XR中的设计规范
致敬:Siddarth Kengadaran
第一部分我们主要关注空间中ui组件的尺寸和可见性。
要了解 AR 中的尺寸设定,我们应该了解像素数(分辨率)、空间像素密度(PPI )和角度像素密度(PPD )的概念。
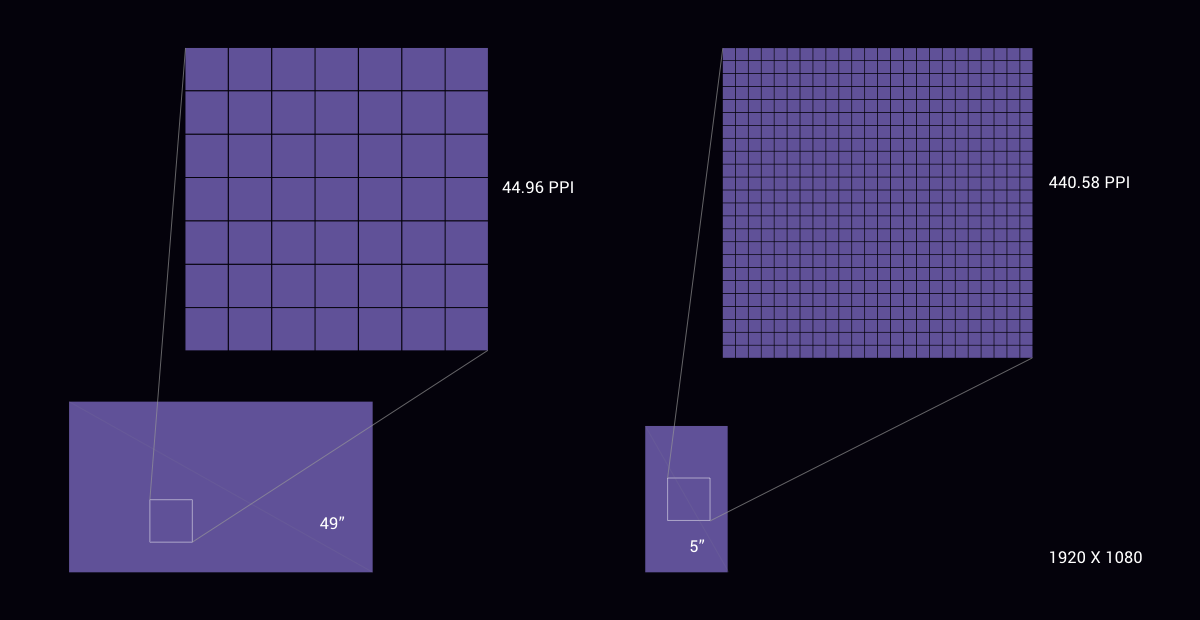
为了便于理解,这里以两台分辨率相同的 1920×1080 设备举例,一台 49 英寸显示器和一台 5 英寸的移动设备。
一、像素数
像素数或分辨率是屏幕长、宽的像素数。
像素数=水平像素数*垂直像素数
Pixel Count= Horizontal Number of Pixels * Vertical Number of Pixels
在我们的例子中,长度为 1920 像素,高度为 1080 像素。
所以像素数 = 1920*1080 = 2073600 (~2 MP)
二、空间像素密度
像素密度是指有多少像素被压缩到物理空间中。
像素密度= √((水平像素数²) + (垂直像素数²))/屏幕尺寸
在我们的示例中,1920×1080 像素分布在 5 英寸(移动设备)和 49 英寸(显示器)的屏幕中。
所以像素密度分别为:
移动设备 = √((1920*1920)+(1080*1080))/5 = 440.58 PPI
显示器 = √((1920*1920)+(1080*1080))/49 = 44.96 PPI

三、角像素密度
在远处呈现给眼睛的每度像素数。
度像素是一种同时包含了用户到显示器的距离和显示器分辨率的方法。
对于 HMD 显示器来说,这是一种更合适的像素密度表示方式。
Pixel Density= 2*Distance*PPI*tan(0.5°)
