APP 设计:手机端搜索控件的探索
文章对搜索控件进行了探究,但是面对具体的需求,还需要具体分析。搜索作为应用的重要功能,有着不可代替的作用。
搜索是应用一个很重要的功能,它可以让用户目的性查找,还可以通过搜索达到筛选的目的,下面我们就探讨一下搜索控件,主要分为以下几点:搜索的目的、搜索的原理、搜索的样式、搜索的辅助、搜索的结果。
一、搜索目的
- 精确搜索,这类用户对于自己的目标十分明确,输入内容,直奔主题,像滴滴,地图等。
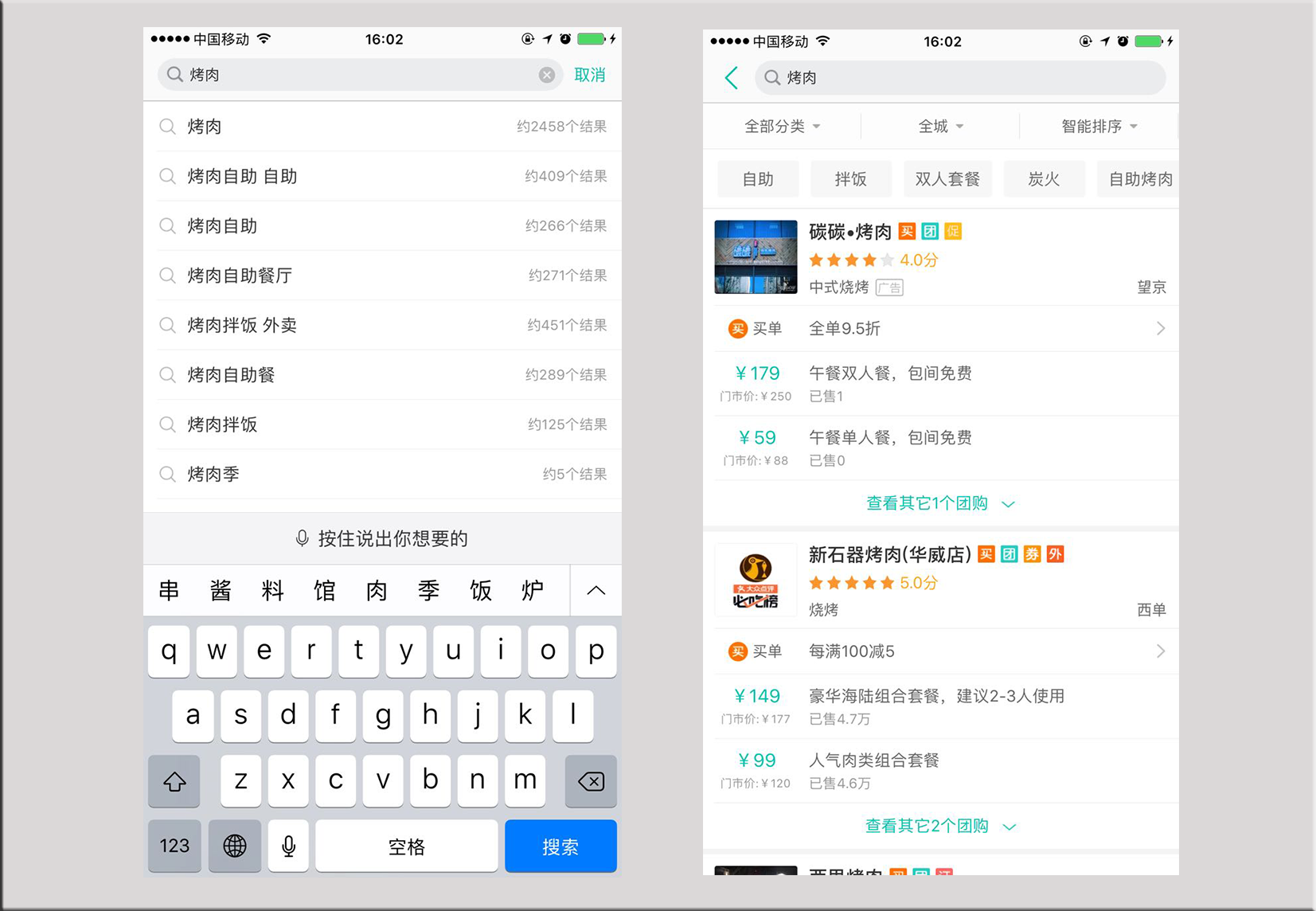
- 内容太多,通过搜索减小范围,类似于筛选,比如美团、爱奇艺。
- 通过搜索,看别人在做什么,因为一些产品经常会给出热门搜索或者关键词,帮助用户找到内容,像app store,微博。
二、搜索原理

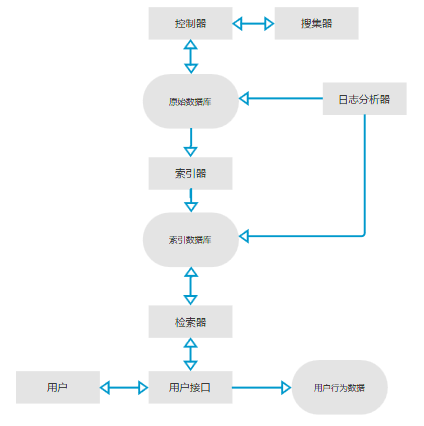
