B端设计|卡片设计技巧解析
B端设计的过程中,并不是所有元素抄一抄别人的,从组件库里引用下就完事了,而是要经过具体组织并设计。尤其在一些特殊的组件中,是可以去表现设计水平,提升项目整体视觉质量的,而不是让它们看起来非常的枯燥乏味。
这次,我们的改版主要就围绕在B端常见的卡片组件中,通过3个以前提交过的作业,来分享如何设计B端的卡片。
三个改版案例我们都遵循相同的设计方式和顺序:
- 分析组件包含字段
- 确认组件内部框架
- 完成字段权重表现
- 完成组建视觉样式
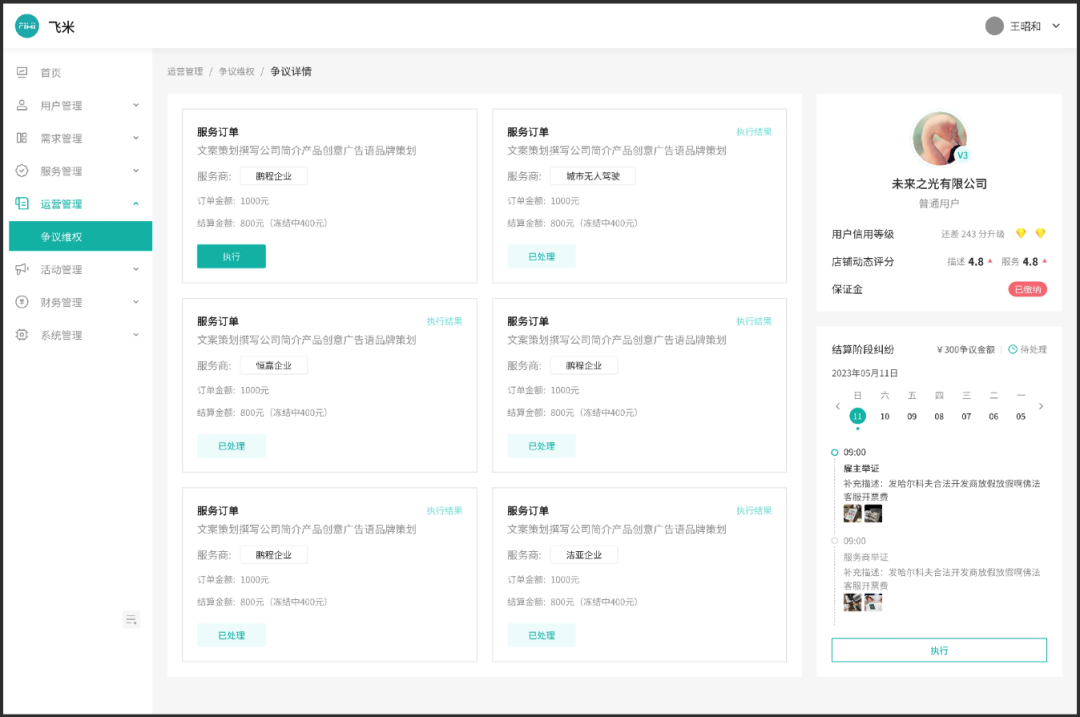
一、卡片案例1

