拆解电子元器件商城web首页要素——以FUTURE Electronics为例
首页,是一个网站的门面,用户到达网站首页——就像顾客到达一座商场门前——商场的门面是否体现其定位?是否符合顾客预期?大致有什么类型的商店品牌?是否能满足顾客的需求?购物路径指引是否清晰地让我抵达想去的门店?……一系列问题都表现了商场的门面对顾客初印象及引导的重要性——就像首页对用户的意义一样。
本文将从拆解富昌电子商城出发,剖析作为电子元器件商城的web首页要素及其发挥的“门面”作用,来给到大家一些首页设计的启思。
一、富昌电子元器件商城web首页的整体框架

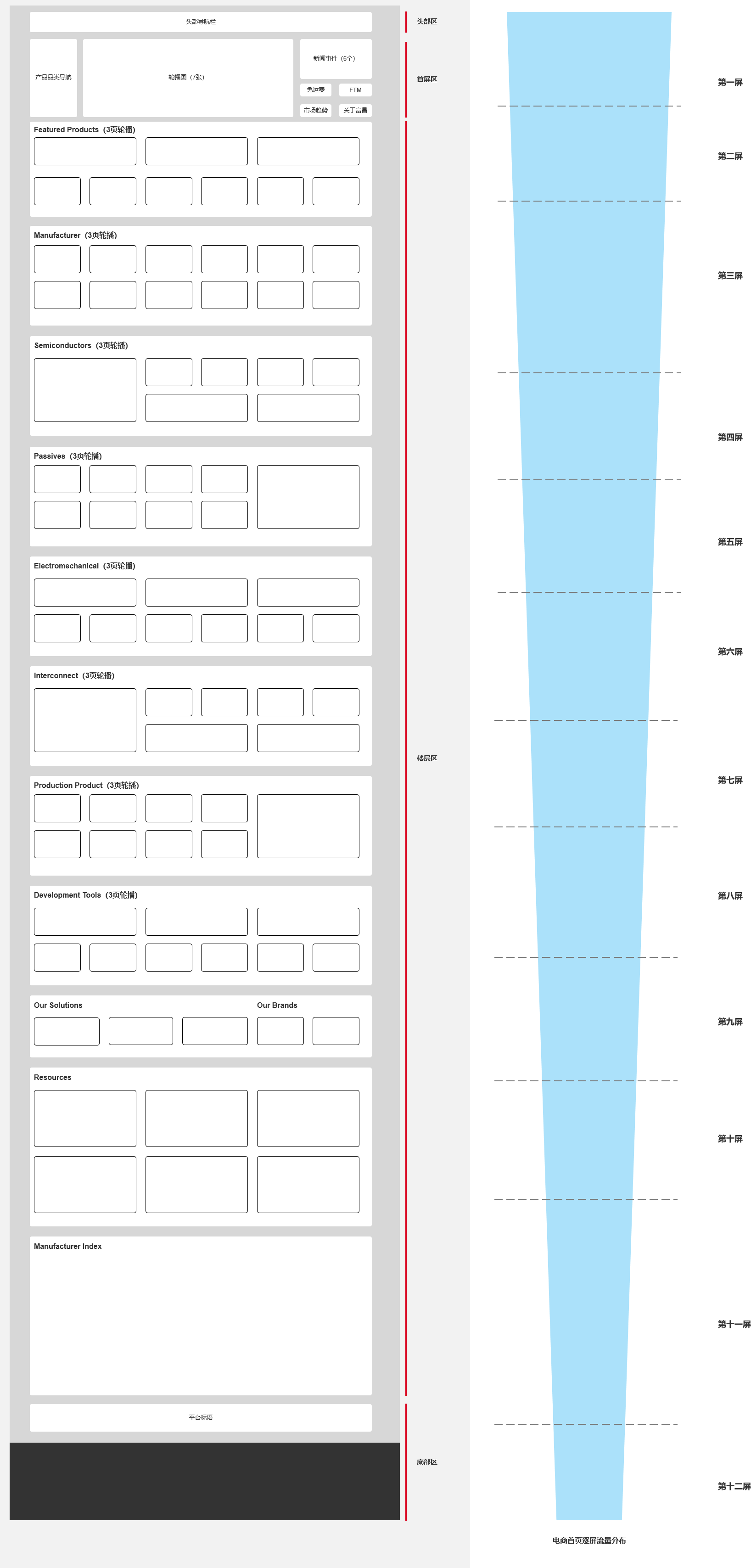
整体框架与多数网站一样,自上而下分为头部区、内容区、底部区。内容区又划分为了首屏区和楼层区两大模块,以运营策略、商城定位为优先级进行内容布局。
二、富昌电子元器件商城web首页要素拆解
1. 头部区