在用户端比较简单,就是一个搜索框,用户输入完,点击搜索按钮,即可完成一次搜索,但是后端是怎么完成的呢,我们来简单了解一下。
首先解释一下各种名词的意思。
检索器:检索器进行分词,从索引数据库返回结果页面。索引数据库:根据关键词的数量、位置、用户体验因素决定索引排名。索引器:将一个网页分解成有多个关键词构成的页面,可以是正排索引、倒排索引。原始数据库:将大量信息存储其中。控制器:调度,调节抓取时间,进行简单的分析,提取URL,清楚噪音。搜集器:爬虫、蜘蛛下来下来给控制器。日志分析器:辅助决定排名结果。用户行为数据:你的IP,输入的数据、查询的URL位置、动作。
以上是一个搜索引擎的原理,对于APP内部的搜索,不需要控制器和搜集器。主要是将APP里的内容存在数据库里,然后索引器打上关键词标签,存在索引数据库。当用户搜索时,检索器进行分词,然后去索引数据库提取,最后将提取的内容呈现给用户,这就是搜索的原理。
三、搜索的样式
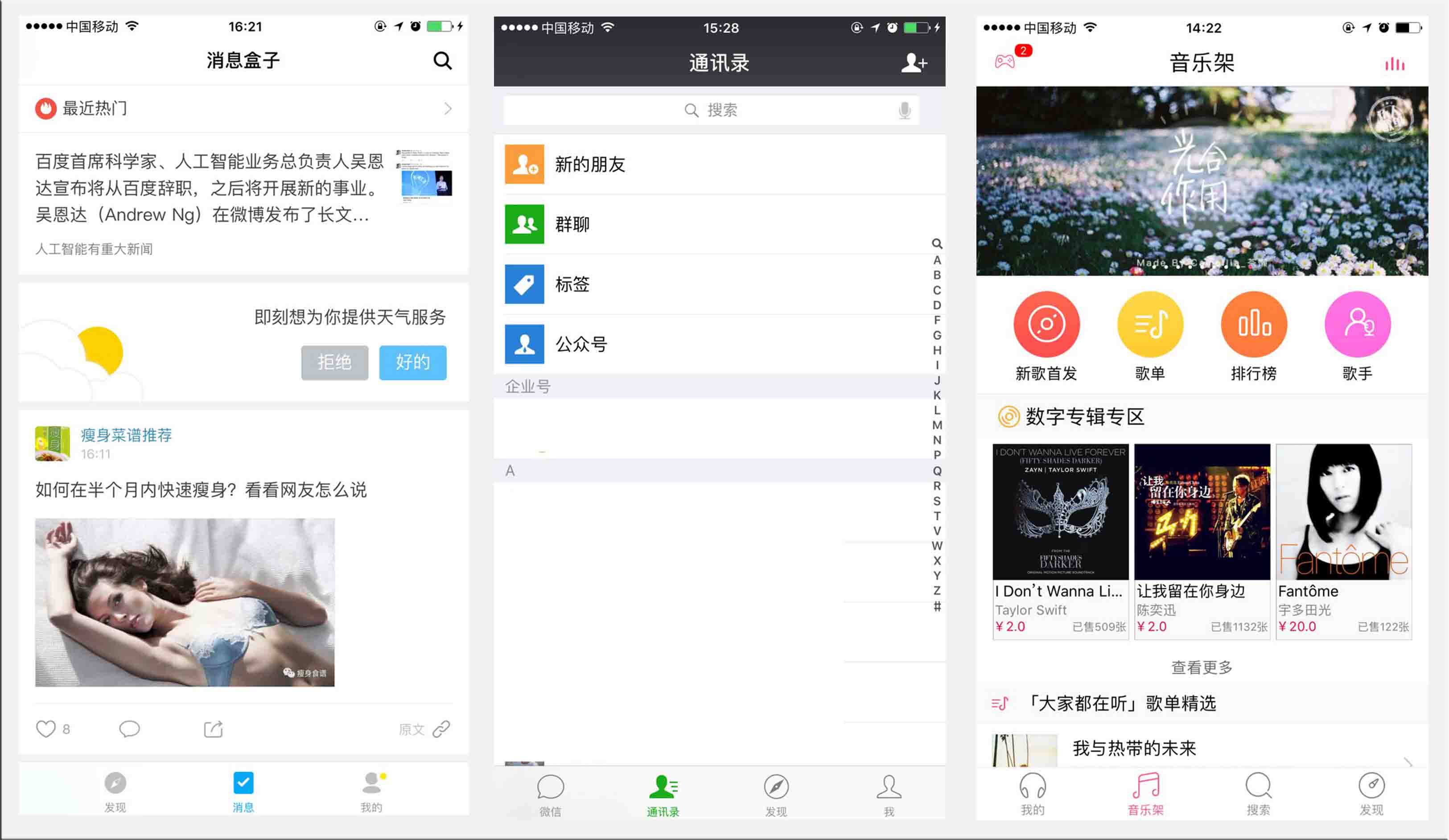
