国际设计师须知的“多币种支付”设计
随着全球化贸易的进一步加深,不少互联网产品为了引入更大体量的用户体验并使用产品而开启了“出海之旅”。直接降低用户购买门槛的多币种支付,变成了产品必需品。如果说语言翻译是产品国际化的第一步,那么多币种支付能力的搭建就是紧随其后的第二步。
一、为什么要“多币种支付”?
由于用户对非自己国家/地区货币价值概念欠缺,在支付场景需要自行汇率计算、衡量价值等一系列时间/学习成本,支付转化率较低。为了提升用户的支付体验,提高支付人数和支付转化率,产品需要将价格做的更加显性——所见即所付。
以Amazon、AliExpress为例,都为用户提供了多币种支付方案,支持用户使用本币付款。本文将重点对多币种支付方案设计及注意点进行说明。

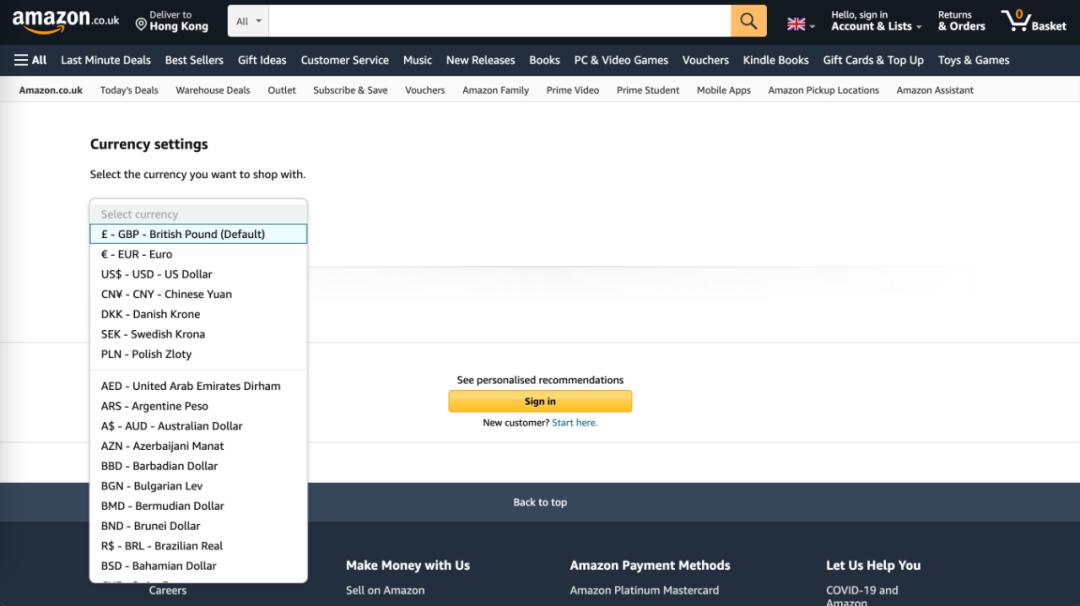
Amazon中多币种方案

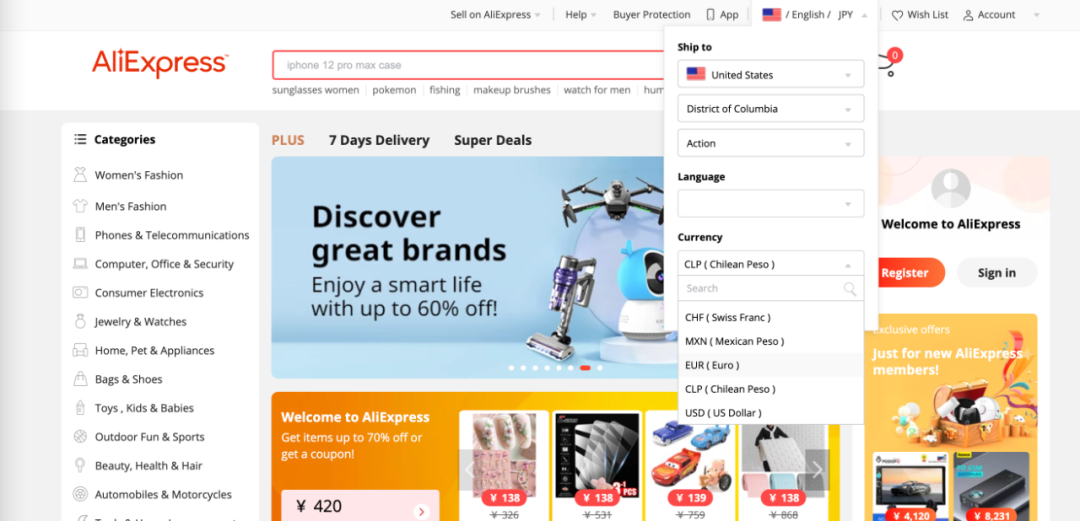
AliExpress中多币种方案
二、币种展示