在之前的案例中:
角像素密度:
移动设备 = 2*12*440.58*tan(0.5) = 92.28 PPD
显示器 = 2*72*44.96*tan(0.5) = 56.5 PPD

也通过用水平/垂直像素数除以角度来计算 PPD。
像素密度 = 水平分辨率 / 水平 FoV
像素密度 = 垂直分辨率 / 垂直 FoV
在 34 度水平视野下观看 1920×1080 的屏幕将具有 1920/34 = 56.5 PPD。
四、视力(20/20 视力)
20/20 视力:表示在 20 英尺 (6.1m) 距离处测量的正常视力。
20/20 的视力,表示可以正常看清 20 英尺处的东西。20/100 的视力,表示在 20 英尺处才能看到正常人在 100 英尺处就可以看到的东西。在这些情况下,要戴眼镜将视力提高到 20/20。
20/20 的视力并不一定意味着完美的视力。 20/20 视力仅表示远处视力的清晰度或清晰度。不包括其他视觉能力,侧面视觉、眼睛协调、深度知觉、聚焦能力和色觉等。
视力为 20/20 的人大约在 1 英尺(0.3m)的距离处可以看到 720 PPI。人类在 2.5 英尺 (0.76m) 的距离内最多可以看到 300 PPI。在距显示器 3 到 4 英尺(0.91m — 1.22m)的距离之外,人眼无法看到单个像素。角像素密度上,人类将能够分辨高达每度 60 像素 (PPD)。
距离在空间像素封装中起着至关重要的作用,他需要和视力进行匹配。比如,电视的计划使用距离是其尺寸的 1.5-2.5 倍,在我们的 49 英寸示例中,观看距离大致为 6-10 英尺。而手机的观看距离约为 1 到 2 英尺。所以,在 3 英尺以下的距离内看到的屏幕应该有更高的像素密度。