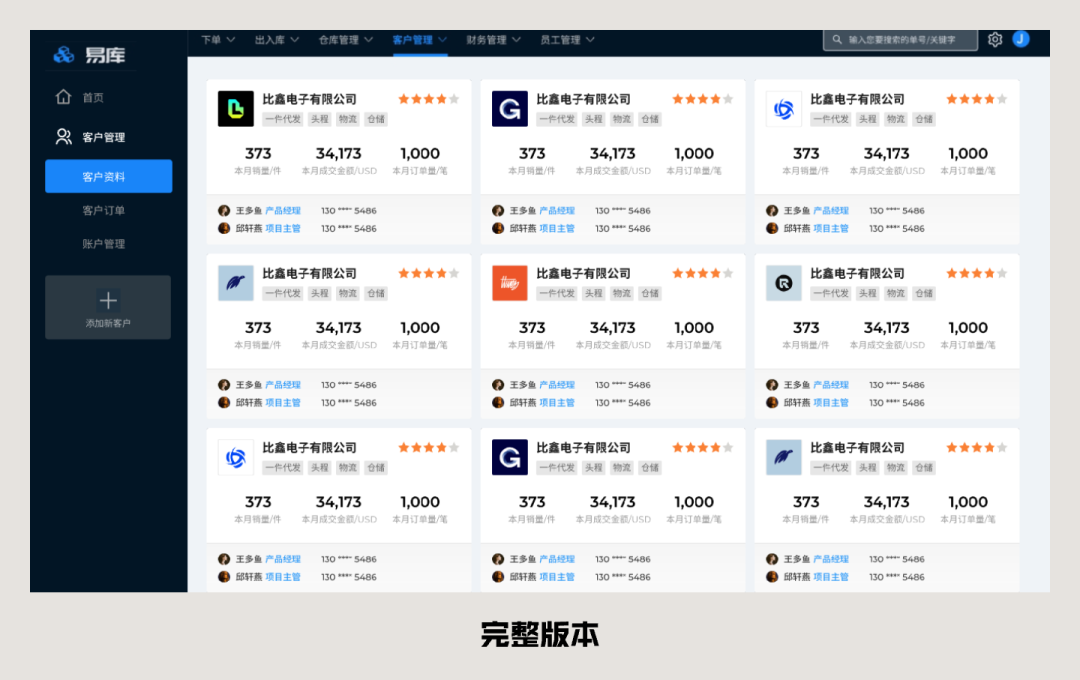
在该案例中,卡片作为页面的核心对象,视觉重心不够突出,且内容的权重没有得到有效的表现,订单标识只有一个的情况反复强调对识别卡片没有任何帮助,且卡片占比过大,没必要的浪费页面空间。
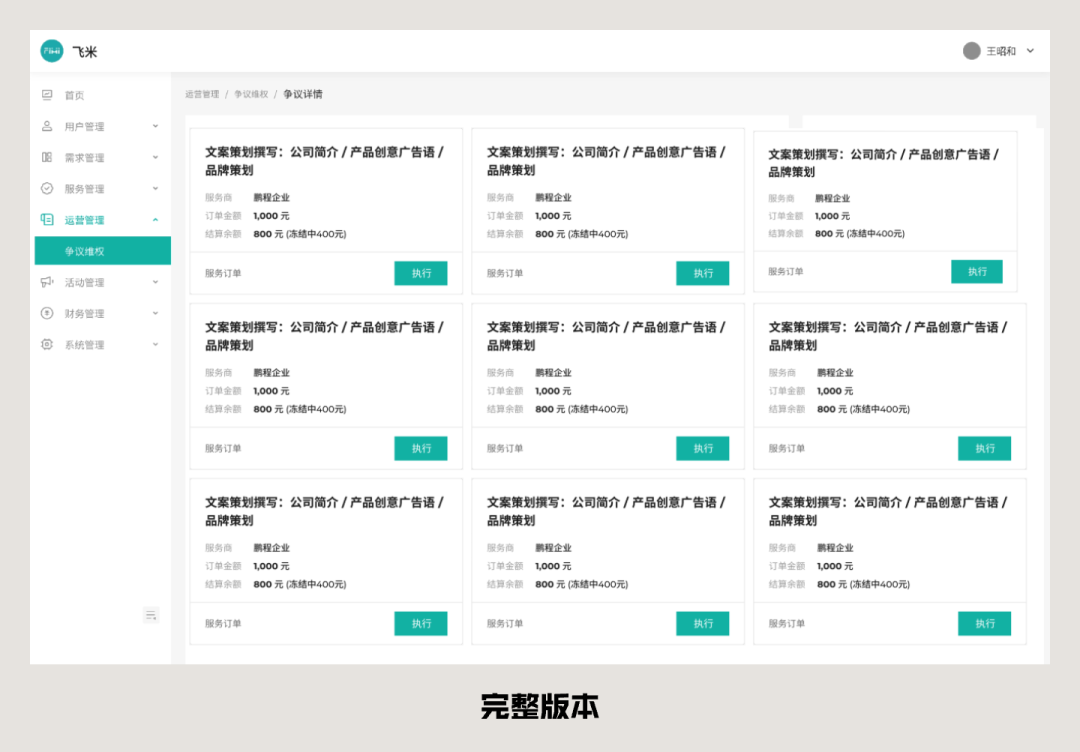
所以,重构它的结构时,重点突出标题弱化标签,将卡片拆分成标题、信息、操作三个栏,让信息的呈现更简洁直观。

