栅格篇 | 不会栅格系统?拿走这篇零基础使用指南!
在如今多终端、多设备尺寸的加持下,多屏设计就成了商业设计中不可缺少的一部分,为了让所用界面的视觉表现出统一性和一致性、同时还在不同系统及不同尺寸的设备上保持良好的用户体验,栅格系统就显得尤为重要,它能辅助设计师制定界面排版布局的方案,以网格的形式将多元素/内容链接在一起,很好的做到多平台、多尺寸的适配,让设计美感、工作效率都得到了很大的提升。
一些优秀的产品都在使用栅格去规范界面信息的排版布局,虽然它只是传统设计方式的一部分,但只要不嫌麻烦,就可以使用栅格系统解决很多设计布局的问题。
不少设计师都知道栅格的重要性,但碍于对其一知半解,以至于在设计中总有些无从下手,本文笔者将从浏览过的大量文章结合自身工作经验对栅格作出了系统化的总结,希望能帮助初/中级设计师对栅格有一个更深的认识。

一、栅格的定义及重要性
1. 栅格的来源
栅格的概念来源于平面设计中的“网格”,早在13世纪,法国建筑师 Villard de Honnecourt 创作了一张图表,试图实现“和谐的设计”,这也是继黄金比例之后,第一次将网格与其结合在一起,以此产生固定比例的页面布局。
在18世纪工业革命大规模生产的开始,随着报纸、传单等主流印刷品的兴起,设计师们需要解决“将不同的信息传达给不同的人群且能自然浏览、还要防止不同部分争夺读者的注意力”的问题时,栅格的雏形已然显现出来。
20世纪初,设计师们发现使用网格辅助设计印刷作品,可让排版布局更加清晰、信息传递也更加有效,由此演变成了平面设计中的一种方法。

20世纪中期,约瑟夫·米勒-布罗克曼著作了《平面设计中的网格系统》一书对设计界影响至今。
由此不难发现,不管是前几个世纪的印刷刊物、还是如今的互联网产品界面布局,栅格都可以作为组织信息的工具,帮助设计师实现一致、和谐的信息布局效果。
2. 什么是栅格
栅格和网格的英文都以“Grid”来表示,其本质是为了给版面提供一个基本设计框架,这也是为实现有组织的设计其中方法之一,在平面设计中称之为“网格”,而在网页/移动端中更多称为“栅格”。
栅格是根据平面中的网格发展而来,通过一定的规律、合理的设置基准线来规范界面中的元素(文本/图像),让每个区域能够相对独立却又能相互关联,形成整个界面,最终呈现出清晰易读的信息布局。
3. 为什么要使用栅格
首先对用户来说,使用栅格能让内容布局具有规律性,通过定义留白、对齐、分割等各种比例关系,不仅能降低用户认知成本,还能让信息的展现更加清晰,有效提升用户的浏览、接收效率。
其次对于研发团队,栅格通过统一的标准规范对设计师进行约束,协同产出一致性的视觉效果,避免了一人一个样式的混乱场面,同时减少了部分细节上的沟通,提高决策及产出效率。在开发过程中,程序员通过有规可循的设计规律,可对部分组件及模块进行封装调用,不仅高度还原设计效果、还能提高开发效率。
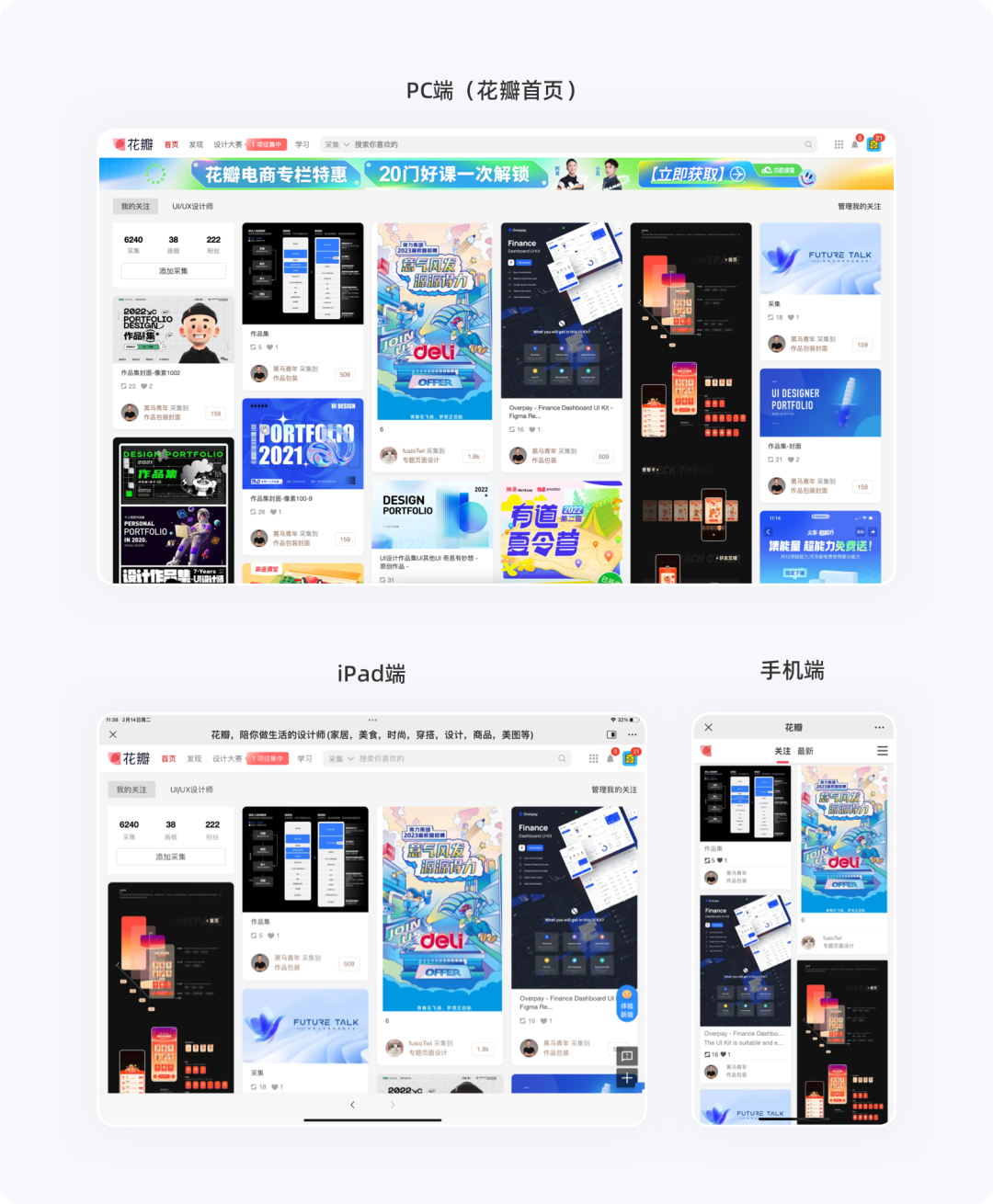
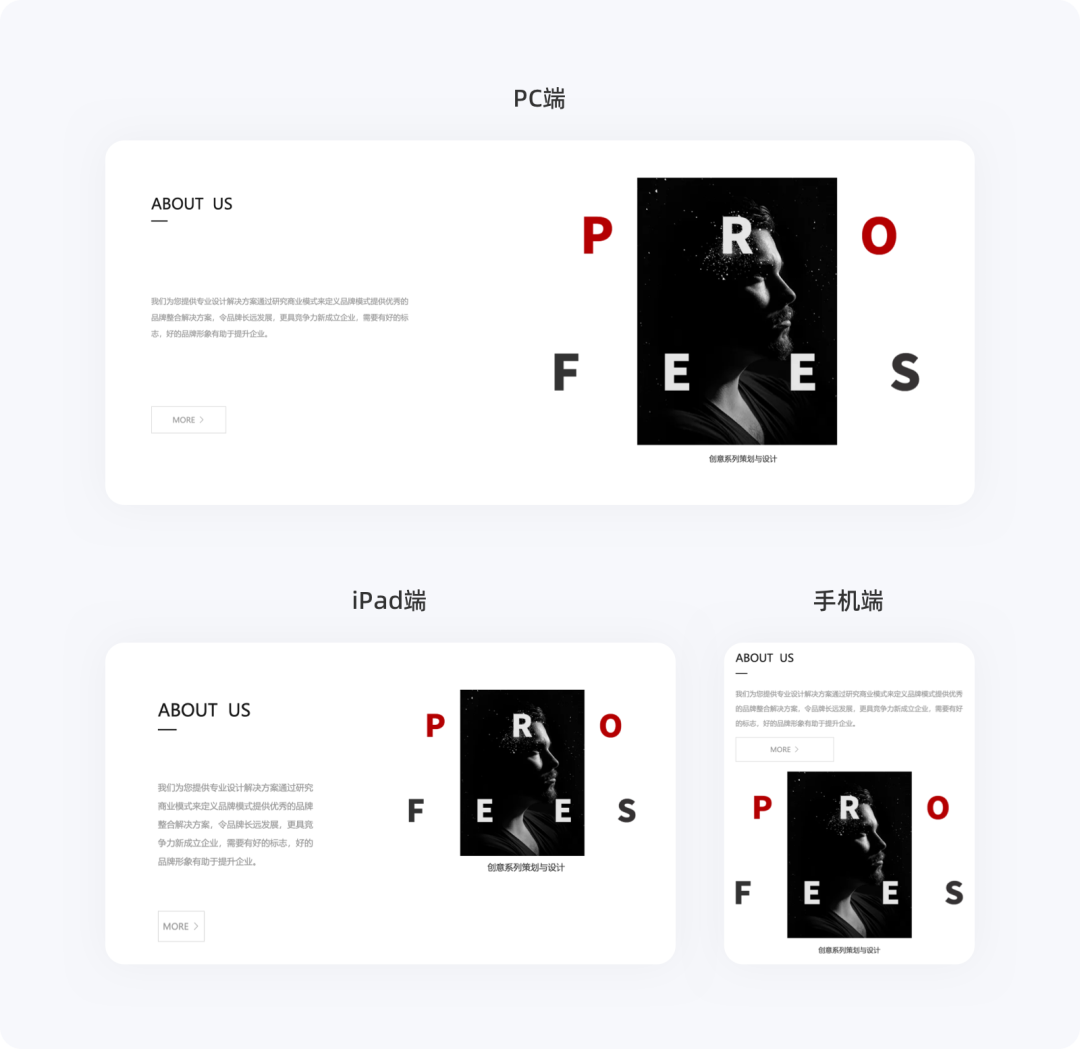
另外,在设计Web界面时,使用栅格系统能一稿适配电脑、平板、手机等不同的设备尺寸,合理兼容多端、多系统下的自适应效果。

