Web界面设计——利用拖放是什么?
上一篇讲了web界面设计中的「页内编辑」,本篇讲「利用拖放」。
利用拖放 Drag and Drop:拖动似乎很简单,就是抓住某个元素把它放到另一个地方而已。实际上在拖放期间,需要处理许多特定的状态,这些微状态我们称之为趣味瞬间(interesting moment)。
一、趣味瞬间
- 用户怎么知道拖放?
- 拖放对象的目的是什么?
- 在哪里可以或者不可以放置拖动的对象?
- 通过什么视觉元素来表示拖动的能力?
- 拖动期间怎么表示有效和无效的放置目标?
- 是否允许用户拖动实际的对象?
- 还是只允许用户拖动实际对象的幻影(ghost)?
- 还是拖动一个小缩略图?
- 整个拖动与放置期间,要对用户给出哪些视觉反馈?
1. 拖放事件
在整个拖动期间有很多事件发生,如何选择并运用这些事件给用户反馈是关键。至少可以利用15个事件来提示用户:
- 页面加载:在操作发生之前,可以预告拖放功能。例如可以在页面显示一条提示信息,告诉用户可以拖放。
- 鼠标悬停:鼠标指针悬停在可拖动的对象上方。
- 鼠标按下:在可拖动对象上按下鼠标键。
- 拖动启动:鼠标开始移动(通常标准是移动3像素)。
- 拖动离开原始位置:拖动重新进入原始位置或包含它的容器。
- 拖动重新进入原始位置:可拖动对象又进入了原来位置。
- 拖动进入有效目标:可拖动对象位于有效的放置目标上方。
- 拖动退出有效目标:可拖动对象离开有效的放置目标。
- 拖动进入无效目标:可拖动对象位于无效的放置目标上方。
- 拖动进入非特定目标:可拖动对象位于放置目标和非防治目标之外的区域。
- 拖动悬停于有效目标:可拖动对象暂停于有效目标之上,但用户没有释放鼠标。此时有效放置目标会突然打开,以示可以接受上方对象。
- 拖动悬停于无效目标:可拖动对象暂停于无效目标之上,但用户没有释放鼠标。
- 放置被接受:可拖动对象位于有效目标之上,而且放置已被接受。
- 放置被拒绝:可拖动对象位于无效目标之上,而且放置已被拒绝。
- 放置在父容器上:在个别情况下,不同位置会有不同的含义。
2. 相关元素
在上述事件发生时,都可以在视觉上操作一些相关元素,包括:
- 页面
- 光标
- 工具提示条
- 拖动对象(或对象的某些部分)
- 拖动对象的父容器
- 放置目标
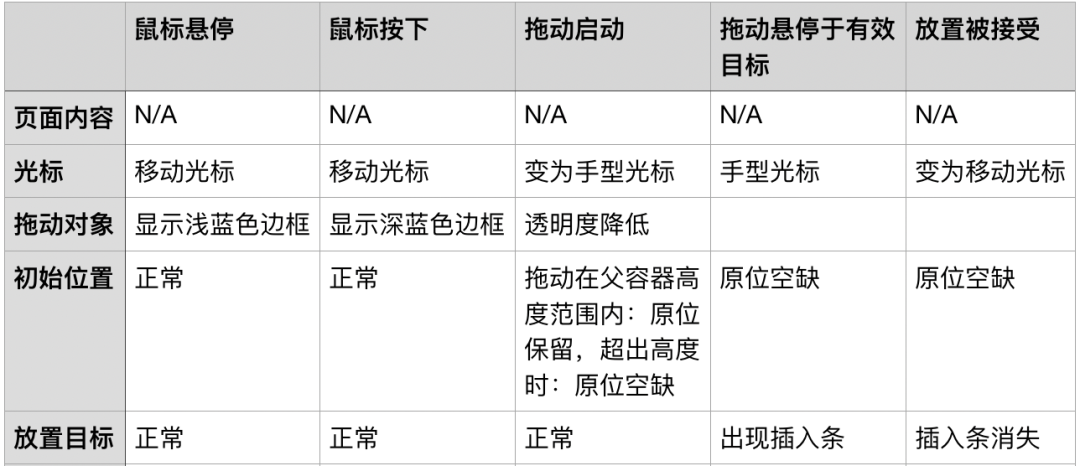
3. 趣味瞬间网格
使用趣味瞬间网格可以表达任何复杂的交互。它就是一个备忘录,可以确保不遗漏交互期间需要处理的任何情况。
左侧一列是相关元素,上方一行是需要处理的瞬间,每个交叉点就是想要实现的行为。具体实例请继续往下看。