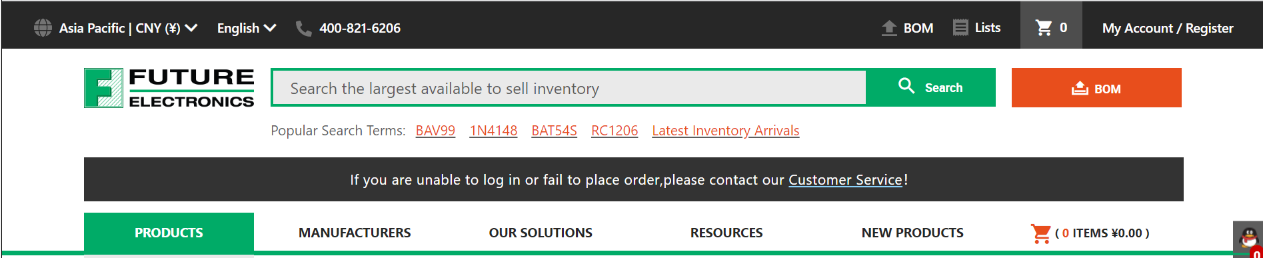
富昌首页的头部区高度较高,功能和关键信息相对较多。
- 用户可以快速切换地区和语言、BOM功能在2处的呈现(可见BOM是富昌比较关键的功能)、呈现平台的联系电话、“如遇问题请联系客服的按钮”、“订单超50美元包邮”,在头部区就对用户进行关键沟通。
- 搜索功能有个小细节:下方有目前的热门搜索词推荐,实际上是满足了没有明确目的的用户浏览路径的需求
- 一级门楣上,富昌设置了5个一级门楣,在短时记忆容量范围内,用户认知成本相对低。
富昌每个一级门楣都有自己的导航,呈现形式根据二级导航的关键词数量决定,关键词较多的,比如“PRODUCTS”的二级门楣都是产品品类词,采用的是平铺的纵向导航;其他的关键词数量较少,则采用下拉列表式的导航呈现。整体感受上,头部区传达的信息效率较高。
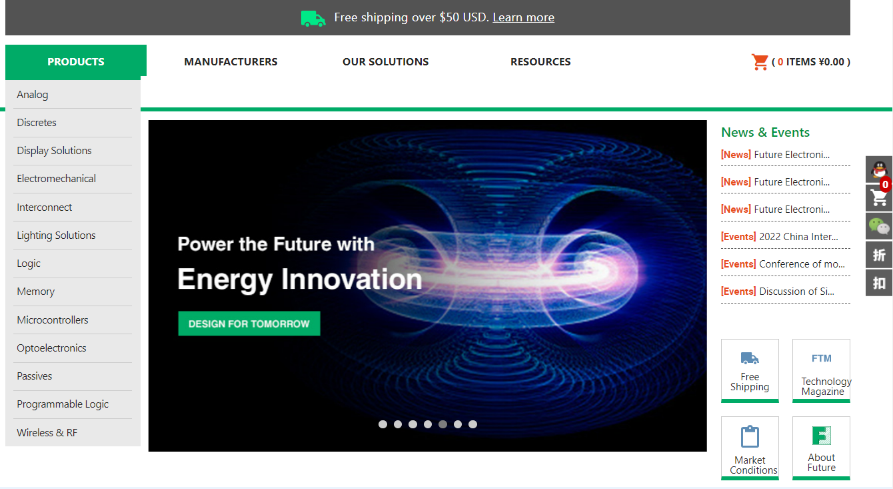
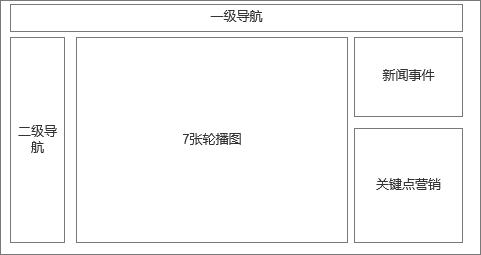
2. 首屏区