二、栅格系统的组成
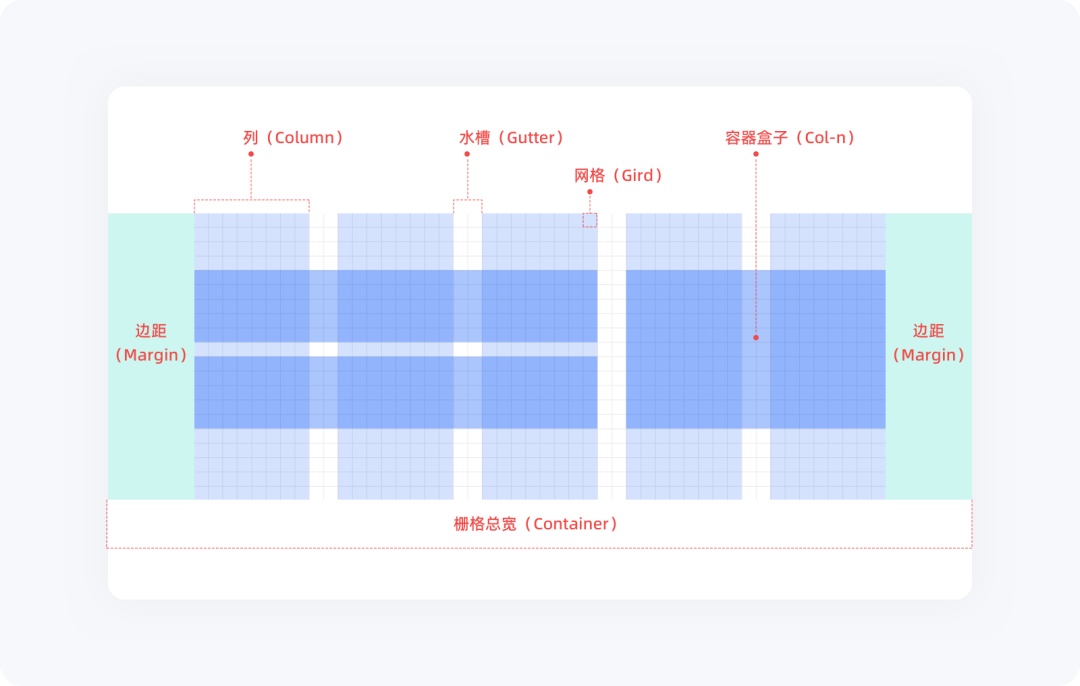
栅格系统并没有我们想象的那么复杂,它主要由网格、列、水槽、边距、总宽、容器盒子等组成,只要清楚它们之间的相互关系以及定义即可,下面我们将一一了解:

1. 网格(Gird)
网格(Gird)是由基本单位「单元格」构成,也被称为最小单元格,而栅格则是由一系列规律的网格组成,通常情况下,我们会使用8作为作为栅格中的最小单位,以此进行增量。
为什么用8为基础倍数呢?
首先作为偶数,程序进行单位换算后可被整除,避免像素出现小数点;其次,8为增量单位既不会显得琐碎、也不会让内容过于分散,当界面中所有元素都以8为倍数时,其元素大小、间距都有规可循,之前笔者曾写过一篇「间距」类的文章,感兴趣的伙伴可以去看一下。