五、XR空间
如何在XR空间中代入上面的基本元素?
HMD设备的最佳区域在4.1 英尺 (1.25m) 至 16.4 英尺 (5m)之间。建议将用作观看和交互的扩展平面放在 6.56 英尺 (2m) 处。
相较之下,直接用手进行触控的区域应该放置在 2.13 英尺左右,小于 3.28 英尺 (1m),因为人类的平均手臂长度为 2.08 英尺。

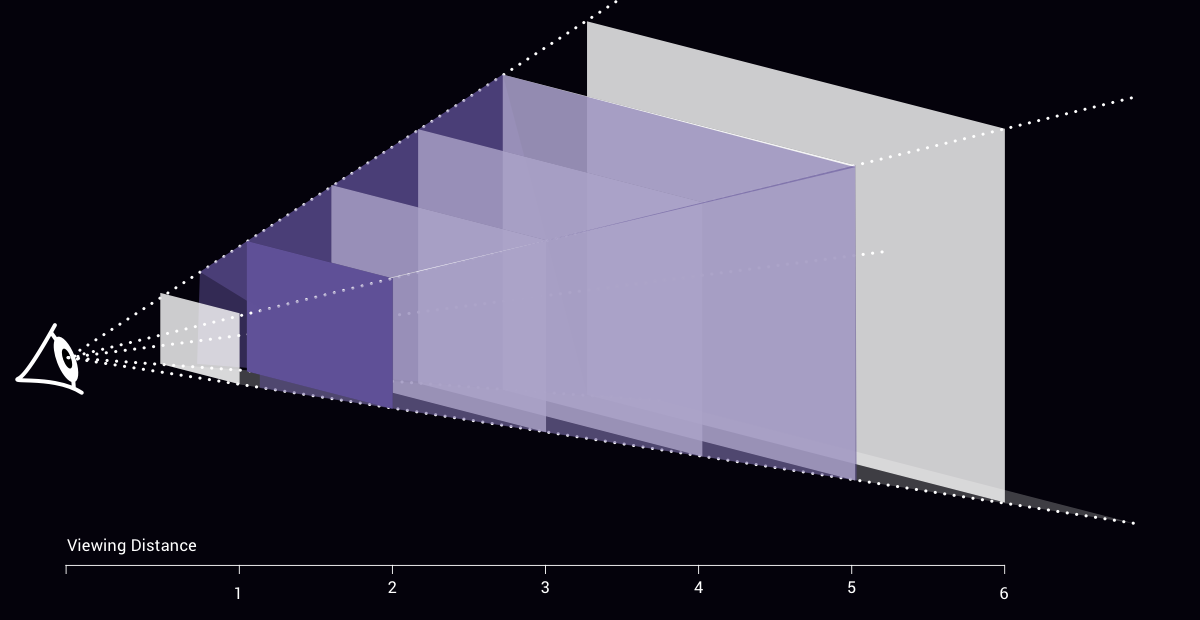
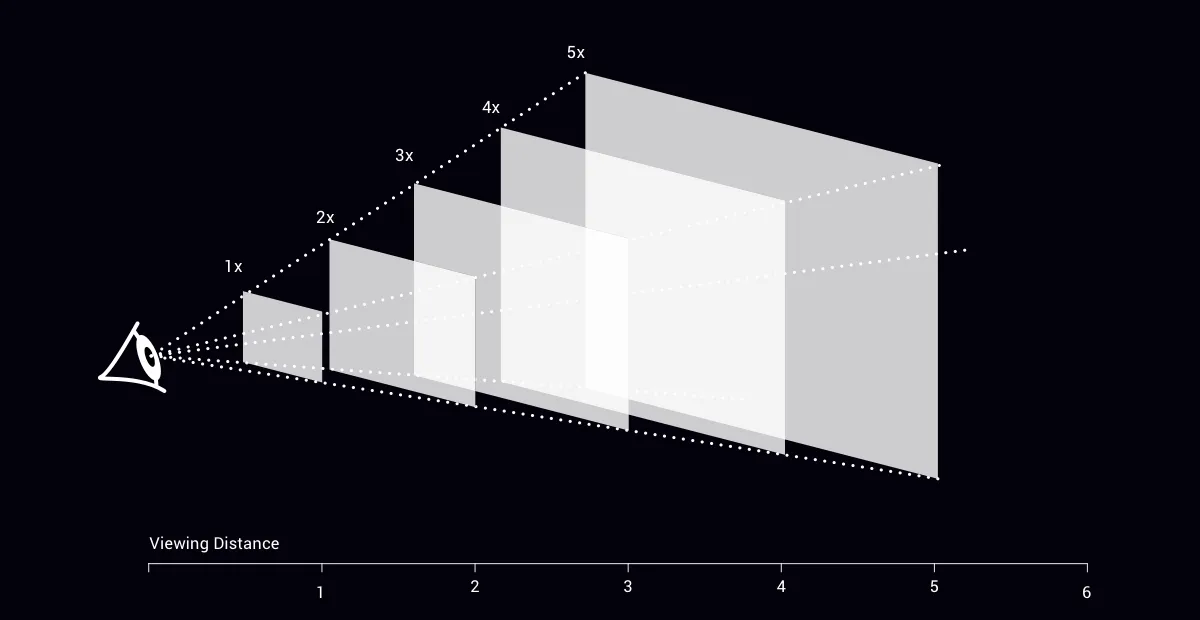
和电视、手机屏幕不同,xr中的界面是变化和移动的,所以对象的大小不能用像素进行定义。XR空间中的对象应当随着距离的变化而变化。
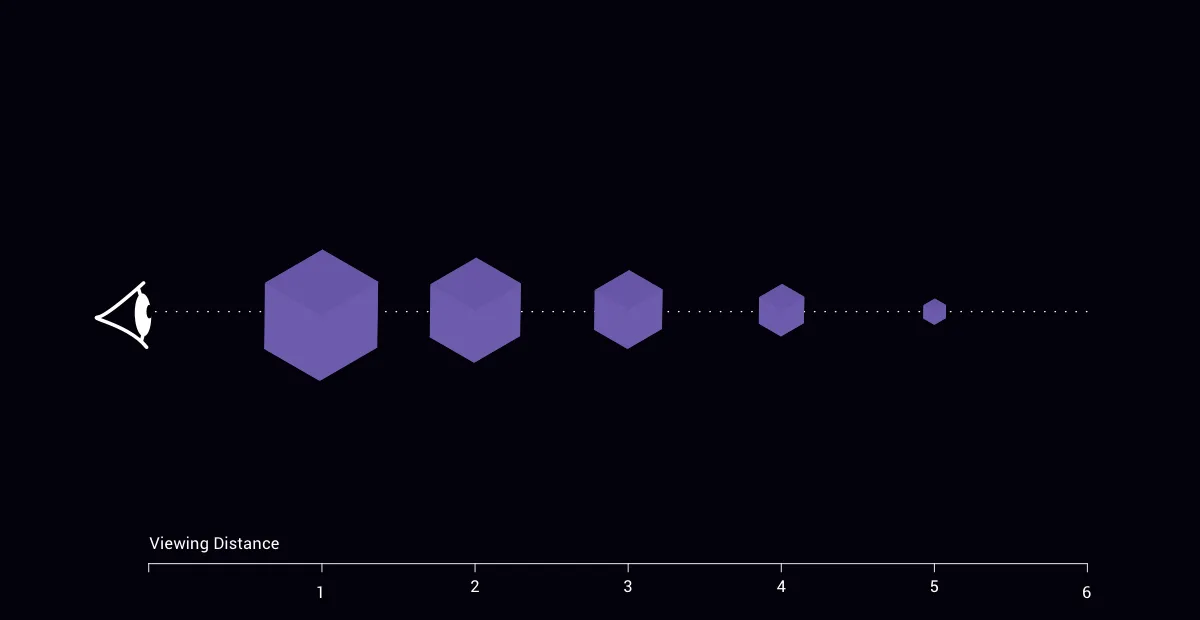
虽然屏幕尺寸会随着距离的增加而增加,但人们对物体的感知尺寸还是会随着距离的增加而减小。这种范式是XR体验中最重要的视觉线索之一,它可以给用户提供物体的定位线索。以真实比例查看对象,是XR体验与屏幕体验的关键区别。

六、空间中UI的计算
要了解 XR 空间的像素密度,我们应该知道 HMD 设备的像素数(分辨率)、长宽比和视野。
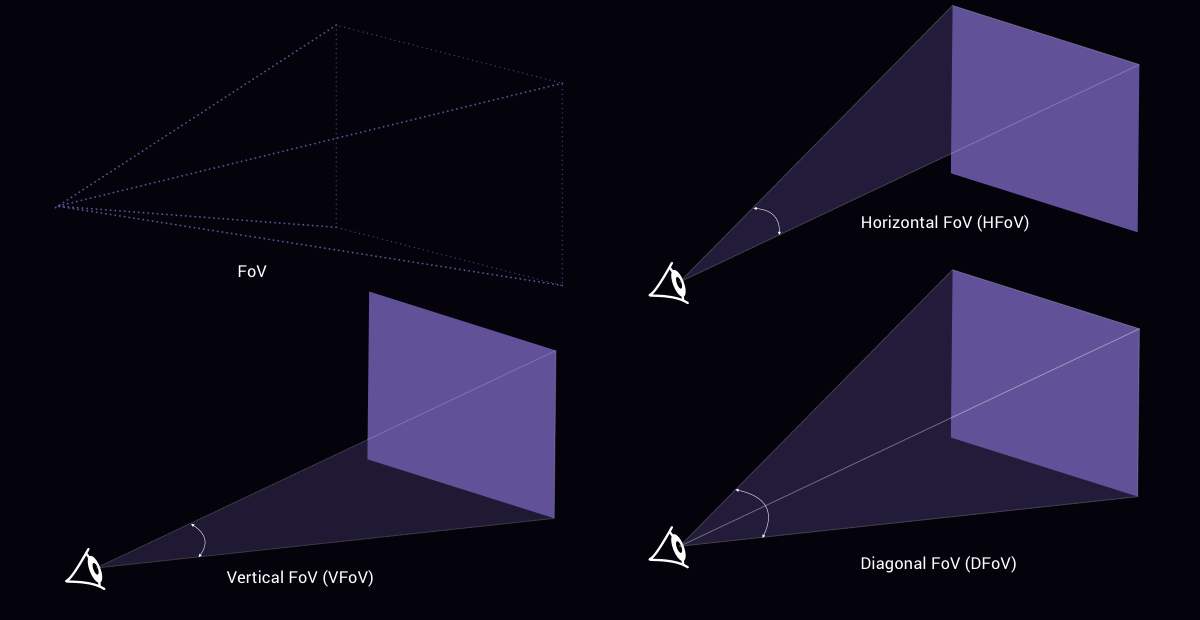
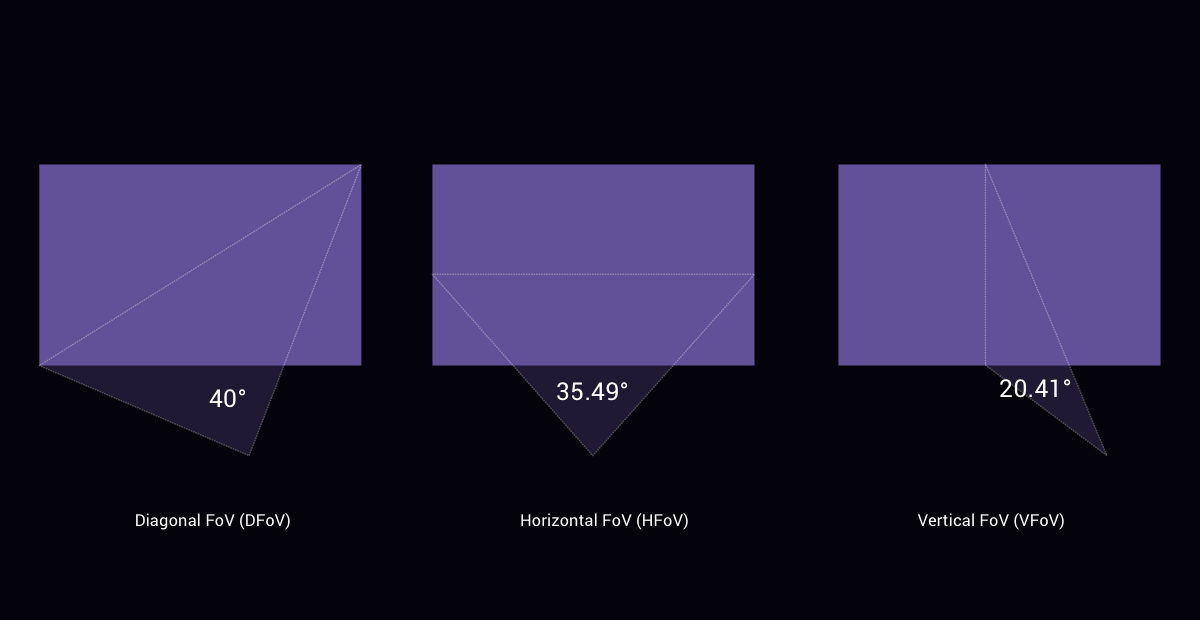
计算水平和垂直视野:
FoV 是指通过眼睛或光学设备看到的可观察区域。

让我们用之前的设备(1920*1080单眼)举例,比例为 16:9,Diagonal(对角) FoV 为 40°。