7张轮播图中,有4张是某个品牌的产品宣传文章,3张是平台能力,穿插轮播。
观察了一下国际电子元器件商城网站首页(Arrow,Chip1stop,TME),基本是品牌产品宣传文章+平台能力作为轮播图穿插轮播,轮播数量在4~8张。
轮播图右侧区域是新闻和平台优势宣传,内容布局采用左右区隔的轮播图+固定模块的形式,会让首屏交互更扁平、轻量,有效提高用户的体验感。

富昌的前台产品分类做的比较好,划分了三级,颗粒度由粗到细,呈现上只呈现一级分类,二三级分类只有用户主动移入鼠标时才会展开。通过产品类目可以让用户了解平台丰富的产品品类,同时可以弥补用户搜索过程中可能出现的不足,便于用户逐级查找商品。
这样的设计既展现了平台产品的覆盖面、分类的精细专业化,也让用户的产品浏览有明确精细的路径指引。
3. 楼层区
楼层是常见的展示方式,有利于内容聚焦、增强信息层次和秩序,并且相互独立的楼层空间方便内容的扩展。
另外首页汇集了全平台的信息,页面会比较长。多屏空间下,客户的浏览量会逐步降低。结合楼层锚点,用户可以快速了解整个页面内容、定位目标楼层,增强底部楼层曝光几率。
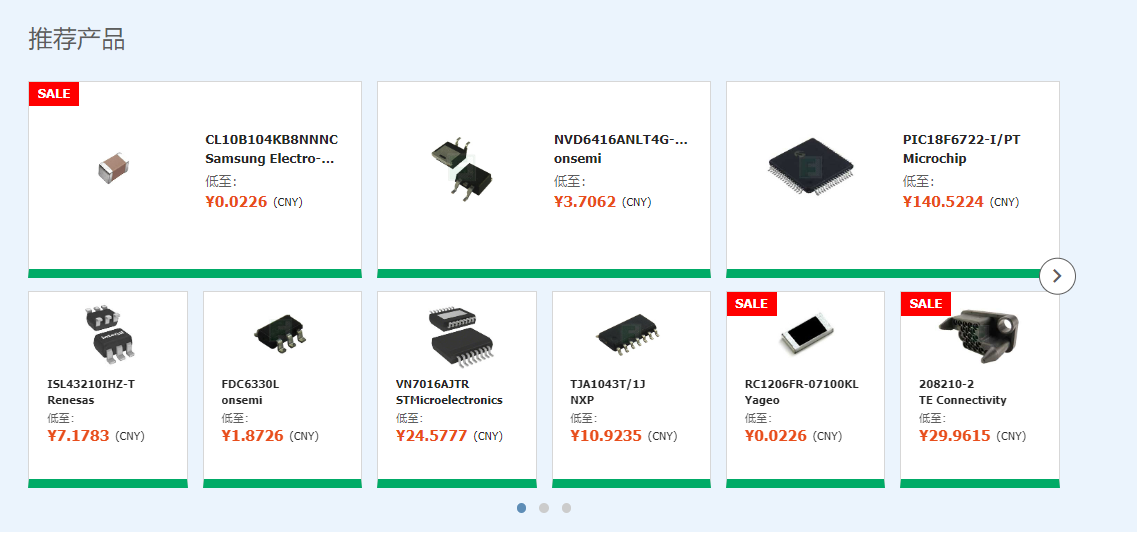
1)产品楼层