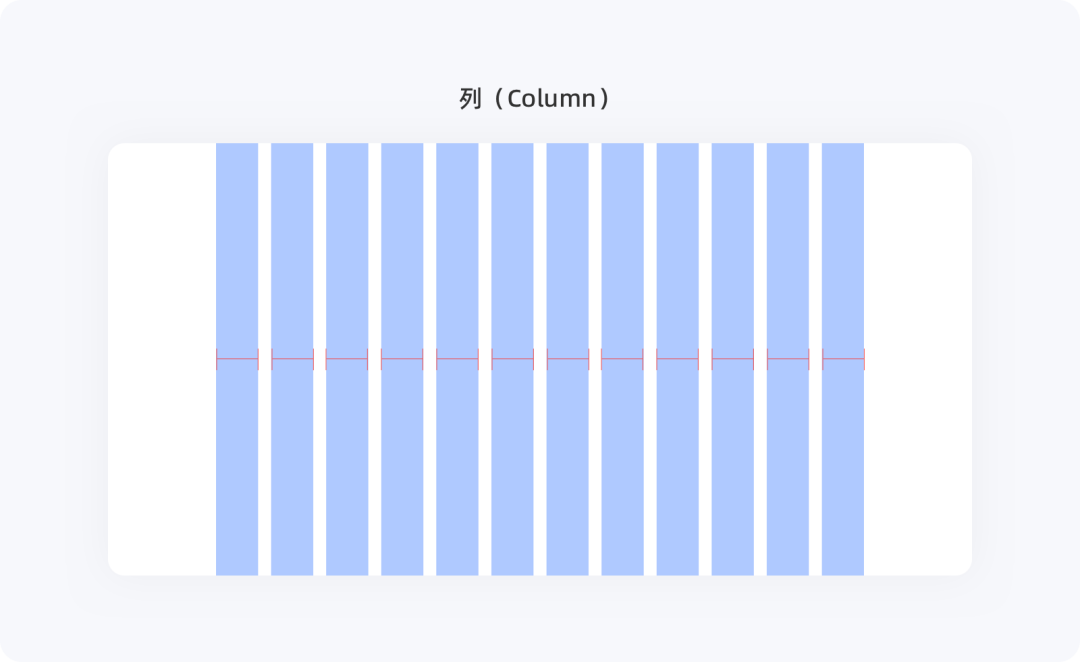
2. 列(Column)
列(Column)指的是栅格数量,如12栅格有12个列、24栅格就是24个列,主要用来对齐内容。通过栅格的列数来控制版面的呼吸感及节奏感,列数越多、内容排版越精细,反之列数越少、内容排版就越疏松。

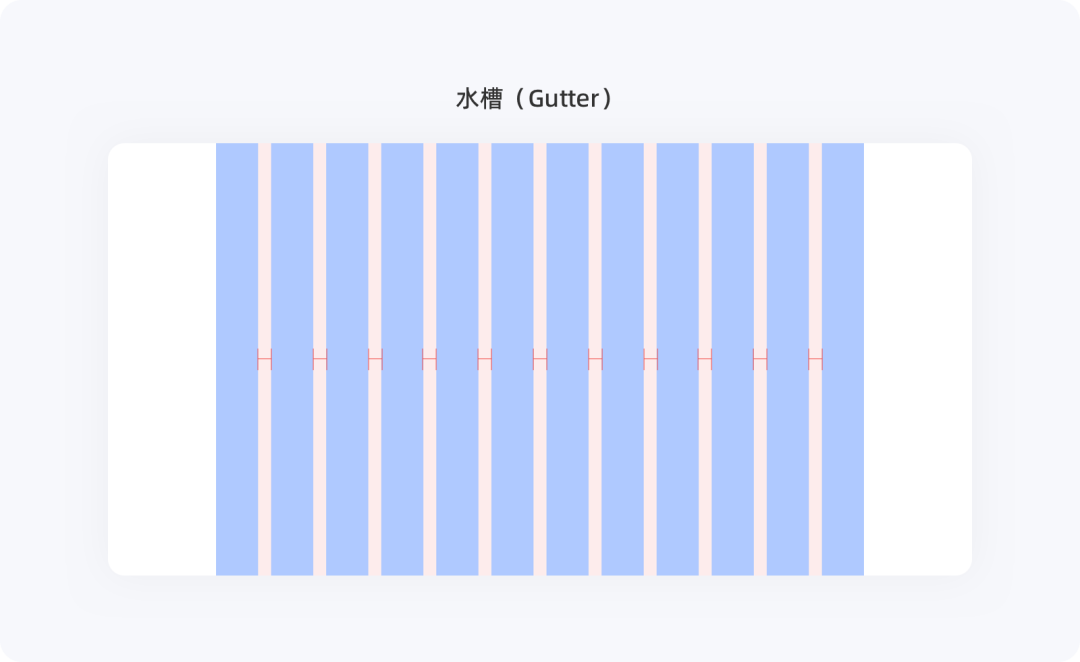
3. 水槽(Gutter)
水槽(Gutter)是指列与列之间的间距,通过留白以实现界面中的信息元素分割及版式呼吸感。水槽的宽度对设计风格会存在一定影响,水槽越大留白就越多、其呼吸感就越好,反之留白就越少、内容也会变得较为紧凑。

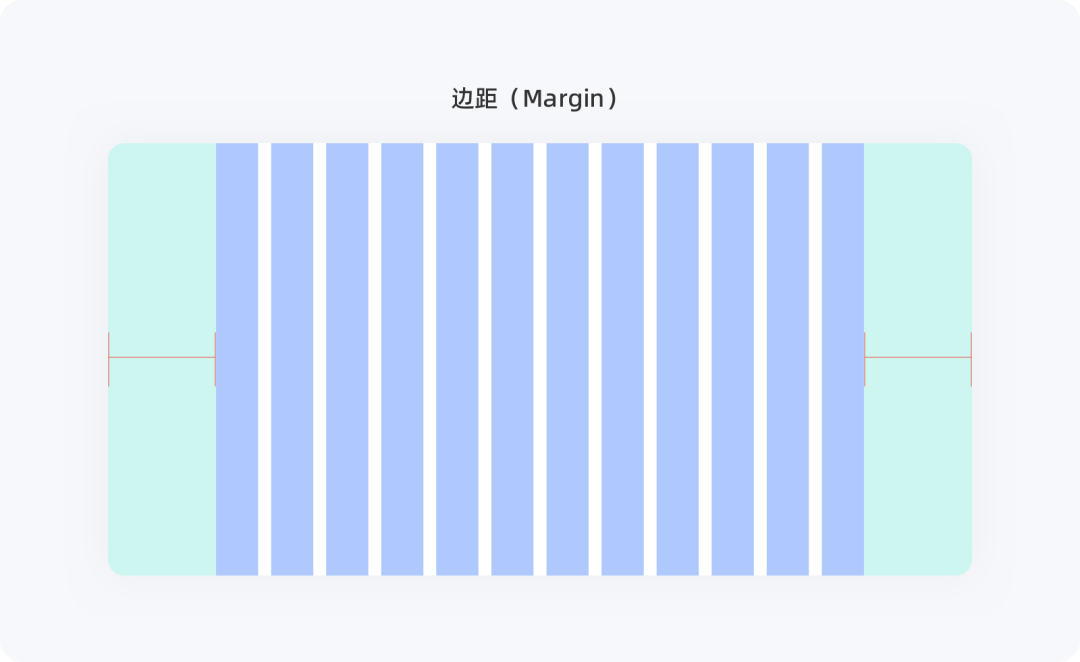
4. 边距(Margin)
边距(Margin)是指界面内容到屏幕边缘的距离,主要用来控制核心内容的展示边界,所以是禁止放置任何内容的(部分浮窗、返回顶部按钮、右侧吸附边栏除外)。边距值的大小会直接影响到栅格区域空间,这点大家自行理解即可。