- 图标形式,通常放在左上角或者右上角,当有两个图标放在一起的时候,需要注意点击尺寸。
- 搜索栏形式,占用空间比较大,但是比较直观,不用用户查找。
- 作为一个功能,放在底部菜单栏,通常因为其重要性比较大。

作为一个图标展示和直接采用搜索栏的形式,都需要用户点击后,进入搜索页面,对于点击操作上没有区别,但是搜索栏的形式更加明确,更易用户找到。
四、搜索的辅助
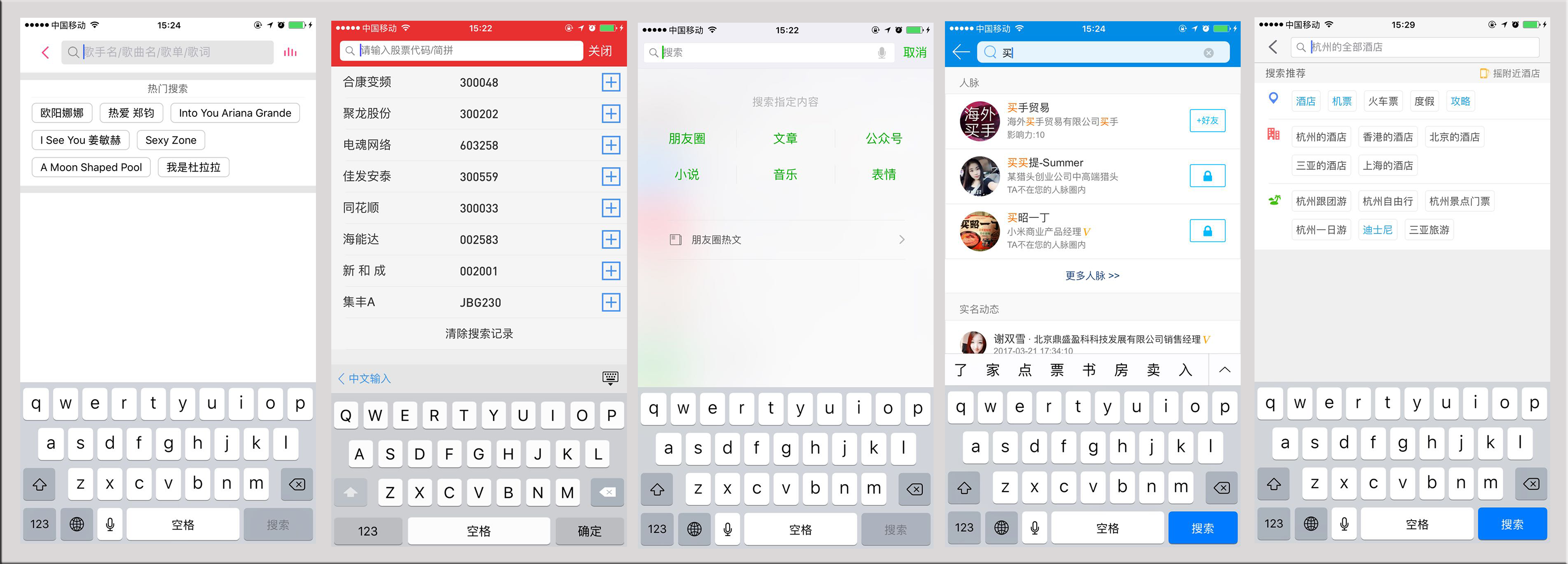
- 热门搜索,目前搜索量比较大的或者运营想让你去搜的一些东西。
- 搜索历史,用户以前搜过的历史,可能会再次查看。
- 搜索分类,结合分类,让搜索的内容更加准确。
- 关联词输入,当用户输入一个字的时候,所有和此相关的内容展现出来,辅助用户输入。
- 猜你喜欢,基于大数据内容,猜测用户想搜索什么。