二、拖放的用途
如果运用得当,拖放是一种非常强大的手段。以下是适用拖放的情况:拖放模块、拖放列表、拖放对象、拖放操作、拖放集合。
三、拖放模块
拖放最大的用途是允许用户按照自己的意愿把对象直接放在页面的相应位置上。典型的模式就是在页面上拖放模块。
在拖动期间,必须告诉用户如果放开被拖动对象会发生什么结果,有两种常用方法:
- 占位符目标
- 插入目标
比如使用占位符表示放置目标。始终在可能发生放置的地方放一个线框。当模块被拖动移出原来的位置时,原位置显示虚线框占位符。当目标被拖动到相应位置时,占位符立即填充于该位置。
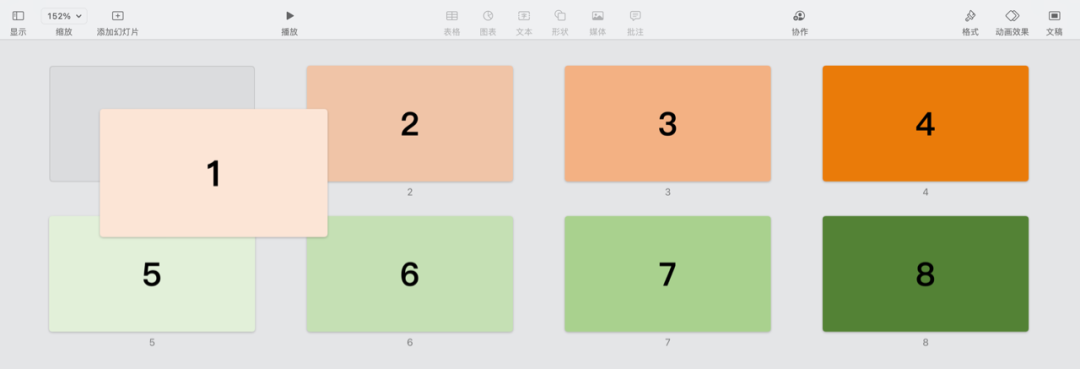
如keynote中对于幻灯片的拖动,当模块被拖动移出原来的位置时,原位置显示线框占位符。