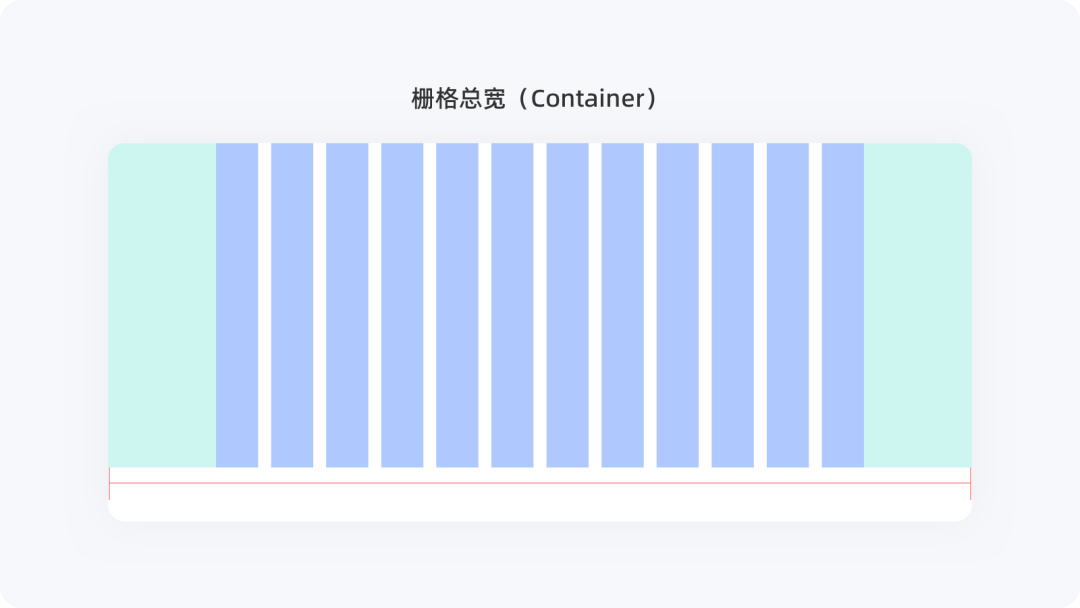
5. 栅格总宽(Container)
栅格总宽(Container)是指所有列加所有水槽再加上两侧边距的总和,即整个栅格系统的总宽度。

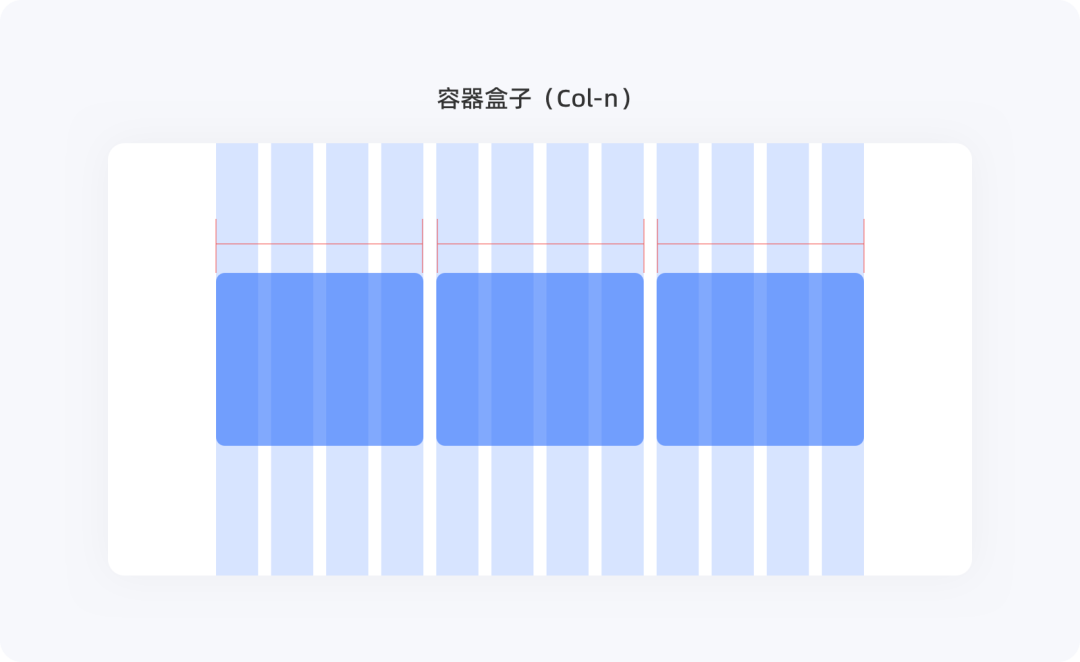
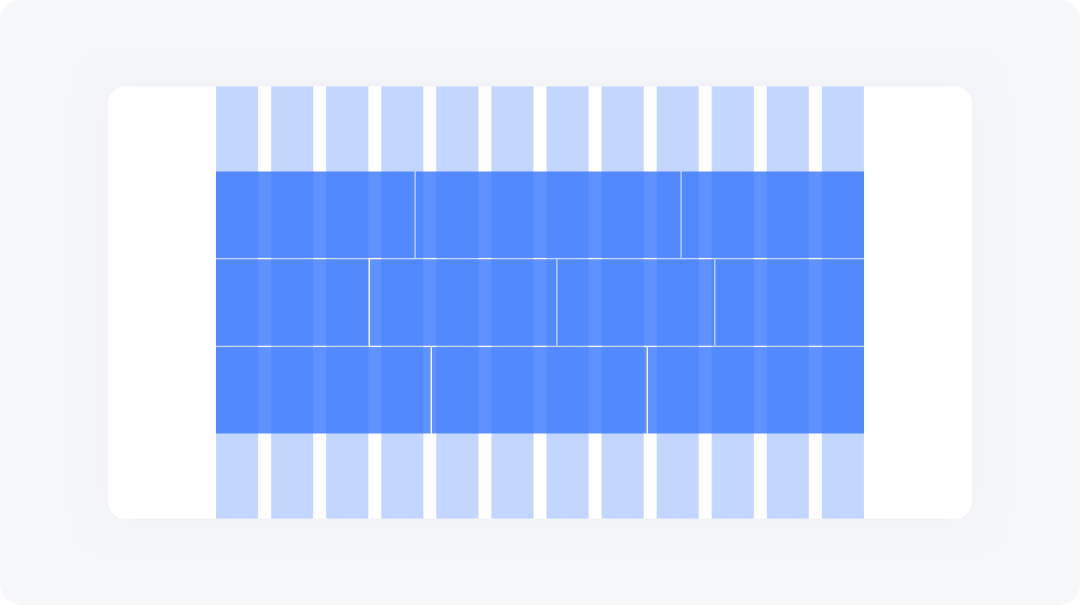
6. 容器盒子(Col-n)
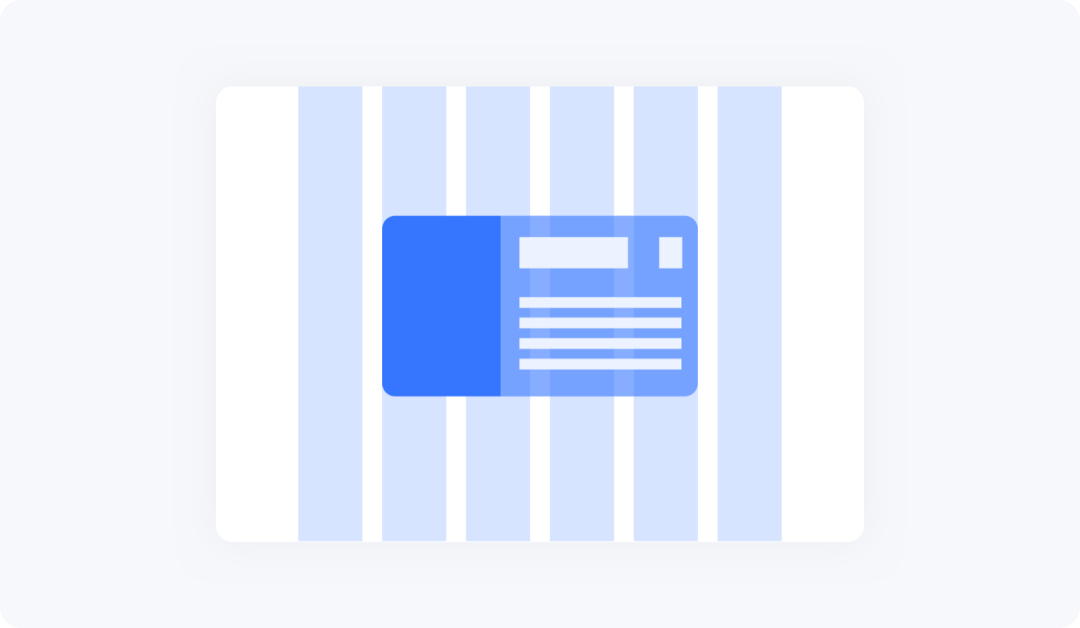
容器盒子(Col-n)是指布局信息的版面区域,通常设计师在设定好基础栅格后,会根据实际情况去定义一块内容需占用几个列的宽度并形成容器,后续在设计过程中,会将文字、图片、按钮等元素约束在限定的容器宽度以内形成复用组件,最终组合拼装成完整的设计方案。