然后再具体优化内容和细节,对重要信息突出,固定的标题字段弱化。

最后,再根据主色的需要填充色彩进去即可。


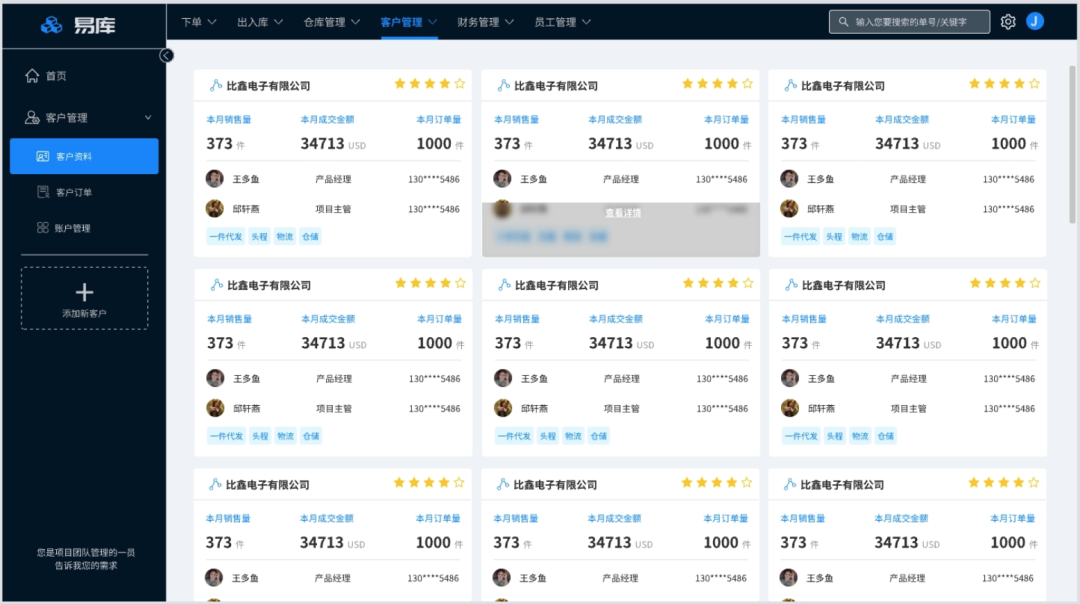
二、卡片案例2

