搜索过程中可能出现的不足,便于用户逐级查找商品。
我们的平台介于完全开放的互联网产品和完全封闭的企业内网产品,未来将在一定范围或者地域开放,纳入不同行业的合作伙伴。因此预留了运营区域,便于后期产品功能的拓展。另外在此区域中还增加了搜索功能,一方面可以在没有运营活动时,作为打底信息,同时可以提升搜索功能在页面中的比重。
此外首屏空间中,我们还增加了「新手入门」、「客户案例」、「功能教学」、「帮助中心」等入口,引导新手用户了解平台功能。
总体而言,紧凑型的首屏空间相对于贯穿式的Banner 广告位,内容更加丰富,更加适合功能性的产品。
3)楼层化的展现方式
楼层是常见的展示方式,有利于内容聚焦、增强信息层次和秩序,并且相互独立的楼层空间方便内容的扩展。
另外首页汇集了全平台的信息,页面会比较长。多屏空间下,客户的浏览量会逐步降低。结合楼层锚点,用户可以快速了解整个页面内容、定位目标楼层,增强底部楼层曝光几率。
2. 构建用户与内容的连接通道
用户行为目标是具体的数据需求、数据资源和数据产品,因此需要通过各种设计策略构建用户与内容的连接通道。
1)强化搜索
未来,平台会聚集成千上万的开发商和产品,搜索就成为连接用户和各类数据产品非常重要的方式。受限于框架形式,搜索功能仅以icon形式展示,视觉效果并不突出。于是我们进行了适当的优化,在首页Banner区增加了搜索功能。
另外在产品列表页面,除了固有的产品分类,我们还增加了分类下的搜索关键词,便于用户直接发起产品搜索。
2)内容场景化
B端产品是为了解决用户问题而存在的,用户必然是在一定的场景下,才会使用B端产品。由于门槛所限,用户可能会出现不知道该搜索具体产品的场景,只能不断的试错,但是用户对自己的应用场景是明确的。
为了解决该场景下用户的需求,我们增加了产品专题楼层,通过用户熟悉的“应用场景”作为连接纽带,拓展用户与产品的连接渠道。同时产品专题聚合了一类数据产品,方便用户集中快速查看,用户效率更高。

3)细化内容颗粒度
无论是产品列表还是内容楼层,首页的内容颗粒度都尽可能地细化,方便用户直接查看具体的需求、资源或者产品,实现用户与内容的直接连接。

4)强化前后台联动
由于不同的用户角色,都有一定的后台功能,为了实现前后台的快速联动,在用户卡片区,增加了部分高频后台管理功能直达功能页面,从而提高用户效率。
四、总结
以上就是整个首页的设计总结,其实设计方案还有很多待解决和优化的内容,后续会根据用户的实际使用反馈逐步调整。说几点感受:
- 首页有各种产品形态,归根结底产品形态要符合用户需求和产品定位,不能盲目套用各种模板;
- B端产品的首页设计很关键,是用户了解和使用产品的第一触点,设计的好坏直接影响到用户对产品的认知和流量的分发;
- 首页没有具体的用户需求,需要产品设计师根据自己的经验、对用户业务场景的理解以及竞品分析挖掘,归纳出产品需求;
- 产品设计师需要能够对首页的需求和内容做出取舍,否则可能就会变成杂货铺,堆积了各种信息,杂乱无章;
作者
子牧先生,公众号:子牧UXD(HelloDesign)。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