三、栅格系统制作流程
1. 设计栅格宽度
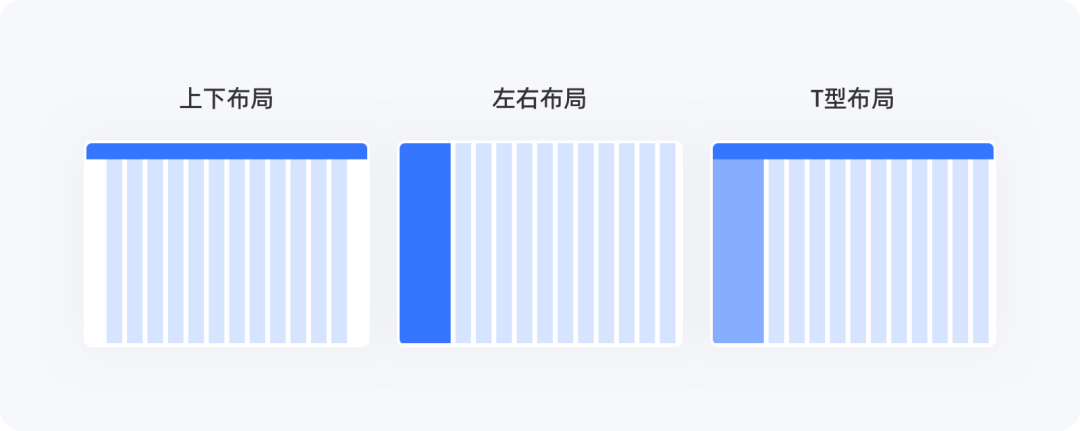
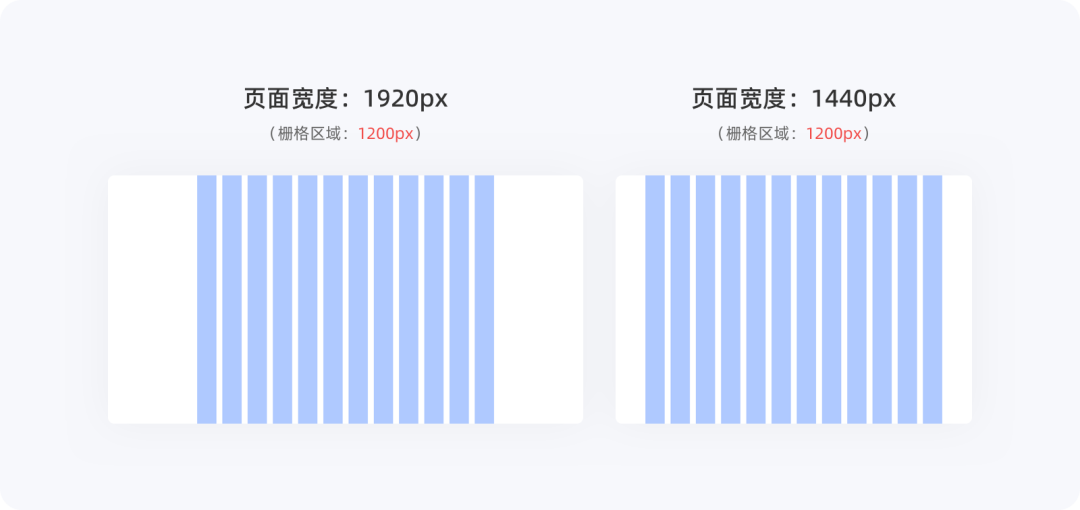
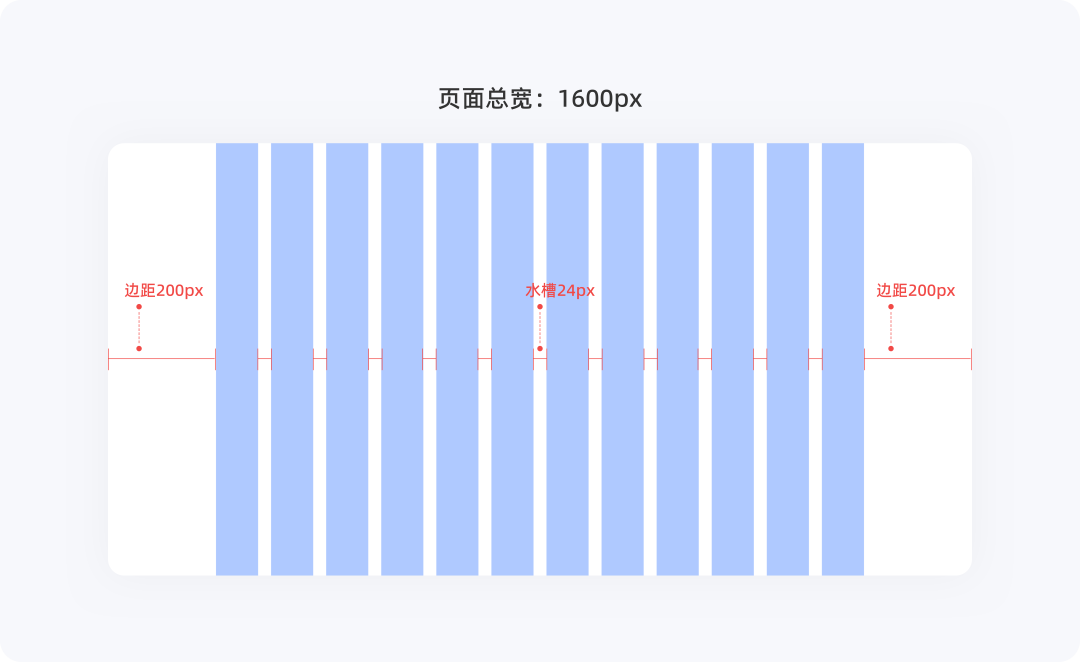
在设计Web端界面时设计师需要先根据实际使用场景确定好布局后,再来设定栅格区域,如下列布局:

屏幕宽度并不等于栅格的宽度,大多数情况下,我们会基于1920、1440这两个尺寸来定义设计稿的宽度,但真正放置信息内容的区域并非设计稿尺寸,需要做到多平台、多尺寸显示器的适配,通常会将栅格宽度定义在1024px~1400px之间。
例如:常见的1024px、1200px、1280px、1400px等,可满足绝大多数主流显示器,如果栅格宽度超过1400px,在很多笔记本电脑上浏览页面时,会出现左右滚动条,体验非常不友好。

2. 选择栅格列数
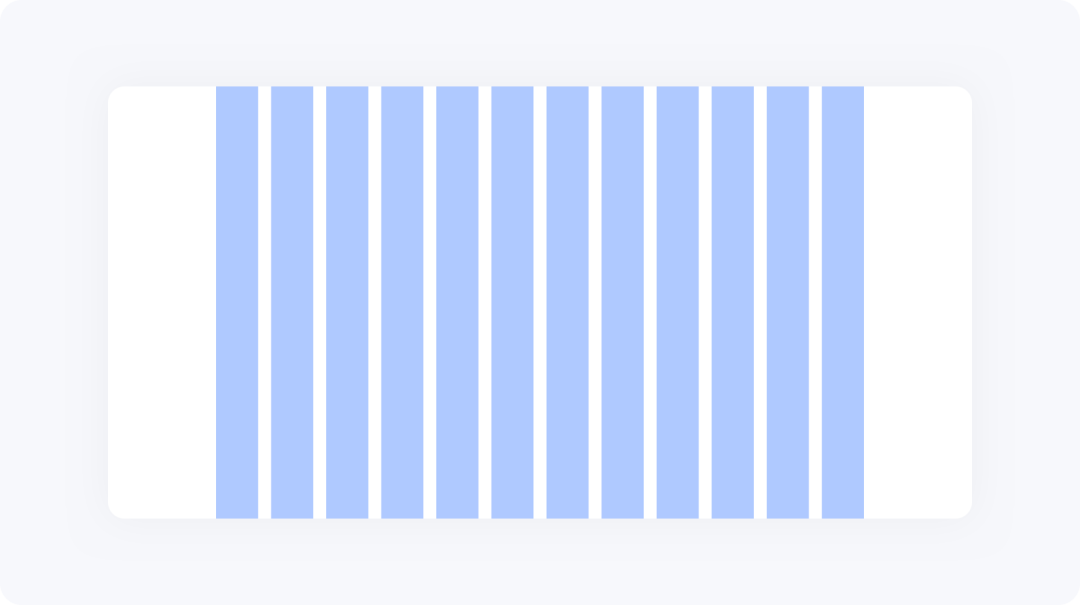
1)12栅格
12列栅格很常见,一些业务信息分组较少的商业网站、门户网站等使用的就是12栅格,它能够被2、3、4、6 整除,很容易满足信息较为复杂的等分布局场景。
另外,针对不对称布局的容器组合也能将信息体现的很和谐,如双栏布局使用4+8、3+9栅格,三栏布局使用2+8+2、3+3+6 栅格等,变化较为灵活。

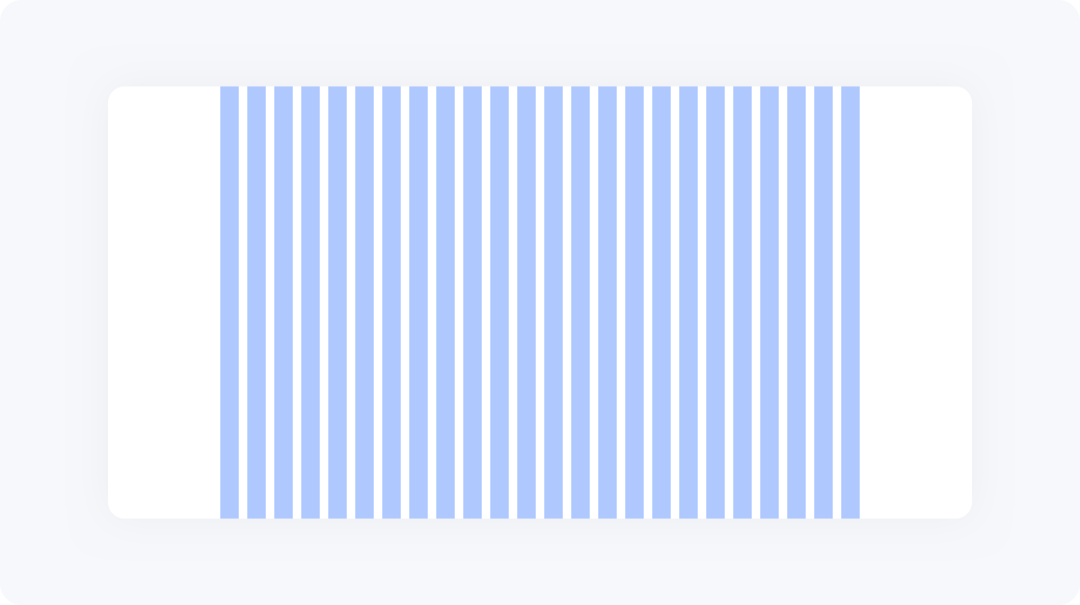
2)24栅格
24列栅格适合信息量大、分组多且多样复杂的使用场景,很多视觉区域较大、需要精细化布局的B端Web设计采用的就是24栅格,相比12栅格,有更多的区域划分空间,其布局的灵活性也更强。
需要注意的是,24栅格因列的数量比较多,很多时候列宽无法被精准整除,不过相差的像素数值极小,往往无法被用户肉眼觉察,无伤大雅。栅格本身的目的就是为了保持视觉效果的协调与统一,并非为了死磕某个像素,特殊情况区别对待即可。

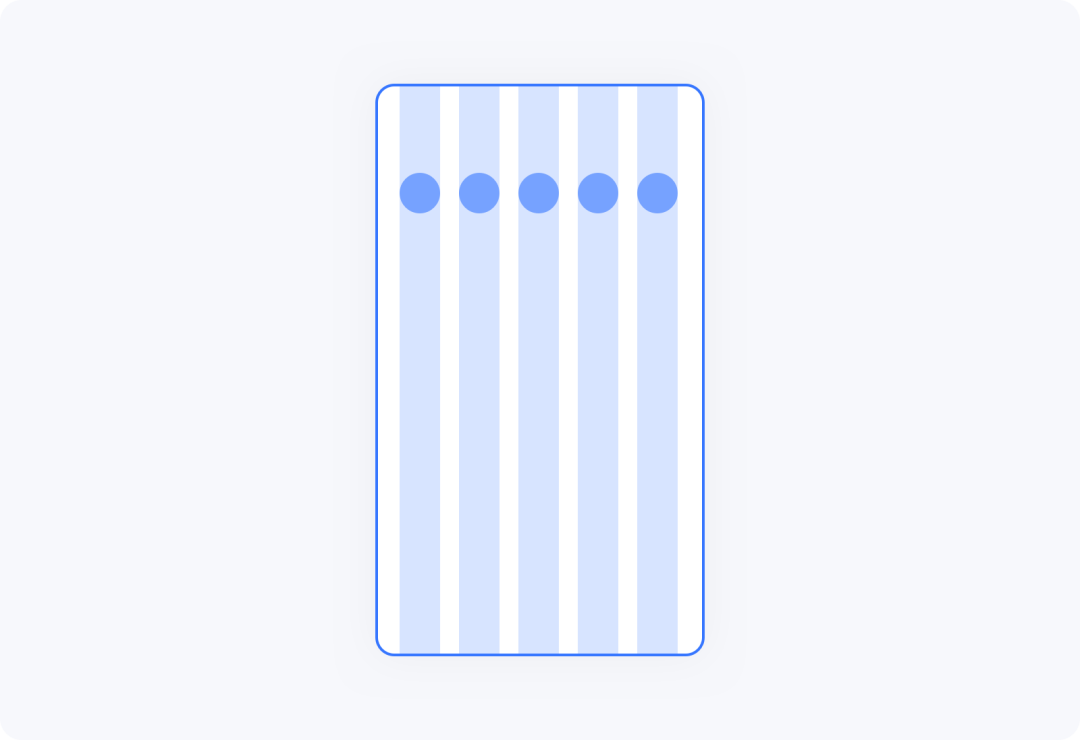
3)5栅格
5列栅格一般用在移动端设计中,因设备屏幕的横向空间有限,所以很少使用,例如:针对“金刚区”的5图标(一行)、10图标(两行)的规范化排版。如果想进一步追求后续的灵活性、避免奇数的不便,也可将5列栅格拆分成10列,布局、视觉效果基本能保持一致。
其实在实际设计中,设计师们大多会使用间距来规范界面的排版与布局,相比5列栅格会更灵活、更便捷。