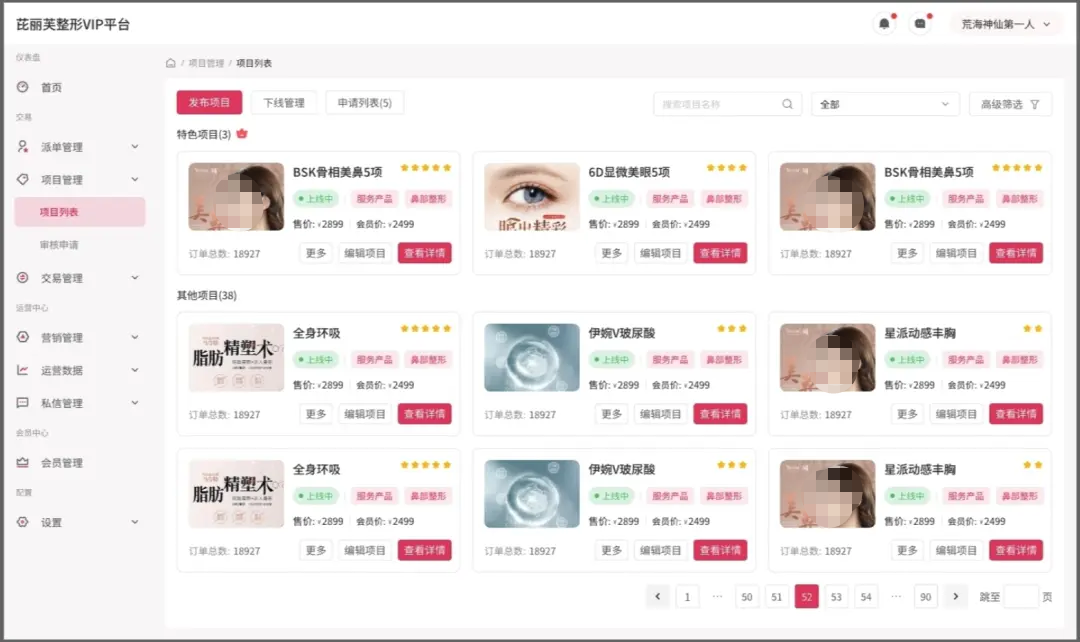
这个案例也是设计得比较有问题的,但是忽略掉全局组件的粗糙,卡片部分的设计也是很多作品案例中的常见问题,要素过多,没有主次,在列表化的展示中,根本没办法很好的识别相关的内容和关注到有效的信息,会被淹没在繁复的字段内容中。