1. ISO代码 + 货币名称
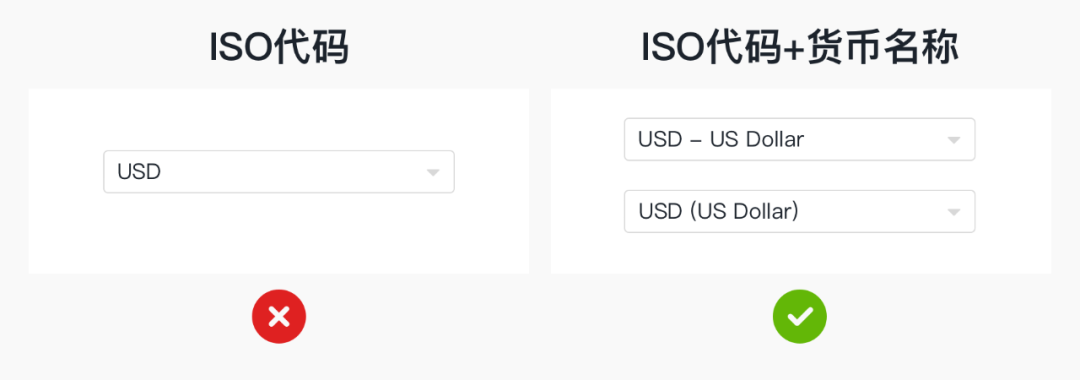
每一种货币都统一由三位英文字母代表,而这一套三位英文字母,就是国际标准ISO 4217。但是进行币种切换选择时,只看到ISO代码,部分用户也会定位难度。这种情况下,货币的名称就成为了辅助信息,帮助用户定位货币种类;用美元作为例子,如下图:

2. 货币符号+ISO代码+货币名称
在币种展示中增加货币符号,可以提高用户币种寻找效率。不仅因为日常生活中用户接触更多的是货币符号,而且符号类视觉元素相比文案或者ISO代码更易用户阅读与聚焦。
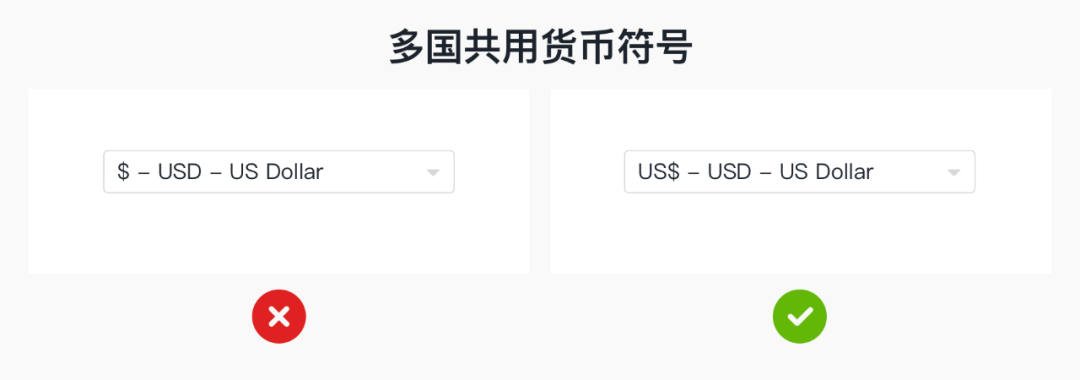
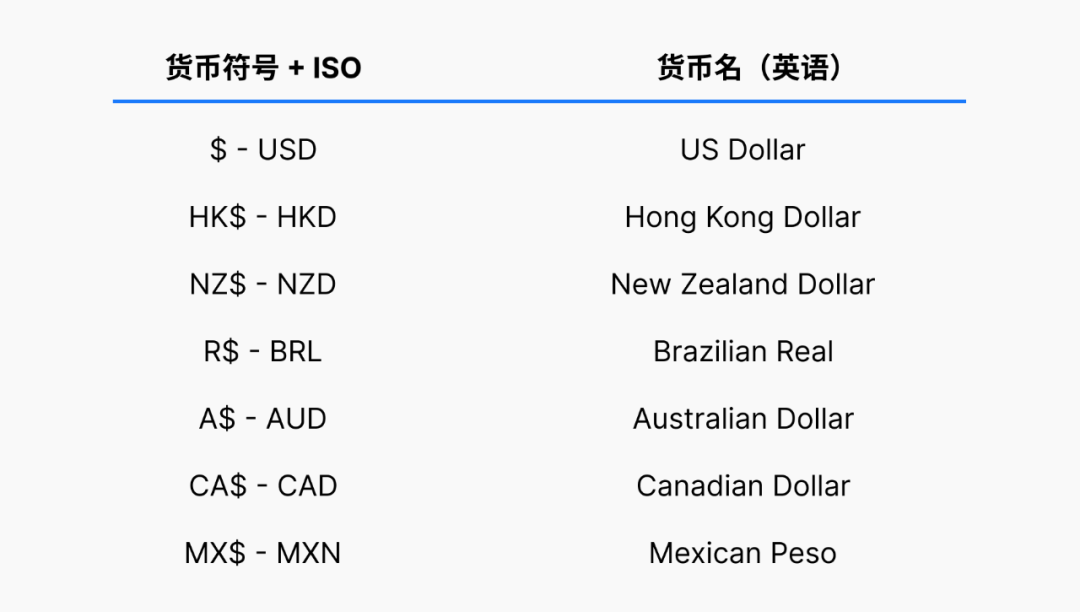
需要注意的是,货币符号是存在多国/多地区通用的情况。单独的一个货币符号,并不能直观的表达一种货币。例如美元符号”$”,加拿大元、新加坡元、澳元符号相同,使用时可用ISO代码在货币符号前做以区分;如下图:

注意:通常在网站中,为了视觉效果等原因设计师会考虑国旗与币种共同使用。这个设计决策是非常危险的,首先同一国家不同地区也会存在使用不同货币的可能,另外国旗会有触碰敏感话题的风险。
三、币种界面和功能
1. 价格展示较长
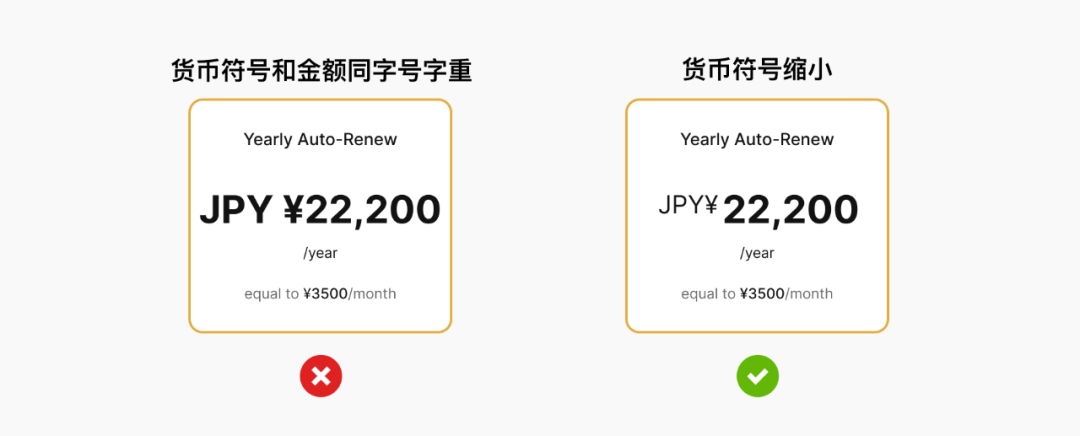
当价格展示空间有限,可以考虑缩小货币符号和小数点后金额缩小的方式为整数金额争取更多位置。如图:

同时,金额较大时,别忘记为千位分隔符留下足够字符空间。
2. 考虑货币符号
如上文币种展示中提到的,币种符号存在多币种同用情况,例如符号“¥”,人民币和日元都在使用;符号“$”美元、加拿大元、澳元等共同使用;创建币种符号对照表可解决这一问题,同时方便设计师或研发定期更新维护。