3. 定义水槽与边距
水槽就是列的间隔,其定义方式可以延用间距系统的制定标准,以8px为最小单位进行推导,如S=8px、M=16px、L=24px、XL=32px、XXL=40px、…等,这样更容易保持视觉的一致性,最终到底使用哪个值没有绝对的要求,这还需要根据产品的调性及设计风格来决定,水槽的数值越大,页面的留白间隙就越多。
当我们确定好内容区宽度、水槽宽度及数量后,计算出列宽(上述有提到不一定整除)并将整体进行居中显示,两侧即自动形成边距。

四、栅格与响应式的结合
1. 自适应与响应式
1)自适应
自适应布局是为了让网页内容根据不同终端来自行适配布局,设计师需要制定好同一设计稿的变化规则,程序员在开发时创建多个布局,对不同的终端分别提供一套独立的前端代码,系统就能自行判断当前访问的是PC端、平板还是手机。
我们可以做一个测试,对自适应网页窗口的宽度进行调整,就会发现每经过一个断点时,页面的元素位置就会发生改变,呈现出不同的布局效果。需要明确的是,当窗口宽度未达到下一个断点之前,元素不会随着窗口的调整而变化。

自适应效果因需要前端为每个终端提供独立的代码,固开发成本较高,在设计时,元素的大小、位置变化不必太过复杂,只需保留必要的功能入口即可。
2)响应式
响应式没有自适应那么多的控制,前端只需通过一套代码即可无缝衔接电脑端、平板和手机,可多端同步生效,其开发成本及设计成本都相对较低,适应性更强。
响应式布局最典型的就是当页面窗口宽度发生变化时,元素的大小随时都在发生变化,特别是图片的伸缩、整行文字的长短变化尤为明显。

2. 栅格行为变化
1)固定栅格
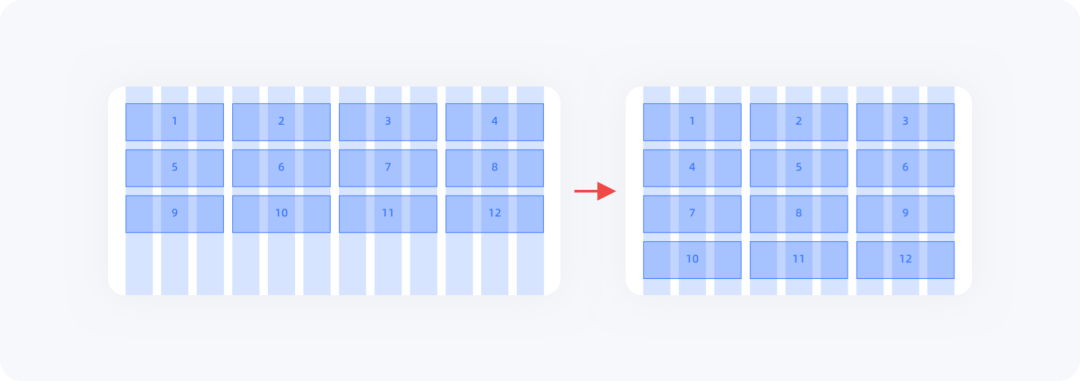
将自适应关联到栅格上,简单来说,就是页面宽度在变化过程中未达到下一个断点时,栅格的列与水槽宽度不变,页面布局不会产生变化。当达到预设断点,栅格的列数与水槽会相应增加或减少,页面右侧的内容也会随之增减,但元素之间的尺寸与间距依然是固定的。
固定栅格的适配规则简单,实现成本也相对较低,但是因为在拉伸过程中边距的不固定性,局限了其适用范围,一般只适合用在内容居中、上下结构布局类型的产品中。需要注意的是,在过大或过小尺寸的屏幕上,比例可能会显得不够协调。

2)流动栅格
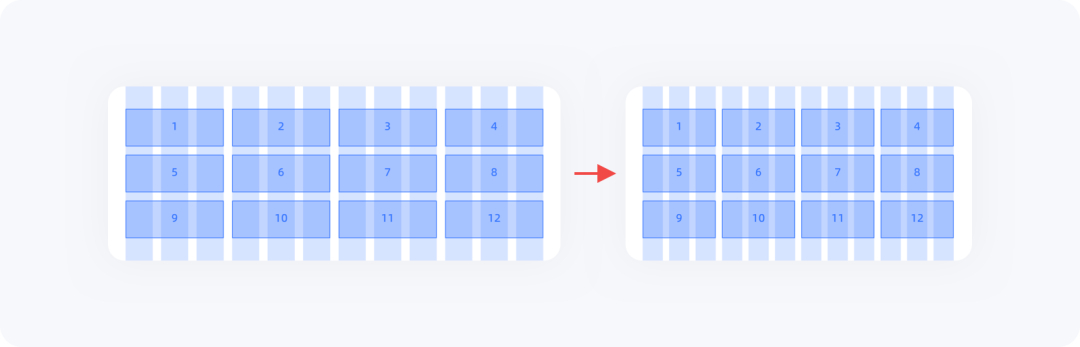
流动栅格的边距、水槽宽度是固定不变的,在达到下一个断点前,列的数量也不会增加,列宽会跟随页面宽度左右伸缩,变化规则不一定是最小单位(8px)倍数,内容元素也会随着页面宽度的变化而变化,以保持页面内容始终充满屏幕的可用空间。
我们可以将流动栅格的视觉呈现方式称之为响应式弹性布局,这种布局的兼容性很高,能很好的适应多端设备及不同的屏幕分辨率。对于不同尺寸的卡片混排也能平滑过渡,不会显得突兀,例如:图像、视频、内容编辑器、数据可视化等,除断点变化外,内容元素的缩放不会改变页面的排版布局。

3)混合栅格
绝大多数的网站使用的都是流动栅格,但一些后台管理系统及工具型界面设计为了使布局既有固定的宽度、也有流动的宽度,就会采用混合栅格的形式。
混合栅格的灵活性很高,特别是内容较为复杂的产品会显得更加友好,在不同分辨率的屏幕上都能达到理想的视觉效果。不过对于开发来说,规则相对复杂,实现成本较高。