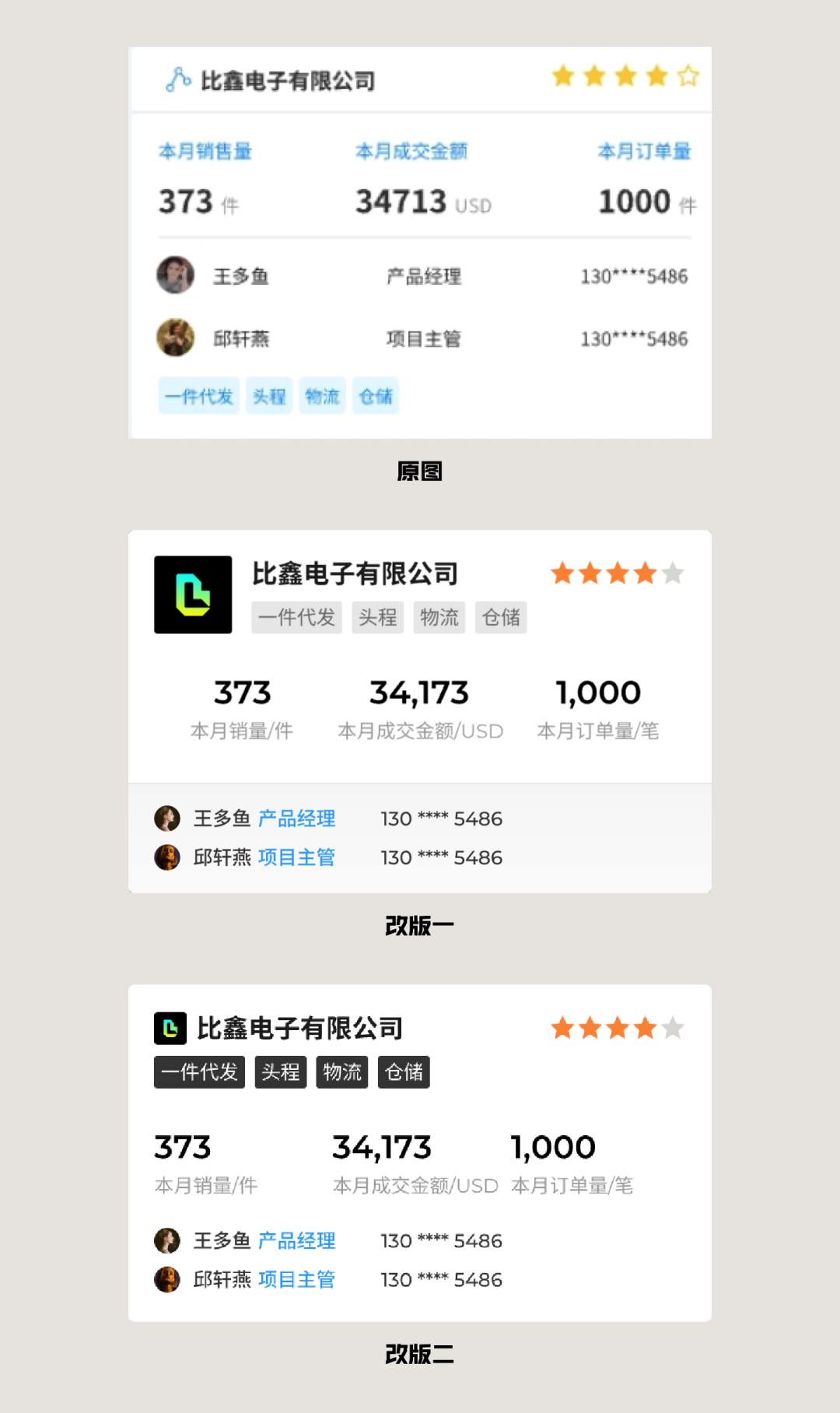
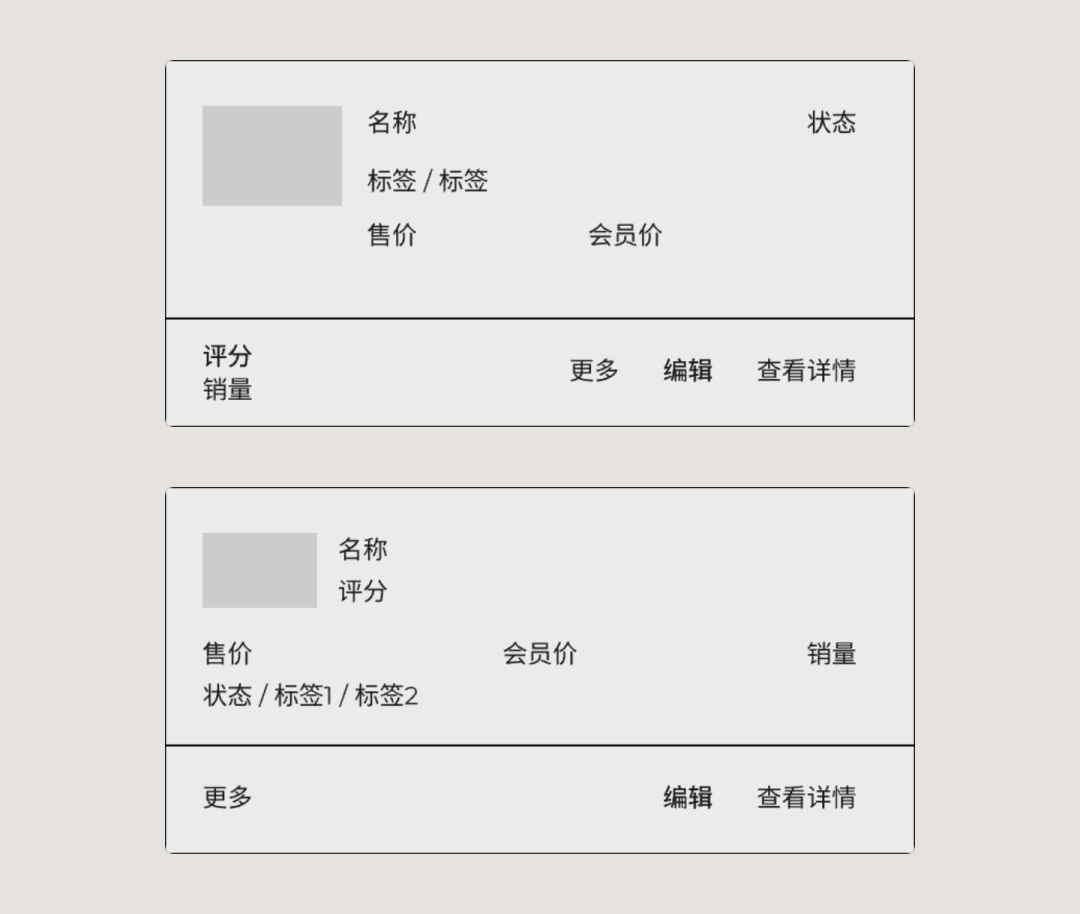
所以,我们用相同的方法作下区分,将内容分为上中下三个栏。