币种符号$对照表
3. 千位分隔符
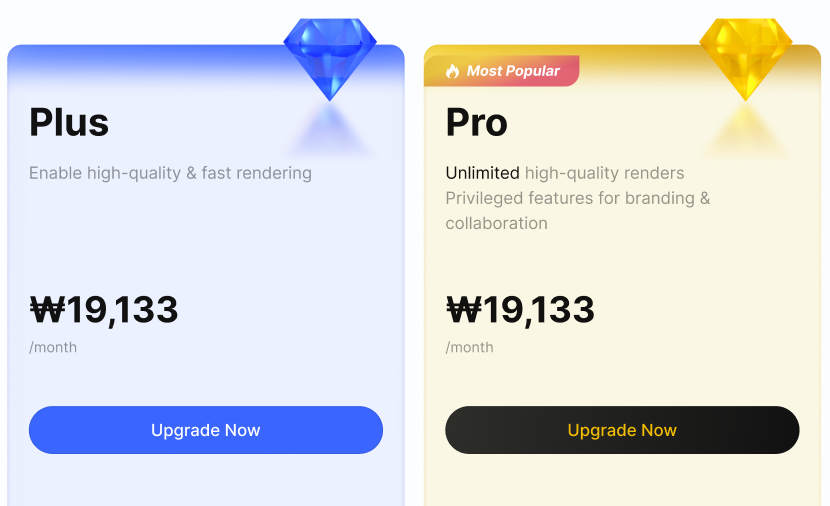
因为英文中没有“万”、“亿”,与之替代的只有“千(Thousand)”、“百万(Million)”和“十亿(Billion)”的概念,所以西方习惯在较长数字中每隔三位增加一个逗号,以方便在数字位数较多的情况下也能快速看出它的值。这种情况多使用在日元、韩元等货币位数较多的价格展示中,为用户简化金额阅读。如下图:

四、币种本地化
1. ISO代码定期更新
ISO 4217货币代码亦可改动,例如当一个国家发行新货币,进行货币改革,更换货币单位之时。俄罗斯的卢布就曾由代码RUR,改成RUB。
所以不要忘记定期关注ISO代码相关消息,发现调整,实时更新。
2. 币种默认初始逻辑
默认记住上一次用户的币种选择可以让用户免去重复的币种切换工作,直接享受畅通购买的体验。
使用IP定位确定新用户所在地区,并为用户切换至对应地区使用币种也是个不错的选择,但是对于正在出差的用户来说有些多此一举;
使用浏览器默认语言并为用户定位对应币种容错率相对更高些。
另外,用户登录与未登录两种场景也可以结合考虑添加默认币种逻辑。
3. 考虑提供参考价格
世界上大约有170种货币,产品不可能为每一种货币提供支付渠道。那部分不可支付币种,我们可以通过当天汇率,在前端页面展示参考价格,方便用户衡量价值。
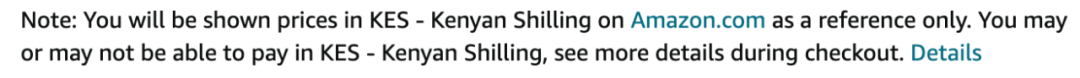
例如,Amazon中切换肯尼亚先令等,可以看到如下备注信息,提示用户页面价格只作为参考,用肯尼亚先令支付可能不成功。

五、切换币种功能
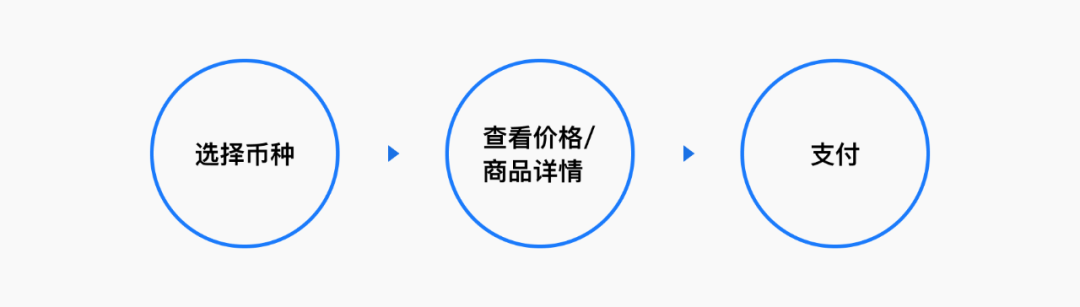
用户的购买支付流程根据不同用户习惯会有所区别,主要可分为两类:
1)先看价格范围再看商品详情

2)先看商品详情再查看价格

第一类用户在平台上首先会将币种进行本地切换。那么全局币种切换器成为这类用户的必需品。而第二类用户在意商品细节多过于价格或是默认币种与本地货币换算较为常见,所以通常到了最后一步支付时,用户切换到本地货币进行最终的价格确认。这种情况,支付时的币种切换器更有意义。
1. 全局的货币选择器
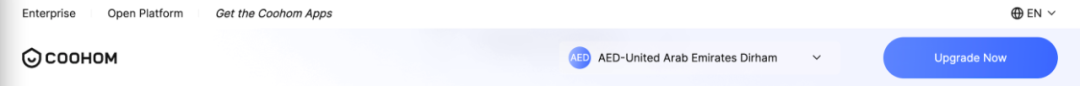
很多大型电商平台中,默认用户地区会使用网页IP定位,而地区确定后又可以推测用户使用货币,所以设计师会将币种设置与导航栏的语言/地区/国家设置进行入口合并。
这样做可以让用户在有相关设置需求时,较快的定位入口,同时也考虑设置内容的联动性,辅助用户批量设置。