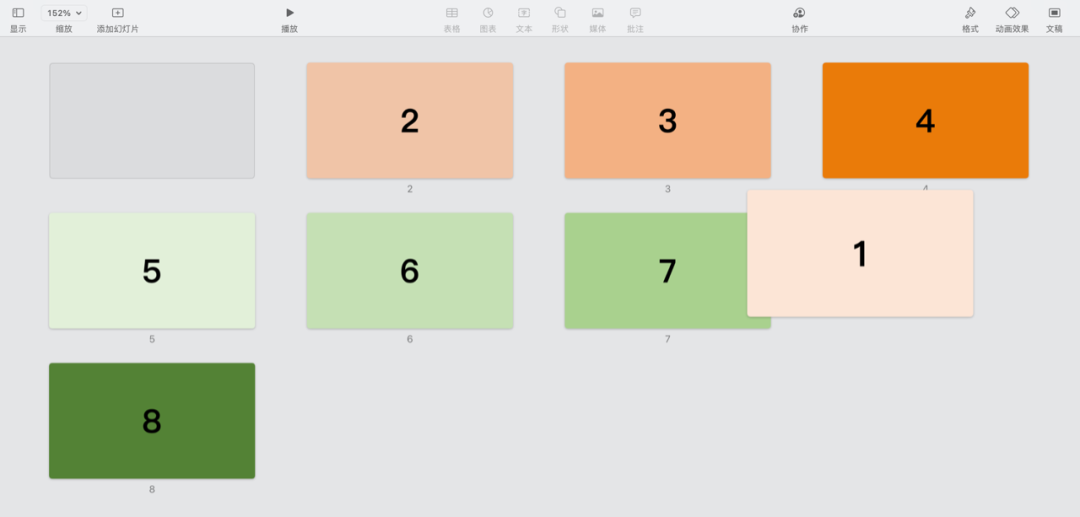
当拖动至目标位置附近时,目标位置显示占位符,后续模块依次往后移。

当释放释放鼠标后,目标被“吸入”相应的位置。

但是这种插入方式有一个弊端,占位符目标会导致页面内容突然的上移或者下挫。用户在鼠标释放后会感觉位置有偏差。
为了尽可能保持页面的稳定,可以只移动一个插入目标来指明放置模块。
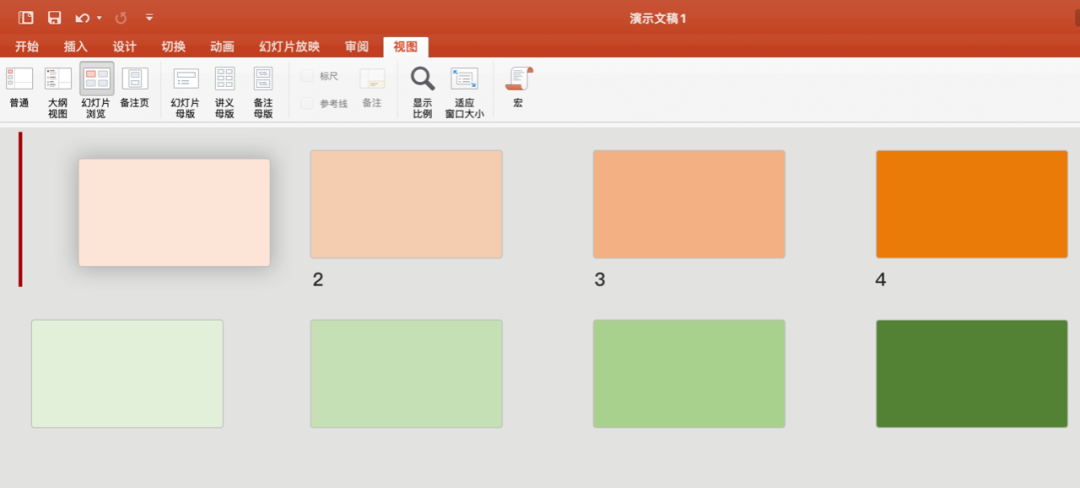
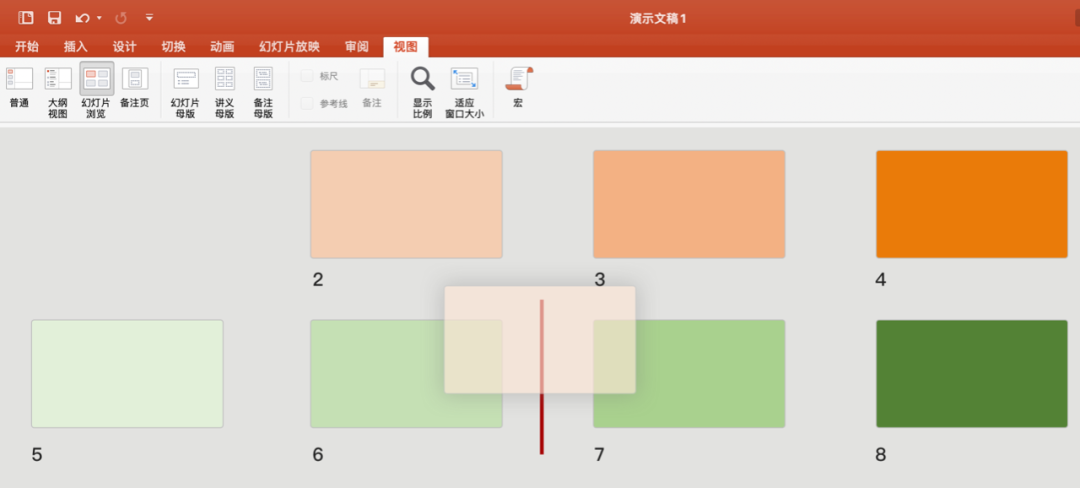
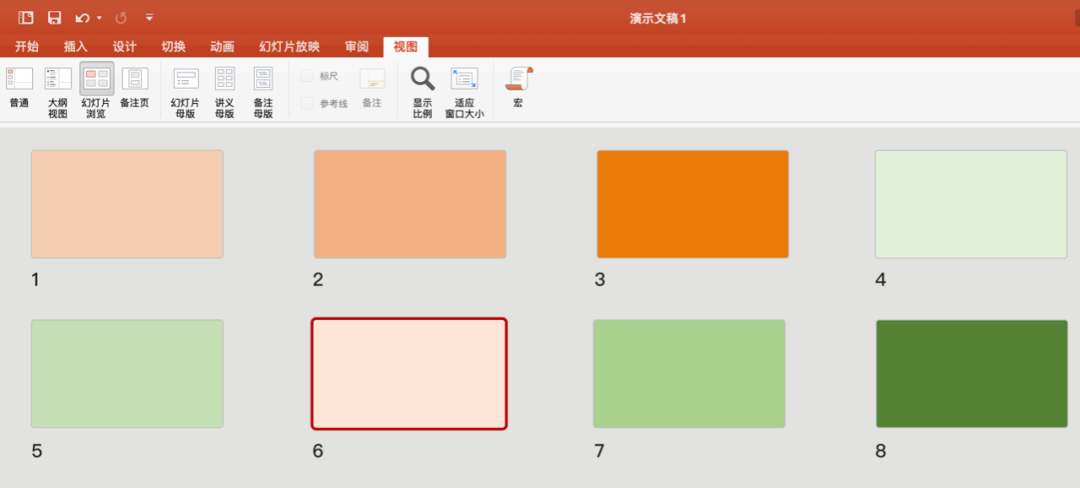
如powerpoint中对于幻灯片的拖动,当模块被拖动移出原来的位置时,原位置前方显示红色插入条。