富昌的楼层主要都是产品楼层,11个楼层中有7个是产品楼层,包括推荐产品、半导体产品、无源器件、机电产品、连接器、生产产品、开发工具,楼层间采用蓝白相间的背景颜色做视觉区隔,3页轮播,同时每个楼层的产品卡片大小、位置不一,给产品有较多较好的曝光。
存疑点:点击每一个产品是直接进入到型号详情页——我认为这样的方式不妥。
首页放产品的目的是引导感兴趣的用户进一步深度探索,如果点击首页产品直接进入到具体产品的详情页,路径过深,可能会导致其他的同类产品失去了应有的曝光。
我们可以观察到,像淘宝,我们点击首页的商品进入的是一个频道页,包含了包括我们感兴趣的商品在内的其他很多商品,这样的做法是为了让用户在看自己感兴趣的商品的同时,也可以让其他商品获得曝光和关注。
在首页放产品的路径引导上,用户点击进入的是垂直搜索结果页、栏目页、频道页都远比直接进入目标产品详情页更合适。
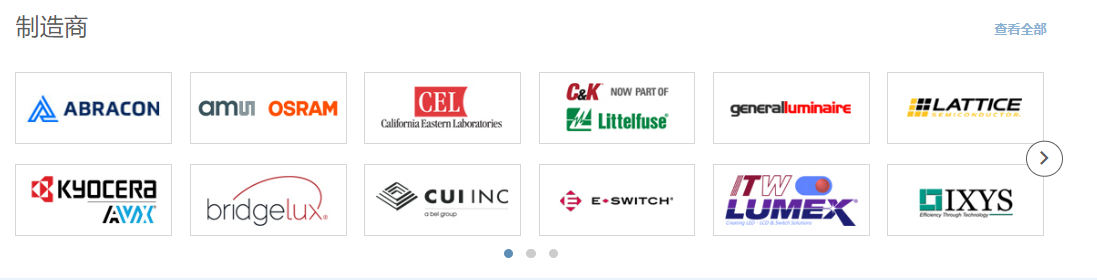
2)合作厂商楼层


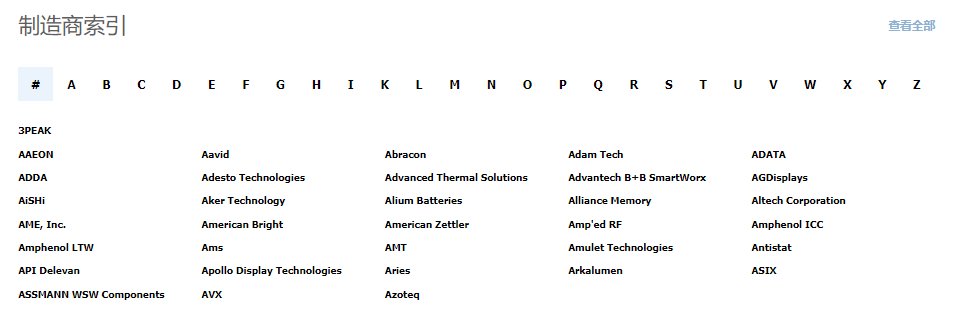
富昌有2个供应商展示楼层:
- 带品牌Logo的轮播楼层,在第3屏的位置,主要展现的是国际知名厂牌,为了凸显平台合作厂商的实力和知名度,提高消费者对平台的信心;
- 供应商索引(目录)楼层,在第11屏的位置,展现的是平台全量的厂牌,为了展现平台合作厂牌覆盖范围广。
3)服务楼层

富昌提供的服务比较少,主要是3个方案设计以及对应的采购服务,比较重要的采购服务(商品信息、BOM清单管理功能)已经在头部和上方楼层中得到了很好的曝光,所以整体的服务楼层比较窄。
我觉得可借鉴之处是,富昌的首页不堆砌文字,是简洁的标题+图片的卡片式呈现信息,用户认知成本低。
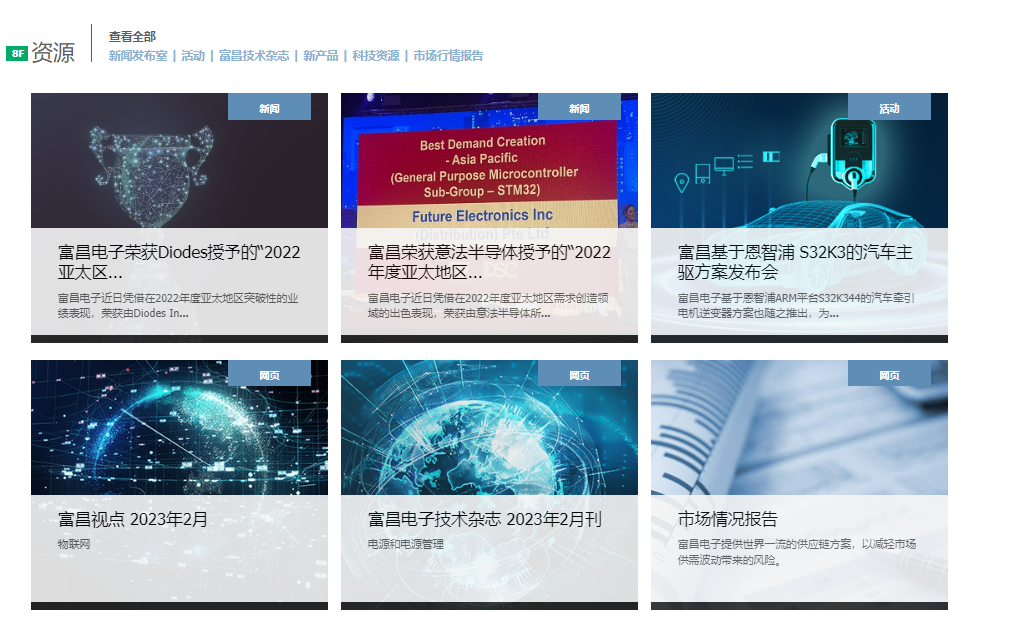
4)内容楼层