然后再对字段做权重的划分,虽然字段信息很多,但值得被突出的要素不多,企业名和数据是卡片中最重要的信息,一个用于识别卡片,一个用于查看核心的指标。

最后,再完成样式的补全即可,只在星级和用户职位上增加色彩。


三、卡片案例3

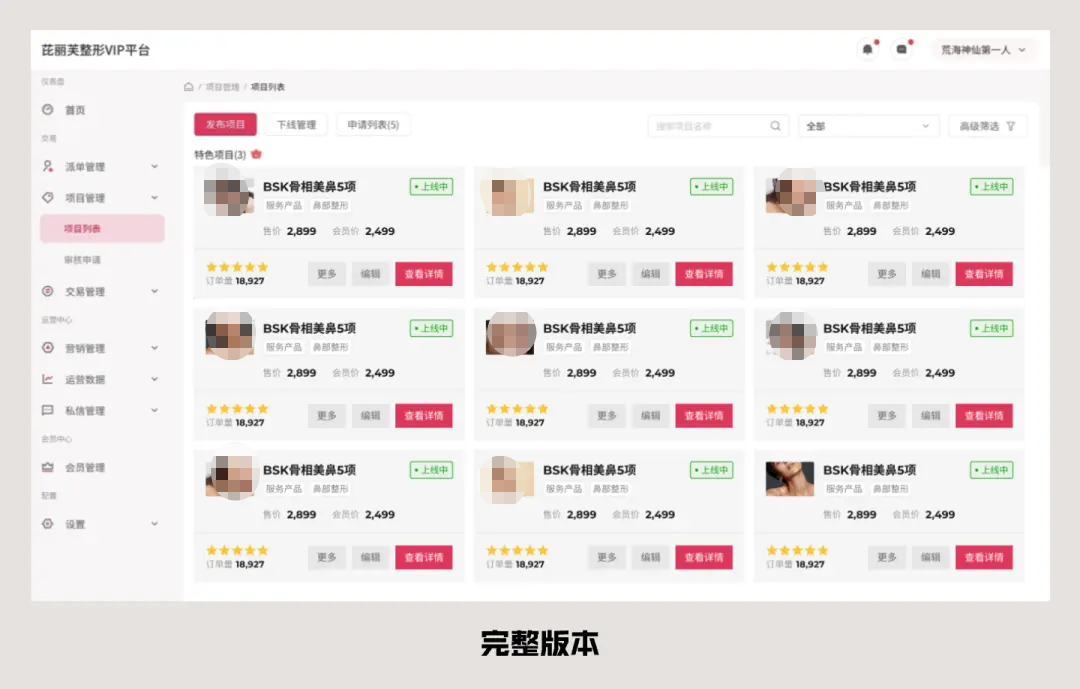
问题和前面还是一样,内容很零碎,所有要素都强调,于是就没有重点。所以,下面对它们进行改版,这次因为数据项不再是重点,卡片的目标不是用来查看数据而是用于检索进入到下级页面的,所以只分了两栏。

然后,再对权重进行强调,查看详情是这里面最重要的元素,图片则没有太大的意义仅仅是点缀所以缩小。

最后,再完成相应色彩的添加和图片的填充,完成最终的视觉效果。


这三个改版都用了很简单的修改方式,通过理解卡片的作用、字段信息,对它进行信息分区,然后填入相关的字段并做出权重划分,最后再用颜色为不同的要素加权。
只要掌握这样的设计思路,做绝大多数卡片都不会有阻力,只会纠结于应该用哪套样式更合适。
结尾
因为时间关系只做了很简单的调整,没去做多套大跨度的样式变更,同时套进原图环境没做整体的处理,所以还有很多升级优化的空间,理解这个感觉即可。
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文作者 @超人的电话亭 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