当拖动至目标位置附近时,红色插入条实时展示将要插入的具体位置,此时页面整体的布局不变,仅仅是依靠插入条来指明将要插入的位置。

当释放释放鼠标后,目标被“吸入”相应的位置。

四、拖放列表
重排列表项和重排模块非常相似,但只能限制一个维度上(上下或左右)。拖放列表是重排列表项的方法。
如微信公众号的拖动配置菜单:
1)鼠标悬停和按下时
变化为带手型光标,背景色改变,并且轻微的像素位移抖动效果,提示可以拖动:

2)拖动启动
原位置显示出一块白色矩形框占位符:

3)拖动悬停于有效目标
当鼠标滑过目标位置的中心点后,目标位置原内容(菜单4)向上移动,新空出一块白色矩形框占位符:

4)放置被接受
目标被“吸入”新放置位置,原位置和现位置白色矩形占位框都消失:

有一点值得注意,当占位符切换到新位置,怎样确定占位符目标?根据什么来确定用户想要把对象格到哪里?鼠标位置、被拖动对象的边界、被遮住对象的边界,都可以用来确定模块新位置。此处例子中就是采用鼠标与被遮住对象的中心点来确定的。
除了拖放之外,置顶/置底和设置默认也是比较常见的移动列表的方式。
如网易邮箱列表的邮件置顶功能,将某个邮件从列表的下方快速排序于最上方:

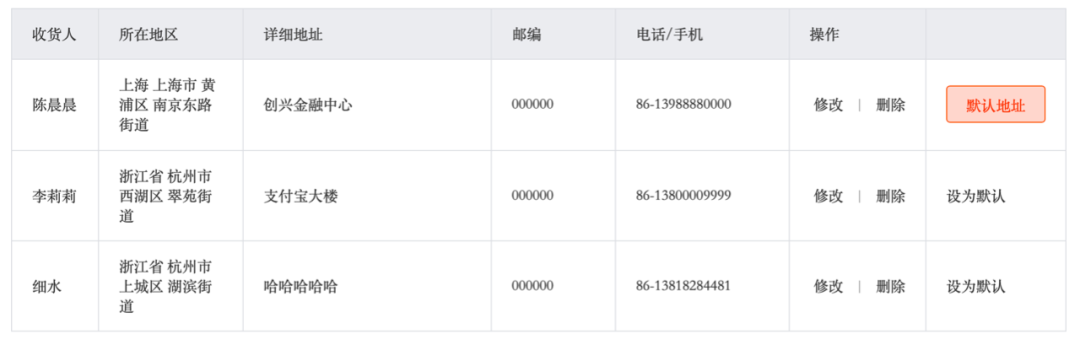
淘宝收货地址列表,原默认地址显示在列表最上方。

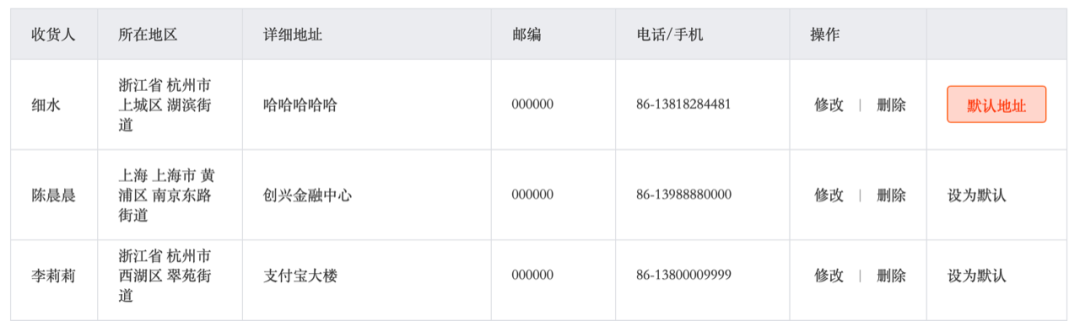
设置默认地址后,新的默认地址排序在最上面。

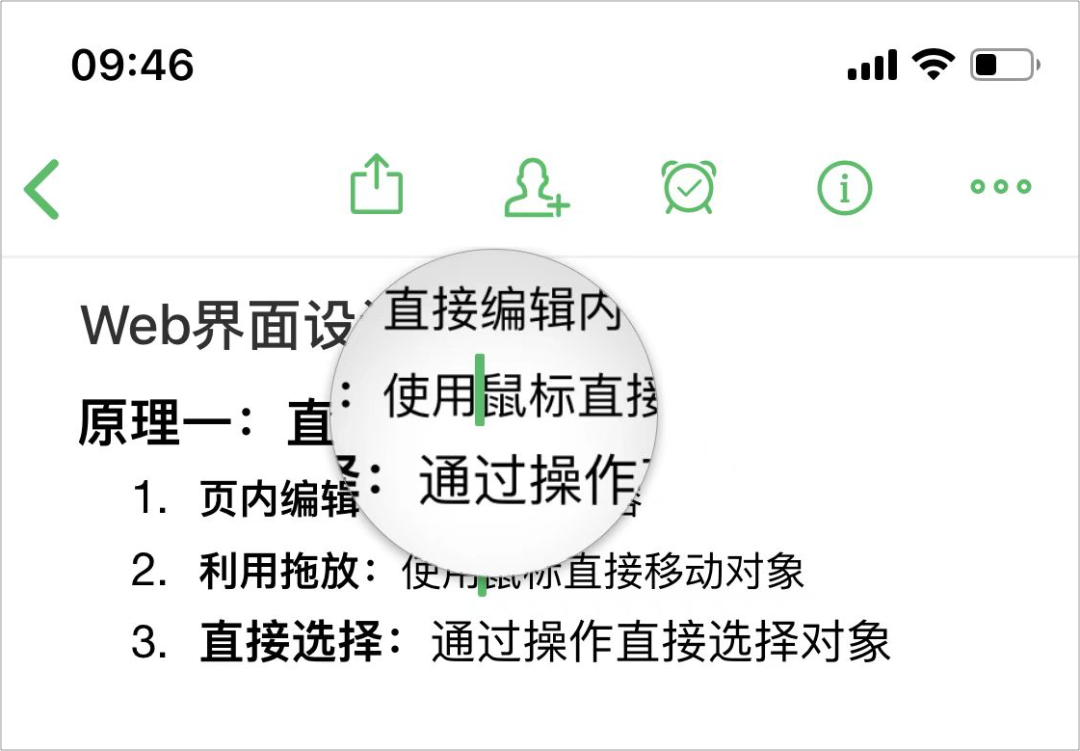
5)拖动透镜
当有些情况不方便拖动时,如拖动对象非常小,可以在拖动期间提供拖动透镜。
如iPhone为方便用户编辑文本时拖动插入条,提供了拖动透镜。