基于用户不同的搜索场景,需要给出不同的搜索辅助。一个好的搜索辅助,会让用户爱上你的应用。就好像同花顺炒股软件,在搜索的时候,给出了搜索历史,可以让用户再次查询的时候减少输入,并且提醒曾经看过什么股票,但是如果增加一个热门搜索,看看大家都在看什么股票,对于一些用户来说,肯定是一个很好的功能,可以为自己选股票提供选择。
猜你喜欢功能,一般基于大数据,如果可以做到提供用户真正想要的,那么会得到忠实的粉丝,如果推荐的都是无关的广告,用户会直接屏蔽掉,就像今日头条里面的推荐,虽然不是搜索出来的结果,但是也是一种猜你喜欢,虽然里面也有广告,但是即使是广告,也是用户感兴趣的,所以让用户欲罢不能。
五、搜索的结果
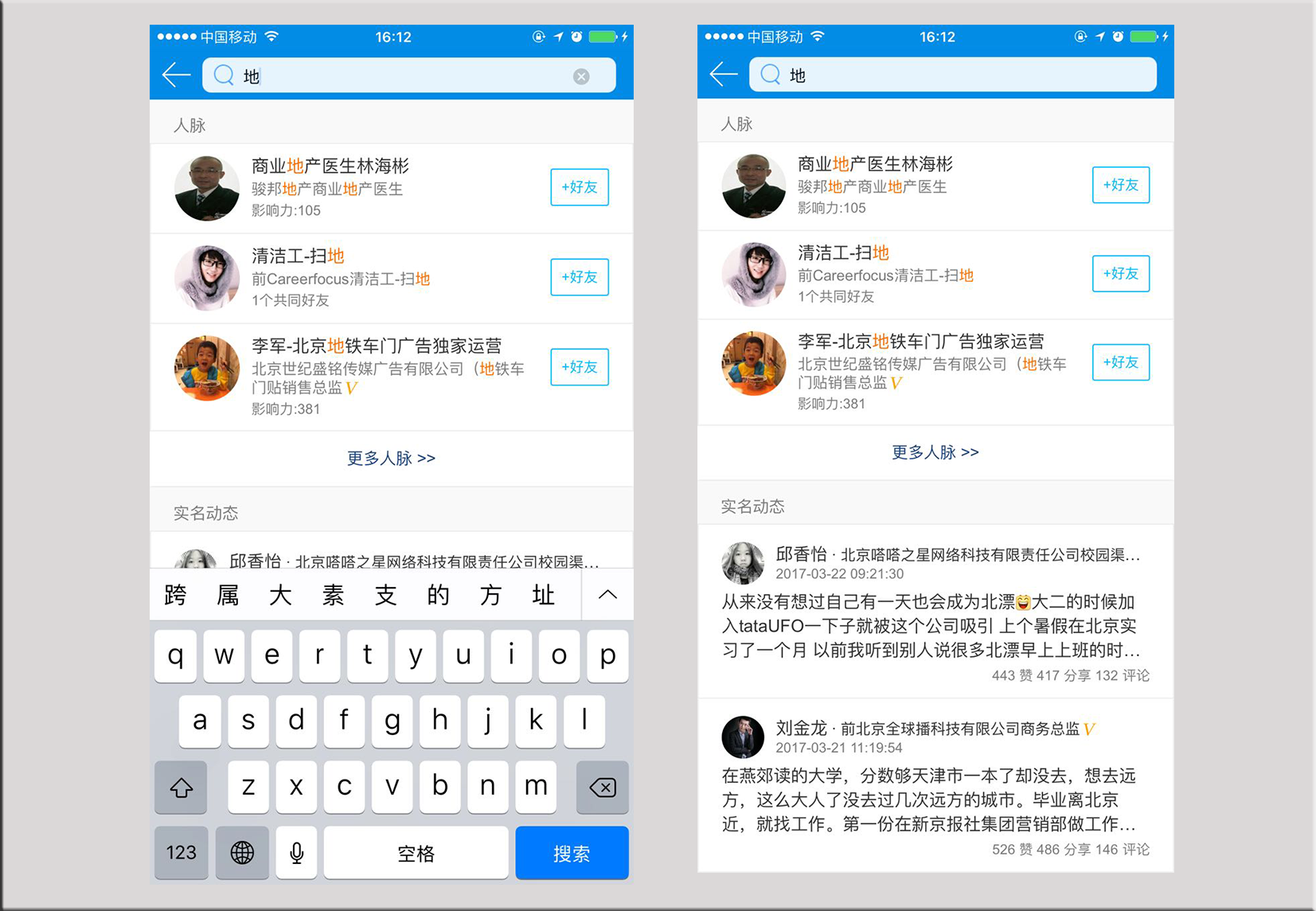
1、当页出结果,通常每个结果的内容信息比较少,即时就能出结果,点击搜索后,键盘收起,查看结果。结果可以是单一的,也可以按照不同列别划分,通常每个类别最多显示3个数据项。因为每个结果内容较少,需要用户进一步点击了解详情。例如即刻、脉脉。
2、新页出结果,由于结果所含的内容较多,为了达到结果可控,选择在一个新页面显示结果。在结果页包括了用户关注的大部分选项,通过对结果的浏览,就可以让用户有个大概了解,例如淘宝、美团。
3、没有结果,简单粗暴的形式就是告诉用户,没有结果。但是作为一个用户体验有好的应用,应该帮助用户去查询内容。百度的做法是对于输入有误的内容,帮助用户纠正,提供相关的搜索:您是否要查找XXX;美团的做法是告诉你没有相关内容,然后为你推荐一些内容。
结语
本文对搜索控件进行了探究,但是面对具体的需求,还需要具体分析,搜索作为应用的重要功能,有着不可代替的作用,可以探索的点还有很多,本文分析的只是当下的一些做法,未来还有很大的发展空间。
文 @设计Zan
关键字:APP设计, 手机端, 搜索设计, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