富昌以资源来概括提供的内容,资源楼层还划分了一个二级导航,包括新闻、活动、杂志、新产品信息、科技、行业趋势等,楼层内容以打包的方式把近期热点整合在一个可点击的卡片内,用户可选择点击感兴趣的内容类型,进一步查看自己是否有自己感兴趣的内容。
同样的,采用图片+简短标题的形式,交互扁平轻量化,降低用户认知成本,适合没有明确目的的游客浏览阅读。
5)亮点:楼层锚点

刚刚有提到,楼层化虽然有利于内容聚焦和拓展,但也容易受逐屏流量消耗的影响,导致靠后的楼层没有得到曝光。
富昌采用楼层锚点导航的形式,主表悬浮时呈现楼层名称,点击则页面锚定至对应楼层,一定程度上既方便了用户快速定位感兴趣的楼层内容,也减少了逐屏流量消耗对靠后楼层的影响。
4. 底部区

底部的亮点:
- 平台能力营销:给浏览到底部的用户,再曝光一次平台的优势,首尾呼应
- 平台邮件营销订阅能力:以内容为引,定期邮件曝光品牌,保持用户对平台关注度
三、所以,作为首页,有哪些目标需要达成?
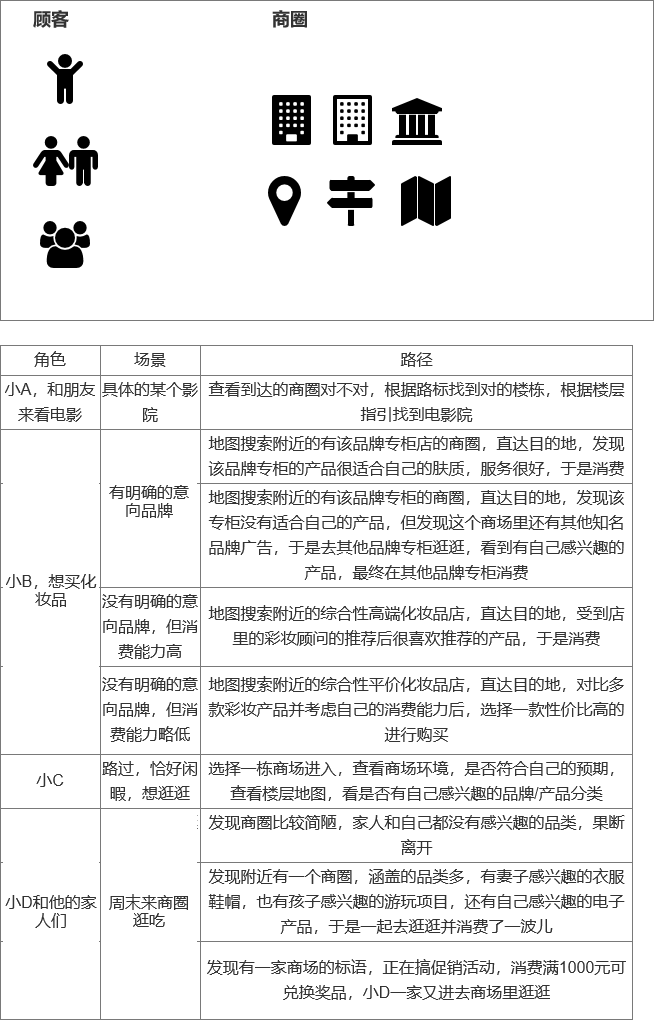
以商圈和顾客为例,穷举可能遇到的类型:

将商圈与顾客的关系,类比首页与用户的关系,首页承载的目标有:
1. 打造平台形象,迎合目标客群
首页就像一家商店的门面,一定要精准体现平台的商业定位,这样相应的客群进入首页,才会感觉这是一个适合的购物场所,做进一步浏览。
以富昌为例,富昌的定位是国际性电子元器件采购平台,首先是展现平台实力上,轮播图呈现合作厂牌文章、合作厂商楼层轮播合作厂牌,展现平台的厂商知名度和覆盖面之广;产品分类精细且在头部呈现,展现平台的产品品类覆盖面广且分类专业;其次是体现平台采购服务上,在头部和底部均针对平台产品品质、平台优惠政策、服务等进行营销和沟通,打造平台的实力以及服务特色。
2. 流量分发
流量(即顾客)是互联网公司一切业务的起点,大部分公司的业务都是多元化的(比如富昌有研发服务、购买、研讨会等业务;携程有酒店、机票、旅游等主要业务,还有更多的如民宿、火车票、美食等细分业务;京东商城有超市、家电、家居等主要业务,以及海量的细分业务;美团点评有美食、外卖、生活服务等业务)通过首页做好流量分发,给到各业务线合理的流量,间接影响了各个业务的营收。
3. 浏览路径引导
首页日活巨大,背后的用户群体特征差异巨大,首页需要为不同诉求的用户铺设合理的浏览路径。
以富昌为例:
以企业产品生产周期为划分依据,处在产品研发规划阶段的用户更倾向于了解行业趋势;研发阶段的用户更倾向于了解某类产品、某些元件的规格、技术适用性,更关注推荐性服务;小批试生产阶段的用户倾向于使用小批量采购、BOM清单管理服务;批量生产用户则关注批量采购、批量询价等服务。
以用户触达页面目的为划分依据,工具场景下,用户有明确的使用需求,清楚自己想要提交的服务、想要获取的信息;工作场景下,用户只是进来随便逛逛,看看有什么自己感兴趣的信息。
4. 创造直接营收
首页是流量最大的页面,尤其是首屏页面,也是创造直接营收的黄金位置。比如,广告位、热门产品陈列、品牌合作、重要活动引流,都是创造营收的重要手段,尤其是垂类商城,客群精确,投放广告的曝光效率可能更高,譬如富昌首页的轮播图位置,便可以成为厂商广告竞争的位置,还有首页的产品楼层橱窗,可以摆出由厂商竞价展出商品。
5. 进行关键沟通
作为必经之处,通过首页与用户沟通,触达率无疑是最高的。常见的沟通手段,比如首页弹窗(如新人礼包、重要通知、权益到账等),滚动信息栏(如淘宝头条、京东快报),顶部通栏第一桢,站内信,都是常见的沟通点位。同样的,如何平衡触达率和用户体验,也是个难题。富昌的关键沟通做的较为舒服,采用首屏滚动栏,将平台的关键优惠政策、反馈路径都呈现给用户;在轮播图区进行关键点营销,曝光程度高但不影响用户体验。
四、总结
从提升体验感的角度出发,总结富昌值得借鉴的优点为:
- 清晰的一二级门楣,完成平台关键服务的浏览路径引导,适应不同目标客群的需求;
- 内容楼层化,有较好的信息层次和秩序,内容聚焦化;
- 楼层锚点的应用,让用户可以快速定位楼层,降低首页逐屏流量消耗对位置靠下的楼层的影响;
- 图片+简短标题的内容呈现样式,交互轻量化,用户使用过程的认知成本较低。
从产品策略上的可改进点包括:
- 产品点击的路径不应该直接到达商品详情页,而是可以中间经过一个频道页(垂直搜索结果页),增加其他产品的曝光几率;
- 首页内容由用户关键词进行个性化推荐,一定程度上可以提高内容与用户的相关性,可以有效提高用户体验感,同时也可以进一步进行残值转化。
本文作者 @松花酿酒丸子 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