从DFov计算HFoV和VFoV,我们需要计算对角线纵横比(Da)。
使用勾股定理:
Da = sqrt(Ha²+Va²)
Da = sqrt((16*16)+(9*9)) = 18.36
利用对角线纵横比,我们可以计算水平视野为:
HFoV = atan( tan(Df/2) * (Ha/Da) ) * 2
HFoV = atan(tan(40/2)*(16/18.36))*2 = 35.49°
垂直视野为:
VFoV = atan( tan(Df/2) * (Va/Da) ) * 2
VFoV = atan(tan(40/2)*(9/18.36))*2 = 20.41°

计算 XR 空间的像素密度:
Pixel Density = Horizontal Resolution / Horizontal FoV
Pixel Density = 1920/35.49 = 54.1 PPD
Pixel Density = Vertical Resolution / Vertical FoV
Pixel Density = 1080/20.41 = 52.92 PPD
约53 PPD,低于人类“正常”视力每度 60 个像素(60ppd)。
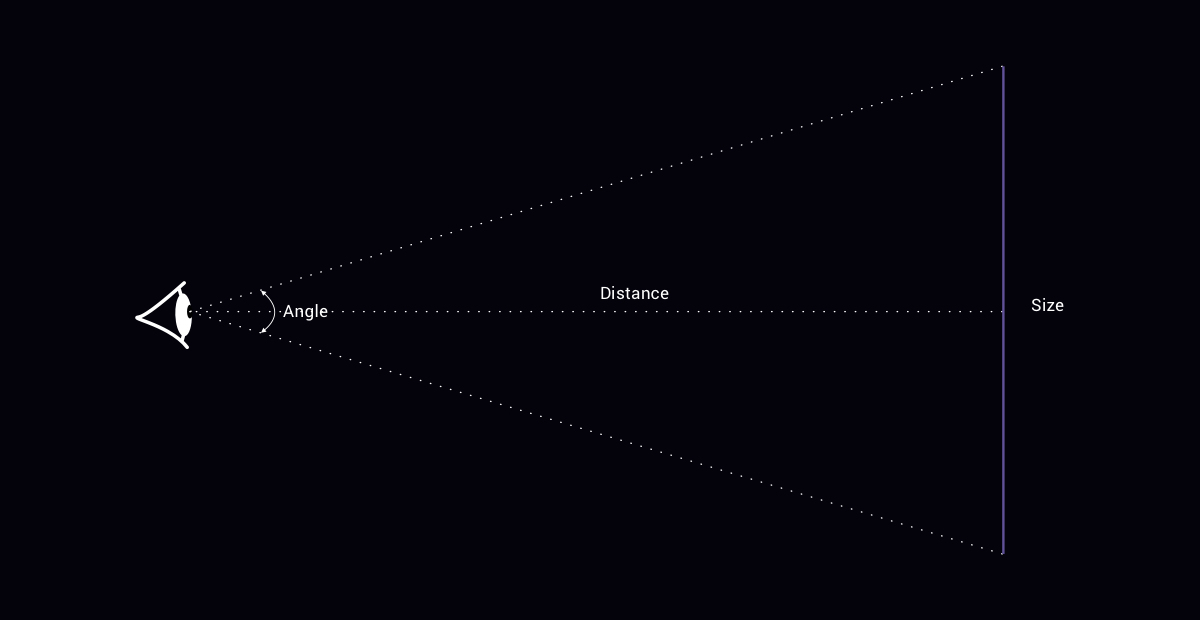
七、计算 XR 空间中的实际尺寸
使用角直径计算:
(Real Size = 2*distance*tan(angle/2))

Length = 2*distance*tan(horizontal angle/2)
Breadth = 2*distance*tan(vertical angle/2)
在我们的示例中,水平角 = 35.49°,垂直角 = 20.41°,因此 2m 距离处的屏幕尺寸如下:
Length = 2*2*tan(35.49/2) = 1.28m
Breadth = 2*2*tan(20.41/2) = 0.72m

这个公式也可以来计算交互的目标大小。
空间元素的最小目标大小约为 1 到 1.5 度,当我们需要更快的交互时,可以达到 3 度。
到目前为止,2m 处的可交互元素最小尺寸应当是:
Size = 2*2*tan(1.5/2) = 0.05 m
Size = 2*2*tan(3/2) = 0.1 m
5 – 10 cm 是 2m 处交互元素的最小目标尺寸。
八、计算设计PPI
Pixel Density= √((Horizontal Number of Pixel²) + (Vertical Number of Pixel²))/Screen Size
Pixel Desnity = √((1920*1920)+(1080*1080))/28.74 = 76.65 PPI
第二部分我们来看看空间中的几种元素类型—Diegesis理论。
界面设计在沉浸式空间中起着至关重要的作用。一般我们提起交互设计中的界面,大家想到的都是前端平面上的视觉表达。但在空间世界中,沉浸式设计并不只停留在视觉表达上。
要为这种空间媒体创造内容,我们可以利用“Diegesis”概念(来自希腊的剧院)。
为了更好地理解“Diegesis”概念。我们在这里引入一个概念:“第四面墙”。剧院中有三面墙,两边分别有一面,背后有一面。第四面墙是一个假想的边界,将舞台与观众隔开。当演员和观众发生交互的时候,这面墙就会被打破。
第四面墙是一个存在于想象中的,虚拟内容和观众之间的边界。