五、拖放对象
拖放的另一种常见用途是修改对象之间的从属关系。如果对象间的关系可以形象化的表示出来,那么就可以使用拖放。
如XMind中,可以使用拖动对对象的从属关系进行重排:

如果在过程中能将对象的关系形象表达出来,那么拖放是实现对象关系改变的自然选择。
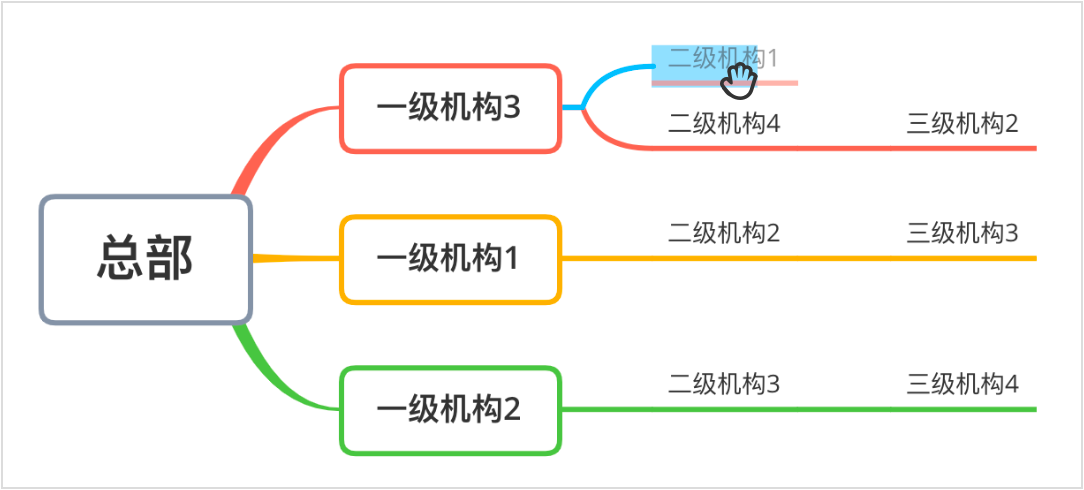
1)拖动反馈:拖动启动
当鼠标发生移动时拖动启动,如下图,当启动拖动时,拖动对象及其下属的关系会同时被收起,跟随拖动对象一起被拖动重排。