当你的网站导航栏不固定时,在方案对比页面增加货币选择器是个不错的选择。用户查看方案详情或对比方案信息时,产生货币切换需求概率较高。在方案页面的币种选择器可以更快的满足用户需求,从而促进用户支付。
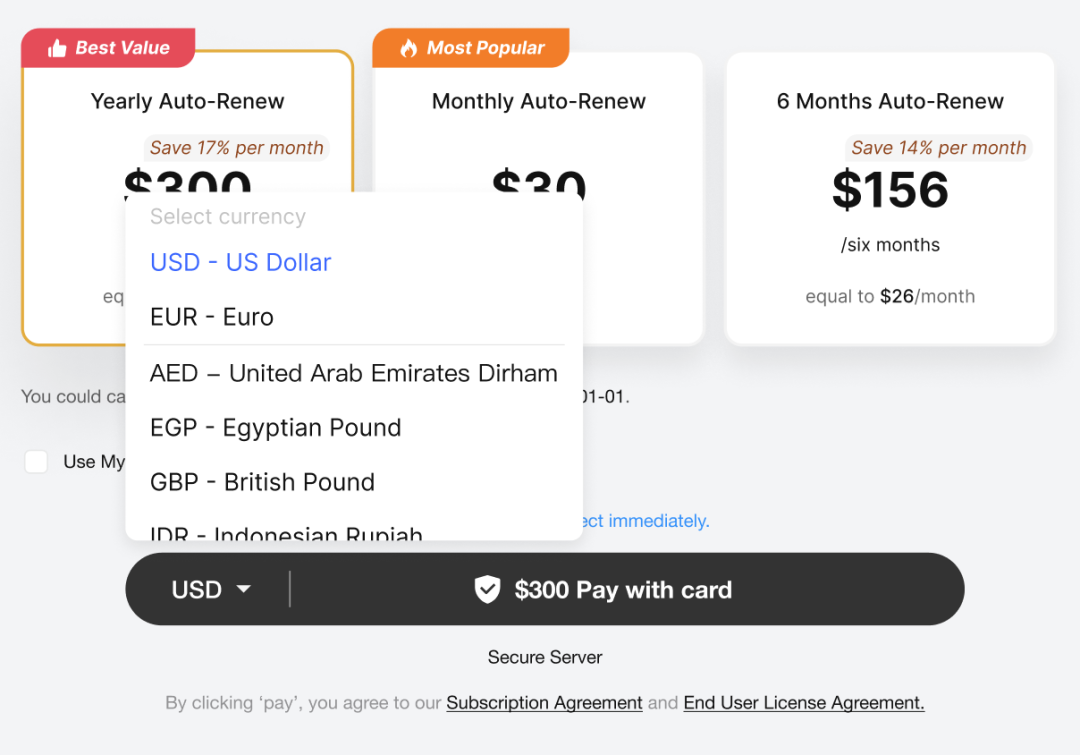
2. 支付链路中的货币选择器
在一些复杂的支付链路中,我们会使用弹窗让用户完成购买信息的细节选择。例如选择套餐的付款方式(优惠券/活动码)、套餐的付款周期(月/季度/年)等情况,而这也是用户最后切换支付币种的机会。

不要忘记贴心的为用户保留币种切换功能,帮助用户顺滑的完成支付链路。
六、结语
在“多币种”支付设计过程中,设计师需要选择合适的币种展示方式和币种时机(币种选择器位置),并结合支付场景、支付链路、开放币种范围等因素综合思考,才能保证国际化用户良好的支付体验和感知。“多币种”支付不仅可以传递产品国际化信息,也可以给业务带来营收价值。
国际化支付场景虽然常见,但是设计细节关注度较低,很多设计师无论是否拥有国际化设计经验都习惯凭主观直觉设计。因此,我们对国际化“多币种”支付设计抽丝剥茧,总结出比较系统化的设计方法。希望这篇文章可以帮助到更多刚接触国际化业务的设计师。
作者:辰思,公众号:群核科技用户体验设计
本文作者 @酷家乐用户体验设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