五、部分问题及处理方式
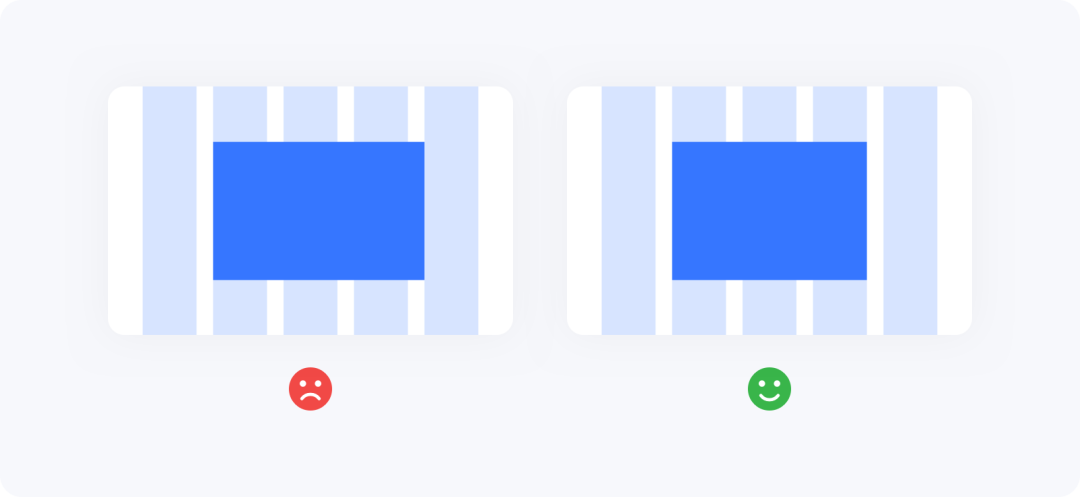
1. 水槽中不要留下元素
这里所说的并非水槽中不能存在内容,而是不要将单个元素或元素的边缘置于水槽内,否则就会参差不齐,违背了栅格的目的。如果你的元素过大,就让他跨越栅格,到达下一个列的右侧边缘。

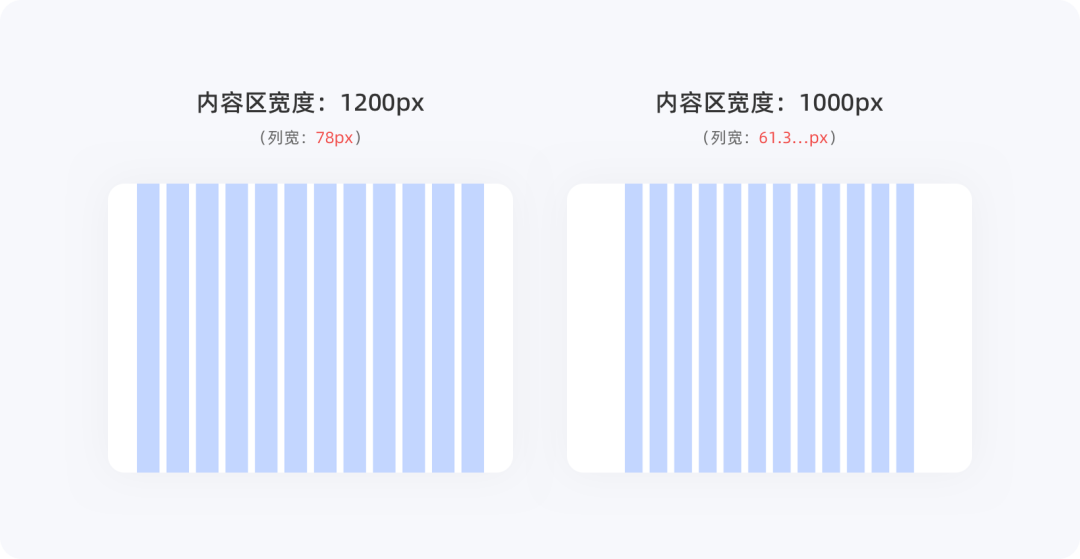
2. 栅格不一定整除
虽说设计师对于每一个像素的的追求都很执着,但大部分情况下栅格都是无法整除的,而相差的像素也无法被用户以肉眼觉察。我们需要理解的是,栅格的目的是为了保持视觉的协调与统一,而非像素级的精确。
举个例子,以1920px的宽度、12栅格为例,内容区宽度可以是1000px、1200px、1400px、1600px…,每一次内容区宽度的变化都要将栅格的列宽重新调整,永远无法将栅格每次整除,即便偶尔也是例外。

3. 栅格区域外的内容
栅格是为了规范内容,并不是所有的内容都需要栅格。大多数情况下我们只需要将主要内容区域遵循栅格系统即可,其他部分如固定导航、侧边悬浮栏、右下角弹窗…等不一定要跟随屏幕尺寸或内容的变化而变化。

4. 合理的打破栅格对齐
对齐在栅格系统中的地位可谓是举足轻重,不过在一些特殊场景中不必为了对齐而对齐,在不影响视觉效果的前提下,可以根据实际情况合理的打破对齐。
如下图中的照片墙,利用极小的间距将一些宽度不同的照片排列在一起,虽然没有同栅格的列宽对齐,但我们第一眼很容易将这些照片联想成一个整体,同时又能轻松的单独区分开来,也不会影响整体布局。

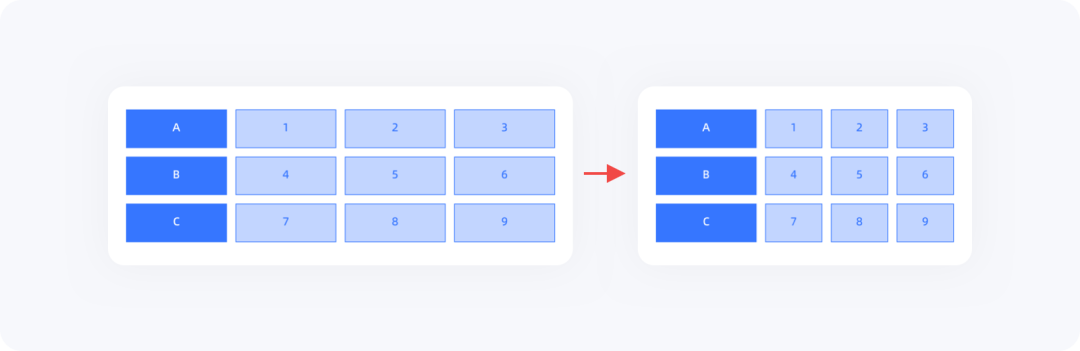
5. 子父级模块对齐父级
在部分场景中,当我们以卡片的形式将多个内容形成一个信息组,这时可以忽略子级元素的对齐方式,父级卡片遵守栅格对齐即可。

结语
栅格系统能为设计提供便捷,有助于设计效率的提升,很多设计师都会去关注栅格为什么重要,却容易忽略栅格在实际项目中的使用原则,同时还要伴随一些限制条件,所以并没有平常想象的那么简单。
本篇文章提供了栅格系统的基础知识,希望能够抛砖引玉,帮助大家解决在使用过程中遇到的常见问题,让栅格更好的服务于设计,若有不足之处,欢迎补充。
作者
大漠飞鹰;公众号:能量眼球。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