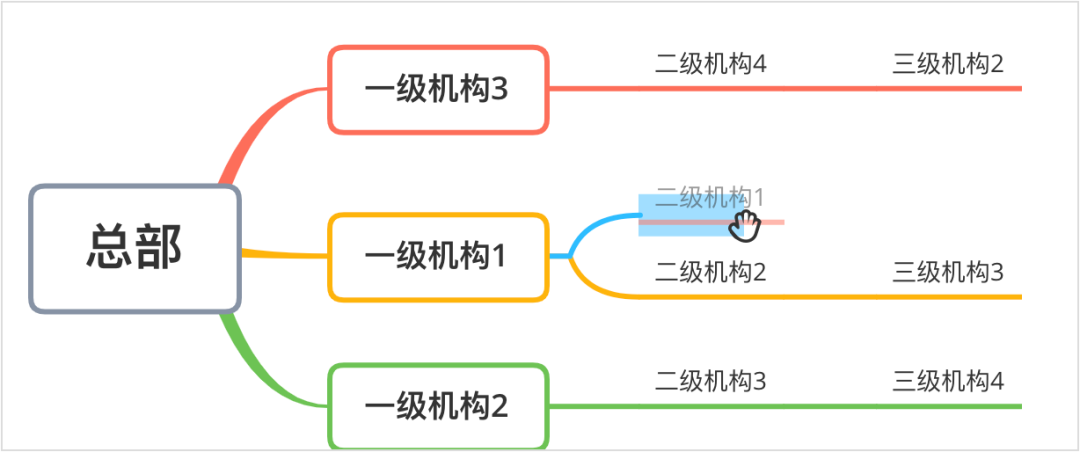
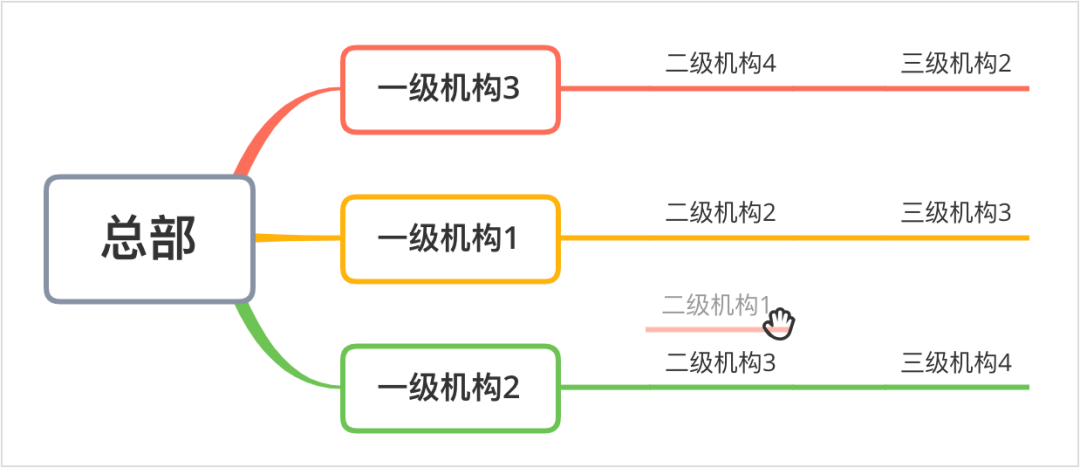
2)拖动反馈:放置目标
当放置目标有效时:被拖动对象文字下方会出现蓝色块,且会从放置目标的上一级拉出一条蓝色线。这种反馈方式是同时修改被拖动对象和放置目标的视觉样式。

当放置目标无效时:不展示拖动对象与放置目标的从属关系,也不展示目标位置的色块占位符。

六、拖放集合
拖放的另一种用途是集中一批对象到某个特定位置。如Mac桌面上的废纸篓,选中对应项并集中保存到一个集合列表中。
作者:细水,交互设计师;来源公众号:交互视角。
本文作者 @细水
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