理解了“Diegesis”概念,我们来看看空间中的元素。空间里的元素可以分为两类:Diegesis和非Diegesis。
Diegesis元素是空间场景中的一部分。非Diegesis元素存在于场景之外。用音乐举例,Diegesis元素是场景中角色演奏的一段音乐(剧情相关),而非Diegesis元素则是画外音(剧情无关)。Diegesis 理论常被用于分析游戏行业中的用户界面。交互元素可以根据他们出现在哪来进行分类:在空间中,或在故事情节中,又或者两个都是。

九、非Diegesis元素
非Diegesis元素一般是2D的,是故事空间外的元素。沉浸空间中,非Diegesis元素应当谨慎使用,它们不受用户位置和方向的影响,会大幅降低沉浸感。典型例子包括用户注视的视线元素、必须接收的弹出消息或告警。
十、Diegesis元素
Diegesis元素是环境(空间)中的一部分。他们可以增强沉浸感和真实感。它们是空间设计中最好的形式。不过有一个限制需要注意,如果元素不够直观,反而会降低沉浸感。
十一、Space元素
空间元素是漂浮在空间中的交互元素,它们存在于空间中,但又不属于真实场景和情节。他们是虚拟的。这些元素一般是不符合空间物理特性的平面 2D 或 3D 元素,虽然他们降低了体验沉浸感,但清晰度强并且易于识别。
十二、Meta元素
Meta元素属于故事情节,但不在空间中。一般是用于描述故事的特效,例如抖动、模糊和变色。不过Meta元素会降低用户的可见性,因此在空间 UI 中并不常用。
原文参考:https://siddarth.design/designi
本文作者 @人机交互小学生
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
